Во второй части я хочу показать вам, как рисовать главные дороги, шоссе и железнодорожный переезд.
1. Создание главных дорог
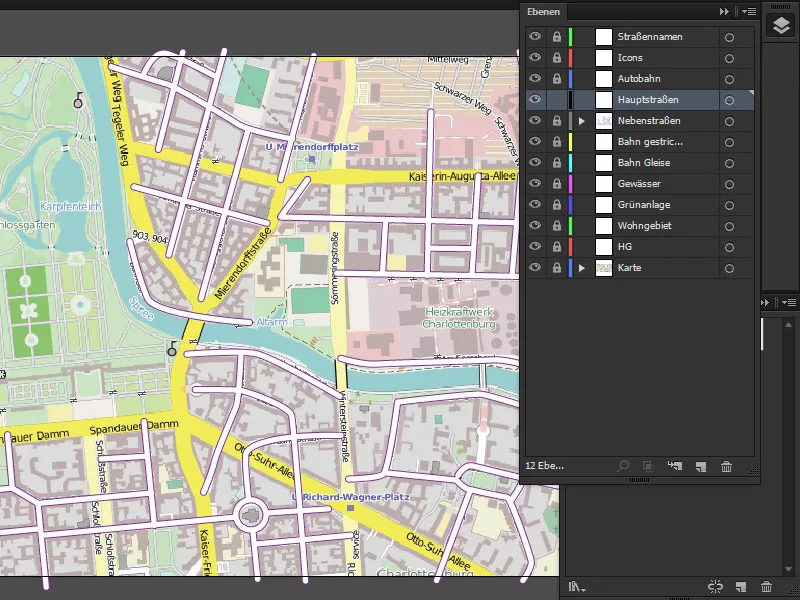
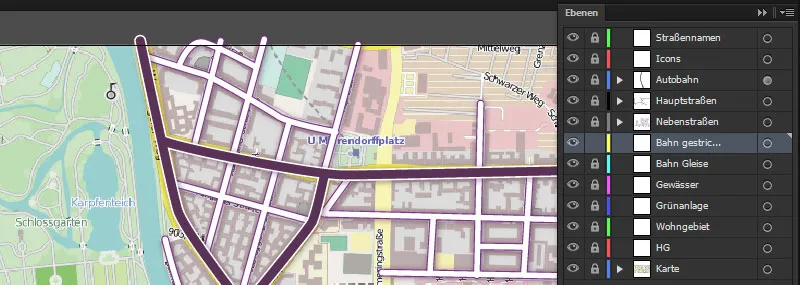
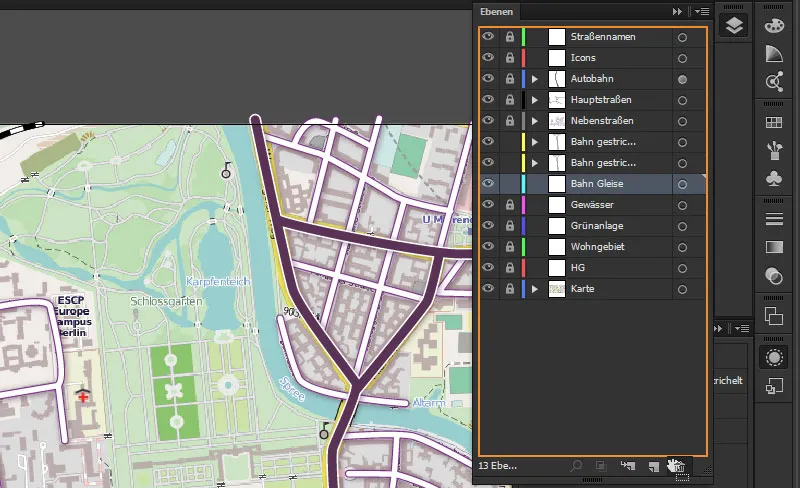
Начнем с главных дорог, заблокировав побочные дороги и разблокировав главные дороги. Затем выделите слой.

