В этом уроке я хочу создать 3D-эффект света и тени для визитной карточки , используя только Photoshop. Этот эффект особенно подходит для логотипов и инициалов человека. Лицевая сторона визитной карточки проста, но красива, не слишком игрива и в то же время современна в приятной манере. Фон используется для контактных и адресных данных.
Пользователь 3D скажет об этом эффекте: "Очень просто, без проблем". Но этот эффект нужно создавать в Photoshop. На первый взгляд можно предположить, что падающая тень была просто создана как отдельный слой, а затем трансформирована. Однако я хочу показать вам способ с использованием 3D-функций, который также реалистично отображает тень и оставляет гораздо больше возможностей для изменения углов обзора. Заменить логотип или изменить инициалы будет очень просто с помощью 3D-функций - в отличие от варианта с использованием трансформаций.
Визитная карточка имеет стандартный формат 85 x 55 мм. Если вы не уверены, лучше всего просто зайти в интернет-магазин, где можно напечатать визитки. Там вы найдете полезную информацию о размере, формате и т. д. Например, на Flyerpilot в разделе Визитки>Шаблоны: я создаю новый документ с помощью Ctrl+N размером 89 x 59 мм. На каждой странице с самого начала учитывается отступ в 2 мм. Режим пока что - RGB. Эффект может быть создан только в этом цветовом пространстве и только в Photoshop CS4 Extended Version.

Линейка установлена на см. Если мне больше нравятся мм, я могу установить их в настройках. Для этого я нажимаю Ctrl+K и Ctrl+7.
Теперь я настраиваю область обводки на линейке с помощью направляющих линий , чтобы в любой момент можно было легко оценить, как будет выглядеть визитная карточка по краям. Если линейка не отображается, я могу показать ее, нажав Ctrl+R . Теперь с помощью мыши я провожу направляющую линию от линейки, которую размещаю на расстоянии 2 мм от края. Удерживая клавишу Shift, я могу разместить направляющую линию очень точно с шагом в мм. Я делаю это для всех страниц.
Если направляющие мешают при верстке, я могу скрыть их, нажав Ctrl+H. При этом элементы управления трансформацией, выделения и т. д. также будут скрыты. Я создаю новый слой и заливаю его 50-процентным серым цветом. Самый быстрый способ сделать это - использовать сочетания клавиш Ctrl+Shift+N и Shift+Reset.
Я помещаю нужный логотип, в данном случае PSD-бабочку, на новый слой. Логотип вставляется в документ как смарт-объект. Я увеличиваю бабочку так, чтобы она просто заполнила пространство. Я превращаю серый слой и слой с логотипом в 3D-слой. Выделяю соответствующий слой и преобразую его в 3D-слой с помощью команды 3D>Новая 3D-открытка из меню слоев.
Теперь у обоих слоев есть маленький значок в правом нижнем углу - он похож на смарт-объект.
Я вызываю инструмент поворота 3D-объекта K. В строке меню активируются опции настройки 3D. Там я устанавливаю выравнивание оси x на -90. Теперь все становится пространственным. Серая плоскость становится полом, на котором стоит логотип. Серый цвет теперь расположен как пол в окне просмотра документа и поэтому не отображается.
Я смогу увидеть, что произошло в пространстве, только если поверну объекты под углом.
