Диско-шар - это олицетворение вечеринки, веселья и энергии, а также абсолютная приманка для рекламных листовок и обоев. С помощью Photoshop вы можете создать иллюстрацию диско-шара, которая придаст динамику и праздничность вашим проектам благодаря ярким цветам и отражающим элементам. В этом уроке я покажу вам шаг за шагом, как создать привлекательный диско-шар, используя такие простые приемы, как круги, градиенты и отражение света. Давайте приступим и создадим праздничное настроение для ваших работ!
1. Путь к иллюстративному диско-шару без 3D-функций в Photoshop
Для всех тех, кто еще не работает с CS4 или CS5, Photoshop все еще предлагает способ создания очень простых сферических панорам.

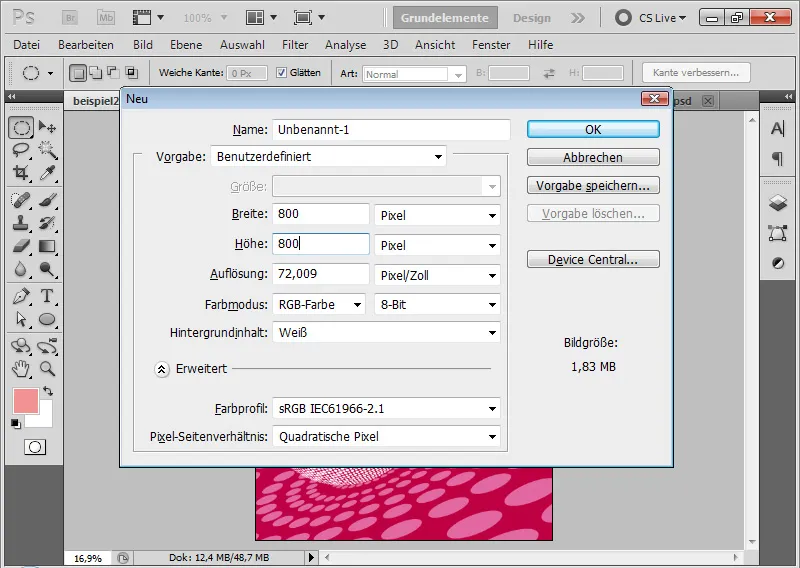
Шаг 1: Создайте новый документ
Я создаю новый документ размером 800x800 пикселей. Цвет фона - белый. Это документ, в котором будет создан диско-шар. Но прежде чем приступить к работе, мне нужно создать шаблон для иллюстративного точечного рисунка в другом документе.
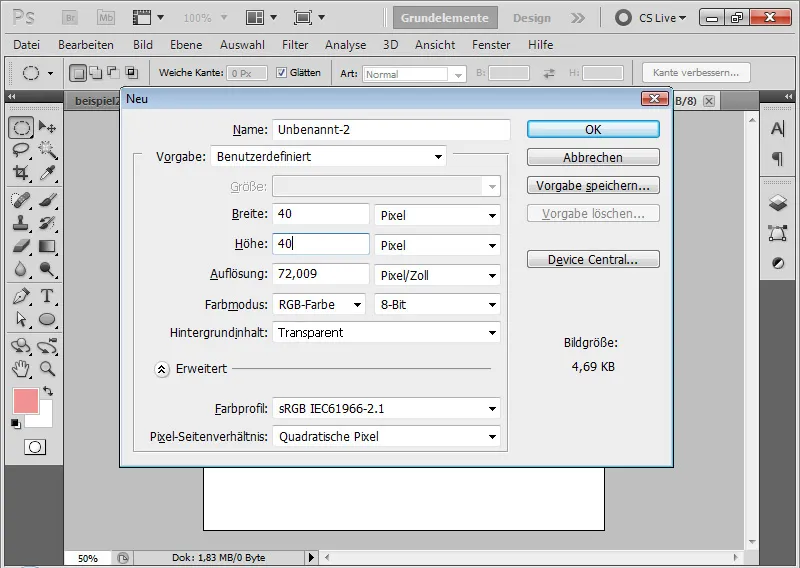
Шаг 2: Создайте еще один новый документ
Я создаю еще один новый документ размером 40x40 пикселей. Фон здесь прозрачный. Чтобы создать иллюстративный вид, на моем диско-шаре будут маленькие цветные точки. В этом втором документе я определяю точки как узор.
