В этом учебнике я покажу вам, как создать красивый план маршрута в Illustrator.
На каждом веб-сайте в разделе с описанием маршрута используется карта. Обычно для этого используется Google Maps. Однако если вы хотите предоставить карту маршрута на флаере, вы, к сожалению, не можете просто использовать снимок экрана Google Maps. В этом случае карту придется нарисовать самостоятельно. Как это сделать, я покажу вам сейчас:
1. Извлечение шаблона
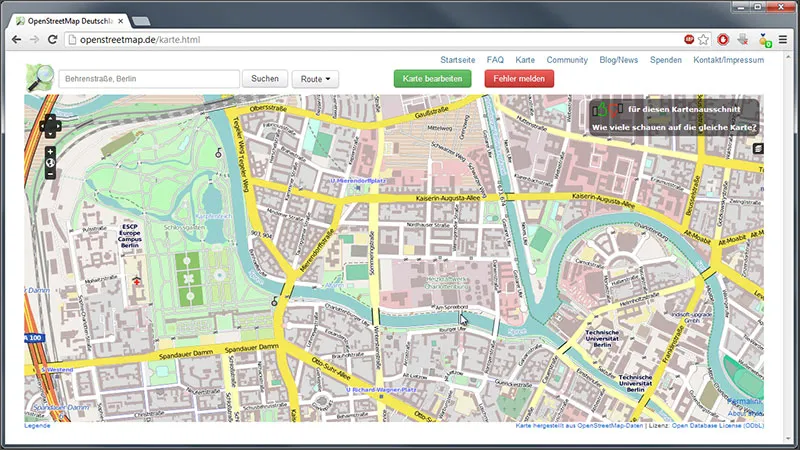
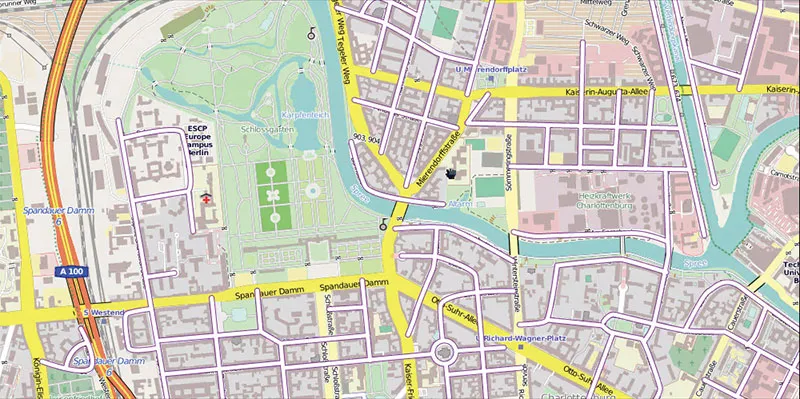
Сначала нам нужен шаблон карты, по которому мы можем нарисовать карту. Здесь лучше всего использовать OpenStreetMap вместо Google Maps. OpenStreetMap - это свободный проект, который собирает геоданные, доступные для использования каждому. Поэтому безопасно использовать их в качестве шаблона для нашей индивидуально раскрашенной карты. Сначала мы переходим на openstreetmap.de и ищем наше местоположение. Мы нажимаем один раз клавишу Печать, чтобы сделать снимок экрана ...

