Кнопки и ссылки в Adobe InDesign позволяют создавать интерактивные документы, такие как PDF-файлы, презентации или цифровые журналы. С помощью этих инструментов вы можете вставлять элементы навигации, гиперссылки или даже мультимедийные взаимодействия, которые сделают ваш проект удобным и динамичным. В этом руководстве я покажу вам шаг за шагом, как создавать кнопки, вставлять ссылки и добавлять интерактивные функции, чтобы поднять ваши макеты на новый уровень. Давайте начнем и сделаем ваш дизайн интерактивным!
Создание кнопок
Для последующего вывода в виде экранного документа InDesign предлагает широкий спектр возможностей сделать ваши файлы интерактивными и многофункциональными. Например, чтобы сделать навигацию в PDF-файле более удобной, вы можете создать собственные кнопки, которые переведут читателя на следующую или предыдущую страницу.
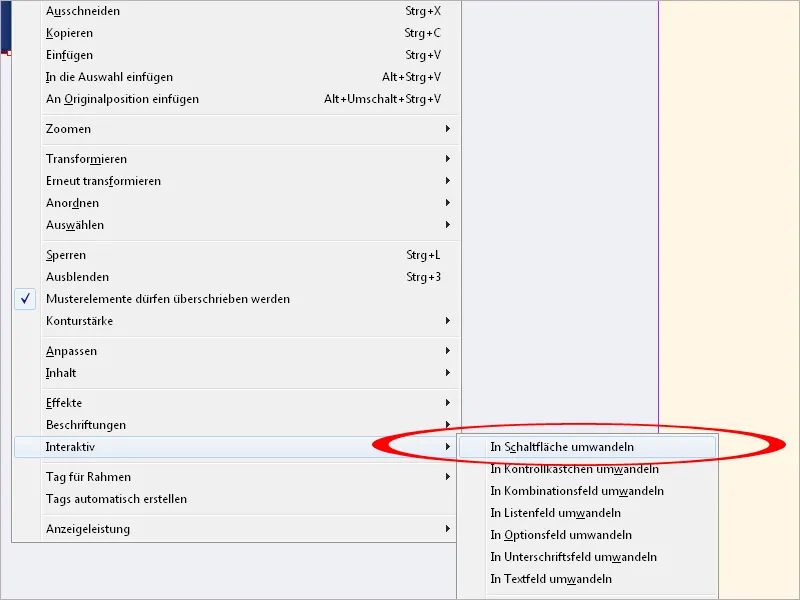
Для этого разместите объекты, которые будут использоваться в качестве кнопок, в нужных местах. В качестве навигационных кнопок для прокрутки вперед и назад рекомендуется использовать страницы-образцы, так как они должны присутствовать на всех страницах. Теперь преобразуйте выбранный объект с помощью менюObject>Interactive>Convert tobutton (или контекстного меню правой кнопки мыши).

В рамке объекта появится пунктирная линия и откроется панель управления кнопкой.
