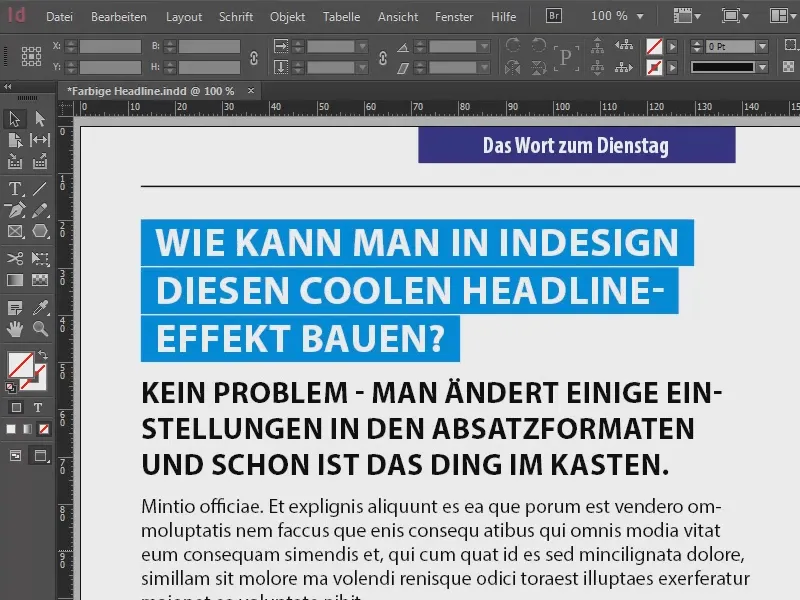
Вы хотите выделить свой заголовок с помощью действительно крутого эффекта? Тогда вы попали как раз в этот мастер-класс, потому что я покажу вам, как форматировать свой заголовок так, как это показано здесь.
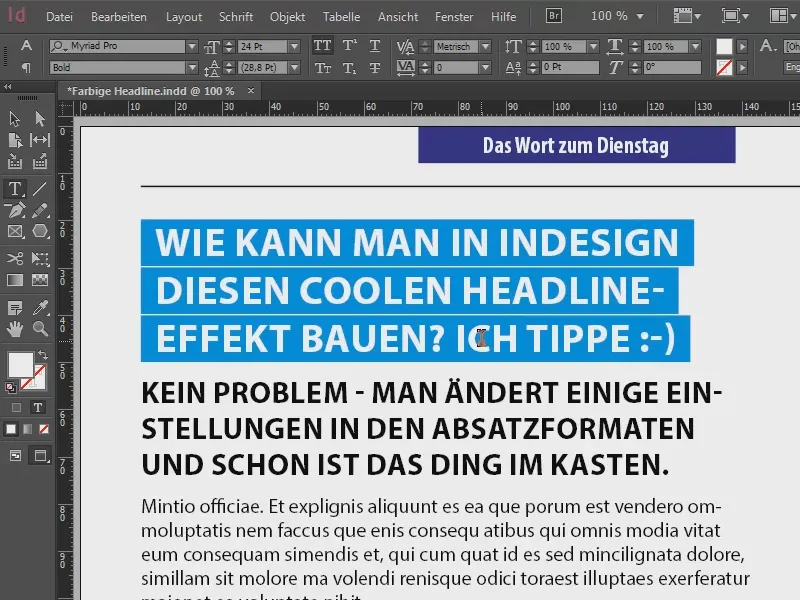
И самое лучшее в этом: когда я сейчас продолжу печатать здесь, вы увидите, что форматирование автоматически продолжается.

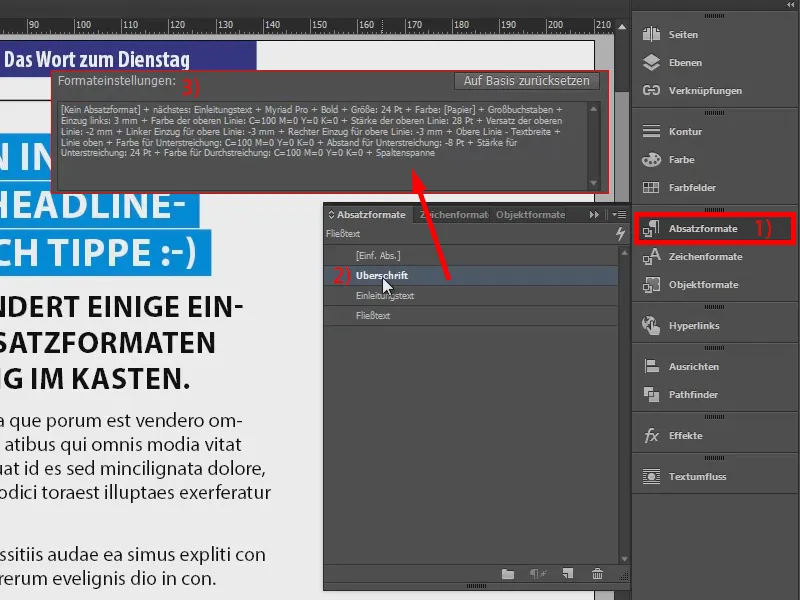
Давайте вначале взглянем на форматы абзацев (1), потому что именно здесь все происходит. Здесь есть три отдельных формата абзацев: "Заголовок", то есть именно синий подсвеченный текст, наша основная тема, с которой мы будем работать. Затем идет лид, "Вступительный текст". После этого идет мягкий текст, отформатированный как "Потоковый текст".