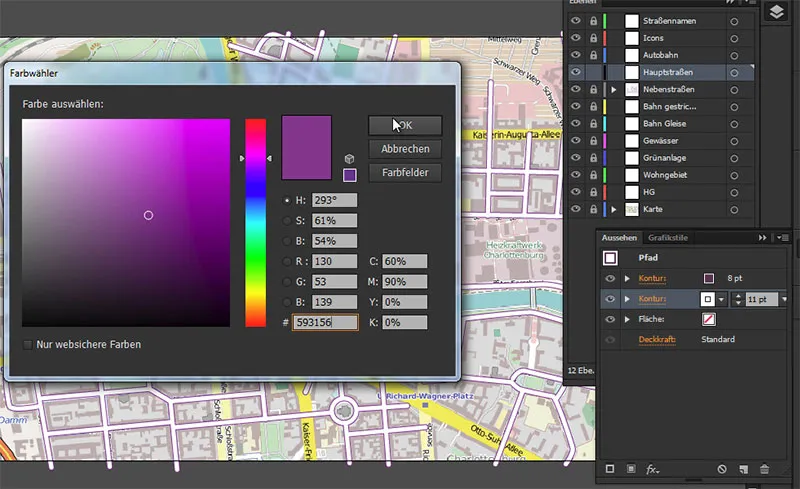
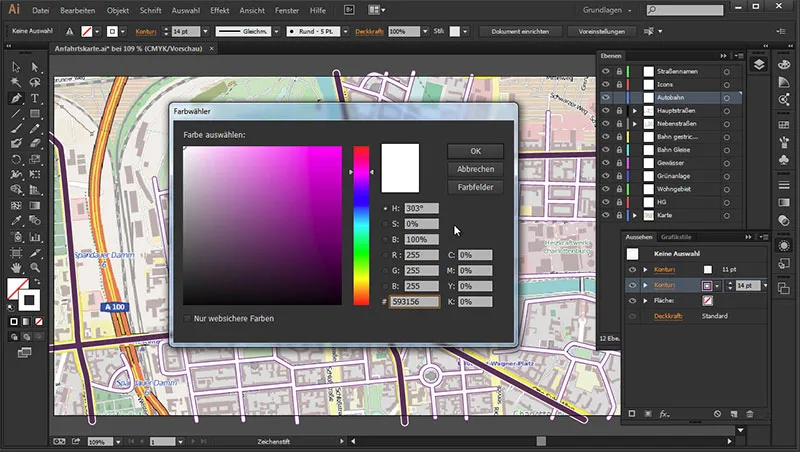
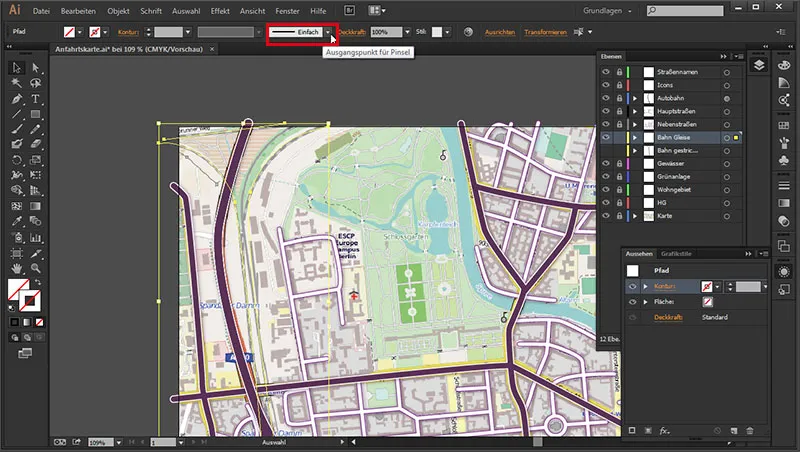
Берем Инструмент карандаша и заходим в панель Внешний вид. Там выбираем Контур размером 8 Pt и добавляем еще один Контур толщиной 11 Pt. Последний белый, а верхний имеет цвет #593156.
• Контур сверху: 8 Pt #593156
• снизу: 11 Pt белый
Затем жмем ОК.

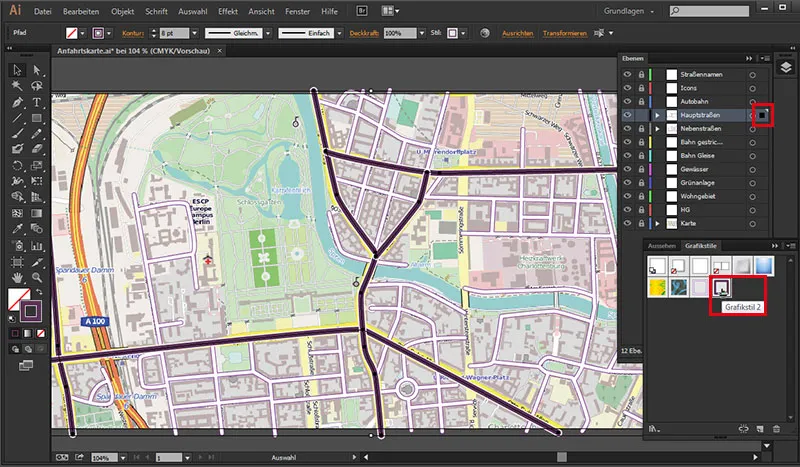
И вот теперь мы можем начать здесь рисовать дороги. Как легко увидеть, главные дороги все выделены желтым цветом. Нажатая клавиша Пробел позволяет перемещать вид.

