На этом тренинге я расскажу немного о практике нашего агентства. За PSD-Tutorials.de стоит агентство 4eck Media, и в прошлом году нас пригласили на питч к одной средней компании у нас в регионе.
И этот питч был двухэтапным: на первом этапе решалось, квалифицируемся ли мы вообще как агентство, пройдем ли в следующий раунд, где уже идет речь о реальном заказе.
Руководство – Обзор
И для этой презентации компании я также сделал руководство, которое хотел вручить директорам. Как это выглядит, покажу здесь:
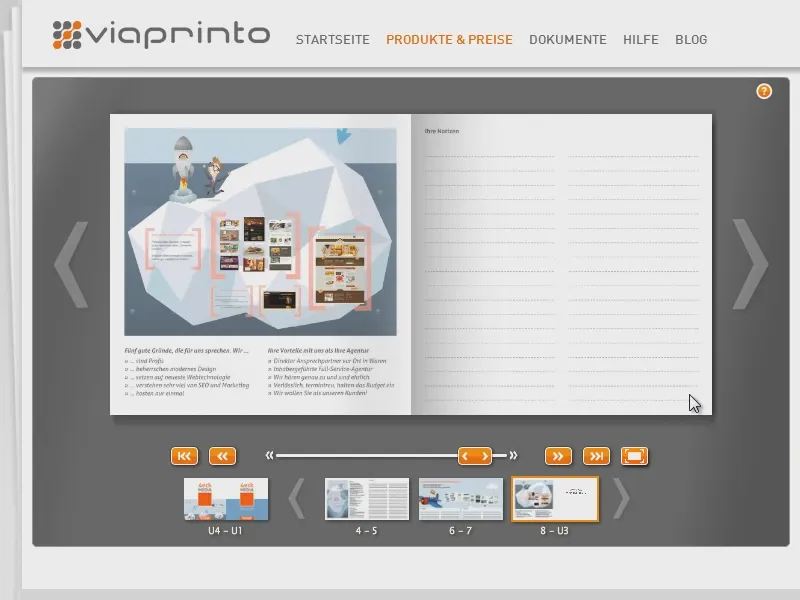
Это именно руководство, которое я раздал там.
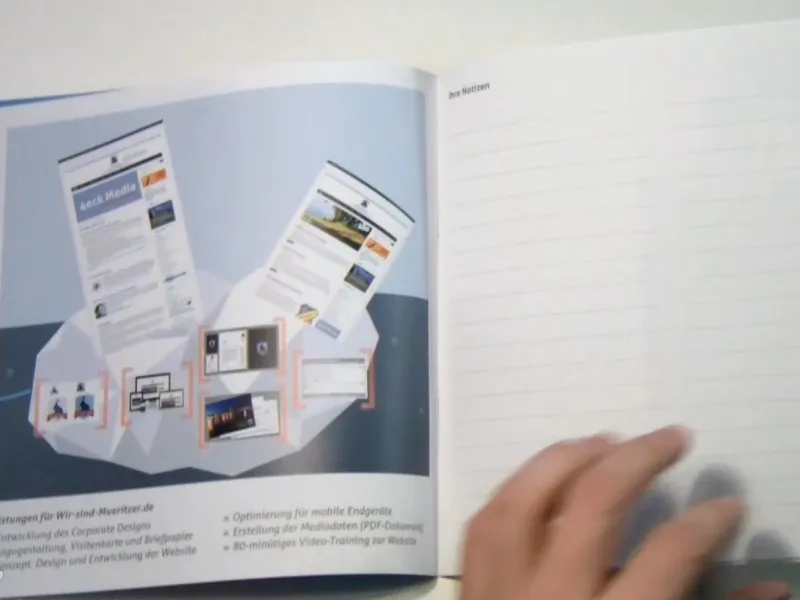
Я визуализировал стадии моей презентации слева, справа есть возможность делать заметки.
Вот обзор по ссылкам.
Я убрал несколько страниц, потому что не хочу их показывать здесь …
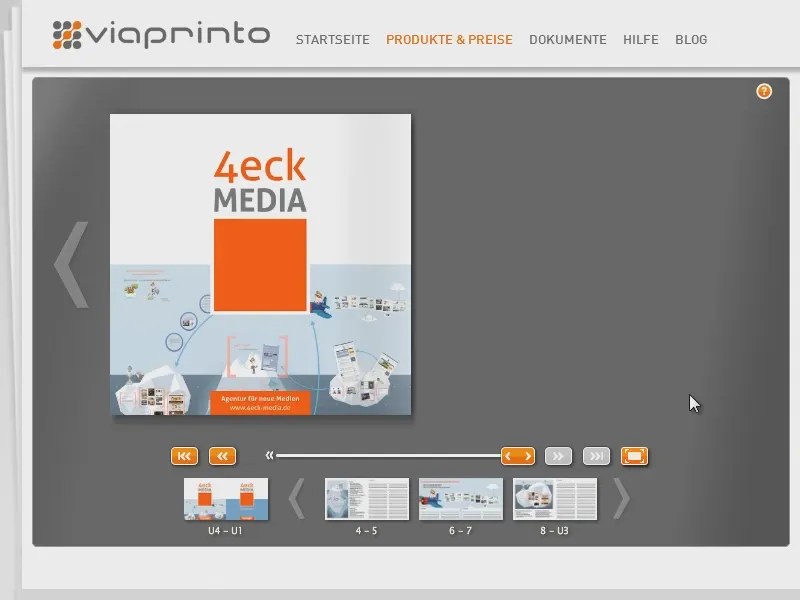
На последней странице еще раз обзор всей презентации.
Основа для руководства: презентация
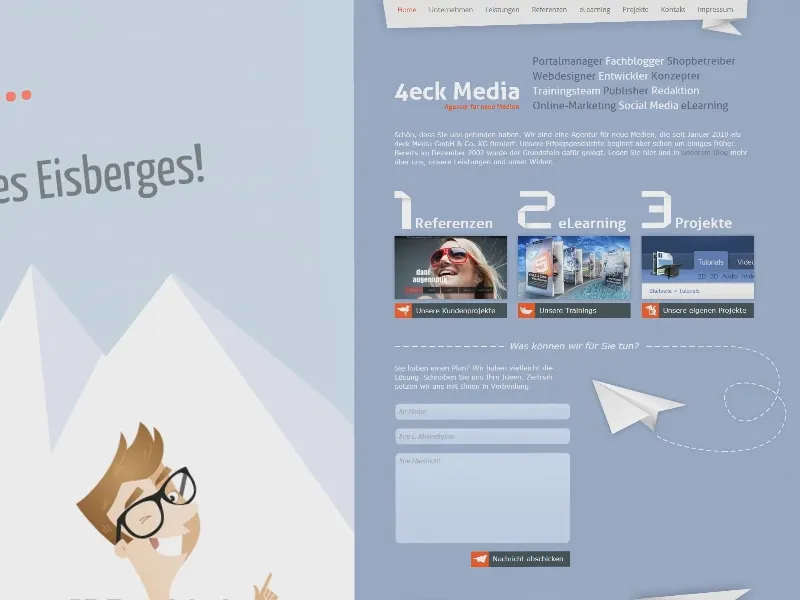
Если кто-то думает: "Что это за странная презентация?", я хочу дать вам представление о том, как это выглядит. Я создал ее с помощью Prezi. Просто открою презентацию и пройдусь по ней, чтобы вы поняли, почему это руководство такое структурированное. Вот стартовая страница.
Использую Prezi для презентации, программу, которая сильно акцентирует на зуме и повороте, что может создать у зрителя, кто еще не знаком с этим, …
… очень хороший эффект удивления. Начало было такое: "Мы - Müritzer".
Так я рассказал о проекте, …
… что мы сделали, также по медиапродуктам, брошюрам, которые мы создали, видеоурокам.
И все это уместил в айсберг.
Затем перешел к следующему айсбергу, где представил нашу общую активность в 4eck Media.
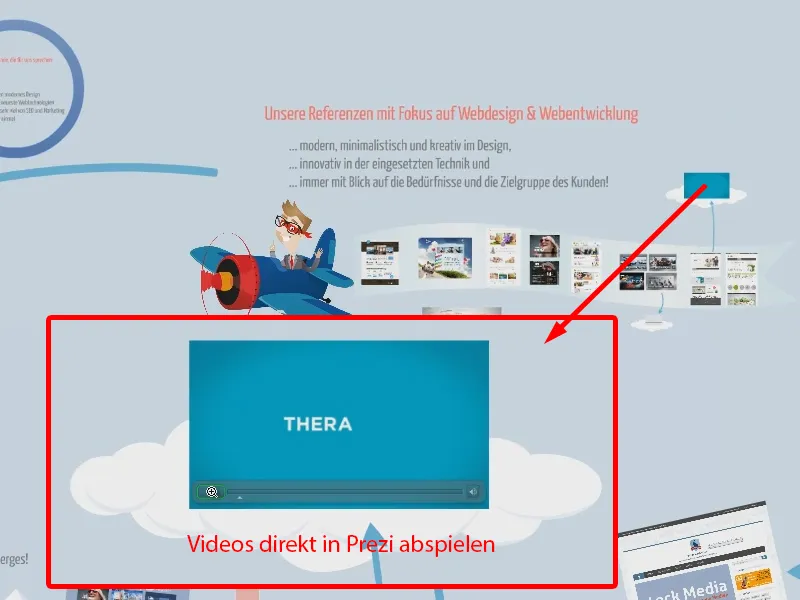
Продолжил с тем, что мы выполнили по заказам клиентов. Приблизился к разным заданиям, мог воспроизводить видео. Prezi для этого подходит довольно хорошо, могу сказать – мне понравилось и это понравилось людям там.
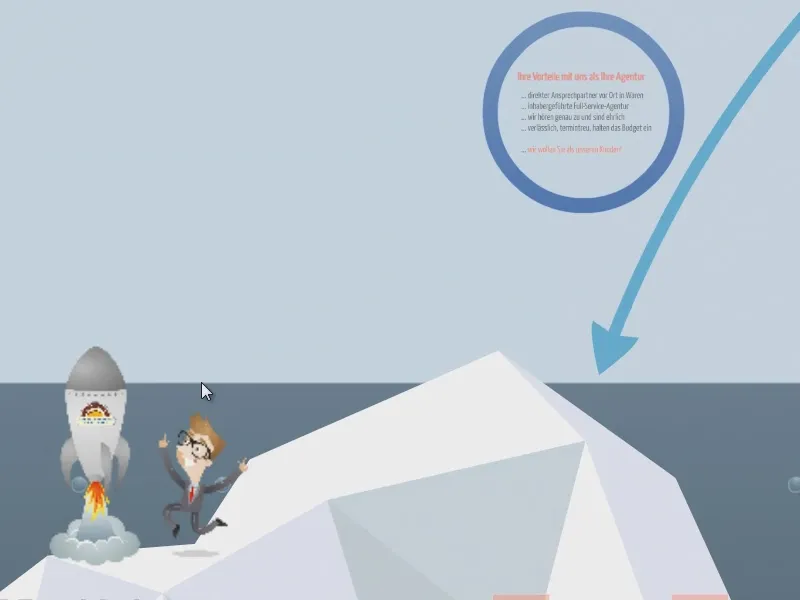
Здесь я перечислил несколько причин, почему мы хорошо подходим друг другу.
И, как приятное дополнение, ракета с логотипом, ведущая к небу …
… и еще раз затрагиваю телефонный звонок, который я провел с директором заранее. Все это я рассказал за час.
Это контекст, почему я структурировал свое руководство так. Так я отображаю отдельные этапы в моем руководстве, которые я выполнял в презентации Prezi.
Типография и требования к брошюре
Для создания брошюры я использовал InDesign, безусловно. Но вопрос: как лучше всего приступить к этому, особенно если в конечном итоге они должны быть напечатаны?
Я искал различных типографий, которые могли бы предложить мне такую брошюру в том формате, который мне нужен. И я нашел у viaprinto.
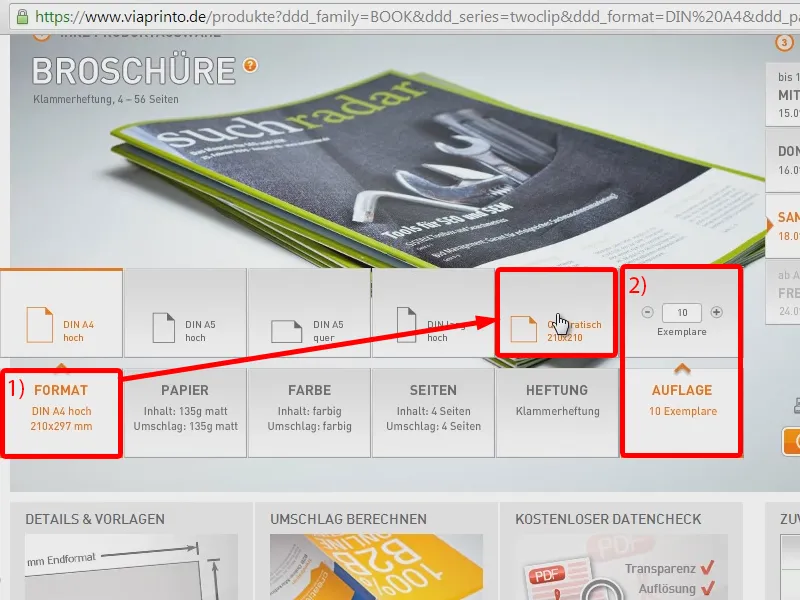
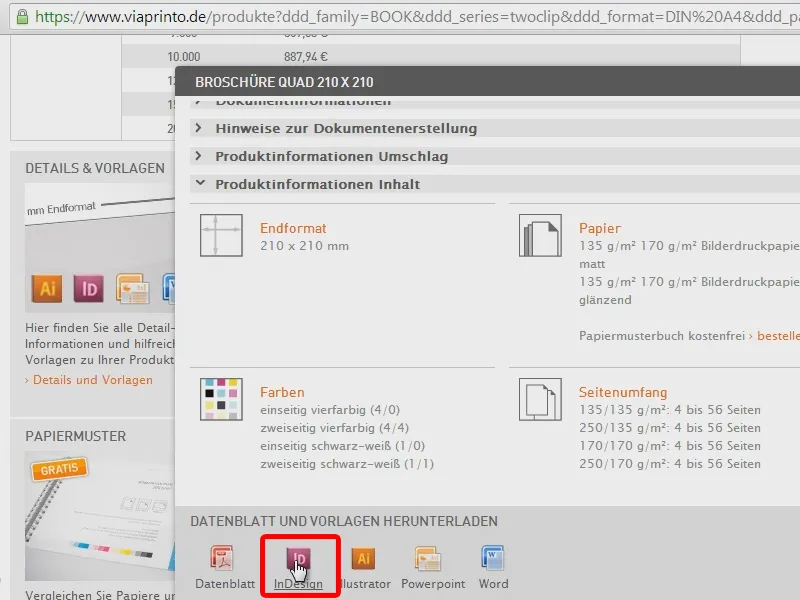
Итак, я нашел квадратные брошюры размером 21 x 21 см (1). У меня было всего лишь двенадцать страниц, поэтому для меня хватило скрепления скобой. Тираж был немного меньше, я думаю, что на тот момент у меня было напечатано 10 (2).
