Эффект отрыва страницы или переворачивания изображения - отличная техника для придания динамизма и оживления вашим проектам. Хотите ли вы перевернуть реалистичный угол, создать драматический 3D-эффект или творческую интерпретацию - возможности Photoshop безграничны. В этом уроке я покажу вам три варианта эффекта отслаивания страниц, которые идеально подойдут для плакатов, веб-сайтов или цифровых презентаций. Давайте приступим и улучшим ваши проекты с помощью этого захватывающего эффекта!
Шаг 1:
Сначала я создаю новый документ; размер не имеет значения. Я выбираю очень маленький размер - 800x600 пикселей. Если вы хотите распечатать этот эффект, вам следует изменить единицы измерения с пикселей на см, а разрешение - с 72 на 300 пикселей/дюйм. Я также могу напрямую загрузить фотографию, которая должна получить эффект пилинга страницы. Однако для этого мастер-класса я намеренно использую меньшее разрешение, чтобы эффект был лучше виден на скриншотах.

Шаг 2:
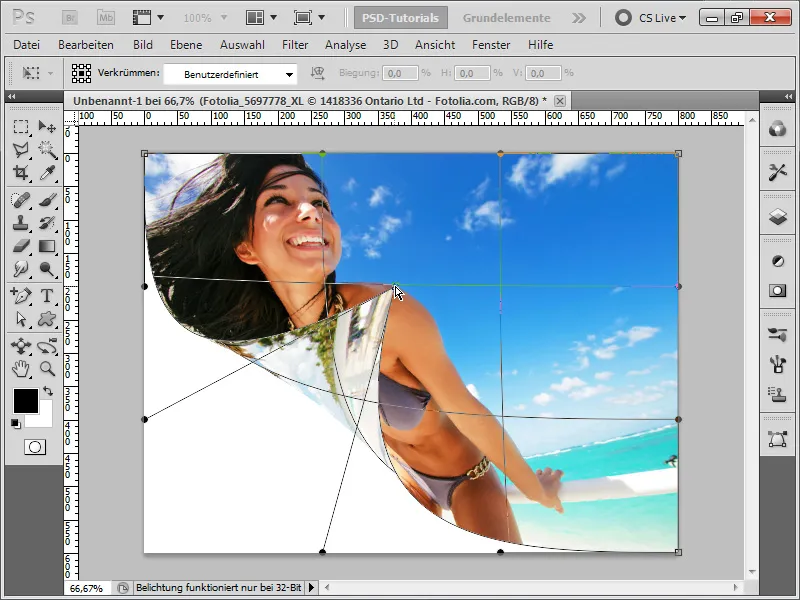
Если я сейчас загружу свою фотографию или использую существующую, я могу трансформировать ее с помощью Ctrl+T слоя с фотографией. (Если я загружаю фотографию напрямую, то обязательно преобразуйте фоновый слой в обычный, дважды щелкнув по нему в панели управления слоями ). Теперь я нажимаю на "Деформация" правой кнопкой мыши. Затем я могу переместить точку прямо из левого нижнего угла с помощью левой кнопки мыши, перетаскивая ее вверх. Теперь это выглядит так, как будто вы переворачиваете страницу с фотографией.
Шаг 3:
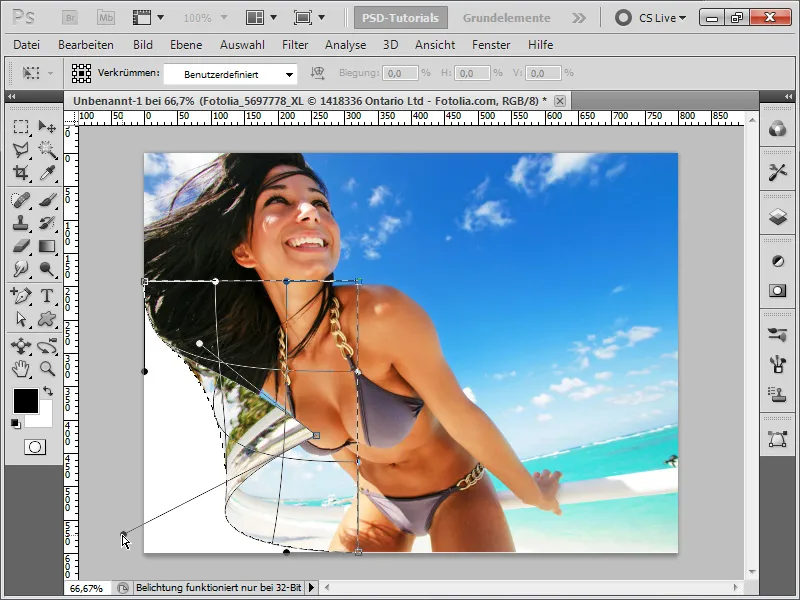
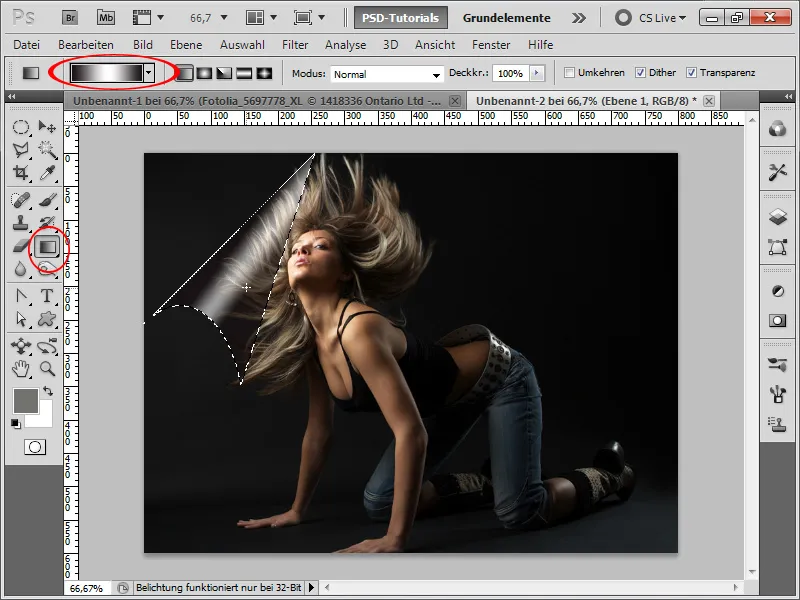
Если я не хочу жертвовать такой большой площадью ради эффекта перелистывания, я просто рисую выделение с помощью инструмента выделения прямоугольника, а затем деформирую эту область.
