Эффект типопортрета - это творческая техника, которая объединяет текст и портрет для создания уникального и впечатляющего дизайна. Этот эффект идеально подходит для плакатов, обложек книг или цифровых работ. В Photoshop вы можете легко создать такой вид, комбинируя маски слоя, текстовые элементы и корректировки. В этом уроке я покажу вам шаг за шагом, как создать типографский портрет, в котором гармонично сочетаются текст и изображение. Давайте начнем и поднимем ваши проекты на новый уровень!
1. Создание портрета из строк текста
Предварительное замечание: обязательным условием успеха привлекательного портрета из текстовых строк является высокая контрастность изображения. Не каждое изображение подходит для эффекта портрета. Но во многих случаях контраст можно отрегулировать заранее, чтобы добиться желаемого результата. Повышение контрастности также должно сопровождаться черно-белой коррекцией. Лучше всего это делать через микшер каналов, который позволяет воспроизводить изображение в монохромном режиме с одновременным повышением контраста с помощью ползунков.

Шаг 1: Повышение контрастности с помощью корректирующего слоя
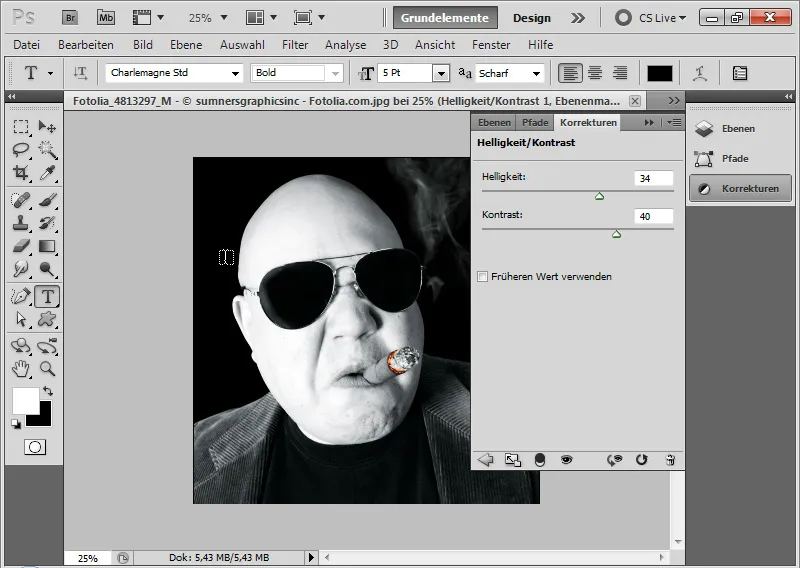
Первым шагом обычно является преобразование цветного изображения в полутоновое с помощью микшера каналов или черно-белого корректирующего слоя. Поскольку мое изображение (источник: sumnersgraphicsinc - Fotolia.com) уже почти полностью переведено в серый цвет, я могу сразу же начать повышать контрастность. Я вызываю корректирующий слой "Яркость/Контраст" и увеличиваю яркость до
- яркость до 34
- контрастность до 40
Теперь изображение стало более контрастным, а блики на участках кожи выглядят частично перегоревшими.
Шаг 2: Размещение текста
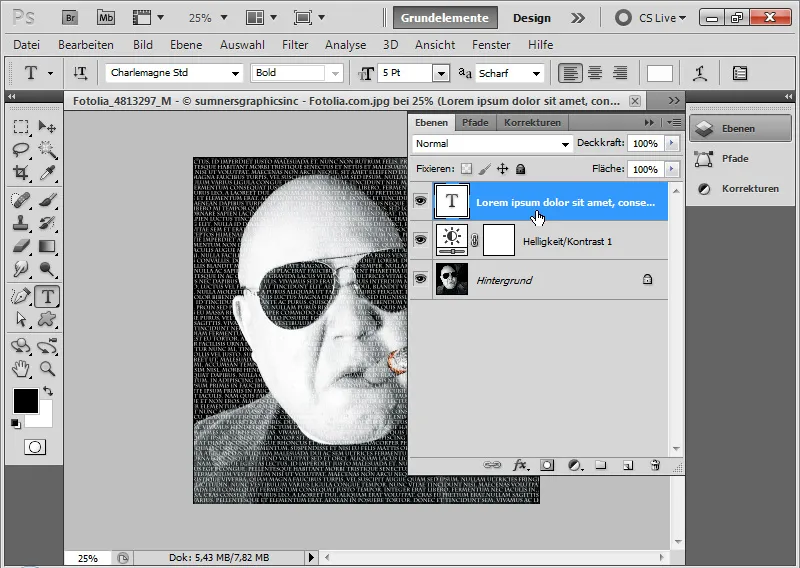
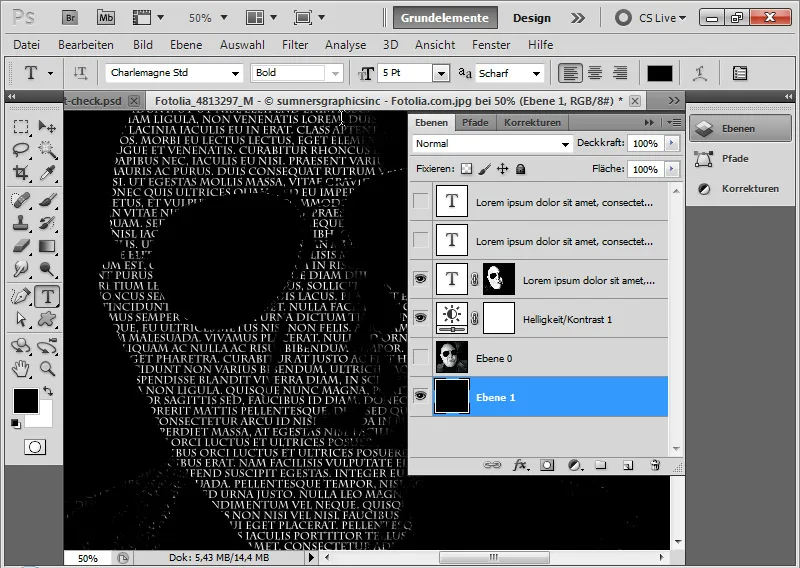
С помощью инструмента "Текст" я рисую текстовую рамку по всему документу. Я заполняю текстовую рамку любым текстом, используя 5-точечный шрифт Charlemagne Std. Цвет текста - белый. Межстрочный интервал также составляет 5 пт.
