Как уже было объявлено в прошлой части, мы здесь нарисуем зелёную зону. Затем создадим задний план, и в конце концов создадим воду. Хотя здесь это выглядит довольно сложно, когда учитываем, что необходимо перерисовать каждую деталь с помощью инструмента контурного рисования. Но не волнуйтесь, есть специальный инструмент, с помощью которого это делается очень просто. Но об этом позже.
Нарисовать зелёную зону
Сначала мы начнем с зелёной зоны. Для этого мы переходим в нашу панель Слои, разблокируем зелёную зону и заблокируем остальные, чтобы случайно не редактировать их на других слоях.

Мы выделяем и выберем довольно заметный Контур. Это значит, насыщенный цвет с толщиной 2 точки (у меня это произвольный зелёный - точный оттенок поля утвердим позже). Мы отключаем область. Берем инструмент контурного рисования и начинаем перерисовывать зелёные участки. Это делается довольно быстро. Такой большой площади нет. Мы также можем пройти под рекой Зпры, так как все дороги находятся выше зелёной зоны. Поскольку, если мы посмотрим на панель Слои, мы рисуем над жилыми районами, нужно нарисовать лужайку как можно более точно.

После этого соответствующим образом заполним область:

Раскрасить зелёную зону
Затем мы хотим придать зелёной зоне цвет. Мы идём в панель Слои и выделяем все слои. Затем отключаем Контур, с которым мы ранее создавали контуры, и переходим к области градиента. В этом случае откроется панель Градиенты. Мы дважды щёлкаем левый регулятор и там нажимаем на правый треугольник. В выпадающем меню мы переключаем его на RGB, ...

... потому что только после этого мы можем ввести следующее шестнадцатеричное значение: Цвет: #cbcc98.

Дважды щёлкаем по правому регулятору, также переходим на RGB ...

... и даём ему цвет: #dbe6b6 ...,

... нажимаем клавишу Enter, и у нас появляется красивая зелёная область.

Чтобы наша область не имела такого ровного перехода от темного к светлому, мы зададим ей угол в панели Градиенты: 94°. Таким образом, мы получим красивый естественный градиент, который не будет выглядеть слишком искусственно.

Структура лужайки
Затем мы хотим дать лужайке снова немного текстуры - в этом случае это будет Структура. Для этого мы переходим в панель Внешний вид и выбираем ...
fx>(Фотошоп-эффекты) Фильтр текстурирования>Наложить текстуру.

• Текстура: Песчаник
• Масштабирование: 200 %
• Высота рельефа: 3
• Свет: Справа сверху
Благодаря высоте рельефа 3, рельеф менее выражен, чем у нашего жилой зоны и поэтому оптимален для лужайки.

Мы кликаем на ОК, и наш фильтр применяется.

Теней не будет, потому что на лужайке всегда очень плоско, и ей соответственно не требуется объёмности, как в случае с высоким зданием, например.
Возможности лугов
Возможность 1
Я хочу показать вам еще один способ создания лугов – мы дублируем парк и скрываем нижний парк.

Теперь, если мы откроем панель Стили графики и щелкнем по левой нижней иконке для открытия библиотек, мы увидим, что там можно загрузить еще структуры.

Просто щелкните по одной из них ...

... и посмотрим, что у нас тут ... Там мы найдем символ, который при наведении RGB картография - равнина.

По щелчку мы сразу применим эту структуру, и у нас будет текстура для луга. Как видите, с изогнутыми краями, которые плавно переходят в жилые районы или в землю. Это также очень хорошо выглядит.

Возможность 2
Здесь у нас есть еще один способ, который называется RGB трава и если я щелкну здесь, я тоже могу активировать эту структуру.

Это все лишь дополнительные варианты, которые показывают, на что можно полагаться, если нет желания создавать собственные структуры для изображения жилых районов, лугов, подземных пространств и т. д.

Почва
Теперь нам помимо водоема нужен правильный фон. Мы переходим на слой Фон и разблокируем его. Парк теперь можно заблокировать.

Затем мы переходим на область цвета, где выбираем подходящий песочный цвет.
Цвет: #f1efd8

Нажимаем Enter, и у нас есть подходящий песочный цвет. Затем берем инструмент Прямоугольник и рисуем большой прямоугольник по всей области карты, который тут же окрашивается в подходящий цвет.

Также ей нужно добавить немного структуры. Ведь такой пол лучше всего сравнивать с песком, поэтому он не должен быть без текстуры. Для этого мы снова переходим в панель Внешность ...
Внешность>fx>(эффекты Photoshop) Фильтр структурирования>Применить текстуру.

Появится диалоговое окно.
• Текстура: Песчаник
• Масштаб: 100 %
• Высота рельефа: 4
• Свет: Вверху справа
Поскольку это должен быть очень мелкий пол, мы устанавливаем Масштаб на 100 % и Высоту рельефа на 4, чтобы текстура была немного более заметной. Так у нас получится действительно красивая текстура камня.

Щелкаем по ОК, и фильтр будет применен. И у нас снова есть прекрасная текстура.

Это всегда выглядит намного естественнее, чем если бы у нас была просто гладкая поверхность. Потому что ни одна поверхность на самом деле не гладка, и это обычно выглядит очень искусственно.
Водоемы
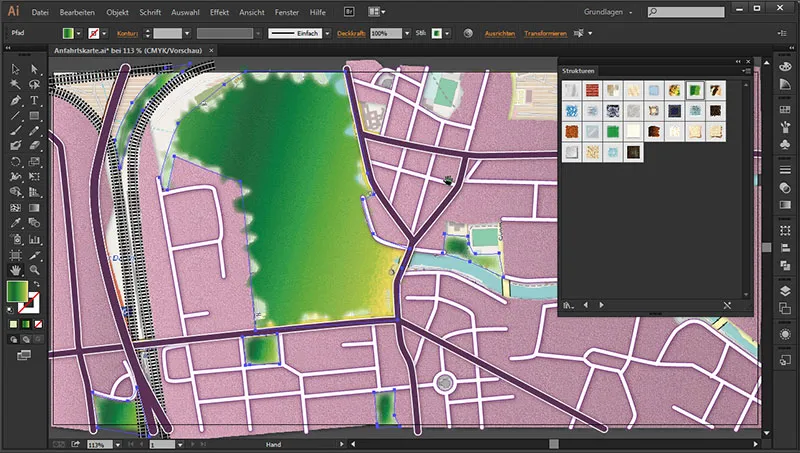
И теперь мы можем сразу начинать с водоемов. Для этого мы переходим в панель Поверхность- и сначала скрываем все, что закрывает карту. Мы хотим увидеть воду. Затем мы переходим на слой водоемов, разблокируем его и показываем его с помощью щелчка по свободному квадратику, где сразу же появляется символ глаза.

И если мы присмотримся к водному потоку внимательно, как он здесь устроен, то увидим, что здесь уже много изгибов и мелких разветвлений. Иногда линия также становится тоньше у очень узких ответвлений. И здесь действительно много различных видов и направлений, как здесь нам нужно было бы создать контуры. Это означает, что если мы будем проходить каждый отрезок с помощью инструмента контура, мы можем провести здесь довольно долгое время. Но есть еще один способ быстро заполнить эти участки. И мы делаем это с помощью кисть с каплей.
С помощью кисти с каплей мы рисуем участки, не заботясь о том, чтобы устанавливать отдельные точки. Мы просто рисуем на участке и когда заканчиваем, ...

... мы видим, что у нас есть контур пути, не устанавливая предварительно отдельные опорные точки.

Если мы дважды нажимаем на кисть с каплей, то мы можем установить здесь размер:
Размер: 5 Pt

Затем мы увеличим карту и выберем подходящий цвет, чтобы сначала хорошо что-то увидеть. Здесь подойдет и достаточно темно-синий цвет. И мы берем подходящий размер, который сейчас наилучшим образом подходит. Поэтому мы можем снова установить его на 1 Pt. Самым удобным будет, если мы, возможно, сначала возьмем меньший размер и затем покаежем по краям. Затем, когда у нас уже есть контуры, очень легко заполнить внутреннюю часть. И если здесь края все еще немного кривые - сначала это не принципиально. Потому что позже мы все же сможем их выровнять. Это я вам покажу на следующем этапе.

Хорошо в том, что для тех, кто уже имеет графический планшет, здесь особенно легко провести это. Потому что так же легко, как с ручкой и бумагой, например, при копировании, мы можем повторить контуры и затем как бы раскрасить участки. И действительно невероятно, как быстро здесь можно заливать этими трудными переходами от толстых к тонким линиям. И в зависимости от того, чтобы сделать это немного быстрее, мы всегда можем немного подкорректировать контур и - как здесь, например, пруд с карпами - очень быстро раскрасить его. Удерживая стрелку, я могу очень легко перемещаться вдоль края.
Выравнивание
И если мы посмотрим на наш контур, который мы нарисовали, мы увидим, что он не совсем оптимален.

Здесь угол, а там еще один угол. Вода не течет углами. :) И для этого есть замечательное решение, а именно мы нажимаем один раз клавишу Ctrl и кликаем по пути. Затем мы видим все точки пути, которые появились таким образом. И мы видим, что их слишком много. Чтобы красиво смягчить их, мы нажимаем один раз клавишу Alt- и таким образом временно переходим в инструмент сглаживания. И если мы пройдем по контурам несколько раз, лишние точки пути будут удалены и путь будет выровнен. Мы можем прекрасно заставить воду течь. :D
Alt (при зажатой): (временно в) инструмент сглаживания (переключение).

И у нас здесь действительно замечательный результат.

Нажмите один раз Ctrl и выключите, чтобы мы могли точнее оценить результат. И это действительно убедительное течение. Мы сделаем это же с остальным рельефом водоема.
С равномерным ходом реки достаточно просто подобрать контур, по которому можно нарисовать реку за один проход. Теперь здесь вы видите, что мы нарисовали водоемы над дорогами.

Но это ничего не портит, потому что наш слой водоемов находится под слоем дорог. Когда мы отображаем все слои, мы видим, что всё здесь прекрасно сочетается.

И вот остальное, мы уже видим наше промежуточное результат:

В следующей части мы также подберем соответствующий цвет для водоема и в зеленой зоне - представим, что у нас там лес - создадим соответствующие символы для леса. Кроме того, мы создадим подписи для главных дорог.