Шаг 4:
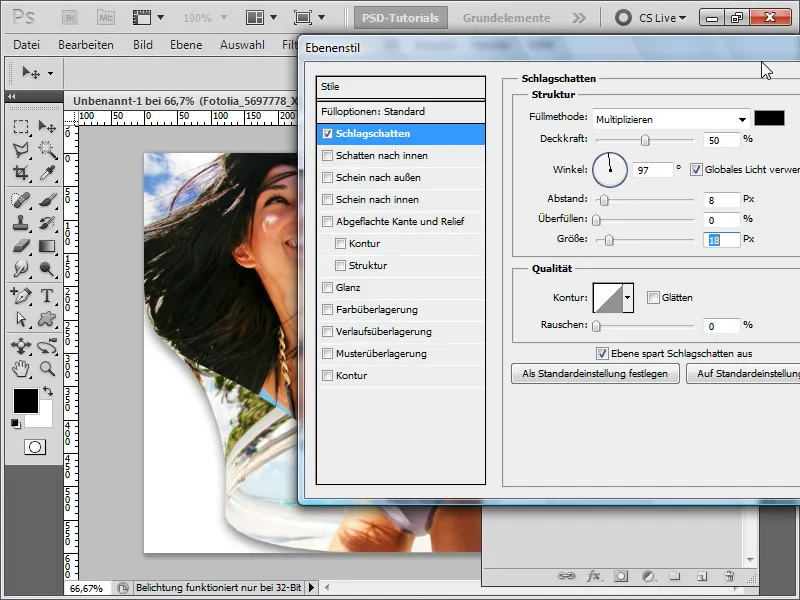
Теперь я добавлю падающую тень в параметрах заливки.
Шаг 5:
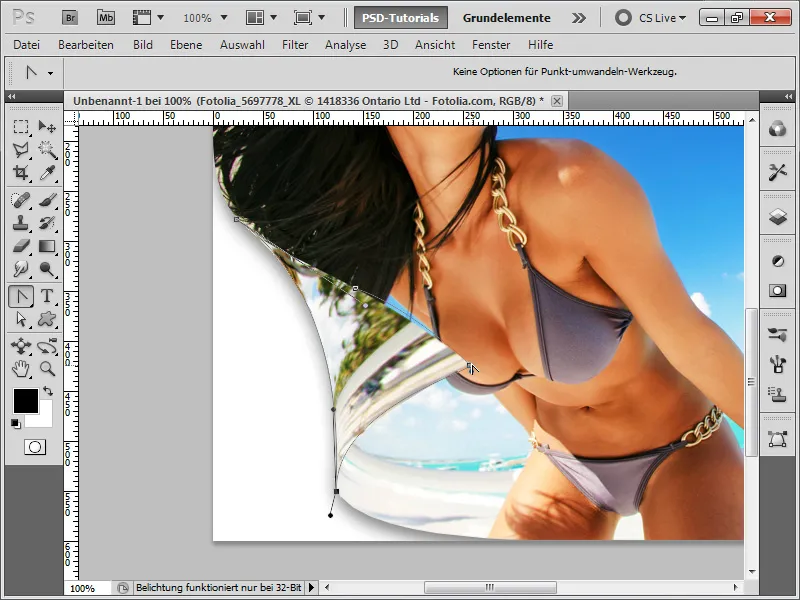
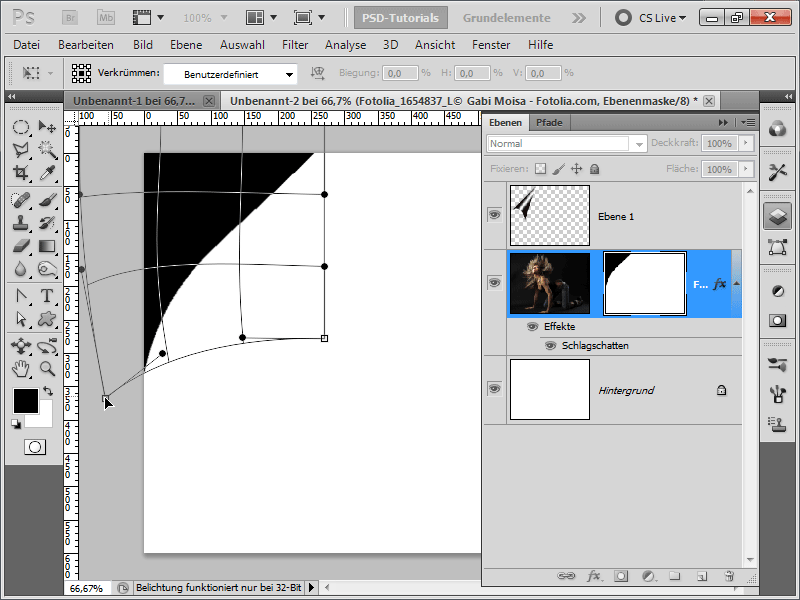
Поскольку при переворачивании фотографии я также не вижу фона, я хочу, чтобы нарисованная область была белой. Для этого я использую инструмент "Перо", чтобы нарисовать область в виде контура и попытаться придать кривым нужную форму с помощью ручек.