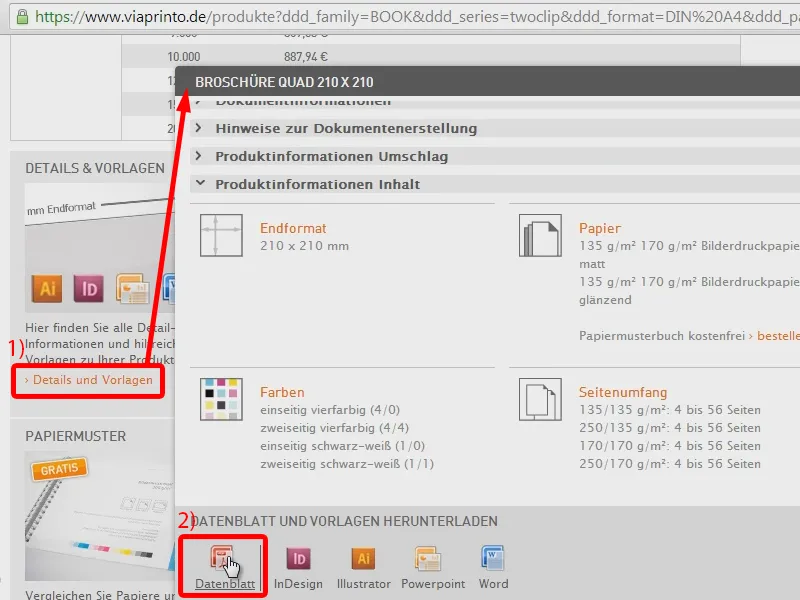
Вопрос, конечно же, всегда заключается в том, как гарантировать, что в конечном итоге мой документ будет выдан в надежной печатной копии? И здесь viaprinto уже предоставил мне некоторые шаблоны для печати, которые я могу скачать в разделе Детали и шаблоны (1). В содержании у меня есть технический документ (2).
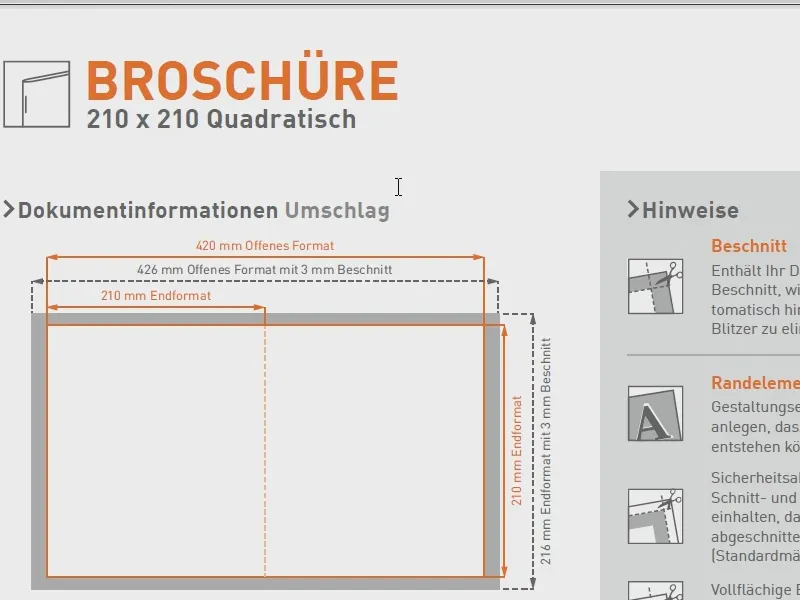
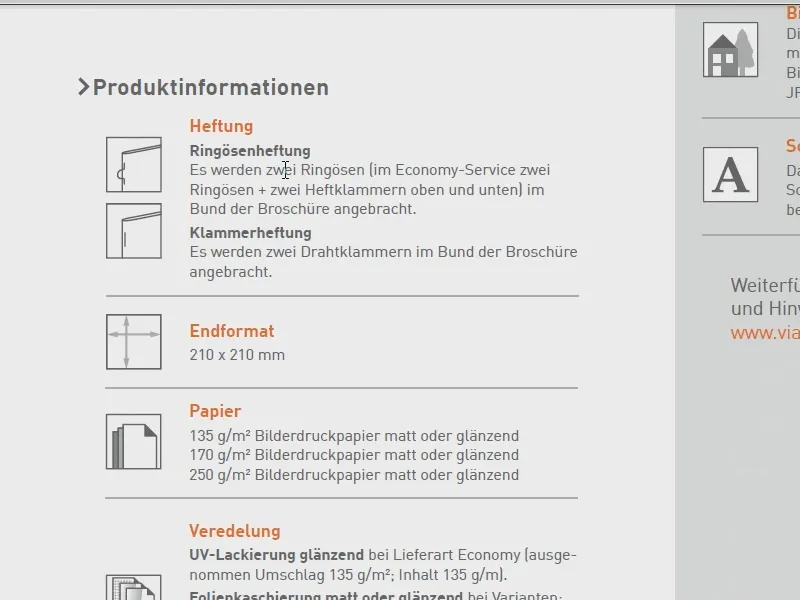
Это уже показывает мне, на что мне нужно обратить внимание, когда я оформляю квадратную брошюру, какой обрез, какие элементы вокруг, какой формат должны иметь изображения, …
… как обстоят дела с переплетом, какие бумажные виды у меня есть в наличии. Я могу прочитать это сначала и затем учесть это.
И, конечно, будет разумно, если я просто загружу шаблон для печати InDesign.
Настройка документа
Я просто начну это в моем InDesign CC. Я довольно уверен, что все шаги, которые я покажу сейчас, можно повторить также в CS2 или CS3, потому что это вполне фундаментальные вещи.
Здесь также я нахожу важные указания от viaprinto о том, на что мне следует обратить внимание (1). Указания находятся на защищенном уровне, который я просто скрываю (2), так как мне они больше не нужны.
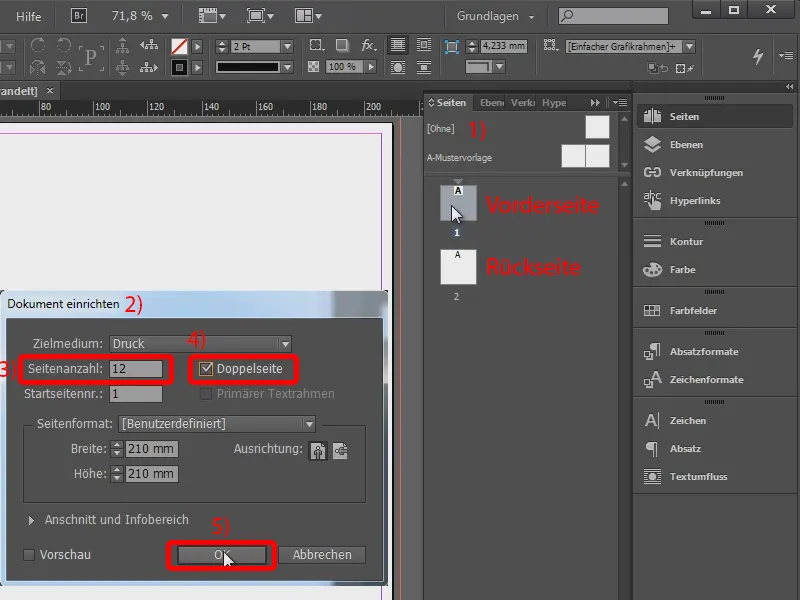
Так что я могу начать: сначала я рассматриваю, как устроен документ. Это лицевая сторона, а это оборотная сторона (1). Мне, конечно, не хватает еще нескольких страниц, потому что в конечном итоге я хочу иметь двенадцать страниц.
Последовательно, я сейчас настрою свой документ (2 через Файл>Настроить документ… или Ctrl + Alt + P). Здесь я указываю количество страниц – 12 (3), именно как Двухстраничный макет (4), то есть для оборотного отпечатка. ОК (5).
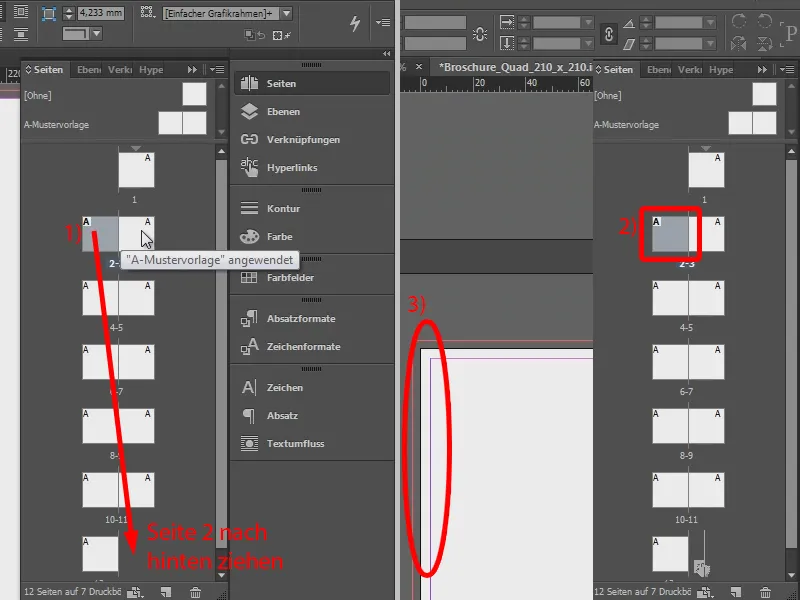
Таким образом у меня есть страницы, как я представляю. Я перемещаю вторую страницу в самый конец (1). Затем здесь (2 и 3) я разместил поля колонок на краю. Страница 1 и страница 12 точно такие, какие viaprinto предоставил мне в шаблоне для печати.
Разработка титульной страницы: Графика
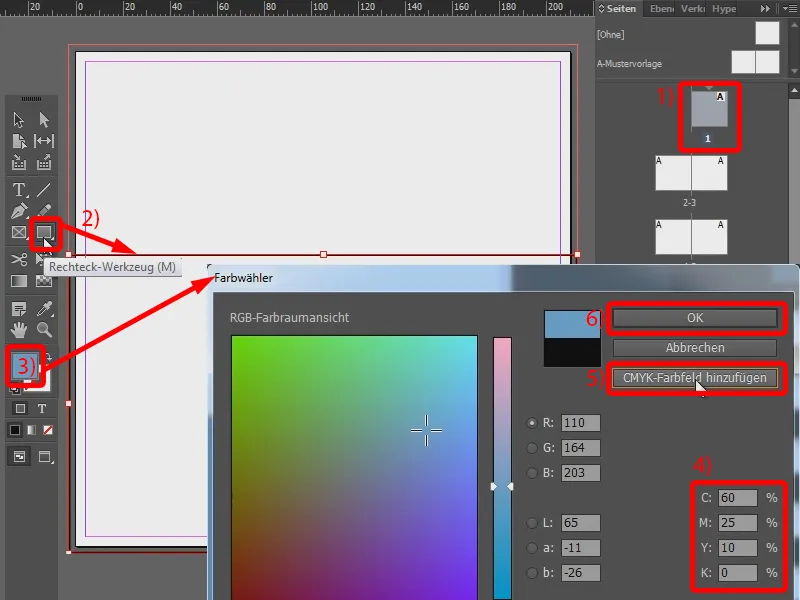
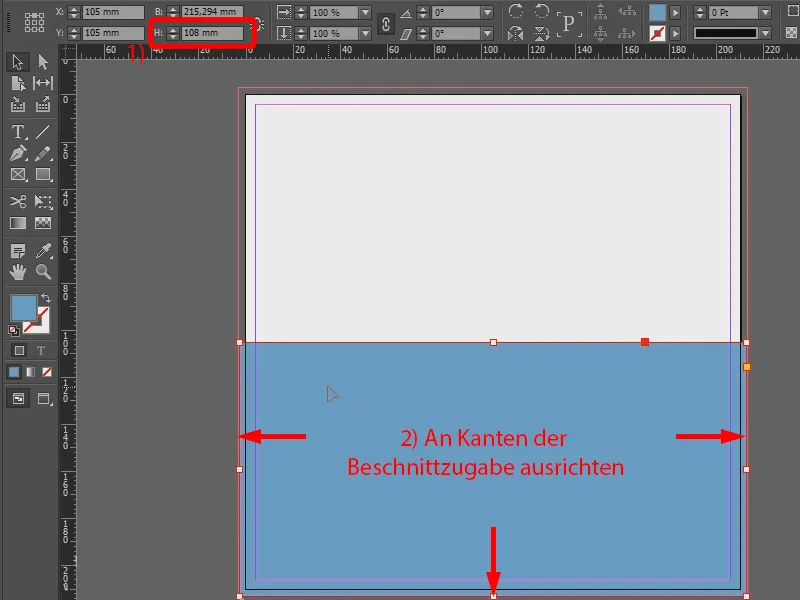
Я начинаю оформлять мою первую страницу (1). Для этого я использую Инструмент Прямоугольник и рисую его (2). Я хочу другой цвет (3): Голубой должен быть 60%, Пурпурный 25%, Желтый 10% и Черный 0% (4). Поскольку я, вероятно, буду часто использовать этот цвет, я могу сразу же его сохранить как CMYK-поле цвета (5). Подтвердить с OK (6).