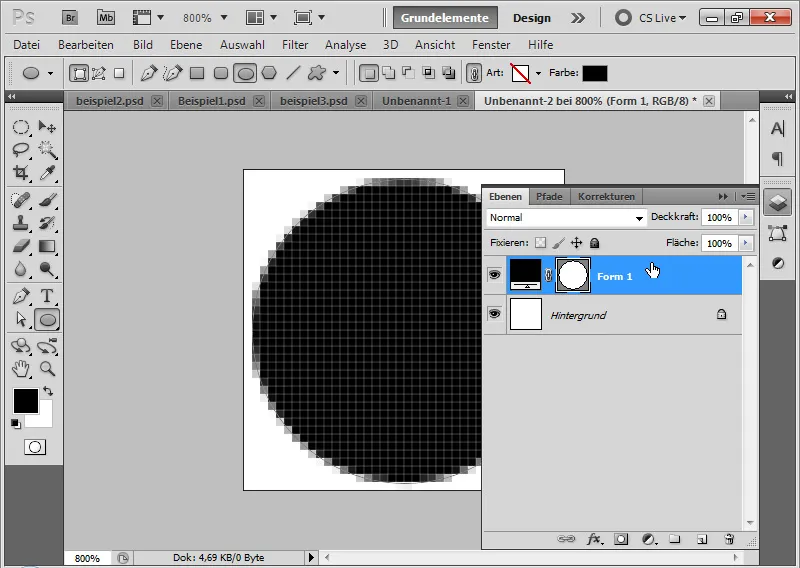
Шаг 3: Рисуем точки
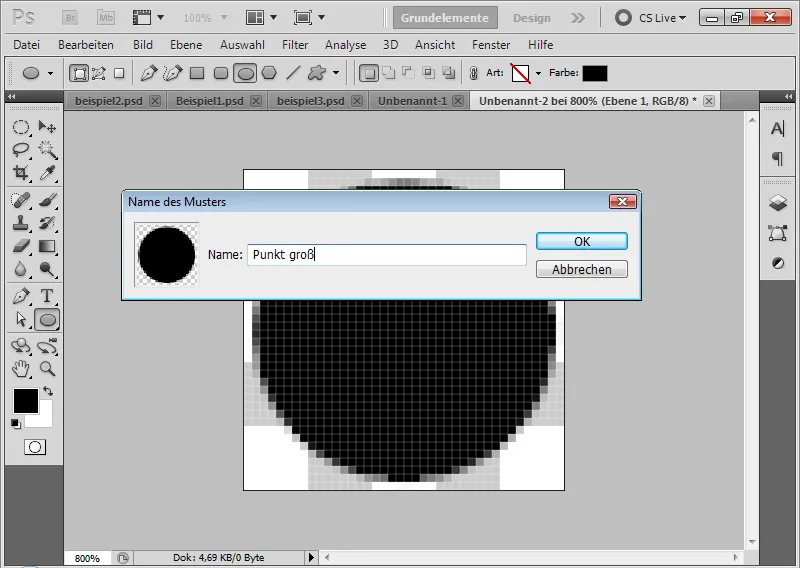
С помощью инструмента "Эллипс" я рисую круг в документе, удерживая клавишу Shift (это гарантирует, что мой круг будет сферическим). Цвет - черный, но это не так важно. Желательно предварительно увеличить масштаб документа.
Я создаю новый слой под слоем с точками, который остается прозрачным. Белый фоновый слой можно удалить.
Теперь я задаю узор с помощью меню Редактирование>Определить узор.
Шаг 4: Создание нескольких узоров одновременно
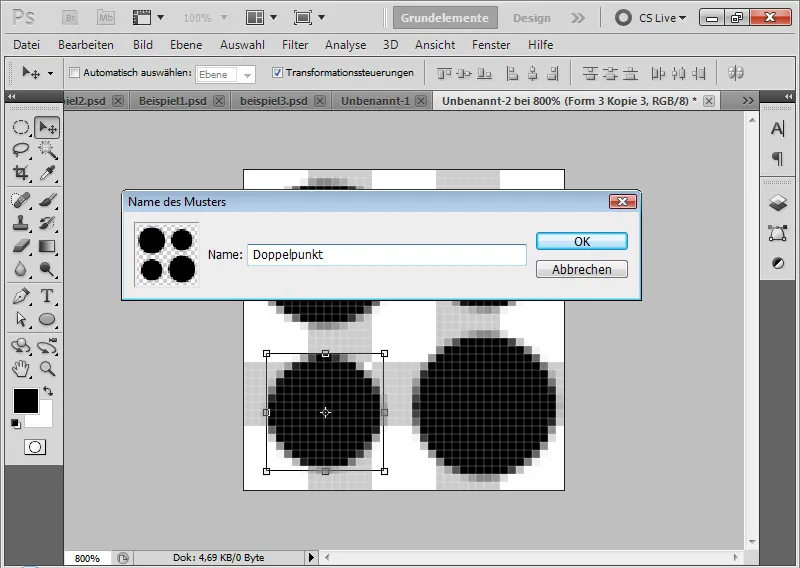
Чем полнее будет круг в моем узоре, тем меньше будет свободного пространства между точками в диско-шаре. Поэтому имеет смысл создать несколько деталей с разными размерами точек.
Я даже могу включить в узор несколько точек разного размера. Это создаст приятную вариативность в последующем диско-шаре.
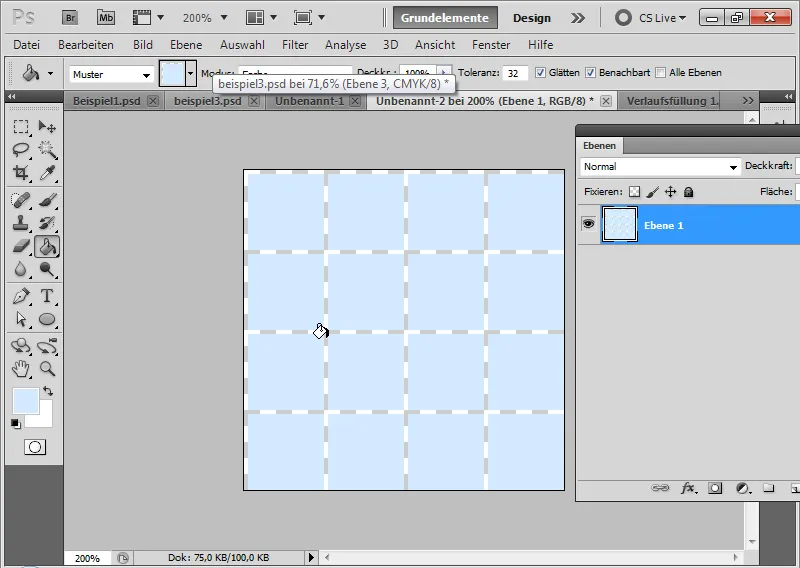
Шаг 5: Заполнение узора
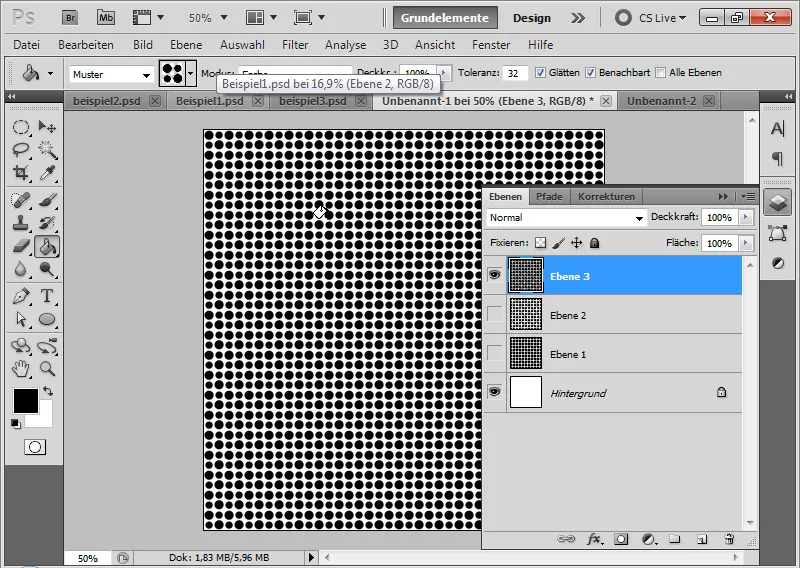
Теперь в моем первом документе я могу залить узор на новом слое с помощью инструмента заливки (G). Для этого в строке меню вместо цвета переднего плана должен быть активирован "Узор". Я создаю в общей сложности три новых слоя, по одному для каждого точечного узора.
