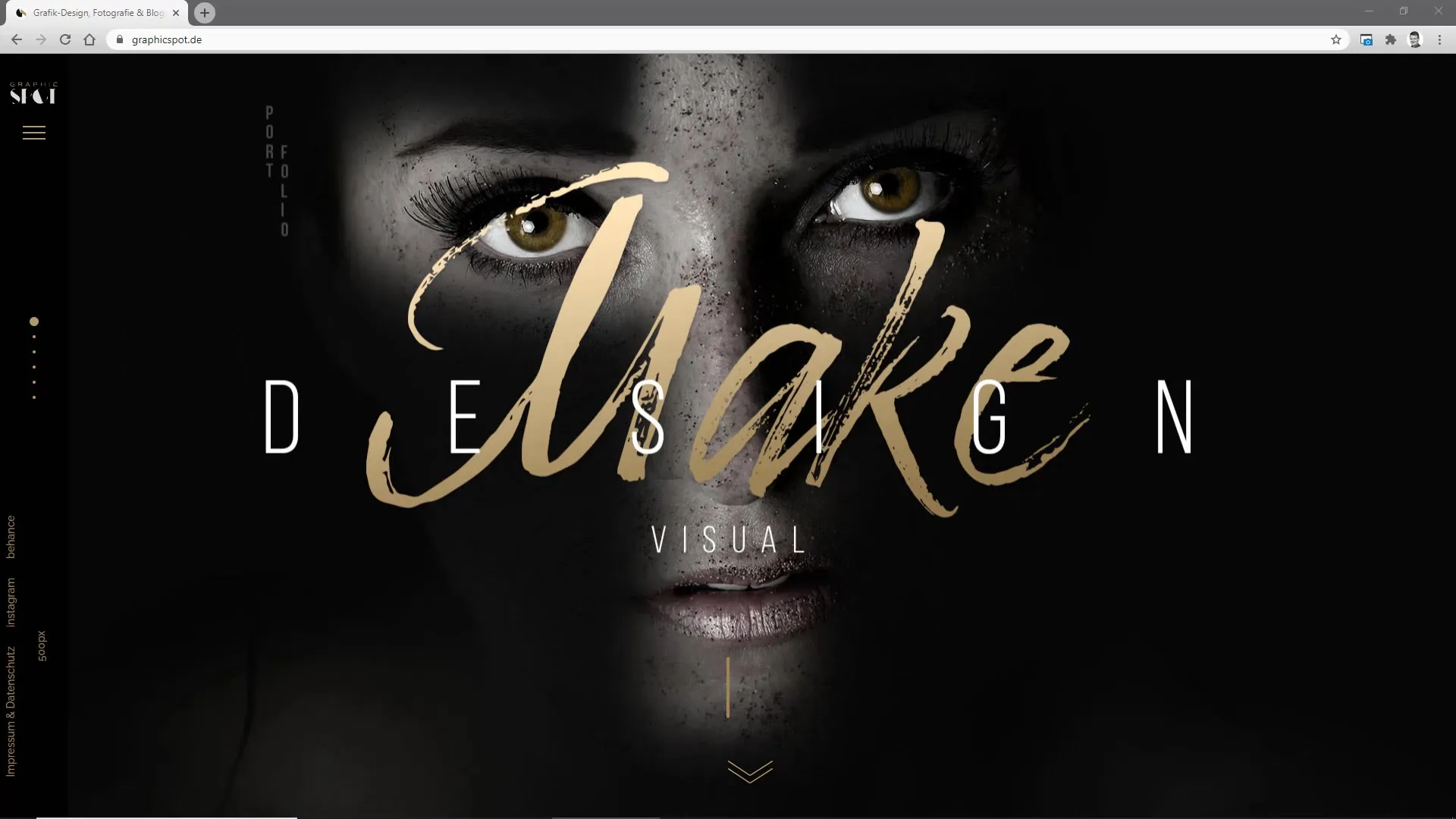
Дизайн целевой страницы может иметь решающее значение для первого впечатления о вашем сайте. Она представляет собой первую точку контакта для потенциальных клиентов, которые попадают на ваш сайт по различным каналам. Хотя многие аспекты веб-дизайна являются основополагающими, важность пользовательского опыта (UX) в этом процессе часто упускается из виду. В этой статье вы узнаете, как улучшить пользовательский опыт на вашей целевой странице с помощью целевых ориентационных триггеров, побуждающих посетителей к прокрутке.
Основные выводы
Хорошо спроектированная целевая страница отвечает потребностям пользователей и предоставляет необходимую информацию в увлекательной форме. Использование триггеров ориентации, таких как индикаторы прогресса или визуальные инструкции, может помочь оптимизировать путешествие клиента. Пользователи привыкли прокручивать контент, поэтому целевая страница должна поддерживать это, чтобы усилить идентичность бренда и вовлеченность.
Пошаговое руководство
1. Ориентируйтесь на потребности пользователя
Целевая страница должна четко отвечать на вопрос: "Дает ли этот контент то, что я ищу?". Определите потребности вашей целевой группы и разработайте контент на основе этой информации. Важно иметь четкий дизайн и навигацию.

