В начале вопрос: почему некоторые макеты просто прекрасно выглядят, а у некоторых ты думаешь: "Дизайнер, что-то выпил или что здесь происходит?" Я хочу разобраться в этом вопросе, потому что, конечно, имеет значение, работает ли оформитель по-настоящему умным лисом и использует ли структуру, или нет. И это будет основной темой этого тренинга: структура дизайна.
Сначала я рассмотрю теоретические основы, затем предположу, что нам разрешено создать четырехстраничный фолиант для клиента. И мы идем еще шаг дальше: от идеи в голове до решения, какую структуру мы будем использовать, и до завершения, где, конечно же, мы хотим соответствующим образом наполнить наш макет структурой.
Чтобы у вас сразу было что-то интересное увидеть, я покажу вам, куда мы стремимся. Вот четырехстраничный фолиант, который у меня есть на отдельном уровне. Лицевая сторона, оборотная сторона …
… и две внутренние страницы для вымышленной транспортной компании: "транспорт вымышленный, мы везем везде", вот такой девиз. Именно это мы собираемся создать вместе.

Основы: поле набора, поля, базовая линия, колонки сетки
Но давайте сначала обратимся к немного скучным теориям: когда мы работаем с страницами, то у нас всегда есть определенные элементы, которые неотъемлемо присущи, и это, конечно же, прежде всего наше поле набора, этот синий блок здесь.
Поле набора указывает на печатную область на нашей странице, то есть, именно там происходит в основном наша деятельность, и его окружают и ограничивают отдельные поля. Они нужны просто для ограничения.
У них тоже есть названия: верхнее поле, внешнее поле, нижнее поле и поля планки. Поле планки носит свое название справедливо, потому что оно всегда выравнивается по планке, поэтому оно здесь на левой стороне также направлено внутрь.
При таких полях планки всегда нужно быть немного бдительным: если, например, вам придется обрабатывать действительно толстые брошюры или каталоги, в случае с клеевым переплетом важно учесть, что здесь поле набора немного уменьшается, а поле планки немного расширяется.
Почему? Если у нас клеевой переплет посередине и туда засовывается много страниц, то лист бумаги изгибается именно в этом месте. И чтобы ни слова, ни буквы, ни какие-либо другие элементы не были заглочены, мы уменьшаем поле набора немного, чтобы изгиб не влиял на текст, который мы помещаем на поле набора.
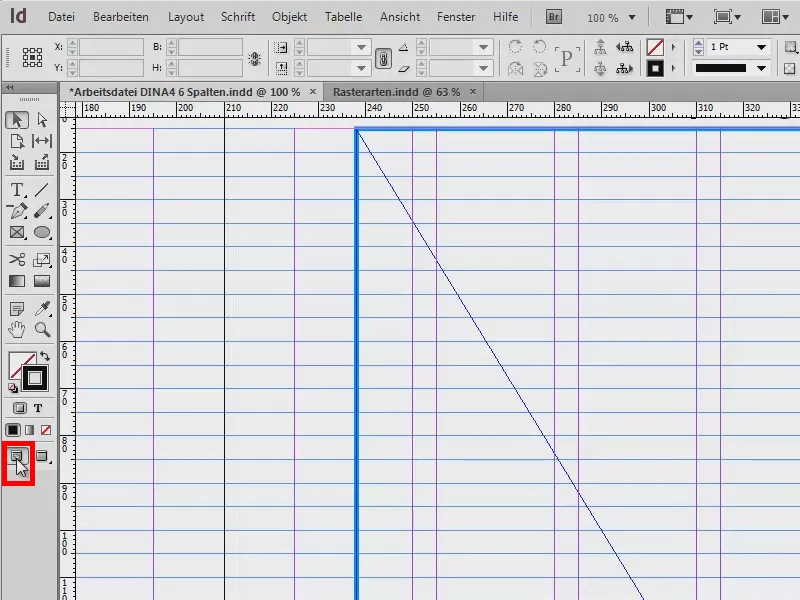
На третьем месте у нас на борту чистого макета базовая линия. Я изменил вид (щелчок по красной рамке в изображении), кстати, это также можно сделать с помощью комбинации клавиш W.
Под базовой линией понимаются горизонтальные линии, которые пересекают всем документ. Для чистого дизайна это определенно первый важный элемент и соответственно важная часть для красивой горизонтальной выравнивания.