Теперь я высчитал высоту прямоугольника, она должна быть 108 мм. Так что я изменяю высоту соответственно (1) и тяну прямоугольник вниз к границе. Важно также всегда обращать внимание на то, чтобы он находился на краях моего полей для обрезки (2). Он также может немного выступать за пределы, теоретически это тоже не проблема. Вот и моя синяя область.
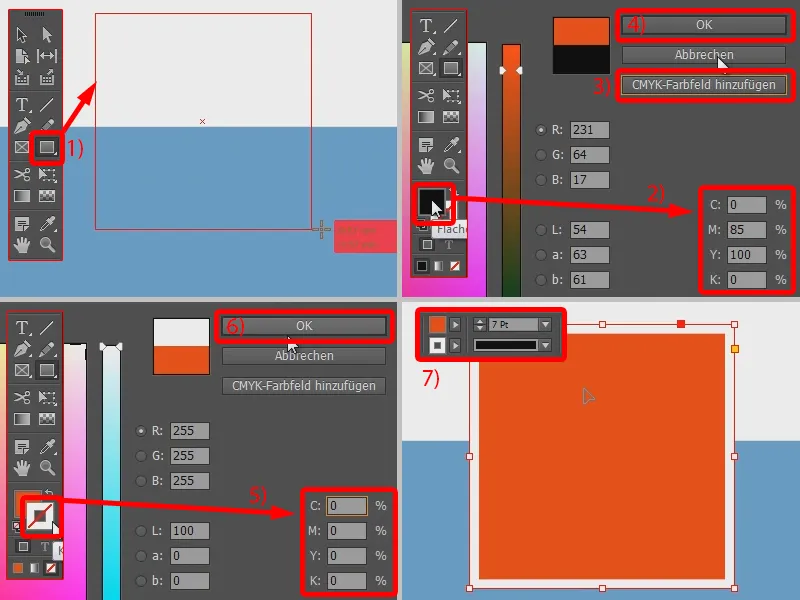
Следующее цветное поле это это оранжевое поле. Я также просто интуитивно его выдвигаю. Однако я удерживаю клавишу Shift-, чтобы получить квадрат (1).
Здесь я изменяю мой контур с заливкой цвета и устанавливаю следующие значения: Голубой 0%, Пурпурный 85%, Желтый 100% и Черный 0% (2). Также этот цвет я добавляю как CMYK-поле цвета, потому что, возможно, потребуется позже (3). Подтверждаю с OK (4).
У этой области также есть контур. Я его активирую и устанавливаю белый цвет (5 и 6). Я устанавливаю толщину 7 пт (7).
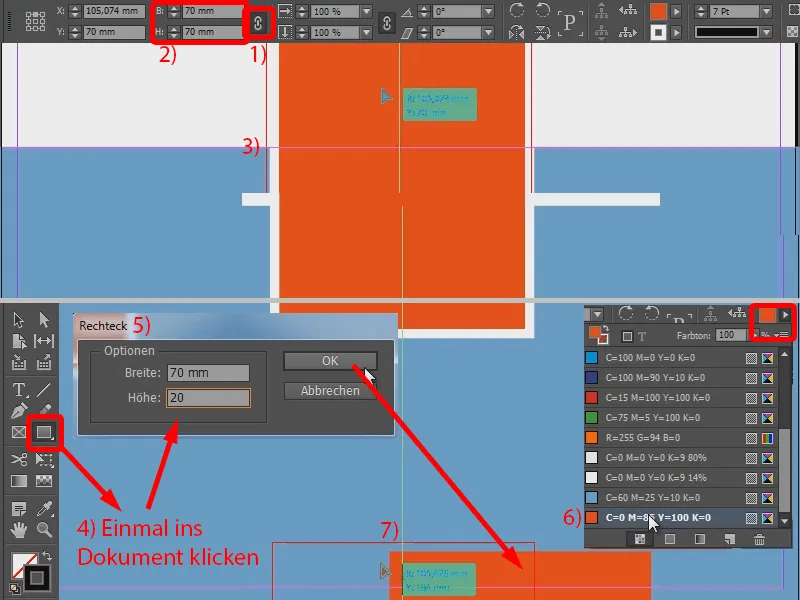
И снова я просто меняю размер очень просто, в данном случае стороны должны быть длиной 70 мм. Так что я соединяю стороны (1) и ввожу значение для Ширина, которое он сразу же применит к Высоте (2).
И когда я пытаюсь выровнять мой квадрат сейчас, я вижу эти автоматические направляющие линии, которые помогают мне найти центр (3).
Мне нужна только еще одна оранжевая область внизу, которая также будет 70 мм в ширину, но всего лишь 20 мм в высоту. Так что я снова использую Инструмент Прямоугольник (4), кликаю один раз в мой документ и вводлю значения в появившемся окне (5).
В качестве цвета я беру мой оттенок оранжевого, который я уже ранее добавил как CMYK-поле цвета (6). И прямоугольник я могу снова очень просто переместить сюда и я сразу же вижу центр благодаря направляющим линиям (7).
Оформление титульной страницы: текст
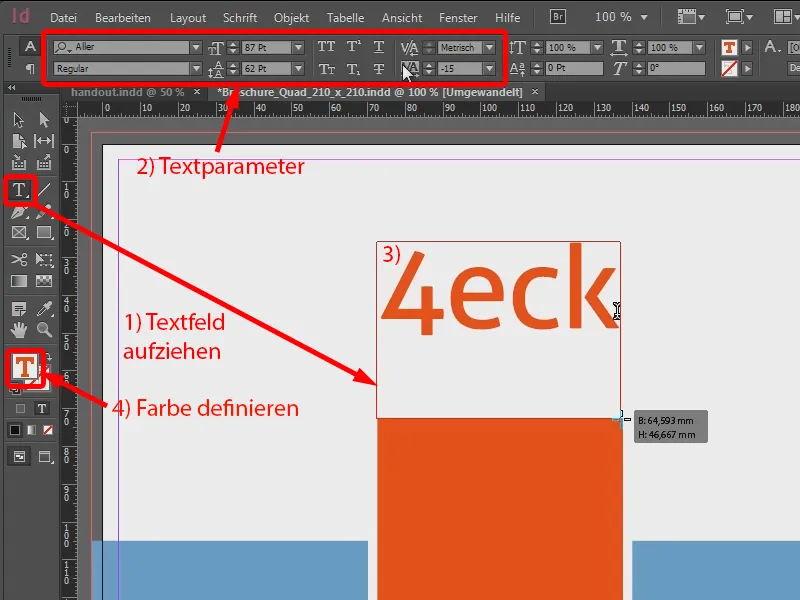
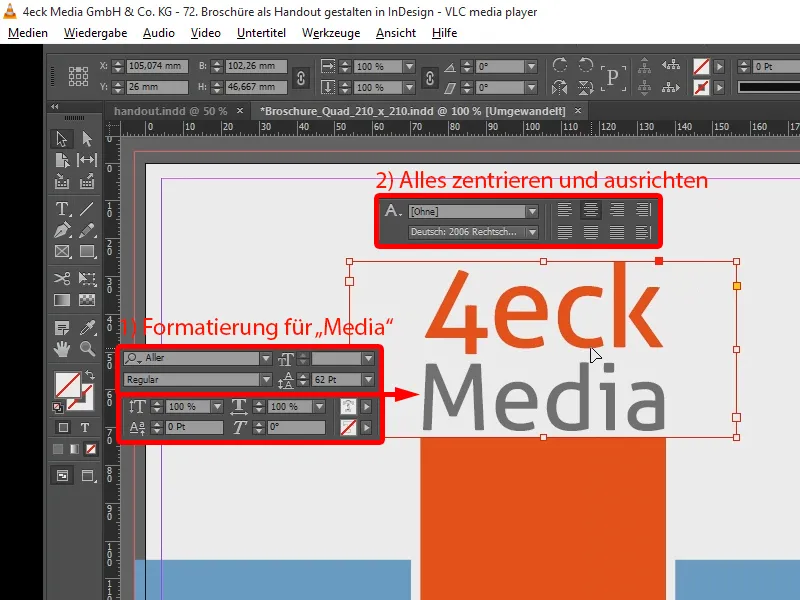
Теперь осталась надпись. Для этого я использую инструмент Текст (1). В качестве шрифта выбираю Aller Regular и устанавливаю размер 87 Pt с интервалом 62 Pt межстрочного и ширину -15 (2). Также я пишу в выделенное текстовое поле слово "4eck" (3). Я хочу использовать не черный цвет, а оранжевый оттенок, для этого выбираю уже определенное поле цвета (4).
Ниже должно быть слово "Media". Я сначала устанавливаю его на серый цвет и затем изменяю размер шрифта на 62 Pt с шириной 0 для подгонки под размер (1). Все это я центрирую и располагаю над квадратом (2).
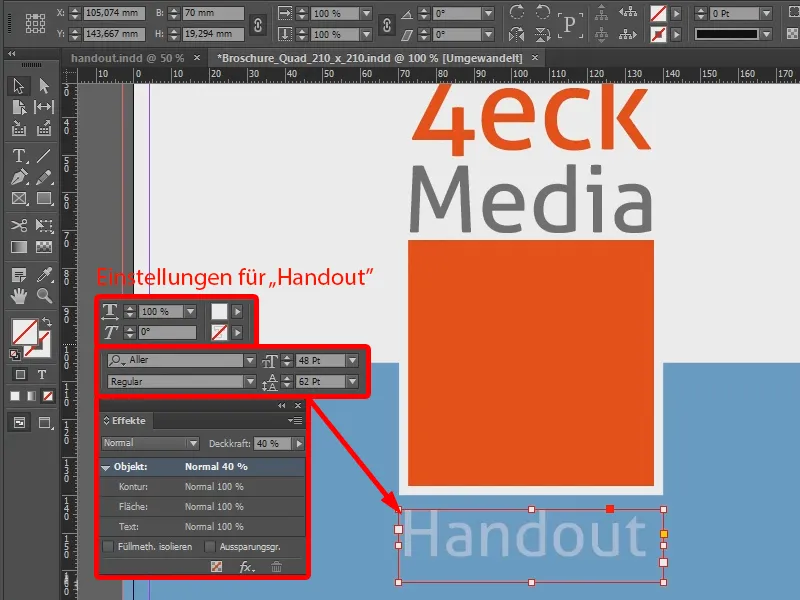
Также ниже должно быть текстовое поле с "Handout". Устанавливаю размер шрифта на 48 Pt, цвет белый. И прозрачность задаю через Панель Эффектов на 40 % (Окно>Эффекты). Также центрирую и чуть опускаю ниже.
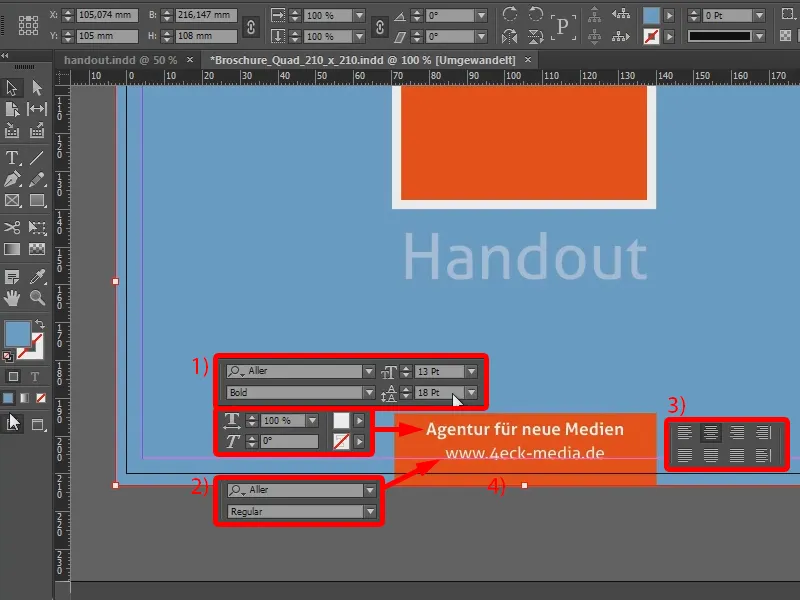
Остался последний текстовый блок, который будет находиться в нижнем прямоугольнике. Устанавливаю размер шрифта 13 Pt и пишу Жирный: "Агентство новых медиа". Тоже белый цвет, интервал уменьшаю до 18 Pt (1). Добавляю еще интернет-адрес и задаю шрифт Обычный (2). Это также центрирую (3), располагаю у нижнего края обрезки (4) - и моя первая страница готова.
Оформление второй страницы
Переходим ко следующей странице. Она полностью синяя. Для этого я просто накладываю синюю область (1).
Внизу есть несколько контактов, которые я копирую из текстового документа. Я создаю текстовое поле (с 2), размер шрифта 15 Pt, интервал 19 Pt, цвет шрифта белый (3). Копирую сюда контактную информацию и также располагаю ее.
