Обычно я создаю фоновую графику в Photoshop , помещаю ее в документ InDesign и верстаю флаер в InDesign до экспорта в PDF. Иногда флаеры, созданные в векторном стиле, можно даже полностью создать в InDesign без предварительной работы в Photoshop или Illustrator. Поскольку не у всех есть InDesign, я покажу вам, как редактировать их исключительно в Photoshop - даже если это не всегда предпочтительный метод.
Создание нового документа
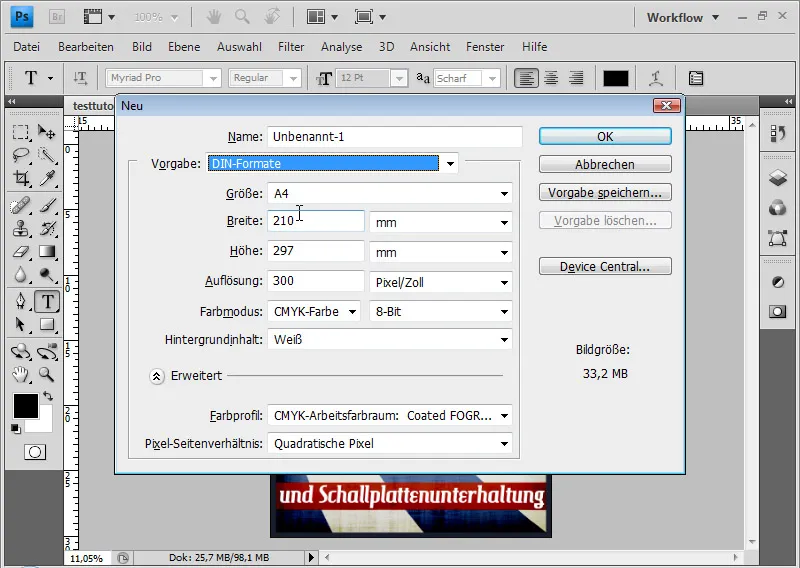
Для начала я создаю новый документ. Поскольку это будет листовка формата А4, я могу сразу выбрать формат DIN A4.

Как правило, в типографиях требуется отступ 2-3 мм, чтобы флаер можно было правильно обрезать, не оставляя остатков белой бумаги.
Поэтому я добавляю по 2 мм с каждой стороны к стандартному размеру 210 x 297 мм и устанавливаю следующий размер: 214 x 301 мм. Если я буду вращать колесико мыши, я смогу изменять значения с шагом в ноль. Если одновременно удерживать клавишу Shift, значения можно изменять с целым шагом.
Разрешение составляет 300 пикселей/дюйм. Важно: цветовой режим - CMYK.
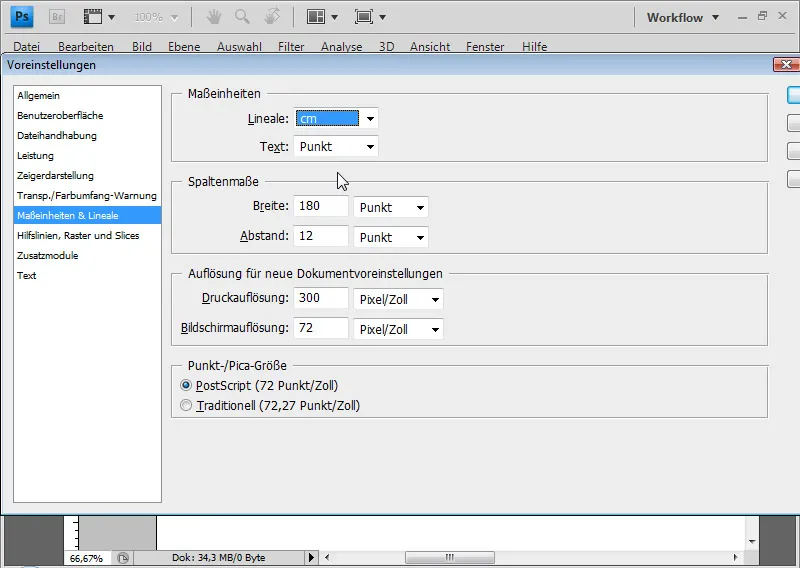
Линейка установлена на см. Если мне больше нравятся мм, я могу установить их в настройках по умолчанию. Для этого я нажимаю Ctrl+K и Ctrl+7.
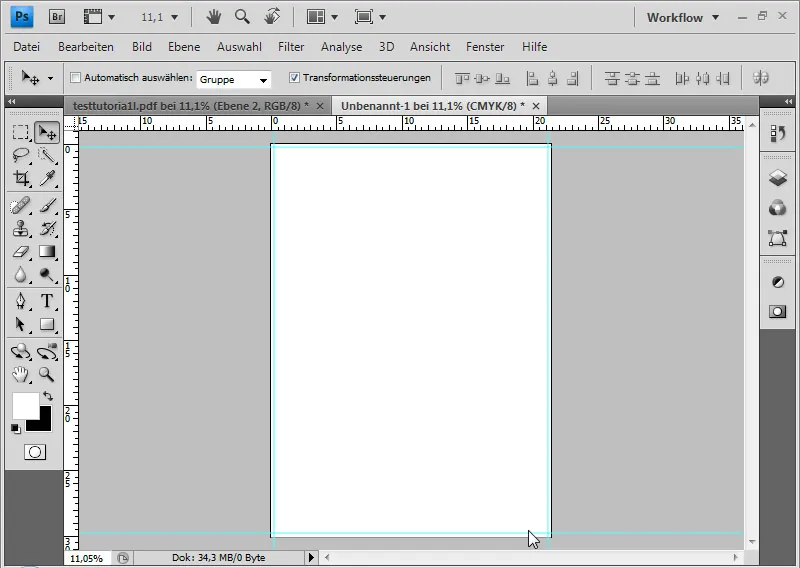
Теперь я настраиваю область обводки на линейке с помощью направляющих линий, чтобы в любой момент можно было легко оценить, как будет выглядеть мой флаер по краям.
Если линейка не отображается, я могу показать ее, нажав Ctrl+R. Теперь с помощью мыши я провожу направляющую линию от линейки, которую размещаю на расстоянии 2 мм от края. Удерживая клавишу Shift, я могу разместить направляющую линию очень точно с шагом в мм. Я делаю это для всех страниц.