Шаг 6:
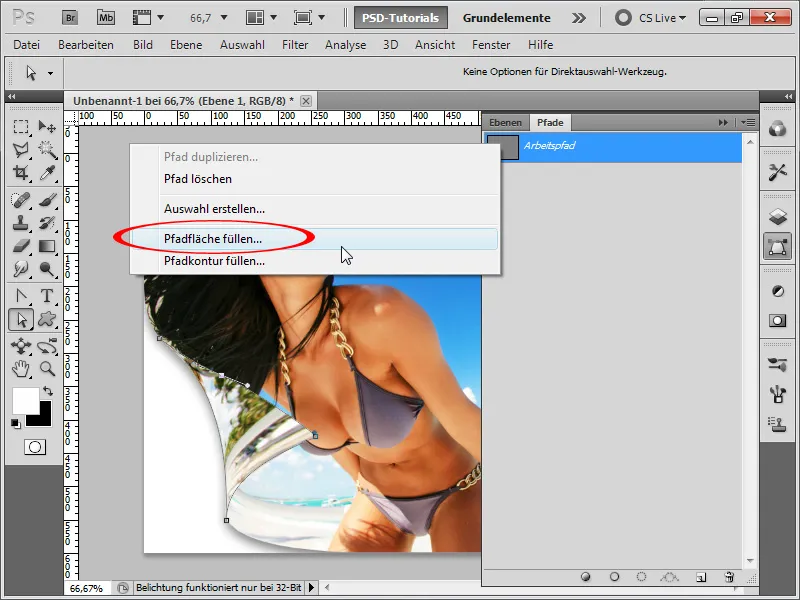
Теперь я создаю новый слой и на панели "Контуры" на рабочем контуре правой кнопкой мыши выбираю "Залить область контура".
Шаг 7:
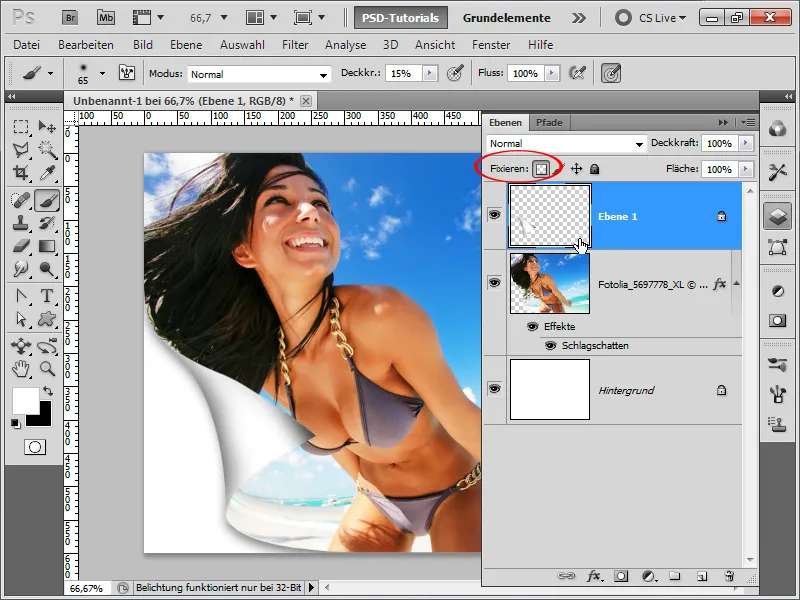
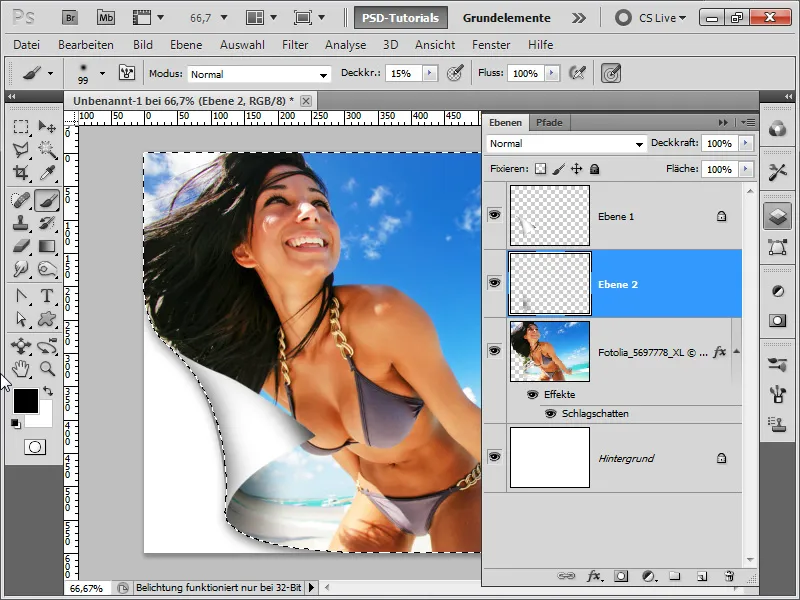
Затем я закрепляю прозрачные области нового слоя и теперь могу закрасить тени, используя черную кисть с непрозрачностью около 15%.
Шаг 8:
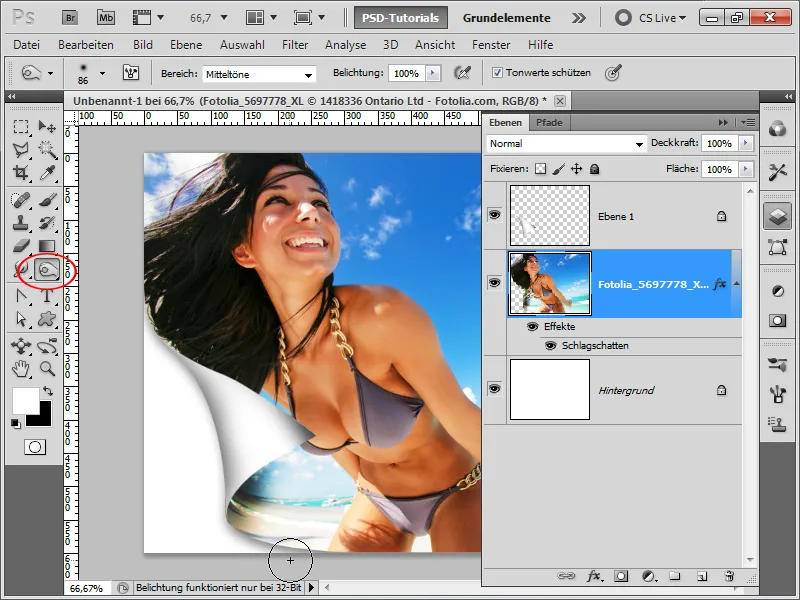
Я мог бы использовать постэкспозицию, чтобы еще больше усовершенствовать тени на моей фотографии в области складки. К сожалению, этот метод является разрушительным, и эти области будут изменены навсегда.