Оформление третьей страницы
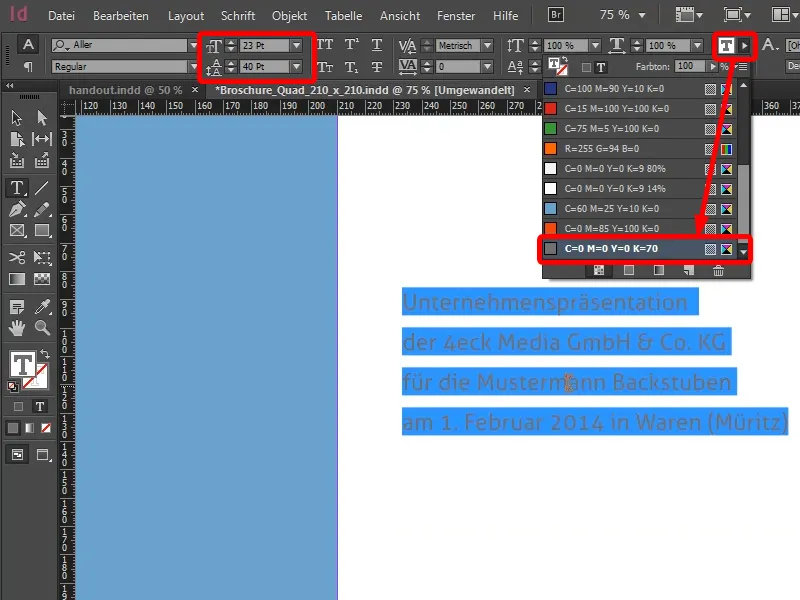
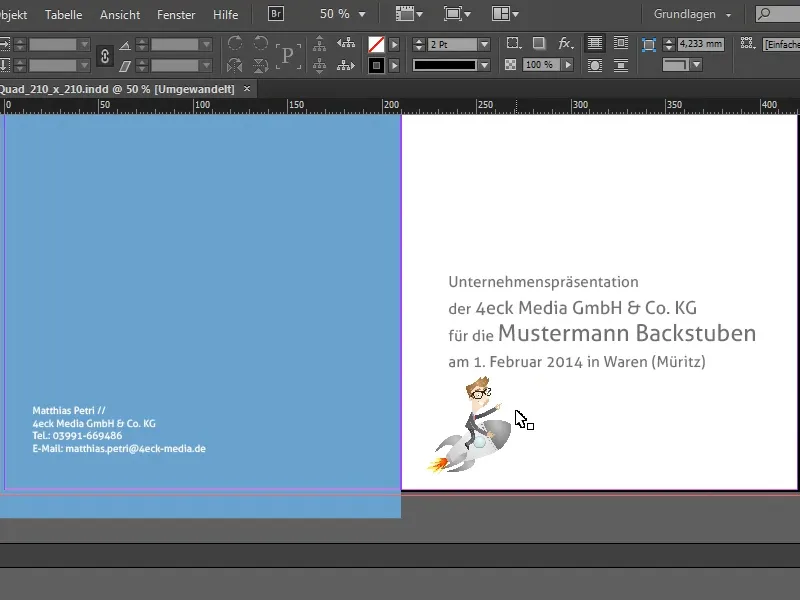
Продолжаем на следующей странице, которая должна включать в себя открывающий текст. Я копирую его непосредственно в текстовое поле с размером шрифта 23 Pt и межстрочным интервалом 40 Pt. Устанавливаю цвет шрифта на серый, который я ранее определил как поле цвета с 70 % черным, все остальное там на 0 %.
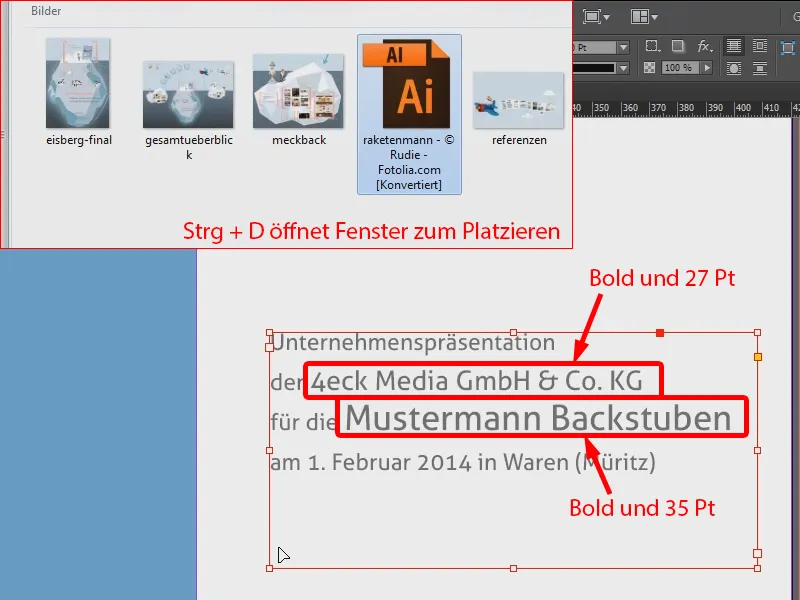
И я подумал, что я увеличу размер текста для двух компаний: наше агентство устанавливаю на 27 Pt и клиентскую фирму делаю еще чуть больше, чтобы они почувствовали себя лестно, когда увидят, что они ярче всех звезд на небосклоне.
Также я уже размещаю первую фигуру, которая была в презентации. Для этого нажимаю Ctrl + D. Мои изображения уже подготовлены. Я заранее извлекал их из презентации в виде скриншотов и немного обрабатывал их в Photoshop, чтобы иметь их в максимальном разрешении. Это фигура («Ракетный человек Руди»), которую я хочу вставить здесь …
Таким образом, эта страница тоже готова.
Создание полей и столбцов
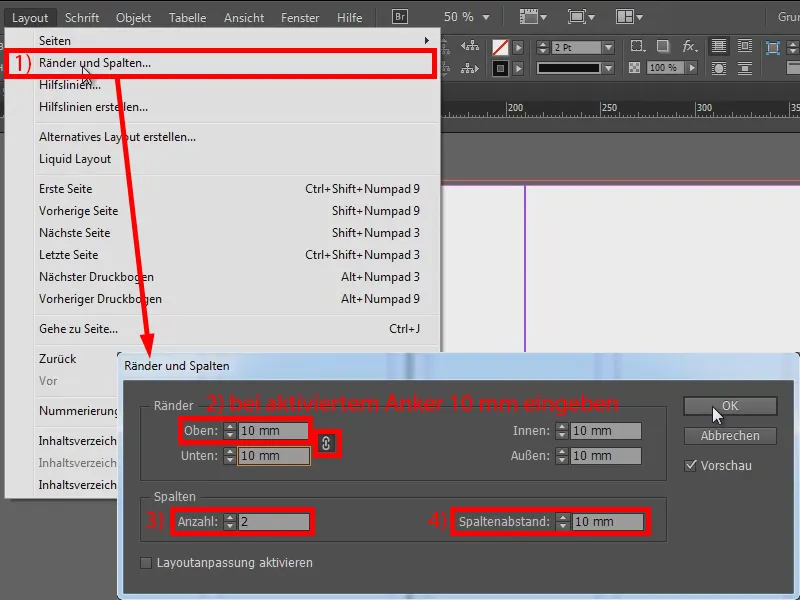
Для следующих страниц я снова изменяю макет и добавляю поля. Для этого перехожу к Макету>Поля и столбцы… (1 и 2), так как я размещаю тексты и изображения, и мне всегда нужен отступ от границы моего документа. Я также создаю два столбца (3) и устанавливаю для них отступ между столбцами в 10 мм (4).
Теперь я повторяю это для всех других двухстраничных разворотов (повторяю шаги для Полей и столбцов на всех пустых двухстраничных разворотах).
Оформление четвертой страницы
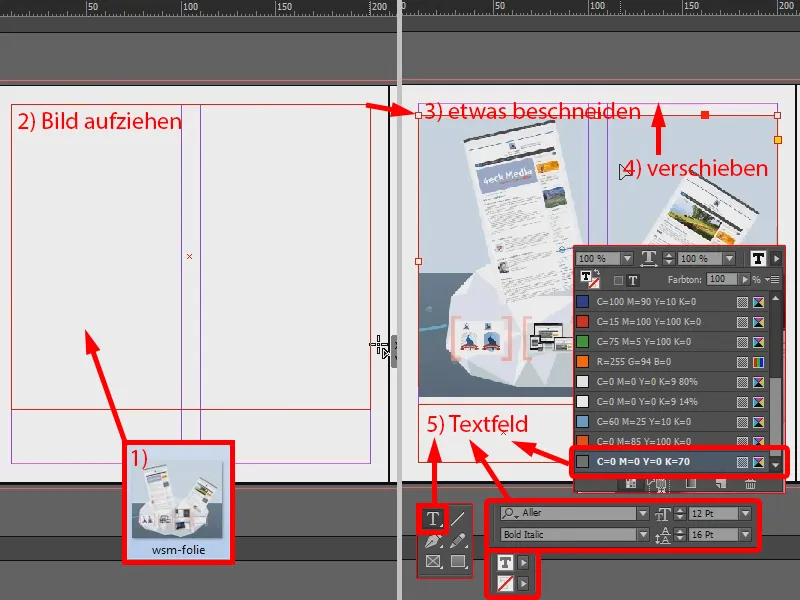
С помощью Ctrl + D (1) я размещаю первое изображение (2), немного уменьшаю его (3) и затем выравниваю вверху рамки (4).
К тексту в сером цвете с Aller Bold Italic, размером шрифта 12 Pt и межстрочным интервалом всего 16 Pt (5).
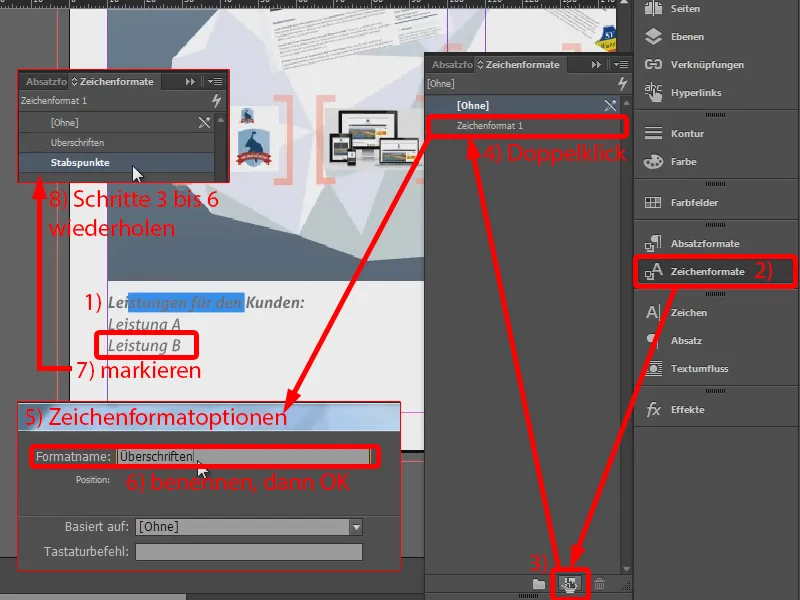
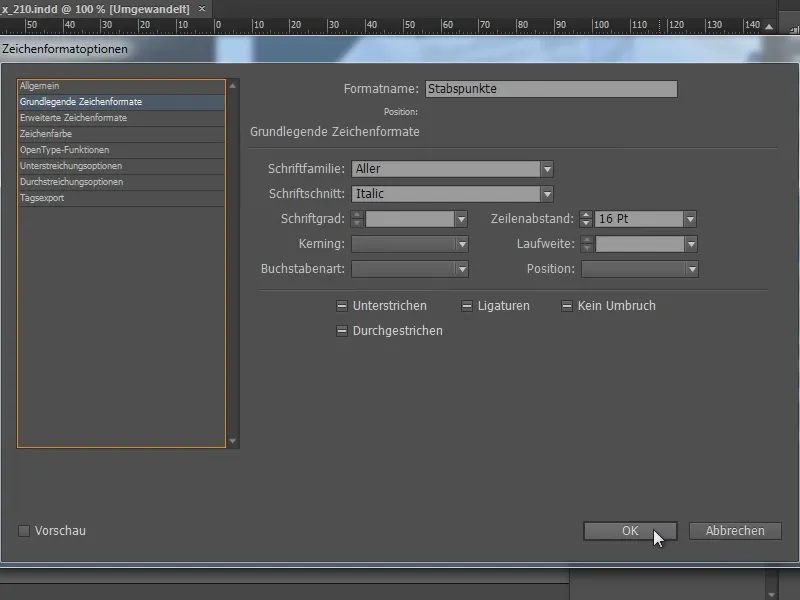
Я пишу "Услуги для клиента:". Мне часто понадобится этот шрифт, поэтому я сразу создаю его как Символьное форматирование: я выделяю его (1), перехожу к Символьным форматам (2) и здесь создаю новый символьный формат (3), на который делаю двойной щелчок (4). В открывшемся окне Опций символьного форматирования (5) изменяю заголовок и подтверждаю это нажатием OK (6).
Под (1) я записываю отдельные услуги, на этот раз не в Italic Bold, а только в Italic. И для этого я также создаю Символьное форматирование, выделяя текст и повторяя шаги (3) до (6) снова (8).
Форматы символов служат для того, чтобы InDesign запоминал форматы. Так что если я загляну, что там в основных форматах символов, то все будет сохранено.