Нижние два формата не являются чем-то сложным, скорее всего, вы можете все это сделать сами, но заголовок сейчас станет нашим объектом для тщательной проработки.
Давайте подробнее рассмотрим формат абзаца "Заголовок" (2): У нас пять строк полных форматирований (3), как вы можете видеть, и это настройки, которые определяют, что этот заголовок будет синим цветом и автоматически продолжается. Именно эти настройки мы сейчас и настроим.
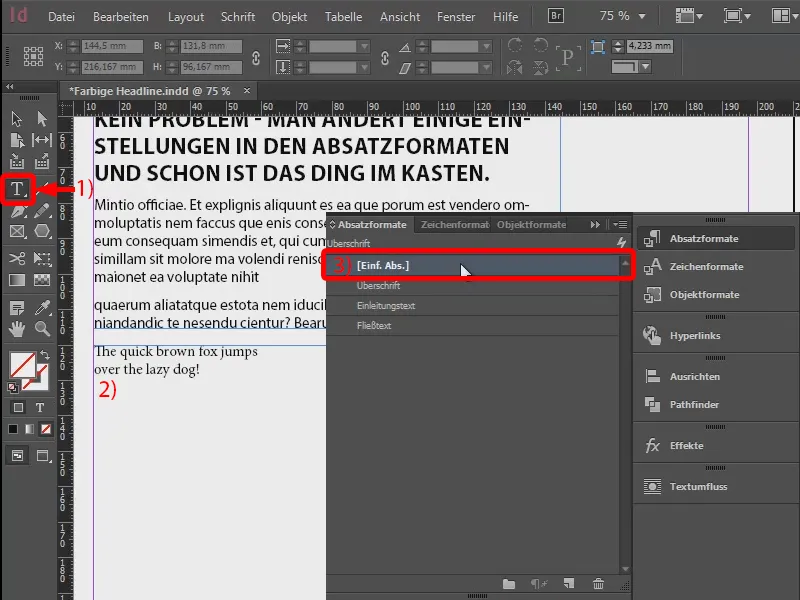
Для этого я сейчас создам новое текстовое поле с помощью инструмента текста (1). Вот, фиктивный заголовок. При форматировании абзаца начнем с простого формата абзаца [Einf. Abs.] (3).
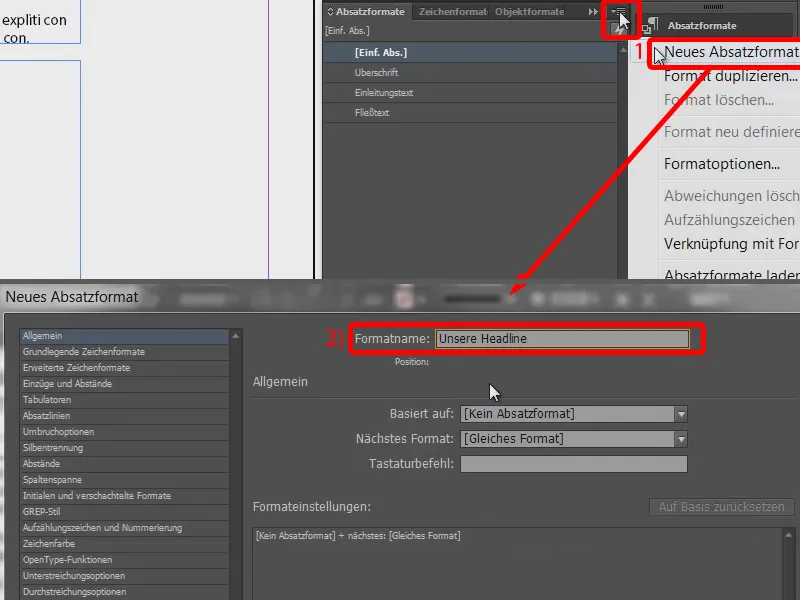
Сейчас я создам новый формат абзаца (1): "Наш заголовок" (2). Сначала подтвержу это.