... и затем переходим в Illustrator.
2. Создание нового документа
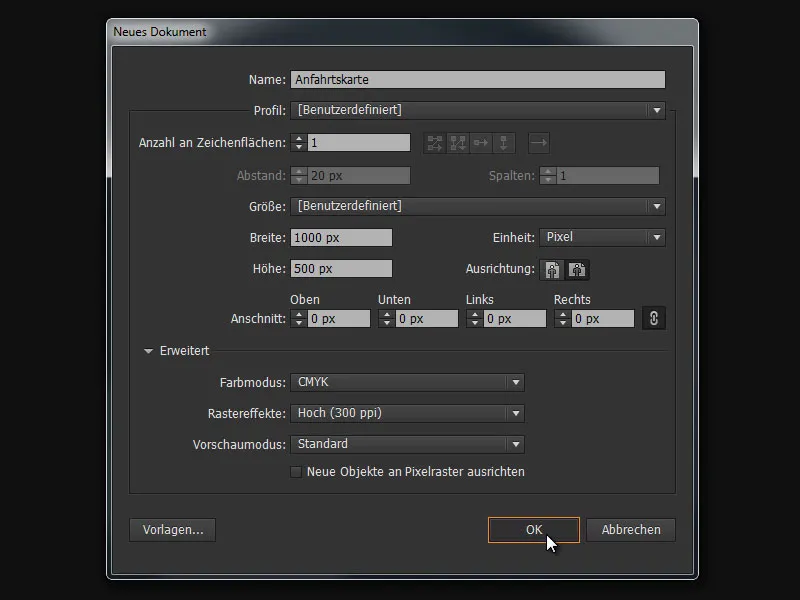
Здесь мы создаем новый документ с названием "Карта маршрута", шириной 1000 px и высотой 500 px.

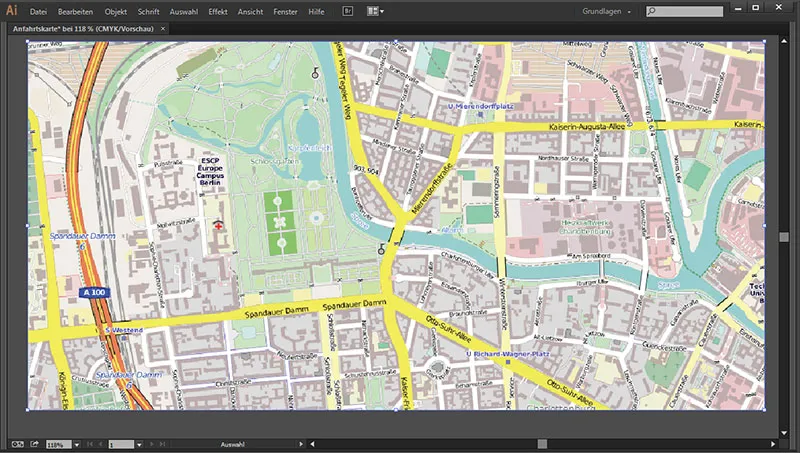
... и нажимаем Ctrl+V, чтобы вставить нашу карту из буфера обмена.