2. Создание графического стиля
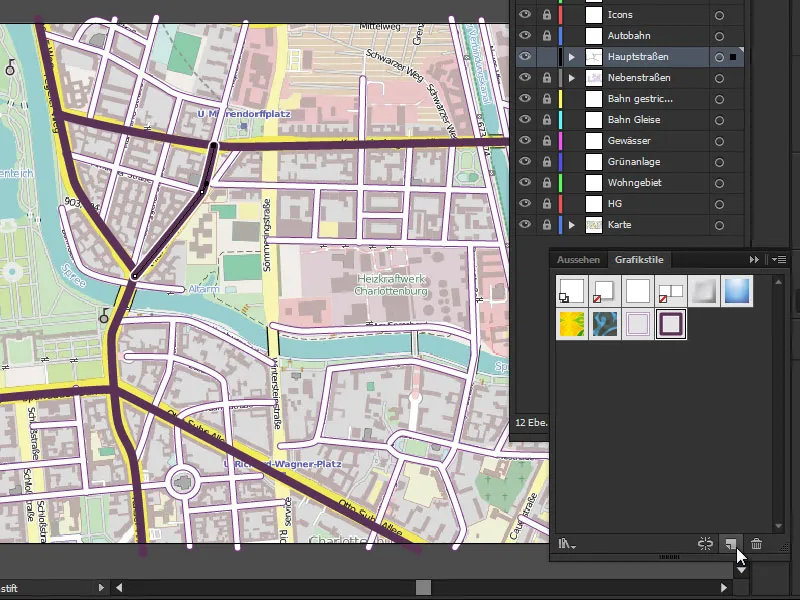
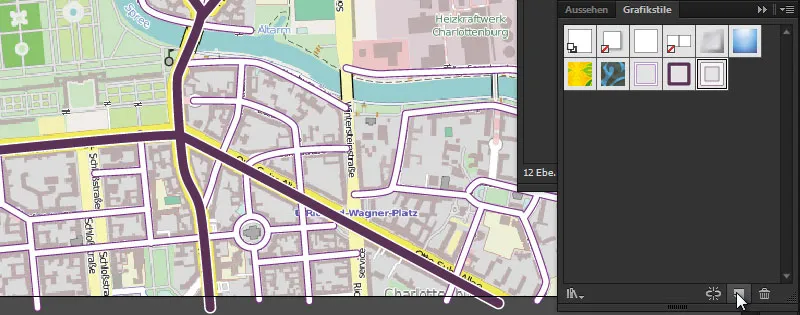
Мы можем сохранить ранее настроенные параметры в панели Внешний вид как Графический стиль теперь. Для этого переходим в панель Стили графики, нажимаем на иконку: Новый графический стиль и сохраняем свой стиль главных дорог.

Затем нам нужно только выделить главные дороги и нажать на стиль в панели Стили графики один раз...

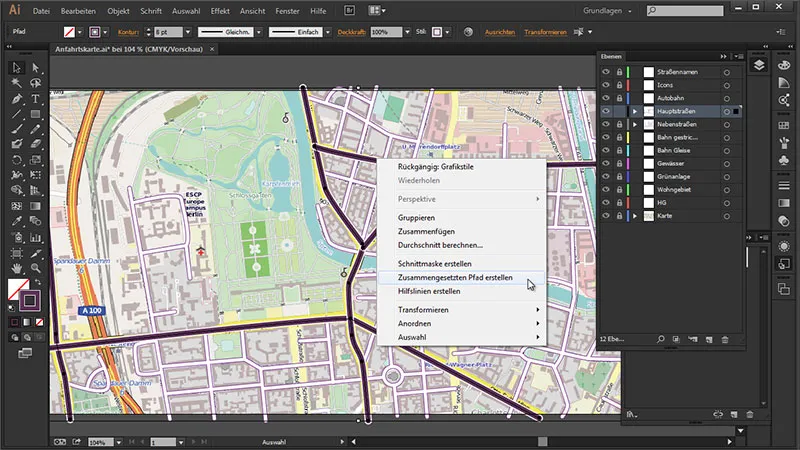
Теперь, когда дороги опять пересекаются, нам нужно создать еще один комбинированный Контур, чтобы соединить их вместе. Мы убеждаемся, что все Контуры выбраны, и идем на:
Щелчок правой кнопкой мыши>Создать объединенный контур.

Таким образом все Контуры снова объединены.

3. Создание шоссе
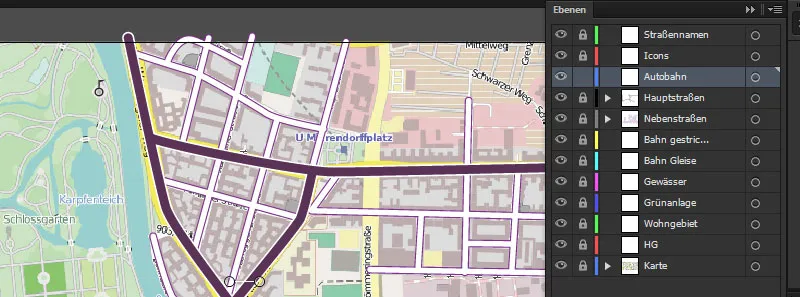
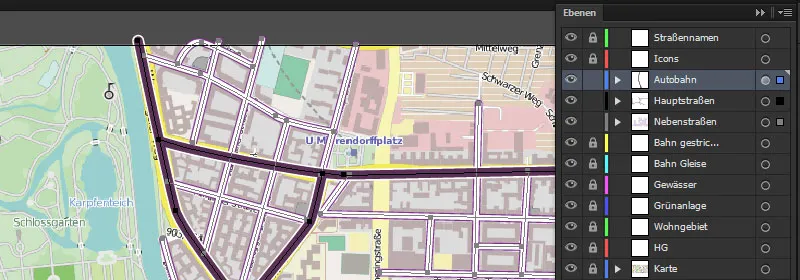
Для шоссе снова заходим в наше поле управления Слои, блокируем главную дорогу и разблокируем шоссе.