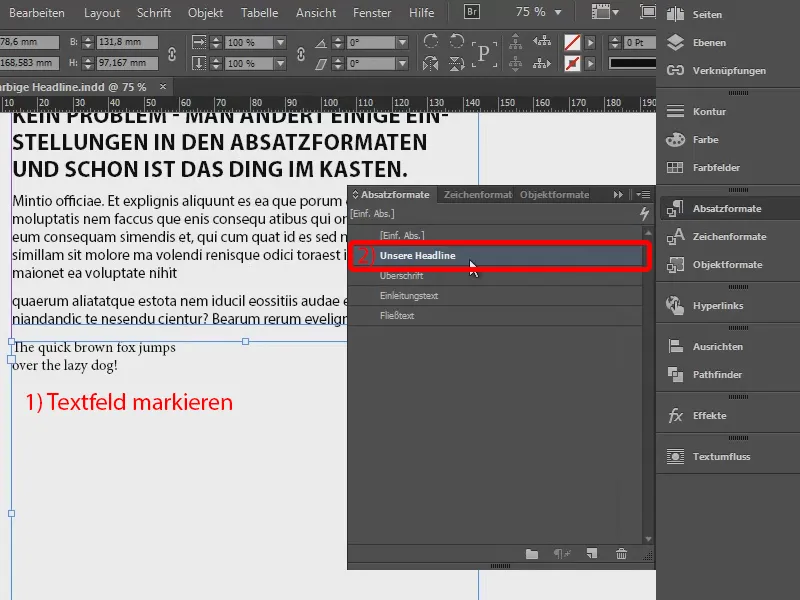
Теперь я применю этот формат абзаца к нашему текстовому полю (1 выделяем, щелкаем 2) и вернусь к параметрам абзаца (двойной щелчок на 2).
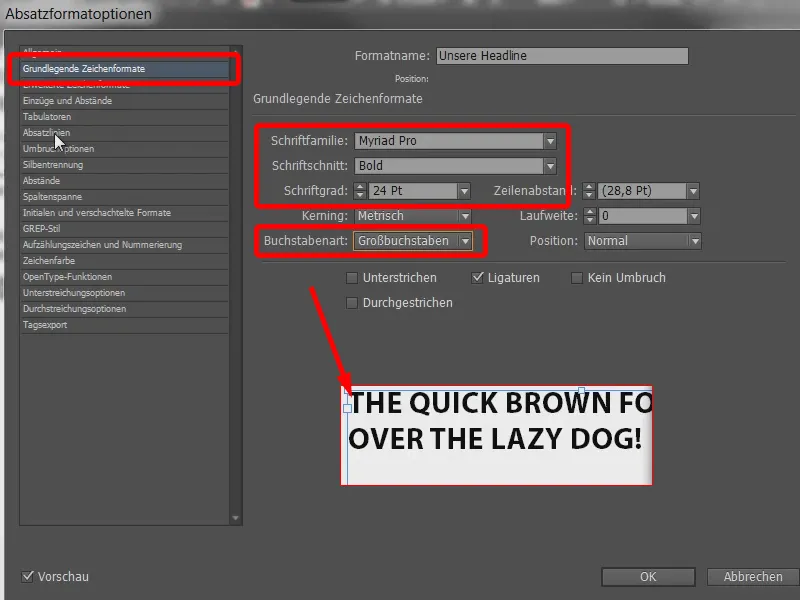
Необходимо настроить основные форматы текста. Я выберу свой любимый шрифт Myriad Pro. Установлю начертание шрифта на Жирный, размер 24 п. И для Регистра мы выберем Прописные буквы, чтобы получить действительно красивые, большие буквы.
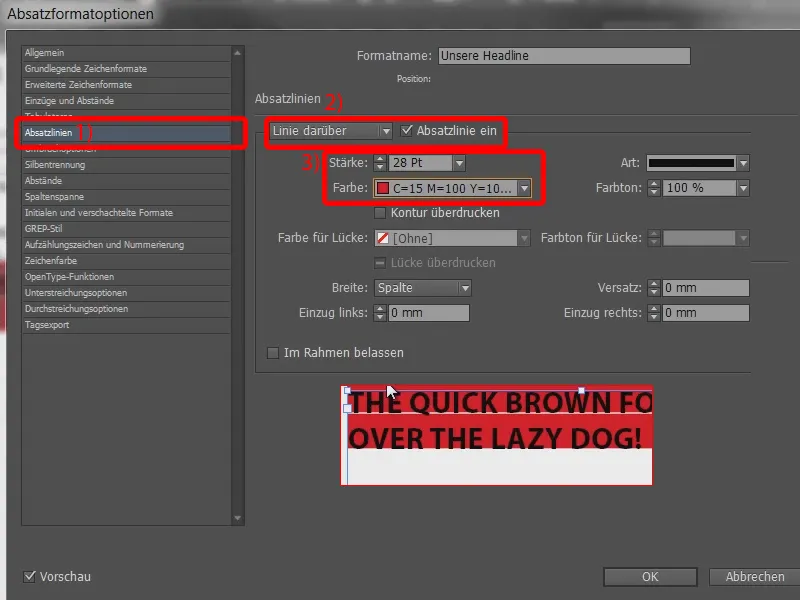
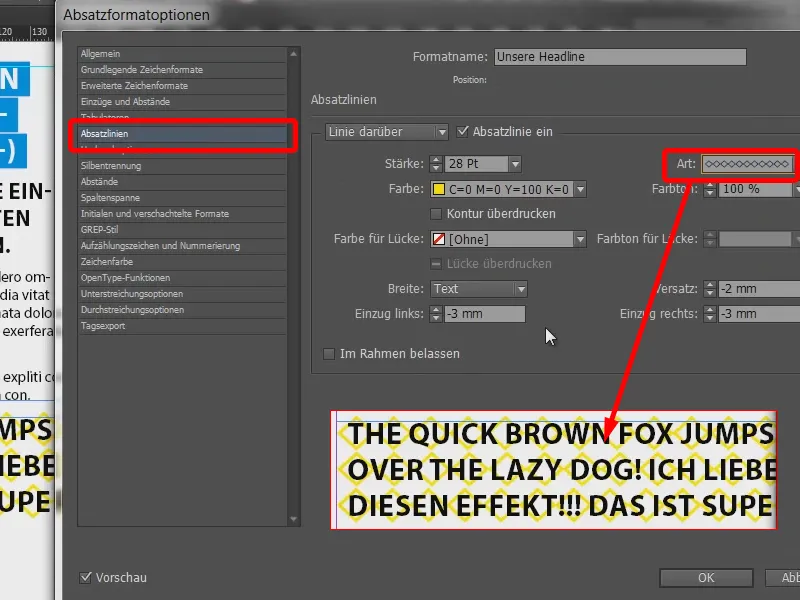
И теперь пришло время самой интересной части, а именно линии абзаца (1): Это линии, которые фактически прокладываются горизонтально через абзац. Их можно определить над абзацем или под абзацем. Я активирую линию сверху