Если ваша компания работает на местном уровне и хочет принимать клиентов на месте, некоторые элементы имеют решающее значение для удобства пользователей на вашем сайте. Значок местоположения и удачно расположенный номер телефона могут иметь огромное значение. Благодаря этим двум элементам посетителям будет проще найти вас и связаться с вами напрямую.
Основные выводы
- Значки местоположения необходимы для ориентации.
- Номера телефонов должны быть кликабельными, чтобы с вами было проще связаться.
- Держите номер телефона на видном месте, даже в мобильном меню.
Пошаговые инструкции
1. Добавьте значок местоположения
Одна из главных целей - облегчить клиентам поиск вашего местоположения. Начните с интеграции иконки местоположения в навигацию. Этот значок должен быть связан непосредственно с Google Maps. Таким образом, ваши посетители смогут легко найти маршрут к вашему бизнесу.

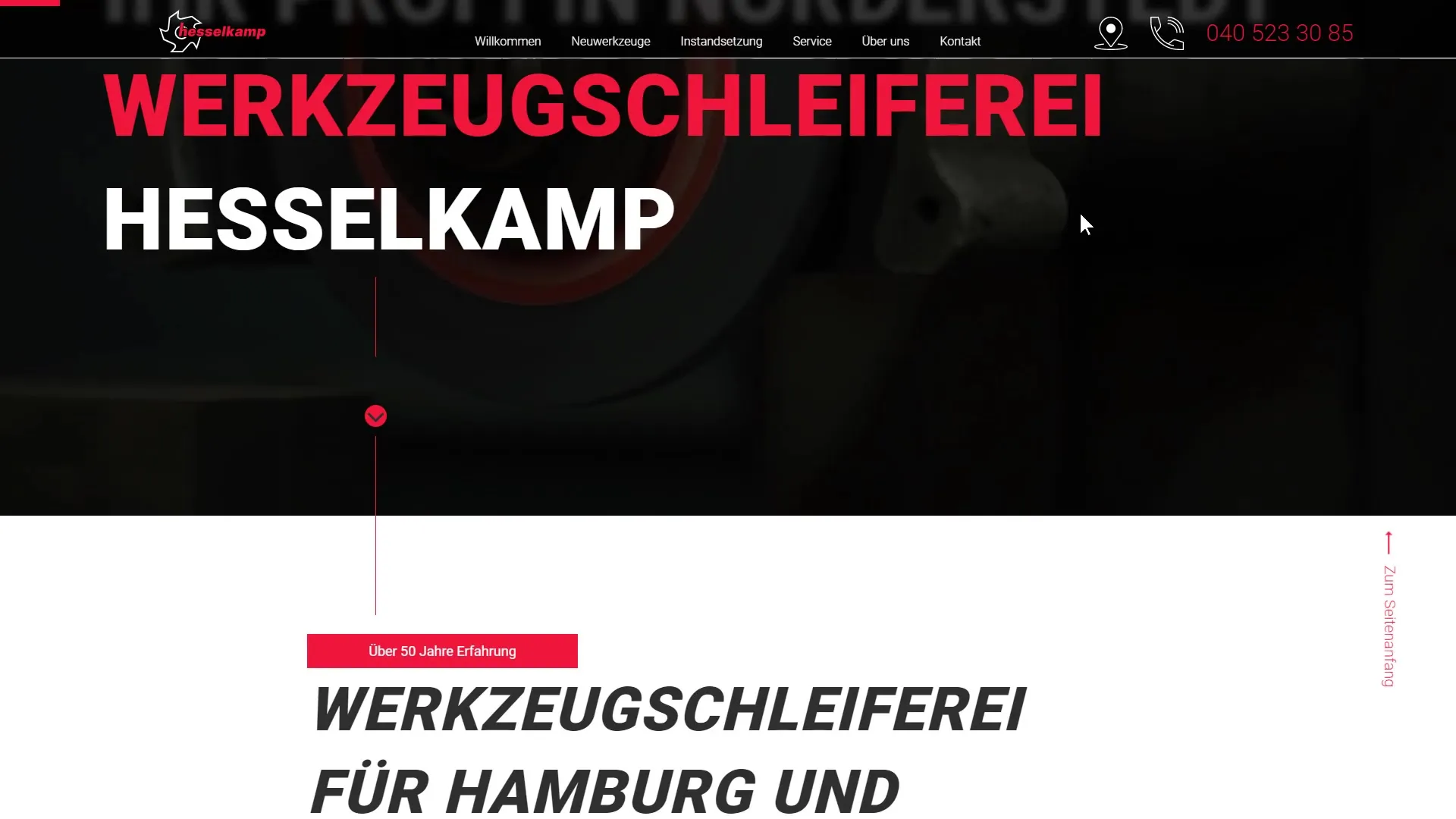
Чтобы стимулировать посещение сайта, иконка должна быть расположена таким образом, чтобы сразу бросаться в глаза. В процессе разработки веб-дизайна вы должны убедиться, что значок местоположения находится на видном месте в навигации. Хорошим примером является магазин по заточке инструментов Hesselkamp. Здесь значок хорошо виден, и клиенты могут легко его найти.

