Настройка навигации в FunnelCockpit имеет решающее значение для обеспечения интуитивно понятного и плавного взаимодействия с посетителями. Четко структурированная навигация влияет не только на поведение пользователей, но и на коэффициент конверсии ваших воронок. В этом руководстве вы узнаете, как настроить навигацию, чтобы добавить, изменить или удалить различные пункты меню.
Основные выводы
- Вы можете добавлять пункты меню по мере необходимости, чтобы улучшить пользовательский опыт.
- Иконки и ссылки повышают понятность и привлекательность навигации.
- Предварительный просмотр навигации на разных устройствах важен для удобства пользователей.
Пошаговое руководство
Шаг 1: Доступ к навигации
Чтобы отредактировать навигацию, сначала зайдите в свой FunnelCockpit. Нажмите на область навигации в верхней части. Здесь вы увидите обзор всех текущих пунктов меню, которые вы можете настроить.

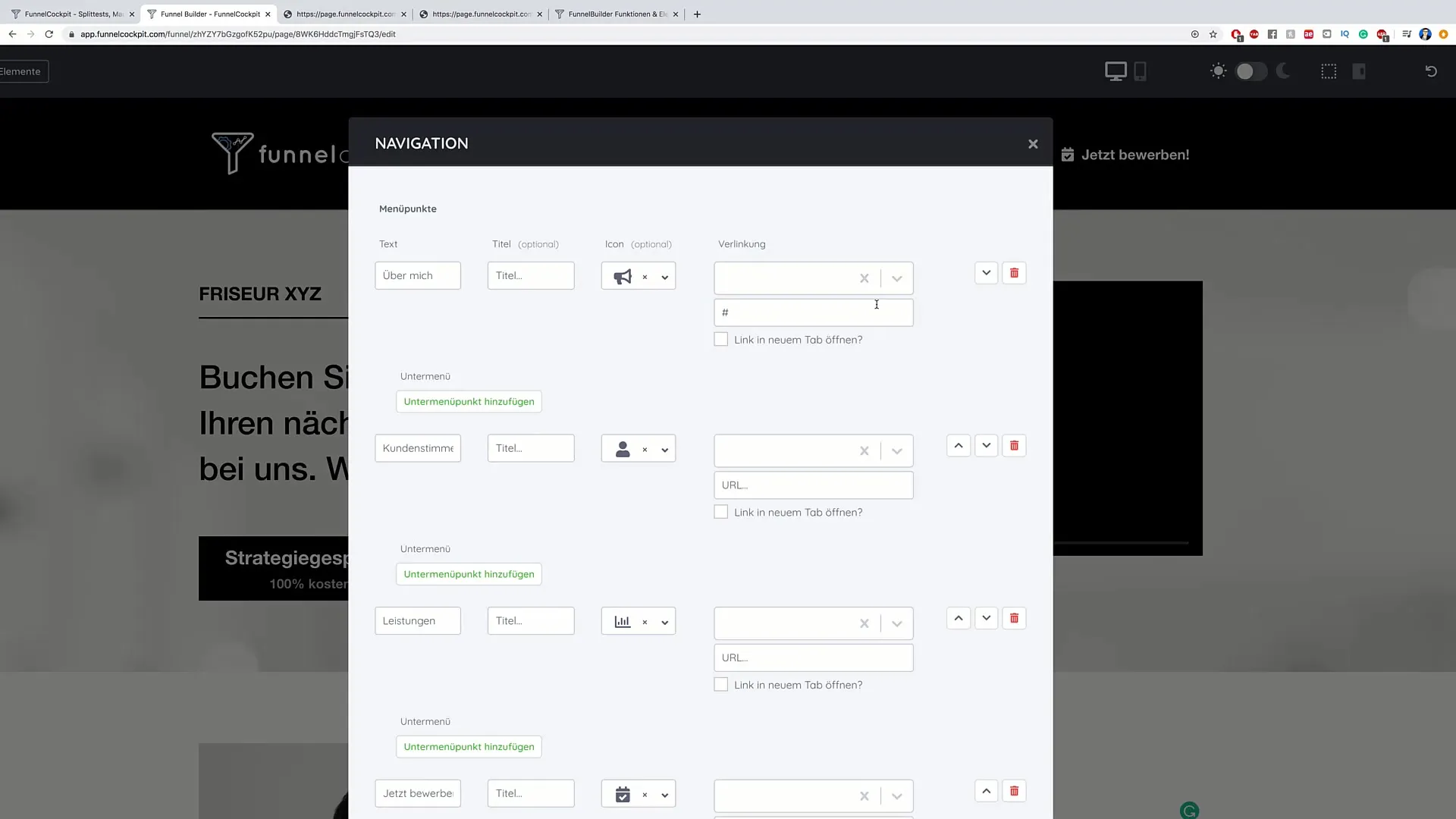
Шаг 2: Настройте пункт меню
Распространенным типом пункта меню является область "Обо мне". Если вы выберете этот пункт, то увидите поле для заголовка и иконку, связанную с этим пунктом меню. Этот пункт можно легко отредактировать. Например, напишите "Обо мне" или "Биография". Затем убедитесь, что название четкое и лаконичное.