Кроме того, верх и низ текстов, элементов и изображений прекрасно выравнивать по этим линиям. В общем, можно сказать: базовая линия - это, безусловно, часть, на которую нельзя пожертвовать.
Последний, о ком я хочу вам рассказать: колонки сетки, которые я покажу вам немного подробнее на отдельном документе. Пример сейчас не очень красивый, но речь идет о другом: я хочу еще раз продемонстрировать вам, с какими видами сеток мы можем работать.
Слева, например, вы видите классическое, одноколоночное поле набора. Его встречаем часто в романах. Там также очень широкие поля, текст должен вмещать в себе около 50 до 70 символов в строке.
На правой стороне у нас классическое поле набора с двумя сетками. Текст начинается слева вверху, идет вниз, переходит в следующее поле, вправо, вверх, и опускается снова.
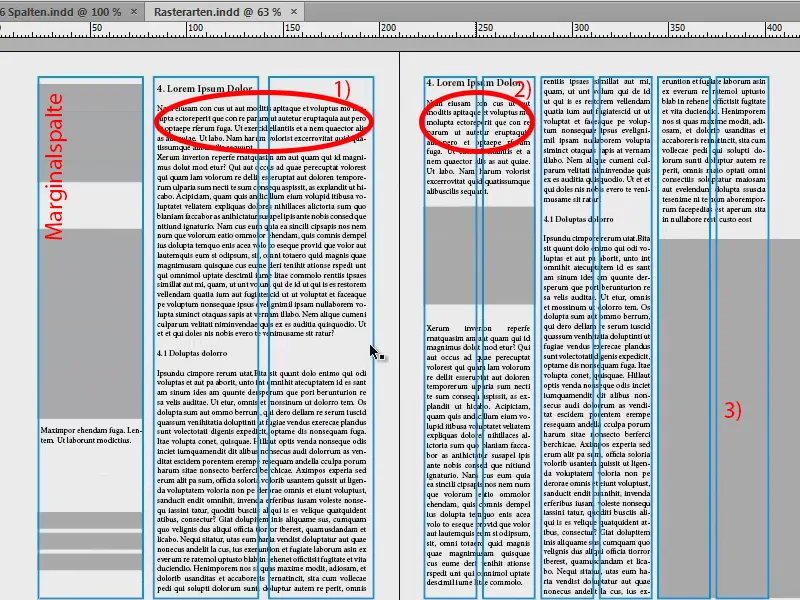
На следующей странице: Слева я принес вам трехколоночное поле набора. Разница с предыдущим заключается в том, что здесь у нас есть так называемая маргинальная колонка. Возможно, вы уже слышали: это колонка, которая находится снаружи в книге. Она предоставляет возможность для дополнительной информации. Это часто встречается в научной литературе. По правую сторону текст занимает обе колонки (1). Вы видите, что не обязательно придерживаться колонок сетки, можно нарушать и переходить к следующему лимиту. Справа происходит музыка, а слева в маргинальной колонке есть возможность, например, разместить картинки, таблицы, факт-боксы или дополнительные сведения, источники, резюме, что угодно.
На примере снимка справа у нас шестиколоночная сетка. Здесь мы видим то же самое, что и слева: текст всегда переходит через меру столбца и занимает две из этих колонок сетки (2). Это очень удобно, чтобы использовать только одну колонку при необходимости, например, для размещения изображений или быть более гибким в дизайне. Здесь также существует исключение, я разместил его внизу справа (3): Даже при размещении изображений не всегда нужно придерживаться этой сетки. Очень модно делать так, что изображения выходят за пределы колонок сетки и позиционируются как усечение (3). Это настоящий тренд, выглядит действительно хорошо и делает макет более динамичным, захватывающим и интересным.
Совет: Разделение столбцов линиями
Я временно отключаю сетку, которую помещаю на второй уровень.
Возможно, вы знакомы с этим из ежедневных газет, где обычно царит хронический дефицит места, и ширину колонок держат минимальной. И если у вас то же самое, вы можете использовать небольшой трюк:
Вы берете Инструмент линии (1), рисуете линию (2), выбираете нежно-серый цвет (3) и линию толщиной 0,5 пт, чтобы она не выделялась слишком сильно. Таким образом у вас между колонками появляются такие ограничительные линии (4), которые подсказывают читателю: "Осторожно, новая колонка, новые слова, правый текст не обязательно имеет отношение к левому тексту, поэтому лучше читать сверху вниз". Так читатель не перекатывается просто в колонку.