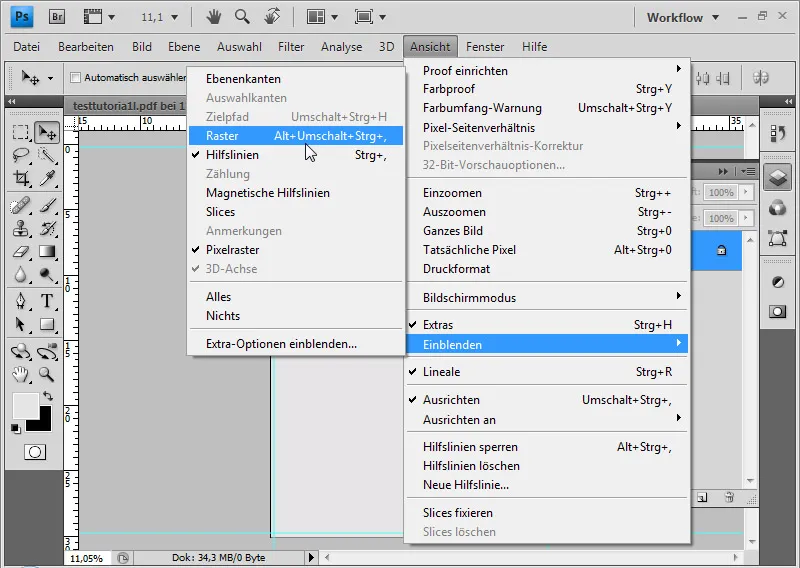
Если направляющие линии мешают оценке листовки, я могу скрыть их, нажав Ctrl+H. При этом элементы управления трансформацией, выделения и т. д. также будут скрыты.
Создайте фоновую графику
В качестве фонового цвета я использую серый с яркостью 90 %: e5e5e5. С помощью Alt+Ctrl я могу залить фоновый слой цветом переднего плана, выбранным в селекторе цветов .
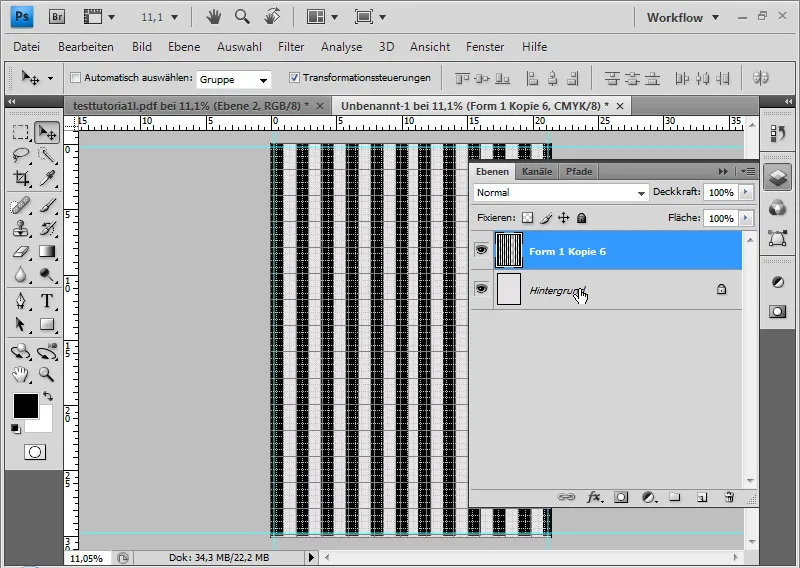
Я показываю сетку и с помощью инструмента "Прямоугольник" рисую узкие прямоугольные полоски сверху вниз. Если изображение покрыто прямоугольными полосами, я могу свести их к одному слою.
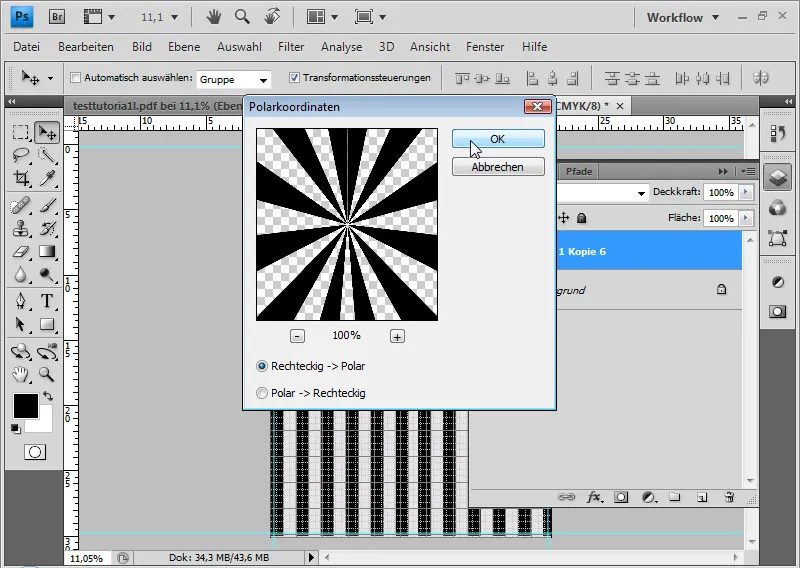
Для этого я выделяю соответствующие слои и ввожу команду Ctrl+E . Теперь я выбираю фильтр искажения полярных координат в настройках Rectangle>Polar. Полосы превращаются в лучи, идущие навстречу друг другу.
