Дорогие мои, на моем учебном пособии по начальным буквам я уже показал, что есть возможность создать собственный символ как начальную букву.
В этом учебнике я сказал, что хочу показать в отдельном уроке, как создать логотип как символ. И вот он: на этот раз я использую другой пример.
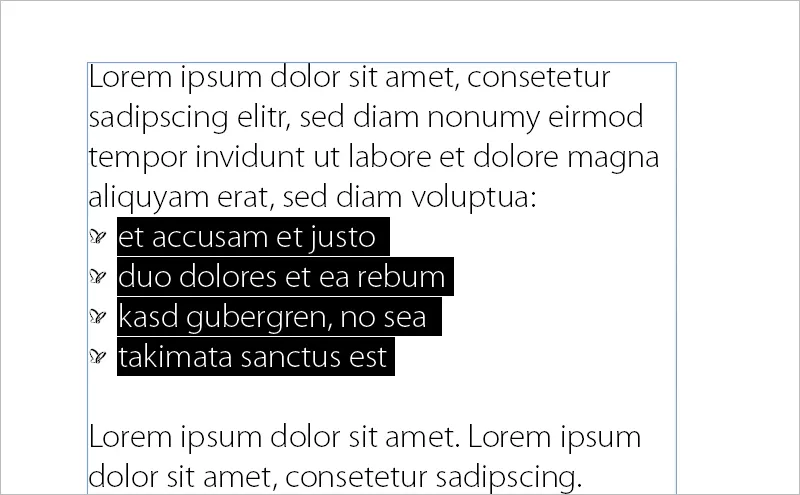
У меня здесь есть обычный текст из 4 строк, которые должны быть отмечены Маркером. И я просто выбираю ...
... и вот у меня здесь Маркер в форме нашего логотипа PSD! И как это реализуется?
Для этого я использую скрипт. Скрипт называется IndyFont. Я использую здесь демонстрационную версию:

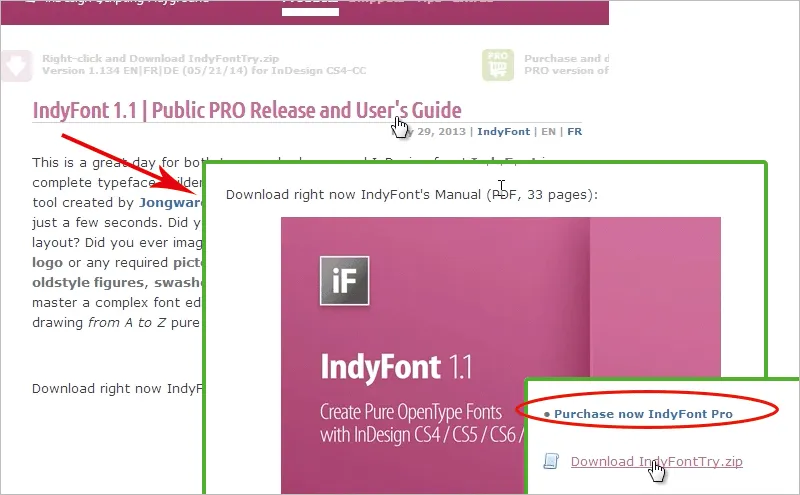
Я сейчас зайду в браузер и покажу вам, где ее можно получить. Именно здесь на сайте indiscripts.com. Там есть демонстрационная версия, и на ее примере я вам ее покажу. Вы можете скачать ее на странице в самом низу через эту ссылку.
Сейчас уже существует и версия Pro, там вы можете посмотреть "Public PRO Release and User's Guide", то есть, даже есть руководство для вас, которое очень подробно показывает, как можно создавать даже целые наборы шрифтов со знаками и разными начертаниями.
Так что довольно клевая история, и здесь также есть пробная версия.
Если вы хотите купить IndyFont как готовый скрипт (ссылка в красном кружке), то вам придется заплатить 59.--евро.
Если вам не совсем понятен этот урок или вы хотите больше информации, посмотрите упомянутое руководство. Или я также хочу порекомендовать вам typografie.info Ральфа Германа "Создание шрифтов в InDesign с помощью IndyFont"; он очень подробно описал, как это работает.
Или absatzsetzer.de, который на примере иллюстрации столовых приборов показывает, насколько легко создавать шрифты с помощью IndyFont.