Шаг 9:
Лучше я создам новый слой и с помощью клавиши Ctrl создам выделение из фотографии, чтобы рисовать только тени внутри фотографии. Теперь я могу добавить тень мягкой черной кистью с непрозрачностью 15%.
Шаг 10:
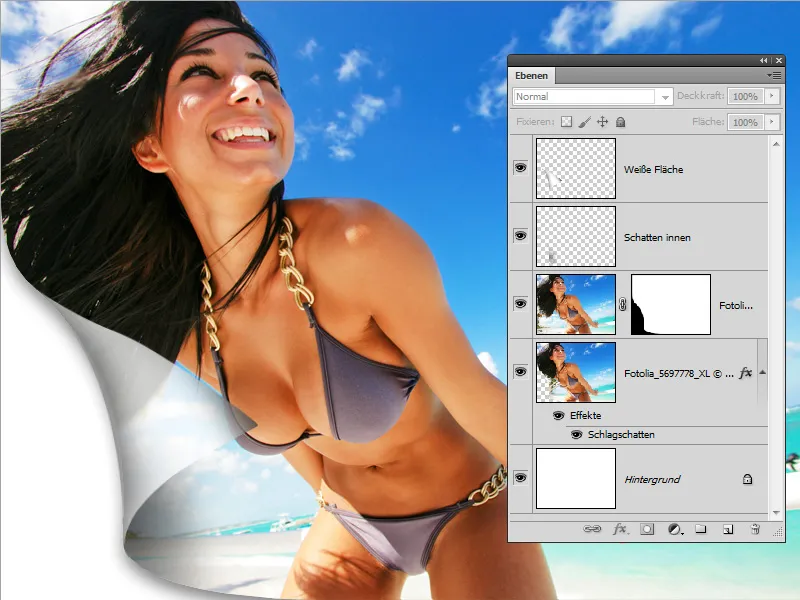
Результат впечатляет:
Шаг 11:
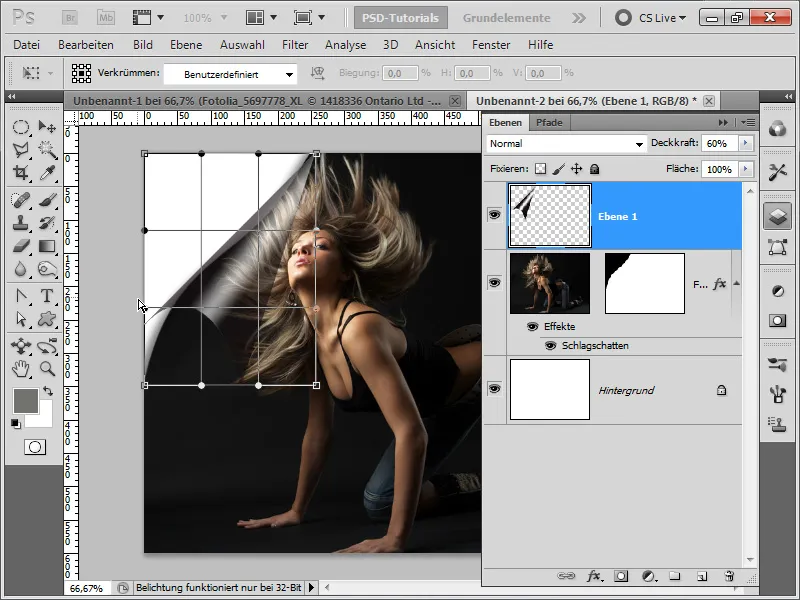
А если я немного уменьшу непрозрачность белого слоя, то эффект перелистывания страницы будет похож на фольгу, если я не забыл продублировать фотографию в самом начале, прежде чем изменить ее с помощью деформации, а затем наложить на нее маску.