С активированным Инструментом карандаша заходим в наше поле управления Внешний вид и устанавливаем здесь Контур. Помечаем его на 11 Pt сверху и 14 Pt снизу. Верхний белый, а нижний получает цвет #593156.
• Контур сверху: 11 Pt белый
• снизу: 14 Pt #593156

Эти настройки снова сохраняем в панели Стили графики как новый графический стиль ...

Теперь мы можем начать рисовать шоссе.

Одним щелчком на стиль графика мы присвоили шоссе подходящий цвет.

4. Тень для дорог
И теперь мы хотим добавить чуть больше объема, создав тень для всех дорог. Для этого разблокируем все дороги и выделяем все с нажатой клавишей Shift.

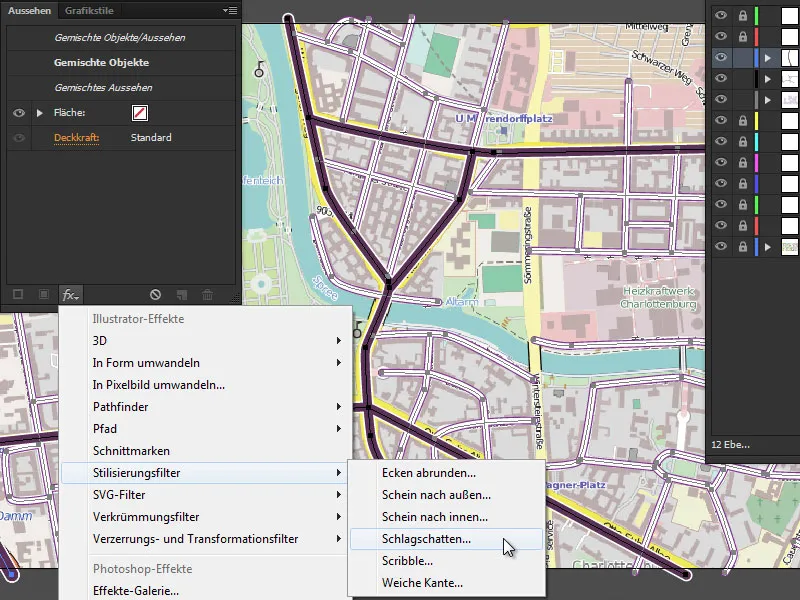
Затем заходим в поле управления Внешний вид и нажимаем внизу на маленькую иконку fx: Эффекты Illustrator: Фильтры стилизации>Тень.

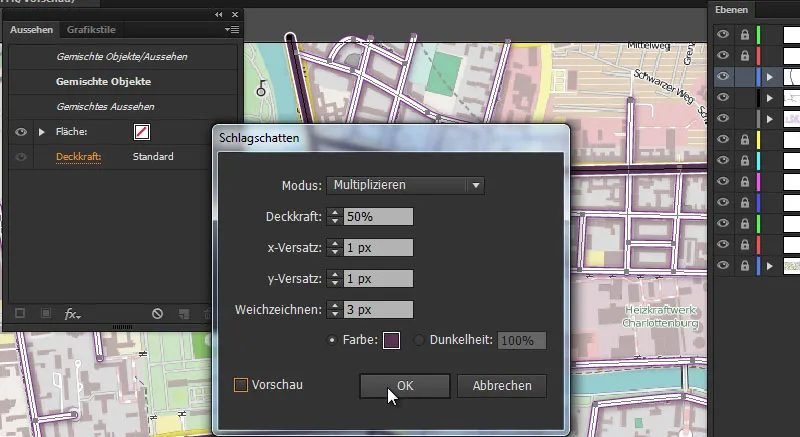
Здесь мы выбираем следующие настройки:
• Режим: Умножение
• Непрозрачность: 50 %
• Смещение по x: 1 px
• Смещение по y: 1 px
• Размытие: 3 px
• Цвет: #593156