через этот флажок (2) и устанавливаю толщину на 28 п. (3). Сейчас она черная, поэтому давайте быстро поменяем цвет на красный.
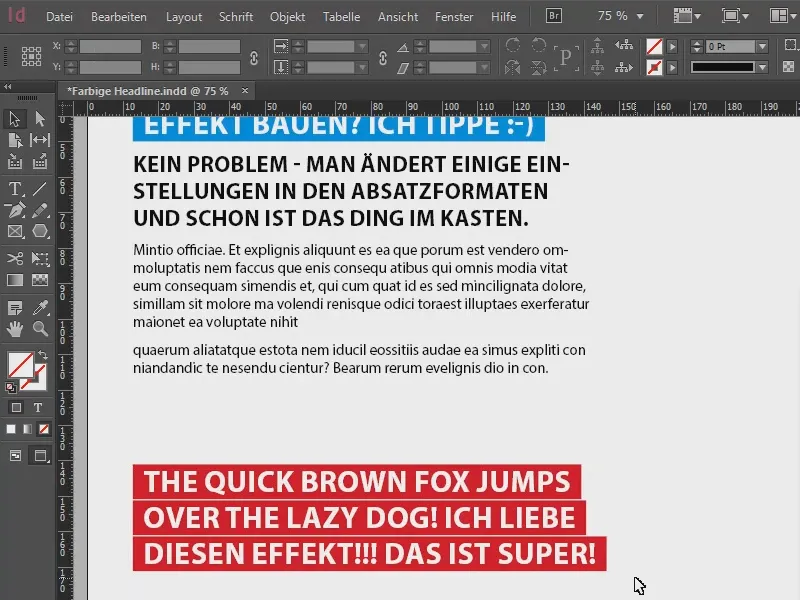
И вот вы уже видите, что произошло: В принципе, мы уже довольно близко подошли к желаемому результату, но нам, конечно же, нужно сделать еще некоторые тонкие настройки. Например, верхняя линия красной области слишком сильно поднимается вверх, в то время как снизу мы остаемся без изменений. Это не может продолжаться.
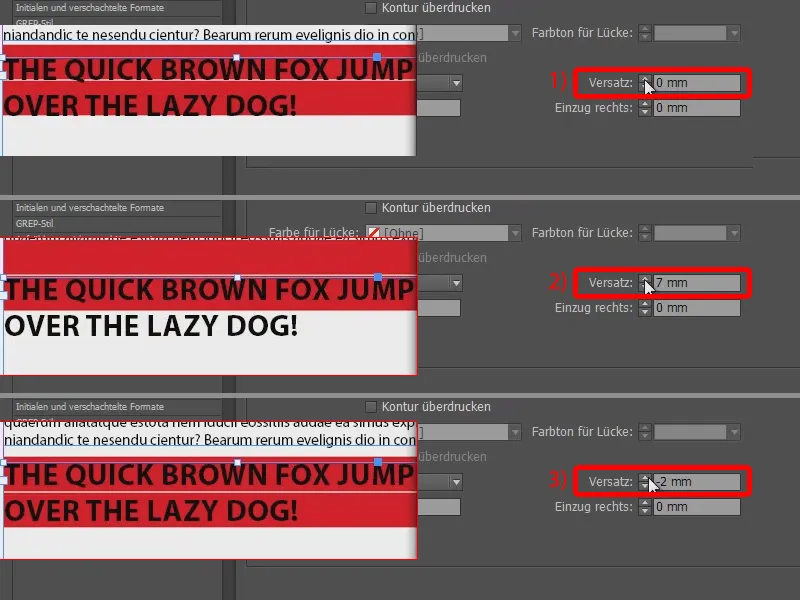
Итак, давайте установим смещение. Вы можете сделать это здесь (1). При 7 мм область поднимается дальше вверх (2). Значение -2 мм уже довольно хорошее (3). Естественно, это всегда зависит от размера шрифта, который вы используете.