Для поддержки я могу использовать генератор Lorem Ipsum: http://www.loremipsum.de/.
Важно, чтобы текст был непрерывным, без абзацев. Поэтому абзацы должны быть удалены из рамки текста! Что касается шрифтов, то нужно просто попробовать, какой из них будет непрозрачным и не совсем неподходящим для данного мотива.
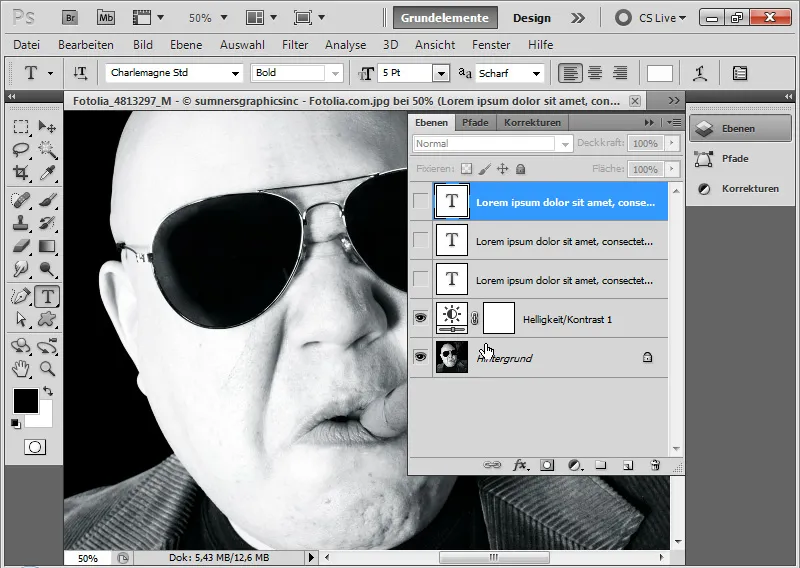
Шаг 3: Дублируем и скрываем текстовый слой
Я дублирую текстовый слой дважды с помощью сочетания клавиш Ctrl+J. Затем я скрываю все три текстовых слоя.
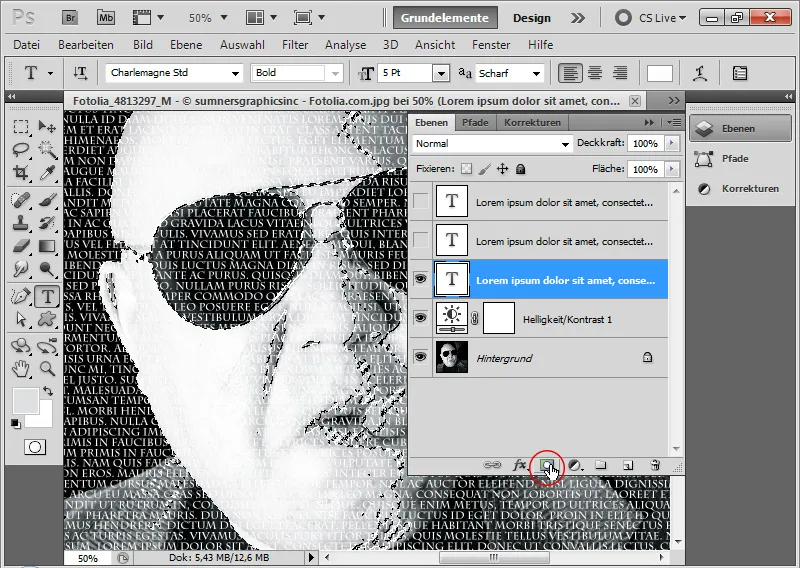
Шаг 4: Определите первую текстовую область с помощью выделения цветового диапазона в бликах
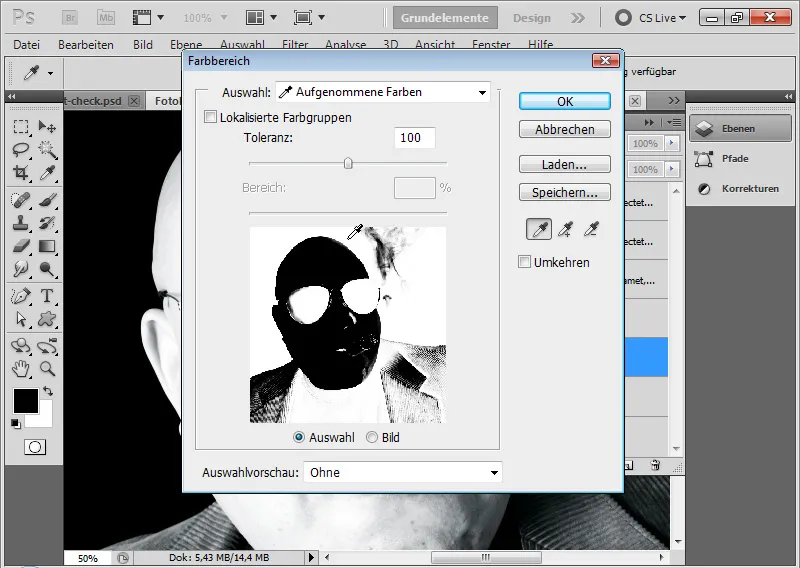
Я вызываю диалог выбора цветового диапазона с помощью меню Selection>Colour range.