Шаг 12:
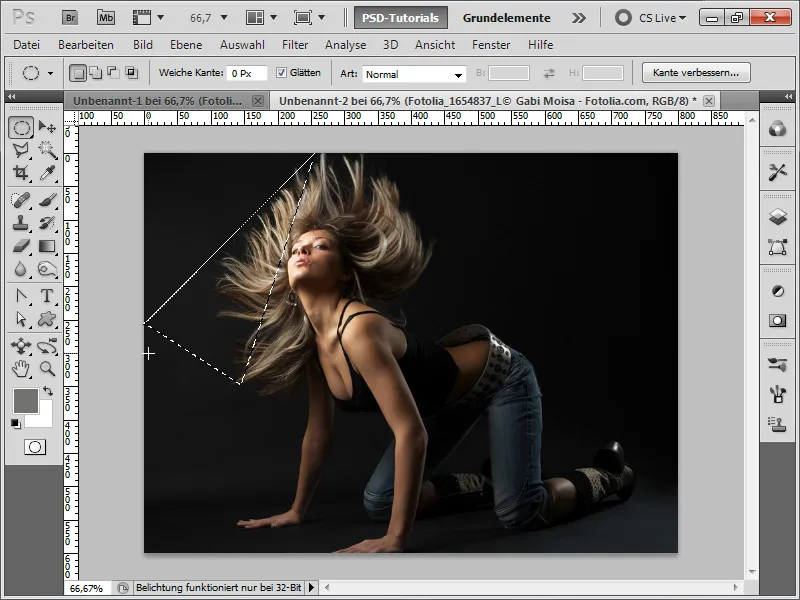
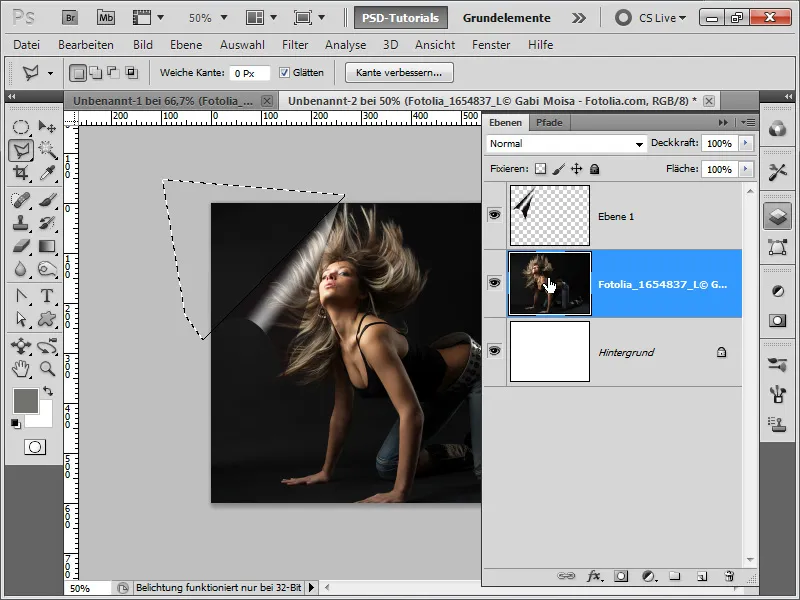
А здесь я хочу показать второй способ создания перелистывания страниц. Сначала я открываю фотографию, преобразую фоновый слой в обычный и помещаю на задний план еще один слой с белым цветом. Затем я беру инструмент "Многоугольное лассо" и рисую треугольник, две угловые точки которого должны находиться точно на краю.
Шаг 13:
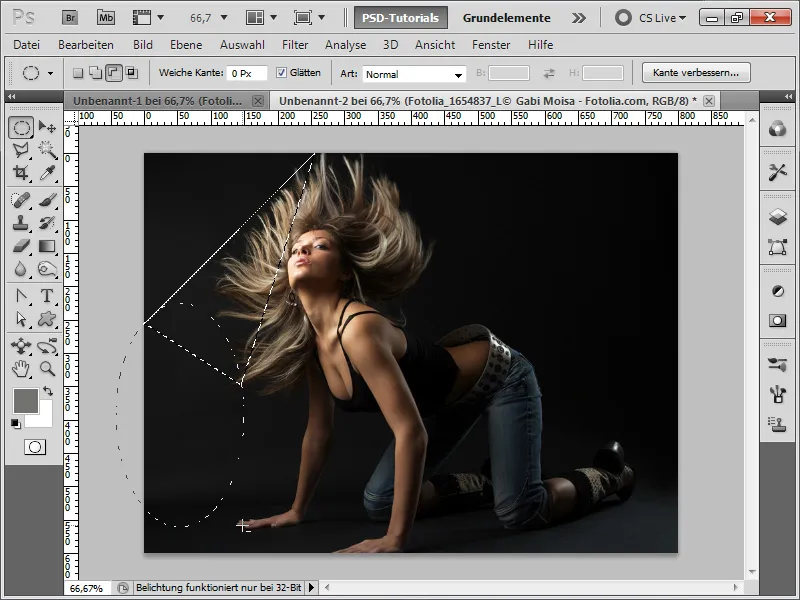
Далее я беру инструмент "Эллипс выделения" и, удерживая клавишу Alt и пробел, располагаю круг точно так, чтобы вычесть область в форме полумесяца из моего выделения.
Строго говоря, эта область должна быть залита черным цветом, так как именно здесь появляется "задняя часть" изображения. Здесь я этого не сделал - это создаст эффект фольги в следующих шагах, как в предыдущем примере.
Шаг 14:
Теперь я создаю новый слой и устанавливаю непрозрачность примерно на 60 %. Затем я беру инструмент градиента и применяю градиент черный-белый-черный следующим образом:
Шаг 15:
Создаю быстрое выделение (для этого можно использовать волшебную палочку или инструмент "Многоугольное лассо") и создаю маску для моей фотографии.
Шаг 16:
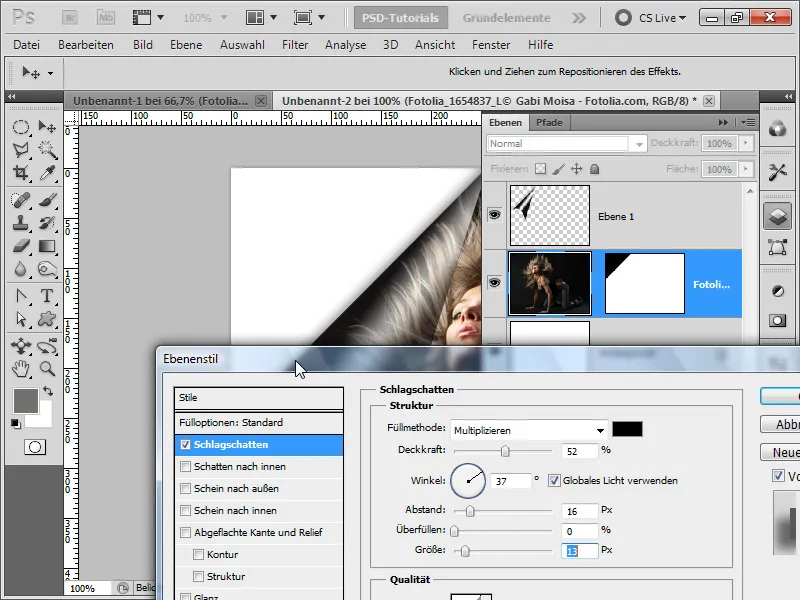
В параметрах заливки фотографии я устанавливаю еще одну падающую тень.