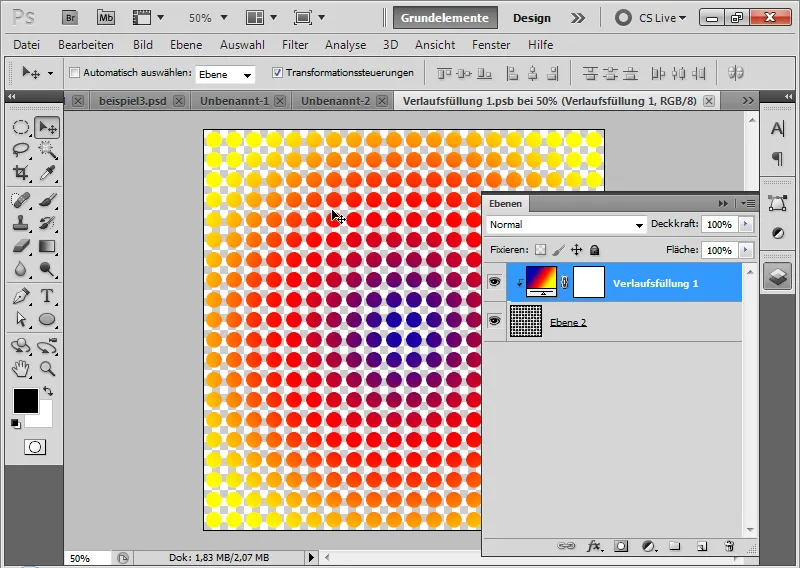
Шаг 6: Добавление градиента в качестве обтравочной маски
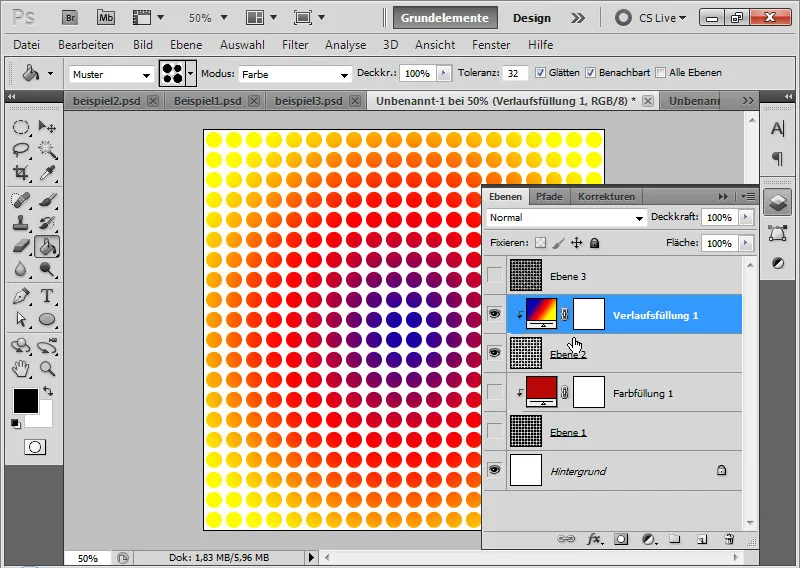
Чтобы добавить цвет к точкам, я добавляю на новый слой градиент по своему выбору. В этом примере я использую градиентную заливку с цветным радиальным градиентом.
Я помещаю слой с градиентом в качестве обтравочной маски на слой с точками. Для этого щелкните Alt между двумя слоями или воспользуйтесь сочетанием клавиш Ctrl+Alt+G.
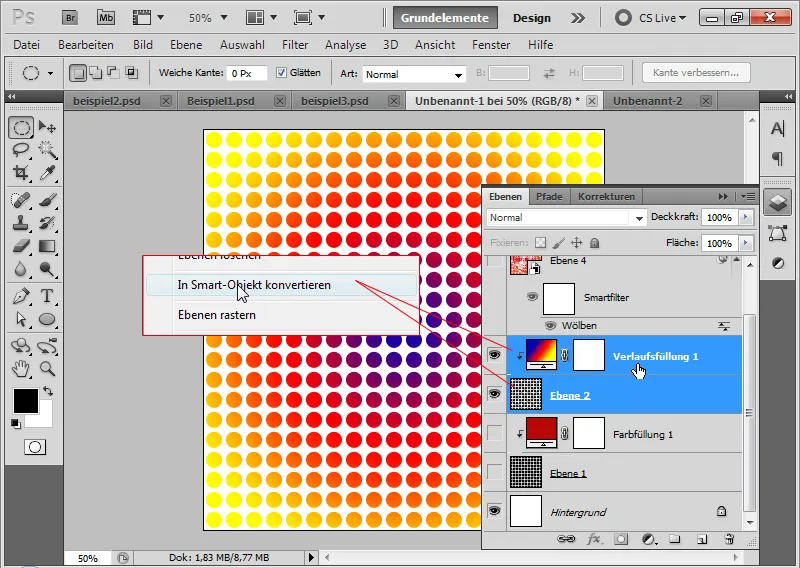
Шаг 7: Преобразование в смарт-объект
Я выделяю оба слоя с клавишей Shift и преобразую их в смарт-объект. Преимущество этого способа в том, что я могу в любой момент изменить градиент или точечный рисунок без потери качества.
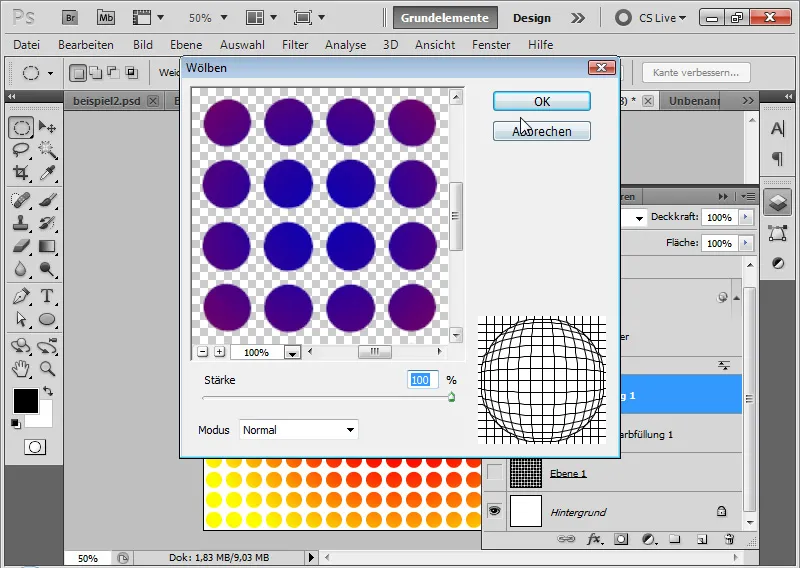
Шаг 8: Применение фильтра "Искажение
Теперь я применяю фильтр " Искажение " в режиме "Обычный" со 100-процентной силой.
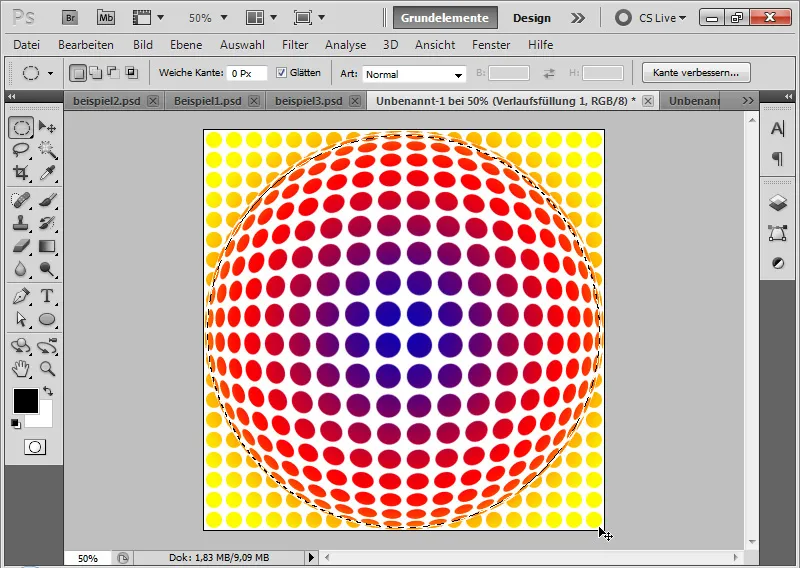
Шаг 9: Выделение внутренней области
Используя эллипс выделения, я рисую круговое выделение сверху слева вниз справа, удерживая клавишу Shift, чтобы захватить внутреннюю область сферы. Для небольшого "припуска на чистоту" я выделяю не прямо у края, а на 2-3 пикселя внутри сферы.