С допуском около 100 я использую инструмент "Пипетка", чтобы выделить сначала область лица светлого цвета. Если флажок выделения активирован, я уже вижу, какая именно область выделена. Я могу подтвердить выбор нажатием кнопки OK.
Альтернативный вариант: при выделении выбирайте блики, а не захваченные цвета.

Я использую выделение в качестве маски слоя для самого нижнего текстового слоя. Для этого я просто нажимаю на значок Добавить новую маску слоя.
В этом случае я могу оставить цвет текста белым. На данный момент текстовый слой снова скрыт.
Чтобы оценить эффект, я могу просто поместить черный слой в самый низ иерархии слоев и скрыть слой с изображением.
Шаг 5: Определение второй текстовой области с помощью выделения цветового диапазона в глубине
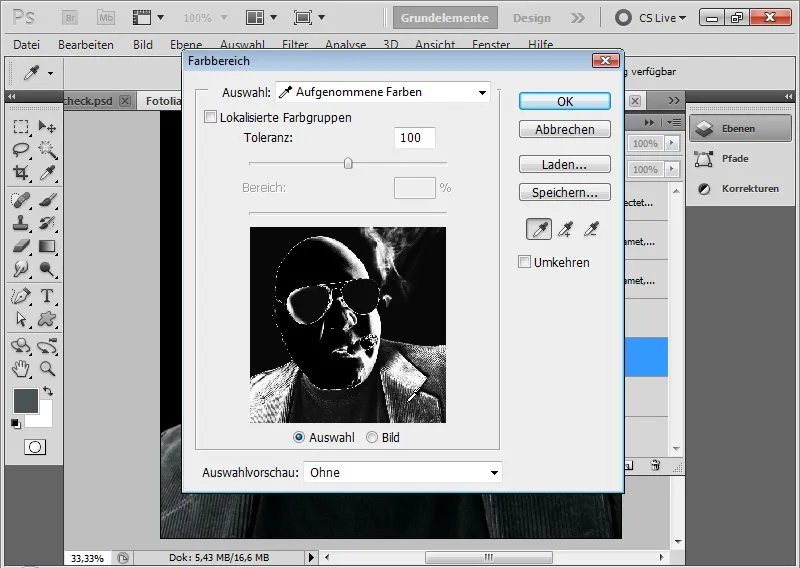
Я продолжаю, снова вызывая выделение цветового диапазона. На этот раз я выделяю глубины изображения либо с помощью инструмента "Пипетка", либо с помощью альтернативы: при выделении выбирайте глубины, а не захваченные цвета.
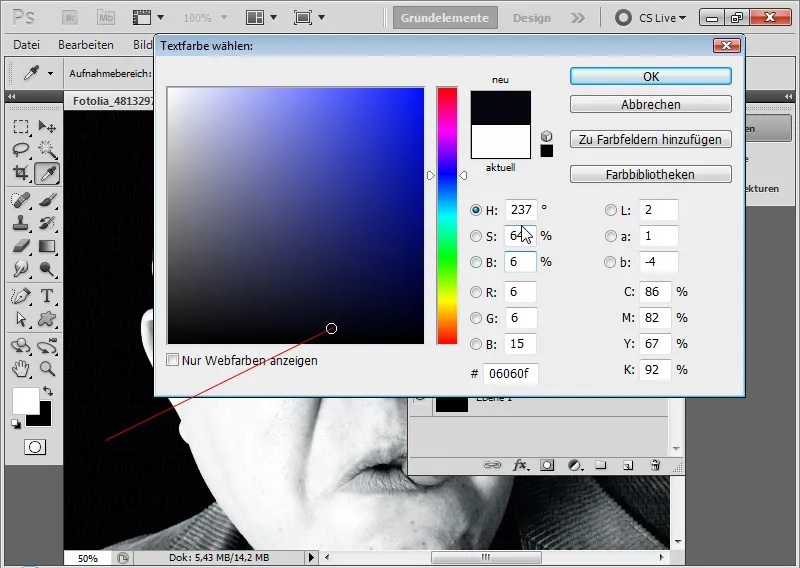
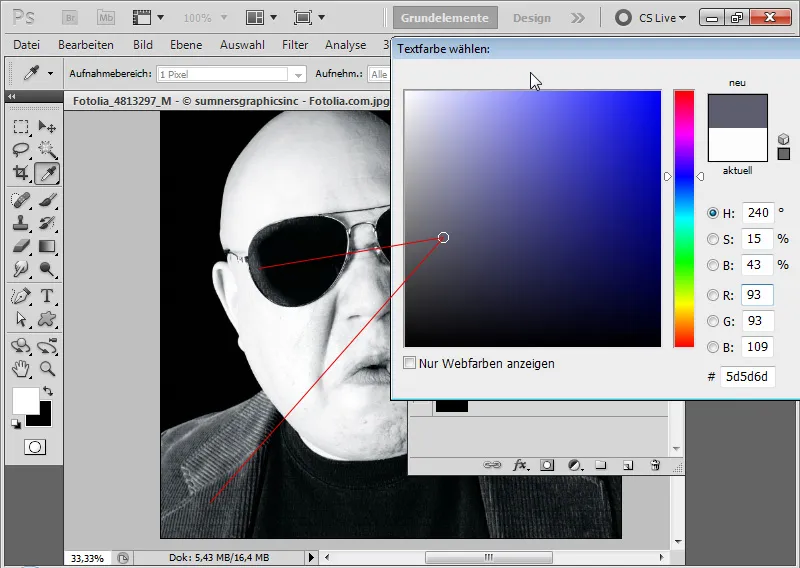
Я добавляю выделение на второй текстовый слой в качестве маски слоя. Однако теперь я меняю цвет текста на глубокий темно-серый или, по желанию, глубокий темно-синий.
