Анимация текста может придать вашим проектам динамичность и привлекательность. В этом уроке мы рассмотрим первые шаги по созданию и анимации текста в Adobe After Effects. Вы узнаете, как использовать ключевые кадры, чтобы заставить текст двигаться слева направо, и применять различные варианты интерполяции. Давайте приступим к работе и оживим ваш текст!
Основные выводы
- Ключевые кадры очень важны для анимации в After Effects.
- Вы можете регулировать положение текста с помощью осей X и Y.
- Различные методы интерполяции могут влиять на движение анимации.
Пошаговое руководство
Чтобы освоить основы текстовой анимации в After Effects, выполните следующие шаги:
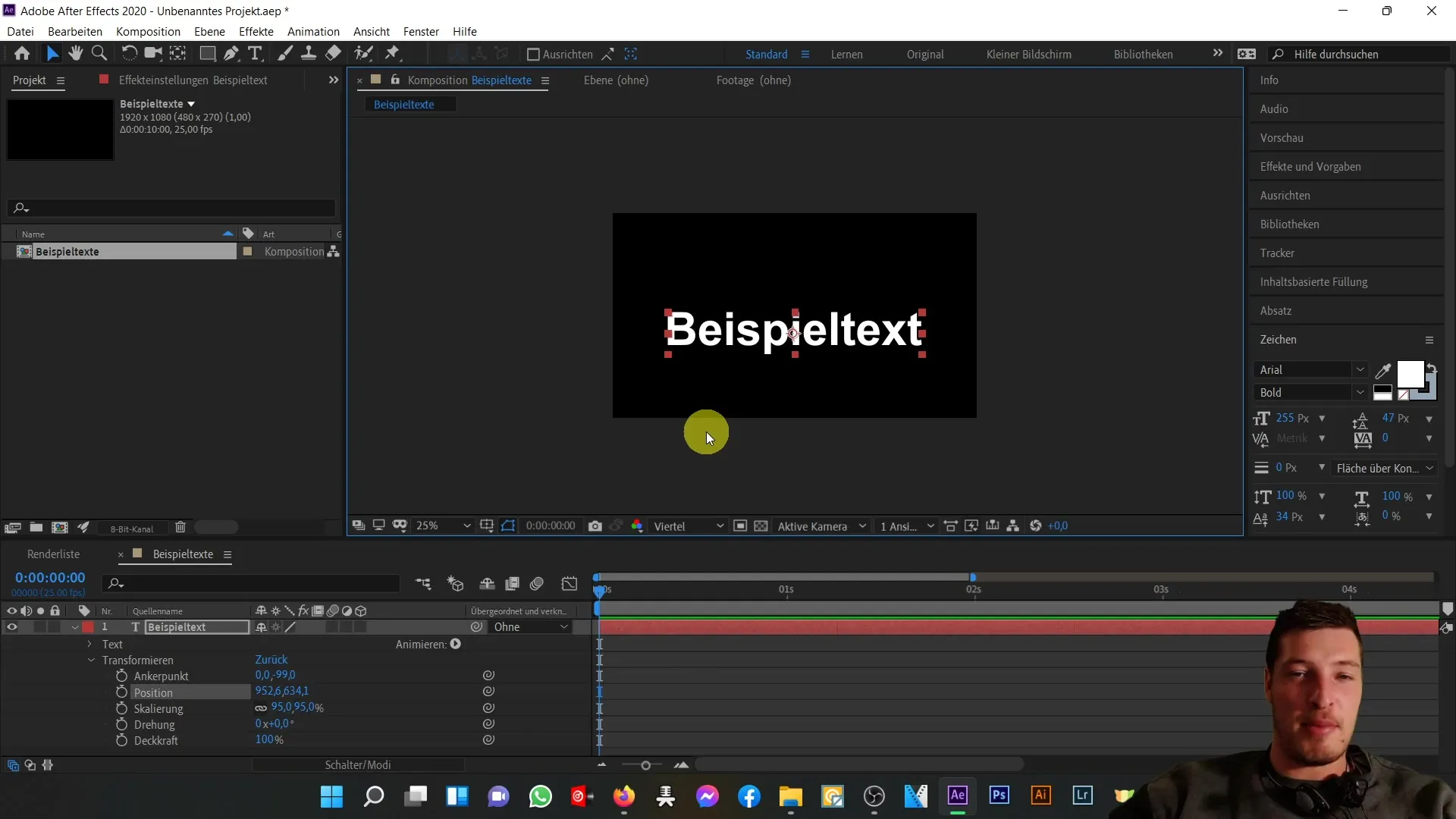
Начните с создания нового текста в проекте After Effects. Нажмите на инструмент "Текст" и введите нужный текст. Теперь мы хотим анимировать этот текст с помощью ключевых кадров. Для этого давайте внимательно посмотрим на значения позиций по осям X и Y. Мы находимся в нулевой точке на нашей временной шкале. Чтобы установить первый ключевой кадр, щелкните на секундомере рядом с параметром позиции. Теперь вы увидите, что первый ключевой кадр был создан в плоскости позиции. Это сохраняет информацию о положении текста в данный момент времени.