Шаг 17:
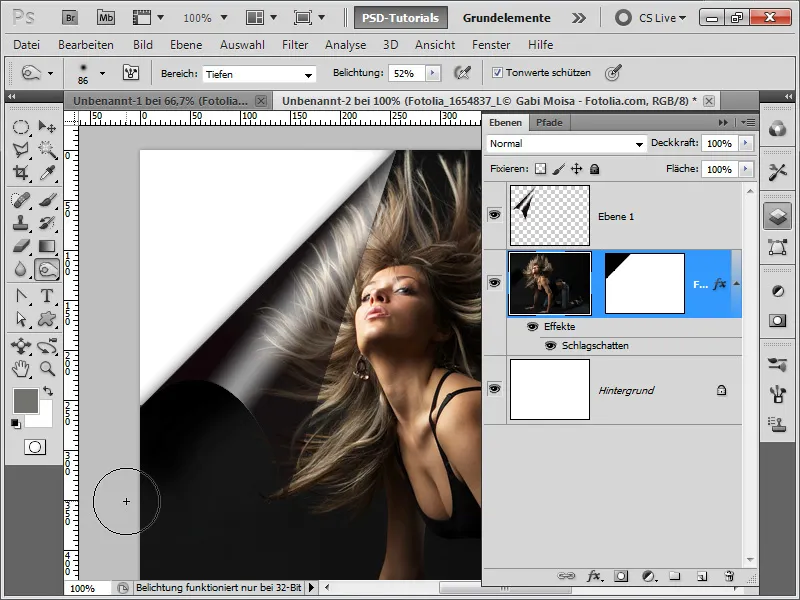
Теперь я могу добавить еще теней с помощью инструмента "Постэкспозиция ". Однако сейчас их почти не видно из-за очень темного фона.
Шаг 18:
Если я хочу добавить больше динамики, я также могу зайти непосредственно в маску, нажав клавишу Alt и деформировав ее с помощью Ctrl+T и правой кнопки мыши.
Шаг 19:
Теперь мне нужно просто исказить верхний слой с тенью/светом соответствующим образом.
Шаг 20:
И вот как выглядит результат:
Шаг 21:
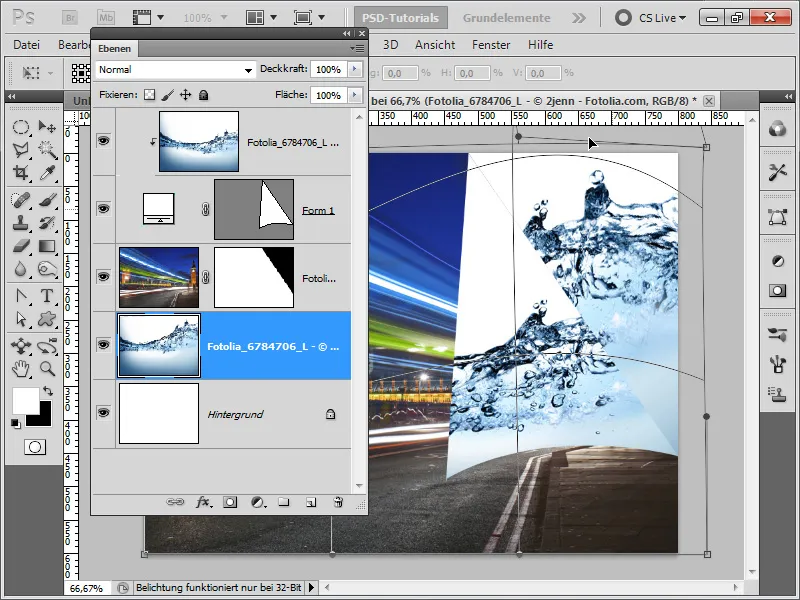
Теперь пришло время для третьего варианта - создания отслоения страницы. Для этого я перетаскиваю два изображения в свой документ.
Шаг 22:
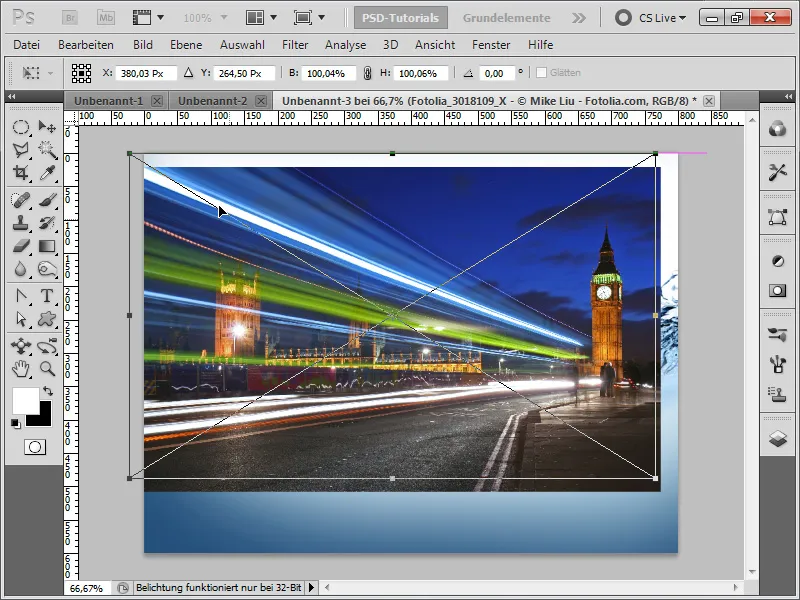
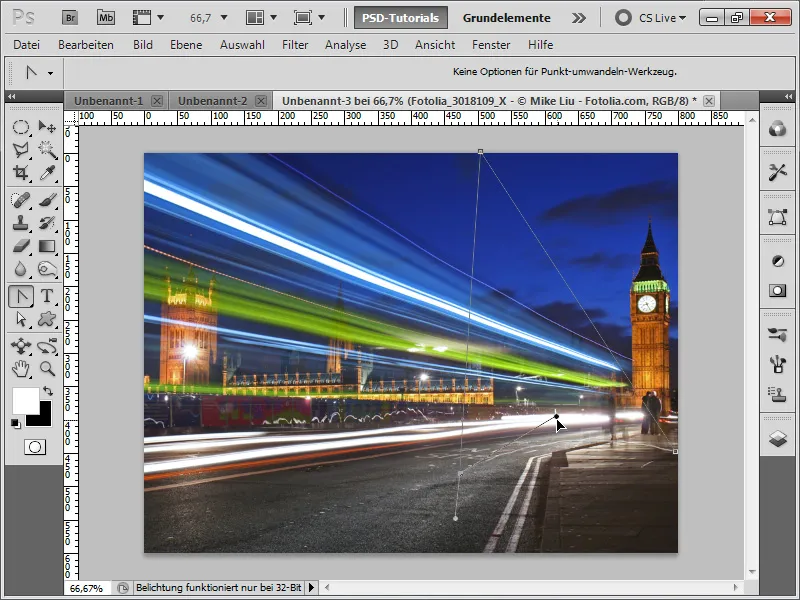
Затем с помощью инструмента "Перо" рисую треугольник в виде контура, внутренняя часть которого немного изогнута.