Шаг 6: Определите третью текстовую область, используя выделение цветового диапазона в средних тонах
Я повторяю шаги и на этот раз выбираю средние тона в выделении цветового диапазона. Если я не могу выделить их все сразу, я могу добавить больше средних тонов к предыдущему выделению с помощью Shift. После этого на пипетке появится маленький знак "плюс". Здесь также можно выбрать средние тона вместо захваченных цветов.
Я добавляю выделение на третий текстовый слой в качестве маски слоя. Теперь я меняю цвет текста на темно-серый.
Шаг 7: Подчеркните сигару
Сигара заметна только при ближайшем рассмотрении. Желательно подчеркнуть ее немного больше.
Для этого я дублирую один из трех текстовых слоев и удаляю маску слоя.
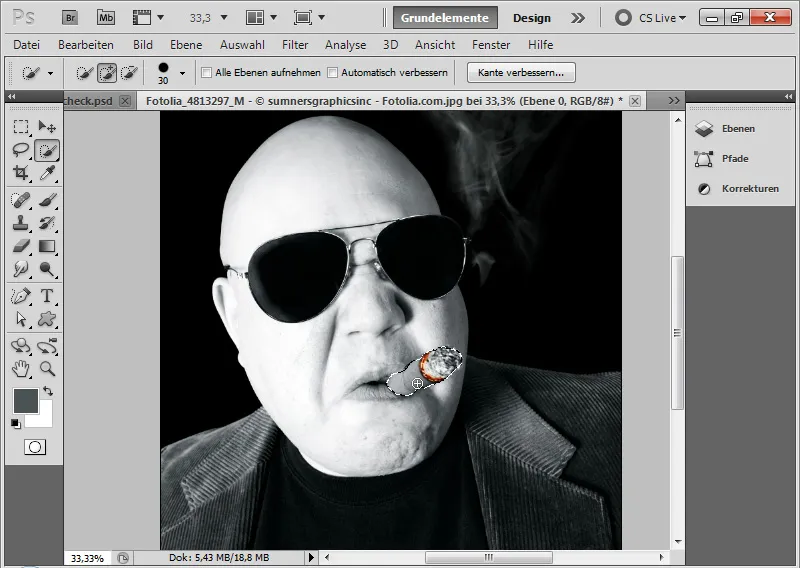
С помощью инструмента быстрого выделения я выделяю сигару на основном изображении и добавляю выделение текстового слоя, который я только что продублировал, в качестве маски слоя.
Цвет текста - средне-серый.
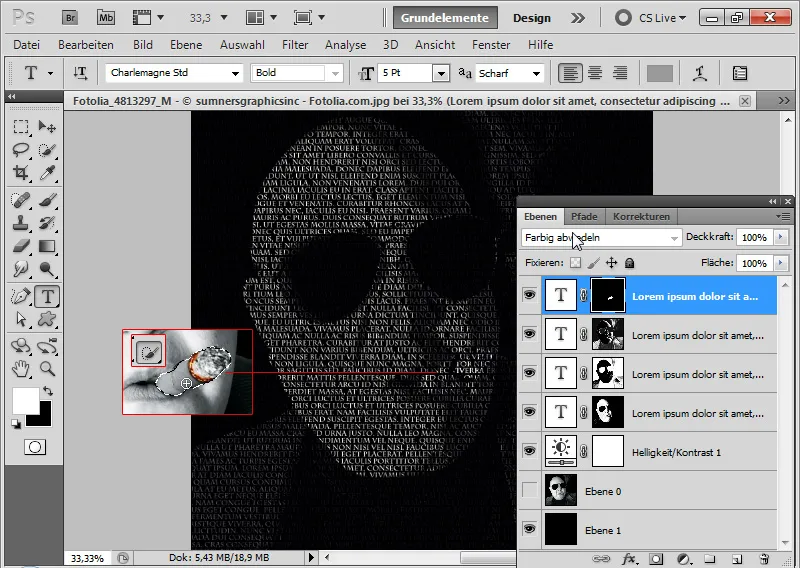
Я установил режим слоя на Dodge Coloured. Режим "Осветление цвета" важен для того, чтобы сигара не была равномерно серой, а была смещена относительно исходной структуры яркости нижележащих слоев с одновременным увеличением яркости.