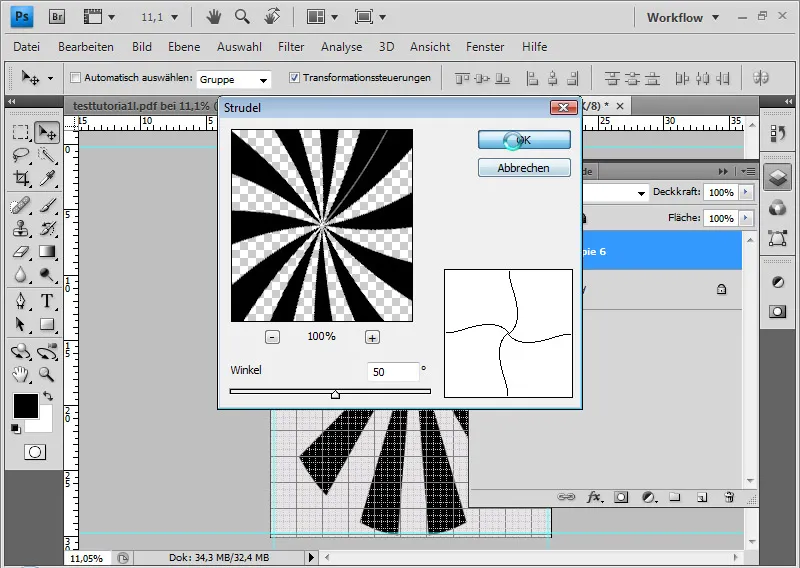
Я хочу, чтобы лучи были слегка изогнуты, поэтому выбираю для слоя фильтр искажения "Вихрь" и поворачиваю лучи на 50 градусов.
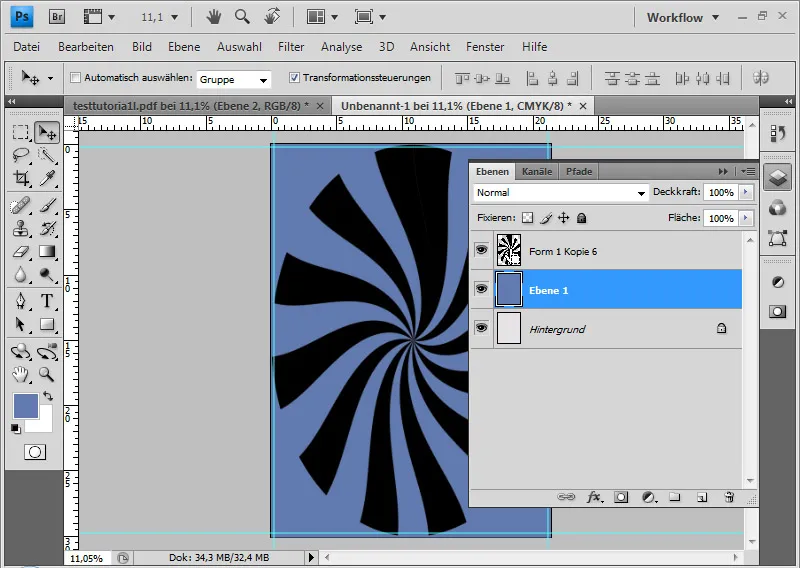
Создаю новый слой и заливаю его синим цветом: 627aaf.
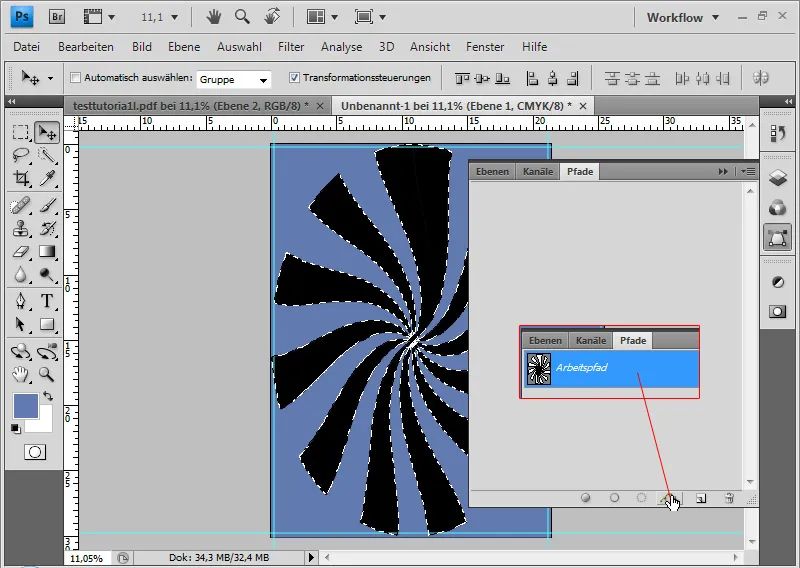
Щелкните и нажмите Ctrl на миниатюре слоя с лучами, чтобы выделить пиксели слоя. На панели "Контуры" я создаю рабочий контур из выделенного слоя.
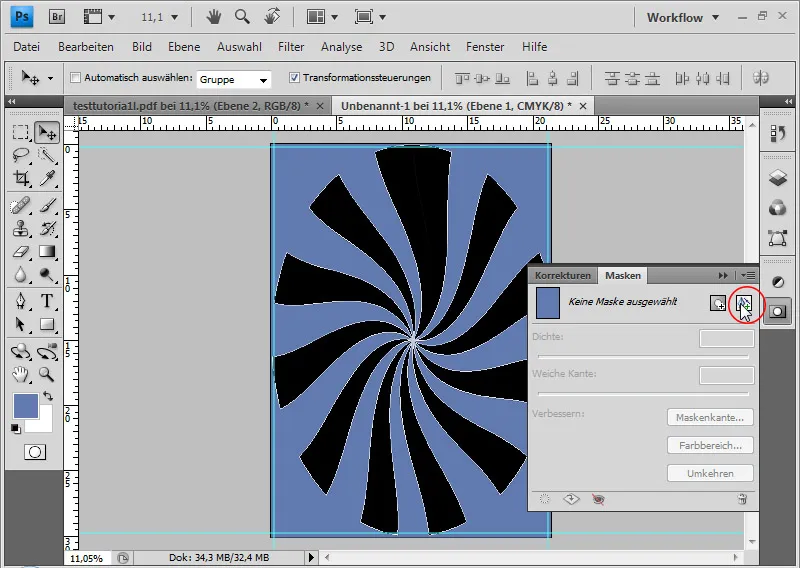
Теперь я могу создать векторную маску для синего слоя на основе рабочего пути на панели масок. Таким образом, я создал пользовательскую фигуру.
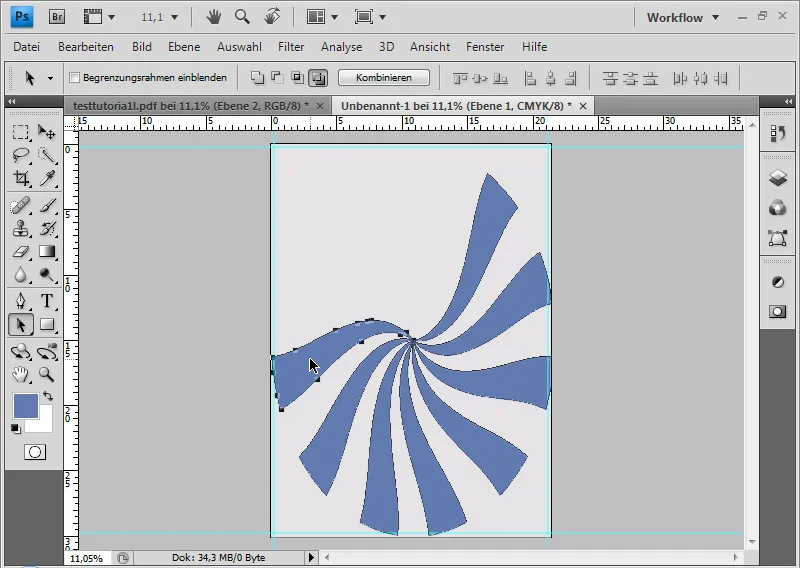
С помощью инструмента выделения контура я удаляю верхние лучи, поскольку они мне не нужны.
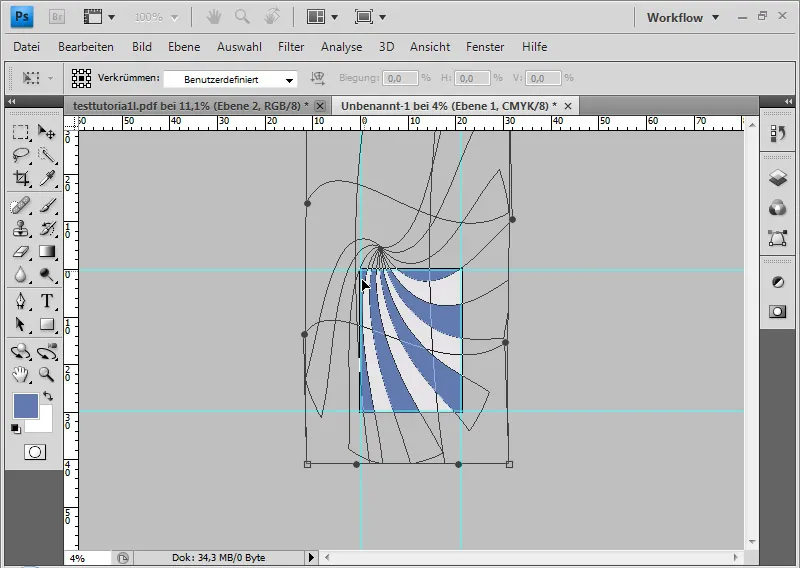
Ямогу трансформировать векторную маску с помощью Ctrl+T. Я перетаскиваю оставшиеся лучи вверх так, чтобы исходный центр находился в левом верхнем углу документа, а четыре-пять лучей изгибались от левого верхнего до правого нижнего угла документа. Я также могу изогнуть векторную маску, нажав Ctrl+T, чтобы добавить еще немного динамики.
Совет: Если вы часто используете этот тип фигуры, сохраните ее как пользовательскую предустановку. Для этого просто щелкните на векторной маске и сохраните фигуру через меню Edit>Save Custom Shape. Сохраненный пресет будет доступен для последующего применения в пресетах инструмента "Пользовательская форма".
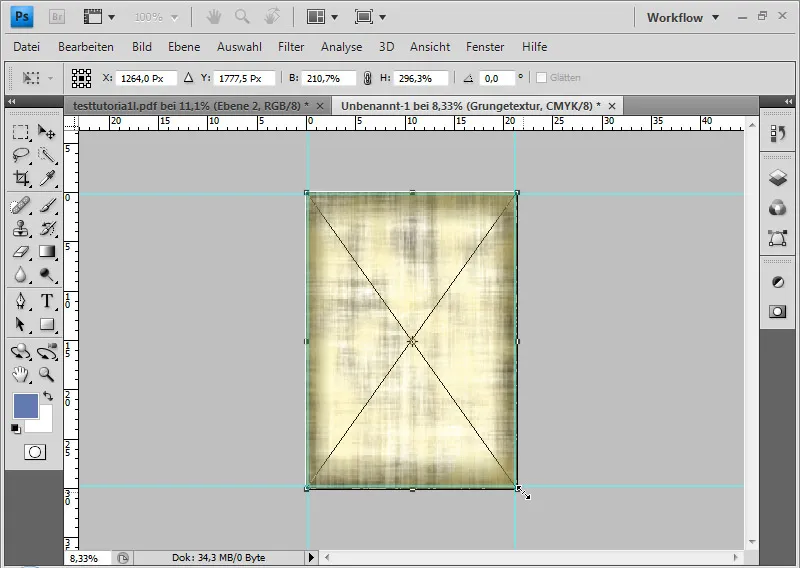
Чтобы создать эффект грубости на изображении, я поместил подходящую текстуру через меню File>Place.
Текстуру можно скачать здесь: http://www.psd-tutorials.de/downloads-file-3268-texturen-sonstiges_grunge-1.html.
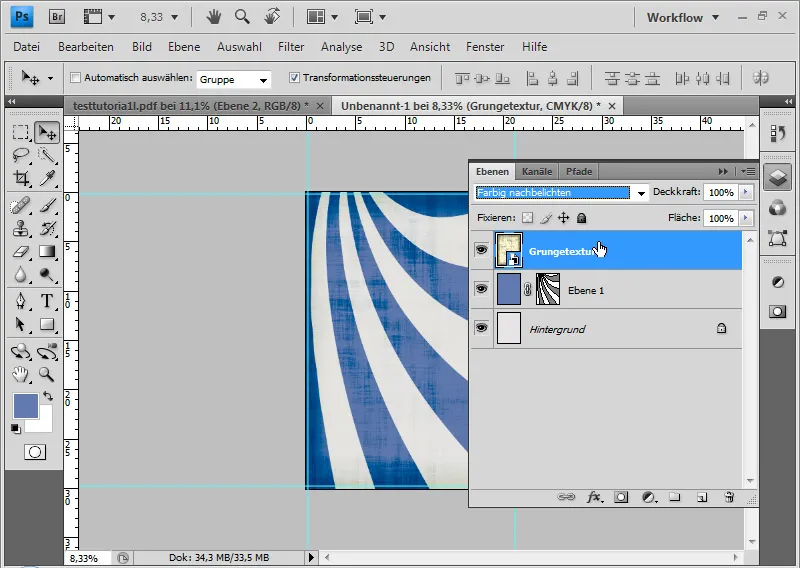
Я установил режим слоя Цветная постэкспозиция. Цветная постэкспозиция повышает контрастность цветовых каналов и насыщенность. Оригинальные цвета затемняются. Белый цвет не влияет.
Подойдут и другие методы заливки, например Interlace или Soft light.
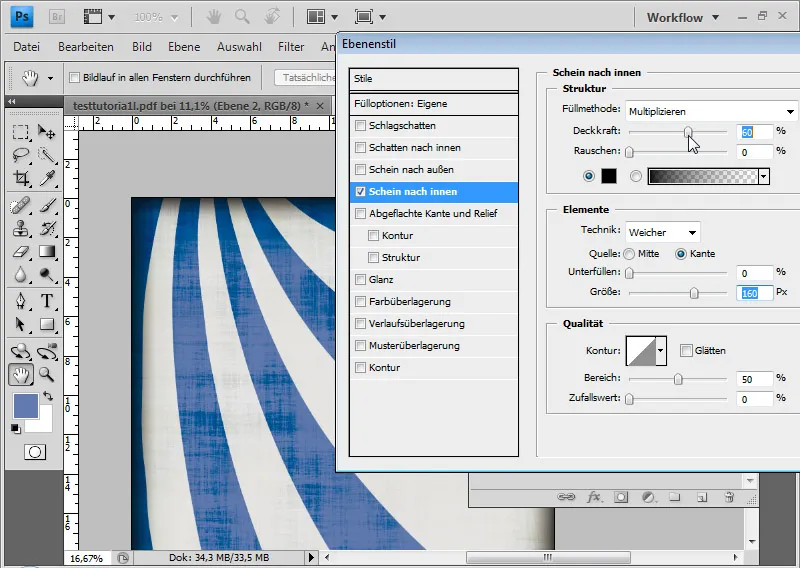
Чтобы получить затенение по краю, я выбираю вариант заливки "Светить внутрь" темным цветом в режиме "Умножение" на расстоянии около 160 px. Непрозрачность составляет около 60 процентов.
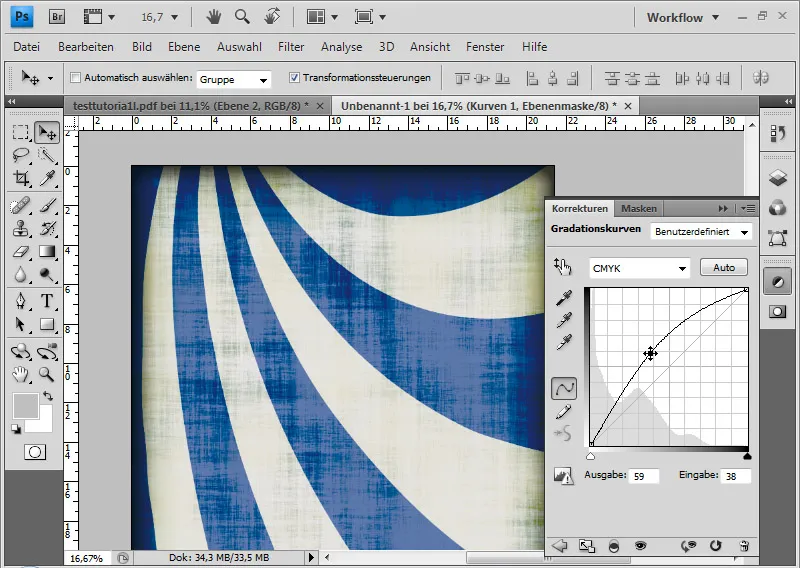
Корректирующий слой "Градационная кривая" в качестве обтравочной маски еще больше увеличивает контраст. Я перетаскиваю кривую из центра немного в левый верхний угол.
Фон флаера готов.
Размещение элементов переднего плана
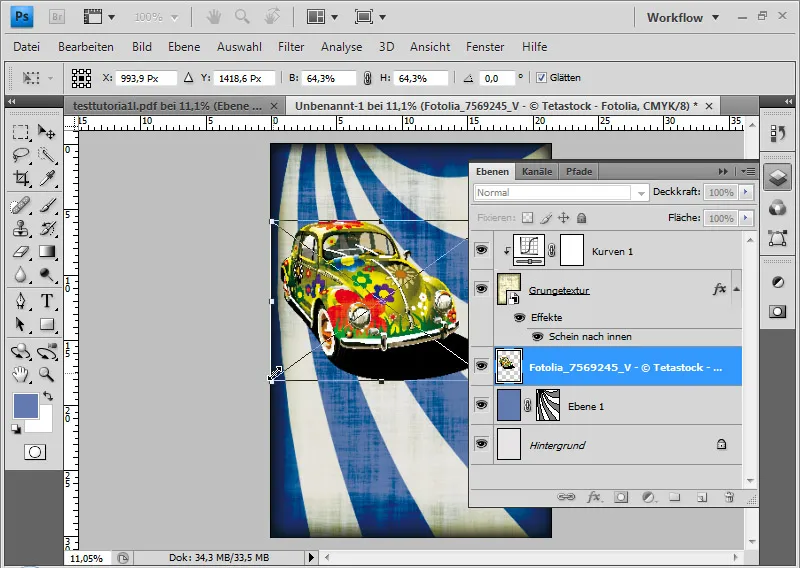
Для наглядного представления о том, о чем идет речь, все еще не хватает привлекающего внимание элемента. Я добавляю в документ векторный файл через меню Файл>Разместить. На нем изображен жук VW с цветочной энергией. Жук немного уменьшен и помещен слева. Источник изображения VW Beetle: Tetastock - Fotolia.com.
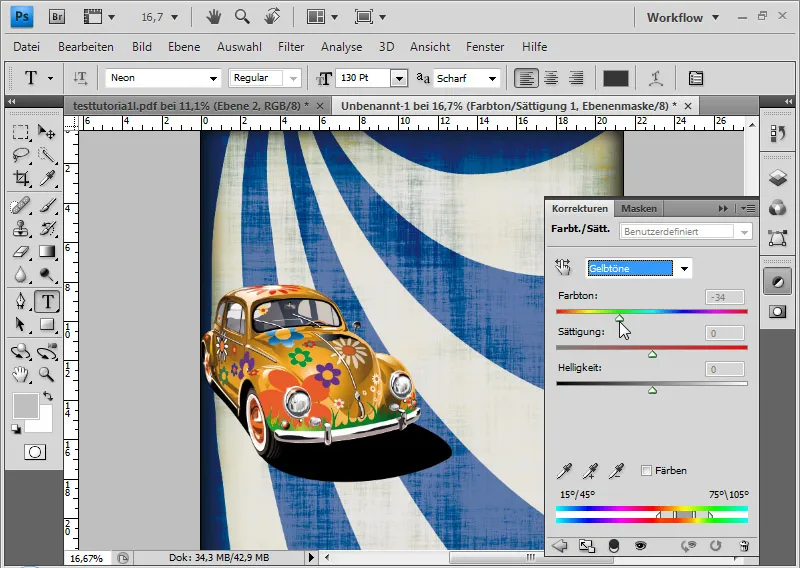
К желтому цвету "Жука" все еще нужно привыкнуть. Я могу скорректировать его с помощью смарт-объекта в Adobe Illustrator, но также могу проделать все шаги в Photoshop. Для этого я создаю корректирующий слой "Оттенок/Насыщенность " в качестве обтравочной маски и, активировав желтые тона, перемещаю ползунок оттенка влево до получения оранжевого тона.
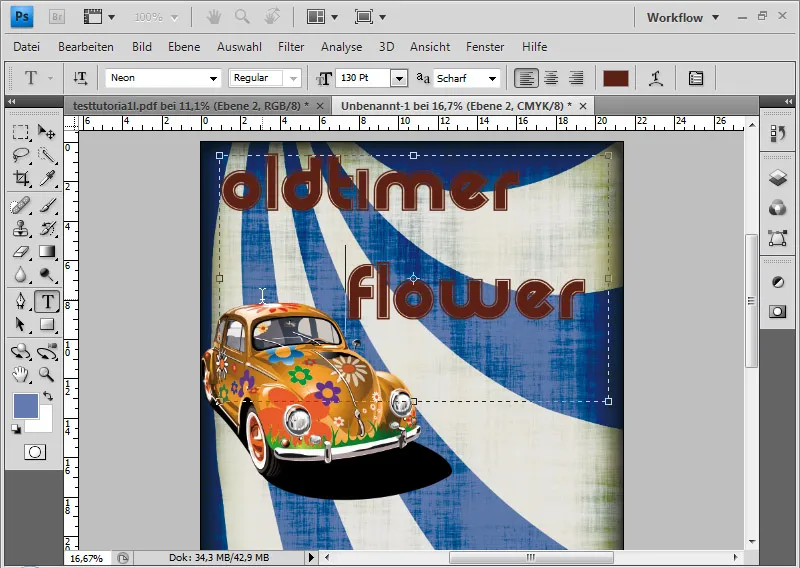
Теперь переходим к текстам - в данном флаере только в качестве примера! Во-первых, я создаю четкий заголовок. Используя инструмент "Текст" , я рисую рамку и пишу в ней шрифтом размером 130: Oldtimer Flower. Шрифт называется Neon. Цвет шрифта - бордово-коричневый: 5d1f12.
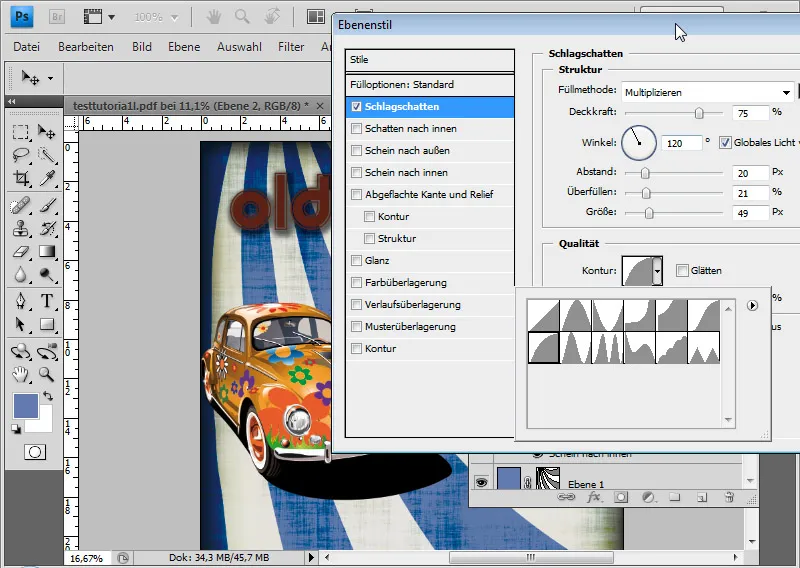
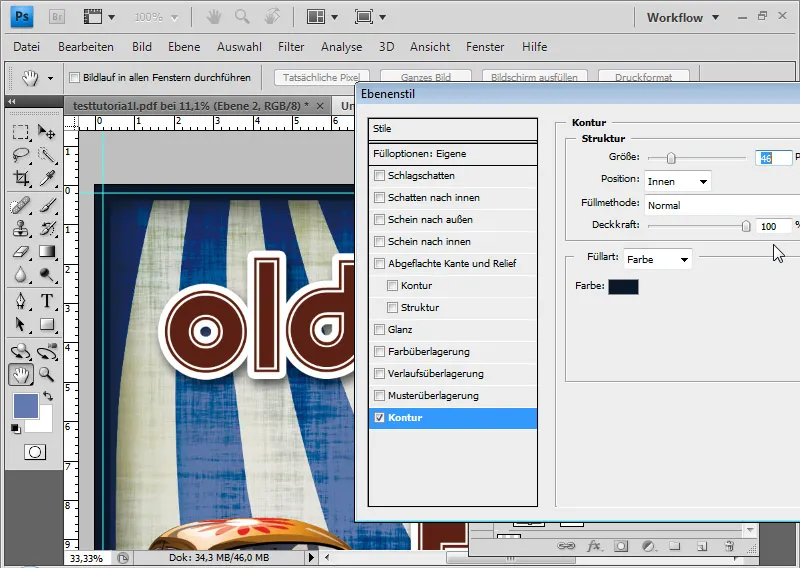
В параметрах заливки я установил следующие значения, чтобы подчеркнуть заголовок:
Тень с непрозрачностью 75% в режиме умножения с интервалом 20 px, захватом 20%, размером 50 px. Контур падающей тени изогнут снизу вверх слева направо.
Контур: белый цвет размером 20 пикселей.
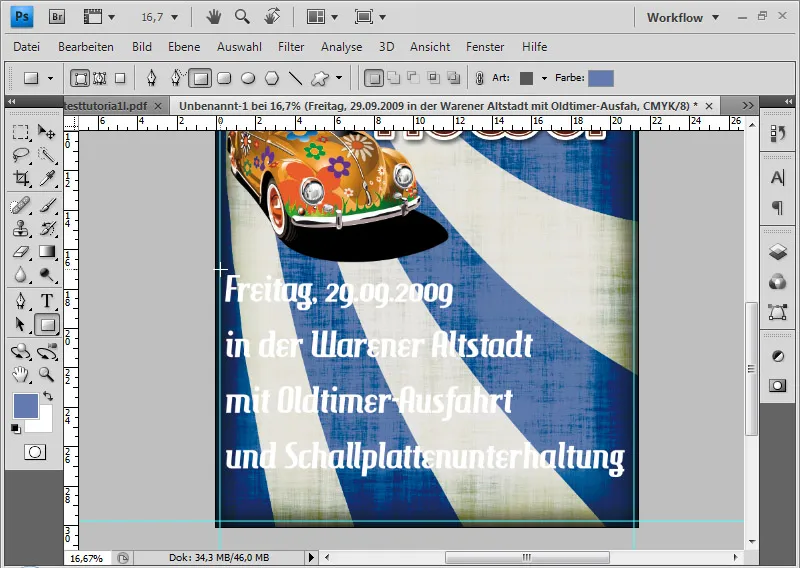
Под графикой жука я размещаю другие шрифты флаера. Я снова рисую текстовую рамку и использую шрифт HamburgerHeaven, чтобы написать несколько особенностей винтажной встречи "Сила цветов". Размер шрифта - 52 пт, межстрочный интервал - 80 пт.
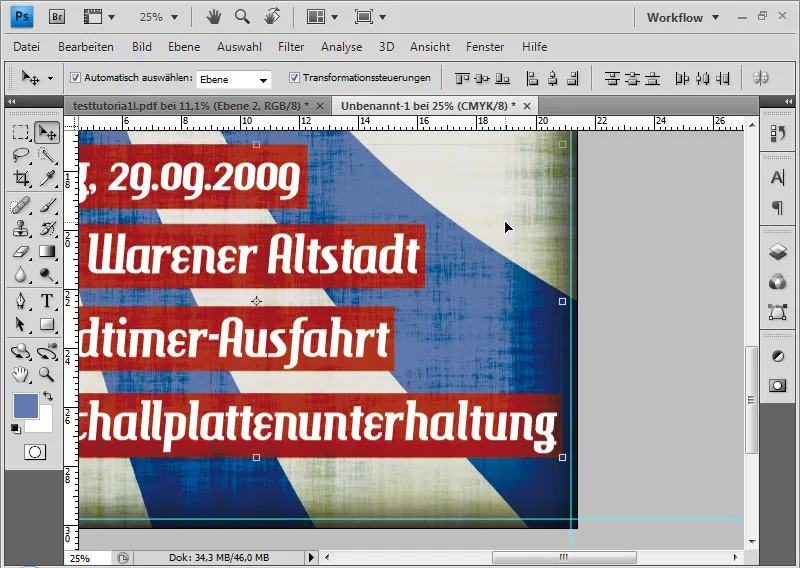
При белом цвете шрифта сам текст, конечно, трудно прочитать. Поэтому я поместил цветные прямоугольники за текстом - и окружил их гранжевой текстурой.
Используя инструмент "Прямоугольник" , я рисую прямоугольник красноватого цвета рядом со строкой: b03434. Я подгоняю его точно под пропорции текста; затем я могу продублировать его с помощью Ctrl+J и поместить дубликаты за соответствующей строкой. Удерживая клавишу Shift во время перемещения, я точно придерживаюсь левой границы.
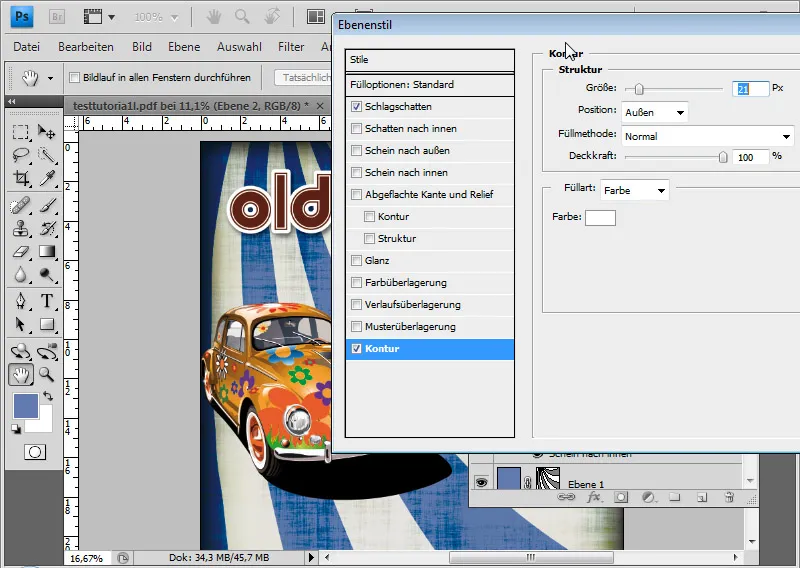
На последнем этапе я создаю еще один слой, который помещаю наверх, заливаю его любым цветом и добавляю темный контур размером примерно 45 px, используя параметры заливки . Я уменьшаю ползунок области до 0 процентов, чтобы были видны только стили слоя.
Контур получается очень широким, чтобы он простирался до области обрезки. После обрезки у меня будет тонкий темный контур на листовке, который очень красиво обрамляет содержимое.
Подготовка к печати
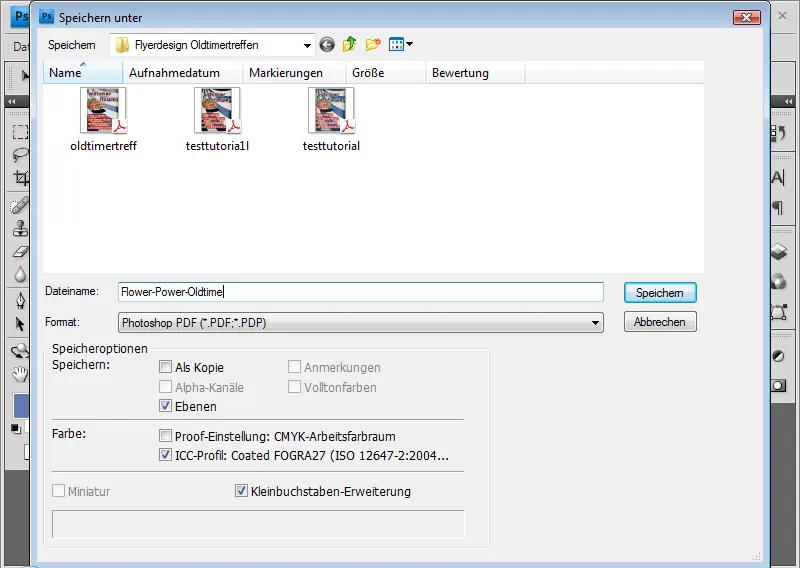
Теперь я перехожу в раздел "Сохранить как", выбираю формат PDF и даю файлу имя.
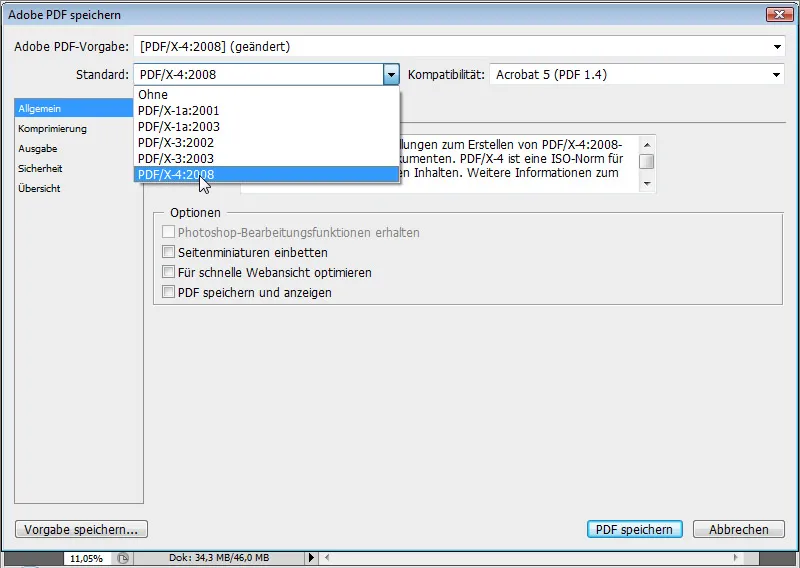
Для печати имеет смысл экспортировать файл в формат PDF в стандарте PDF/X-4.
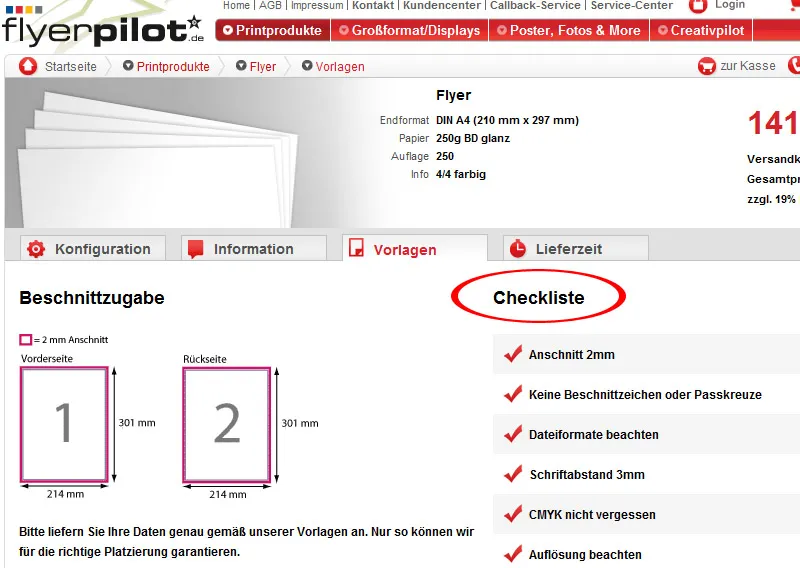
Многие типографии также предоставляют информацию о том, на что следует обращать внимание в файлах для печати. Например, компания Flyerpilot.de, специализирующаяся на онлайн-печати, предоставляет обзор в виде контрольного списка того, на что следует обращать внимание при экспорте:
Имеет смысл поинтересоваться, нет ли у типографии проблем с прозрачностью. Это особенно важно для векторной графики и шрифтов с эффектами (drop shadows).
Преимущество онлайн-принтеров, таких как Flyerpilot.de, в том, что я могу в реальном времени рассчитать стоимость с учетом меняющихся параметров (бумага/количество и т. д.). Варианты оплаты включают даже PayPal!
Я также могу запросить пробный вариант файла, чтобы убедиться, что все в порядке.
Теперь я могу отнести свой файл в любимую типографию или, что еще лучше, загрузить его на Flyerpilot.de из дома.