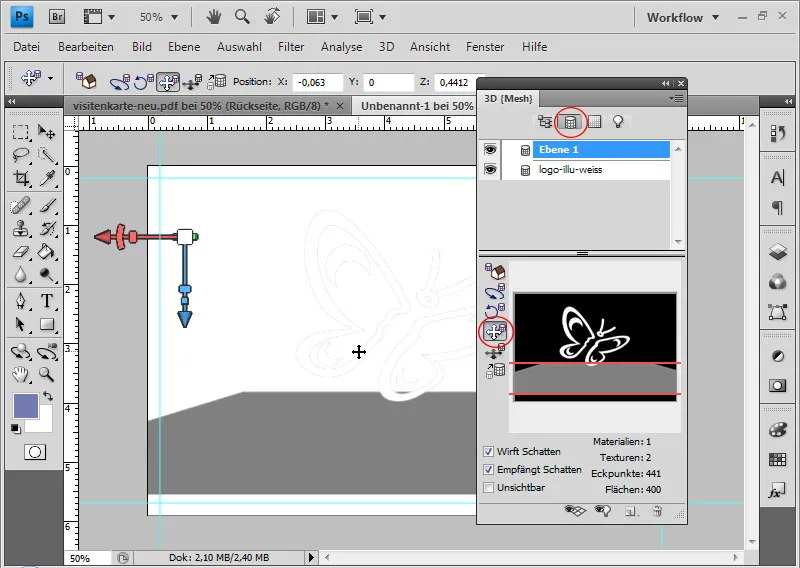
Однако перед этим я выделяю оба 3D-слоя и свожу их в один 3D-слой. В отличие от меню Edit , я делаю это через меню 3D>Reduce 3D planes to one plane. Содержимое слоев по-прежнему можно редактировать по отдельности. Я выбираю серый 3D-слой и вызываю панель управления 3D через меню Window . Фильтрую вид на сетки и вызываю 3D-слой с серой поверхностью. Используя инструмент перетаскивания сетки, я перетаскиваю серый слой вниз так, чтобы он оказался там, где заканчивается бабочка. В результате бабочка будет лежать на сером слое или летать прямо над ним.
Если теперь я изменю угол обзора с помощью инструмента "Поворот 3D-объекта", то постепенно получу ощущение трехмерности.
Я могу увеличить серую область с помощью инструмента "Масштаб сетки" на панели управления 3D. Я просто интуитивно перетаскиваю серую область вверх, пока не перестаю это делать. Это важно, потому что на следующем этапе будет размещен источник света, а свету и теням нужна достаточная площадь, чтобы быть полностью эффективными.
Если на изображении все еще остаются белые области, я просто создаю новый слой и заливаю его серым цветом на 50% или заливаю серым цветом фоновый слой.
Бабочку выгодно расположить сейчас, так как она должна быть позже на картине. С помощью инструмента "Поворот 3D-объекта" я поворачиваю бабочку в нужное положение. С помощью инструмента "Перемещение" я переместил бабочку к правому краю изображения.
Теперь я настраиваю фильтр для источников света в панели управления 3D. В рабочем меню я выбираю пункт Новый прожектор.
Затем я активирую источники света в нижнем колонтитуле панели управления 3D.
Теперь я размещаю источник света справа вверху за бабочкой так, чтобы бабочка освещалась сзади, а тени и свет слева располагались на полу перед бабочкой. Для этого я использую три инструмента для вращения, перетаскивания и перемещения источника света.
Если каркасная модель света показывает правильную траекторию, я могу отфильтровать всю сцену на панели управления 3D. Я устанавливаю Raytraced по умолчанию, и свет и тени отрисовываются.
Теперь я могу точно настроить падение света или добавить в изображение еще один источник света.
Новый слой в цветовом режиме придает визитной карточке красивый сиреневый оттенок.
Я дважды щелкаю по слою с бабочкой внутри 3D-слоя, чтобы он идеально гармонировал с бабочкой. Открывается файл PSB для редактирования исходного смарт-объекта. В нем я установил наложение цвета с желаемым цветом для бабочки в параметрах заливки.
При сохранении PSB-файла также обновляется PSD-файл.
Тень все еще выглядит немного резкой на левом краю. Поэтому я установил 10-процентную мягкость на панели управления 3D, чтобы тень выглядела более реалистично.
На последнем этапе для передней части я создаю текст с белым цветом шрифта Futura LT. Размер верхнего шрифта - 14, нижнего - 11.
Передняя часть - и, соответственно, 3D-эффект света и тени - готова.
Преимущество этого подхода в том, что теперь я могу просто продолжать редактировать свой логотип в файле PSB . Оригинал автоматически обновляется при каждом изменении. Например, если я скрою логотип и создам текстовый слой с инициалами "MP", то получу в файле 3D-эффект света и тени.