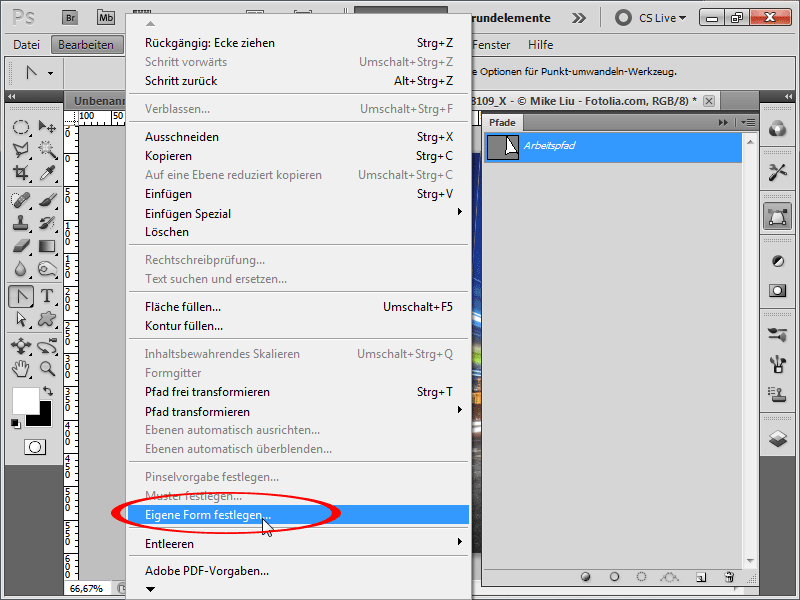
Шаг 23:
Затем я перехожу в меню и сохраняю контур как пользовательскую форму.
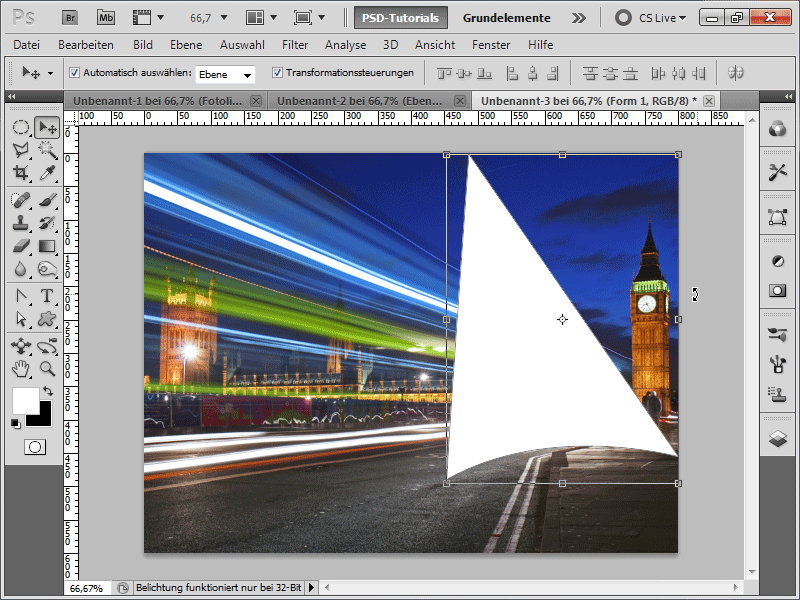
Шаг 24:
Самое приятное в этом процессе: Теперь я могу перетащить фигуру на любой размер, и она сохранит свое качество, потому что это векторная фигура.
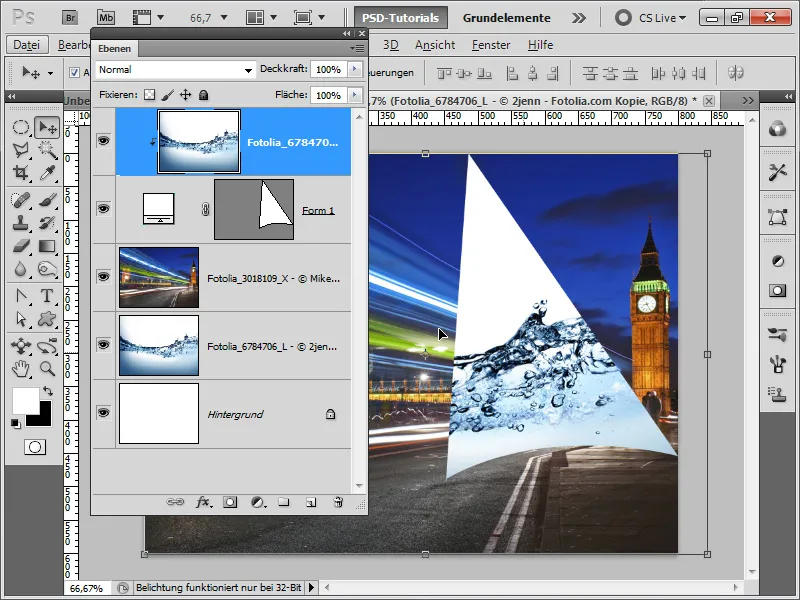
Шаг 25:
Затем я дублирую изображение воды, перетаскиваю копию на самый верх и щелкаю Alt-кликом между векторной фигурой и изображением воды, чтобы создать обтравочную маску, чтобы вода была видна только в моей фигуре.