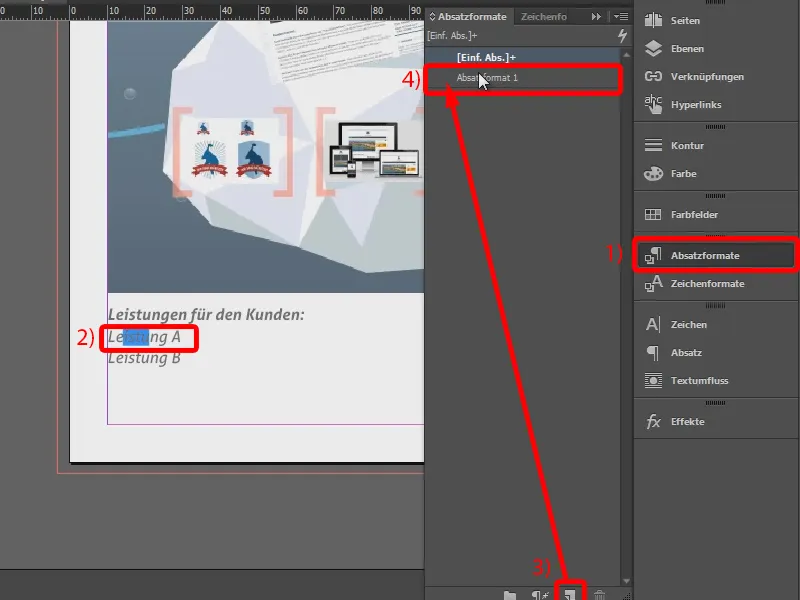
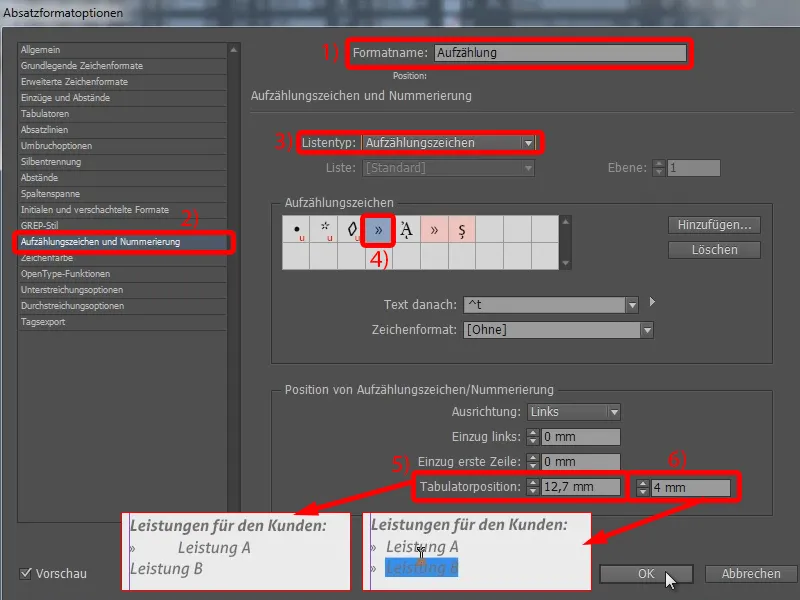
Но я хочу добавить еще одно перечисление. Для этого я перехожу в форматы абзацев (1) и создаю формат абзаца (3) для отмеченного "пункт А" (2). Я перехожу в него двойным щелчком (4) …
… и называю его "Перечисление" (1). Во вкладке Маркеры и номера (2) я выбираю тип маркера (3) и сам маркер (4).
Вот и все, однако это слишком далеко от текста (5). Я тяну это в позицию табуляции чуть ближе, примерно на 4 мм (6). Теперь подходит.
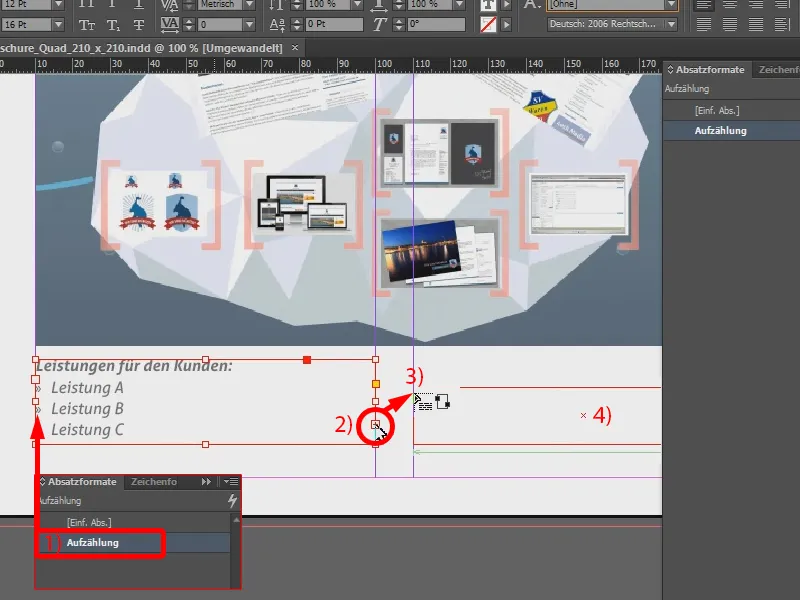
Теперь я могу сказать, что "Пункт B" тоже должен быть перечислением (1). И вот так со всеми пунктами …
Весь процесс я продолжил уже в следующем столбце. Я говорю здесь (2), что текстовый фрейм должен продолжаться здесь (3), и изменяю размер текстового поля (4).
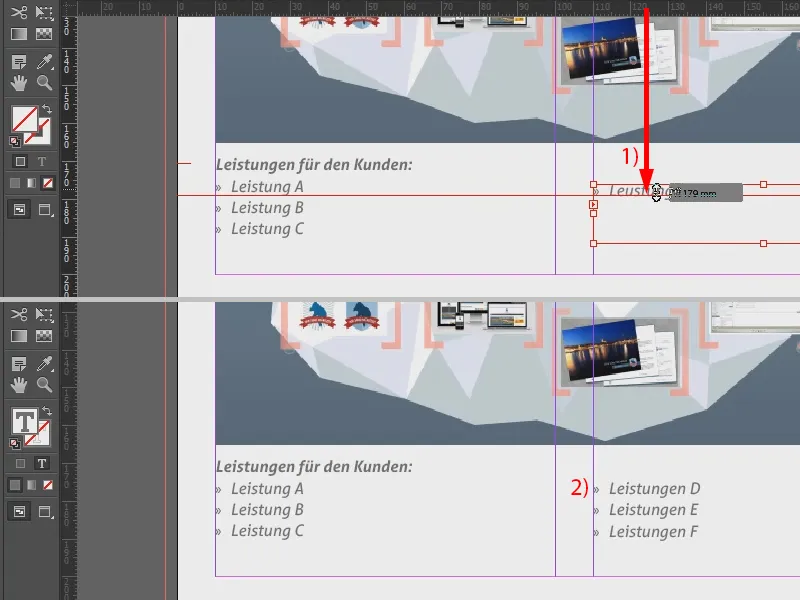
Теперь я могу использовать направляющую линию (1), чтобы проверить, на одном ли уровне находятся строки – нет – поэтому я поднимаю текстовое поле немного выше. И затем я могу добавить другие предусмотренные для проекта услуги (2). Этим завершается эта страница.
Оформление поля для заметок
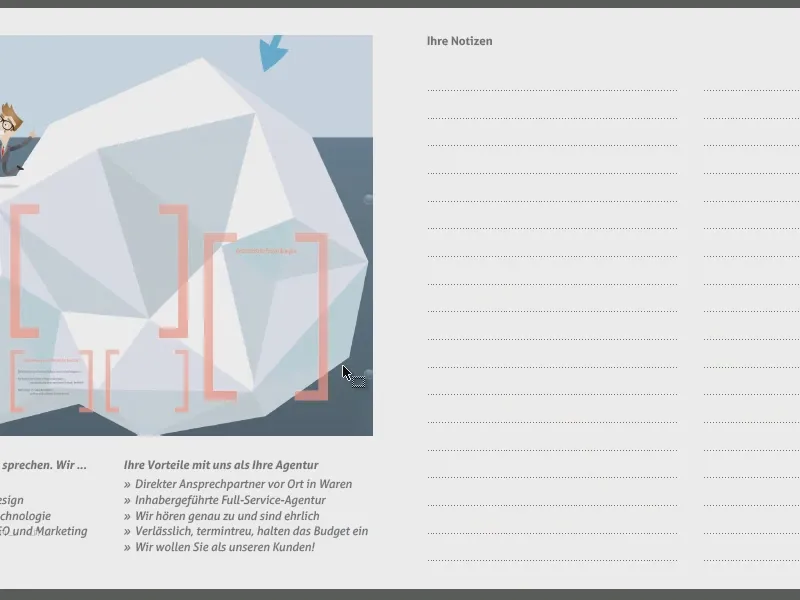
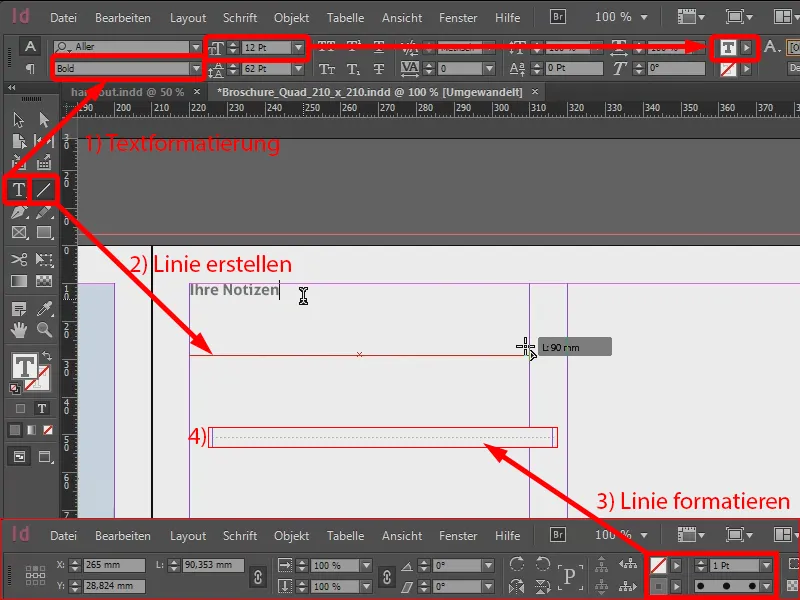
На следующей странице я добавляю заголовок: "Ваши заметки" (см. 1: 12 Pt размер шрифта, Полужирный, серый цвет).
И теперь я хочу добавить пунктирные линии. Для этого я просто беру свой инструмент для рисования линий и, удерживая Shift-клавишу, рисую линию (2). Обвод уже нарисован, я уменьшаю его до 1 Pt. Кроме того, я выбираю 70% черного цвета, ставлю тип обвода на Пунктирны (3). Затем линия выглядит вот так (4).
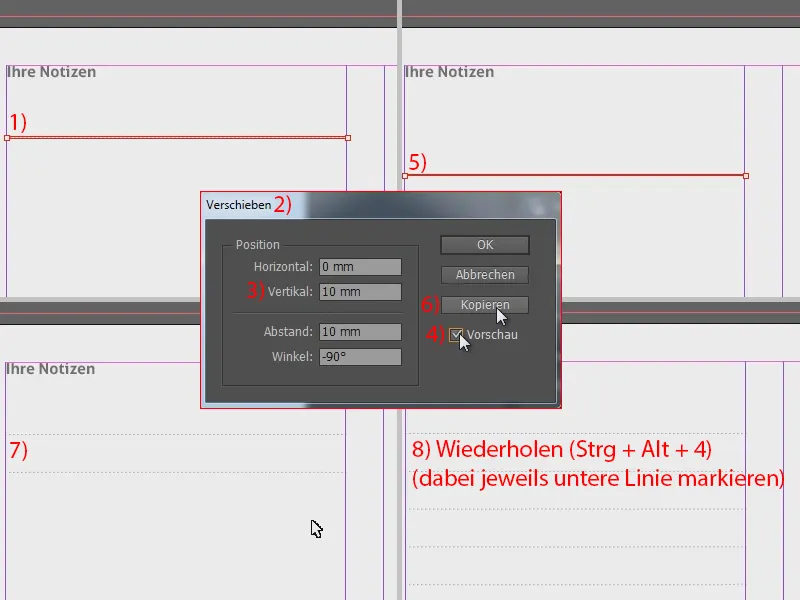
Теперь мне, конечно, нужно несколько таких линий. Поэтому я выделяю их (1), перехожу к Объект>Преобразовать>Переместить…, открывается окно Перемещения (2).
Я устанавливаю значение для Вертикального перемещения на 10 мм (3). Если я нажимаю на Предварительный просмотр (4), то линия смещается (5).
Я просто не подтверждаю это, а нажимаю на Копировать (6). И вот: Линия скопирована со смещением (7).
Прикольно, что в InDesign есть возможность повторить эту команду. Если посмотреть в Объект>Повторить преобразование, там есть Повторить преобразование – Последовательность и соответствующий ярлык Ctrl + Alt + 4. Я просто нажимаю его. И если это не сработает, но если я выделяю свою скопированную линию и нажимаю ярлык, то я могу дублировать пунктирные линии одна за другой (8).
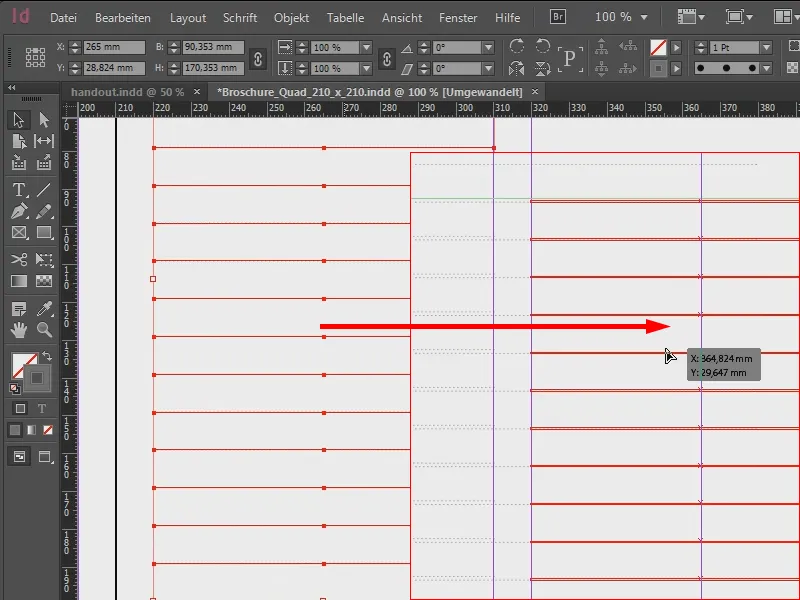
Теперь я это выделяю, Ctrl + C и Ctrl + V. Копии перемещаю в правый столбец.