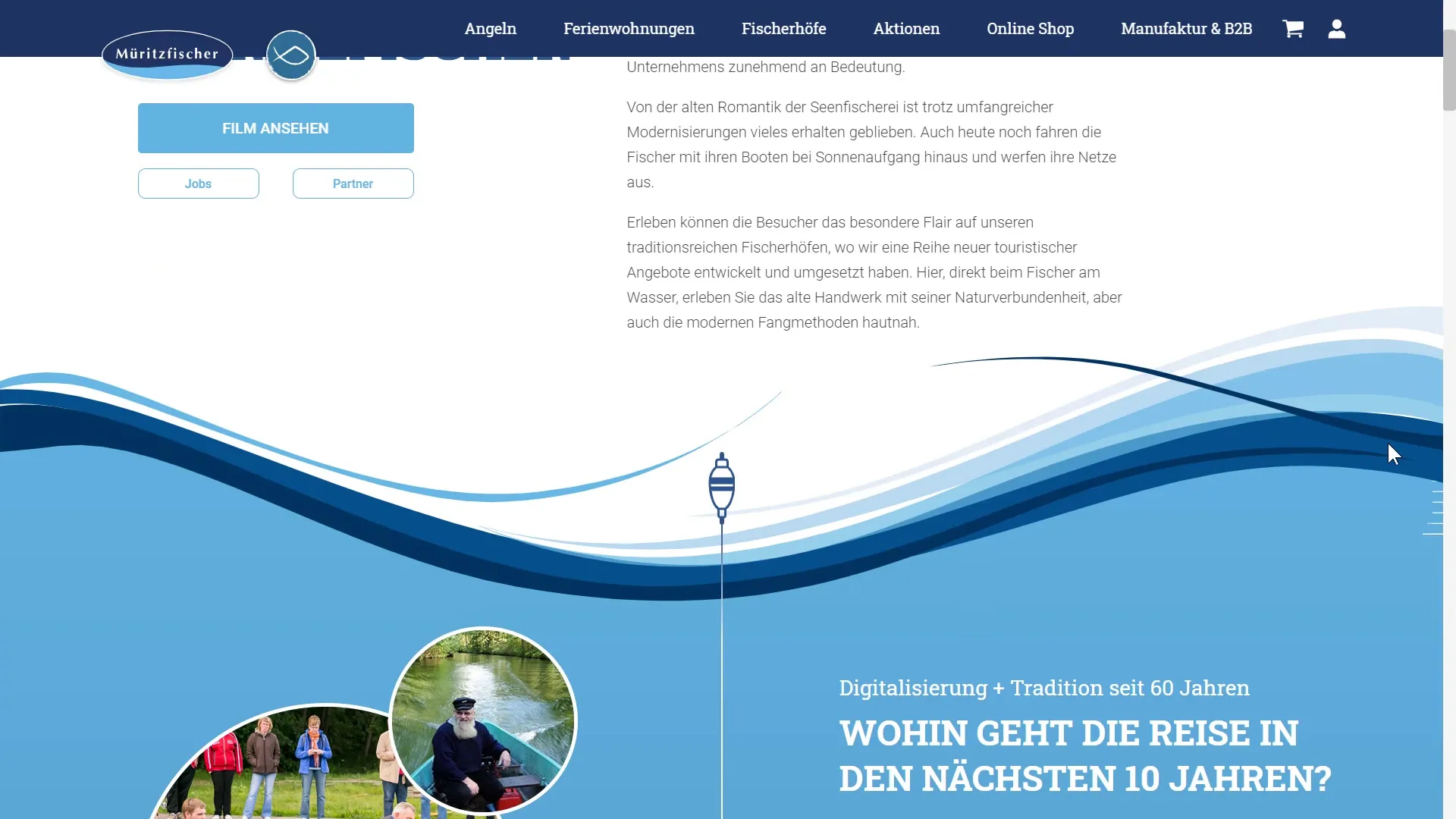
2. Длинные форматы допустимы
Современные целевые страницы могут быть длиннее, чем раньше. Вместо того чтобы распределять информацию по разным страницам, часто имеет смысл собрать релевантный контент на одной странице. Это обеспечивает линейный путь пользователя и позволяет ему получить полную картину без необходимости переходить с одной страницы на другую.