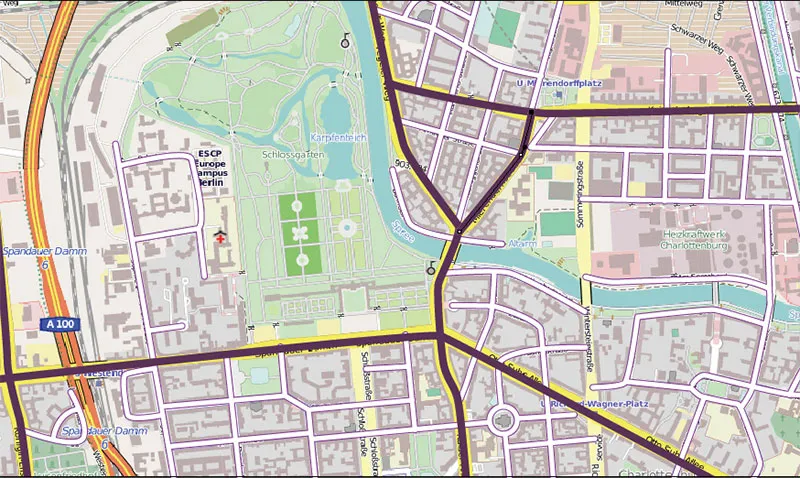
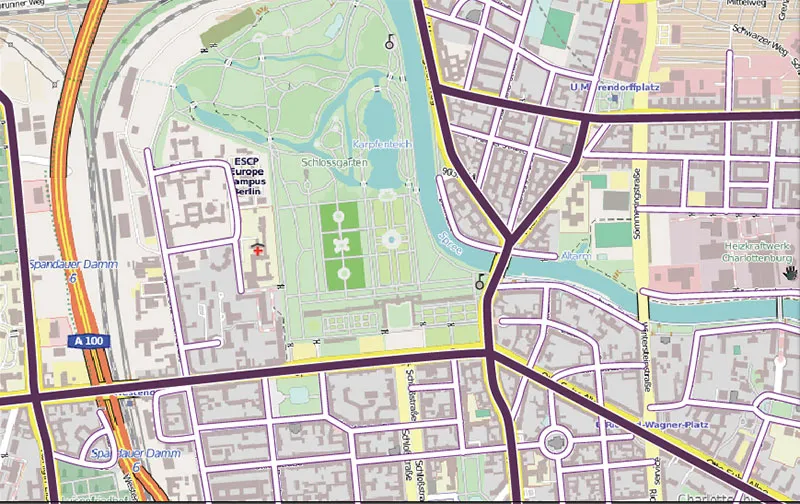
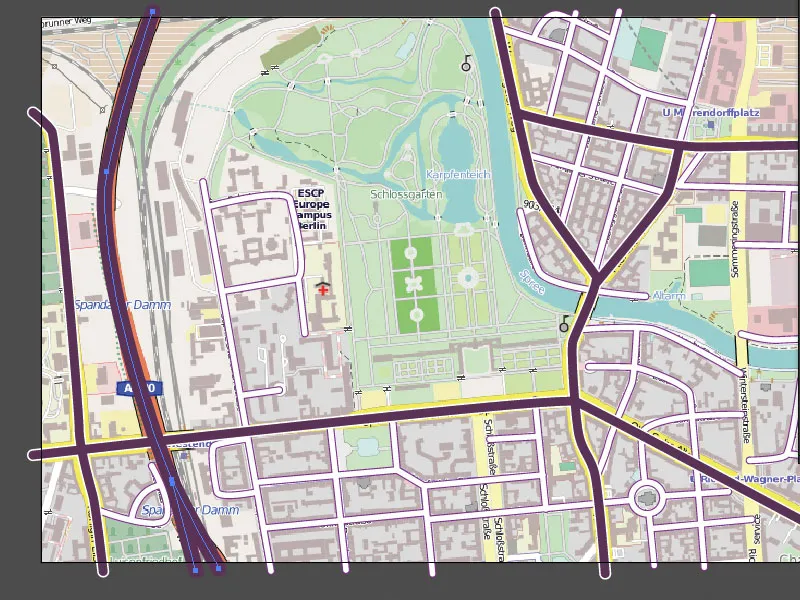
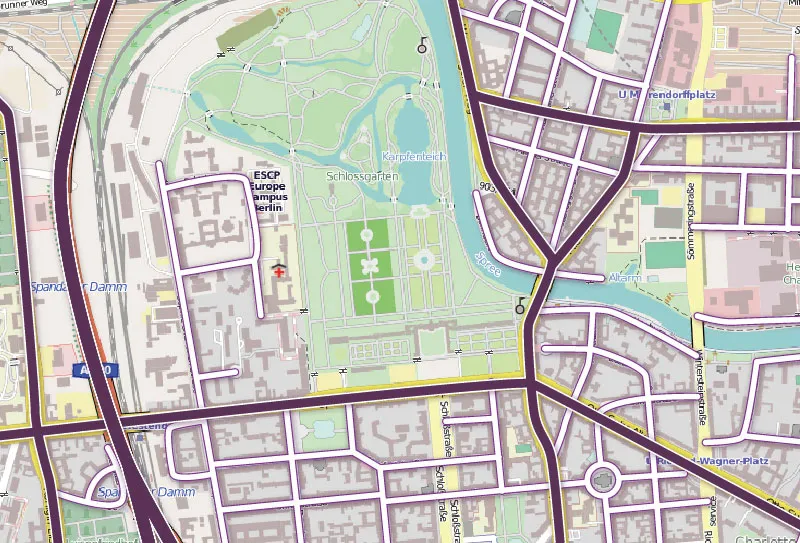
Промежуточный результат:

5. Создание железнодорожного переезда
Вариант 1
Далее мы рисуем железнодорожный переезд. Я хочу показать вам два варианта, как это может выглядеть. Мы снова блокируем наши дороги и разблокируем "пунктирную железнодорожную" линию.