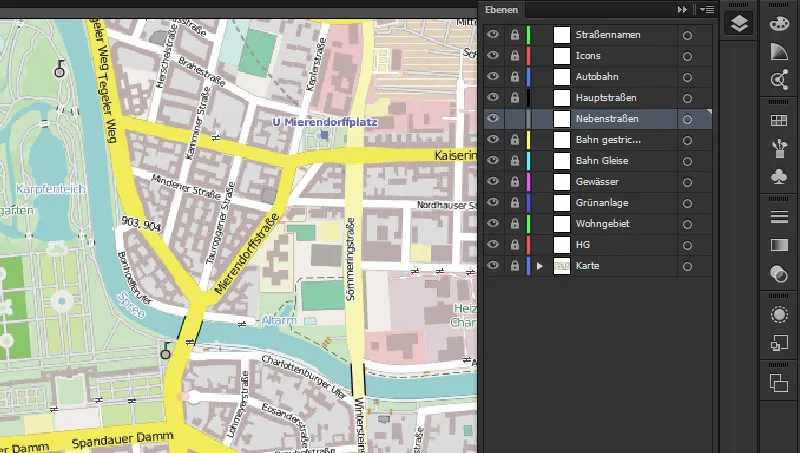
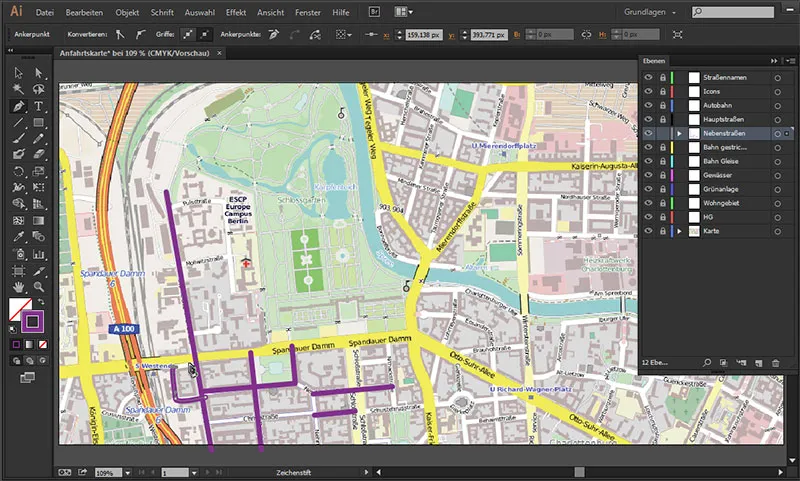
Первое, с чего мы начнем, это создание соответствующих слоев в панели Слои (пожалуйста, пройдите по списку снизу вверх):
• Названия улиц
• Иконки
• Большая дорога
• Основные дороги
• Второстепенные дороги
• Дорога с пунктиром
• Железнодорожные пути
• Водоемы
• Зеленая зона
• Жилая зона
• HG
• Карта
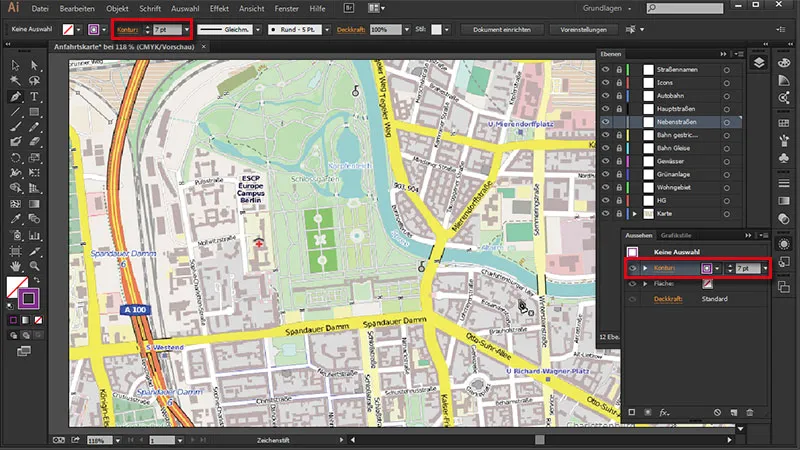
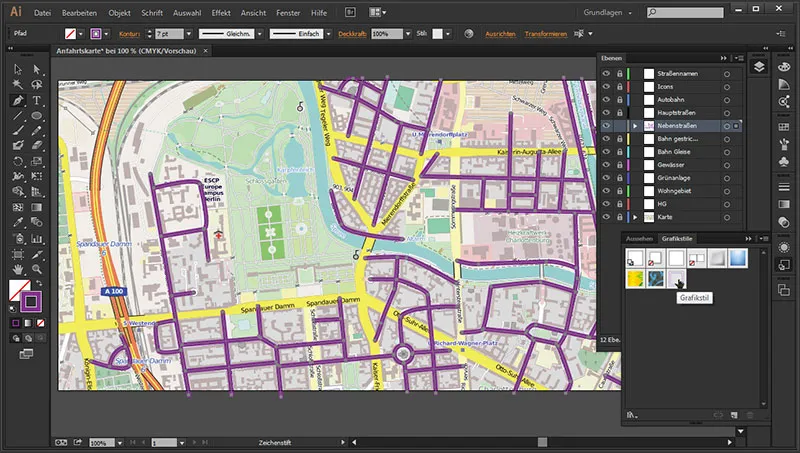
Для удобства заблокируем все слои, за исключением того, где находятся второстепенные дороги.