Фон: режим "Осветление" как метод заливки снижает контрастность цветовых каналов и увеличивает насыщенность. Оригинальные цвета осветляются.
Шаг 8: Подчеркните тлеющую сигару
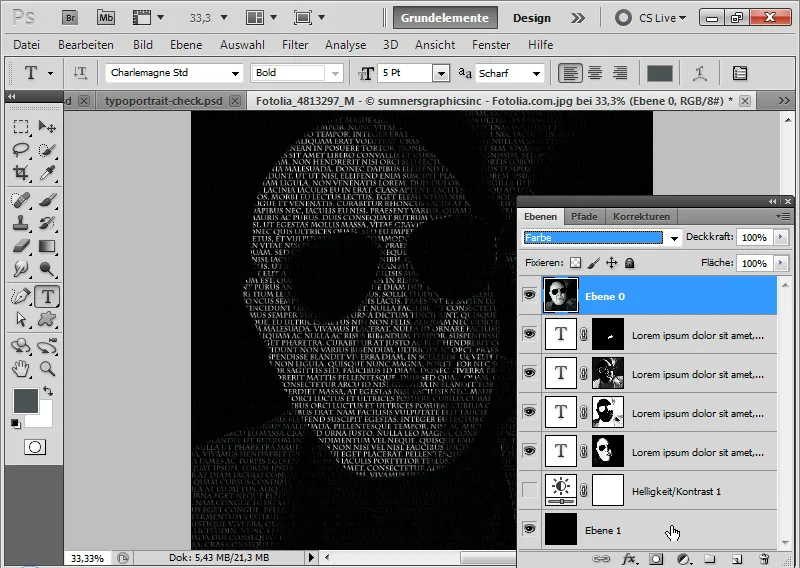
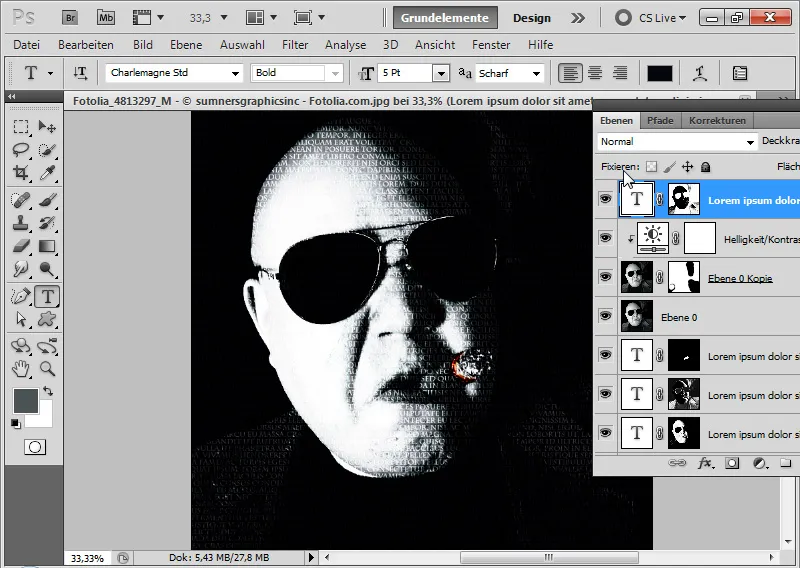
Если я скрою слой с изображением и покажу все текстовые слои, мой эффект проявится. Если теперь я хочу показать тлеющую сигару в цвете, чтобы привлечь внимание, я просто дублирую слой с изображением и помещаю его в верхнюю часть панели управления слоями.
Я установил режим слоя на цвет. Режим смешивания обеспечивает передачу цветового тона и насыщенности слоя на изображение. Теперь сигара светится на типографском портрете.
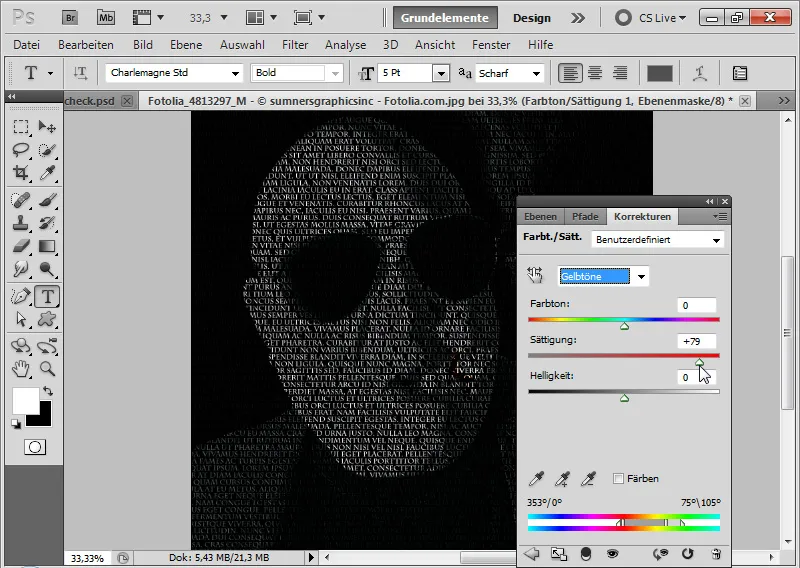
Используя корректирующий слой "Цветовой тон/Насыщенность" в качестве обтравочной маски, я увеличиваю насыщенность желто-красной области светящегося стебля примерно на 80 %.