Шаг 3: Добавьте ссылки
В дополнение к заголовку вы можете добавить ссылку. Например, вы можете добавить ссылку на страницу с юридическим уведомлением или политикой конфиденциальности. Нажмите на соответствующую область, чтобы добавить ссылку.

Шаг 4: Создайте пункты подменю
Большим преимуществом навигации в FunnelCockpit является возможность добавления пунктов подменю. Нажмите на "Добавить пункт подменю" и создайте такие пункты, как "Автобиография" или "Галерея". Эти пункты дадут вашим посетителям возможность узнать о вас больше информации.
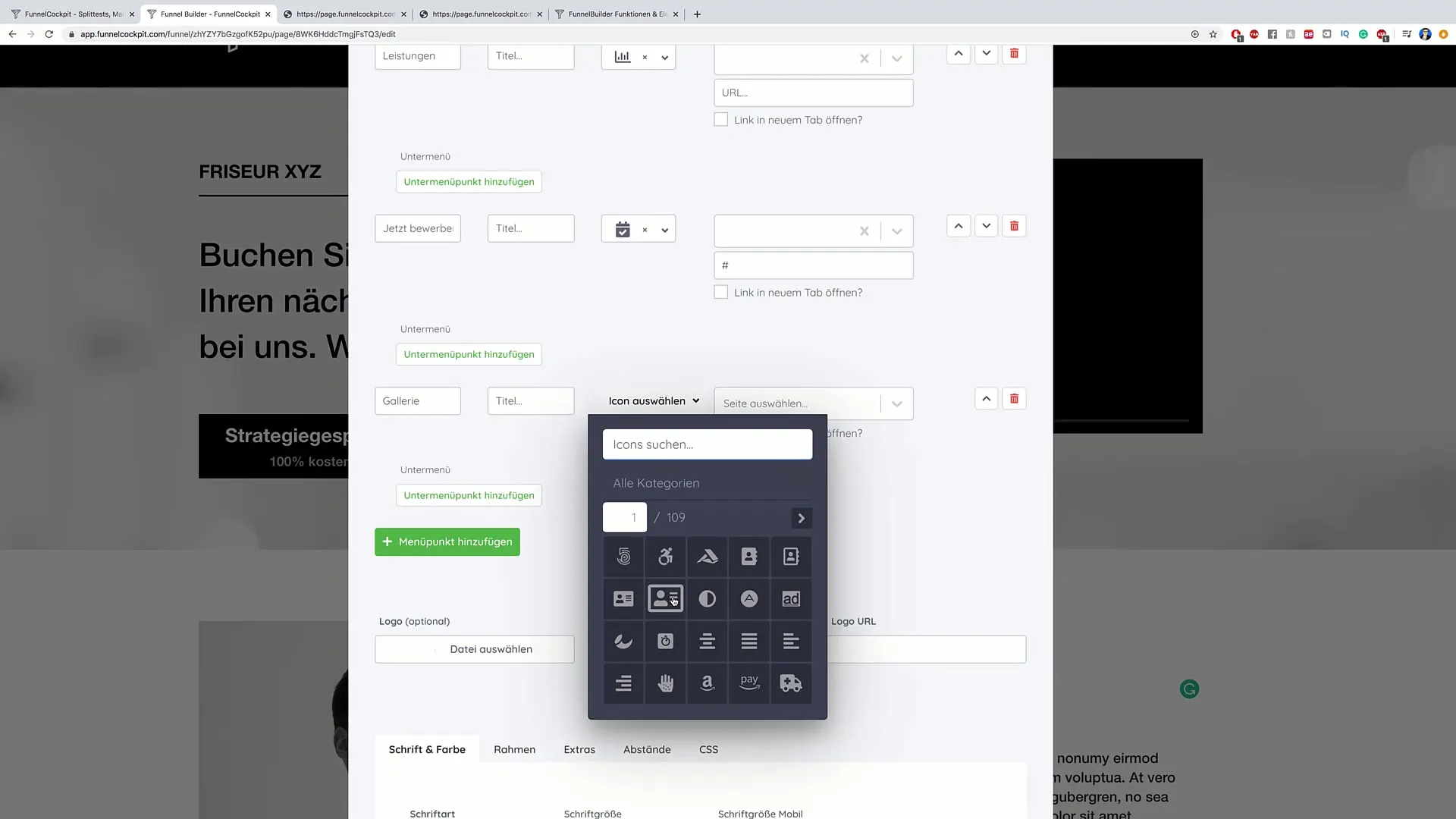
Шаг 5: Добавление новых пунктов
Если вы хотите создать новый пункт меню, просто нажмите на "Добавить новый пункт меню". Введите нужное название и добавьте подходящий значок. Это поможет сделать навигацию более визуально привлекательной.
Шаг 6: Иерархическая структура и иконки
Убедитесь, что структура остается четкой и логичной. У каждого элемента должен быть подходящий значок, отражающий содержание и помогающий пользователю ориентироваться. Например, если вы добавляете галерею, выберите значок изображения.