Исключение: Фотоальбом
Еще одно особенное момент при работе с сетками: есть исключение, когда правило сетки нарушается. Если вы работаете с фотоальбомом, то ни в коем случае не подрезайте изображения только потому, что они не попадают в эту сетку. Потому что фотограф будет мало рад, узнав, что вы разрушили его прекрасную гармонию, его композицию, которую он создал в упорной мелочной работе. Так что при работе с фотоальбомом из-за различных форматов съемки пожалуйста, не обрезайте изображения (1: вставлено без обрезки; 2: вставлено с обрезкой, изображение подвергается "расширению" макета).
Новый документ: Определение размеров
Мы разобрались с основами и продолжаем с вопросом, какую сетку выбрать. Чтобы ответить на этот вопрос, нужно сначала подумать, что именно вы собираетесь создать. Для этого я приготовил для вас мой набросок:
Я нарисовал этот набросок на бумаге, мое представление о том, как все должно выглядеть в итоге. И вы знаете: креативность начинается в голове и потом реализуется. Только после того, как я создал набросок, я понял: я хочу использовать шестиколоночную сетку, чтобы иметь максимальную гибкость внутри документа, для размещения изображений, для размещения текстов, чтобы все было симметрично выровнено по осям. Мы сделаем это на следующем этапе.
Создание нового документа: Перейдите в Файл>Новый>Документ… Здесь я устанавливаю Целевое устройство на Печать, одна страница пока что подойдет, отмечаем Двухстороннюю страницу, формат A4, Книжная ориентация. В разделе Колонки указываю, что хочу шесть колонок, и решаю выбрать интервал между колонками 5 мм. Это будет также такое же расстояние, которое у меня будет между моими строками базовой сетки. Но об этом позже. Вот такие настройки для нового документа - но теперь перейдем к полям …
На самом деле у нас вообще нет плана, что мы должны ввести в конечном итоге. Поэтому важно немного разложить и разобрать этот документ, ведь нам нужно как-то определить эти края, эти розовые линии на заднем плане.
Я приготовил немного запутанное, но эффективное расчетное задание. Расчеты для InDesign:
- Формат A4 имеет ширину 210 мм. На ней должны быть 6 колонок с интервалом в 5 мм каждая. Дополнительно отступы и внешняя область.
- Ширина колонки определена как 25 мм: 6 колонок x 25 мм = 150 мм.
- Плюс 5 интервалов между колонками по 5 мм: 5 x 5 мм = 25 мм.
- Сложение: 150 мм + 25 мм = 175 мм.
- 210 мм (ширина A4) - 175 мм (сумма наших расчетов) = 35 мм. Эти могут быть использованы для отступов.
- Левый отступ 15 мм и верхний 20 мм.
Теперь осталось только верхнее и нижнее. И здесь нам поможет небольшая расчетная задача:
- Формат A4 имеет высоту 297 мм. С делением на 25 мм получается 9 клеток в высоту.
- 9 клеток по 25 мм равно 225 мм.
- Плюс 8 интервалов между клетками по 5 мм: 8 x 5 мм = 40 мм.
- Сложение: 225 мм + 40 мм = 265 мм.
- 297 мм (высота A4) - 265 мм (сумма наших расчетов) = 32 мм. Эти мы можем использовать для отступов.
- Верхний отступ 15 мм и нижний 17 мм.
Казалось сложно, но это действительно стоит того: Сделайте это хотя бы один раз для шестиколоночной сетки, можете сделать это для пятиколоночной сетки, сохраните все в конце концов, и у вас будет хорошая основа, чтобы гибко реагировать на ваши потребности.
Теперь края определены, давайте добавим отступы в 3 мм (см. изображение на предыдущей странице), потому что мы хотим в конце концов отправить это всё на печать. Подтверждаем нажатием ОК - и у нас есть новый документ.
Сверху у нас отступ в 3 мм (красная линия по краю документа), это граница нашей страницы, то есть формата A4 (черная внешняя кромка). Здесь у нас верхняя кромка, которую мы определили, верхний отступ (розовая линия в красной рамке).