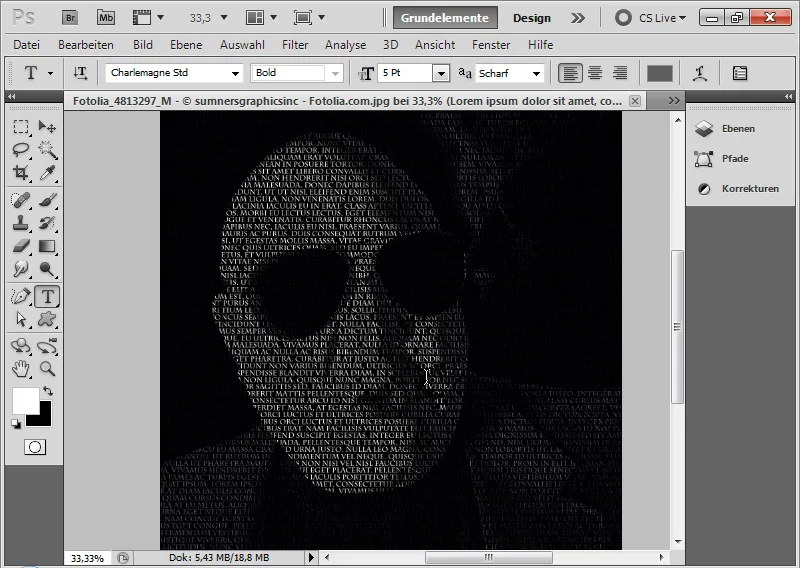
Простое, классическое изображение текстовой строки готово.
2. Создание эффекта типопортрета
Классическое изображение текстовой строки - это хорошая отправная точка для дальнейшего развития результата в направлении создания креативного типографского портрета.
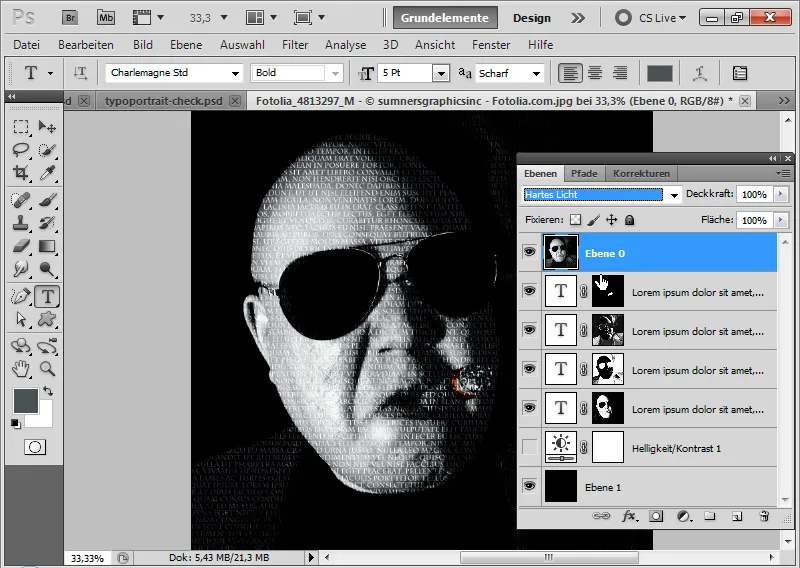
Шаг 9: Установите режим слоя на жесткий свет/удалите корректирующий слой
Я могу снова удалить корректирующий слой "Цветовой тон/Насыщенность".
Я установил режим смешивания для верхней области изображения с Цвета на Жесткий свет. Режим "Жесткий свет" обеспечивает сильное разделение тонов, то есть значительно повышает контрастность. Режим заливки смещает содержимое изображения так же, как и режимы "Умножение" и "Умножение негатива". Граница между этими режимами обозначена серым цветом 50%.
Шаг 10: Дублирование слоя с изображением
Я дублирую слой с изображением с помощьюCtrl+J и устанавливаю для него режим слоя "Инверсия ". Это делает блики и тени в данном примере более жесткими.
К сожалению, средние тона в правой части изображения заглушаются тенями. Поэтому я создаю маску слоя и окрашиваю области, где слой не должен отображаться, в черный цвет.
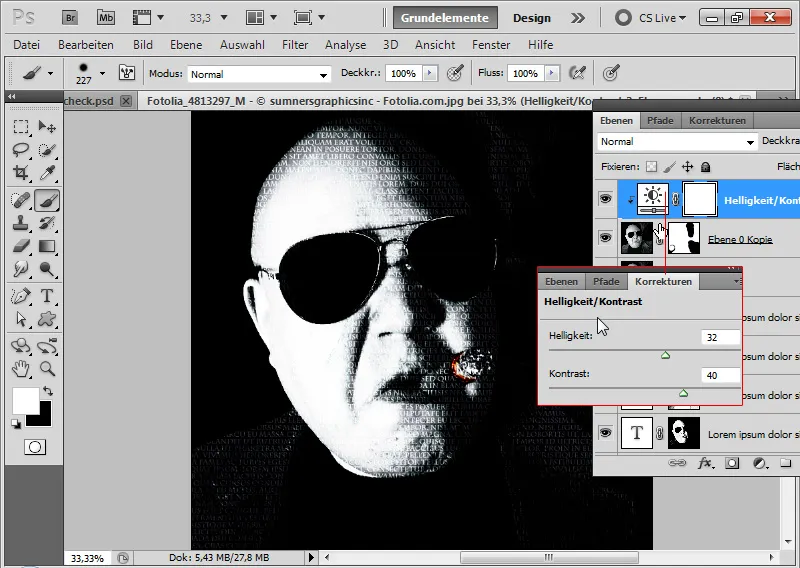
Шаг 11: Корректирующий слой "Яркость/контрастность
Чтобы еще сильнее разделить блики и тени с точки зрения контраста, я создаю корректирующий слой "Яркость/Контраст " в качестве обтравочной маски для верхнего слоя изображения (тот, что в режиме наложения!).