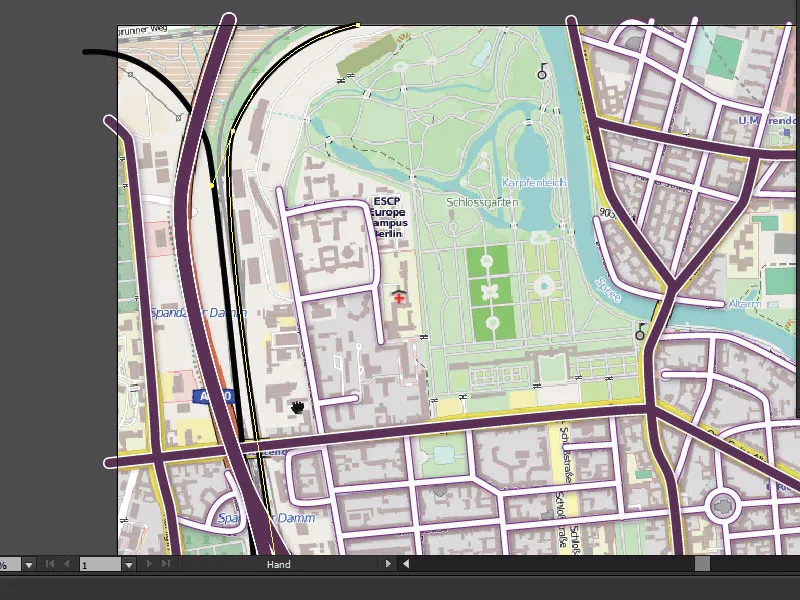
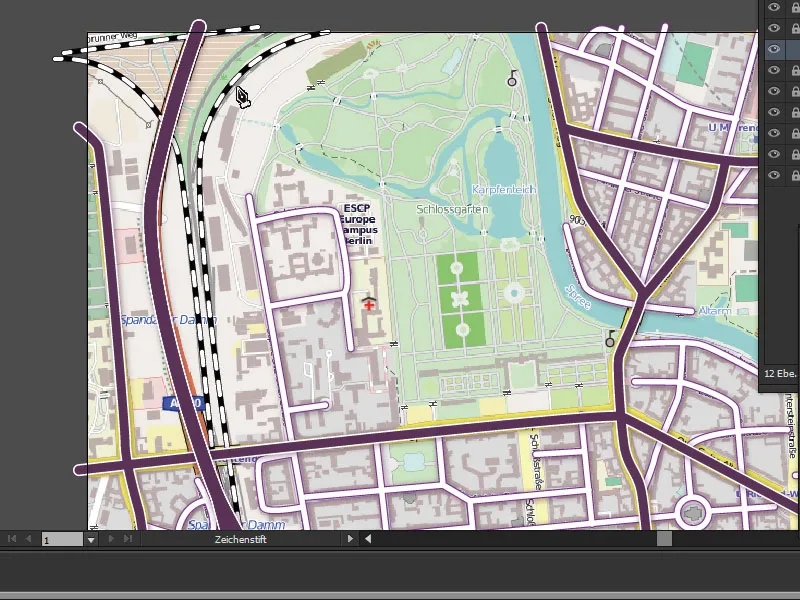
С помощью Пера мы берем черную Контур толщиной 5 Pt и рисуем вдоль путей нашу железнодорожную линию.

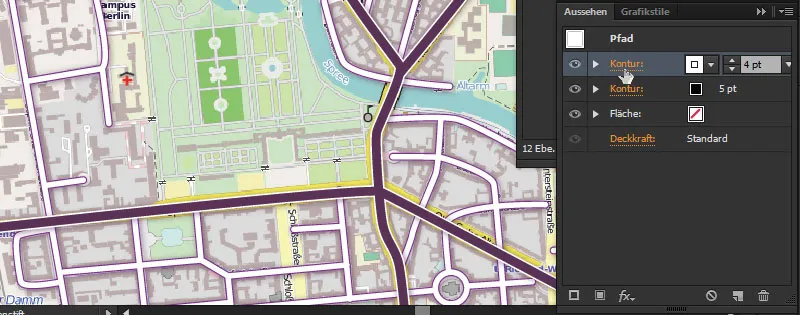
Нам нужен закругленный контур для железнодорожной линии. Почему именно, я покажу вам сейчас. Сначала мы придаем ей текстуру, которая ей нужна. Мы выделяем наш железнодорожный путь в Панели слоев и создаем еще один Контур. Он должен быть белым и 4 Pt толщиной.
Затем мы нажимаем на слово "Контур" ...

