Звуковые эффекты - это динамичные и современные элементы дизайна, которые идеально подходят для праздничных флаеров, баннеров или обоев. Благодаря ритмичным линиям и ярким цветам они придают дизайну энергию и движение. В этом уроке я покажу вам, как создать потрясающие звуковые эффекты в Photoshop, сочетая фигуры, цветовые градиенты и эффекты свечения. Давайте приступим и придадим вашим проектам идеальный ритм!
1. Создание звуковых уровней в стиле ретро
В первой технике я расскажу, как создать звуковой уровень в стиле ретро. Подобный эффект уже был описан raptor31 в туториале здесь, на PSD-Tutorials.de.
Техника очень проста и не требует особой внимательности при создании, так как все самое важное делает фильтр.

Шаг 1: Создайте новый документ
Я создаю новый документ (Ctrl+N) размером 800х600 пикселей и заливаю фоновый слой черным цветом.
Шаг 2: Рисуем контур эквалайзера
Создайте новый слой с помощью Ctrl+Alt+Shift+N. Круглой белой кистью (B) размером 5 пикселей нарисуйте на новом слое контур верхнего отклонения эквалайзера.
Шаг 3: Дублирование и зеркальное отражение слоя
Я дублирую слой с контуром эквалайзера с помощью сочетания клавиш Ctrl+J и зеркально отражаю его по вертикали с помощью Ctrl+T>Mirror Vertically. Перемещаю слой к нижнему краю оригинального контура эквалайзера с помощью инструмента "Перемещение ".
Шаг 4: Уменьшите оба слоя до одного
Выделите оба контурных слоя на панели слоев и уменьшите их до одного с помощью сочетания клавиш Ctrl+E.
Шаг 5: Заливка внутренней области
Используя инструмент "Заливка" (G), залейте внутренние области контурного слоя белым цветом.
Шаг 6: Поверните изображение на 90 градусов
Я поворачиваю весь документ на 90 градусов по часовой стрелке, используя меню Image>Image rotation>90° в UZS. Это важно, потому что фильтр, примененный на следующем шаге, работает только вправо или влево, но не вверх или вниз.
Шаг 7: Стилизация фильтра эффекта ветра вправо
Я вызываю диалог эффекта ветра через меню Фильтр>Фильтр стилизации.
Я устанавливаю флажок для "Шторм с направлением вправо". Затем подтверждаю выбор кнопкой OK.
Шаг 8: Повторить фильтр
В верхней части меню Фильтр находится опция повтора последнего фильтра. Я нажимаю на нее или просто выбираю сочетание клавиш Ctrl+F. Я повторяю применение фильтра примерно 2-3 раза.
Теперь появляется знакомый контур эквалайзера, как я и хотел, чтобы было при первом просмотре уровня звука.
Шаг 9: Эффект ветра фильтра стилизации влево
Теперь я снова вызываю фильтр через меню фильтров и меняю направление на левое. Снова повторяю применение фильтра 2-3 раза, пока не добьюсь нужного эффекта.
Шаг 10: Поворот изображения назад
С помощью меню Image>Image rotation>90° against UZS я снова поворачиваю документ назад.
Шаг 11: Градиент уровня заливки
Чтобы окрасить белые уровни, я выбираю градиентную заливку в качестве слоя-заливки.
Градиент идет от светло-красного до кроваво-красного и является отражающим.
Я помещаю слой с заливкой в качестве обтравочной маски с помощью сочетания клавиш Ctrl+Alt+G.
Шаг 12: Дублируйте слой с отклонением уровня вместе со слоем заливки
Я дублирую плоскость отклонения уровня вместе с плоскостью заливки, потому что сейчас я создаю внутреннюю область отклонения уровня.
Я трансформирую прогиб уровня с помощью Ctrl+T. Используя боковые точки, я просто немного уменьшаю отклонение уровня внутрь.
Цвет градиентной заливки я изменил с белого на желтый.
Шаг 13: Поместите оба слоя в смарт-объект
Я выделяю оба слоя и объединяю их в один смарт-объект. Это позволит мне редактировать оба слоя единообразно, но при этом сохранять доступ к отдельным слоям.
Шаг 14: Параметры заливки
Теперь я добавляю в смарт-объект нескольковариантов заливки, чтобы еще больше подчеркнуть эффект.