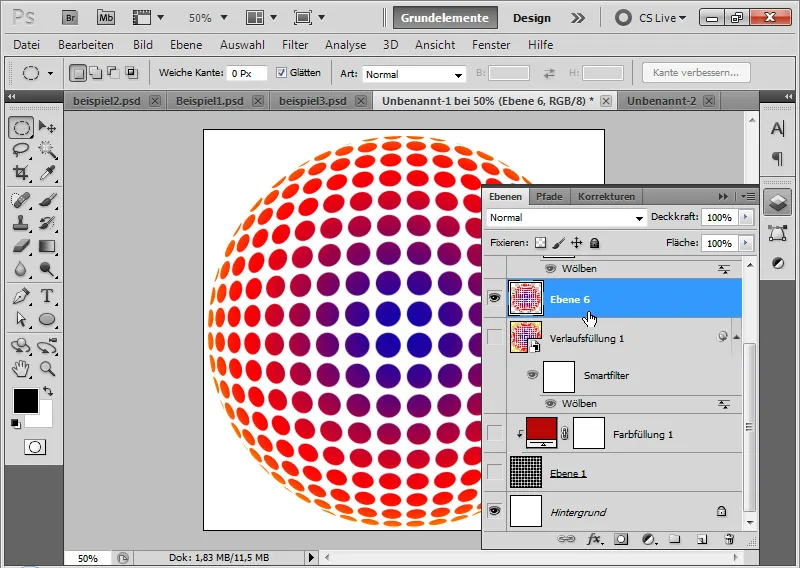
Шаг 10: Вставка в отдельный слой
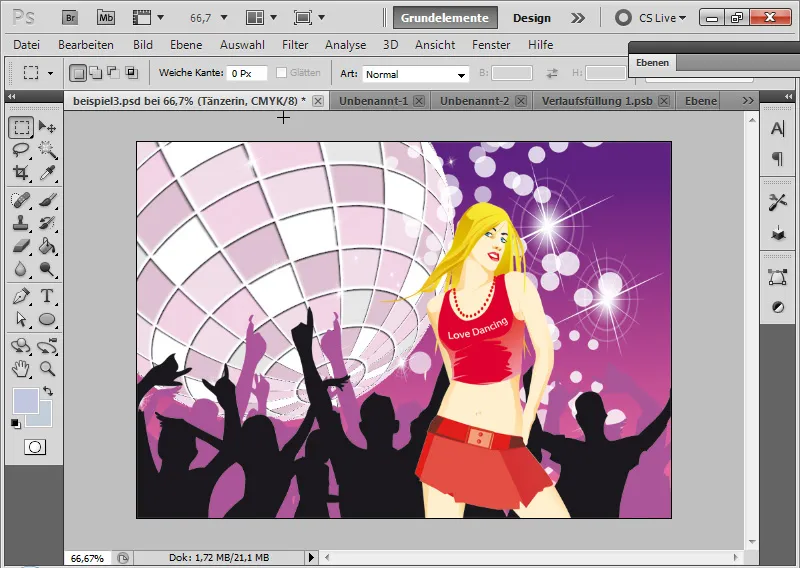
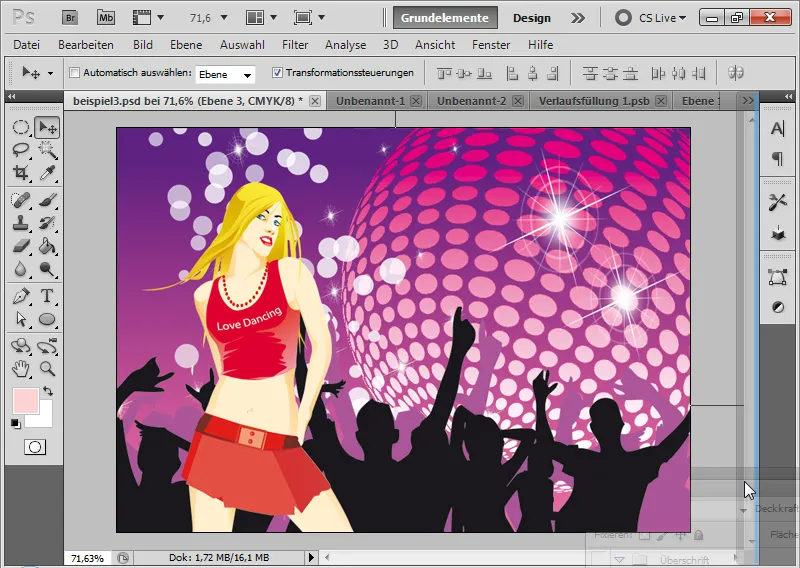
Я копирую свое выделение с помощью Ctrl+C и вставляю его в новый слой с помощью Ctrl+V. Мой иллюстративный диско-шар готов, и теперь я могу использовать его в качестве элемента дизайна флаера.
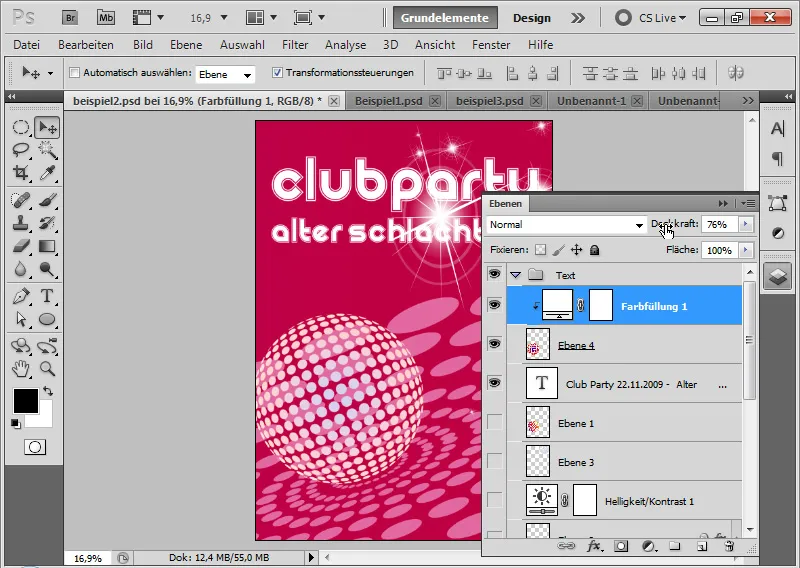
Пример: флаер для вечеринки Alter Schlachthof Здесь используется цветная область слоя-заливки (до CS5 это называлось сплошным цветом!).
Шаг 11: Монохромные цветные точки в градиенте
Если я хочу оставить точки полностью одноцветными или добавить градиент, я могу сделать это довольно легко.
Если же диско-шар имеет градиент, а отдельные точки должны оставаться одноцветными, то это становится немного сложнее. Но и для этого есть решение. Для этого я открываю исходный Smart Object двойным щелчком по Smart Object. Откроется файл PSB.