Хорошо. Я уже скачал IndyFont и в моем панели скриптов я также вижу indyfont_demo и сейчас я хочу создать скрипт. Перед этим я перенес текст в новый документ, и когда я применю маркировку сейчас, у меня будут эти типичные маркеры. Я их не хочу, я хочу заменить их на наш логотип. Итак, сначала я запускаю indyfont_demo одним щелчком мыши на скрипте в панели скриптов.
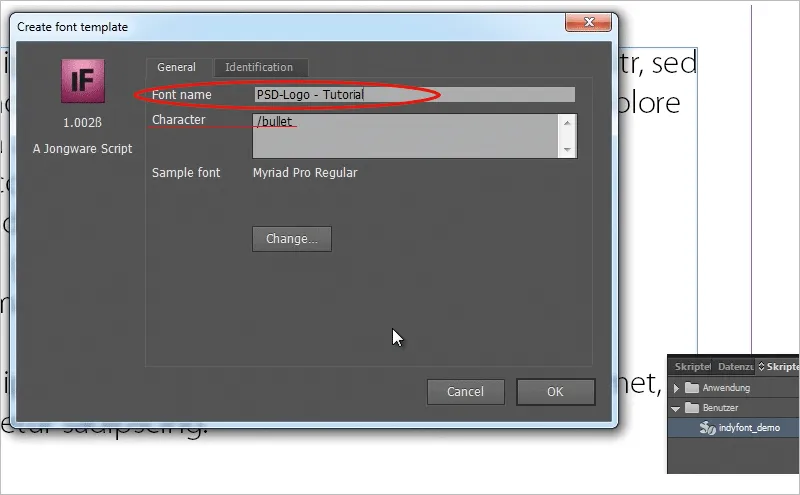
Открывается диалоговое окно с My Own Character.
Я говорю, что это должно называться "PSD-Logo - Учебное пособие", потому что это создается здесь в рамках моего урока.
Символ должен быть маркером. OK.
Теперь открывается новый файл, я прокручиваю вниз и могу здесь указать маркер.
Я обнаружил, что если я просто перейду к Файл>Разместить, перетащу логотип на серый маркер и нажму на indyfont_demo в панели скриптов для выполнения скрипта, то я получаю сообщение об ошибке, так просто не получится. Он не распознает искусство в линии. Даже если я уменьшу логотип, чтобы он точно помещался в линии, он все равно его не распознает.
Я еще раз уберу логотип. Потому что стало понятно, что другой способ хорошо работает в демонстрационной версии.
Для этого я открываю логотип в Illustrator, там я выделяю весь логотип, перетаскиваю его в InDesign с помощью Drag&Drop и уменьшаю логотип до тех пор, пока он помещается в линии. Но даже если я теперь перетащу его таким образом с помощью Drag&Drop и снова выполню скрипт, он все равно его не распознает. Потому что мне нужно сделать еще что-то. Я выделяю своим Прямое выделение логотип, чтобы активировать контуры, и сейчас назначу цвет Черный - и вот в чем хитрость.
Когда я это сделал, все работает. Я иду в indyfont_demo и мне предлагают выбрать, где должен быть сохранен файл шрифта OpenType, среди шрифтов InDesign или в папке.
Я выбираю второй вариант, папку, и помещаю файл в нужную папку.
Появляется сообщение о том, что мой шрифт был создан. Теперь я могу открыть мой шрифт (файл *.otf) с помощью двойного щелчка в указанной мной папке. Символы шрифта, конечно, отображаются стандартным шрифтом, но мой маркер содержит логотип (хотя это не отображается так!)
Так что давайте просто попробуем это.
