Сегодняшний урок пока что последний из моей небольшой серии уроков по Illustrator. Но кто знает… Возможно, в будущем появится что-то еще.
Еще одно предупреждение для всех профессионалов Illustrator, которые возможно это читают. Я структурировал этот урок так, чтобы даже абсолютные новички могли получить от него пользу. Так что не удивляйтесь, если я в некоторых местах пишу очень подробно.
Часть 1: Работа с рабочим пространством (Обзор)
Что такое рабочее пространство? Когда говорят о рабочем пространстве в программе на компьютере, это наверняка не означает место, где находится компьютер.
Под рабочим пространством скорее понимается область, где все происходит. Грубо говоря, это кнопки и холст, которые нужны для эффективной работы в Illustrator. Хорошо, но зачем об этом говорить в уроке? Вопрос легко ответить. Если, например, работаете с Word, у вас нет выбора, кроме как работать с предоставленной макетной программой.
Однако, работая с программой, такой как Adobe Illustrator, пользователь свободно решает, какие кнопки размещать на своем мониторе. Это дает преимущество в том, что часто используемые команды можно разместить непосредственно под рукой, в то время как кнопки, которые используются редко или вовсе не используются, можно просто уменьшить или скрыть.
Давайте немного подробнее рассмотрим это на практике:
Когда вы впервые открываете Illustrator, это, вероятно, будет выглядеть так (Рисунок 01):
Этот основной макет вполне неплох для начала. Все уже есть:
• 1. Панель инструментов
• 2. Палитра слоев
• 3. Палитра внешнего вида
и еще некоторые другие, наверняка полезные кнопки (см. Рисунок 02):
В правом верхнем углу Illustrator (на Windows или Mac OSX) есть довольно незаметная кнопка с надписью Основы (см. Рисунок 03):
За этой кнопкой скрывается раскрывающееся меню, в котором размещены различные предустановленные рабочие области от Adobe. Если, например, работаете с шрифтами и типографикой, рекомендуется переключиться с Базовой рабочей области на Типографию (см. Рисунок 04):
Это имеет большое преимущество в том, что теперь все инструменты, которые вам нужны для работы с типографией, отображаются (см. Рисунок 05):
Помимо рабочих областей Базовая и Типография существуют, конечно, и другие предустановленные макеты. Просто попробуйте вызвать их по очереди, чтобы увидеть, что находится за ними.
Свои рабочие области?
Поскольку Adobe, вероятно, решила, что настоящим профессионалам никогда угодить не удастся, у вас также есть возможность создать и сохранить свою собственную рабочую область, чтобы всегда отображать только элементы, которые вам действительно нужны.
Те из вас, кто хоть раз перемещал Панель инструментов в Illustrator, наверняка заметили, что после перезапуска программы она все также находится в том же месте.
Зачем тогда вообще создавать свою собственную рабочую область, если Illustrator все равно запоминает расположение Панелей инструментов?
Этот вопрос тоже легко ответить. Именно в агентском рутинном режиме не редко бывает, что приходится иногда делить компьютер с другим сотрудником.
Однако этот сотрудник, как правило, работает по-другому, и его все Панели инструментов размещены по-другому.
Чтобы избежать разночтений между коллегами on this matter, каждому пользователю полезно создать свою собственную рабочую область. После этого нужно всего лишь выбрать свою рабочую область перед началом работы, и все будет так, как привыкли.
Как должна выглядеть приличная рабочая область?