Мы берем инструмент Контур (клавиша P), выбираем для дороги ...
• Цвет контура: #593156
• Толщина контура: 7 Pt
... и отключаем заливку. В панели Внешний вид и в строке состояния сверху мы можем указать толщину контура.

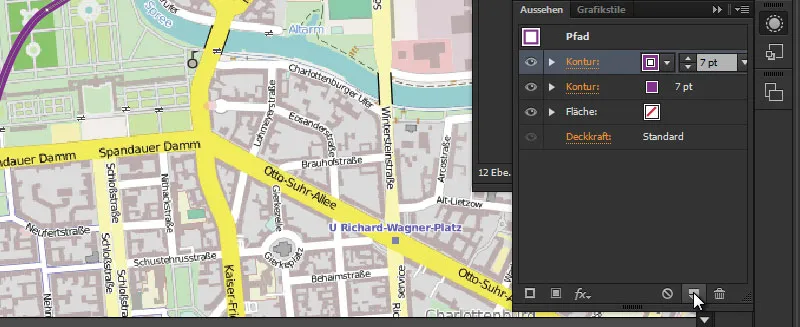
Мы создаем еще один Контур в панели Внешний вид ...

... и задаем ему следующие значения:
• Цвет контура: #ffffff
• Толщина контура: 5 Pt
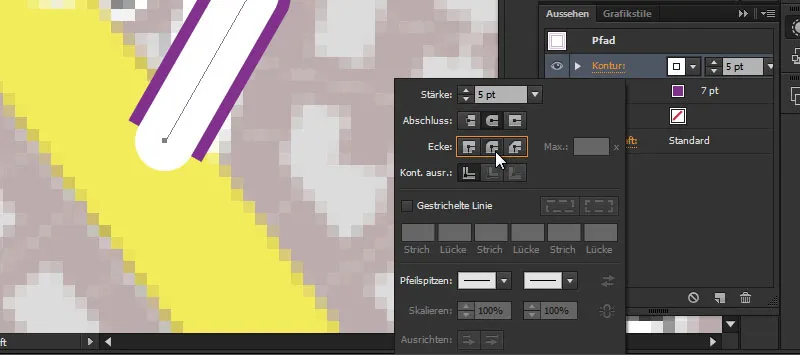
Для закругленных краев мы нажимаем на запись Контур в панели Внешний вид для следующих значений:
• Закрытие: Округленное
• Угол: Округленные углы

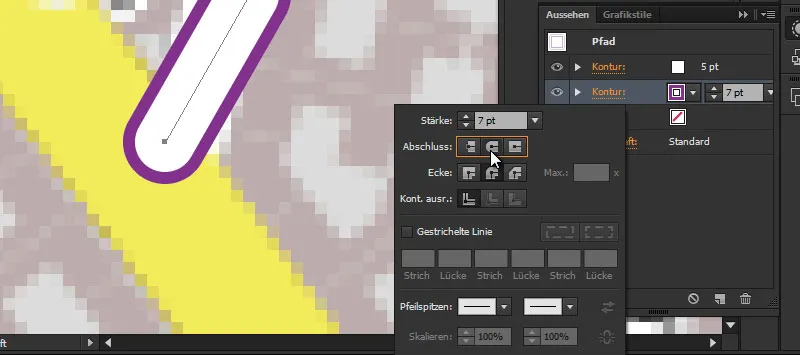
То же самое повторяем с фиолетовым Контуром, чтобы он также был закрыт.

3. Создание графических стилей
И чтобы мне не приходилось создавать это оформление заново каждый раз, мы переходим в окно Графические стили и нажимаем один раз на иконку Новый графический стиль.

Теперь я могу в любое время - как только я нарисую еще один Путь, просто нажать на этот стиль и получить тот же вид, который я определил для второстепенных дорог.
Затем мы можем начать проводить дороги на карте. Вот несколько полезных советов, как сделать это удобнее:
| Ctrl | удерживайте после завершения пути и кликайте по изображению, чтобы начать новый путь |
| Alt | удерживайте, чтобы быстро масштабировать колесом мыши |
| Пробел | удерживайте, чтобы временно переключиться в Инструмент Рука и переместить вид |
| Tab | скрывает все панели операций, обеспечивает лучшую видимость при работе |
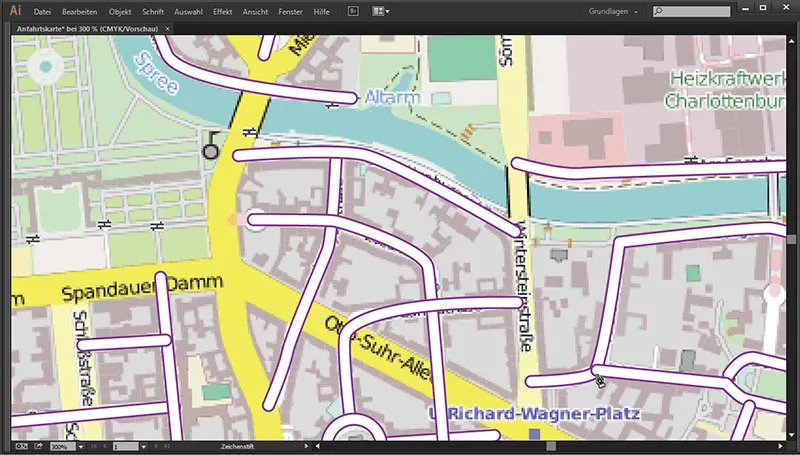
Промежуточный результат:

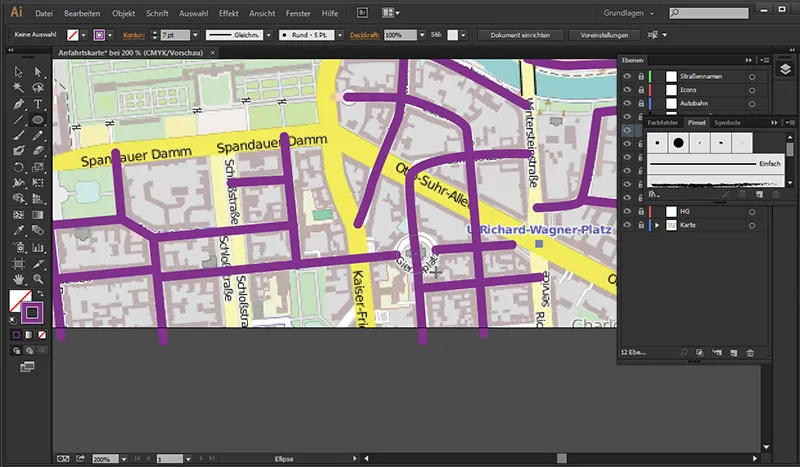
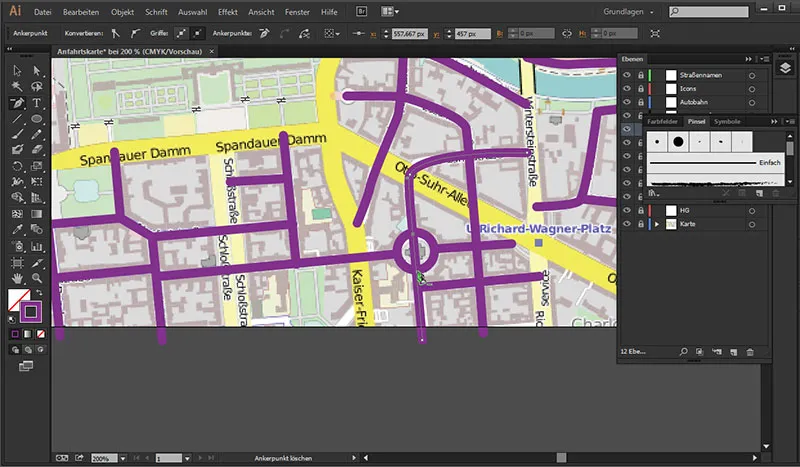
4. Кольцевое движение
Здесь у нас возникает небольшая сложность в виде кольцевого движения. Мы можем справиться с этим, выбрав инструмент эллипса и нарисовав эллипс с размером кольцевого движения. Нажимая на пробел клавишу, мы также можем передвигать наш круг, удерживая его до тех пор, пока не отпустим кнопку мыши в нужное положение.