- Тень:
- Непрозрачность: 100 процентов
- Расстояние: 6 пикселей
- Размер: 6 пикселей
- Внешнее свечение:
- Цвет/яркость: Белый
- Непрозрачность: 4 процента
- Размер: 43 пикселя
Чтобы сделать падающую тень заметной, я создал новый фон с радиальным градиентом от темно-синего к черному.
Шаг 15: Последние штрихи с виньеткой
Эффект выравнивания теперь можно использовать как элемент дизайна в обоях и рекламных проспектах. Однако если я хочу оставить его в таком виде и размере, я могу придать ему пикантности с помощью виньетки.
Я создаю новый слой и заливаю его выбранным цветом.
Я установил ползунок области на панели управления слоем на 0 процентов. Это означает, что содержимое слоя не отображается. Отображаются только установленные стили слоя. Их я сейчас и задам.
Я открываю параметры наложения и выбираю "Свечение внутри" со следующими настройками:
- Цвет/Яркость: черный с режимом наложения "Умножение".
- Непрозрачность: 75%
- Размер: 250 пикселей
Виньетка готова.
Шаг 16: Вариации с областью типа
Если я оставлю белую область внутри уровня, то смогу использовать ее для текста.
Используя инструмент выделения, я сначала выделяю верхнюю область до центра в смарт-объекте, копирую ее с помощью Ctrl+C и вставляю в документ с помощью Ctrl+V. То же самое я делаю с нижней половиной. То же самое я делаю с нижней половиной эффекта выравнивания.
Используя инструмент "Перемещение", я перемещаю два новых слоя так, чтобы в центре осталось место для текста. Затем я могу выделить оба слоя и уменьшить их до одного с помощью Ctrl+E. Я закрашиваю прозрачную внутреннюю область белой кистью.
Шаг 17: Размещение текста
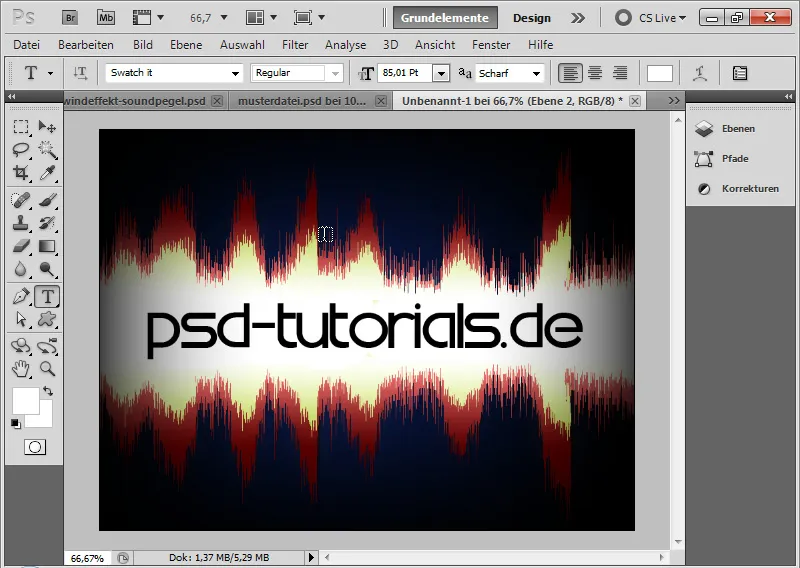
Теперь я могу использовать инструмент "Текст", чтобы написать любой текст во внутренней области. Я выбираю шрифт Swatch it и просто пишу внутри PSD-Tutorials.de. Что касается мотива, то объявление о техно-вечеринке, конечно, подошло бы гораздо лучше.
2. Создание эффекта уровня звука с помощью цифровых побрякушек
Еще один способ создать эффект уровня звука в качестве графического элемента для флаеров и обоев - имитировать цифровой bling look.
Шаг 1: Документ с черным фоном
Я могу создать новый документ размером 800x600 или просто продолжить использовать существующий документ и создать новую группу, в которой расположить эти эффекты.
Шаг 2: Создание шаблона
Я создаю растровый шаблон в новом документе размером 42x42 пикселя.