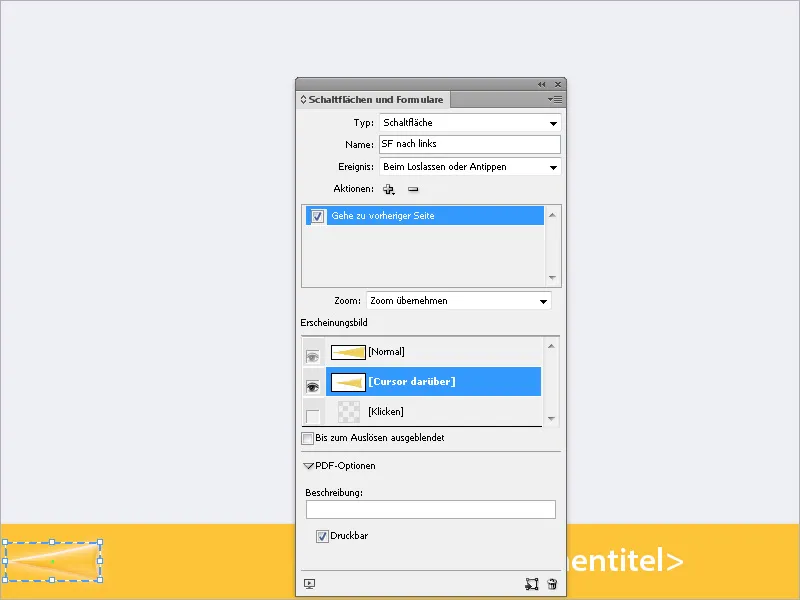
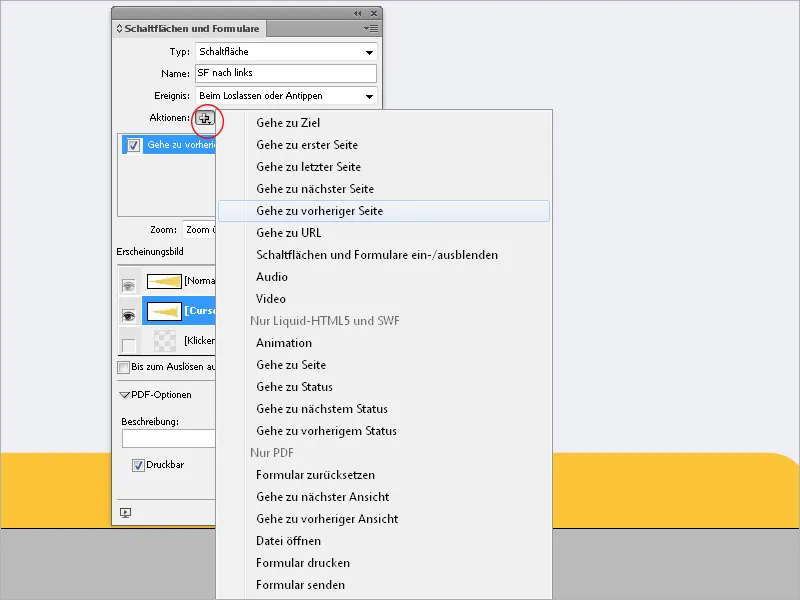
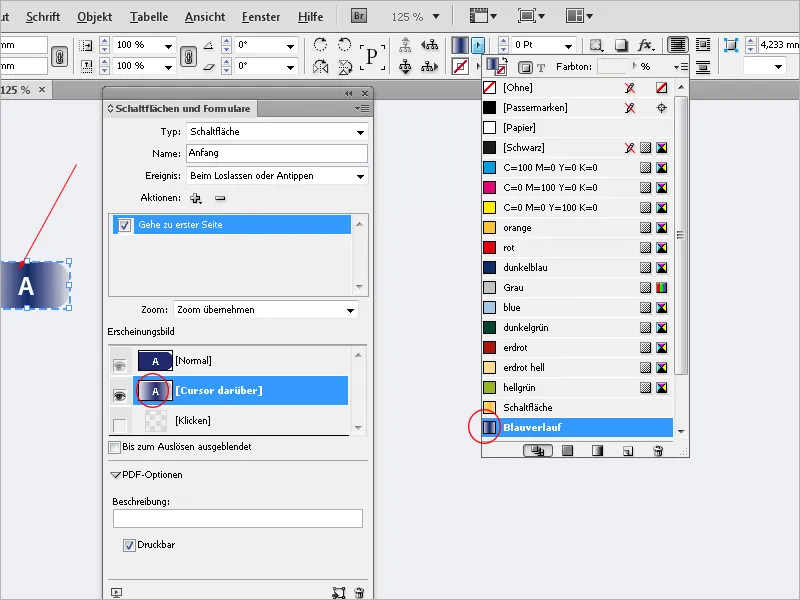
Назовите кнопку и теперь добавьте к ней нужное действие из списка возможных действий с помощью символа плюса - в данном случае переход на следующую или предыдущую страницу. Затем действие вводится в поле Действия.