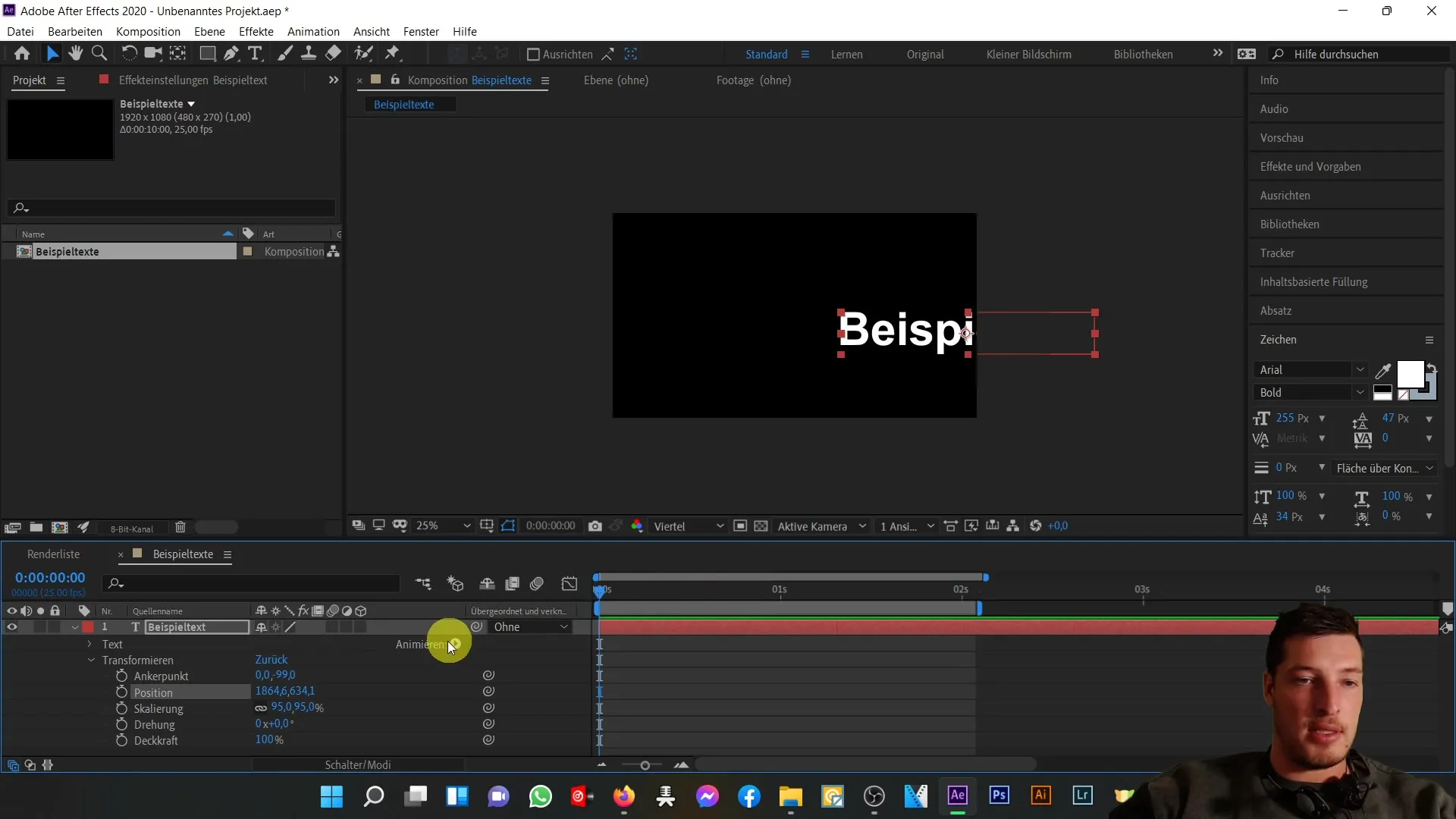
Теперь давайте перескочим на 2 секунды вперед. Здесь вы будете корректировать положение по оси x. Переместите текст вправо; вы заметите, что автоматически создается новый ключевой кадр. В окне предварительного просмотра вы можете увидеть расстояние, на которое перемещается текст с течением времени. Чтобы проверить анимацию, уберите что-нибудь и переместите временную шкалу в конец ключевого кадра. Нажмите пробел, чтобы увидеть анимацию в движении. Теперь текст движется линейно слева направо.