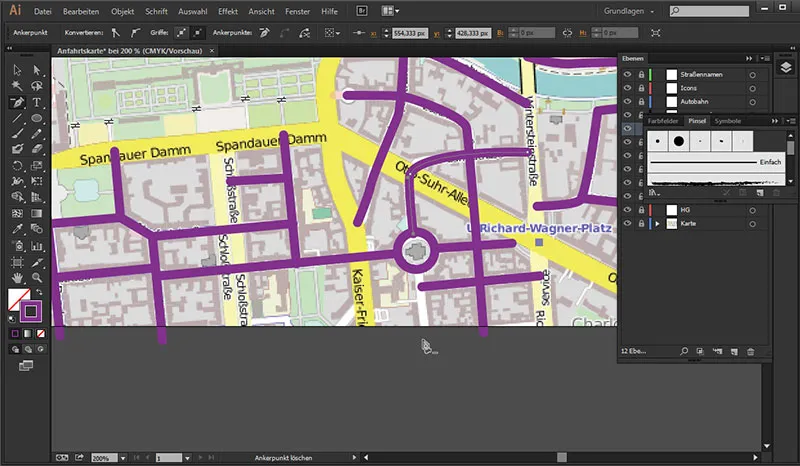
Поскольку здесь проходит дорога, мы просто удалим лишний контур с помощью инструмента удаления точек якоря, ...

...поместив мышь на нижнюю точку кольцевого движения и удалив точку якоря щелчком мыши.

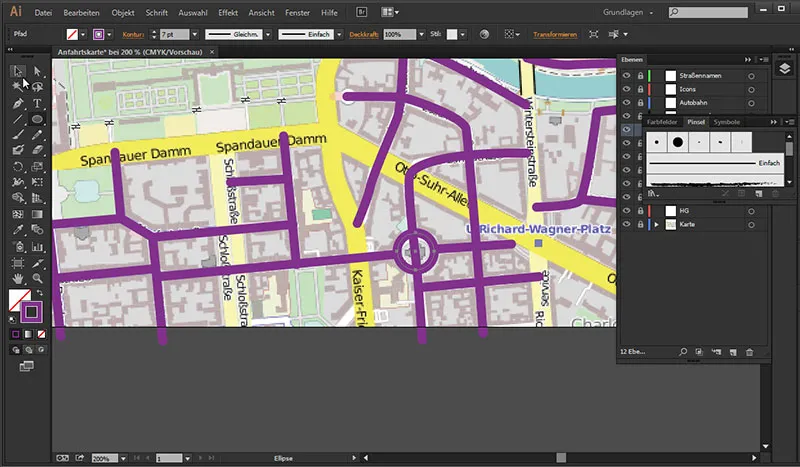
Мы также щелкаем на нижней точке дороги, чтобы полностью удалить выступающую дорогу.