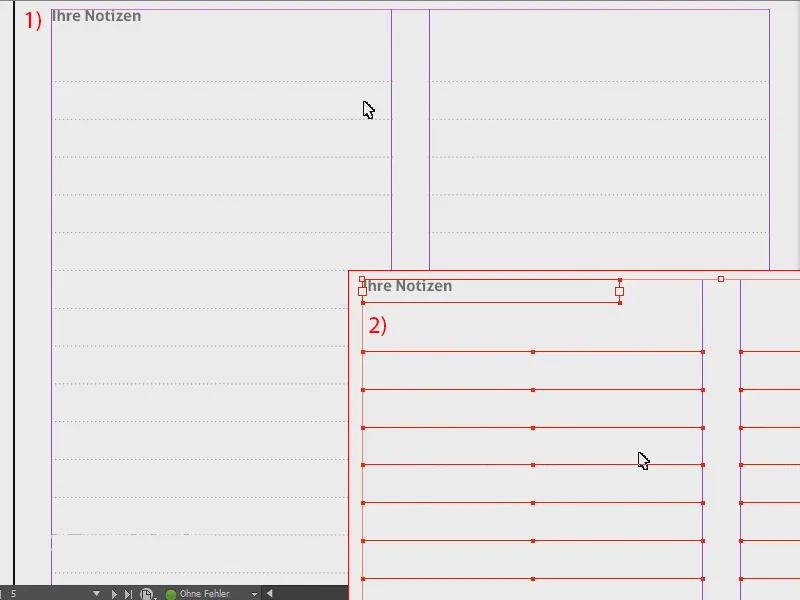
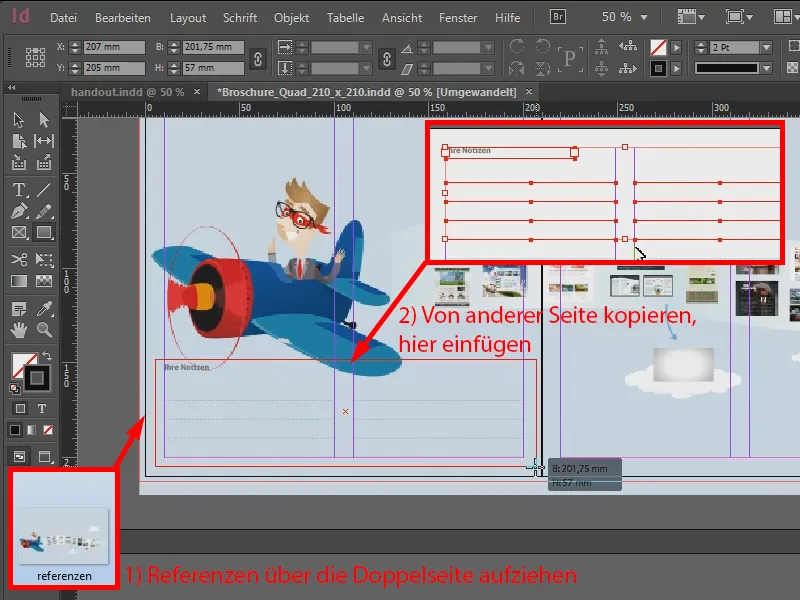
Вот как это выглядит (1). Теперь я беру всю страницу (2), копирую ее …
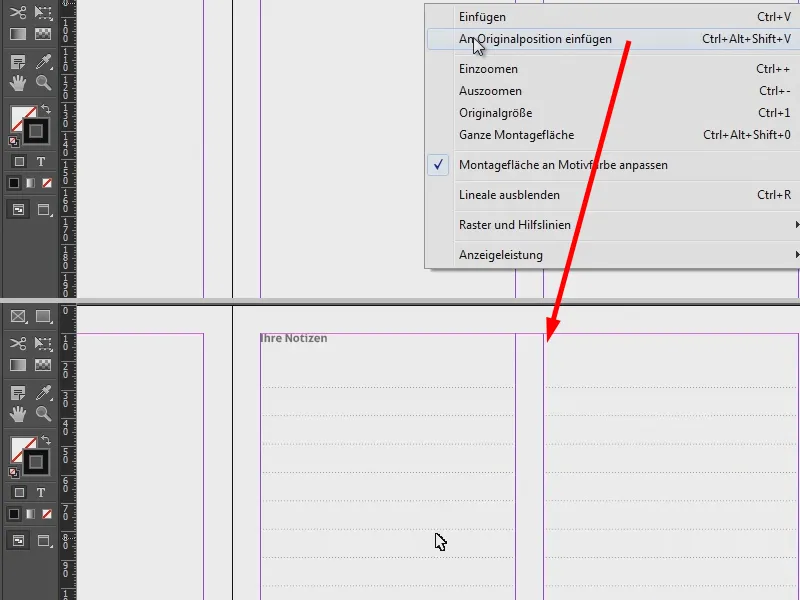
… и вставляю ее на следующей и предпоследней страницах. Для этого я нажимаю правой кнопкой мыши и выбираю соответственно Вставить в исходное положение.
Следующие шаги почти идентичны тому, что я только что показал. Здесь снова будет размещено большое изображение (1). В этом месте также были заметки, поэтому я их снова вставляю и перемещаю на это место (2).
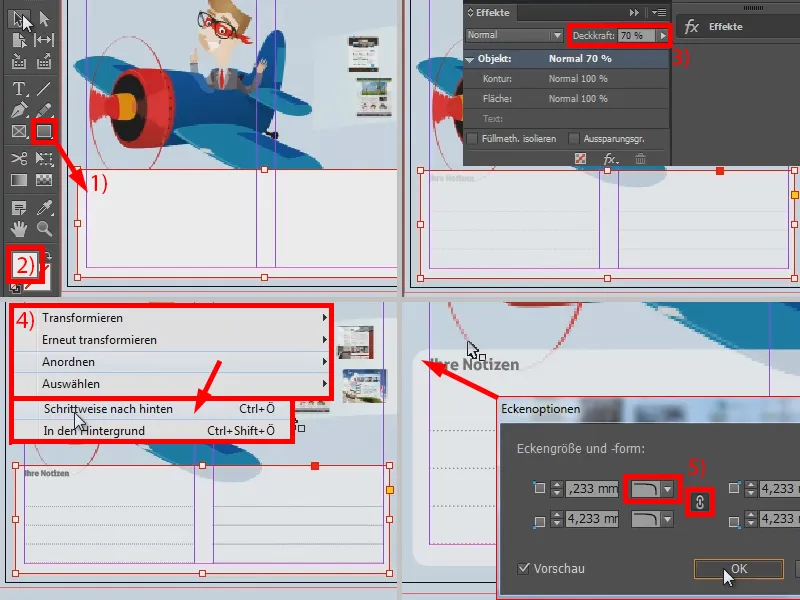
Сейчас это не так хорошо, потому что фон окрашен. Я могу это легко исправить, взяв свой инструмент прямоугольника и нарисовав прямоугольник (1). Я даю ему белый цвет (2) и уменьшаю непрозрачность в панели Эффектов на 70 % (3). Затем я постепенно меняю расположение прямоугольника (см. 4: Щелчок правой кнопкой>Упорядочить>Пошагово назад).
Если мне нужны закругленные углы, тогда я иду к Объект>Параметры углов… и выбираю здесь при включенном якоре Закругленный (5).
Вот и все. И весь этот район я теперь беру на себя. Я выделяю это, копирую и вставляю снова с помощью Ctrl + V, чтобы разместить его в этой области справа.
Остальные страницы
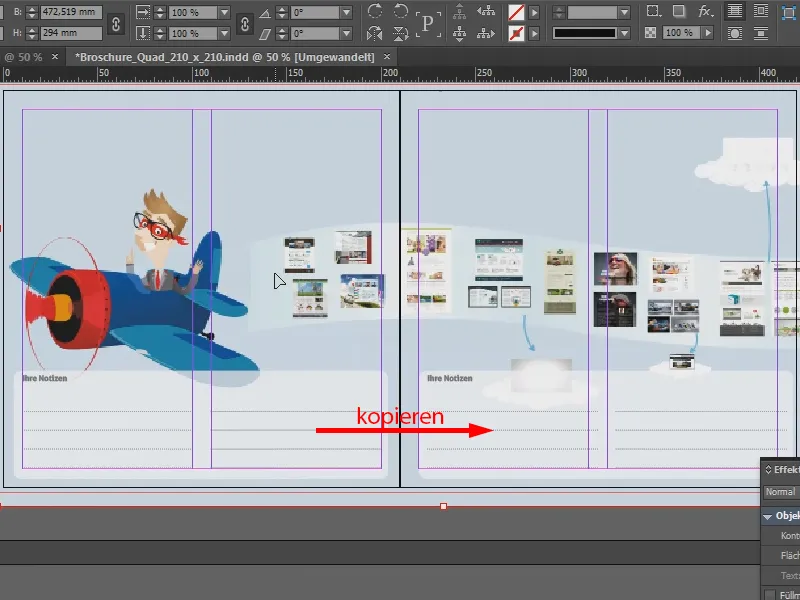
На других страницах я вставляю свои изображения аналогично тому, что показано выше, и добавляю соответствующий текст.
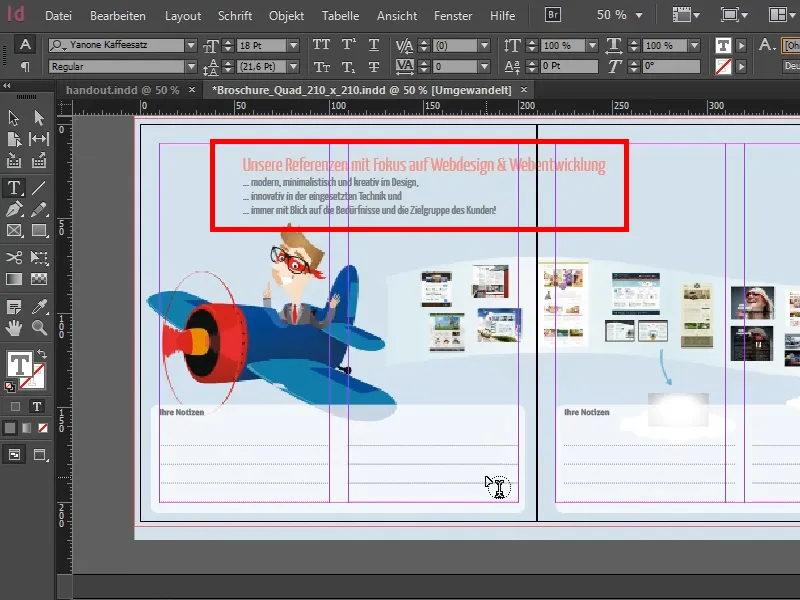
Это место также интересно, потому что я воссоздал его в InDesign (обведено красным на изображении). Это означает, что это место было в моей презентации в Prezi, но я его перерисовал в Photoshop. В InDesign я затем переустаивал. Для этого я специально взял шрифт, это был Yanone Kaffeesatz,, который есть, например, в Google Webfonts.
Это было 28 пунктов с межстрочным интервалом 36 пунктов. Я сделал это, чтобы этот текст в итоге также был четким в печати, потому что изначально мой скриншот сделал бы текст пиксельным. А если я использую этот шрифт, то область остаётся векторной и остаётся чёткой в печати.
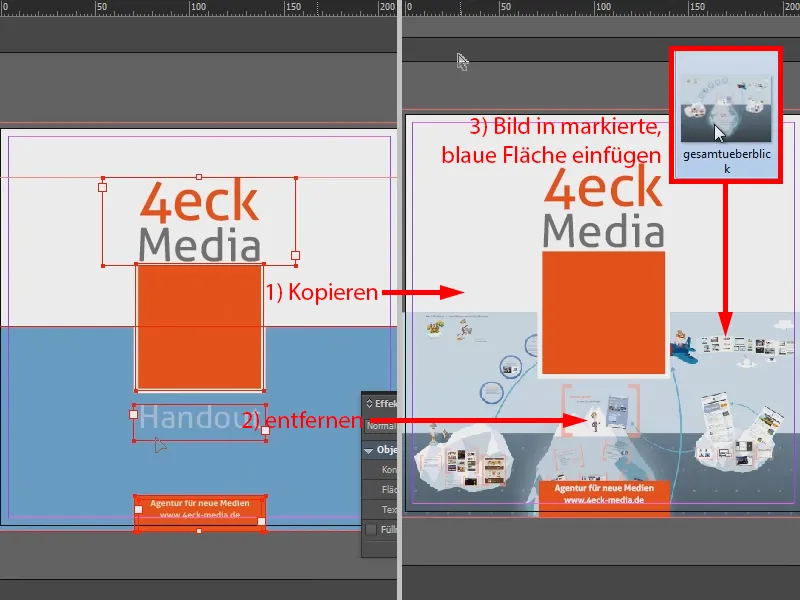
Про последнюю страницу: Я просто взял первую страницу (1) и вставил её на последнюю страницу. Я убираю "Руководство" (2). И сейчас я могу сразу взять свою синюю область как рамку для общего обзора. Я выделяю её и вставляю изображение через Ctrl + D (3).
Таким образом, мой информационный буклет уже готов. Я специально не указал номера страниц, потому что это был очень краткий буклет.
Экспорт для печати
И вот сейчас вопрос: Как экспортировать, чтобы в конце концов пришло то, что можно распечатать? Ведь это было моим вопросом: Этот представитель среднего бизнеса позвонил мне и сказал, что если я хочу рекомендовать себя для проекта - через неделю я мог бы зайти и представить нашу агентству. Для инфобуклета было мало времени, и я хотел, чтобы моя первая попытка в типографии была удачной.