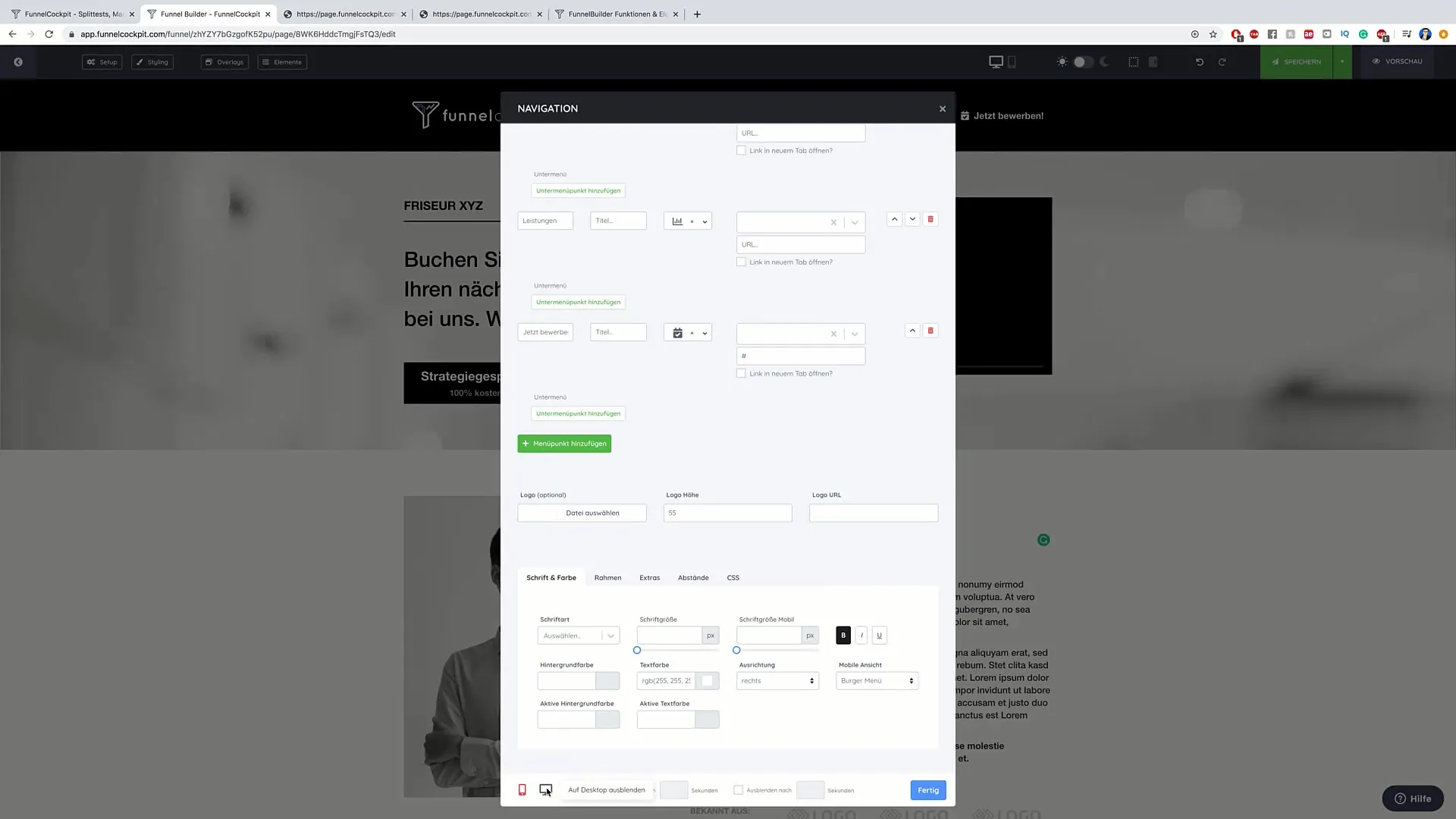
Шаг 7: Предварительный просмотр навигации
Важно убедиться, что ваша навигация хорошо выглядит как на настольных, так и на мобильных устройствах. Нажмите на опцию предварительного просмотра и проверьте, как навигация выглядит на разных устройствах. Вы также можете сделать элементы невидимыми для экранов определенных размеров.

Шаг 8: Завершение работы над навигацией
Когда вы будете довольны своими настройками, нажмите на кнопку "Готово". Это сохранит ваши изменения. Кроме того, создайте логотип, который можно выбрать или загрузить в левый верхний угол навигации, чтобы представить свой бренд.
Шаг 9: Проверьте и протестируйте
Теперь пришло время проверить всю навигацию. Пройдитесь по всем пунктам меню и подменю, чтобы убедиться, что все работает так, как нужно. Пользователи должны легко ориентироваться и быстро находить нужную информацию.
Резюме
Из этого руководства вы узнали все необходимые шаги для эффективной настройки навигации в FunnelCockpit. Убедитесь, что ваша навигация остается последовательной и привлекательной, чтобы оптимизировать работу пользователей и повысить конверсию.
Часто задаваемые вопросы
Как удалить пункт меню в FunnelCockpit? Нажмите на пункт меню, который вы хотите удалить, а затем выберите опцию "Удалить".
Могу ли я потом изменить навигацию?Да, вы можете внести изменения в навигацию в любое время, повторив шаги из этой инструкции.
Есть ли в FunnelCockpit шаблоны для иконок?Да, FunnelCockpit предлагает различные стандартные иконки, которые вы можете использовать для пунктов меню.
Как проверить мобильный вид навигации?Используйте опцию предварительного просмотра в FunnelCockpit и выберите мобильный режим, чтобы увидеть, как навигация выглядит на смартфонах.
Могу ли я изменить шрифт навигации?Да, вы можете изменить шрифт и другие элементы дизайна в редакторе FunnelCockpit.