Но что здесь произошло? Это не соответствует: сверху расположена первая, синяя линия базовой сетки, она находится здесь не в том месте. Мы исправляем это через Правка>Настройки>Сетка…
Здесь начинается начало с 12,7 мм. Но мы хотим взять 15 мм, поэтому мы изменяем это (1). Кроме того, мы изменяем разметку каждые 5 мм. Если я нажимаю Tab, это преобразуется в Pt, так что 14,173 Pt (2). Когда я это подтверждаю, это выглядит хорошо (3).
На образцовой странице (1) я добавляю направляющие. Нам не хватает горизонтальной разметки, потому что у нас есть только шесть столбцов сетки.
Для этого я иду в Разметка>Создать направляющие... Здесь я ввожу девять направляющих, которые мы хотим. Я нажимаю на Tab и у нас уже есть интервал 5 мм столбцов. Это заполняет всё документ.
Если вы забыли вертикальные столбцы при создании, то вы можете сделать это здесь. Я мог бы выбрать 6, тогда он бы добавил их также. Но у меня они уже есть, поэтому я снова выбираю 0 и подтверждаю.
Таким образом, мой макет готов. Я сохраняю его один раз, чтобы у нас было это в безопасности и мы могли к нему вернуться. Файл>Сохранить как..., как шаблон InDesign CS6.
Заполнение макета контентом (лицевая сторона)
Теперь мы можем начать заполнять документ. Для этого создаем новые страницы.
Действуем так, как показано на изображении: 1) нажимаем, 2) нажимаем и еще дважды 3) нажимаем. Поскольку у нас уже есть направляющие на образцовой странице (4), мы видим их на каждой следующей странице нашего документа и не должны создавать их заново.
Небольшая подсказка: Перейдите к Виду и проверьте, активированы ли Сетка и направляющие и Интеллектуальные направляющие. Это позволяет элементам, которые размещаются, автоматически притягиваться к этим направляющим, когда мы приближаемся к ним.
Теперь я нажимаю Ctrl + D, это для размещения изображений. Я беру это потрясающее изображение-завлекатель вот здесь наверху.
Я перетаскиваю его до края. Внизу я увеличиваю поле немного (красная стрелка на изображении). Когда вы это делаете, вы заметите, как края поля привязываются к направляющим, что очень удобно.
Теперь перейдем к правому щелчку на изображение и выберем Адаптировать>Заполнить пропорционально оправе.
Мы также имеем верхний и правый вырез. Это нормально.
Затем я хочу иметь снизу своего рода пьедестал. Для этого я возьму свой инструмент (1) и растяну его (2). Я заполняю его цветом, которого у нас пока нет. Поэтому я делаю новое поле цвета (3, 4, 5) со 70% черным (6). Подтверждаю (7).
Таким образом, у меня есть полоса внизу (1). А для лицевой стороны я думал о том, что там должно быть имя. Я сохранил это в моей библиотеке (2). Я просто вытаскиваю это (3 после 4).
Заполнение макета контентом (оборотная сторона)
Левая сторона: Здесь мы тоже хотим иметь замечательное, крупное изображение. Ctrl + D … Я начинаю снизу, беру вырез с собой … Отлично, размещено.
Замечательное в этом изображении - градиент. У нас есть нежные оттенки серого, а затем это переходит в белый. Поэтому у нас нет резких краев над изображением.
И здесь слева вверху я снова добавляю название фирмы.
Здесь я хочу добавить слева также адрес и справа небольшую подсказку: "Ваши преимущества на одном экране", чтобы у читателя был также призыв к действию.
Так что я создаю текстовое поле (1), в процессе захватываю два поля (2) …
… и вставьте текст. То, что я хочу вам показать здесь, это: текст расположен на базовых линиях - как книги на книжной полке, так сказать (1). Межстрочный интервал здесь фактически не имеет непосредственного влияния, потому что каждая строка расположена отдельно на базовой линии, и у них есть расстояние в 5 мм.
Как это сделать? Через Шрифт > Абзац и нажать здесь на этот символ (1). Если я хочу, чтобы текст, наоборот, не был расположен на базовых линиях, то я просто нажимаю сюда (2). Тогда применяется обычный интервал, в нашем примере 12 Пт. Я снова устанавливаю это (1) и закрываю окно абзаца.
Под этим я теперь вставляю слоган, который я уже подготовил в библиотеке.
Рядом слева идет карта. Она начинается внизу со служебной строки с номером телефона.
В этом случае я не придерживаюсь решетки, потому что тут тоже немного дело во внешности: поскольку первая строка с "транспортфиктив ГмбХ" не заканчивается сверху на базовой линии, а немного ниже, я также выровняю рамку для карты примерно там.