Настройки следующие:
- Яркость: 32
- Контраст: 40
Теперь лицо выглядит резким и жестким, как и должно быть.
Шаг 12: Переместите текстовый слой вверх
Темные области текста были потеряны из-за повышения контрастности изображения. Я просто вернул их обратно, поместив текстовый слой с текстом для глубины в верхнюю часть панели управления слоями.
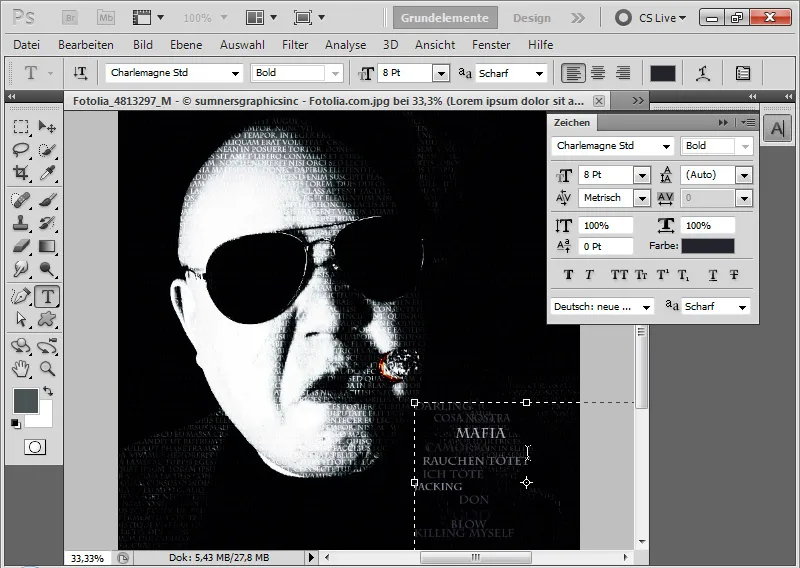
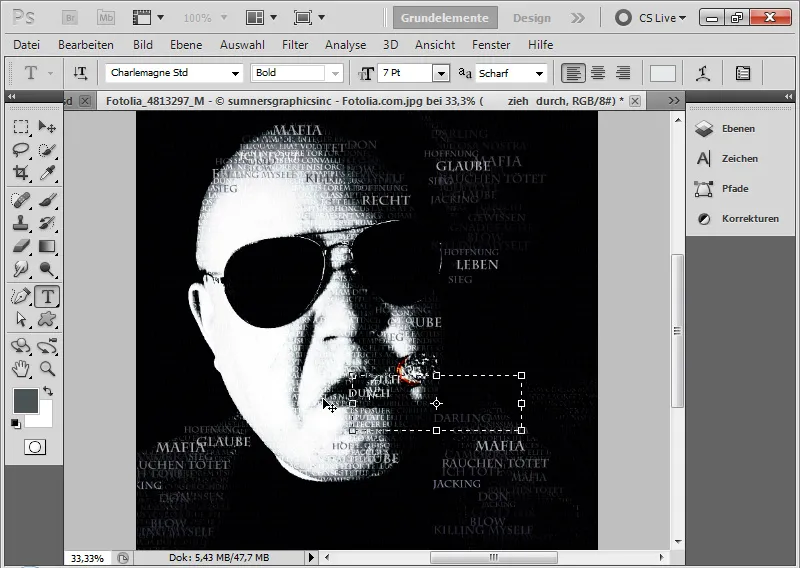
Шаг 13: Вставка текстовых наложений
Предыдущие шаги были направлены на то, чтобы придать изображению определенную жесткость с помощью высоких контрастов. Теперь пришло время сконцентрировать в нескольких местах изображения короткие, четкие текстовые отрывки разной яркости и разного размера.
Лучше всего, если я создам группу, в которую будут вставлены эти текстовые наложения.
Нужно заранее продумать, какие тексты лучше всего подойдут к теме изображения, чтобы не получилось бессмыслицы. Ведь эти тексты будут бросаться в глаза и тем самым креативно подчеркивать эффект опечатки.
Поэтому я начинаю размещать несколько текстовых модулей на правой стороне воротника. Я могу очень быстро отформатировать текст с помощью панели управления символами.