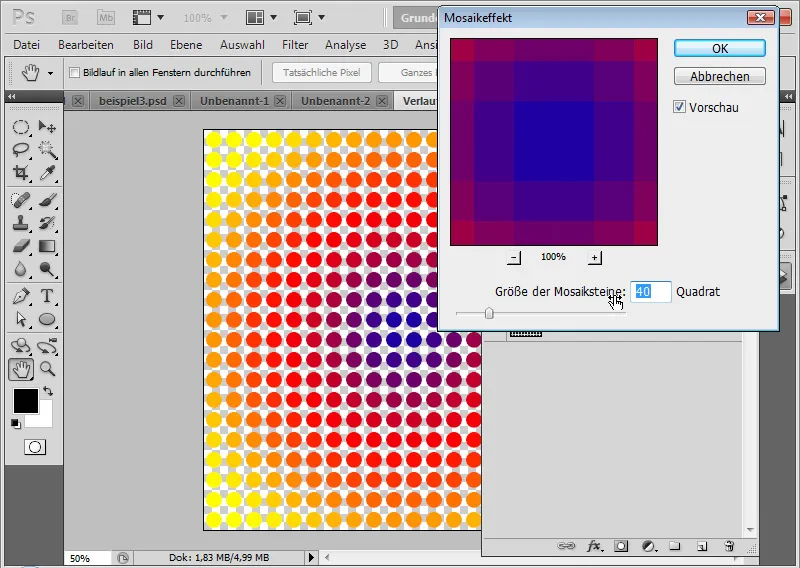
Я активирую слой с градиентом и вызываю фильтр с эффектом мозаики через меню Фильтр>Сглаживающий фильтр.
Там я могу разделить мой градиент на мозаику. Единственная сложность теперь - найти правильное количество квадратов, чтобы между мозаиками не было стыков. Но это работает. В этом примере 40 квадратов.
Теперь точки в диско-шаре имеют "сплошной цвет", но в целом они образуют красивый иллюстративный градиент.
Совет: этот эффект мозаики из кругов также особенно подходит для пестрых, с дикими крапинками изображений!
2. Путь к иллюстративному диско-шару с помощью 3D-функций в Photoshop
Для всех пользователей Photoshop старых версий описанный выше путь к диско-шару очень практичен. Поскольку внешний вид иллюстративный, результат может отлично подойти для рекламной листовки. Тем не менее, диско-шар имеет неудобную жесткость, потому что шар существует только во фронтальном виде.
С помощью 3D-функций я могу преодолеть эту жесткость и поместить диско-шар в листовку под правильным углом.
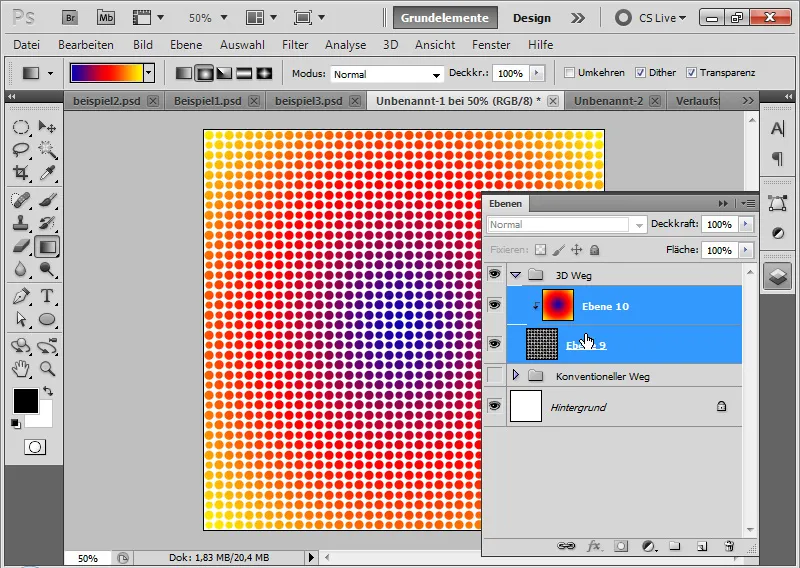
Шаг 1: Создание слоя с узором и градиентом
Я создаю новую группу, в которой показываю редактирование с помощью 3D-функций.
В новой группе я создаю новый слой, который также заполняю ранее созданным узором. Назначаю слой с градиентом на узор в качестве обтравочной маски. Таким образом, первые шаги идентичны по структуре обычному методу.
Шаг 2: Преобразование слоя с узором и градиентом в 3D-слой
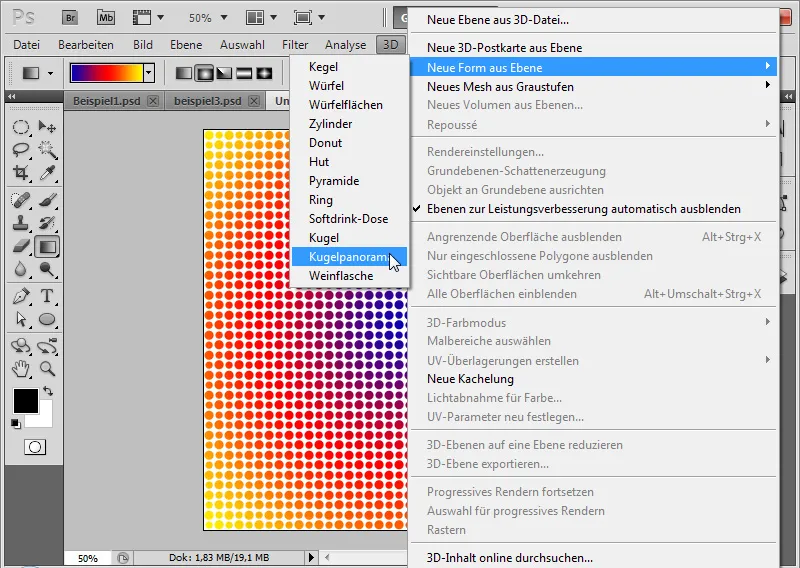
Я преобразовываю слой с узором вместе со слоем с градиентом в смарт-объект. Я преобразую смарт-объект в 3D-слой. Для этого в меню выбираю 3D>Новая фигура из слоя>Сферическая панорама.