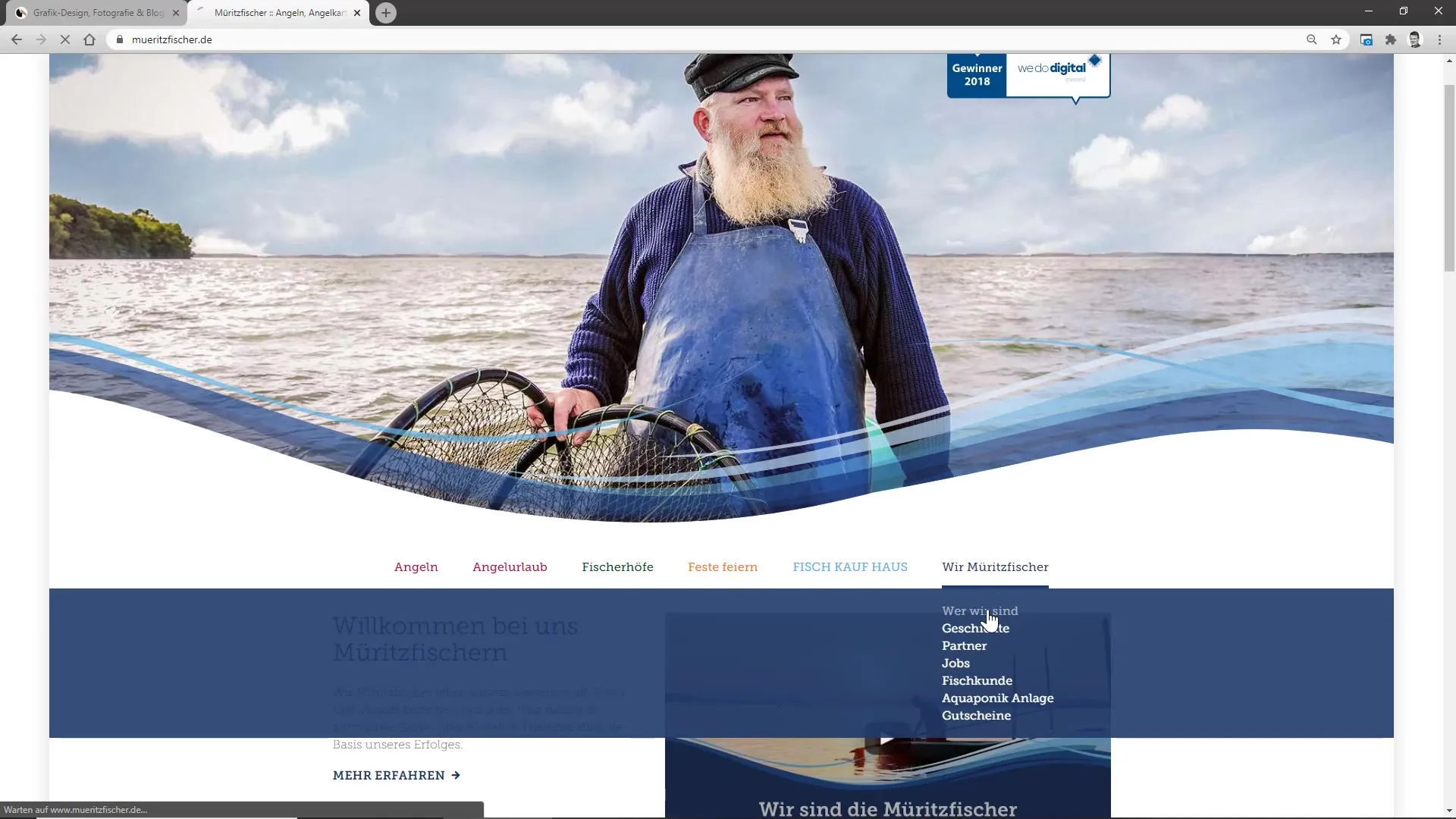
3. использование изображений и видео
Визуальный контент, например изображения или видео, может значительно улучшить пользовательский опыт. Они поддерживают текстовый контент и помогают закрепить информацию. Например, если вы включаете видео с изображениями, вы гарантируете, что пользователи смогут установить эмоциональную связь с брендом.