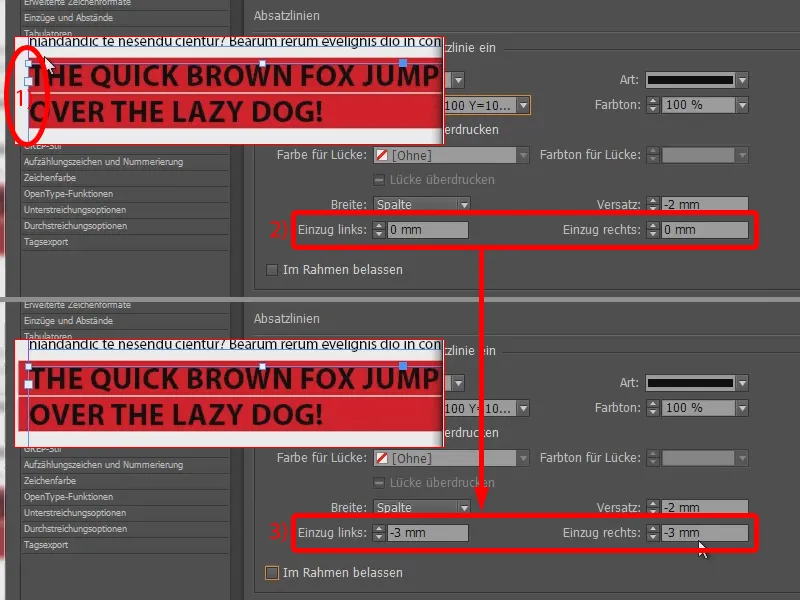
Теперь мы, конечно же, хотим иметь некоторый отступ здесь (1), потому что наша цель - чтобы вокруг букв было немного "мяса". Итак, мы просто добавим отступ слева -3 мм (2) и отступ справа тоже (3). И затем я просто подтвержу все это, чтобы вы увидели, как это все в сумме выглядит.
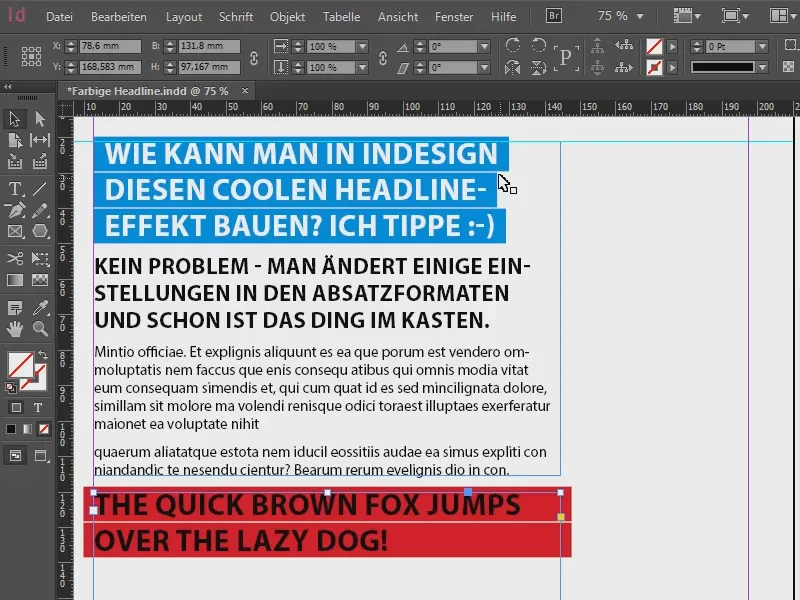
Давайте сравним это с нашим заголовком выше: Здесь тоже все выглядит немного лучше, так как вам видно, что синяя линия автоматически адаптируется к тексту. Это означает, что если текст немного короче, то линии также будут короче. Мы дошли до предела и даже чуть дальше.