Вопрос, как должна выглядеть рабочая область, нельзя ответить общим образом, поскольку у каждого пользователя свои предпочтения. Это начинается с того, левша вы или правша…
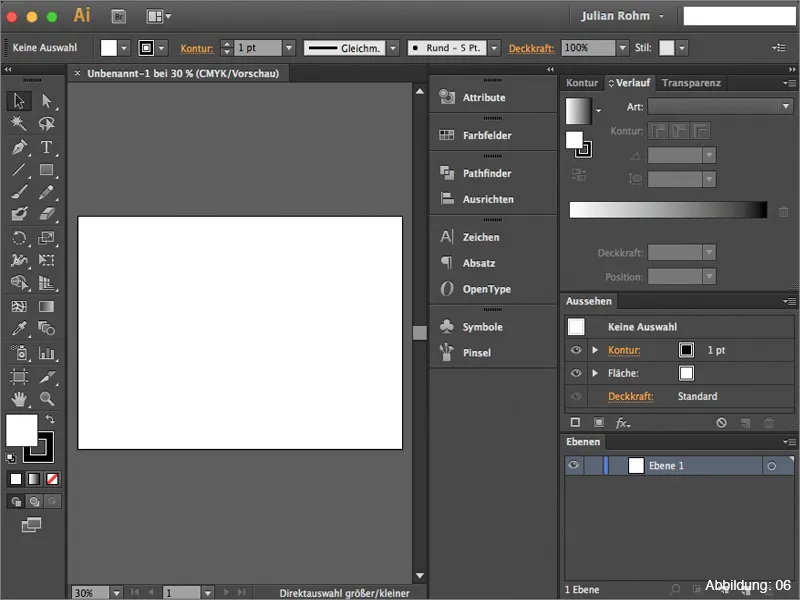
Чтобы вы поняли, как может выглядеть рабочая область, я привожу сюда свою собственную рабочую область (см. Рисунок 06). (Из-за размера скриншота все кажется немного тесно, но на дисплее 13" уже с ним можно достаточно хорошо работать).
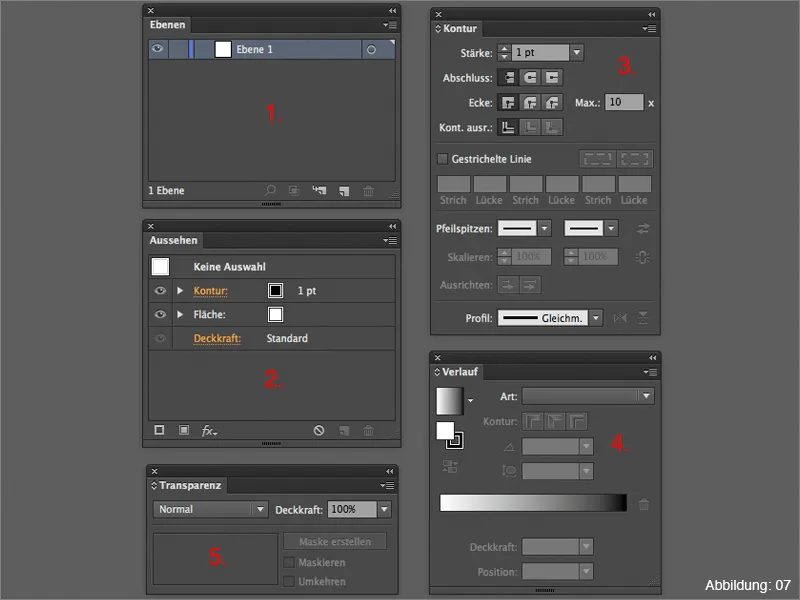
В следующем списке я хотел бы кратко представить вам, какие Панели инструментов я считаю рекомендуемыми и должны быть в основном наборе вашей собственной рабочей области.
• 1. Палитра слоев – здесь собирается все, что вы создаете в Illustrator
• 2. Палитра внешнего вида – Важна при работе с эффектами
• 3. Палитра контура – Здесь можно настроить все свойства контура
• 4. Палитра градиента – Управление градиентами
• 5. Палитра прозрачности – Здесь можно работать с масками, прозрачностью и методами заливки.
(Рисунок 07):
Как сохранить свою собственную область работы?