Запись в поле " Событие " может оставаться "При отпускании" или "При нажатии".
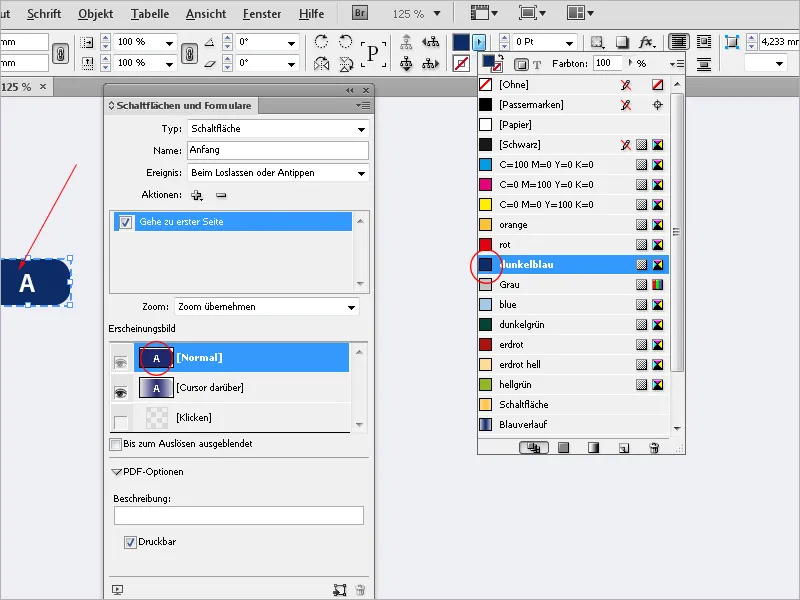
Чтобы придать документу более динамичный вид, теперь можно настроить эффект наведения курсора мыши в области Внешний вид. Для этого выберите элемент "Курсор над", а затем отредактируйте объект на листе печати, например изменив цвет, контур и эффекты.
Эти измененные свойства применяются только к состоянию наведения курсора, даже если сам объект теперь выглядит иначе. Состояние объекта, выбранное на панели управления, отображается на странице InDesign.
Обычное состояние:
Наведите на него курсор:
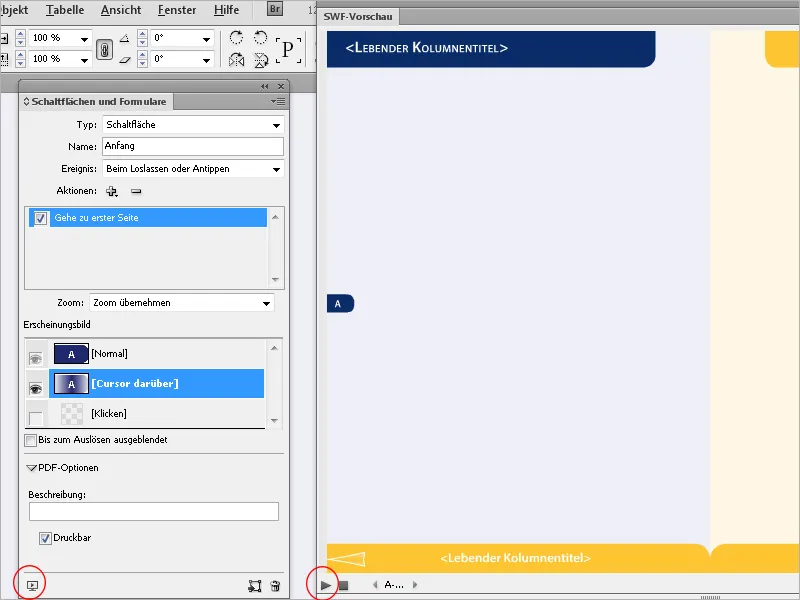
Чтобы проверить эффект, который впоследствии будет отображен в PDF-файле, щелкните по маленькому символу камеры в левом нижнем углу панели управления кнопками. Откроется окно предварительного просмотра, которое также можно масштабировать до любого размера.
Теперь здесь можно проверить эффект наведения мыши.
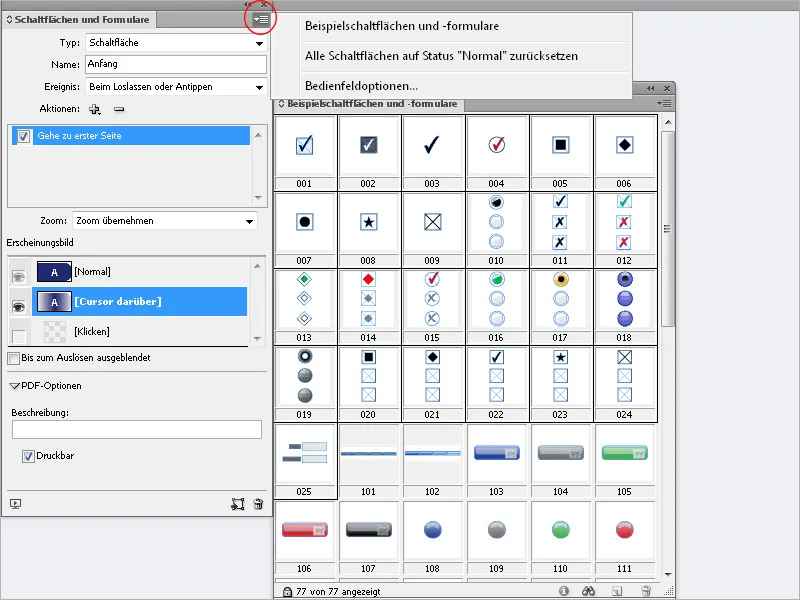
Также с помощью меню палитры можно вызвать библиотеку объектов со стандартными кнопками InDesign и выбрать что-то из нее.
Кнопку можно преобразовать обратно в объект через меню Object>Interactive. При этом состояния наведения мыши и свойства кнопки удаляются.
Гиперссылки
Гиперссылки и текстовые якоря используются в InDesign для прямой ссылки на веб-страницу в интерактивных PDF-документах или для нажатия на слово, участок текста или кнопку для перехода на страницу или в определенное место текста.
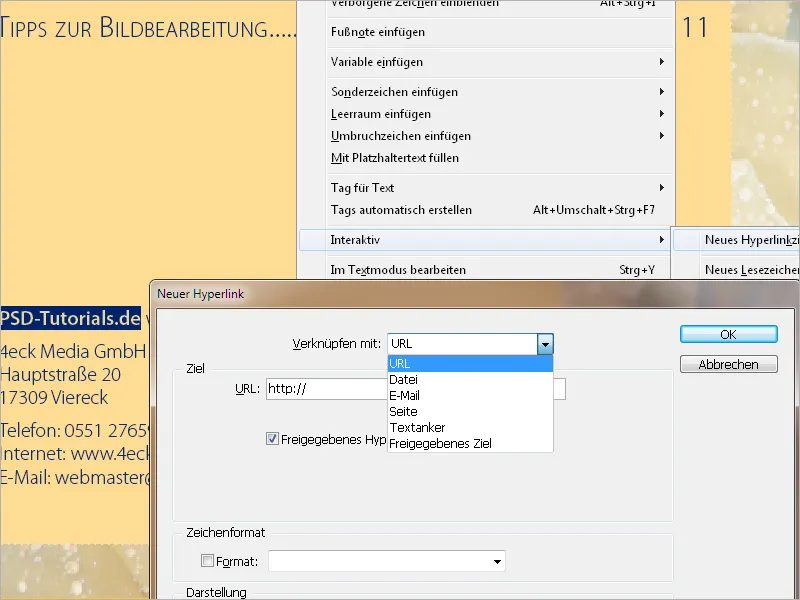
Обычно гиперссылки используются для вызова веб-страниц. Поэтому, если вы хотите, чтобы читатель, щелкнув URL-адрес в PDF-документе, перешел непосредственно на веб-сайт, выделите текстовый фрагмент в документе InDesign, откройте панель "Гиперссылки" через меню "Интерактивные", а затем нажмите кнопку "Новая гиперссылка" в нижней части.