Снова Ctrl + D, сюда идет карта.
Почему мы не видим сейчас ничего изображения? Рамка, как рамка для картин, слишком мала для изображения, которое было помещено внутри.
Когда берешь руку, открывается фактическое изображение и ты уже видишь: изображение слишком большое (1, коричневая рамка). Мы можем это легко исправить, снова через щелчок правой кнопкой мыши и затем через Подогнать > Заполнить рамку пропорционально.
Теперь просто слева и справа немного обрезано (2), но для меня это абсолютно приемлемо. И верхний край изображения также хорошо сочетается с текстом (3).
Теперь нужно еще одно текстовое поле рядом с адресом. Заголовок "транспортфиктив ГмбХ" я копирую, вставляю туда, затем изменяю текст: "Ваши преимущества на виду". И помимо: "Преимущество 1" до "Преимущество 6" (1).
И я бы хотел чтобы это было теперь не Полужирный. Для заголовка это вполне нормально, но каждый пункт списка я хочу в Обычном. Поэтому я выделяю это и устанавливаю в Обычном (2). К слову, это Myriad Pro, это очень хороший шрифт с множеством начертаний, и поэтому мне нравится, потому что в нем можно действовать очень гибко. Я снова выделяю все это и затем через Объект > Абзац выравниваю (3).
Конечно, все это можно сделать через форматы абзаца, но это не является основной темой этого учебного пособия, поэтому я просто оставлю это и сделаю вручную.
Теперь в обзоре это выглядит вот так. Мне кажется: второе текстовое поле может быть немного слишком близко, поэтому я сдвигаю его немного вправо. А в списке преимуществ могут быть добавлены такие маркеры.
Таким образом, у нас должны быть разработаны передняя и задняя стороны. Кстати - если вы удивляетесь, почему я сделал это на двух страницах: вы, конечно, правы. Обычно передняя сторона должна быть на первой (1), но я сделал так для наглядности, чтобы мог вам лучше показать, что я имею в виду.
W.
Заполняем макет содержанием (левая внутренняя сторона)
У меня уже есть конкретное представление здесь, так что давайте еще раз посмотрим на мой скетч: у нас тут картинки, тексты, небольшой список с пиктограммами и внизу еще раз наш логотип. Вот так это должно выглядеть.
Снова Ctrl + D, и эту картинку. Я размещаю ее здесь на краю моей верхней колонны (1). Я немного обрезаю все это (см. стрелку на изображении), чтобы сохранить расстояние, также до других элементов (2).
Слева вверху мы вставляем тизер, который также лежит в библиотеке.
Потом размещаются картинки. Для этого на этот раз я использую Инструмент прямоугольника (1) и рисую три изображения. Зеленые вспомогательные линии уже говорят мне: "О, ты хочешь что-то нарисовать такого же размера, как и другие?" Так создаю три изображения (3, 4, 5).
На нижней части, я хочу иметь тот же пьедестал, как и сверху. Поэтому я копирую такой же со страницы с помощью Ctrl + C (1) и вставляю его через правый клик: Изменить>Вставить на исходную позицию (2). Тогда он идеально вписывается внизу (3).
На верхней кромке второй страницы я хочу что-то похожее, просто не такое толстое. Я также беру в обрез. И здесь корпоративный цвет еще раз акцентируется, чтобы создать немного контраста и соответствовать требованиям корпоративного дизайна.
Теперь вернемся к только что созданным рамкам: Ctrl + D. Я выбираю самолет, грузовик и корабль, кликаю на Открыть (1).
Теперь у меня загружены три изображения в курсоре (2). Маленькая цифра также сообщает мне, что в курсоре загружено три изображения. Если нужное мне изображение не находится первым, то я могу переключаться с помощью стрелок.
Здесь я хочу иметь самолет, здесь грузовик, а там корабль. Тут снова проблема заключается в том, что изображения слишком большие (1). Итак: Выделить все, Пригласить>Пропорционально заполнить рамку (2).
И теперь я горизонтально отражу грузовик (Объект>Трансформация>Отразить по горизонтали), потому что мне не нравится, когда элементы вылезают за пределы макета - там нет ничего интересного, и мы также хотим направить взгляд читателя. Поэтому мы обеспечиваем хороший взгляд на дизайн. Также корабль также будет горизонтально отражен.