Когда вы составили свою собственную рабочую область и удовлетворены ею, вы хотите ее сохранить. Чтобы сделать это, в Illustrator в правом верхнем углу откройте выпадающее меню. Внизу вы увидите опцию Создать новую рабочую область (Рисунок 08):
Затем вы можете указать собственное имя для рабочей области (Рисунок 09):
Новая рабочая область теперь доступна в выпадающем меню (см. Рисунок 10):
Часть 2: Мои любимые
После того как вы получили представление о теме рабочих областей в Illustrator, я хотел бы в части 2 этого обучающего материала познакомить вас с моими двумя абсолютными любимыми палитрами инструментов и ближе рассмотреть их.
Палитра атрибутов
Почти незаметная палитра атрибутов имеет больше возможностей, чем кажется на первый взгляд. На примере небольшого практического примера я хочу кратко объяснить, для каких целей я чаще всего использую эту палитру.
Предположим, у нас есть красная открытка (см. Рисунок 11), которую мы хотим печатать белой шрифтом задним числом. Теперь … Обычно такое невозможно, потому что обычный принтер может печатать только цветами Cyan, Magenta, Yellow и Black. Как же можно напечатать белое на красном фоне?
У некоторых типографий есть специальные цифровые принтеры, которые могут печатать пятого особым цветом, например, белым. Но эти машины не могут автоматически знать, когда, как и где точно им надо напечатать белый цвет, это уже надо задать в файле. И здесь на помощь приходит палитра атрибутов.
Допустим, мы хотим напечатать на нашей красной открытке надпись "С наилучшими пожеланиями" белым цветом (см. Рисунок 12), тогда важно создать так называемый Пятый цвет.
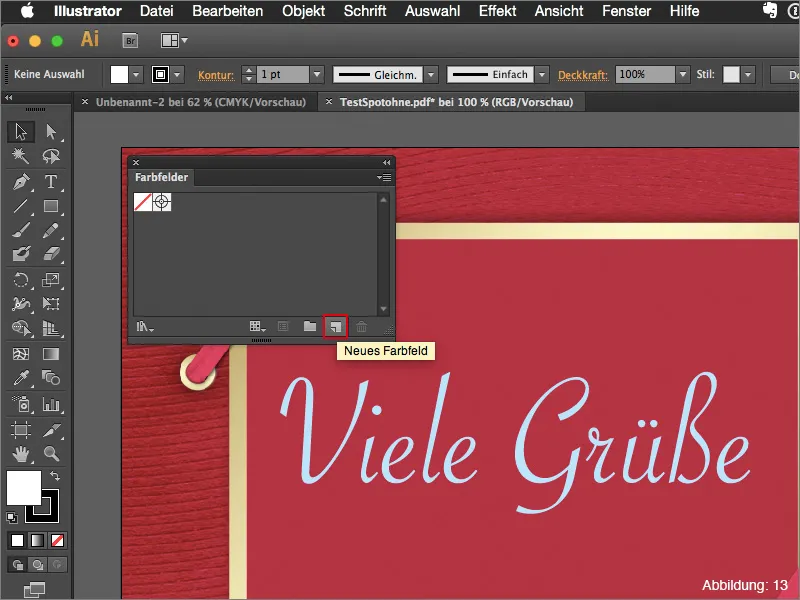
Для этого сначала вам нужно создать новый цветовой образец в палитре цветов (Рисунок 13):
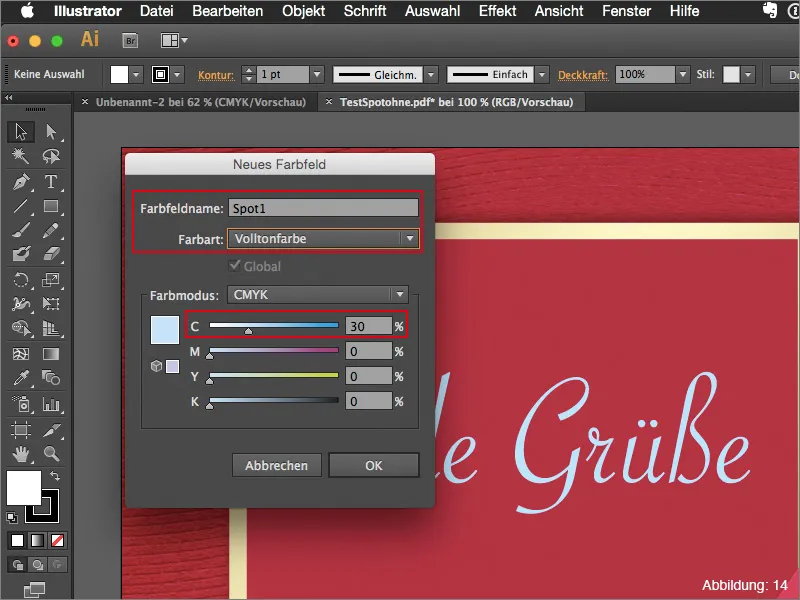
Цвет по сути важен. Я обычно выбираю значение 30% Cyan и оставляю остальное на 0%.