Для этого я рисую черную центральную полосу по вертикали в правой части документа и три черные узкие полосы по горизонтали в левой части. Пиксельная сетка отображается в области высокого масштаба, чтобы помочь мне расположить полосы.
Используя инструмент "Прямоугольник", перетащите в документ сначала три прямоугольника высотой 4 пикселя по горизонтали, а затем прямоугольник шириной 10 пикселей по вертикали. Промежутки между узкими прямоугольниками составляют 10 пикселей!
Важно, чтобы фон был прозрачным при определении узора. Наконец, я могу определить свой узор через меню Редактирование>Определить узор.
Шаг 3: Создание градиента
Я создаю нужный градиент на новом слое в тех цветах, в которых я хочу, чтобы градиентная заливка отображалась в моих уровнях звука.
Шаг 4: Создать узор
Я создаю новый слой и заливаю его с помощью инструмента "Градиент". Вместо цвета переднего плана в строке меню активируется "Узор". Я назначаю туда только что созданный узор. Затем я заливаю слой узором.
Для работы со слоями имеет смысл создать слой с узором в качестве обтравочной маски для слоя с градиентом. Я делаю это с помощью Ctrl+Alt+G или с помощью Alt и щелчка между обоими слоями в панели управления слоями.
Шаг 5: Рисуем отклонения уровня в маске слоя
Я добавляю маску слоя к слою с градиентом. Теперь я могу закрасить те области, которые не относятся к отклонениям уровня. Это легко сделать с помощью черной кисти. Также можно просто выделить эти области инструментом выделения и залить их черным цветом в маске слоя. Цвет переднего плана можно залить с помощью сочетания клавиш Alt+Reset.
Шаг 6: Создание смарт-объекта
Я выделил слой с градиентом и слой с узором и сохранил оба в смарт-объекте (правая кнопка мыши>Преобразовать в смарт-объект). Будет лучше, если оба слоя будут находиться в смарт-объекте и редактироваться вместе, потому что так я смогу просто переместить смарт-объект дальше по документу.
Шаг 7: Дублирование и зеркальное отображение смарт-объекта
Я дублирую смарт-объект с помощью Ctrl+J.
С помощью Ctrl+T>Зеркало по вертикали я могу - сюрприз, сюрприз - зеркально отразить мой дубликат по вертикали.
С помощью инструмента "Перемещение" я перетащу его немного вниз, чтобы два "дна" уровней почти соприкасались. Теперь я уменьшаю непрозрачность до 40 процентов.
Шаг 8: Затухающее отражение
Чтобы придать отражению эффект, плавно переходящий в темную кожу, я просто добавляю маску слоя к смарт-объекту.
Используя черно-белый градиент, я перетаскиваю его снизу вверх, чтобы нижняя область становилась прозрачной по мере угасания.
Шаг 9: Трансформация
Я выделяю оба смарт-объекта и трансформирую их как единое целое с помощью Ctrl+T. Имеет смысл трансформировать и немного исказить эффект в перспективе. Это добавит эффекту немного динамичности. И это уже все. Эффект уровня звука - прекрасный графический элемент для рекламных листовок и обоев.
Шаг 10: Вариации
Очень удобно, что я могу в любой момент изменить цвета градиента. Для этого я просто дважды щелкну на смарт-объекте в режиме просмотра верхнего уровня. Теперь я попадаю в документ PSB, в котором были сохранены два моих исходных слоя.
Там я могу изменить цвет градиента по своему усмотрению.
Если я хочу внести еще одну вариацию, я могу сделать пики уровня скачкообразными. Это особым образом подчеркивает графический эффект.
Для этого в маске слоя я закрашиваю второй отдельный уровень каждого пика уровня. При просмотре он исчезает.
При сохранении документа PSB изменения применяются к файлу PSD.
Что заметно? Вариации также были включены в зеркальное отображение. Круто! Однако это не великая магия, а просто связано с тем, что дубликаты смарт-объектов устанавливают экземпляр оригинального смарт-объекта через панель управления слоями или с помощью сочетания клавиш Ctrl+J. Таким образом, изменения также "наследуются" от оригинала.
В качестве дополнения: если я не хочу вносить это изменение, я дублирую объект путем копирования через меню Слой>Смарт-объекты>Новый смарт-объект.