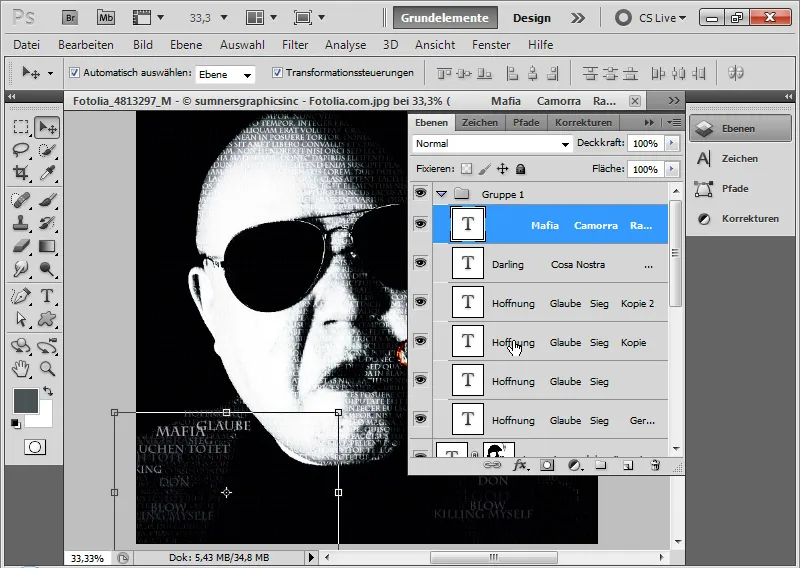
Затем я перехожу к струйкам дыма. Важно всегда выбирать разные размеры, цвета и расположение текста.
Совет: я также могу просто дублировать существующие текстовые блоки, нажав клавишу Alt. Это немного ускоряет работу. Если я хочу полностью изменить размер текстового модуля, я просто масштабирую текстовые слои с помощью инструмента перемещения (Ctrl+T). Важно: для пропорционального масштабирования всегда зажимайте клавишу Shift.
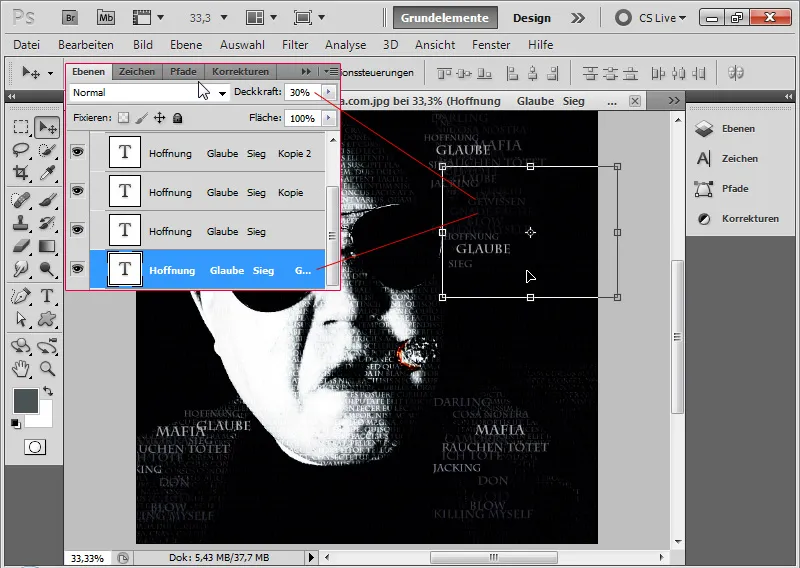
Шаг 14: Текстовые подложки
Теперь я могу снова продублировать существующие текстовые модули и поместить их с небольшим смещением под существующие текстовые модули. В этом случае я значительно уменьшаю непрозрачность примерно до 30 %. В панели управления слоями этот текстовый слой также должен находиться ниже существующих текстовых слоев.
Затем я могу наложить текстовые блоки на лоб, сигару и подбородок и добавить дополнительные текстовые слои с низкой непрозрачностью.
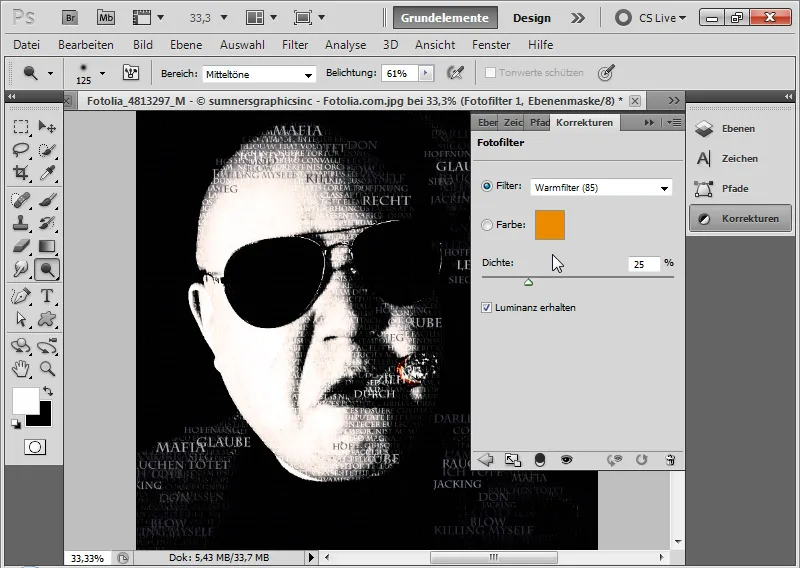
Шаг 15: Вставка эффекта тонирования
Если теперь я хочу добавить эффект тонирования, я просто создаю корректирующий слой Фотофильтр и могу выбрать любой фотофильтр для изображения.
Хорошо смотрятся как холодные, так и теплые фильтры.
Итоговое изображение с холодным фильтром:


