Создание 3D-объектов
Введение:
Привет, дорогие участники сообщества PSD. Рад видеть вас снова на одном из моих уроков. Сегодня мы погрузимся в трехмерный мир Adobe Illustrator. Хоть это и не заменит профессиональные 3D-программы, такие как Cinema 4D, но с помощью Illustrator уже можно создать довольно приличный 3D-объект. Для этого урока я подготовил три объекта, которые мы будем создавать вместе шаг за шагом. Но достаточно говорить. Давайте начнем сразу...
Шаг 1: Создание игрового персонажа
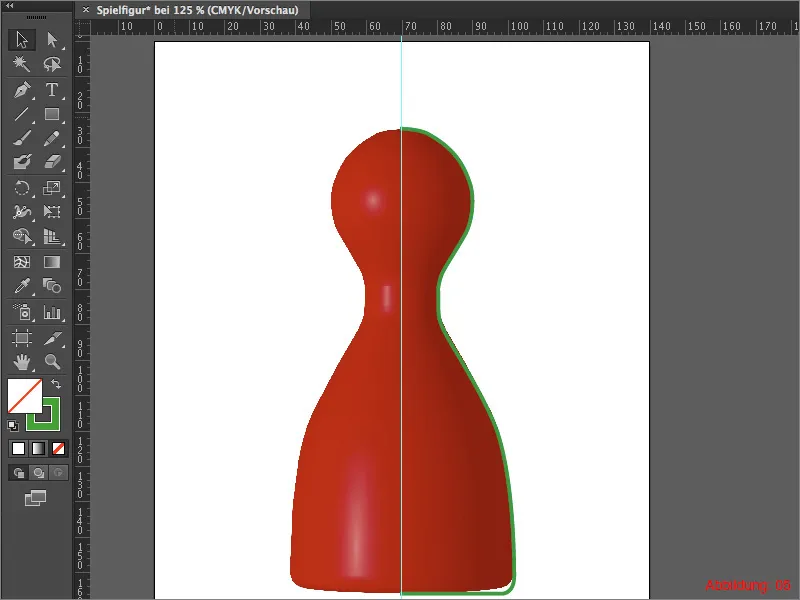
Чтобы сразу погрузиться в трехмерную функцию Adobe Illustrator, мы начнем с создания типичного игрового персонажа (как из игры "Человек не сердись").
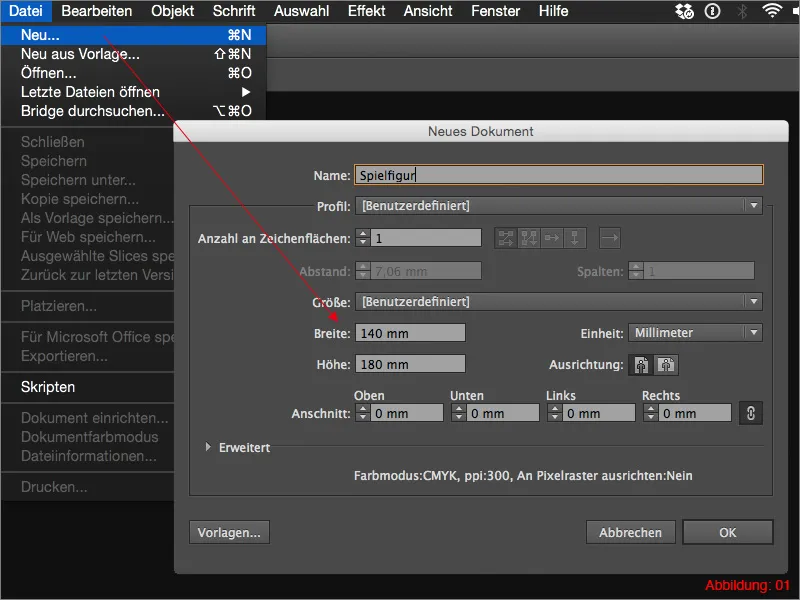
Запустите Illustrator, создайте новую холст через Файл>Новый с размерами 140x180 мм и подтвердите нажатием ОК.

Чтобы вам не нужно было рисовать основную форму в уме, я вложил для вас изображение такого игрового персонажа в прилагаемые рабочие файлы.
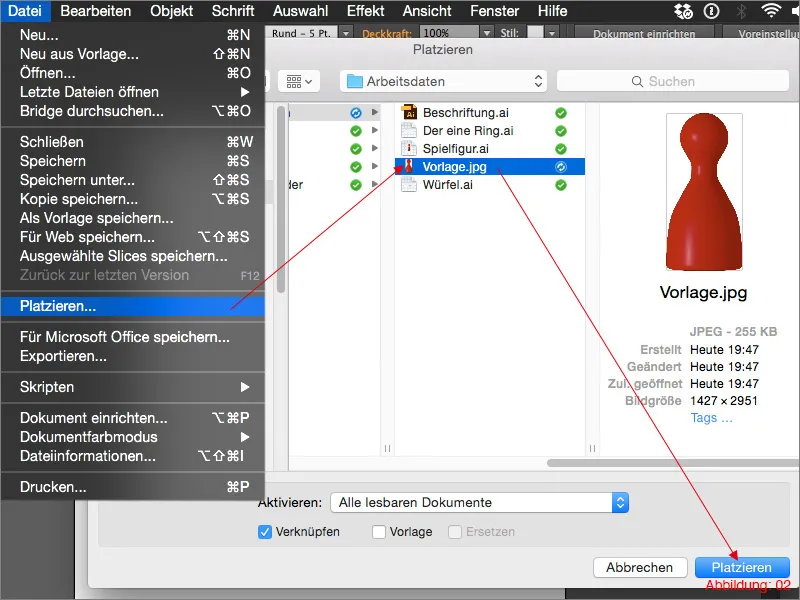
Перейдите в верхнее меню на Файл>Разместить, выберите из рабочих файлов файл "Шаблон.jpg" и подтвердите, нажав Разместить.

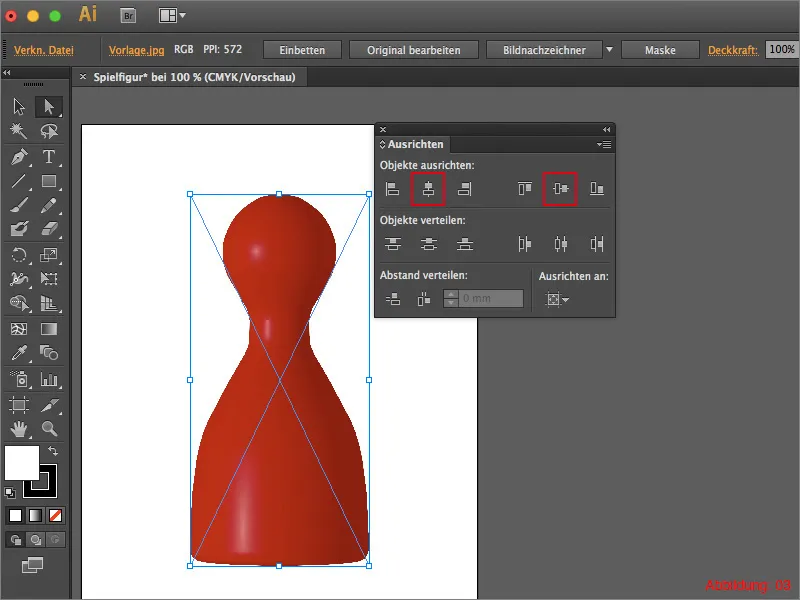
С помощью Палитры выравнивания установите размещенное изображение на вашем холсте. (Рисунок 03)

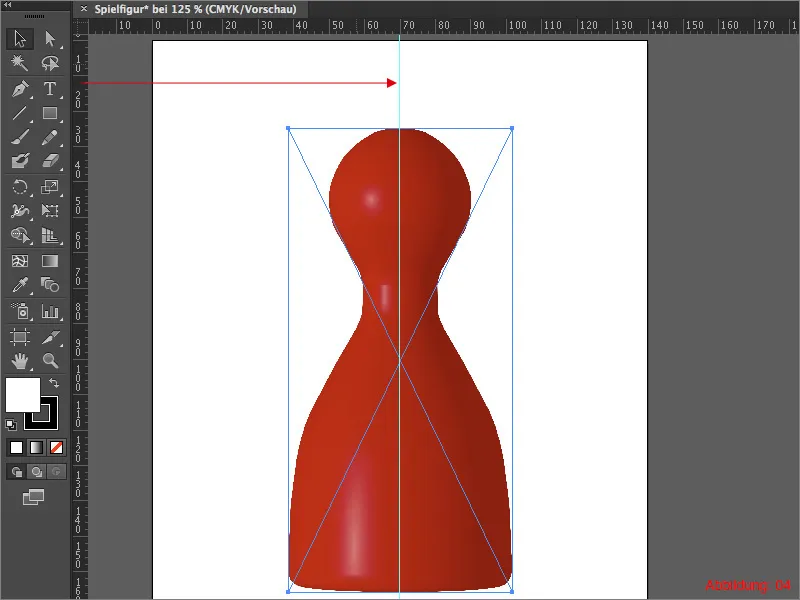
После того, как вы разместили изображение по центру, отобразите Линейки сочетанием клавиш Command+R (на ПК - Ctrl+R) и нарисуйте вертикальную Вспомогательную линию прямо в середине вашего холста, чтобы персонаж был оптически разделен пополам. (Рисунок 04)

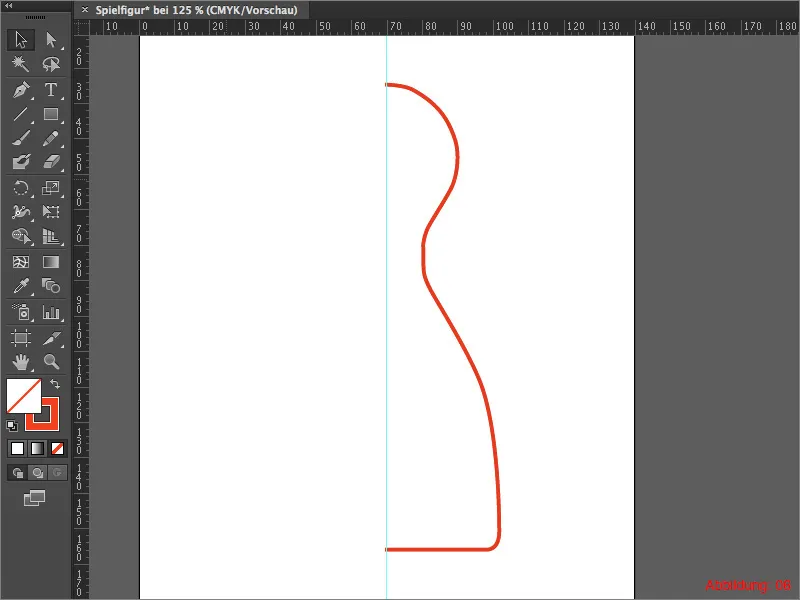
Поскольку игровой персонаж округлый, достаточно нарисовать только половину внешнего контура. Возьмите Инструмент "Карандаш" из Палитры инструментов и создайте Контур, как показано на рисунке 05 (здесь показано зеленым). Обратите внимание, что начальная и конечная точки точно совпадают с Вспомогательной линией.

После того как вы создали Контур по вашему усмотрению, вы можете удалить изображение-шаблон либо просто скрыть его в Палитре слоев. Поскольку в этом уроке мы будем создавать красного игрового персонажа, мы назначим красный Контур для только что созданного Контура.

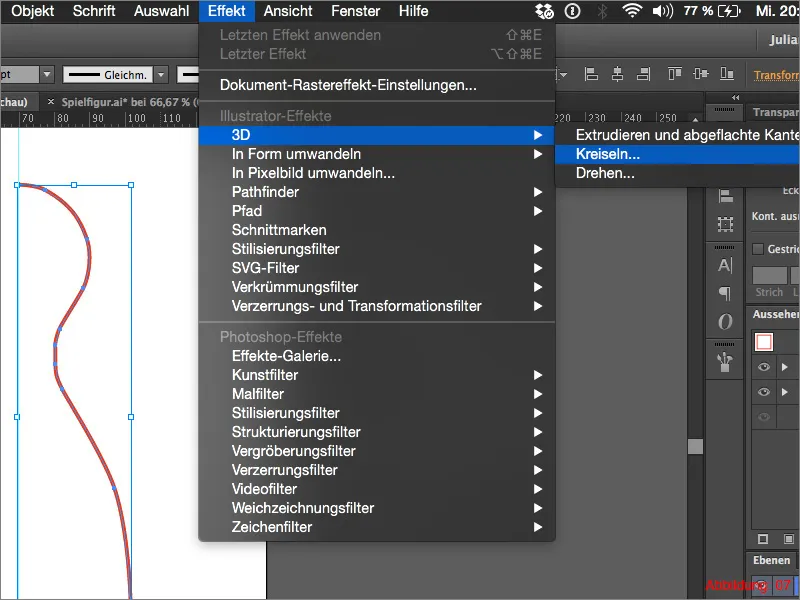
Теперь у нас уже все готово, чтобы превратить Контур в трехмерный объект. Для этого перейдите в верхнее меню на Эффект>3D>Вращать...

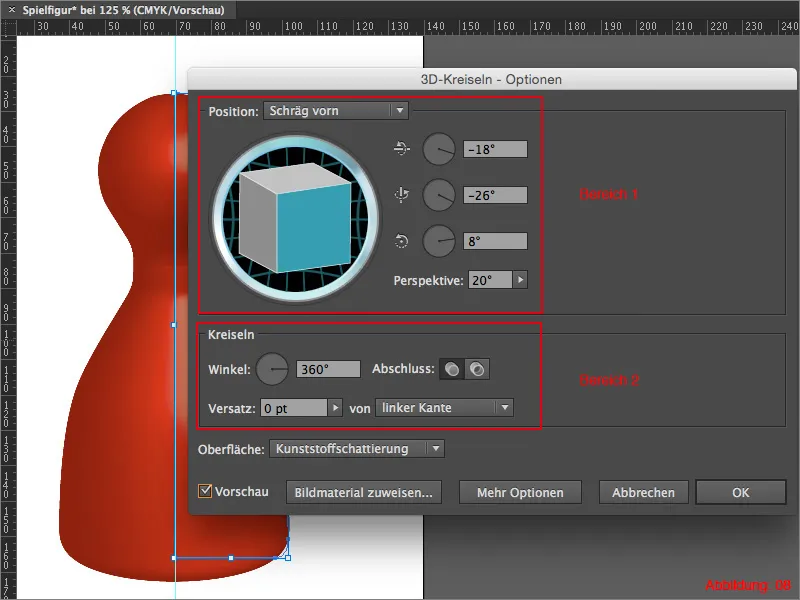
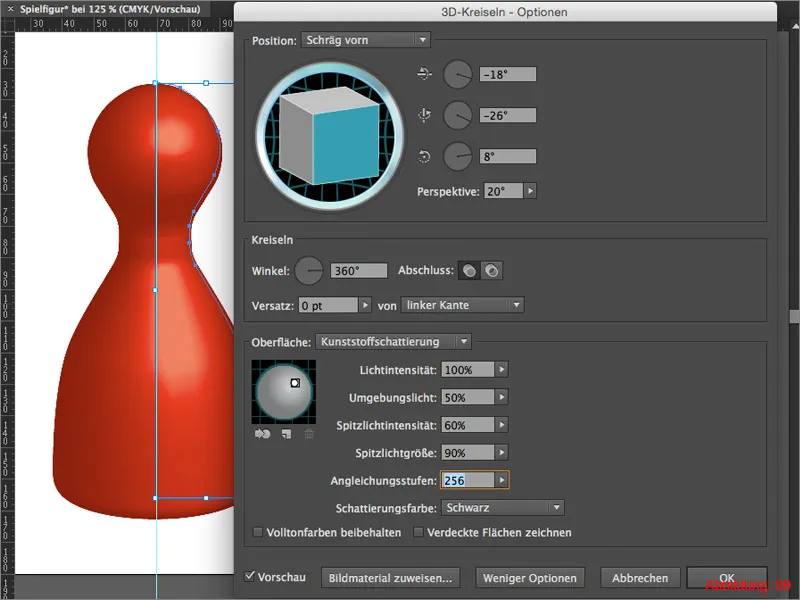
Появится довольно крупное диалоговое окно, в котором у вас будет несколько параметров для настройки.
Сначала активируйте Предварительный просмотр в нижнем левом углу этого окна, чтобы видеть результат этого эффекта.
В верхней части (Секция 1) вы можете настроить угол или поворот вашего 3D-объекта. Кроме того, здесь есть параметр для перспективы. Это по сути ничто иное, как фокусное расстояние в объективе камеры. В зависимости от того, как вы изменяете это значение, вы можете создать либо широкий угол обзора, либо телескопический эффект.
В нижней части (Секция 2) вас в первую очередь интересует только Угол. Если вы хотите полного персонажа, установите этот Угол на 360°. Если же вы хотите только половину персонажа, уменьшите Угол до 180°.

Поскольку обычно требуется освещать трехмерный объект, вы можете нажать на часть "Больше опций" в нижней части диалогового окна. После этого окно развернется вниз и позволит настроить один или несколько источников света (которые, однако, будут влиять только на трехмерный объект).
Первые три пункта меню, такие как Интенсивность света, Окружающий свет и Интенсивность точечных светов, понятны по себе.
Снова интересны Профили соединения. Здесь речь идет о 256 возможных тональных значений, доступных в цветовой модели RGB. Если установить эти значения на низкий уровень, то световой блик будет довольно грубым и с некрасивыми оттенками, проецируемыми на трехмерный объект. Тем не менее, это ускорит расчеты Illustrator. Установив максимальное значение, то есть 256 тональных значений, будут использоваться все доступные оттенки. Это означает, что световой блик будет проецироваться на трехмерный объект с высоким качеством. Однако в зависимости от производительности компьютера расчеты Illustrator могут занять немного больше времени.
Если вы удовлетворены своими настройками, вам нужно просто подтвердить все, нажав на OK. Ваш игровой персонаж готов.
Мини-совет:
Если после подтверждения вы обнаружите, что все-таки хотите изменить настройки, вам нужно только выбрать своего игрового персонажа и кликнуть на 3D-круговой-эффект в Палитре Внешнего Вида. После этого снова откроется диалоговое окно, в котором вы сможете внести изменения в настройки 3D.

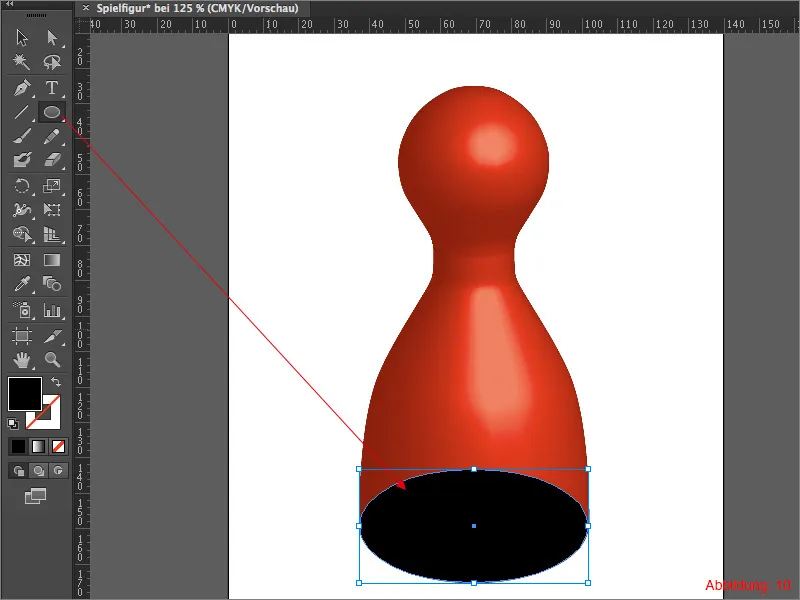
Чтобы измельчить настройки, возьмите инструмент Эллипс и нарисуйте Эллипс примерно в размере нижней части вашего персонажа. (См. рисунок 10).

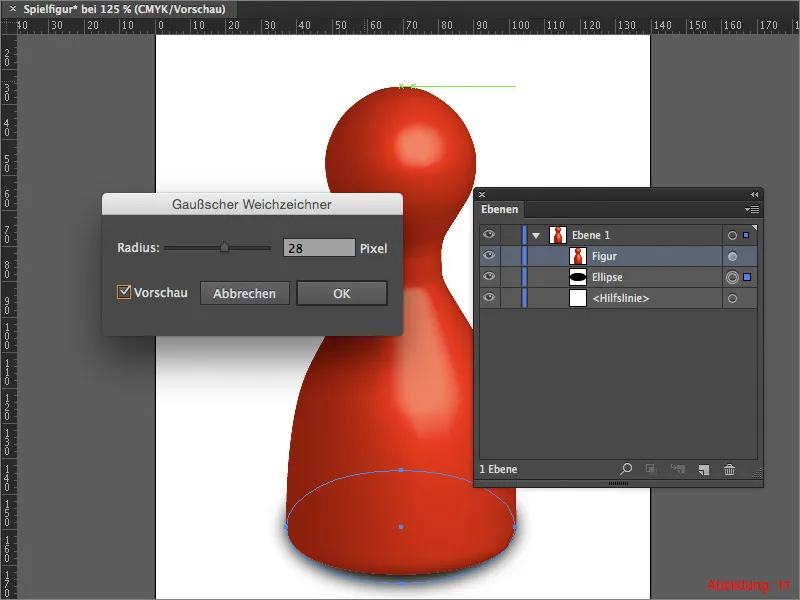
Поместите этот Эллипс в Палитре Слоев за вашим персонажем и перейдите к Эффект>Фильтры размытия>Фильтр Размытия по Гауссу. В следующем окне введите значение около 20 пикселей и подтвердите нажатием OK. Теперь у вас есть созданная тень, и ваш персонаж кажется еще более трехмерным.

Шаг 2: Создание кубика
Теперь, после того как вы создали трехмерного персонажа на шаге 1, пришло время для еще одного трехмерного объекта. В этом разделе урока мы создадим полностью текстурированный игровой кубик.
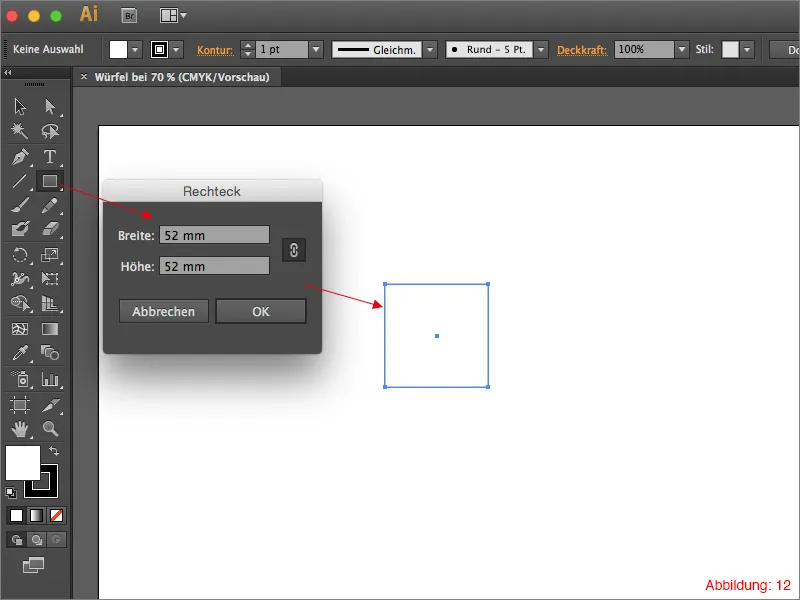
Для начала снова создайте новую рабочую область через Файл>Новый в формате DIN A3 альбомной ориентации. Затем возьмите инструмент Прямоугольник и кликните на рабочей области, чтобы появилось окно, в котором вы можете ввести размер вашего прямоугольника. Выберите здесь размер 52x52 мм и подтвердите нажатием OK.

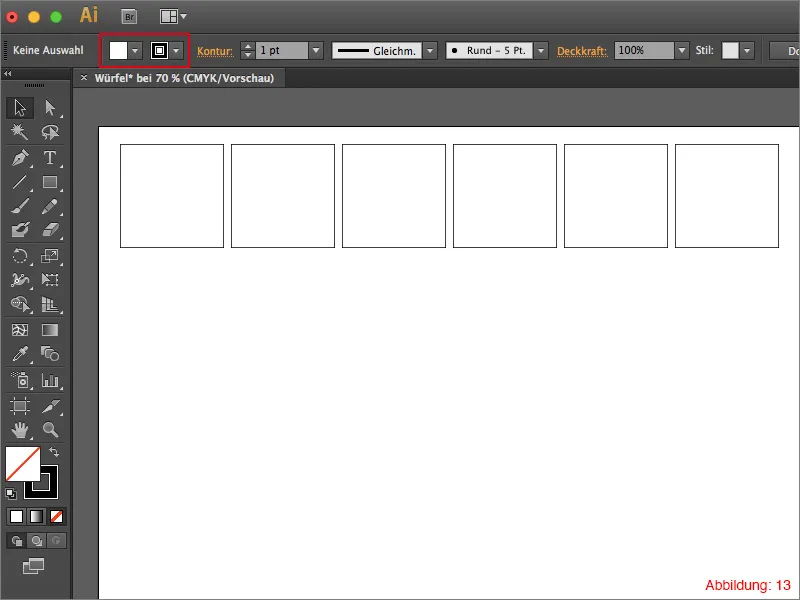
Дайте этому прямоугольнику черную контур и создайте белую заливку, если ее нет. Скопируйте этот прямоугольник пять раз и расположите их в ряд. (См. рисунок 13)

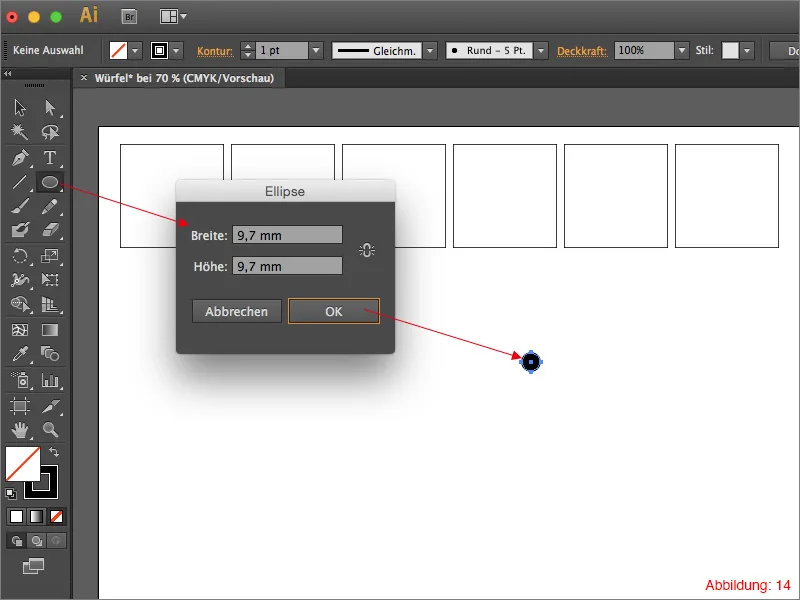
Теперь возьмите инструмент Эллипс и снова кликните на рабочей области. Дайте этому Эллипсу размер 9,7x9,7 мм.

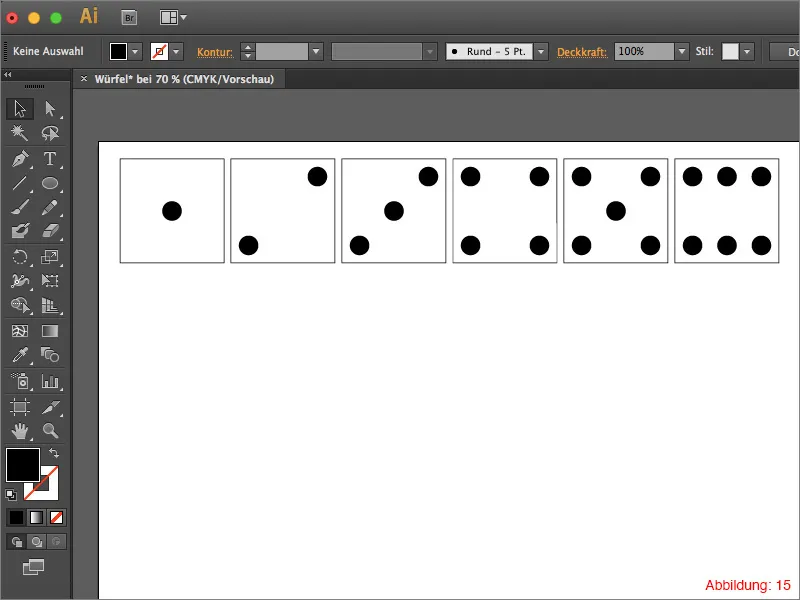
Скопируйте этот Эллипс и расположите его так, чтобы у вас получились типичные стороны игрового кубика. (См. рисунок 15)
Мини-совет:
Активируйте Умные линии через Command+U или Ctrl+U, чтобы выполнить эту задачу легче.

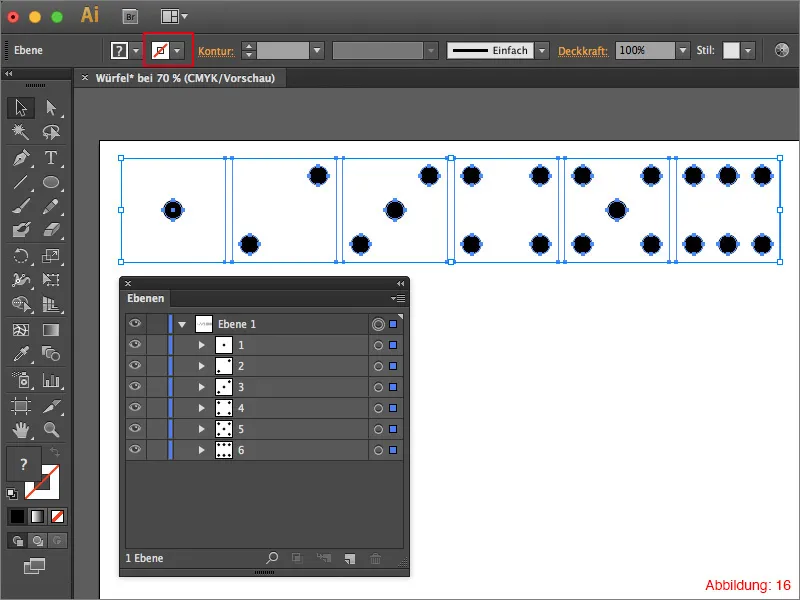
После создания всех шести сторон кубика уберите черные контуры прямоугольников, чтобы они были видны только для Illustrator, но не для человеческого глаза. Затем выделяйте одну поверхность кубика и группируйте ее с помощью Command или Ctrl+G. Должно получиться шесть групп в вашей Палитре Слоев.

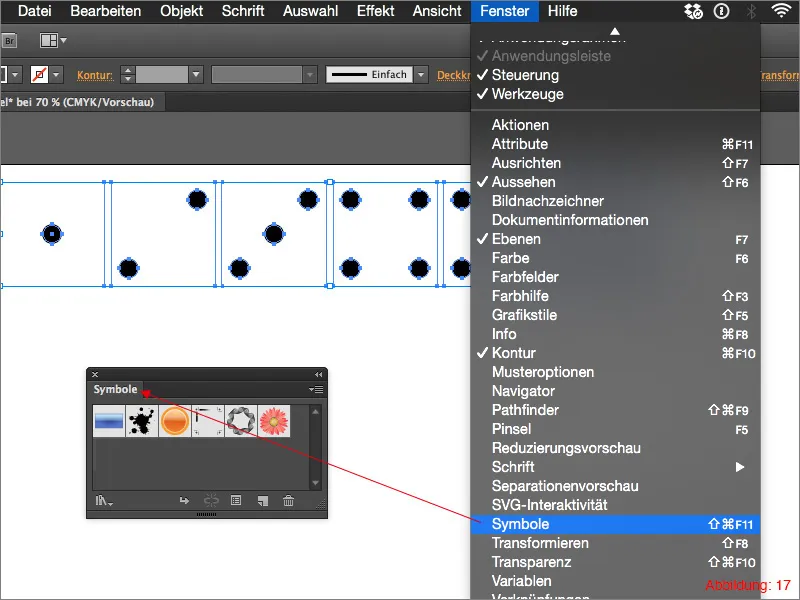
Далее вам понадобится Палитра Символов. Ее можно найти в меню Окно>Символы.

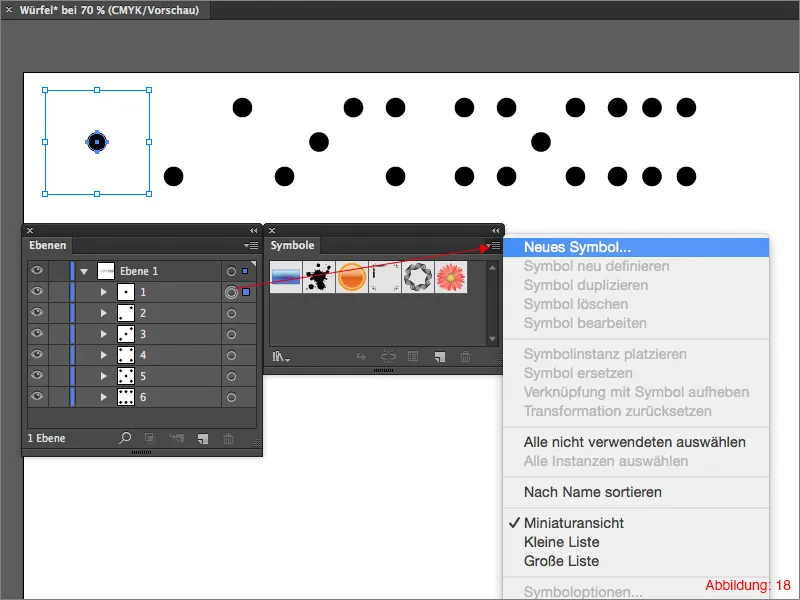
Теперь выберите первую группу и нажмите на маленькую стрелку в верхнем правом углу Палитры Символов. Появится выпадающее меню, в котором нужно кликнуть на Создать новый символ. Теперь вы можете дать имя вашему новому символу.

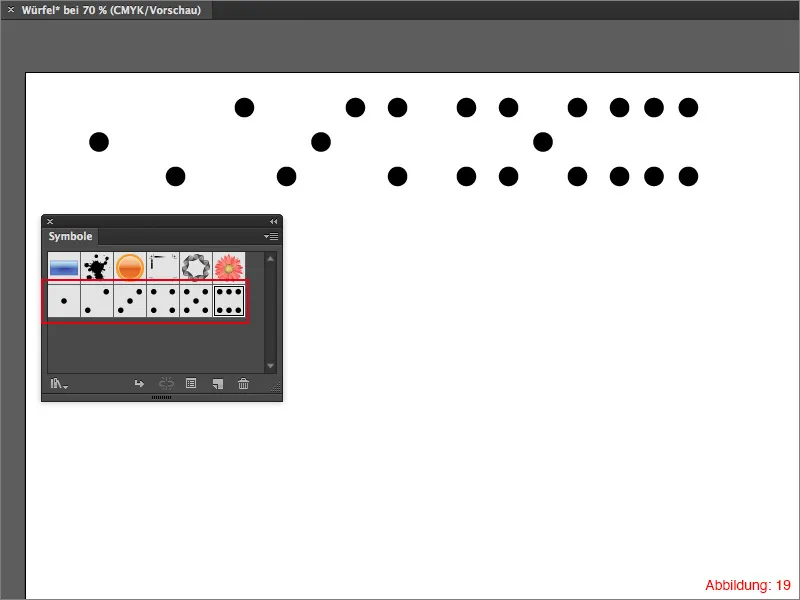
После того как вы сделали это со всеми группами, у вас должно быть шесть новых символов в вашей Палитре Символов. (См. рисунок 19)

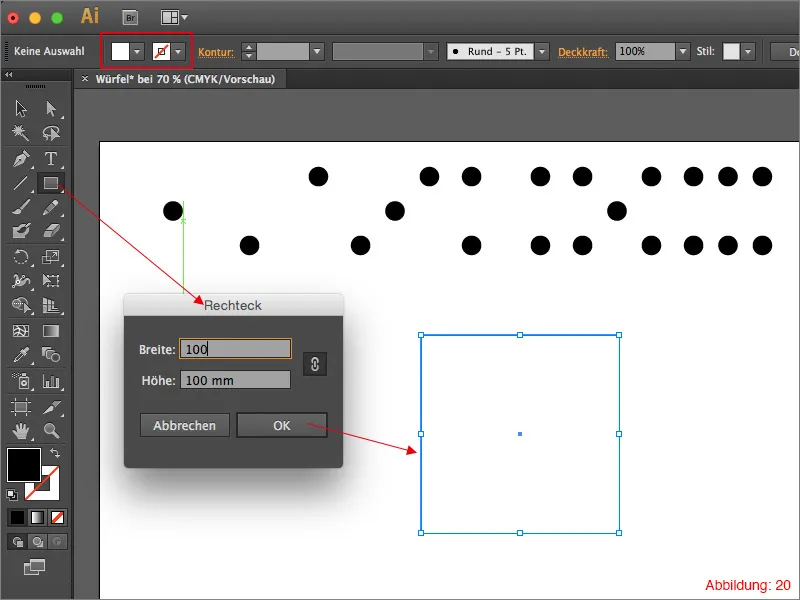
Теперь, когда все текстуры сохранены в виде символов, можно приступать к созданию подходящего кубика. Возьмите инструмент Прямоугольник и кликните на рабочей области. Выберите значение 100 мм для Ширины и Высоты и подтвердите нажатием OK.
Дайте этому прямоугольнику белый цвет фона. Контура вам не понадобится.

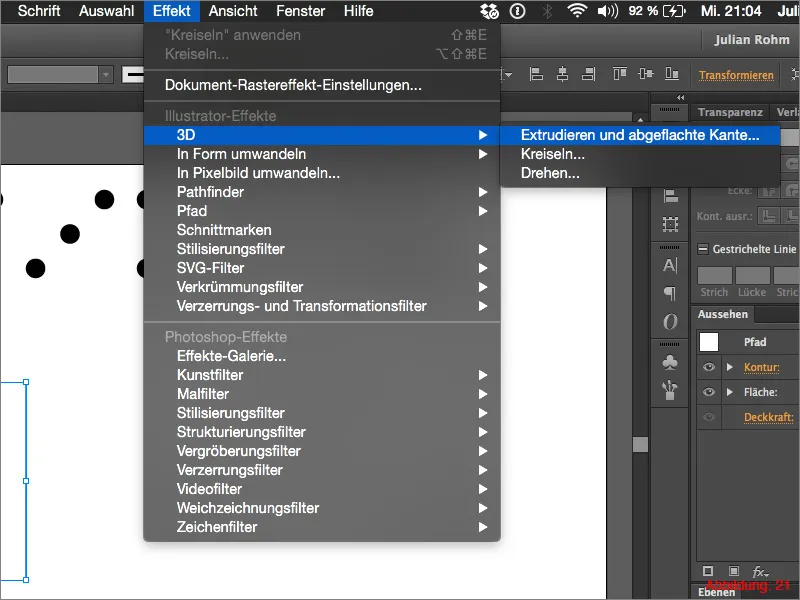
Чтобы создать из этого прямоугольника куб, перейдите к Эффект>3D>Выдавливание и скругленный угол …

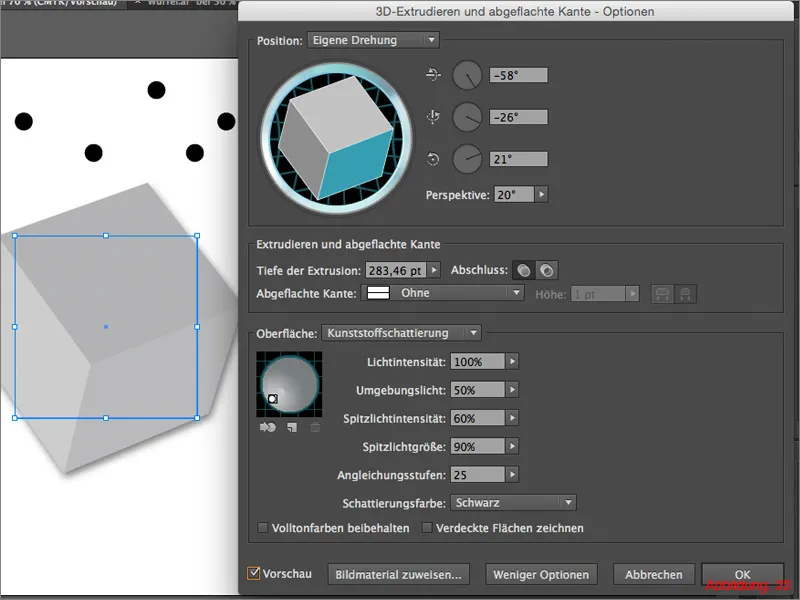
Когда вы выберете этот эффект, снова появится уже знакомое диалоговое окно, в котором вы сможете настроить все параметры своего 3D-объекта. Для углов, определяющих вращение куба, вы можете выбрать любые настройки. (Мои настройки вы увидите на следующем скриншоте). Поскольку вы хотите создать куб, все стороны куба должны иметь одинаковый размер. Следовательно, укажите значение 100 мм в глубине выдавливания. Иллюстратор автоматически преобразует это значение в точки.

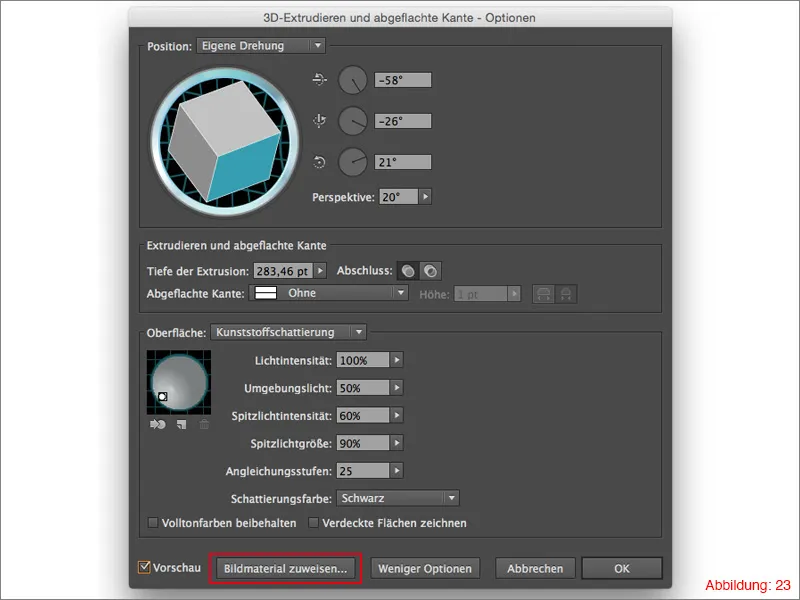
Чтобы наложить текстуру на этот куб, в нижней части этого диалогового окна щелкните Назначить изображение. (Рисунок 23)

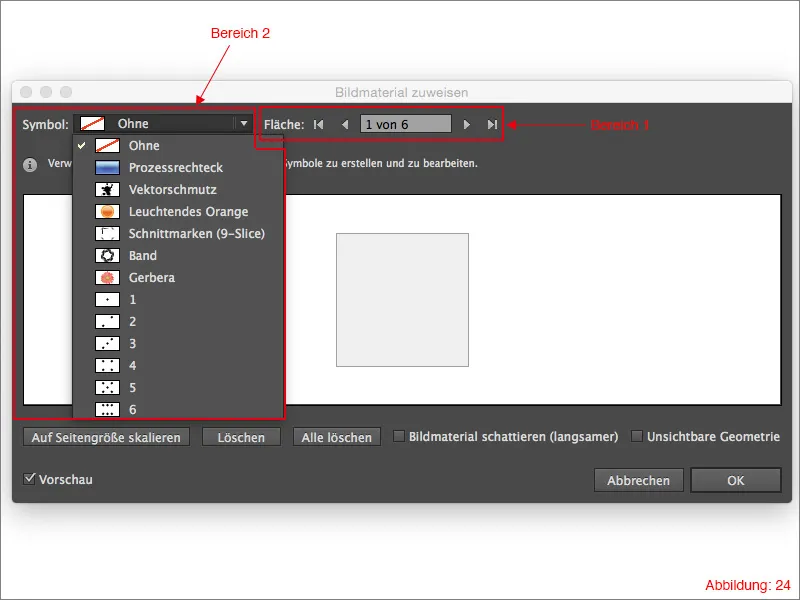
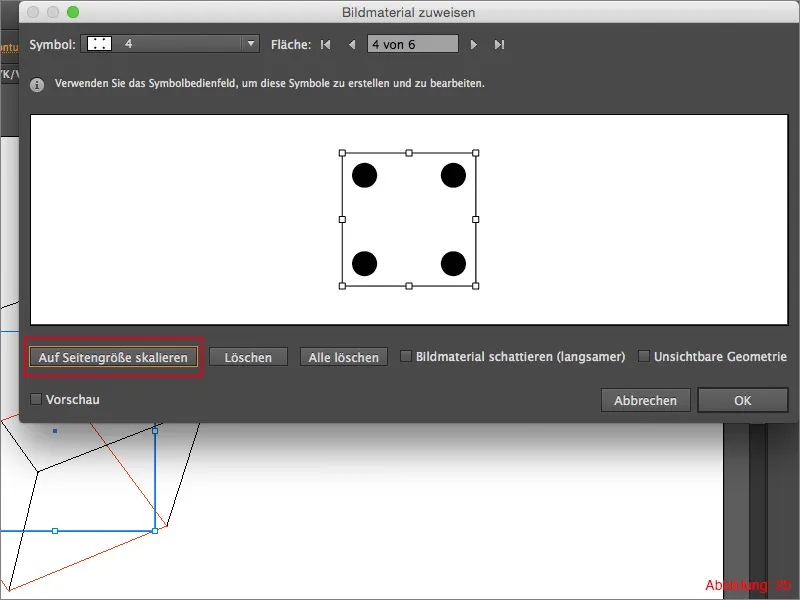
В следующем окне у вас будет возможность наложить текстуру на каждую сторону куба по отдельности. В области 1 (Рисунок 24) вы можете выбрать соответствующую боковую поверхность куба. Поскольку, как известно, у куба есть 6 боковых частей, вы можете перемещаться между значениями 1-6. В области 2 (Рисунок 24) вы можете выбрать текстуру или ранее созданный символ.

Теперь, чтобы нанести текстуру на куб, вам нужно назначить каждой боковой плоскости куба один из шести созданных вами символов. Чтобы убедиться, что символы правильно заполняют поверхность куба, щелкните Масштабировать по размерам стороны. (Рисунок 25)

После того как вы нанесли текстуру на куб, подтвердите это окно, нажав ОК. Ваш игровой куб готов.
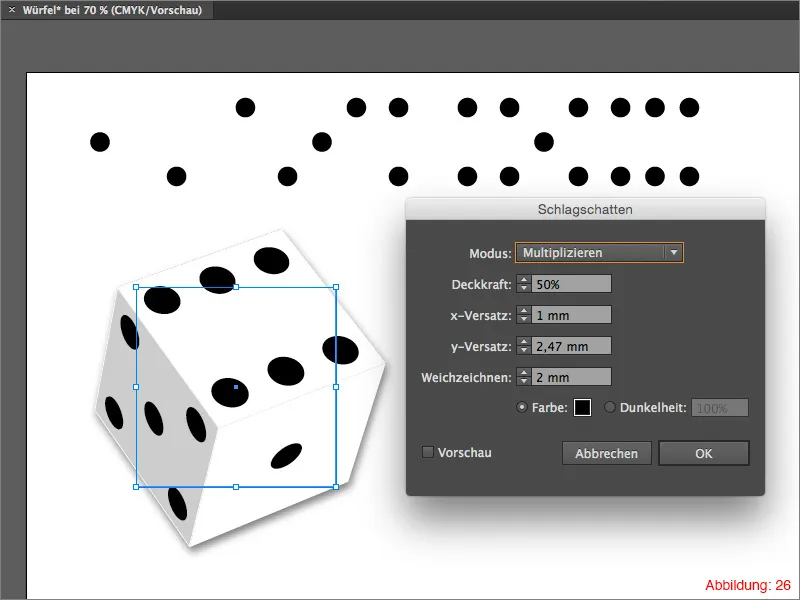
Наконец, вы можете добавить вашему кубу легкий тень. Просто снова перейдите к Эффект>Фильтры стилизации>Тень … в верхней панели меню.

Шаг 3: Бонусный контент - Одно Кольцо
Поскольку я лично являюсь большим поклонником "Властелина колец", я решил объяснить, как можно создать Одно кольцо в Illustrator как небольшой бонус. Поскольку здесь также используются 3D-функции, это отлично вписывается в нашу текущую тему. И я уверен, что среди вас тоже есть фанаты "Властелина колец". Итак, приступим …
Сначала создайте новое рабочее пространство. Для этого должно быть достаточно формата DIN A3 альбомной ориентации.
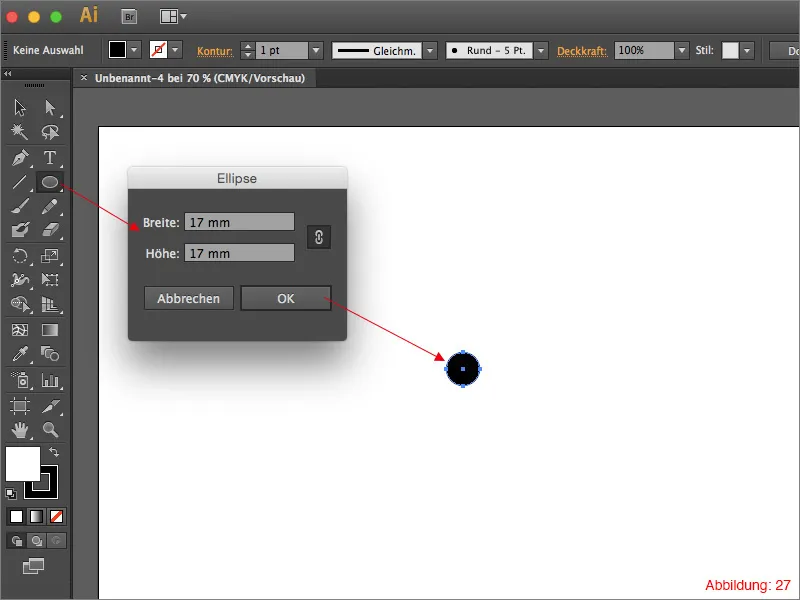
Затем возьмите Эллипс из Панели инструментов, щелкните на вашем холсте, выберите размер 17x17мм и подтвердите с помощью ОК.

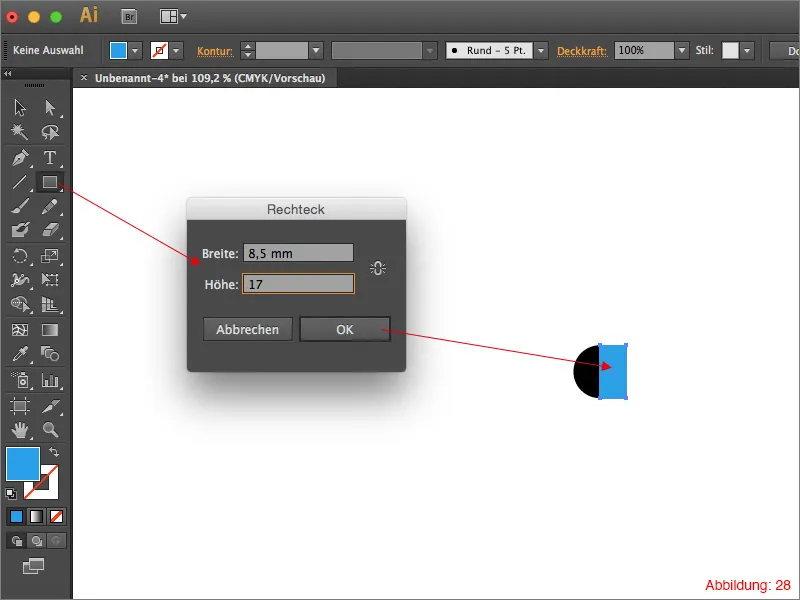
Затем возьмите Прямоугольник и создайте прямоугольник размерами 8,5x17мм. Разместите этот прямоугольник так, чтобы одна половина круга была полностью перекрыта. (Рисунок 28)

Выделите все с помощью Command+A (на ПК - Ctrl+A) и скопируйте прямоугольник, используя Pathfinder, так чтобы остался только полукруг. (Рисунок 29)

Дайте полукругу золотой фоновый цвет. Я решил выбрать следующее значениие CMYK: CMYK - 0/28/95/0.

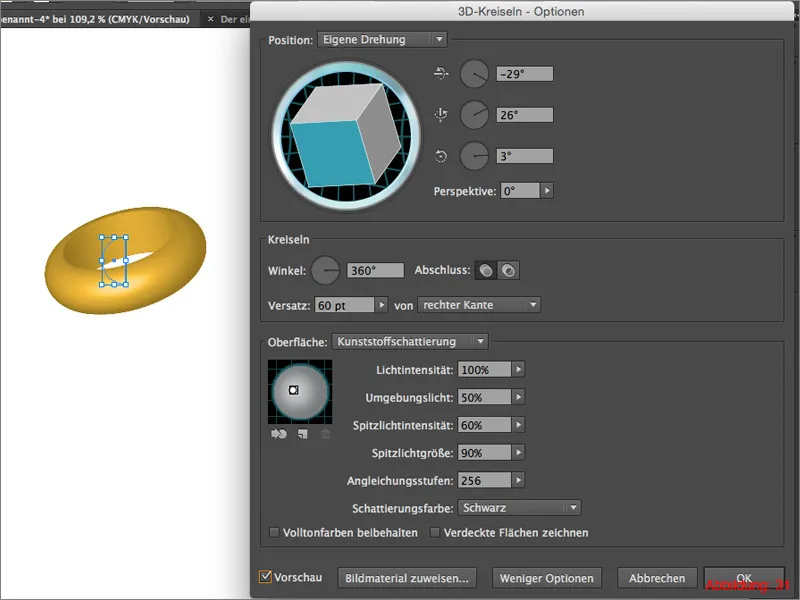
Теперь перейдите к Эффект>3D>Обертка … В следующем окне вы сможете задать свои настройки, как обычно. Мои настройки для этого кольца вы можете увидеть на рисунке 31. Подтвердите нажатием ОК.

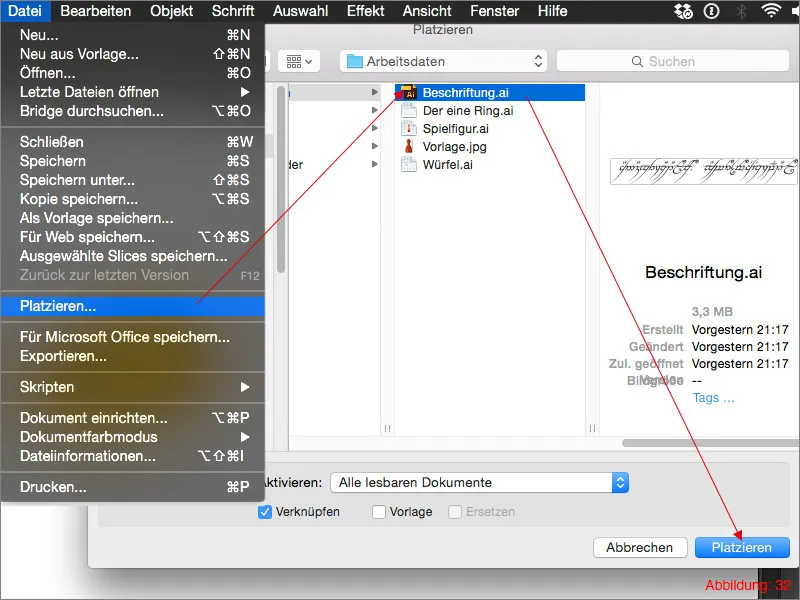
Чтобы из этого обычного золотого кольца стало Одно Кольцо, вам теперь нужно добавить типичное надпись. В сопроводительных рабочих файлах вы найдете файл с именем: "Beschriftung.ai". Разместите этот файл через Файл>Поместить на вашем холсте.

Когда вы разместили надпись, вам нужно, как в Шаге 2, с помощью Палитры символов создать Символ с этой надписью.
Теперь снова щелкните по кольцу и снова откройте эффект 3D-вращение (вы найдете его в Палитре внешнего вида).
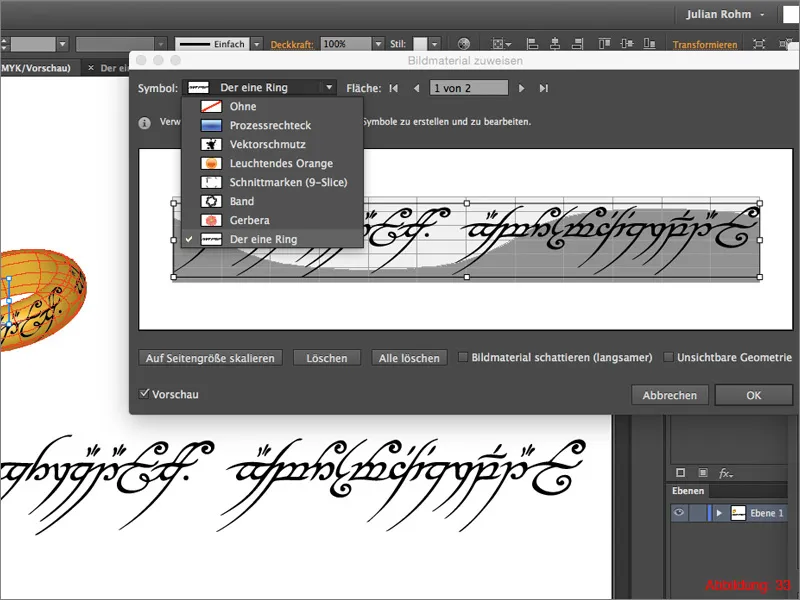
Кликните в этом диалоговом окне Назначить текстуру …
В следующем окне теперь вы можете присвоить надпись или только что созданный символ. (Рисунок 33)

Подтвердите с OK. Теперь ваше кольцо должно выглядеть примерно так (рисунок 34):
Готово Одно Кольцо:

Заключение:
И снова мы подошли к концу урока. Надеюсь, вам было интересно, и вы смогли чему-то научиться. Если у вас возникнут какие-либо вопросы по этой теме, пожалуйста, напишите мне их в комментариях под этим учебным пособием. Я постараюсь ответить на них как можно быстрее.
Ваш Юлиан