В нашем примере текст имеет значение X 952 и значение Y 634 в начале. Значение Y остается неизменным, а значение X увеличивается до 1864. Теперь мы определили базовое движение слева направо.
На следующем этапе я хочу сделать анимацию немного интереснее. В начале текст должен находиться слева за пределами композиции, затем относительно быстро влетать в нее, замедляться и снова быстро исчезать справа за пределами области изображения. Чтобы добиться этого, выделите два ключевых кадра и удалите их. Вы увидите, что теперь анимации нет, а позиция вернулась к своему текущему значению. Снова щелкните на значении X и переместите его влево с помощью мыши, чтобы оно оказалось за пределами области изображения. Теперь снова щелкните на секундомере, чтобы установить следующий ключевой кадр.

Теперь перейдите на 10 кадров дальше по временной шкале. Здесь вы можете наблюдать, как текст перемещается обратно в область изображения. Оставьте текст на секунду, а затем очень медленно переместите его вправо - это автоматически активирует следующий ключевой кадр. Чтобы завершить анимацию, снова переместитесь вперед примерно на 10 кадров и теперь оставьте область изображения в крайнем правом углу. Если вы все сделали правильно, то теперь вы можете воспроизвести анимацию.
Может показаться, что анимация выглядит не совсем линейно и демонстрирует некий эффект "отскока". Это связано с интерполяцией, которую After Effects использует между ключевыми кадрами. При желании ее можно отрегулировать. Щелкните правой кнопкой мыши на ключевом кадре, выберите "Интерполяция ключевого кадра" и установите пространственную интерполяцию с "Безье" на "линейную". Вы можете сделать это для обоих ключевых кадров, чтобы обеспечить жесткий переход.
Чтобы лучше понять разницу между "Безье" и "линейной", создайте подобие треугольной анимации. Масштабируйте текст и переместите его в левый нижний угол в положение нулевой точки. Перейдите примерно в центр анимации, немного сдвиньте его вправо вверх, а затем установите позицию вправо вниз на 2 секунды. В результате будет показана интерполяция Безье. Если же вы переключитесь на линейную, то увидите не кривые, а жесткий переход от одной точки к другой.
Это были самые важные основы анимации текста в After Effects. В следующем разделе мы отредактируем дальнейшие параметры и анимируем отдельные свойства текста.
Резюме
В этом уроке вы узнали, как использовать ключевые кадры в After Effects для создания плавной анимации текста. Понимание положения, времени и интерполяции поможет вам добиться визуально привлекательных результатов.
Часто задаваемые вопросы
Как добавить ключевые кадры в After Effects?Щелкните на секундомере рядом с нужным свойством, чтобы установить ключевой кадр.
Что такое методы интерполяции и как они влияют на мою анимацию?Методы интерполяции определяют, как происходит движение между ключевыми кадрами; они могут быть линейными или Безье, что влияет на поступательность движения.
Могу ли я изменить длительность ключевого кадра?Да, перемещая положение ключевых кадров на временной шкале, вы можете изменить длительность и, следовательно, время анимации.


