Вот как это будет выглядеть. Теперь хватит разговоров. Давайте сразу начнем в Illustrator...

Шаг 1: Создание заднего фона
Прежде чем мы сможем приступить к реальной работе, вам нужно создать новую рабочую область. Это делается через ФайлНовый или сочетание клавиш Command/Strg+N. Выберите формат DIN A3 в альбомной ориентации и затем нажмите OK.

Теперь мы можем наконец-то начать работать на полную мощность.
Возьмите Инструмент прямоугольника и нарисуйте с его помощью прямоугольник, который охватывает всю рабочую область.
Этот прямоугольник теперь нужно заполнить градиентом. Откройте палитру градиентов и щелкните на стандартном черно-белом градиенте (см. рисунок 03):
(Если вы не видите палитру градиентов на рабочей области, вы можете активировать ее через ОкноГрадиенты):

Поскольку нам нужен круглый градиент, вы должны изменить тип градиента с Линейного на Круговой.
Теперь пришло время добавить немного цвета. Для этого руководства я подготовил два значения цветов CMYK.
• светло-оранжевый: CMYK - 0/35/95/0
• темно-оранжевый: CMYK - 0/50/100/20
Дважды щелкните на каждом из полей цвета градиента, чтобы назначить им два цвета. Затем у вас должно быть что-то похожее на это (см. рисунок 04):

Чтобы градиент не был слишком точно посередине, вам теперь понадобится Инструмент градиента из Палитры инструментов (см. рисунок 05):

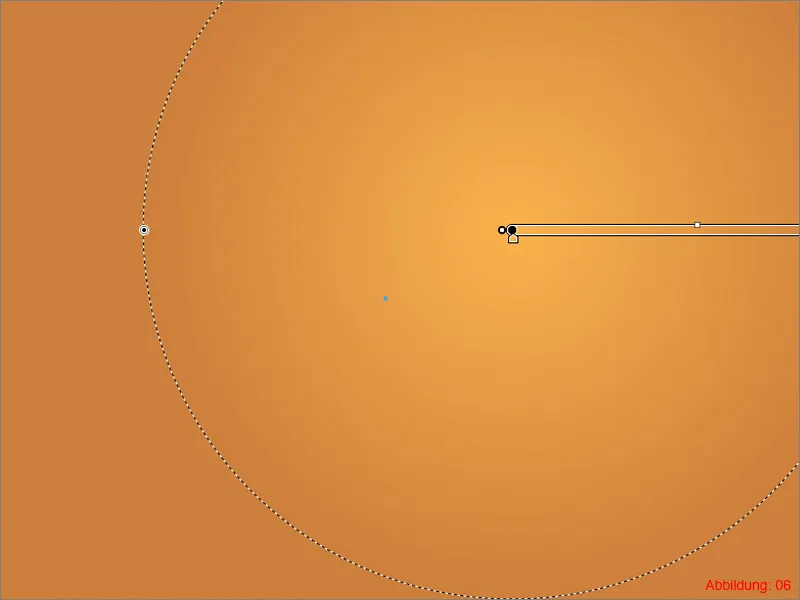
После активации появится своеобразная линия градиента на вашем оранжевом градиенте. Сдвиньте эту линию немного вправо вверх (см. рисунок 06), чтобы центр больше не был по центру.
Задний фон-градиент готов.

Теперь мы приступим к созданию вихря, который также должен служить элементом заднего фона.
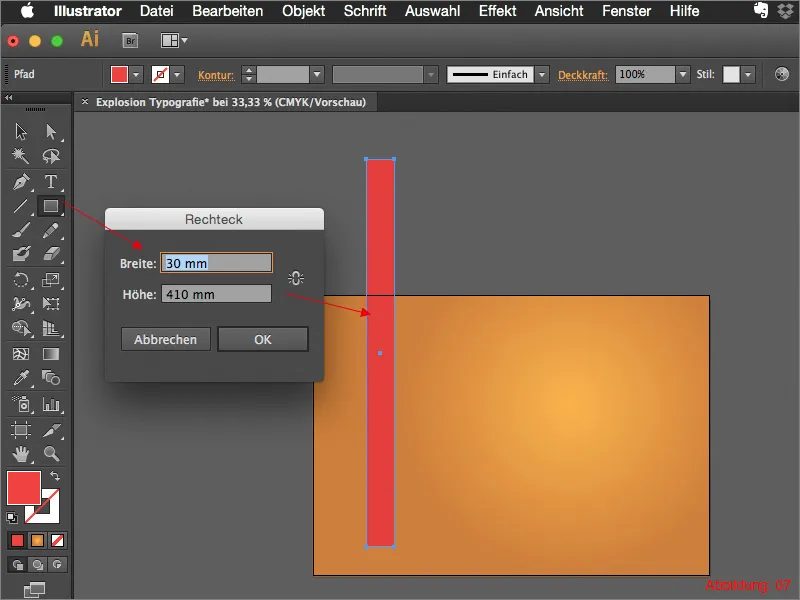
Возьмите Инструмент прямоугольника и нарисуйте с его помощью прямоугольник размером 30x410мм.

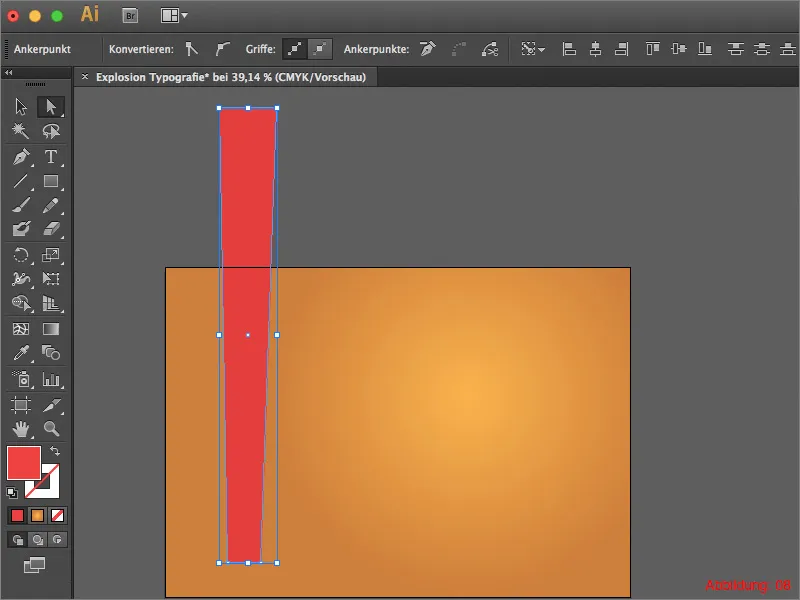
Затем возьмите Инструмент прямой выделки (белая стрелка) и переместите угловые точки прямоугольника так, чтобы нижняя часть была немного уже, чем верхняя (см. рисунок 08):

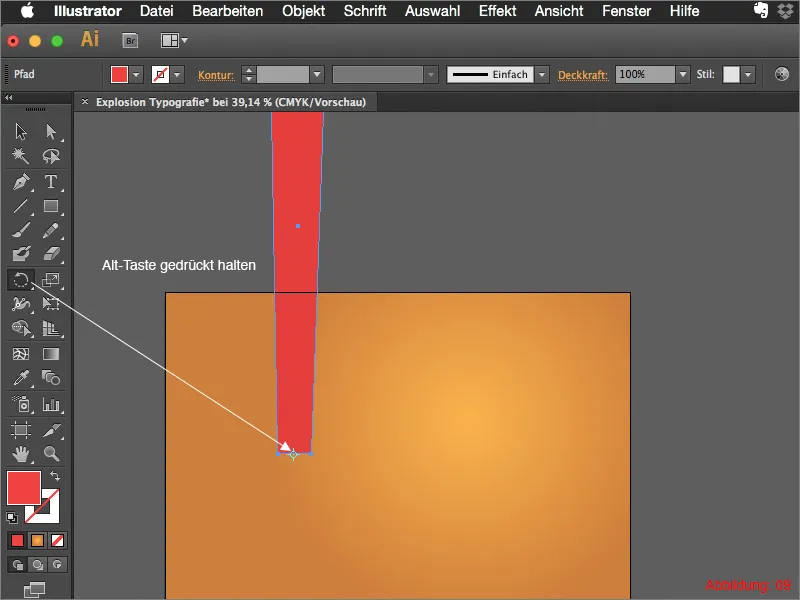
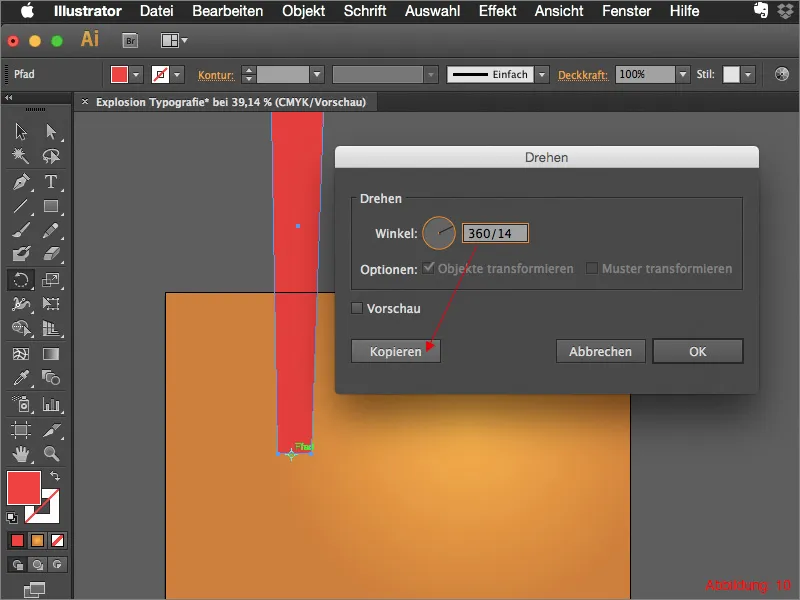
Когда вы будете удовлетворены, вам понадобится Инструмент поворота из Палитры инструментов. Нажмите на нижнюю центральную точку вашего недавно созданного прямоугольника и удерживайте клавишу Alt (рисунок 09):

Затем откроется новое диалоговое окно, в которое вы сможете ввести угол для поворота.
Всего вам понадобится 14 копий этого прямоугольника. Эти копии должны все вращаться с одинаковым расстоянием друг от друга. Поскольку Illustrator достаточно умный в таких делах, вам просто нужно ввести 360/14 и подтвердить нажатием клавиши Копия.

Повторите эту операцию еще 13 раз. Но не волнуйтесь, вам не нужно каждый раз использовать Инструмент поворота. Теперь достаточно нажимать комбинацию клавиш Command/Strg+D еще 13 раз.
(Command/Strg+D повторяет последнее действие, которое вы выполнили в Illustrator).
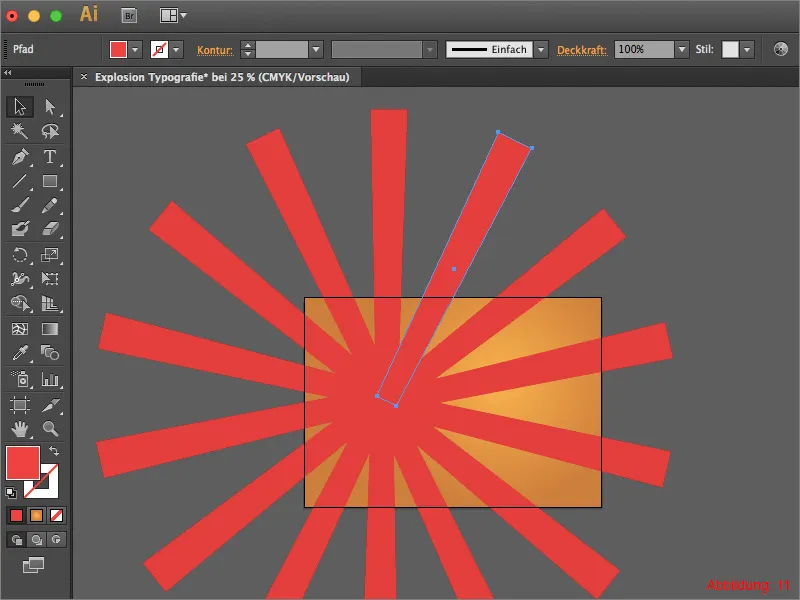
После этого у вас должно быть примерно так, как показано на рисунке 11):

Группируйте все прямоугольники с помощью Command/Strg+G и затем перейдите к Эффект>Фильтр искривления>Волны... (рисунок 12):

В открывшемся окне можно установить изгиб на 40% и затем подтвердить нажатием на OK (рисунок 13):

Теперь возьмите всю группу и переместите центр приблизительно в ту же точку, где находится центр градиента. Обратите внимание, чтобы ваше рабочее пространство полностью закрывалось вашим вихрем (рисунок 14):

Чтобы вихрь не выходил слишком далеко за пределы вашего рабочего пространства, создайте новый прямоугольник, который будет таким же размером, как ваше рабочее пространство.
Затем выберите вихрь и только что созданный прямоугольник и щелкните правой кнопкой мыши. В появившемся меню вам нужно будет просто нажать на Создать маску выреза (см. рисунок 15):

Поскольку вихрь не должен находиться так близко к оранжевому градиенту, я рекомендую вам также наложить на него метод заполнения. Для этого перейдите в Панель прозрачности и измените режим с Обычного на Наложение или на Мягкий свет. Здесь вы сможете сами решить, что вам больше нравится.
Готово, ваш фон готов. Чтобы ничего не сдвинулось, я рекомендую вам заблокировать этот слой на замок.