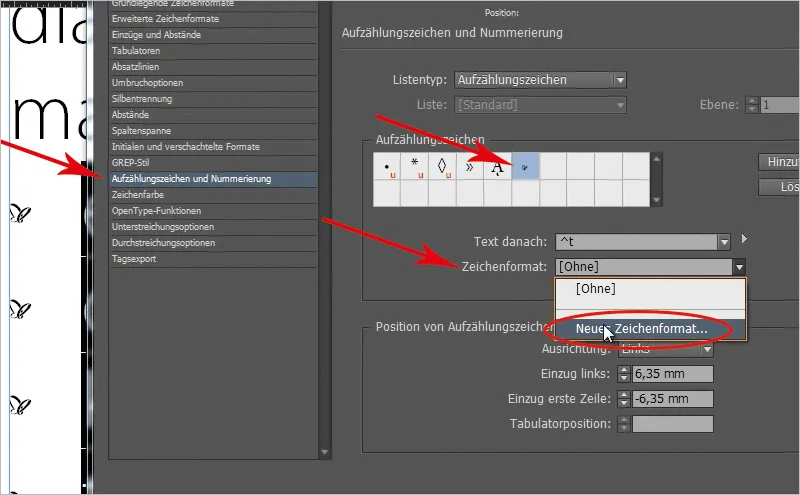
Я захожу в мой документ с перечислением, выделяю его, открываю новый параграфный формат, захожу в пункт Маркеры и нумерация. Я нажимаю на Добавить и выбираю созданный мной шрифт в папке семейств шрифтов; здесь можно увидеть мой символ.
Я нажимаю на OK, выделяю мой символ еще в формате параграфа под маркерами, и также подтверждаю здесь с помощью OK.
Тогда вы увидите в InDesign мой логотип в качестве маркера.
Однако сейчас это маленькое. Возможно, я могу дать вам еще один совет с помощью этого учебного пособия: Как увеличить размер моих маркеров?
Я просто вложу маркеры, используя формат символов. Вы, возможно, видели, что я могу указать еще один формат символов в панели управления форматом параграфа для маркеров, хотя я пока не указал никакого. Я щелкаю на Новый формат символов...
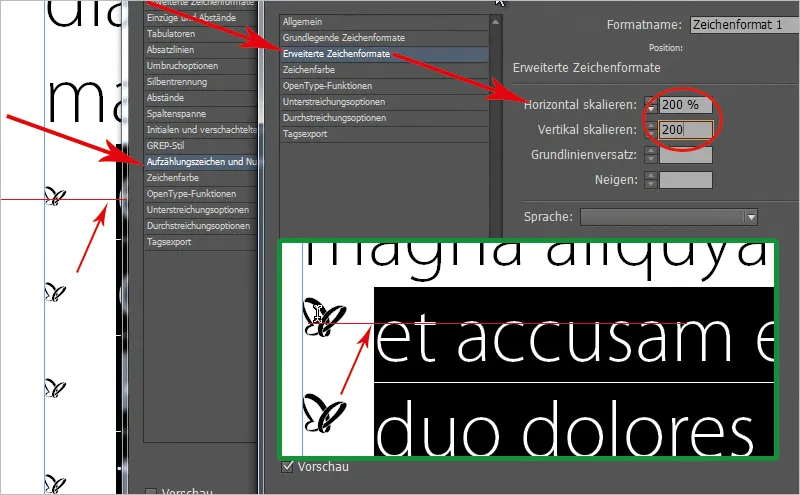
... и могу вложить их одновременно. Я мог бы выбрать больший размер шрифта, что не так удобно. Это лучше, если я просто выберу масштабирование, и я выберу здесь как горизонтальное, так и вертикальное масштабирование на 200%.
Если я сделаю это сейчас, то маркеры поднимутся вверх, но больше не будут посередине по отношению к шрифту. Я могу зайти снова в мой формат символов, который я только что создал. Но прежде чем это сделать, мне нужно удалить выделение шрифта!
И я говорю: Хочу оставить основное смещение по базовой линии немного меньше. Обратите внимание на маркеры, когда вы настраиваете основное смещение по базовой линии (предварительный просмотр должен быть активирован). Я начинаю с минус 2 и нажимаю стрелку вниз до минус 4, чтобы логотип был по центру вертикально.
Таким образом, я могу очень легко изменить размер моих маркеров. Вы, возможно, знаете, когда у вас есть квадраты или эти маленькие маркеры: Иногда они такие большие, иногда такие маленькие, и не совсем подходят, в этом случае вложите все это в формат символов и легко управляйте размером вашего маркера через формат символов.
Я думаю, IndyFont - крутая штука, потому что с его помощью можно использовать инициалы, маркеры или другие вещи прямо в тексте в макете, и я считаю, что про-версия еще круче, потому что с ее помощью можно очень удобно настраивать наборы символов, но и с этим, думаю, можно добавить красивые акценты в свой макет.
Надеюсь, вам понравилось учебное руководство; до следующего урока на PSD-Tutorials.de.