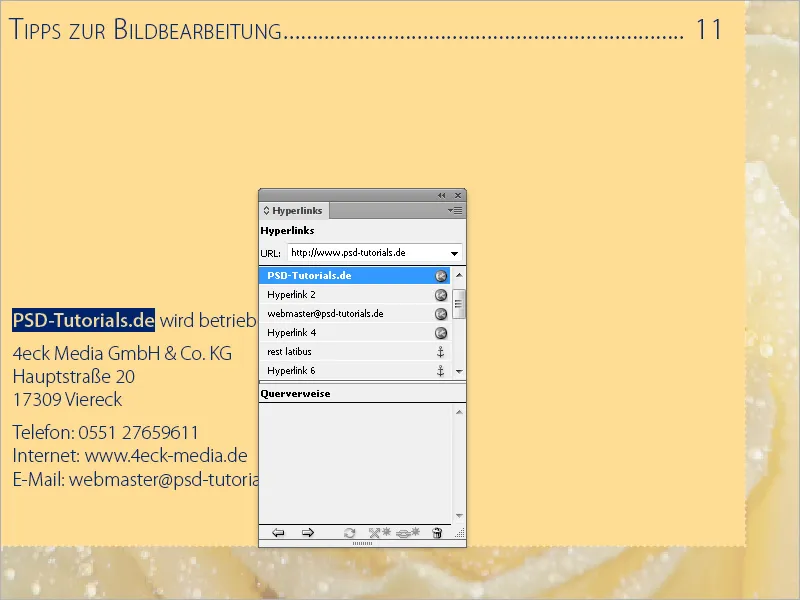
Из выпадающего меню в поле "Ссылка на " выберите URL-адрес и вставьте его в поле ниже. Чтобы сделать функциональность текстового отрывка более понятной для читателя (в конце концов, вы можете связать любой текстовый отрывок с веб-сайтом, например, с примечанием "Вы можете найти дополнительную информацию здесь..."), вы можете выбрать специально созданный для этого формат символов (или любой другой). После нажатия кнопки OK ссылка появится в панели управления гиперссылками ( меню Окно>Интерактивное меню) - в строке над ней отобразится URL-адрес выбранной записи.
Адрес электронной почты также можно отформатировать так, чтобы при нажатии на него запускался почтовый клиент с адресом получателя и, при желании, с заранее заполненной темой.
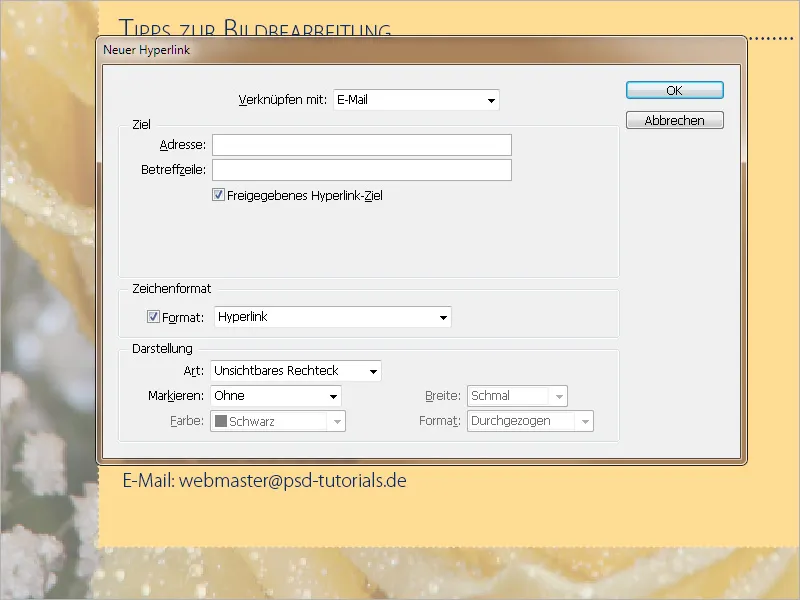
В этом случае выделите текст, выберите в контекстном меню правой кнопки мыши пункт Интерактивный>Новая гиперссылка, в строке Ссылка на выберите опцию Email и введите соответствующие данные ниже.