Внизу слева мы также вставляем логотип из библиотеки (не показан на изображении).
Теперь я добавлю тексты (1). Так что я рисую текстовое поле в этом месте ниже анонса, снова использую Myriad Pro и пишу: "Все услуги логистики в одном месте".
Мы видим, что строка не соответствует базовому линейному ряду (2). Поэтому я выделяю все и выравниваю через Текст>Параграф снова, нажимая на это символ (3).
Теперь я нажимаю Enter в текстовом поле. При этом он пропускает строку (1). Это происходит потому, что у нас здесь на верху 14,4 Pt межстрочного интервала (2) и строки находятся на расстоянии 5 мм друг от друга. Это означает, что межстрочный интервал слишком велик. Я включаю скрытые символы (Текст>Показать скрытые символы). Теперь я еще раз нажимаю Enter и он снова пропускает строку (1).
Чтобы избежать этого, я просто уменьшаю интервал строк до 12 Pt (3).
Текст>Заполнить текстом-заполнителем (4). И заголовок я устанавливаю на полужирный шрифт Semibold (5). Так выглядит хорошо, это по сути должно быть описанием авиаперевозок.
Я копирую текстовое поле (Ctrl + C) и вставляю его еще раз под грузовиком. Удерживая Alt и Shift-, я создаю дубликат и перемещаю его вправо под корабль. Пока я удерживаю Shift, текстовое поле не может переместиться.
Таким образом, левая сторона пока готова.
Заполнение макета содержимым (внутренняя правая сторона)
Продолжаем на правой стороне. Вид почти одинаковый: Удерживая Alt-, я снова создаю дубликат текста, перемещаю его на эту позицию (1), не на край, а туда (2), и увеличиваю поле немного (3).
Здесь внизу должны быть фактические блоки. Я рисую один (1) и заполняю его цветом (2). Затем снова создаю две копии (3).
Эти блоки, например, используются для описания роста, вводя туда годы, объем продаж или сколько судов было потоплено в прошлом году этой экспедицией... В текстовое поле я добавляю еще больше текста (4).
Справа добавляются пиктограммы, поэтому сначала я рисую три рамки (1). Я выделяю и перемещаю дубликаты, удерживая Alt- и Shift- вниз (2). Я оставляю два свободных поля (3).
Через Ctrl + D я добавляю файлы AI (4). Это пиктограммы на векторной основе.
Отличие от пиксельной графики заключается в том, что векторные графики основаны на математических формулах и потому могут быть масштабированы в размере произвольно, что невозможно с пиксельной графикой. Затем с помощью стрелок я выбираю правильное изображение и размещаю его в подготовленные рамки (5).
Также пиктограммы снова слишком большие для рамки, поэтому я выделяю все и выбираю Настроить и на этот раз Пропорционально подогнать содержимое. Выглядит отлично.
Эти три выходят за пределы макета (1), поэтому их горизонтально отражают, чтобы они смотрели в макет (2). Всегда обращайте внимание, нужно только следить, если на картинках есть текст – он становится нечитаемым при отражении, и ваше отражение сразу заметно.
Затем добавляются краткие текстовые описания (3), причем мы всегда берем две ячейки из структурной сетки.
Я изменил выравнивание текста на правое, чтобы подчеркнуть принадлежность к пиктограммам.
Теперь все выглядит окончательно. У нас есть цвет вверху, все изображения размещены, также тексты, и внизу появляется еще один цоколь, кроме того, есть факт-боксы ...
И вы видите: Это легкость структурной сетки. Все это прошло очень быстро, потому что мы заранее проделали работу по разработке такой структурной сетки.
Даже "транспортфиктив" выглядит хорошо, несмотря на то, сколько контейнеров они потеряли при перевозке из Новой Зеландии в Америку. Нет значения. Вы видите: Структурные сетки точно стоят того. Я настоятельно вам советую использовать их.
И если мы теперь в заключение разместим на новом уровне наш эскиз и уменьшим непрозрачность, то вы увидите, что при нахождении идей рядом с готовым проектом мы были очень близки к нему, и что структурная сетка нам в этом помогла.
В этом ключе: Жду ваших комментариев, пишите, если вам что-то нравится, если что-то не нравится, хвала или критика – я жду вашего отзыва и надеюсь, что вы что-то захватите с собой. Просто попробуйте сами.
Ваш Стефан