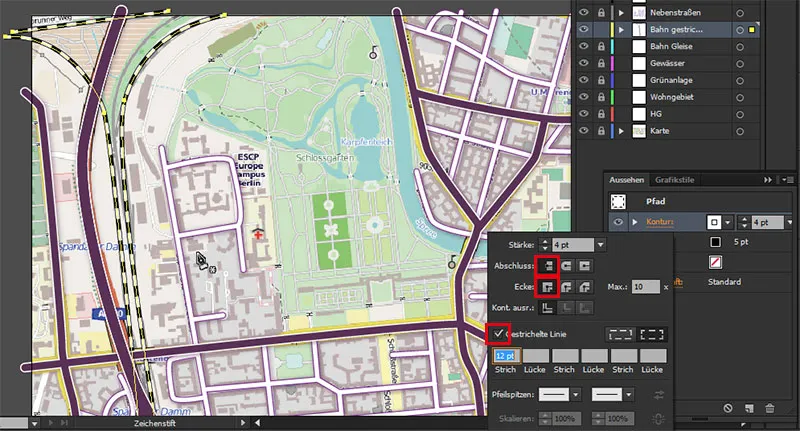
... и хотим, чтобы углы были не закругленными. Перед этим мы нажимаем на Пунктирную линию.

Теперь мы можем точно продолжать, потому что если они были бы круглыми (второй символ из Абсцисса и Угол выбран вместо первых символов), то у нас был бы немного странный железнодорожный переезд.

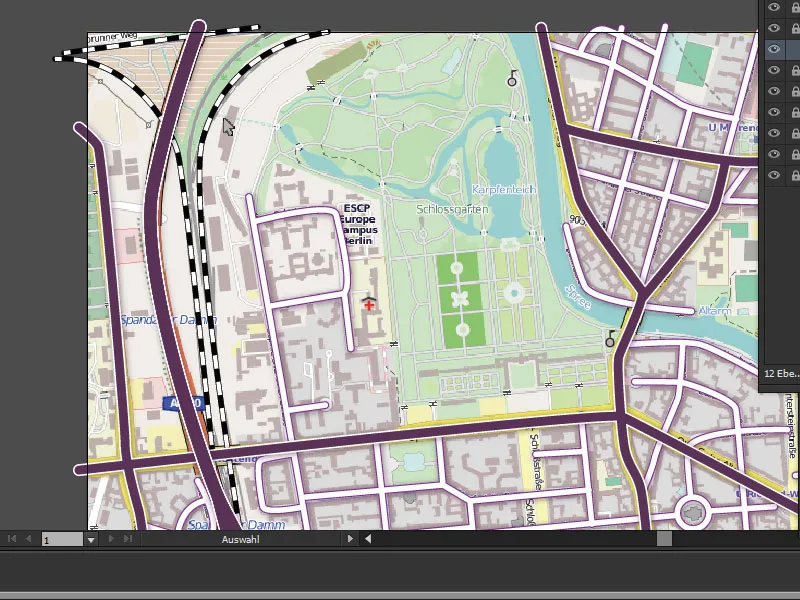
Поэтому мы снова переходим к Контуру, чтобы углы были срезаны (как показано на предпоследней картинке) ...

Вариант 2
Теперь я покажу вам еще один способ, как мы можем изобразить железнодорожные пути. Для этого мы просто продублируем наш слой "пунктирная железнодорожная линия" и можем сначала удалить железнодорожные пути ...

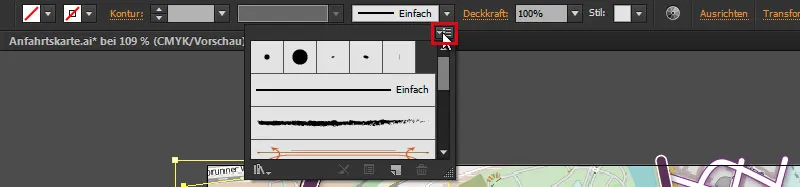
Таким образом, мы скопировали пути, чтобы не пришлось их заново рисовать. Мы сначала скрываем нашу пунктирную железнодорожную линию, а на слое "Железнодорожные пути" сначала удалим настройки контура. И если мы посмотрим вокруг, мы видим, что в строке состояния есть дополнительные опции, если мы нажмем на треугольный символ для Начальной точки для кисти, ...

..., и именно здесь мы можем открыть Библиотеку кистей, нажав на маленький треугольный значок ...

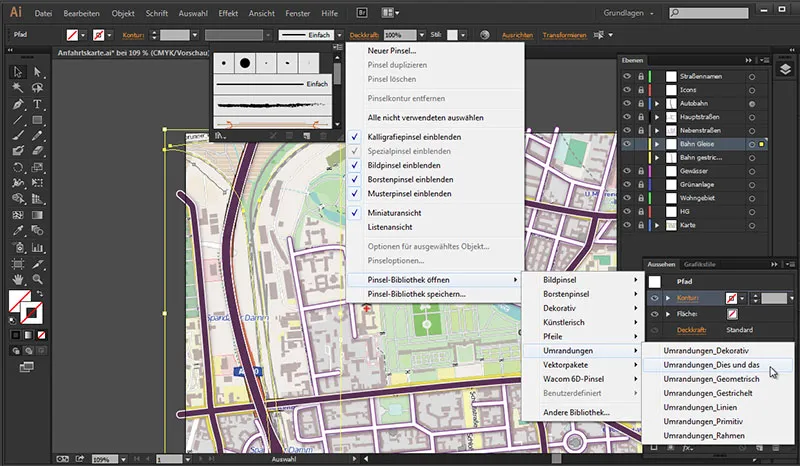
Треугольный символ>Открыть библиотеку кистей>Обводки>Обводки_это и то.