Как и текст, объекты или кнопки также можно связать гиперссылками. Процедура такая же: Просто выделите объект, нажмите на кнопку Новая гиперссылка на панели управления гиперссылками, а затем введите веб-адрес - готово.
Текстовый якорь
Текстовые якоря связаны с гиперссылками, чтобы одним щелчком мыши перенести вас в определенную точку на другой странице документа, что значительно упрощает навигацию. Хороший сценарий для этого - переход к заметкам, которые были помещены в конце главы или документа, чтобы не нарушать ход текста.
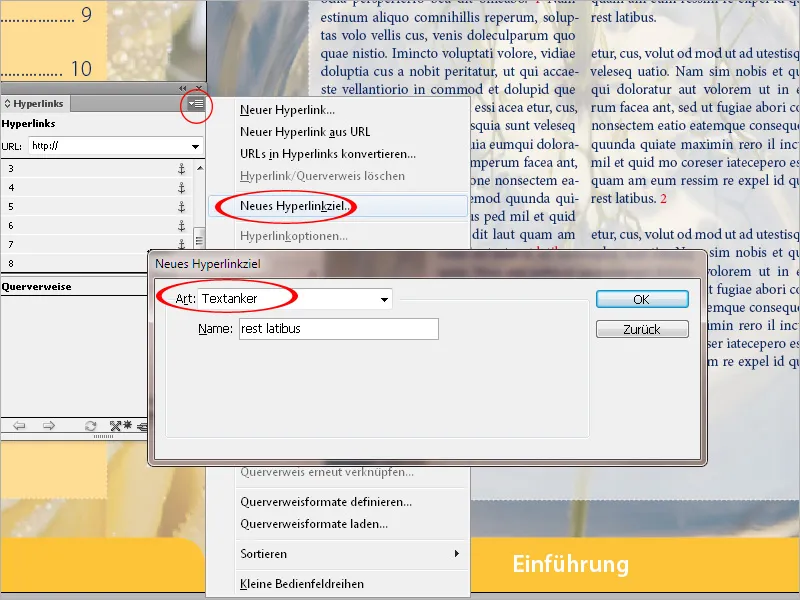
В этом случае цель сначала форматируется как текстовый якорь, а затем аннотация привязывается к нему как гиперссылка. Чтобы отформатировать отрывок текста, слово или просто позицию курсора как текстовый якорь, выделите эту область и выберите пункт Новая цель гиперссылки в меню палитры панели управления гиперссылками.
Теперь текстовый якорь выбран в поле Тип. В поле Имя введите как можно более уникальное имя, чтобы облегчить назначение текстовой привязки, особенно если предстоит создать большое количество текстовых привязок.