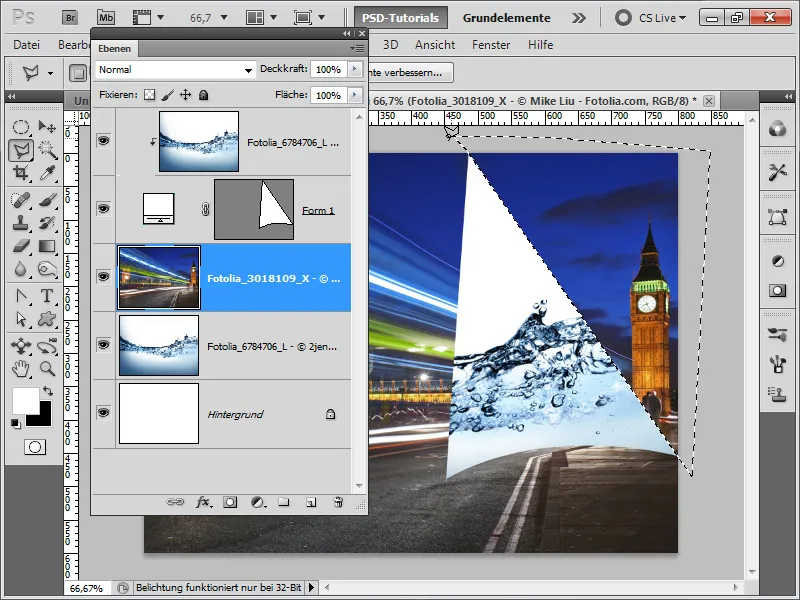
Шаг 26:
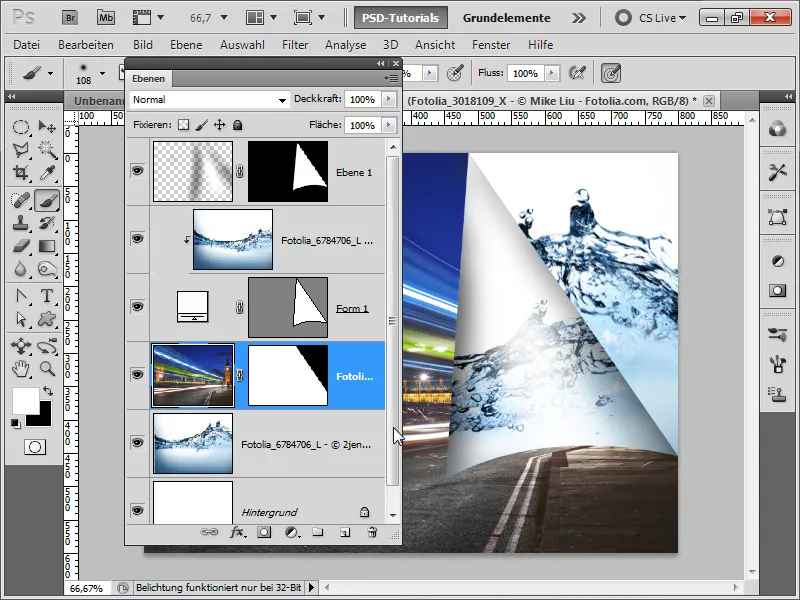
Теперь я рисую еще одно выделение, которое сразу же сохраняю как маску.
Шаг 27:
Создав выделение в виде маски на моей фотографии, я немного искажаю нижнее изображение воды, чтобы оно выглядело немного иначе, чем верхнее.
Шаг 28:
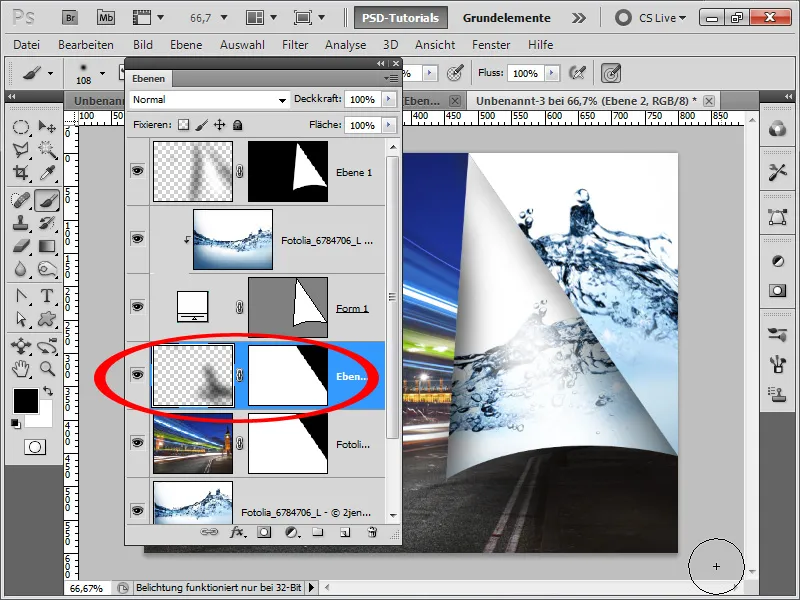
Теперь я создаю новый слой, зажимаю клавишу Ctrl и делаю выделение из моей векторной фигуры, а затем нажимаю на иконку маски. Теперь я имитирую тень с помощью большой кисти с небольшой непрозрачностью и мягким цветом. Я использую белый цвет для рисования в центре разворачивающейся страницы.
Шаг 29:
Теперь я создаю последний слой и рисую на нем тень для нижней части фотографии черным цветом с небольшой непрозрачностью с помощью кисти.
Шаг 30:
Готовое изображение выглядит так:
Совет: У нас также есть действие на сайте www.psd-tutorials.de, которое создает эффект перелистывания страниц одним нажатием кнопки. Просто введите в поиск "page turn effect".