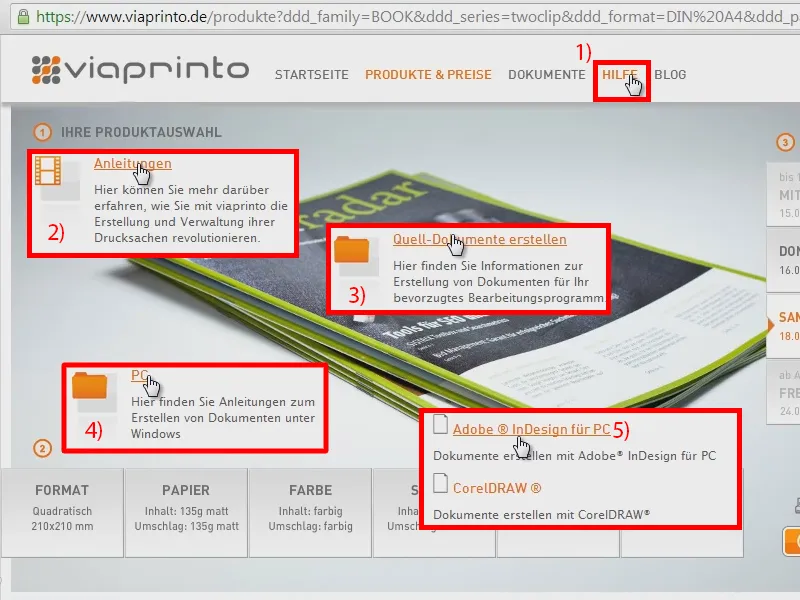
Поэтому я выбрал viaprinto: Во-первых, рейтинги были отличные. Во-вторых, у viaprinto также есть помощь. Я вхожу в неё (1) и изучаю, на что нужно обратить внимание. Я иду к Руководствам (2) и здесь к Создание исходных документов (3). Я работаю на ПК (4) и использую Adobe InDesign для PC (5).
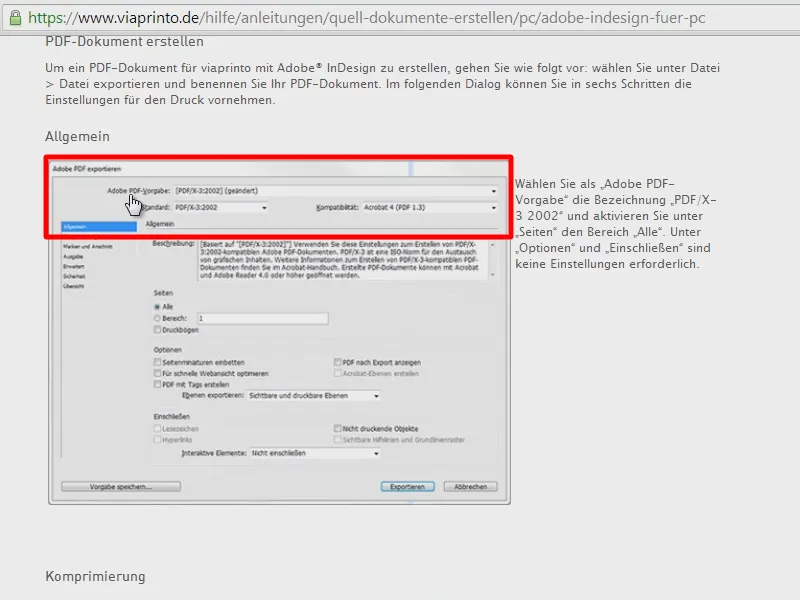
И теперь viaprinto говорит мне точно, на что обратить внимание, также при экспорте. Здесь написано, что я должен экспортировать всё в PDF/X-3 с PDF 1.3 как совместимость. Я вижу данные по настройкам сжатия, по выступу и по выводу - это сейчас самое важное …
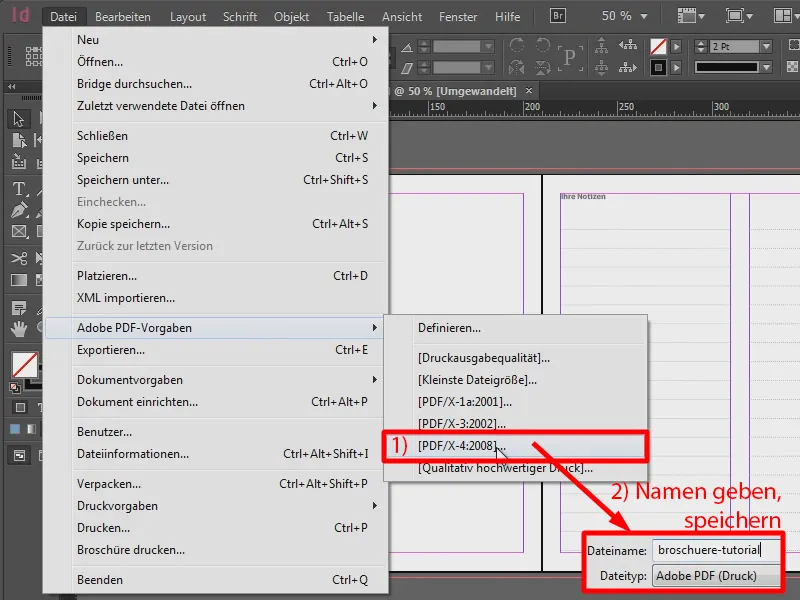
У меня, скажу откровенно, было так - я всегда выгружал это следующим образом: Я возникаю, беру самый высокий стандарт PDF/X-4 (1) и даю буклету название (2).
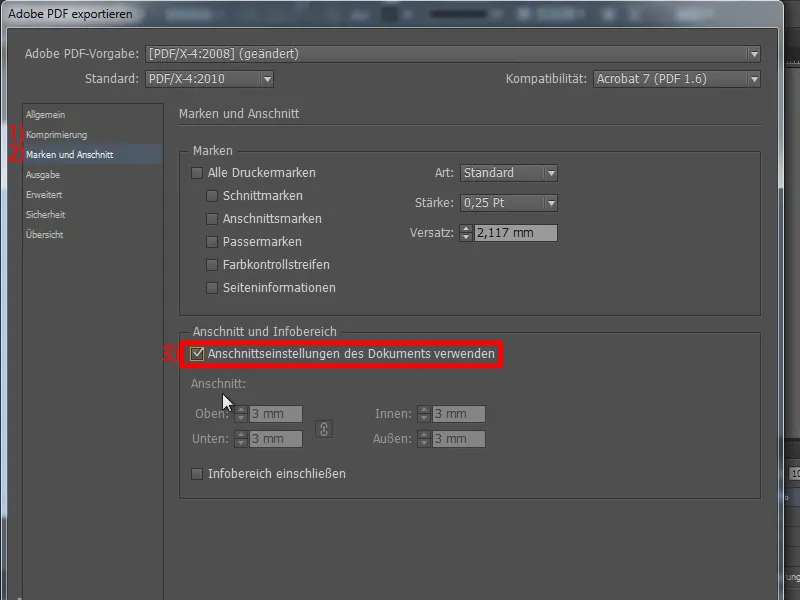
Я оставил сжатие таким (1). Метки и выступы (2) - беру из документа (3).
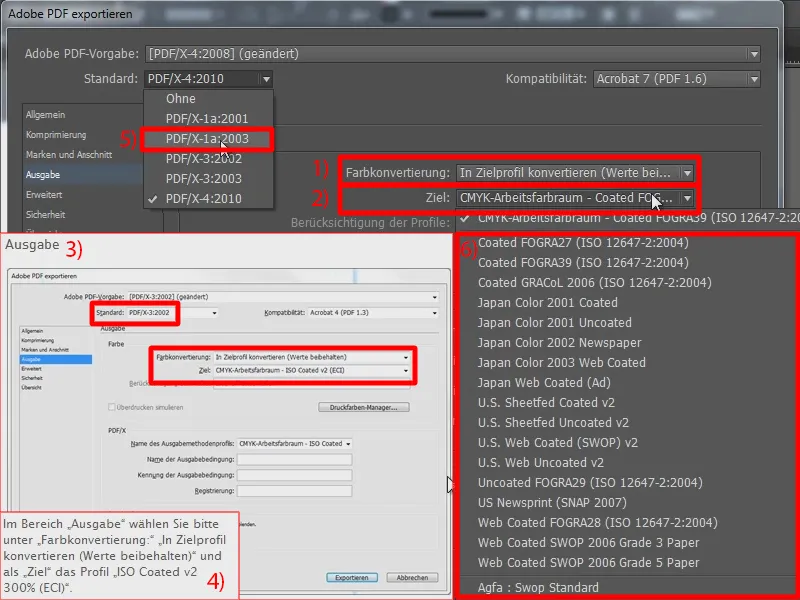
И в выводе просто захожу, Преобразовываю в целевой профиль (сохраняются значения) (1) и беру свой цветовой рабочий пространство (2). И хочу сказать: Даже если viaprinto говорит, что мы должны использовать ISO Coated v2 для PDF/X-3 (см. отрывки из помощи viaprinto в 3 и 4) - мой печать всё равно была великолепной. Я всегда сначала пробую в самом высоком стандарте. Но у меня также был опыт работы с другими онлайн-полиграфиями, где я, к примеру, печатал визитные карточки или буклеты, и почти каждый раз возникали проблемы с прозрачностью. В viaprinto этого не случилось. Итак, я делал так, как только что объяснил, и проблем с прозрачностью никогда не возникало. В других онлайн-полиграфиях мне приходилось каждый раз экспортировать всё в PDF/X-1a (5), чтобы снизить прозрачности и избежать пробл
ем.
Но viaprinto уже сказал, какой стандарт они хотят. В моём буклете с десятью экземплярами это не было так критично. Однако, если я хочу напечатать блестящий буклет с 1.000 экземплярами, мне следует точно делать то, что хочет viaprinto, чтобы печать в итоге была такой, как я ожидаю. И сейчас они говорят: В качестве цели я должен взять CMYK цветовое рабочее пространство - ISO Coated v2 (ECI). Если это посмотреть (см. 6), его нет в настройках InDesign по умолчанию. Я думал: "Где он, почему его нет стандартно в InDesign?"
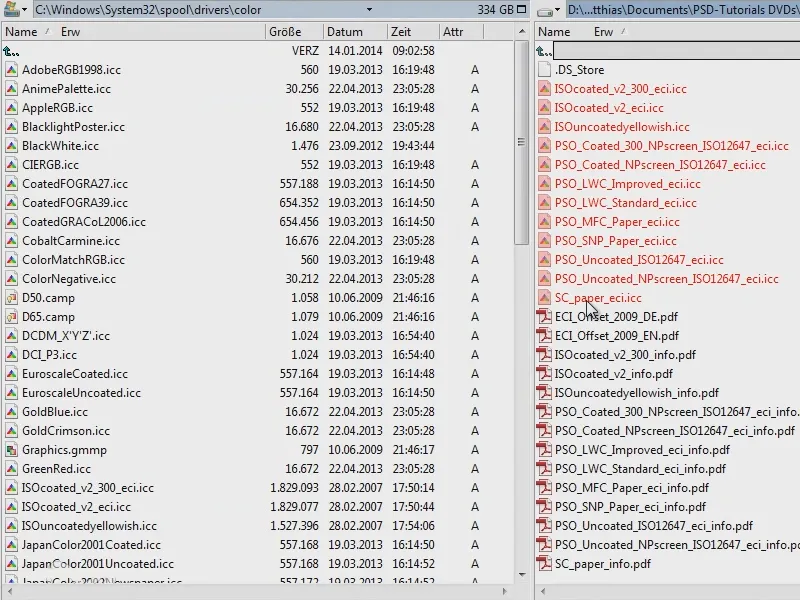
Поэтому мой совет здесь: просто заходите на сайт ECI.org, то есть на сайт European Color Initiative. В разделе "Загрузки" вы можете загрузить эти стандарты. Вот они: ECI_Offset_2009. В них содержится профиль, который хочет viaprinto. И не только viaprinto хочет иметь этот профиль, но и другие онлайн-печатные предприятия хотят иметь эти профили. Так что загружайте их.
Теперь вопрос: куда это поместить, чтобы в InDesign это тоже появилось. Я открываю свой файловый браузер. Здесь скачаны профили ECI (выделены красным). У меня они сейчас в папке Windows\System32\spool\drivers\color. У вас это может быть по-другому, даже если вы работаете на Mac.
Поэтому еще один маленький совет: Просто ищите на своем жестком диске файлы в формате ICC, то есть *.icc. Так вы найдете, куда нужно поместить файлы, …
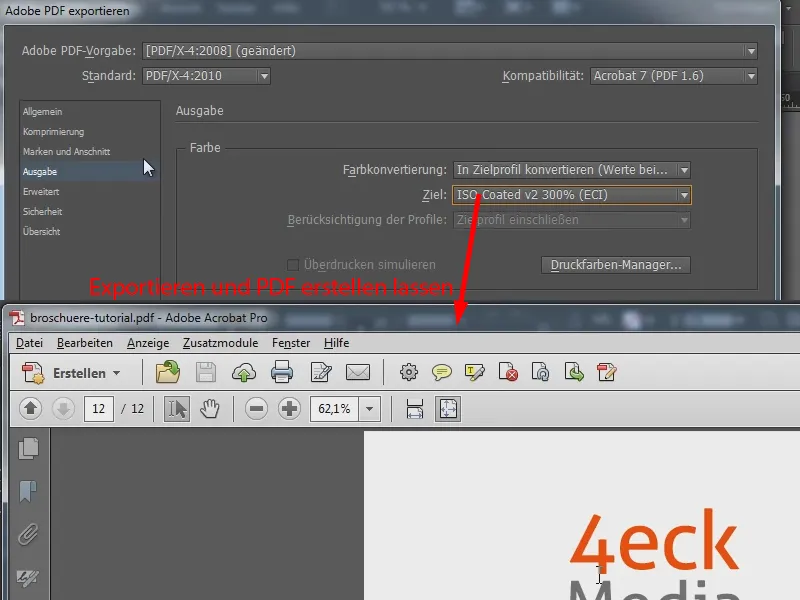
… и затем у InDesign будет точно тот профиль, который мне нужен.