Однако важно переключить тип цвета с Цвет процесса на Твердый цвет.
Имя цветового образца я всегда называю "Spot1". (Но здесь вам лучше посоветоваться с типографией, поскольку не все принтеры одинаково реагируют на это имя). (Рисунок 14):
Теперь, если вы сохраните этот файл с созданным Твердым цветом,, принтер всё же не узнает, где нужно печатать белое.
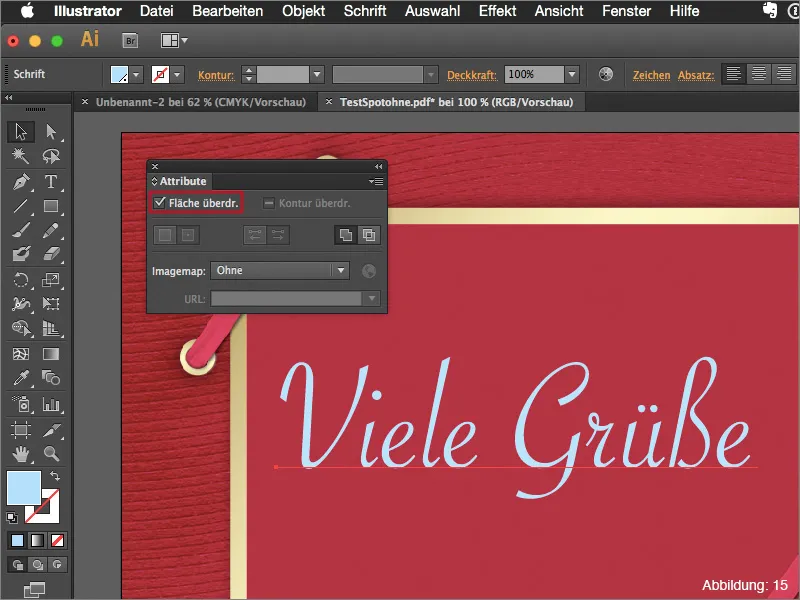
Прежде всего вам нужно установить флажок Наложение заливки в палитре атрибутов. Только тогда ваш текст будет распознан как Пятый цвет (см. Рисунок 15):
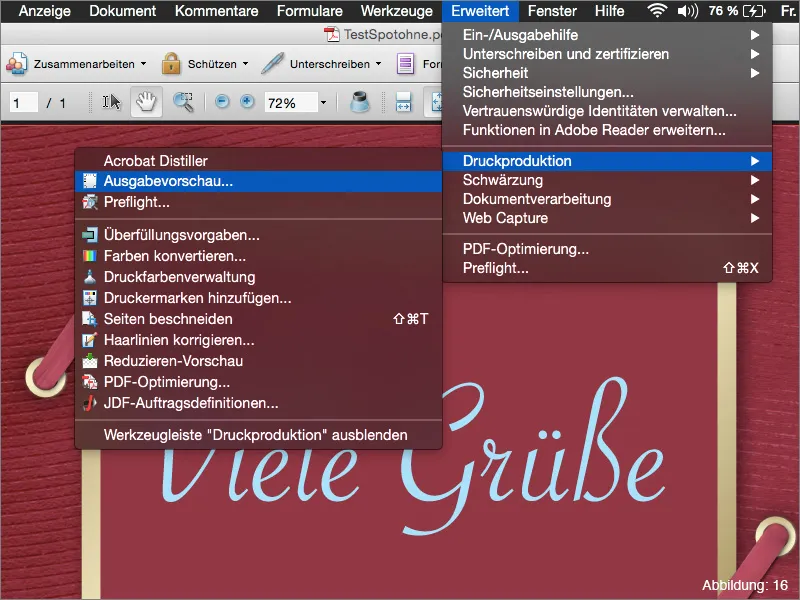