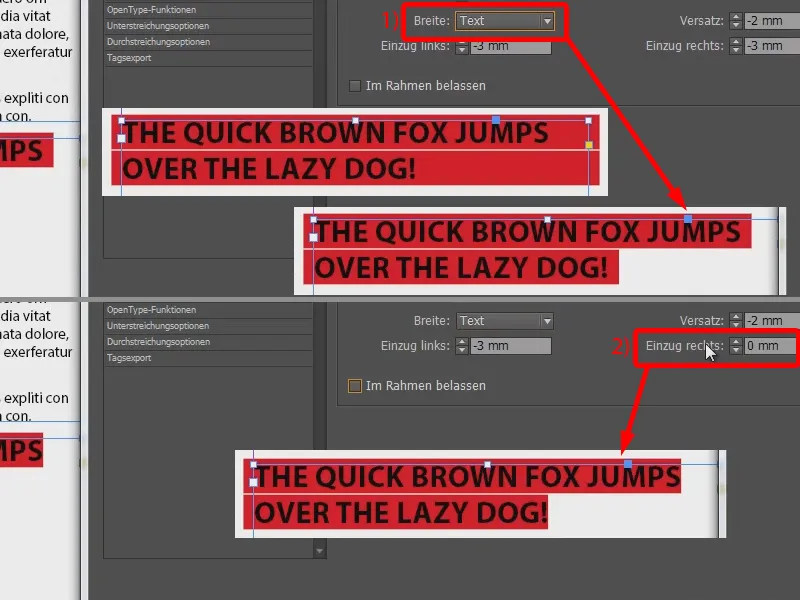
Какие настройки нам нужно сделать? Очень просто: Вы не выбираете колонку для линии сверху, а выбираете текст (1). И теперь у нас именно это результат: Красная линия принимает длину текста.
Если бы у нас не было сейчас отступа справа, то это было бы слишком близко (2). Я сразу верну это обратно на -3 мм.
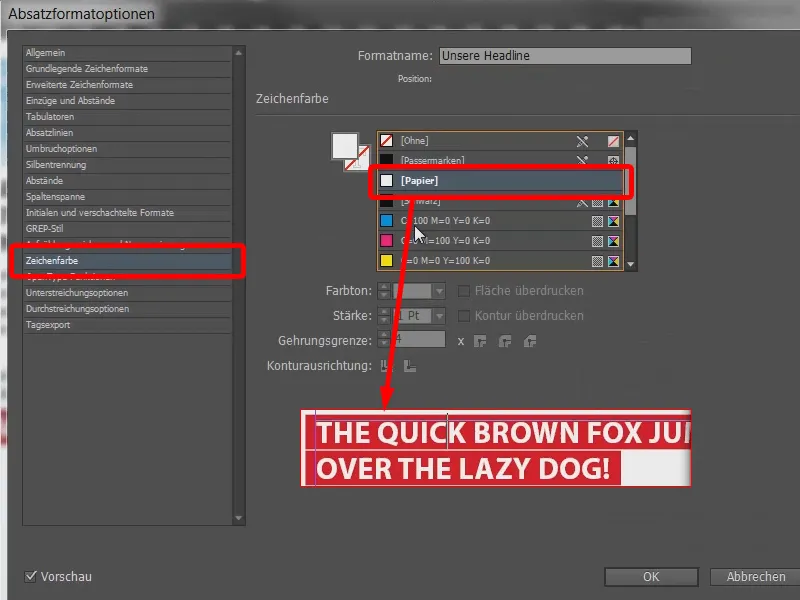
И чтобы немного сэкономить глаза, сейчас, возможно, стоит изменить цвет текста на белый. В цвете символа выберите [бумага]. Уже лучше.
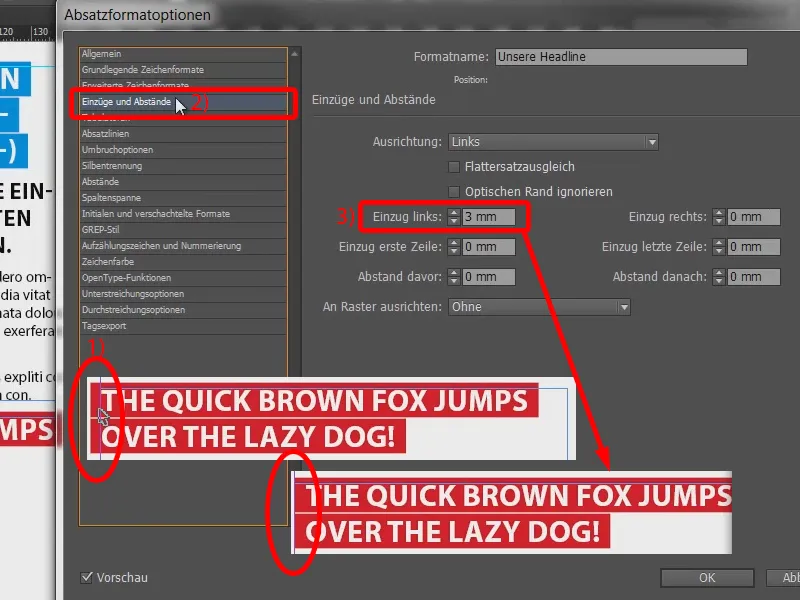
Наконец, давайте просто пройдемся по нему еще раз и удалим это некрасивое выступающее кусочек (1): вы можете это сделать в разделе Отступы и интервалы (2), указав отступ слева в 3 мм (3).