Шаг 2: Взрывающаяся типография
После завершения работы с фоном мы можем приступить к созданию взрывающейся или рассекающейся типографии. Создайте новый слой для текста и назовите его "Текст" или "Типография".
Возьмите инструмент Текст и напишите слово "Boom!" или что-то подобное на своей рабочей области. Я рекомендую использовать шрифт, который выглядит достаточно толстым и стабильным. Для этого урока я выбрал шрифт Impact размером 310pt. Можете оставить цвет текста белым (см. рисунок 17):

Чтобы текст можно было разломать, нужно превратить его в контуры. Для этого перейдите в Текст>Преобразовать текст в контуры. Также можно использовать сочетание клавиш Command+Shift+O (на ПК: Control+Shift+O) (см. рисунок 18):

Теперь пришло время создать разделение, вдоль которого наш текст впоследствии разлетится. Для этого возьмите инструмент Линейный сегмент из Панели инструментов и нарисуйте несколько линий из середины буквы "O". В итоге у вас должно получиться что-то подобное (см. рисунок 19):

Для того чтобы взрыв показался не таким однообразным, вы можете нарисовать дополнительные линии через ваш текст (см. рисунок 20). Продолжайте делать это до тех пор, пока не будете удовлетворены. Чем более хаотично, тем наряднее будет взрыв вашего текста.

Когда вы закончите с линиями, вам нужно выделить все линии и текст. (Если вы, как было сказано в начале шага два, создали для этого новый слой, просто выберите весь слой).
Затем вам понадобится Pathfinder. Если вы его еще не видите, найдите его в Окно>Pathfinder. (см. рисунок 21):

Нажмите на Pathfinder, затем на Разделить объекты (см. рисунок 22):

Если вы посмотрите на ваше Панель слоев, то увидите, что там появилась новая группа (см. рисунок 23):

Эту группу теперь нужно разгруппировать. Для этого используйте комбинацию клавиш Command/Strg+Shift+G.
Теперь вы должны увидеть очень много отдельных элементов в вашем палитре слоев (см. Рисунок 24):

Теперь настало время ... Все готово к большому взрыву ... :-)
Для этого перейдите в меню ОбъектТрансформацияКаждый отдельно …

В следующем окне вы сможете управлять своим взрывом. Для правильной работы очень важно установить флажки на Случайное значение и Трансформация объекта.
Для Угла я рекомендую от 1° до 5°. Для учебника я выбрал 3°. Но так как мы работаем с случайными значениями, вам придется самостоятельно поэкспериментировать, чтобы подобрать подходящее значение.
С помощью двух регуляторов Горизонтально и Вертикально в разделе Смещение вы можете управлять разбросом вашего взрыва. Я использовал значения -4 и 3 (см. Рисунок 26):

Как только вы будете довольны своими настройками, вы можете подтвердить это окно диалога, нажав OK.
В данный момент видно, что текст расколот, но все еще остается довольно плоским. Но у меня есть для вас решение и этого.
Выберите все части текста с помощью Инструмента выделения (черный курсор) и перейдите к ЭффектСтилизацияФильтрТень. В новом диалоговом окне вы сможете настроить параметры Тени. В нашем случае нам не нужно ничего менять, и мы можем сразу нажать OK (см. Рисунок 27):
Ваш разбитый текст готов.

Шаг 3: Доводка
Как можно было бы еще лучше выделить только что созданный текст? Очень просто ... Я добавил вам своего рода комикс-бомбу в прилагаемые рабочие файлы.
Разместите ее на своей рабочей области с помощью ФайлРазместить. Файл называется "ComicBomb.ai" (см. Рисунок 28). Вы можете свободно изменить его размер.

В моем случае я поместил бомбу в правый нижний угол рабочей области и немного повернул текст вверх (см. Рисунок 29). Теперь кажется, что взрыв изображает что-то вроде звука от бомбы. Поскольку взрыв, конечно же, создает тепло, а с теплом связываются теплые цвета, оранжево-красный фон очень хорошо вписывается в нашу всю композицию, на мой взгляд.

Заключительное слово:
Таким образом, мы уже подошли к концу этого учебного пособия. Надеюсь, вам было весело, и теперь вы сами можете делать шрифты взрываться, расколачиваться или лопаться. Если у вас есть какие-либо вопросы на эту тему, с удовольствием отвечу на них в комментариях к этому уроку. Я постараюсь ответить на них как можно скорее. В этом смысле ...
Оставайтесь креативными
Ваш Юлиан