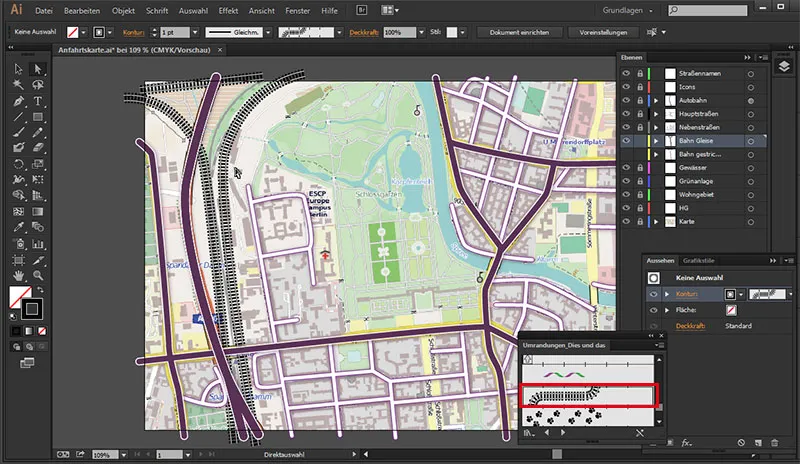
Тогда сразу открывается соответствующее окно. И мы просто посмотрим, что у нас есть здесь. Мы видим там "Железнодорожные пути" и просто кликаем по ним (предварительно нужно выбрать слой Железнодорожные пути). И этот Стиль применяется к Контуру. Теперь нам просто нужно правильно адаптировать Пути, чтобы пути не перекрывались, но при этом оставалось достаточно места.

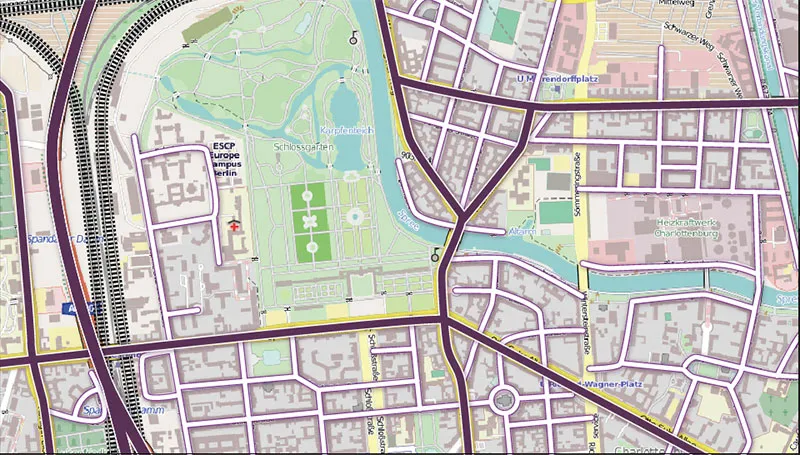
Это еще один способ изображения железнодорожных путей, и теперь, поскольку мы создали оба варианта на разных слоях, мы можем выбрать, какой нам больше нравится, и оставить его видимым.
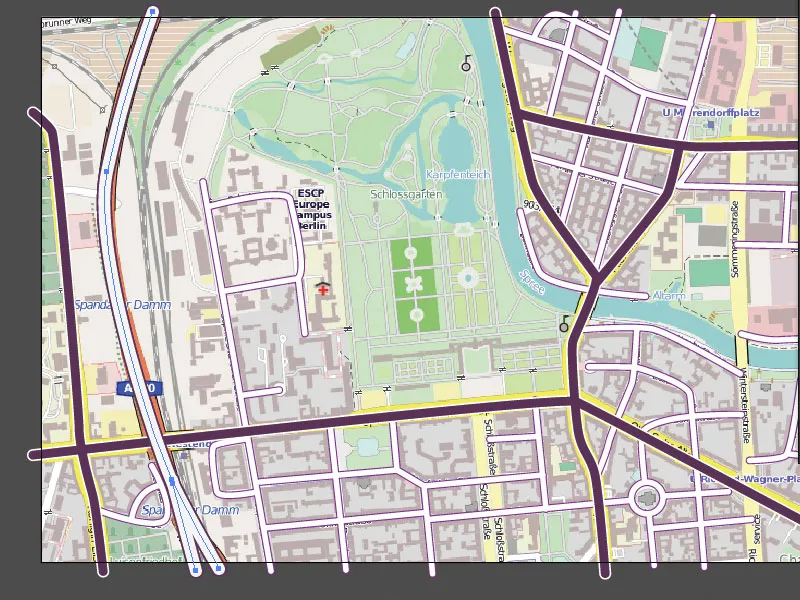
Это наше промежуточное значение для этой части:

В следующей части я покажу вам, как мы будем рисовать жилые районы.