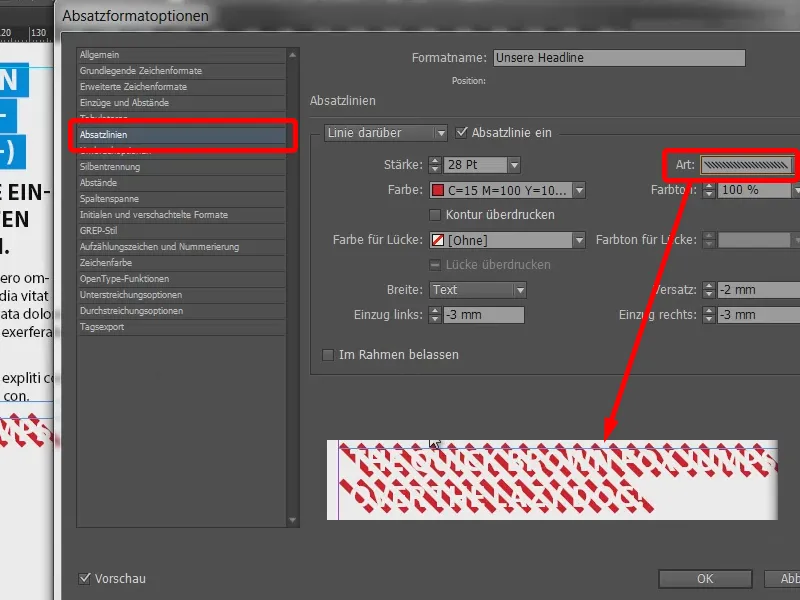
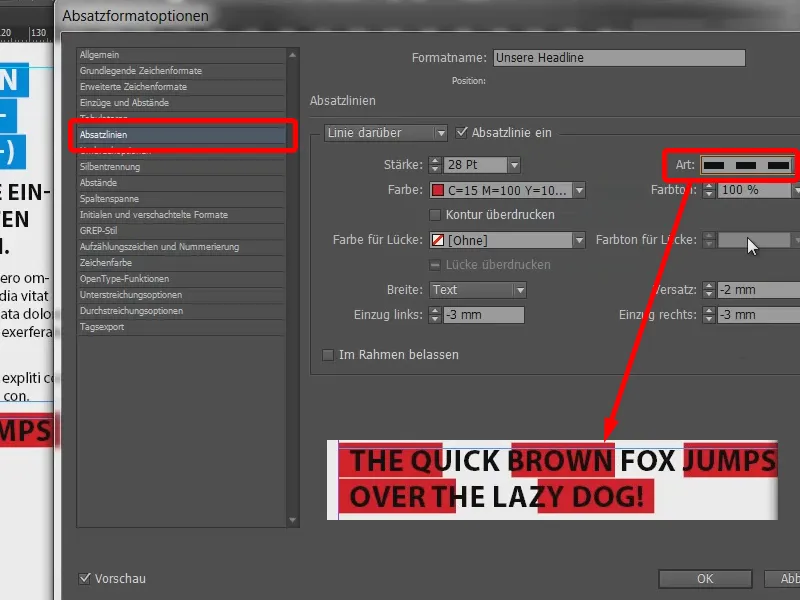
Остается только играться: например, можно легко изменить стиль подчеркивания или зачеркивания в строках абзаца. Здесь это не слишком целенаправленно.
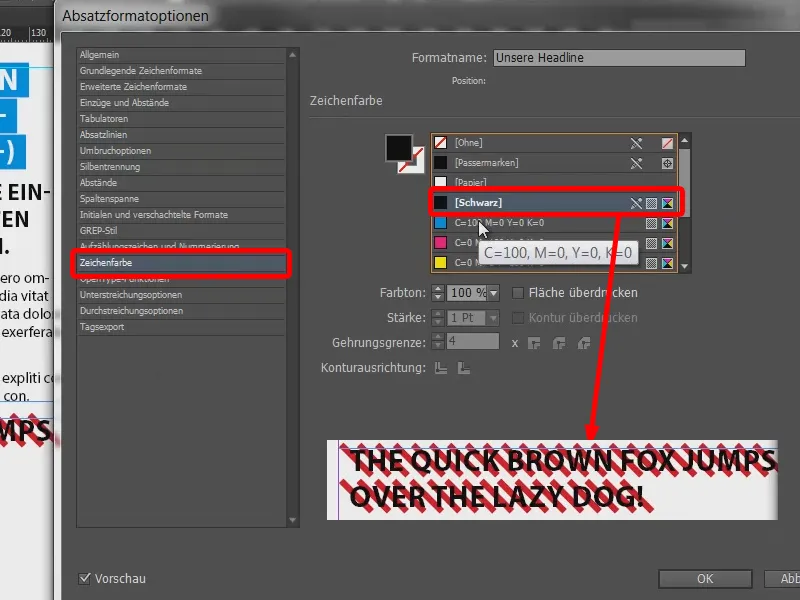
Если мы снова изменяем цвет символа на черный, мы видим, что стиль строки абзаца оказывает огромное влияние на общий эффект.
Вот так, например.