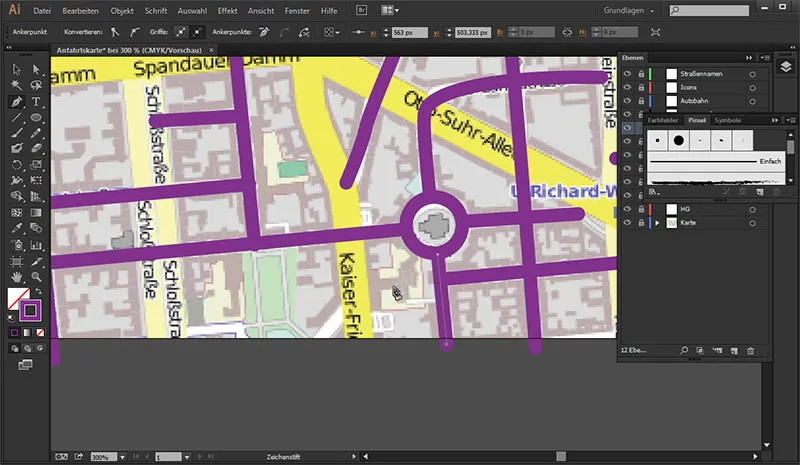
После этого мы устанавливаем точку якоря с помощью инструмента контура на нижней точке кольцевого движения и таким образом можем продолжить дорогу.

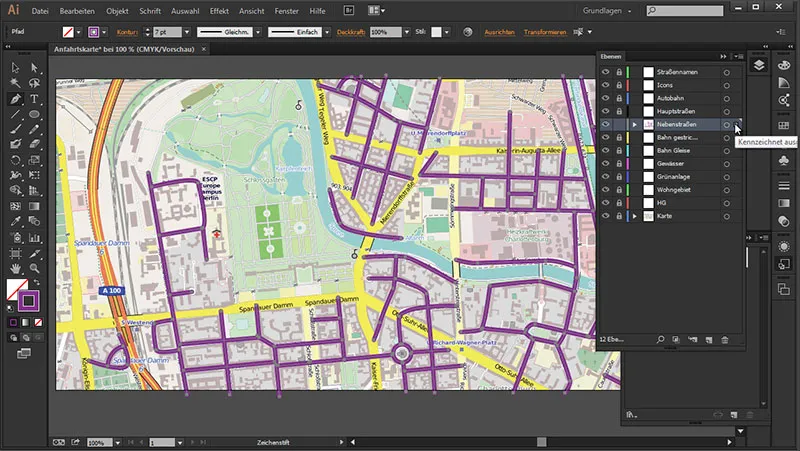
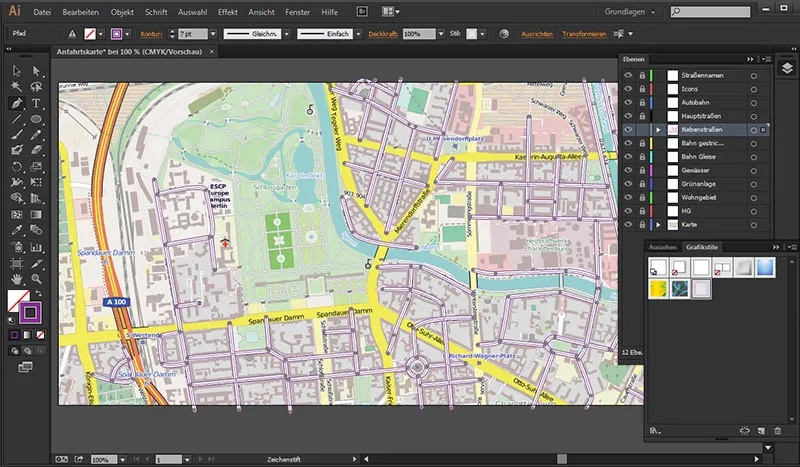
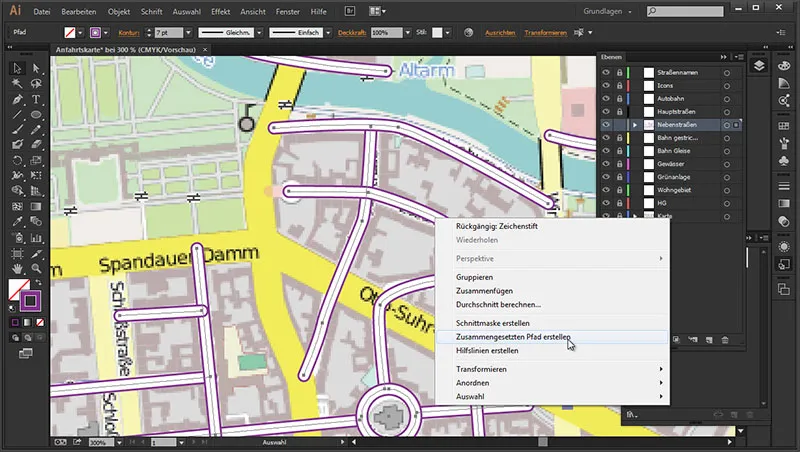
После того, как мы закончим рисовать все второстепенные дороги, нам остается всего лишь выделить все дороги на уровне раздела «Второстепенные дороги», щелкнув правой кнопкой мыши ...