Затем вы можете проверить это в Adobe Acrobat, открыв свой документ для печати в PDF и перейдя к Печать>Производство печати>Просмотр вывода ….
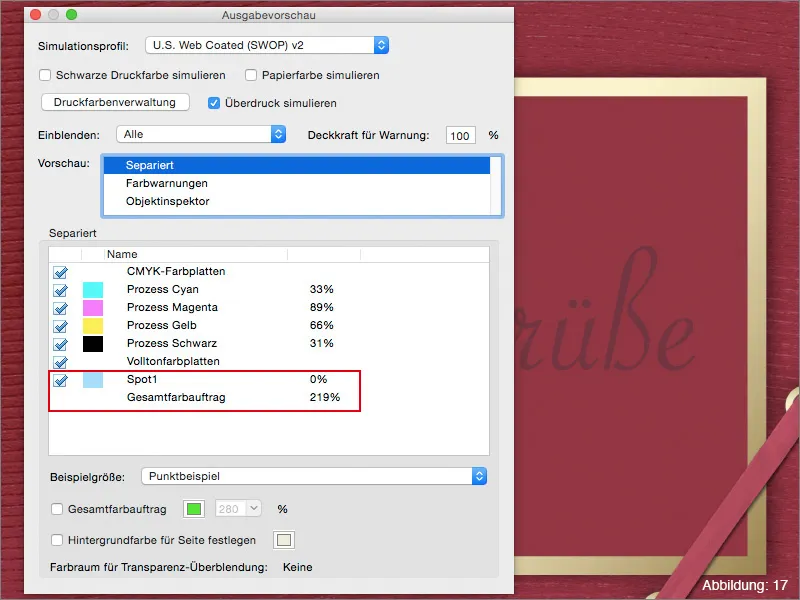
Здесь должен появиться пятый цвет с названием "Spot1" (см. Рисунок 17):
Так что если у вас когда-нибудь возникнет необходимость создать такой Пятый цвет, помните, что вам понадобится палитра атрибутов для того, чтобы всё прошло гладко.
Палитра внешнего вида
Еще один из моих абсолютных любимцев в Illustrator - это палитра внешнего вида. Эта палитра становится интересной, когда вы начинаете работать с эффектами.