2. Указывайте номер телефона
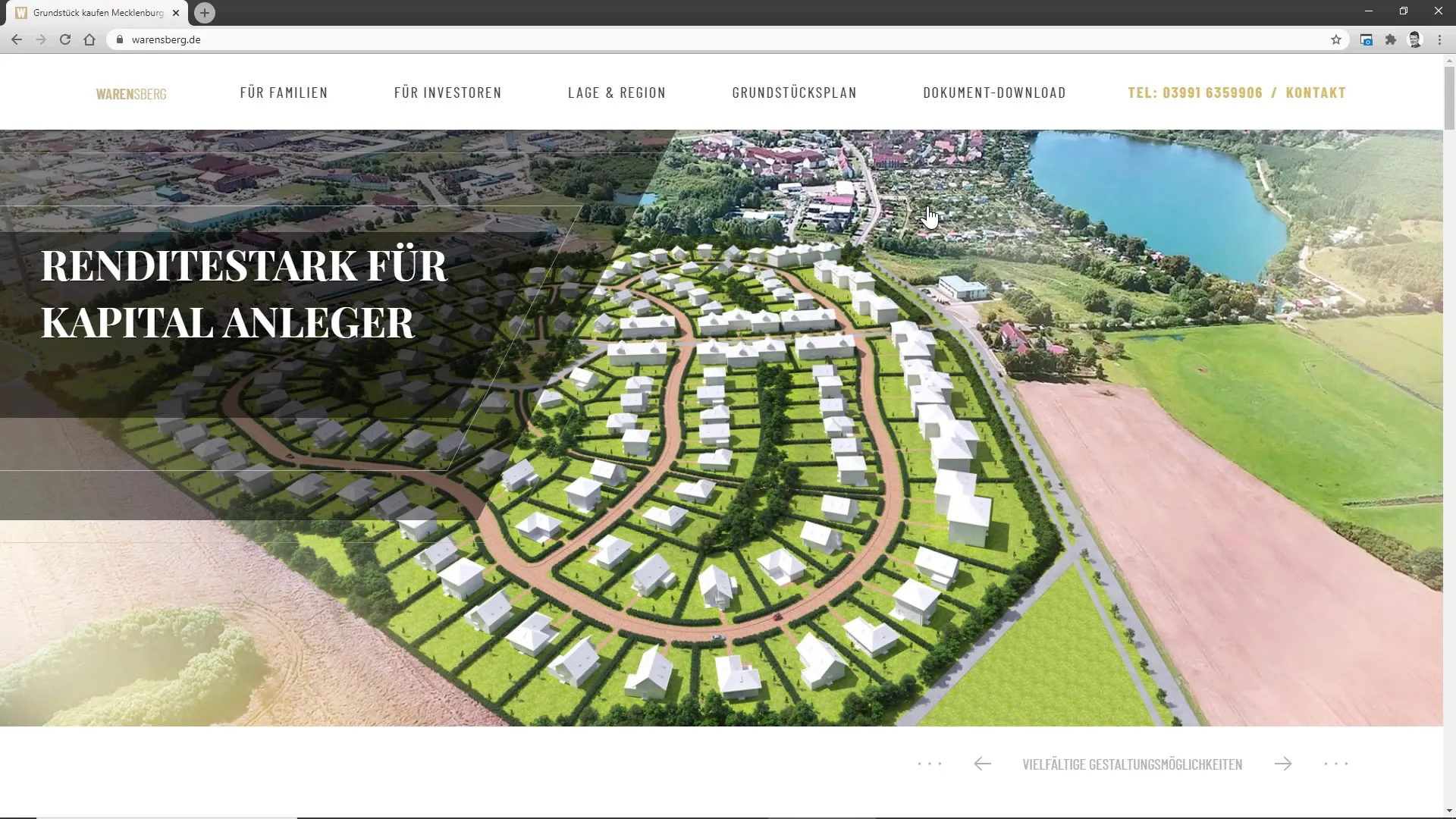
Далее, очень важно, чтобы на вашем сайте на видном месте был указан номер телефона. Это особенно актуально, если вы хотите, чтобы клиенты могли быстро и легко связаться с вами. Номер телефона должен располагаться в верхней части вашего сайта и быть кликабельным, чтобы пользователи могли позвонить прямо на него.
Интеграция кликабельного номера телефона очень важна для удобства пользователей на мобильных устройствах. Клиенты могут просто нажать на номер телефона, и звонок начнется автоматически, без необходимости вводить номер. Это повышает доступность вашего бизнеса и способствует установлению контактов.
3. Видимость номера телефона при просмотре с мобильных устройств
Еще один важный момент - видимость номера телефона в мобильных просмотрах. Часто бывает так, что номер телефона исчезает в мобильном меню, когда обычное меню убирается. Этого следует избегать любой ценой, поскольку номер телефона должен быть виден всегда, даже если меню свернуто в мобильном представлении.

Проверьте свой мобильный макет, чтобы убедиться, что номер телефона всегда остается видимым в верхней части страницы. Это особенно важно, поскольку номер телефона - один из самых важных "призывов к действию" на вашем сайте.

Резюме
Внедрение значков местоположения и кликабельных телефонных номеров имеет решающее значение для удобства пользователей на вашем сайте. Эти элементы облегчают поиск клиентов и позволяют легко связаться с ними. Убедитесь, что номер телефона всегда виден, особенно в мобильном режиме, чтобы обеспечить бесперебойную связь с потенциальными клиентами.
Часто задаваемые вопросы
Как добавить значок местоположения на сайт?Добавьте значок в навигацию и свяжите его с Google Maps.
Почему важен кликабельный номер телефона?Кликабельный номер телефона позволяет пользователям сразу же позвонить вам без необходимости набирать номер.
Как сделать так, чтобы номер телефона не исчезал в мобильном меню?Сделайте так, чтобы номер телефона всегда оставался видимым в мобильном макете.