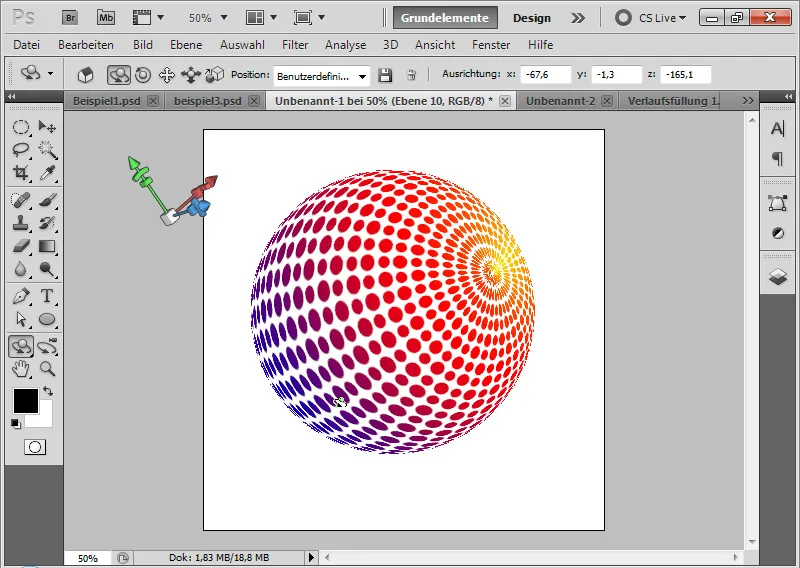
Шаг 3: Позиционирование
Используя инструменты 3D-объекта, я сначала немного уменьшаю масштаб и поворачиваю диско-шар так, как мне нужно.
Теперь я вижу преимущество 3D-техники: Я могу придать диско-шару определенный фокус. Очень легко и интуитивно понятно установить, откуда будет открываться вид - снизу или сверху.
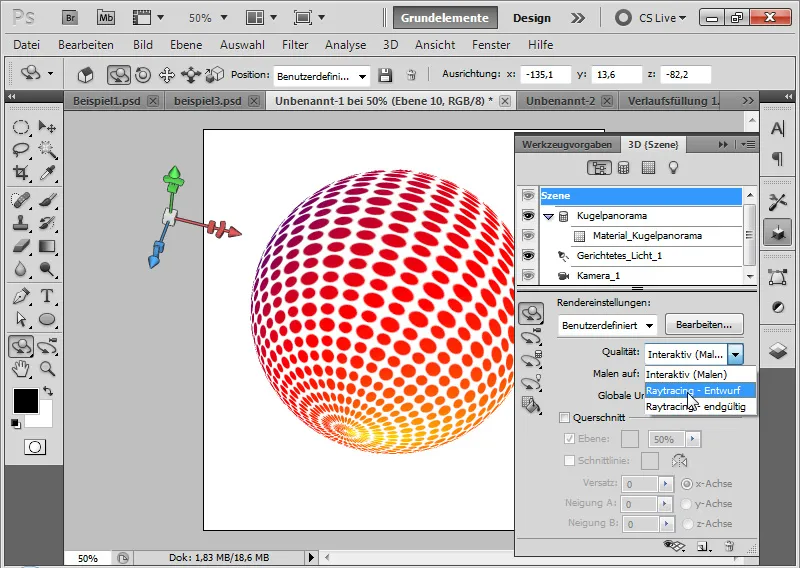
Шаг 4: Рендеринг
После того как я нашел правильное положение, мне остается только отрендерить результат. Это также сгладит края и придаст моему диско-шару красивый иллюстративный вид.
Я выбираю опцию трассировки лучей в разделе "Качество" на панели управления 3D в меню " Вся сцена". Если я все еще редактирую, то пока достаточно "Черновика". Если работа почти завершена, я могу также сделать окончательную настройку трассировки лучей . Однако время вычислений будет гораздо больше.
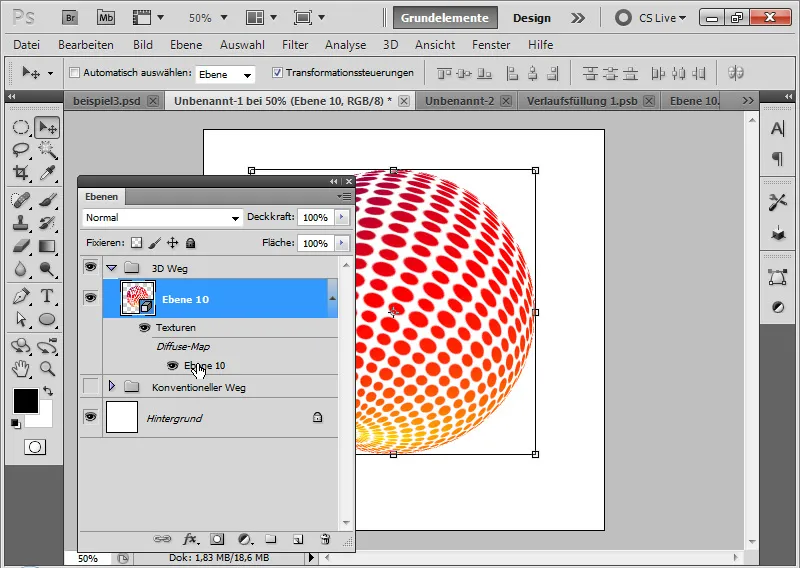
Шаг 5: Изменения
Если я все еще хочу изменить свой рисунок, я могу легко сделать это, щелкнув на моем оригинальном слое в 3D-слое.
Теперь я могу изменить форму или цвет своего узора. При сохранении PSB-файла это сразу же будет учтено в моем 3D-дискошаре. В этом примере я изменил цветовой градиент.
Шаг 6: Варьирование иллюстративного образа
Если я предпочитаю плоскую текстуру диско-шара, а не иллюстративный точечный вид, мне нужно лишь соответствующим образом подготовить мой шаблон или базовую текстуру.