В качестве небольшого практического примера я создал здесь надпись (см. Рисунок 18):
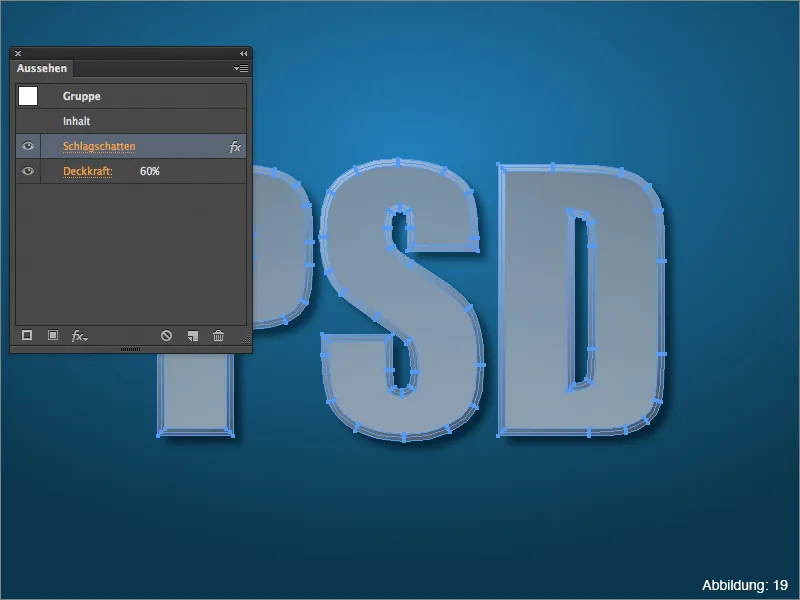
Если теперь вы добавите к этой надписи тень через Эффект>Фильтры стилизации>Тень … (Рисунок 19), то этот эффект появится в палитре внешнего вида.
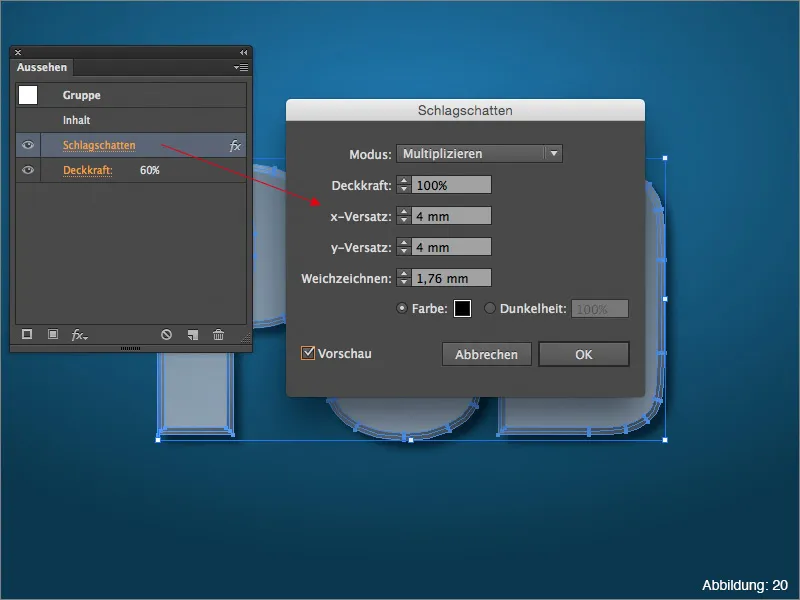
Если в процессе работы вы заметите, что нужно изменить тень, вы можете легко настроить параметры тени снова через палитру внешнего вида (см. Рисунок 20):
Это, кстати, относится ко всем эффектам, которые предлагает Illustrator.
Если вам хочется увидеть палитру внешнего вида в действии, я рекомендую посмотреть мое руководство Die Power der Aussehen-Palette, которое вы также можете найти на сайте PSD-Tutorials.de.
Заключение:
Теперь мы уже подошли к концу этого учебного пособия. Надеюсь, что вам было интересно и вы смогли унести с собой какие-то советы.
Если у вас еще остались вопросы по этой теме, не стесняйтесь написать их мне в комментариях под этим учебным пособием. Я постараюсь ответить на них как можно скорее.
Ах, вот еще ... Во вложенных рабочих файлах вы найдете мою собственную рабочую область в Illustrator. Если кому-то интересно посмотреть или использовать ее, не стесняйтесь.
Таким образом ...
Оставайтесь творческими
Ваш Юлиан :-)