Затем мы применяем наш заранее настроенный стиль из панели стилей графических объектов.

И вот с одним щелчком мы преобразовали все дороги в желаемый нами стиль.

Однако одна проблема заключается в том, что дороги не сливаются друг в друга, а перекрываются.

С этим мы можем справиться следующим образом: просто снова выделяем все второстепенные дороги, ...

...переходим к инструменту выделения, нажимаем правой кнопкой мыши на пути дороги и выбираем Создать составной путь.

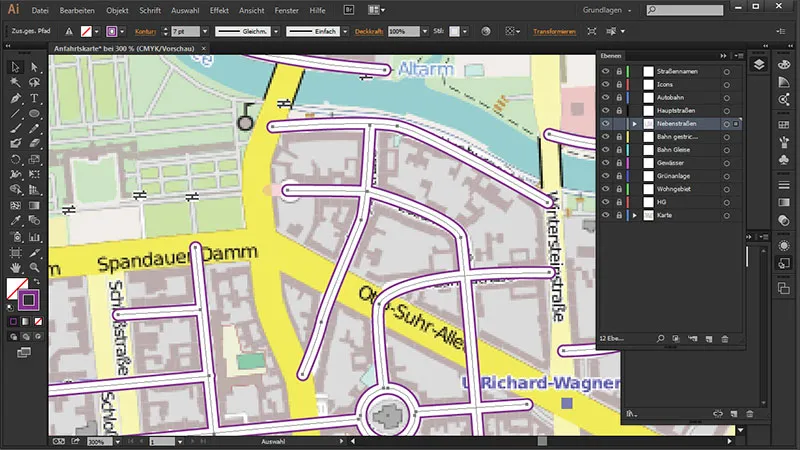
И вот все дороги уже слились вместе:

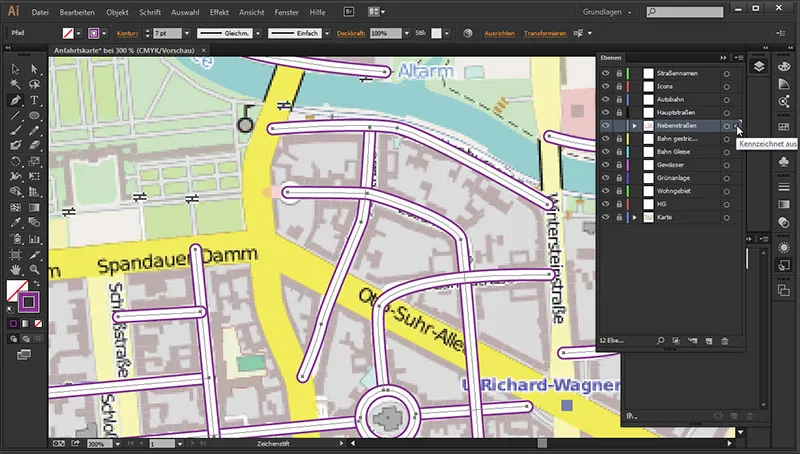
Это наше промежуточное достижение:

А в следующей части мы займемся главными дорогами, шоссе и железной дорогой.