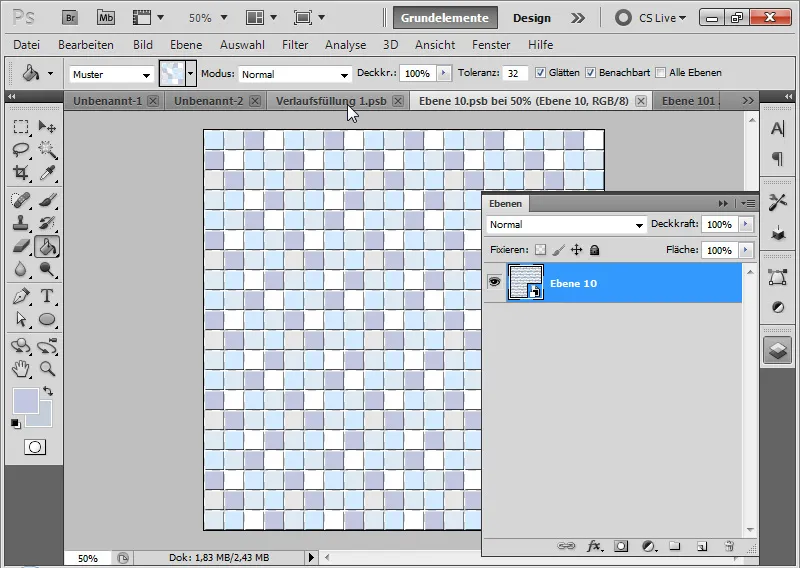
Для этого я снова создаю файл шаблона размером 40x40 px и рисую в нем квадрат. Важно, чтобы слева и сверху оставалась небольшая прозрачная область, так как узор должен плавно расширяться.
Я определяю узор через меню Редактирование>Определить узор.
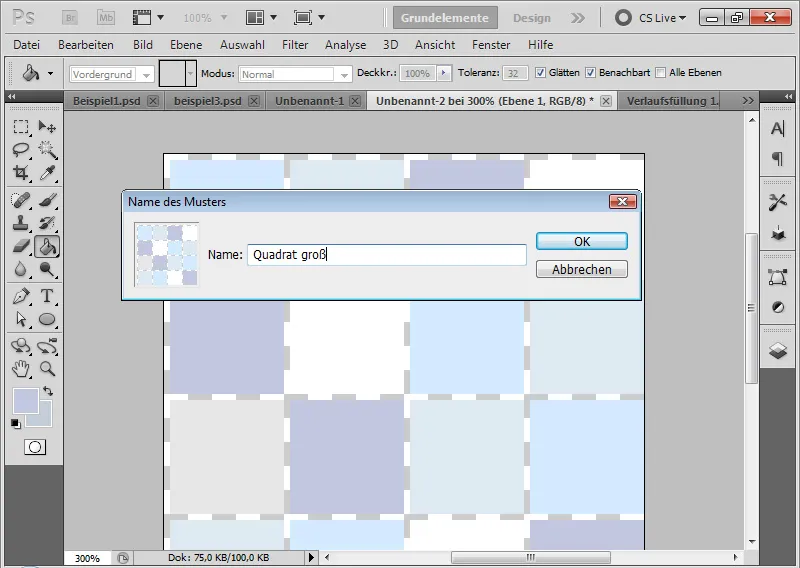
Теперь я расширяю рабочую область до 160x160 пикселей и создаю новый слой. Я заливаю слой только что созданным квадратным узором с помощью инструмента "Заливка ".
Я выбираю разные светлые цвета переднего плана и заливаю отдельные области.
Затем я определяю и этот узор. (Для справки: первый квадратный узор лишь немного сократил мой путь).
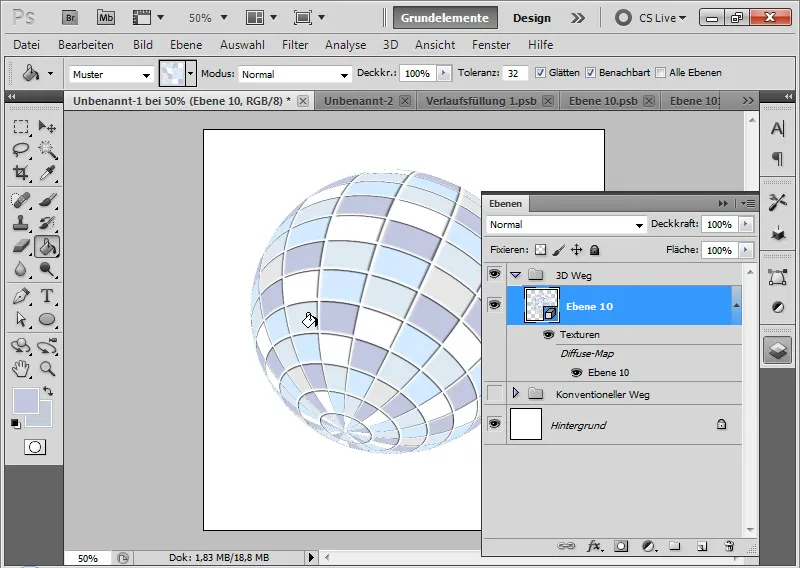
Если теперь я просто вызову текстуру узора в смарт-объекте существующего диско-шара и использую квадратную текстуру для точечной текстуры, то получится новый, очень красивый иллюстративный вид.
В параметрах заливки стоит задать сплющенный край размером 1 пиксель с глубиной 100 процентов. Режим глубины увеличивается до 100 % непрозрачности. Благодаря этому отдельные области очень хорошо отделяются друг от друга и добавляют диско-шару немного глубины.
Мой диско-шар с иллюстративным квадратным видом готов.
Так же быстро можно изменить цвет. В этом примере к диско-шару был применен корректирующий слой "Насыщенность цвета", который преобразует синие тона в красные.