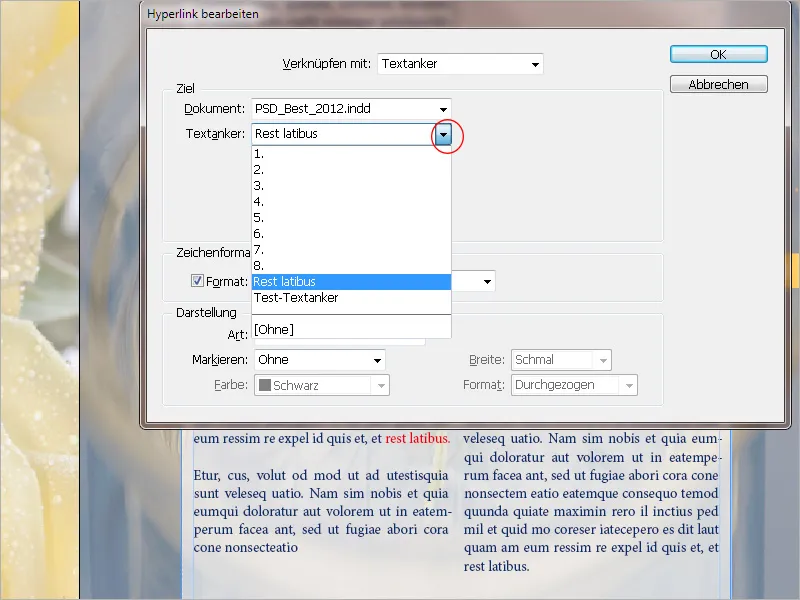
После нажатия кнопки OK текстовая привязка будет создана. Чтобы связать с ним отрывок текста в главе, выделите его (возможно, просто цифрой в скобках) и создайте новую гиперссылку на панели управления "Гиперссылки ". Теперь в поле "Ссылка на " выбран текстовый якорь, а в выпадающем меню поля " Текстовый якорь " - только что созданный текстовый якорь.
Нажмите на кнопку OK, чтобы создать ссылку на аннотацию. Чтобы читателю было действительно удобно, вы можете создать небольшую кнопку Назад или что-то подобное, с помощью которой можно вернуться из аннотации к тому месту, которое вы только что покинули.
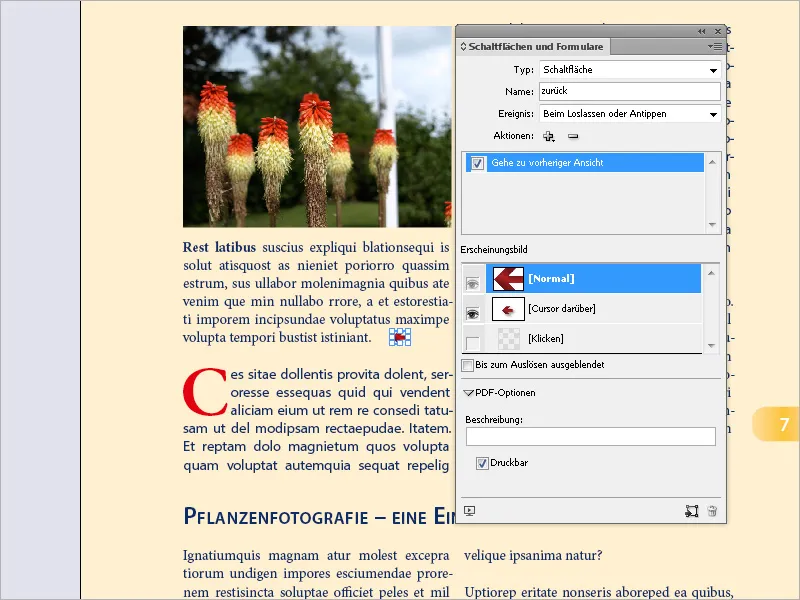
Для этого вызовите панель управления кнопками и назначьте выбранной кнопке действие "Перейти к предыдущему виду" (через символ плюса для действий).
Эту кнопку можно копировать и перемещать по мере необходимости. Ссылка на предыдущий вид динамически настраивается таким образом, чтобы переход назад всегда был направлен на соответствующую начальную страницу.
Кстати, это действие можно назначить только кнопке, то есть объекту, а не тексту (например, слову "назад"). В PDF-документе, оснащенном таким образом, искать заметки гораздо удобнее, чем в печатной книге.