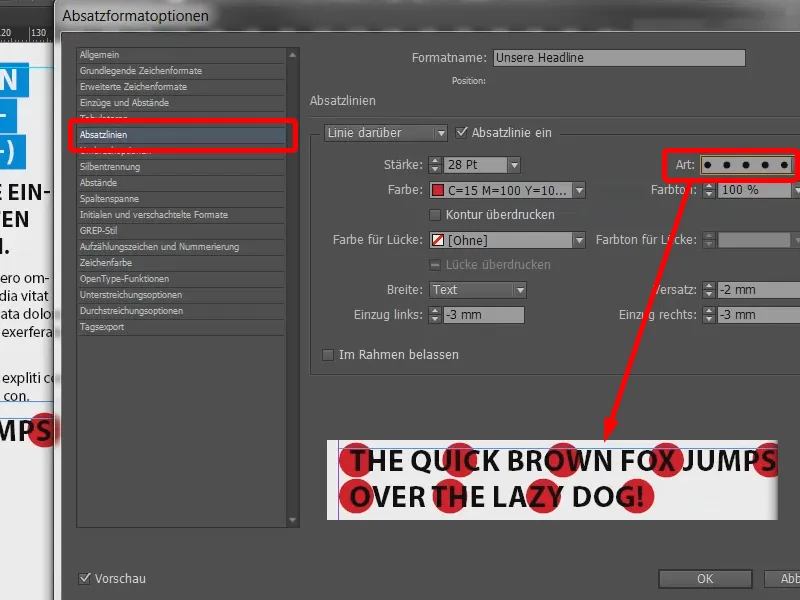
Или пунктиром.
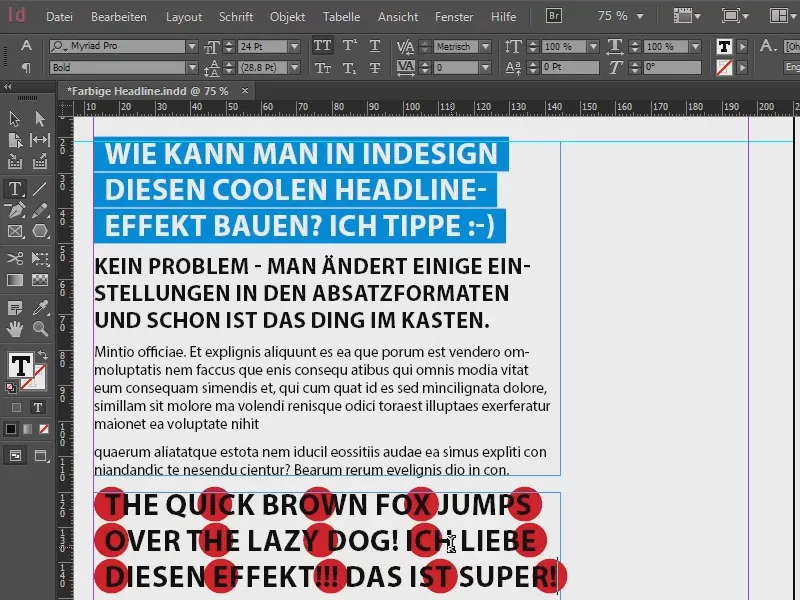
И теперь я снова протестирую продолжение: "Я люблю этот эффект!!! Это отлично!" Таким образом, это полностью переменно.
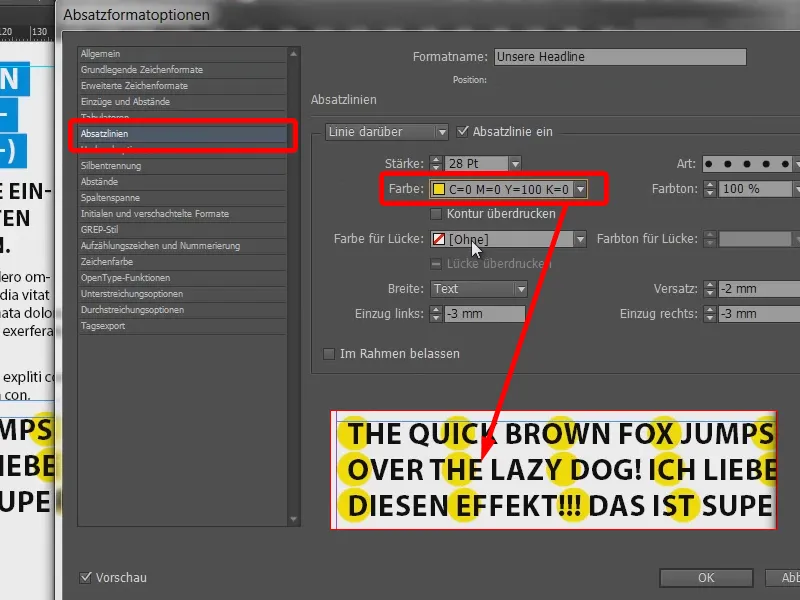
И вы можете в этом поиграть как угодно. Можете изменять цвета, можно взять желтый, …
… Использовать ромбы и т. д.
По сути, это планировалось так: толстый, белый текст и сплошные линии позади.
Таким образом, вы можете создавать крутые заголовки, которые всегда остаются в памяти.
Ваш Стефан