Теперь я экспортирую свою брошюру. И с этим я имею свой документ, который я могу легко загрузить на viaprinto. Покажу как …
Загрузка документа в онлайн-печатное предприятие
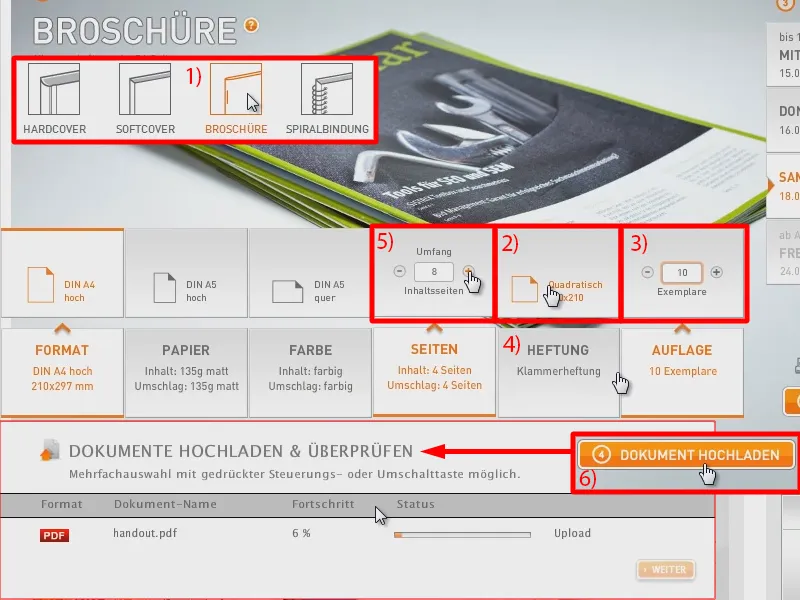
Я перехожу на главную страницу viaprinto, снова выбираю брошюру (1), настраиваю формат (2) и устанавливаю тираж в 10 экземпляров (3). Сшивка скрепка верна (4). Число страниц содержания должно быть 8, а страниц обложки - 4 (5). Цвет правильный, бумага подходит также. Теперь я могу загрузить свой документ (6). Это занимает немного времени …
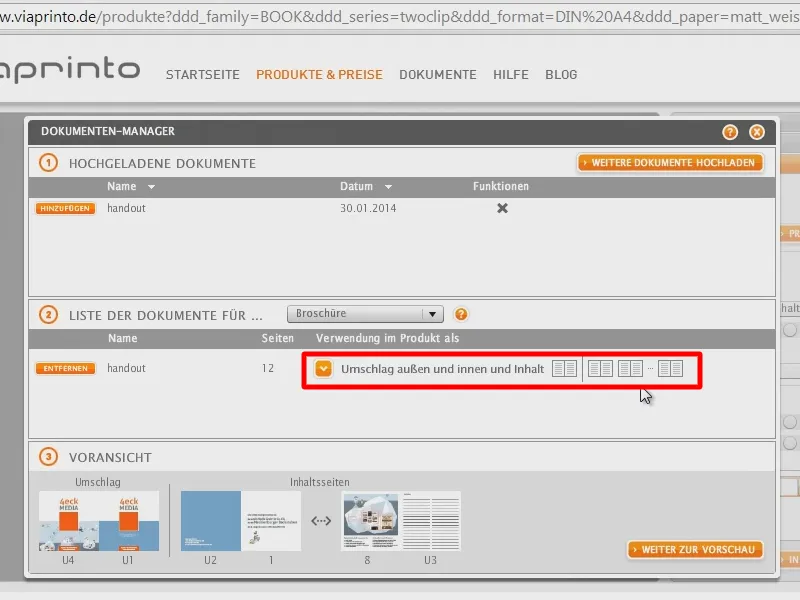
Ладно, файл загружен, сконвертирован, и что интересно: Здесь у меня есть возможность настроить расположение обложки и страниц содержания. Для этого я открываю выпадающее меню …
По умолчанию выбран вариант Обложка снаружи и внутри и содержание (1). Как видно: Здесь мои обложки, оборотная сторона, лицевая сторона (2), внутренняя сторона обложки спереди (3) и внутренняя сторона обложки сзади (4).
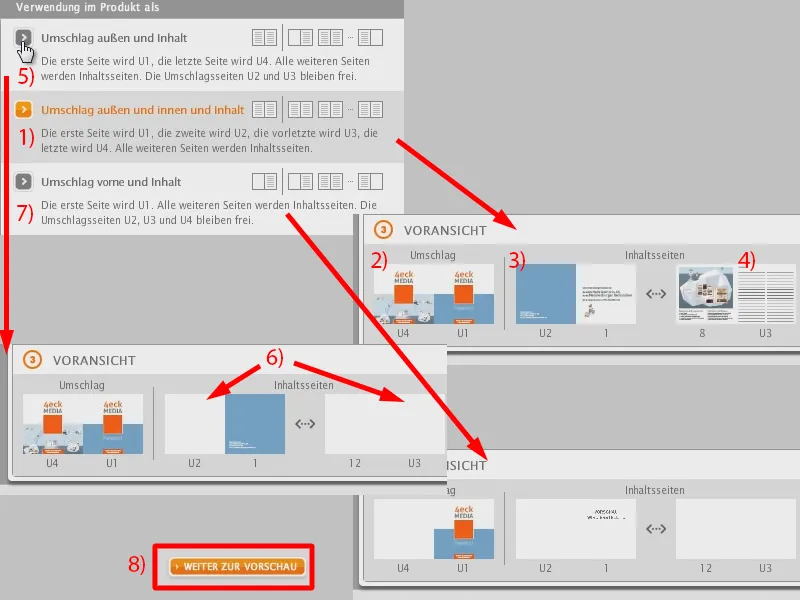
Если я создал документ так, что не учел внутренние страницы обложки, у меня есть возможность добавление пустых страниц позже (5). То есть, если у меня, например, есть только титульный лист, а после него сразу начинается оглавление, я конечно не хочу, чтобы оно было на внутренней стороне обложки. В этом случае можно просто активировать Обложка снаружи и содержание (5). Таким образом, я добавляю для внутренних страниц обложки две пустые страницы (6). А тот же самый процесс применим и к фронтальной стороне (7). У меня есть три различных режима здесь.
Я учел это в InDesign еще на этапе создания, поэтому оставляю стандартное значение (1). И в предварительном просмотре у меня есть уверенность, что все правильно настроено (2 до 4). Сейчас я загляну в предварительную версию …
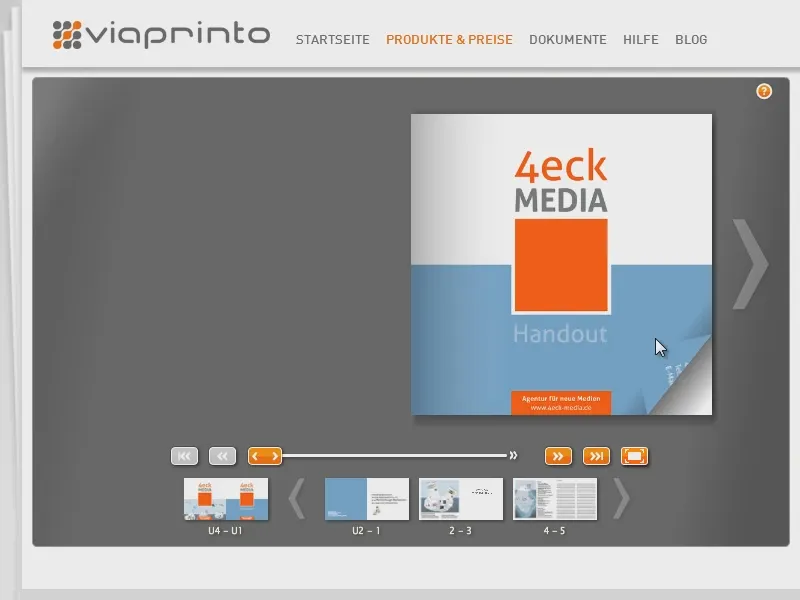
Мне показалось очень удобным в viaprinto то, что у меня есть возможность просмотра в виде интерактивного PDF, и я могу пролистывать его …
… и сказать: Да, именно так я себе это представлял, именно такой хочу видеть этот буклет, чтобы передать его на первом этапе презентации и создать хорошее впечатление в качестве рекомендации для нашего агентства.
Таким образом, это был мой путь, когда я готовился к презентации. И я чувствовал себя хорошо подготовленным.
Я считаю, что с таким небольшим буклетом можно действительно оставить хорошее впечатление …
…поэтому я хотел поделиться с вами кратким обзором того, …
… как мы с этим поступили.
Вот так выглядел буклет в предварительном просмотре - давайте теперь посмотрим на финальный продукт.
Распаковка: Буклет в руках
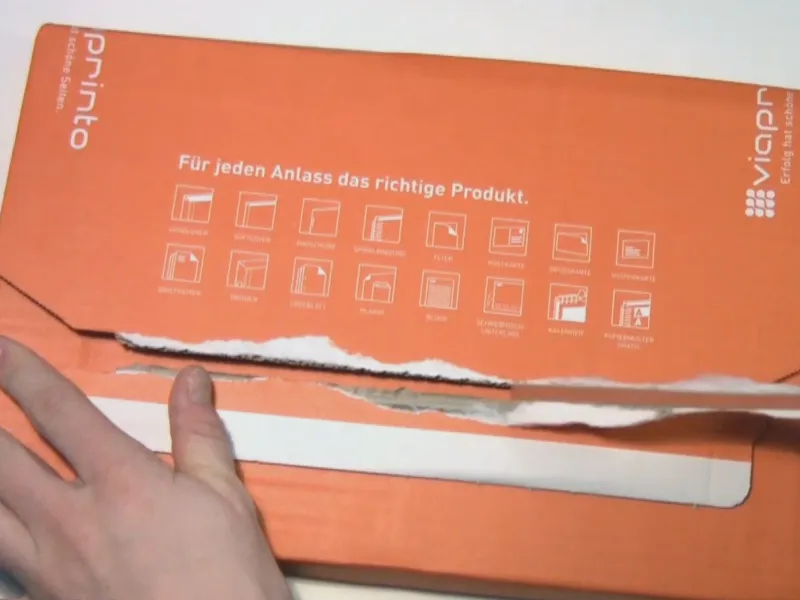
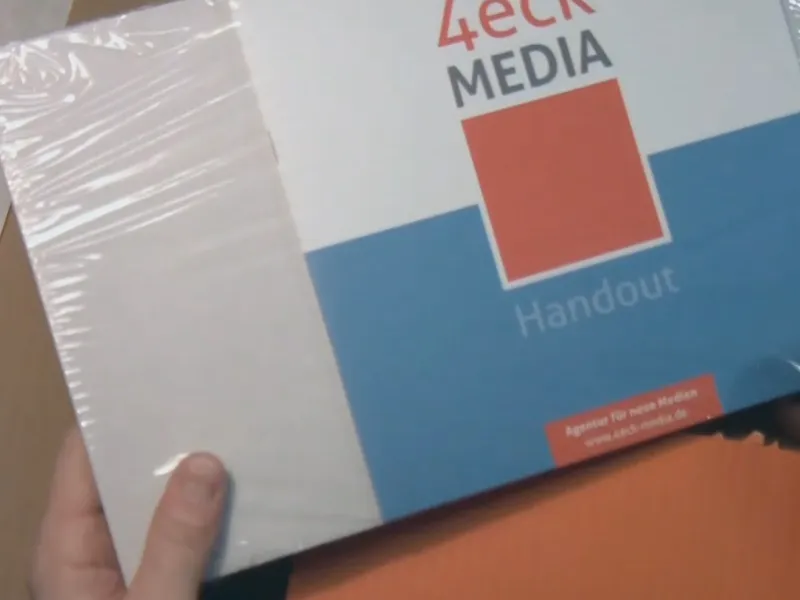
Вот и мой буклет. Для тренировки я заказал его дополнительно … Я достану напечатанные экземпляры.
Рекламный материал также упакован в пленку. Давайте посмотрим, насколько удачной оказалась печать.
Обложка выглядит очень хорошо.
Это получилось хорошо.
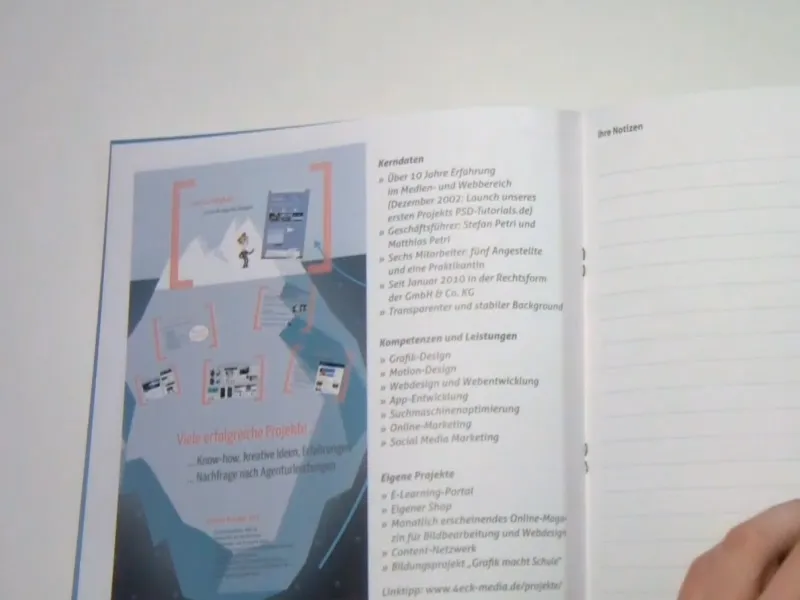
Изображения также имеют очень хорошее качество.
И я должен сказать, у меня были скриншоты, …
… где я не всегда достигал 300 ppi, …
… особенно здесь, на этом среднем изображении, там, я думаю, всего лишь 130 ppi – и тем не менее качество печати очень хорошее.
Я думаю, в целом результат очень удачный.
Надеюсь, вам понравилось и это было хотя бы немного поучительно. Может быть, кто-то что-то из этого запомнит. В этом случае желаю вам удачи при последующей обработке и продуктивности.
Ваш Маттиас