4. Якорные ссылки для удобной навигации
Интегрируйте якорные ссылки, чтобы пользователи могли быстро переходить к определенным разделам вашей целевой страницы. Подумайте о том, как пользователи, заинтересованные в конкретной информации, смогут перейти к ней без необходимости прокручивать всю страницу. Эти ссылки должны быть четко обозначены и легко находимы.

5. вставьте индикатор выполнения
Прогресс-бар - это отличный способ показать пользователям, сколько контента их ждет впереди, и мотивировать их продолжать прокрутку. Такое визуальное представление дает ощущение ориентации и прогресса и снижает вероятность преждевременного ухода пользователей со страницы.

6. визуальная ориентация с помощью иконок и анимации
Используйте графику и анимацию, чтобы помочь пользователям ориентироваться в контенте. Если иконки становятся крупнее или анимируются, они могут побудить пользователя прокрутить страницу дальше вниз. Сочетание визуальных подсказок и четкого макета способствует развитию пользовательского опыта и обеспечивает органичное взаимодействие с вашим сайтом.

7. Создайте привлекательный призыв к действию
Создайте четкие и привлекательные элементы призыва к действию (CTA), которые помогут пользователям понять, что делать дальше. Независимо от того, хотят ли они подписаться на рассылку или узнать больше о продукте, CTA должны быть заметными и привлекательными.

8. интегрируйте фирменный стиль
Продемонстрируйте индивидуальность вашего бренда через контент и дизайн. Четкое визуальное и текстовое представление бренда создает доверие и помогает вам выделиться на фоне конкурентов. Пользователи должны понимать, что они находятся на странице, которая имеет к ним отношение, что ведет к повышению лояльности.

Резюме
Хорошо продуманное использование триггеров ориентации и дизайн, ориентированный на пользователя, имеют решающее значение для эффективности и привлекательности вашей целевой страницы. Ориентируясь на потребности пользователей и облегчая прокрутку с помощью оптимального дизайна, вы сможете значительно улучшить пользовательский опыт.
Часто задаваемые вопросы
Насколько важен визуальный контент на моей целевой странице?Визуальный контент очень важен, поскольку он делает пользовательский опыт более привлекательным и лучше передает информацию.
Что такое триггеры ориентации? Триггеры ориентации - это визуальные или текстовые элементы, которые помогают пользователям ориентироваться на странице и побуждают их к прокрутке.
Как обеспечить мобильную оптимизацию целевой страницы? Используя отзывчивый дизайн и тестируя страницу на различных мобильных устройствах, вы можете обеспечить оптимальное отображение целевой страницы.
Почему я должен использовать якорные ссылки?Якорные ссылки облегчают навигацию по длинным страницам и помогают пользователям быстро добраться до нужной информации.
Как интегрировать фирменный стиль на целевой странице?Вы можете подчеркнуть фирменный стиль с помощью единых цветов, шрифтов и тональных подходов в тексте и изображениях.