Инициалы теперь имеют эффект 3D-света и тени.
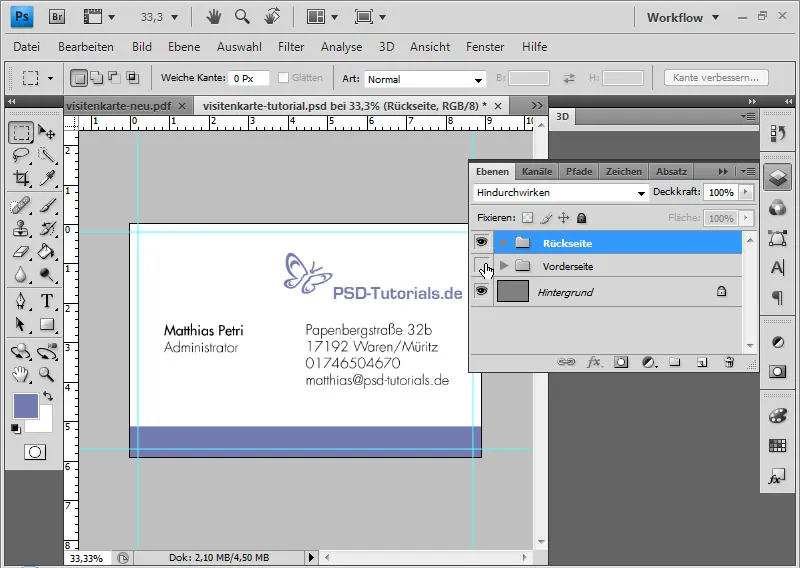
Я объединяю все слои в одну группу и называю ее "Передняя часть". Для задней части создается другая группа. С помощью инструмента "Прямоугольник" я создаю внизу рамку сиреневого цвета, которая переносит сиреневый цвет переднего слоя на задний. Логотип размещается и выделяется этим сиреневым цветом. Последний шаг - добавление контактных и адресных данных.
Важно: прежде чем переводить документ в CMYK, сохраните его в формате PSD, чтобы в любой момент можно было внести изменения, особенно на лицевой стороне. Только после этого конвертируйте документ из RGB в CMYK через меню Image>Mode. Затем выведите документ в формате PDF. Теперь перейдите в меню Сохранитькак, выберите формат PDF и дайте файлу имя. Для печати имеет смысл экспортировать файл в формат PDF в стандарте PDF/X-4.
Многие типографии также предоставляют информацию о том, на что следует обращать внимание в файлах для печати. Например, компания Flyerpilot.de, специализирующаяся на онлайн-печати, предоставляет обзор в виде контрольного списка для визиток о том, на что следует обращать внимание при экспорте:
Имеет смысл поинтересоваться, нет ли у типографии проблем с прозрачностью. Это особенно важно, если используется векторная графика и шрифты с эффектами (drop shadows). Например, я вижу в контрольном списке, что нанесение краски не должно превышать 280 процентов. В отличие от Adobe InDesign, которая должна быть предпочтительной программой для верстки, Photoshop не может сохранять значения цветов. Если я перехожу от RGB к CMYK, то получаю не чисто черный цвет для моего черного текста, а четырехцветный вывод. В Acrobat в пункте меню Advanced>Print Production>Output Preview... я вижу, что мой черный имеет более высокое цветовое применение.
Поэтому, если вы не верстаете в InDesign, имеет смысл устанавливать шрифт только после смены цветового режима или очищать значения цветов CMY после этого. Я могу сделать это, просто отменив черный шрифт в значениях CMY в селекторе цветов.
Преимущество онлайн-принтера в том, что я могу в реальном времени рассчитывать с изменяющимися входными данными (бумага/число и т. д.). Варианты оплаты включают даже PayPal!
Я также могу запросить пробный вариант файла, чтобы убедиться, что все в порядке.
Конечный результат - с обтравкой:


