Naučte sa tu, akú má zložitosť bezpečnostných hlavičiek, ako fungujú a prečo sú pre vašu bezpečnosť webových stránok dôležité a ako týmto krokom čiastočne prispievate k zabezpečeniu vašich opatrení pre SEO.
Článok o bezpečnostných hlavičkách obsahuje nasledovné témy:
- Čo sú bezpečnostné hlavičky?
- Ako pracujú bezpečnostné hlavičky?
- Prečo sú bezpečnostné hlavičky dôležité?
- Ako implementovať bezpečnostné hlavičky?
- Funkčná implementácia bezpečnostných hlavičiek prostredníctvom súboru .htaccess na serveroch Apache
- Implementácia bezpečnostných hlavičiek na serveroch Nginx
- Pluginy pre WordPress pre bezpečnostné hlavičky
- Bezpečnostné hlavičky pre CMS Strapi implementovať pre Headless
- Testovacie nástroje pre bezpečnostné záhlavia a bezpečnostné chyby na webových stránkach
- Sú bezpečnostné záhlavia užitočné pre optimalizáciu pre vyhľadávače (SEO)?
Čo sú bezpečnostné hlavičky?
Bezpečnostné hlavičky sú HTTP hlavičky, ktoré sa používajú na webových stránkach a webových aplikáciách na zvýšenie bezpečnosti a ochrany pred rôznymi typmi útokov a bezpečnostnými medzerami. Poskytujú dôležitú úroveň bezpečnosti, aby ochránili používateľov a údaje pred hrozbami.
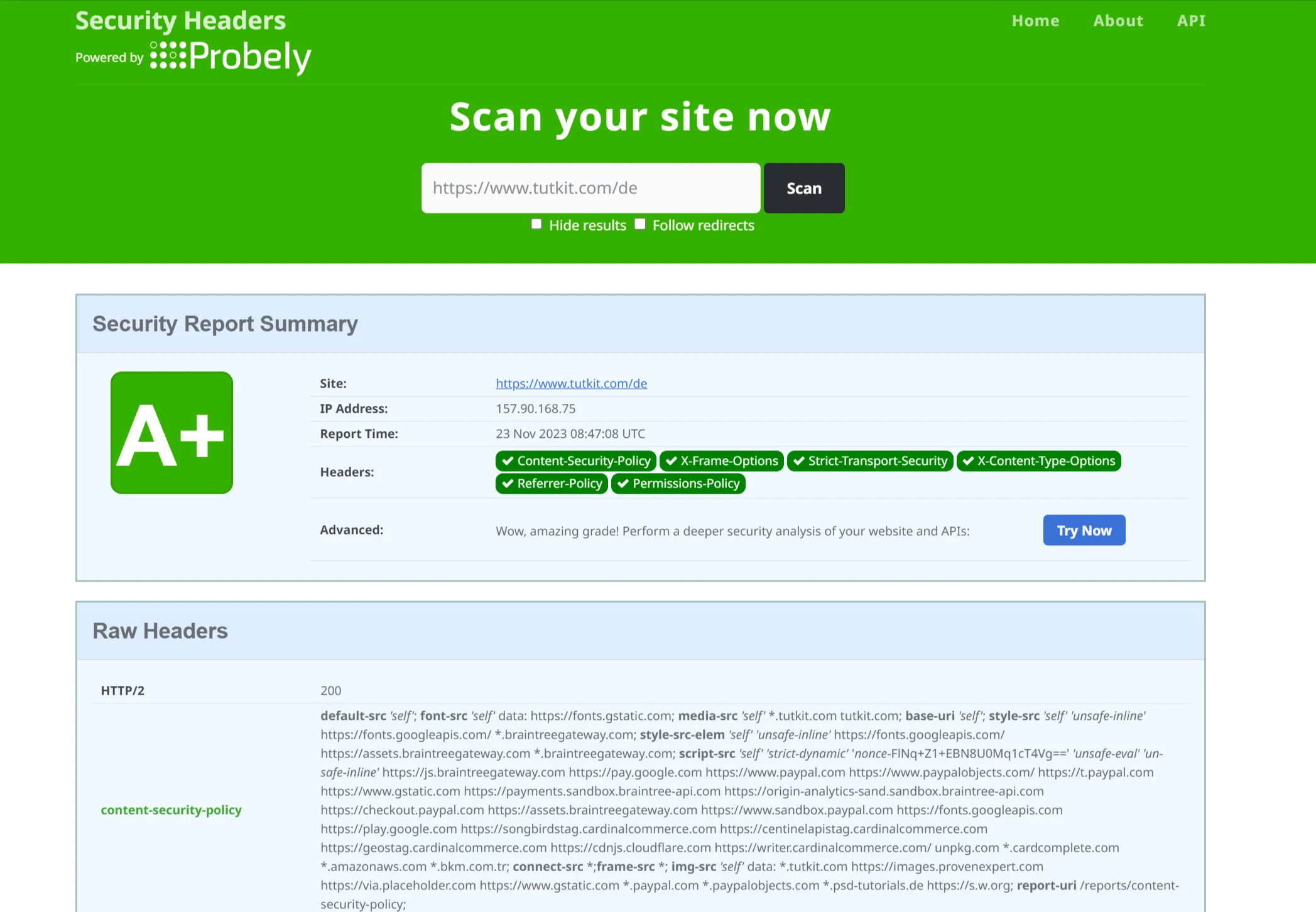
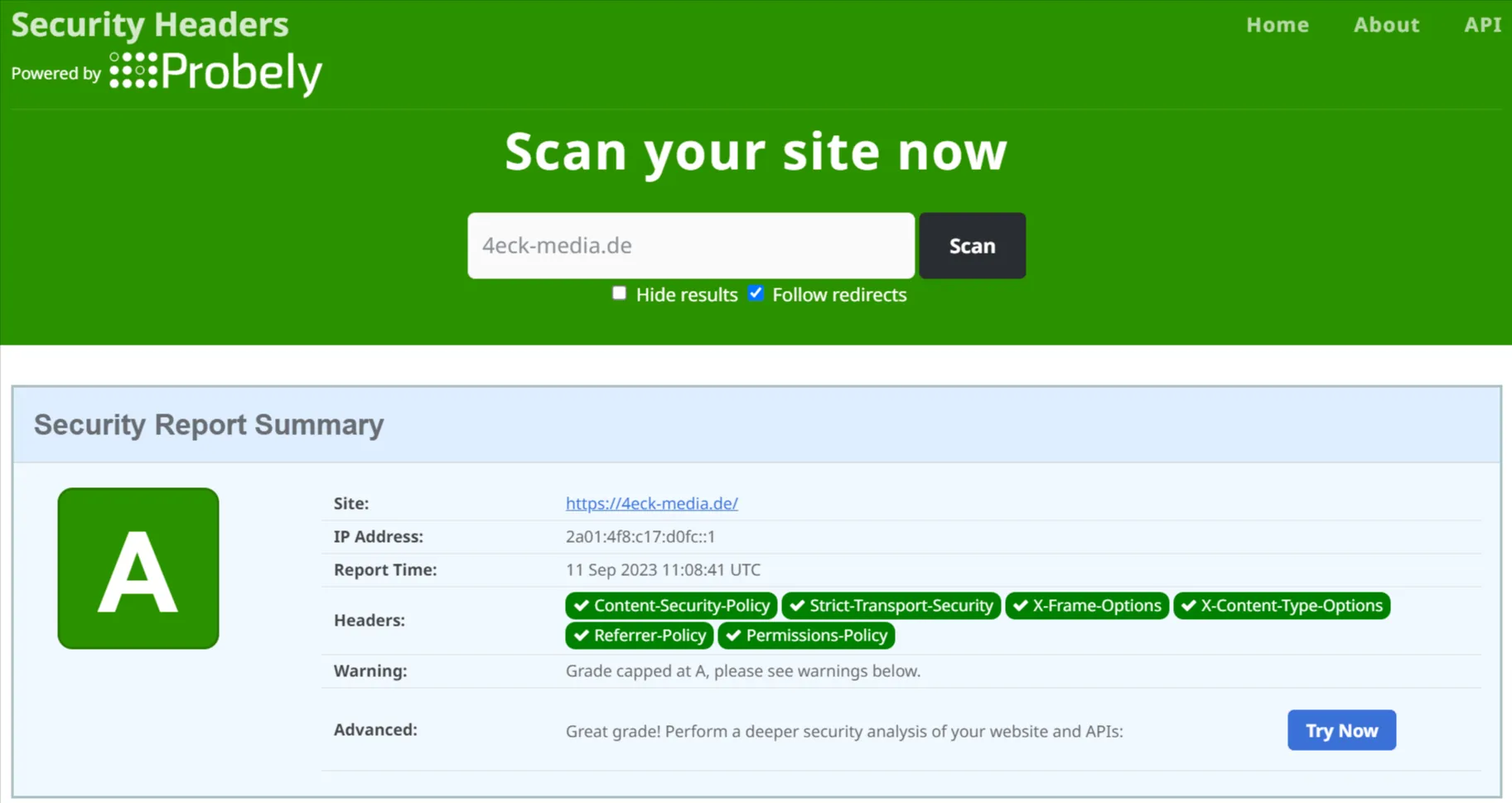
Ak sa pýtate, či ich vôbec potrebujete, môžete pomocou online nástroja otestovať súčasnú úroveň zabezpečenia. To môžete urobiť na stránke securityheaders.com. Zadajte tam svoju URL adresu.

Pravdepodobne získate výsledok D alebo F. Väčšina webových stránok na tom najprv dosť zle, pretože bezpečnosť webových stránok nie je v rámci tvorby ani prezentácie webových stránok na programe mnohých vývojárov a agentúr. Ako si môžete implementovať bezpečnostné hlavičky (aj keď nie ste vývojár), sa dozviete nižšie. Už teraz však viete, že v zásade máte pred sebou povinnosť konať.
Ako pracujú bezpečnostné hlavičky?
Bezpečnostné hlavičky sú súčasťou HTTP odpovede, ktorú webserver posiela prehliadaču pri zasielaní požiadavky na webovú stránku alebo webovú aplikáciu. Tieto hlavičky obsahujú pokyny a informácie, ktoré informujú prehliadač o tom, ako sa má správať z hľadiska bezpečnosti a súkromia. Tu sú niektoré dôležité bezpečnostné hlavičky a ako fungujú:
HTTP Strict Transport Security (HSTS)
HSTS núti prehliadač vytvoriť a udržiavať spojenie so stránkou cez protokol HTTPS na zabránenie Man-in-the-Middle útokov.
Mnohé webové stránky majú iba presmerovanie 301 z HTTP na HTTPS. Mnohé odkazy v obsahu webových stránok sú stále vytvorené ako HTTP. Ak niekto klikne na takýto odkaz, najprv sa načíta stránka HTTP a potom sa aktivuje presmerovanie 301. Alebo ak zadáte iba svojadomena.com do prehliadača, aby ste sa dostali na webovú stránku a nezadali časť https, čo bude zrejme prípad väčšiny, existuje možnosť Man-in-the-Middle útoku.
HSTS bráni tomu, aby útočník znižoval spojenie z HTTPS na HTTP, čím by mohol využiť nebezpečné presmerovania. Týmto spôsobom núti načítanie cez bezpečné spojenie HTTPS.
X-Content-Type-Options
Táto hlavička určuje, či sa prehliadač pokúsi uhádnuť MIME typ zdroja, ak uvedený typ nie je správny. Pomáha to predchádzať MIME-Spoofing útokom, pretože sa načítavajú iba štýly a skripty s správnym typom MIME. Na tomto pozadí môžu prehliadače „vycítiť“, či ide o text, obrázok (.png), video (.mp4) alebo HTML, JavaScript a iné typy obsahu stiahnuteľné z webovej stránky.
Použitie "X-Content-Type-Options: nosniff" je dôležitým bezpečnostným opatrením, pretože pomáha predchádzať určitým vektorom útoku, ako je Cross-Site Scripting (XSS). Pri XSS útokoch – viac na to nižšie – sa útočník môže pokúšať vložiť škodlivý JavaScript kód do zdroja, ako je napríklad PDF, tak, že prehliadač presvedčí, že je to PDF a donúti ho spustiť súbor ako JavaScript, aj keď MIME typ skutočne hovorí niečo iné, tu PDF.
To má celý rad negatívnych následkov pre návštevníka webovej stránky, najmä v prípade tzv. Drive-by-Download útoku, kde sa na počítač návštevníka inštaluje škodlivý softvér pri návšteve.
Použitie "nosniff" je obzvlášť dôležité v spojení s inými bezpečnostnými opatreniami ako je politika zabezpečenia obsahu (CSP), aby sa zvýšila bezpečnosť webových aplikácií a zmenšila sa plocha pre útoky. Táto hlavička by mala byť bežne aktivovaná v HTTP odpovediach pre všetky zdroje (napríklad HTML, JavaScript, CSS súbory) na webovej stránke.
X-Frame-Options
Táto hlavička bráni zobrazeniu webovej stránky v HTML rámci alebo rámci iframe, aby sa predišlo útokom metódou Clickjacking. Použitie "X-Frame-Options" je dôležitým bezpečnostným opatrením na zabránenie útokom typu Clickjacking, kde sa útočník pokúša načítať webovú stránku v neviditeľnom rámci a využiť kliknutia používateľa. Nastavením hlavičky môžu prevádzkovatelia webových stránok kontrolovať spôsob, akým sú ich webové stránky vložené do rámcov.
Všimnite si, že "X-Frame-Options" je považovaný za staršiu metódu na prevenciu Clickjackingu. Modernší prístupom je použitie hlavičky „Policy Content Security“ (CSP), ktorá tiež dokáže predchádzať Clickjackingu a ďalšie bezpečnostné aspekty. Viac informácií neskôr.
X-XSS-Protection
Táto hlavička aktivovala alebo deaktivovala zabudovanú ochranu XSS prehliadača.
Politika referenta
"Politika referenta" je HTTP záhlavie, ktoré je odosielané webovými servermi na určenie, ako má internetový prehliadač riešiť informácie v poli "Referer" HTTP požiadavky. "Referer" je HTTP záhlavie, ktoré obvykle udáva URL predchádzajúcej stránky, odkiaľ používateľ prešiel na aktuálnu stránku. Politika referenta ponúka možnosť webovým prevádzkovateľom kontrolovať zdieľanie informácií o refereroch na iných webových stránkach a chrániť tak súkromie používateľov. Dôležité vedieť pre všetkých, ktorí zarábajú online aj s obsahom: Politika referenta nemá vplyv na partnerské odkazy.
Politika ochrany obsahu (CSP)
Hlavičky CSP určujú, z ktorých zdrojov sa môžu načítať prostriedky (ako skripty, obrázky a štýly). Toto pomáha predchádzať útokom typu Cross-Site Scripting (XSS), vloženiu kódu a podobným hrozbám.
Útoky typu Cross-Site Scripting (XSS) sú navrhnuté tak, aby využili bezpečnostnú chybu vo vašom CMS alebo frameworku k nahranie škodlivých skriptov na vašu webovú stránku, ktoré sa potom načítajú do prehliadača vašich návštevníkov. Bránou pre útoky XSS môže byť napríklad e-mailový formulár, ktorý nie je správne kódovaný na prijímanie obmedzených vstupov. Zle kódovaný formulár môže umožniť iné vstupy, ktoré následne môžu viesť k vloženiu škodlivých súborov. To je tiež dôvod, prečo ako agentúra vybavujeme veľa zákazníckych projektov úplne bez kontaktného formulára, pretože väčšinou aj bez neho dobre fungujú.
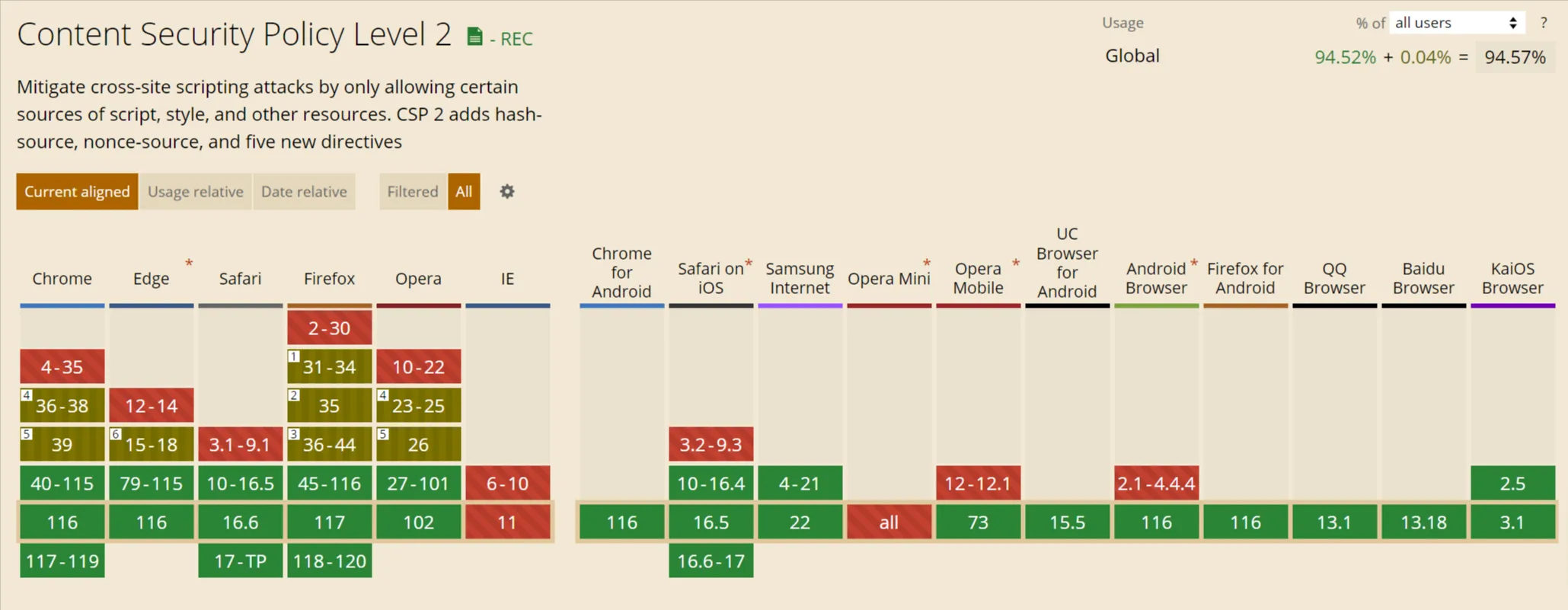
S vaším CSP zabezpečením cez bielu listinu domén určujete, čo vaša webová stránka vôbec môže načítať a čo nie. Každý útočník, ktorý načíta škodlivé skripty z iného servera mimo tejto dôveryhodnej skupiny, bude blokovaný. V decembri 2016 bola politika ochrany obsahu ďalej rozvinutá s CSP Level 2, kde boli pridané hash-source, nonce-source a päť nových direktív. Zo strany prehliadačov sa z tohto dôvodu nečakajú žiadne problémy. K 11. septembru 2023 je CSP 2 kompatibilná s 95 percentami všetkých prehliadačov.

Vytvorenie politiky ochrany obsahu môže byť silné alebo slabé, presne tak, ako ju nastavíte. Nastavenie trvalo na TutKit.com skutočne najdlhšie zo všetkých hlavičiek, pretože musíte vymenovať všetky skripty a prostriedky, ktoré sa majú stiahnuť zvonka, aby ste ich mohli pridať do zoznamu povolených. Správnosť implementácie môžete overiť prostredníctvom stránok securityheaders.com, Mozilla Observatory a tiež cez Google PageSpeed Insights v sekcii Best Practices. Výhoda pri Mozille spočíva v tom, že vaša URL je súčasne testovaná aj inými externými nástrojmi. Ak sa niektorý z nich negatívne ozve, môžete ešte hlbšie skúmať.
Prečo sú bezpečnostné hlavičky dôležité?
Bezpečnostné hlavičky sú dôležité, pretože prispievajú k zníženiu oblasti ohrozenia webových stránok a webových aplikácií a k zatvoreniu známych bezpečnostných chýb. Poskytnutím prehliadačom inštrukcií o tom, ako sa majú správať v súvislosti s bezpečnosťou, môžu prispeť k prevencii rôznych typov útokov alebo aspoň ich znepríjemneniu. Toto zahŕňa útoky typu XSS, Clickjacking, MIME-Spoofing a ďalšie bezpečnostné problémy.
Online obchody, ktoré ukladajú, prenášajú alebo spracúvajú kreditné karty, musia byť v súlade s PCI-DSS. Mnoho auditov PCI-DSS sa týka aj aktívneho HSTS (HTTP Strict Transport Security) a ďalších bezpečnostných hlavičiek. Ak vaša webová stránka spadá pod PCI Compliance, teda vykonávate platby kreditnými kartami, a váš platobný poskytovateľ vyžaduje od vás PCI certifikáciu a musíte ju preukázať testom/auditom, integrácia bezpečnostných hlavičiek sa stáva témou.
Ako tretí dôvod je tiež zabezpečená Vaša používateľská skúsenosť, čo má pozitívny vplyv na Vaše SEO opatrenia. Viac informácií k tomu nájdete nižšie.
Ako implementovať bezpečnostné hlavičky?
Implementácia bezpečnostných hlavičiek obvykle vyžaduje zmeny konfigurácie na úrovni webového servera alebo úrovne webovej aplikácie.
- Ako prvý krok identifikujte potrebné bezpečnostné hlavičky: Premýšľajte, ktoré bezpečnostné hlavičky sú pre vašu webovú stránku alebo webovú aplikáciu najdôležitejšie. Výber závisí od vašich špecifických požiadaviek a hrozieb. Ak máte len jednopodstránkovú stránku bez cookies a kontaktného formulára, ktorá je založená iba na HTML, vaše riziko je nižšie ako u obchodu s cookies, prenosmi údajov kreditných kariet, údajmi zákazníkov a CMS.
- Nakonfigurujte webový server: Väčšinu bezpečnostných hlavičiek môžete pridať úpravou konfigurácie vašeho webového servera. Napríklad Apache servery môžu konfigurovať hlavičky v súbore .htaccess, zatiaľ čo Nginx sa používa v konfiguračnom súbore nginx.conf alebo sites-available.
- Nastavte hlavičky v HTTP odpovedi: Hlavičky by mali byť nastavené v HTTP odpovedi vašej webovej stránky alebo webovej aplikácie. Toto sa zvyčajne dosiahne pomocou serverových modulov, skriptov alebo prostredníctvom skriptovacieho ľa middleware.
- Skúšajte implementáciu: Po pridaní bezpečnostných hlavičiek by ste mali dôkladne otestovať vašu webovú stránku alebo webovú aplikáciu, aby ste sa uistili, že všetko funguje podľa očakávania. Existujú tiež online nástroje ako Security Headers a Mozilla Observatory, ktoré môžu analyzovať bezpečnostnú konfiguráciu vášho webu.
- Držte hlavičky aktualizované: Pravidelne sledujte a aktualizujte bezpečnostné hlavičky, aby ste sa uistili, že zodpovedajú súčasným osvedčeným postupom a sú chránené pred novými hrozbami.
Presný postup na implementáciu bezpečnostných hlavičiek sa môže líšiť v závislosti od technológie a platformy servera, preto je vhodné konzultovať dokumentáciu vášho servera a webovej aplikácie alebo v prípade potreby využiť odbornú pomoc. Ďalej dostanete návod, ako to dosiahnuť na serveroch Apache a Nginx. Pre nie-odborníkov to serverovej strane nie je také jednoduché ako nastavenie cez plugin pre WordPress.
Funkčná implementácia bezpečnostných hlavičiek prostredníctvom súboru .htaccess na serveroch Apache
Pridávanie bezpečnostných hlavičiek prostredníctvom súboru .htaccess je často používaná metóda na zlepšenie zabezpečenia webovej stránky na Apache serveri. Súbor .htaccess vám umožňuje nastaviť nastavenia a konfigurácie na úrovni servera, vrátane bezpečnostných hlavičiek. Nižšie je postup, ako pridať bezpečnostné hlavičky prostredníctvom súboru .htaccess:
Vytvorte zálohu: Predtým, ako urobíte akékoľvek zmeny, zálohujte webovú stránku a urobte zálohu súboru .htaccess, aby ste sa uistili, že nepristúpite k stránke náhodne.
Otvorte súbor .htaccess: Súbor .htaccess zvyčajne nájdete v koreňovom adresári vášho WordPress inštalácie. Môžete ho otvoriť pomocou textového editora ako Notepad++, Dreamweaver, PHP Storm alebo Visual Studio Code.
Pridajte bezpečnostné hlavičky: Pre pridanie bezpečnostných hlavičiek použite príkaz Header vo vašom súbore .htaccess. Tu sú niektoré príklady často používaných bezpečnostných hlavičiek a ako ich pridať:
Politika zabezpečenia obsahu (CSP):
Možnosti typu obsahu X-Content-Type:
Možnosti rámca X-Frame:
Protečná X-XSS:
Prísna bezpečnostná politika pre prenos HTTP (HSTS):
Politika referrerov:
Uložte súbor .htaccess: Po pridaní požadovaných bezpečnostných hlavičiek uložte súbor .htaccess a ak je potrebné, nahrajte ho na váš webový server.
Skontrolujte konfiguráciu: Uistite sa, že ste nespravili žiadne syntaktické chyby v súbore .htaccess a sledujte možné chybové hlásenia pri návšteve webovej stránky. Môžete tiež použiť online nástroje na overenie účinnosti vašich bezpečnostných hlavičiek.
Skontrolujte svoju webovú stránku: Dôkladne skontrolujte svoju webovú stránku, aby ste sa uistili, že všetky funkcie fungujú správne a bezpečnostné hlavičky implementujú požadované bezpečnostné opatrenia.
Upozorňujeme, že pridanie bezpečnostných hlavičiek prostredníctvom súboru .htaccess funguje len na serveroch Apache. Ak používate iný webový server ako Nginx, musíte upraviť príslušné konfiguračné súbory tohto servera, aby ste nastavili bezpečnostné hlavičky. Viac informácií nájdete ďalej...
Implementácia bezpečnostných hlavičiek na serveroch Nginx
Pridávanie bezpečnostných hlavičiek v Nginx prebieha cez konfiguračné súbory Nginxu, zvyčajne v súbore s príponou .conf. Tu je postup, ako pridať bezpečnostné hlavičky do Nginxu:
Vytvorte zálohu: Predtým, ako urobíte zmeny v konfigurácii Nginxu, vytvorte zálohu konfiguračných súborov, aby ste sa mohli v prípade problémov vrátiť k funkčnej konfigurácii.
Otvorte konfiguračný súbor Nginxu: Hlavný konfiguračný súbor Nginxu je zvyčajne umiestnený v adresári ako /etc/nginx/ na linuxových systémoch. Presný súbor sa môže líšiť od systému k systému, ale obvykle je označený ako nginx.conf alebo default alebo sites-available pre každú webovú stránku.
Použite textový editor alebo editor príkazového riadku (napr. nano, vim alebo gedit), aby ste otvorili konfiguračný súbor. Na úpravu súboru potrebujete oprávnenia root alebo superuser.
Pridajte požadované bezpečnostné hlavičky: Požadované bezpečnostné hlavičky môžete pridať pomocou direktív add_header do svojej konfigurácie Nginx-u. Tu sú príklady niektorých často používaných bezpečnostných hlavičiek:
Politika zabezpečenia obsahu (CSP):
Možnosti typu obsahu X-Content-Type-Options:
Možnosti rámčeka X-Frame-Options:
Ochrana pred útokmi typu Cross-Site Scripting X-XSS-Protection:
Prísna bezpečnostná politika pre prenos protokolu HTTP (HSTS) (Pozor: Používajte iba v prípade, ak je vaša webová lokalita vždy dostupná cez HTTPS):
Politika odkazovateľov Referrer-Policy:
Uložte a uzavrite konfiguračný súbor: Po pridaniu požadovaných hlavičiek uložte konfiguračný súbor a uzavrite ho.
Skontrolujte teraz konfiguráciu: Platnosť konfigurácie Nginx-u môžete skontrolovať pomocou príkazu nginx -t. Ak je konfigurácia platná, mal by sa zobraziť správa o úspechu.
Spustite alebo aktualizujte Nginx: Po skontrolovaní konfigurácie spustite alebo aktualizujte server Nginx, aby sa nové hlavičky aktivovali. Server môžete reštartovať príkazom sudo service nginx restart (v Debian/Ubuntu) alebo sudo systemctl restart nginx (v systémoch založených na systéme systemd).
Overte svoju webovú lokalitu: Skontrolujte svoju webovú lokalitu, aby ste sa uistili, že všetky funkcie fungujú správne a že bezpečnostné hlavičky implementujú požadované bezpečnostné opatrenia.
Všimnite si, že konfigurácia Nginx-u sa môže líšiť od systému k systému, najmä ak používate viacero virtuálnych hostiteľov (blokov servera) alebo zložitejšiu konfiguráciu. Preto sa uistite, že upravujete správny konfiguračný súbor, ktorý je určený pre vašu webovú lokalitu.
Pluginy pre WordPress pre bezpečnostné hlavičky
Existujú rôzne pluginy pre WordPress, ktoré vám môžu pomôcť nastaviť bezpečnostné hlavičky na vašej webovej stránke v systéme WordPress. Tieto pluginy uľahčujú implementáciu bezpečnostných opatrení, aj keď nemáte hlboké technické znalosti.
Plugin "Headers Security Advanced & HSTS WP" je špeciálne určený na implementáciu bezpečnostných hlavičiek a prísnu bezpečnostnú politiku pre prenos protokolu HTTP (HSTS) vo webových stránkach postavených na WordPress-e. Poskytuje užívateľsky priateľný spôsob nastavenia týchto hlavičiek a bezpečnostných opatrení.
https://de.wordpress.org/plugins/headers-security-advanced-hsts-wp/

Tu sú ďalšie pluginy pre WordPress, ktoré vám môžu pomôcť s nastavením bezpečnostných hlavičiek:
- WP Security Headers: Tento plugin vám umožňuje nakonfigurovať rôzne bezpečnostné hlavičky vo vašej webovej stránke postavenej na WordPress-e. Ponúka užívateľsky priateľské rozhranie a umožňuje nastaviť hlavičky ako Politika zabezpečenia obsahu (CSP), Možnosti rámčeka X-Frame-Options a ďalšie.
- HTTP Headers: HTTP Headers je plugin pre WordPress, ktorý vám umožňuje nastaviť rôzne HTTP hlavičky pre väčšiu bezpečnosť a ochranu osobných údajov. Môžete s ním nastaviť hlavičky ako Možnosti typu obsahu X-Content-Type-Options, Ochrana pred útokmi typu Cross-Site Scripting X-XSS-Protection a Politika odkazovateľov Referrer-Policy.
- Security Headers: Tento plugin je špeciálne zameraný na nastavenie Politiky zabezpečenia obsahu (CSP). Poskytuje jednoduchý spôsob nastavenia a prispôsobenia CSP politiky pre vašu webovú lokalitu.
- Easy Security Headers: Tento plugin ponúka jednoduchý spôsob aktivácie a nastavenia dôležitých bezpečnostných hlavičiek v systéme WordPress. Zahŕňa hlavičky ako Politika zabezpečenia obsahu, Prísna bezpečnostná politika pre prenos protokolu HTTP (HSTS) a Možnosti typu obsahu X-Content-Type-Options.
Pred použitím pluginu na nastavenie bezpečnostných hlavičiek vo WordPress-e sa uistite, že je kompatibilný s vašou verziou WordPress-u a vašou verziou PHP.
Bezpečnostné hlavičky pre CMS Strapi implementovať pre Headless
Strapi je populárny CMS pre Headless (systém správy obsahu), ktorý je založený na Node.js. Podobne ako pri WordPress-e, aj pre Strapi je možné implementovať bezpečnostné hlavičky. Konfigurácia bezpečnostných hlavičiek pre Strapi sa zvyčajne vykonáva na hlbšej úrovni, pretože ide o serverovú aplikáciu. Tu sú kroky, ako nastaviť bezpečnostné hlavičky v aplikácii Strapi:
Použitie middleware: V Strapi môžete použiť middleware na nastavenie HTTP záhlavia. Môžete vytvoriť vlastný middleware, ktorý pridá požadované bezpečnostné záhlavia do odpovedí HTTP. Tu je príklad, ako to môžete urobiť:
1. Vytvorte súbor, napríklad security-headers.js, vo vašom adresári middleware
2. Nastavte požadované bezpečnostné záhlavia
3. Zavolajte ďalší krok middleware
Registrovať middleware: Keď už máte vytvorený middleware, musíte ho zaregistrovať v súbore middleware.js vašej aplikácie Strapi pre zabezpečenie, že sa vykoná pri každom HTTP požiadavke.
Iné nastavenia ...
Iné middleware ...
Prispôsobte a otestujte: Prispôsobte záhlavia v middleware podľa vašich požiadaviek. Uistite sa, že záhlavia sú správne nastavené, testovaním aplikácie a používaním nástrojov ako kontrolóry bezpečnostných záhlaví.
Kontrola nastavenia servera: Okrem nastavenia middleware v Strapi je dôležité zabezpečiť, že aj váš webový server (napr. Nginx alebo Apache), ak existuje, nenastavuje protichodné záhlavia, ktoré by mohli prepísať tie, ktoré stanovil Strapi.
Presná implementácia môže byť odlišná v závislosti na vašom nastavení Strapi a servera. Alternatívna implementácia je možná aj cez config/app.js vo frameworku Strapi CMS. Ale cesta cez middleware vám poskytuje viac kontroly a flexibility.
Takto to vyzerá napríklad na našej agentúrnej stránke 4eck-media.de, ktorá používa Headless CMS Strapi:

Testovacie nástroje pre bezpečnostné záhlavia a bezpečnostné chyby na webových stránkach
Ak ste implementovali bezpečnostné hlavičky, určite otestujte vašu stránku s rôznymi prehliadačmi a zariadeniami. Skúste tiež tieto dva testovacie nástroje, aby ste overili, či je všetko správne integrované:
- securityheaders.com => Tento nástroj testuje špeciálne bezpečnostné hlavičky. Pozrite si screenshot hore.
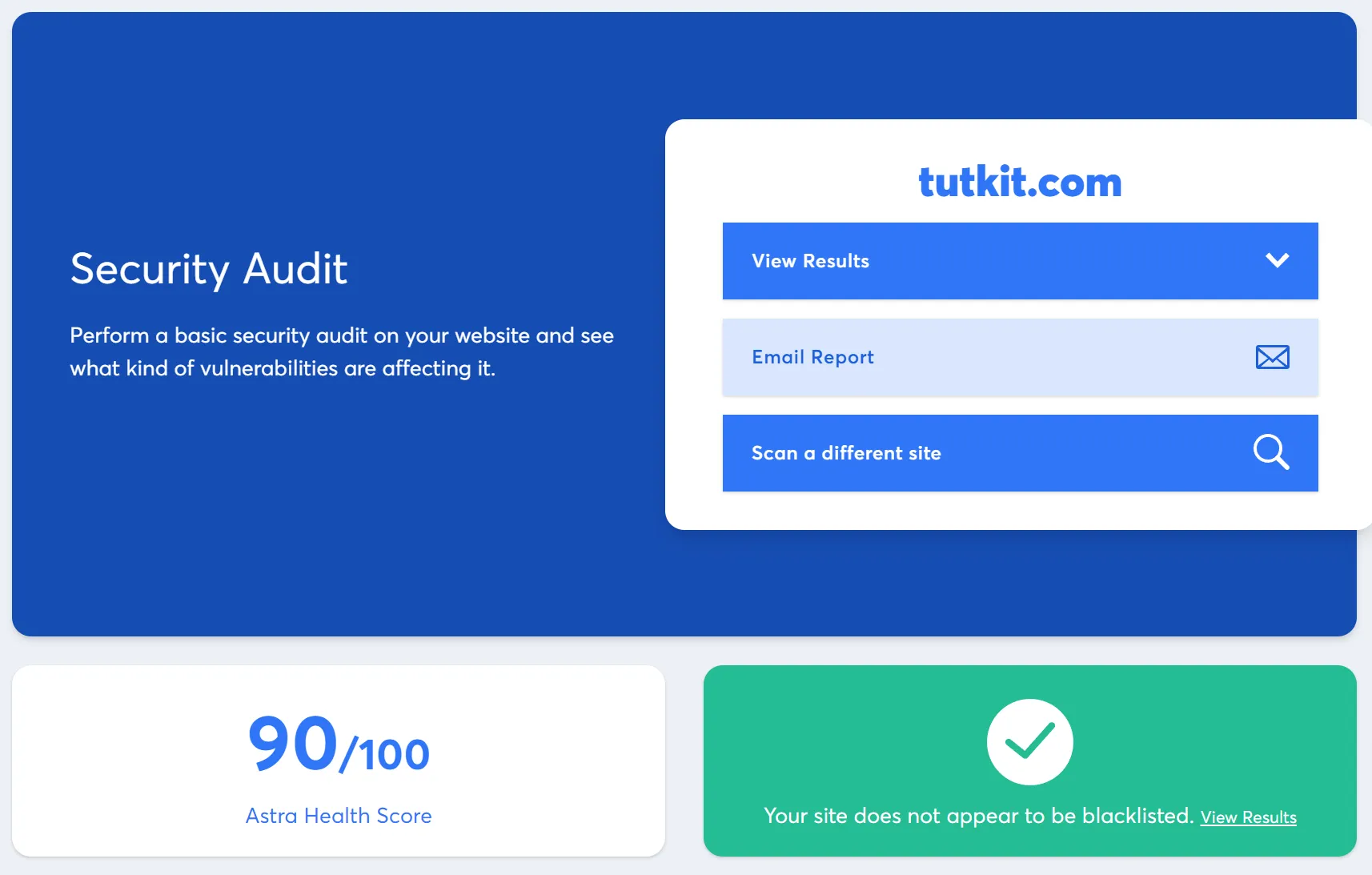
- securityscan.getastra.com => Tento nástroj testuje viac ako 140 bezpečnostných chýb a zahŕňa aj bezpečnostné hlavičky.
Pri Health-Checku sme dosiahli hodnotu 90/100 pre tutkit.com na adrese https://securityscan.getastra.com/:

Ako vidíte, je tu ešte trochu priestoru na zlepšenie, hoci je všetko v poriadku. Naše problémy sú spojené s určitými modulmi, ktoré vracajú JavaScript inak, ako sa odporúča v bezpečnostných štandardoch pre best practice. S nadchádzajúcim hlavným update nášho JavaScriptového frameworku vue.js a modulov Laraberg od TutKit.com sa budeme venovať aj tomu.
Sú bezpečnostné záhlavia užitočné pre optimalizáciu pre vyhľadávače (SEO)?
Existuje spojenie medzi bezpečnostnými záhlaviami a SEO (optimalizáciou pre vyhľadávače), aj keď je to skôr nepriamy vzťah.
Google v máji 2020 oznámil, že od roku 2021 bude Page Experience zahŕňať sedem rôznych faktorov a spojí ich do celkového obrazu kvality pri zážitku z webovej stránky.

HTTPS a Bezpečné prehliadanie sú jednými z hlavných faktorov, ktoré prispievajú k pozitívnym signálom pre Page Experience. Použitie HTTPS bol označené aj ako faktor hodnotenia od Googlu. To isté platilo aj pre Bezpečné prehliadanie. V august 2021 sa však Google vrátil a uviedol, že Bezpečné prehliadanie už nie je braté ako faktor hodnotenia, pretože mnohí prevádzkovatelia webov nemôžu nič za hacking.
V nástroji PageSpeed Insights a testoch Lighthouse v nástroji Chrome DevTools uvidíte odporúčanie pre Bezpečné prehliadanie. Preto sa dá predpokladať, že téma Bezpečného prehliadania pre SEO ešte nie je úplne preč:

Okrem toho Google uprednostňuje webové stránky, ktoré dodržiavajú princíp EEAT, teda ktoré sú validované podľa expertízy, skúseností, autority a dôveryhodnosti. Dôveryhodnosť sa týka spoľahlivosti a dôveryhodnosti webovej stránky alebo obsahu na webe. Google hodnotí dôveryhodnosť na základe faktorov ako súkromie, bezpečnosť a transparentnosť.
Ako presne Bezpečnostné záhlavia so SEO súvisia, môžeme demonštrovať na piatich výhodách HTTP záhlaví pre vašu webovú stránku a vašich návštevníkov:
- Dôvera a bezpečnosť: Webová stránka používajúca bezpečnostné záhlavia signalizuje návštevníkom a vyhľadávačom, že sa stará o bezpečnosť svojich používateľov a dát. To môže posilniť dôveru používateľov voči webovej stránke a znížiť riziko bezpečnostných problémov ako úniky dát a malwarové útoky.
- Predchádzanie bezpečnostným problémom: Bezpečnostné záhlavia, ako napríklad politika bezpečnosti obsahu (CSP) a X-XSS-Protection, pomáhajú predchádzať známym bezpečnostným medziam ako Cross-Site Scripting (XSS). Webové stránky, ktoré sú zraniteľné voči bezpečnostným problémom, by mohli byť trestané vyhľadávačmi alebo sa môžu objavovať varovania pre používateľov, čo by sa mohlo negatívne prejaviť na SEO.
- Vylepšené načítanie: Niektoré bezpečnostné záhlavia, ako napríklad prísna bezpečnostná politika transportu (HSTS), môžu prispieť k zrýchleniu načítania webovej stránky tým, že prehliadača nútia nadväzovať spojenie cez HTTPS. Rýchlejšie načítanie je dôležitý faktor pre SEO, pretože vyhľadávače ako Google zvažujú dobu načítania ako kritérium pre hodnotenie.
- Prevencia Clickjackingu & Phishingu: Bezpečnostné záhlavia ako X-Frame-Options môžu prispieť k prevencii útokov typu Clickjacking, kedy sa obsah webovej stránky zobrazuje v neviditeľnom rámci. To môže posilniť dôveru návštevníkov voči webovej stránke a znížiť pravdepodobnosť phishingových útokov.
- HTTPS a hodnotenie: Hoci nie je priamo spojené s bezpečnostnými záhlaviami, používanie HTTPS (podporované bezpečnostnými záhlaviami ako HSTS) je dôležitým SEO-faktorom. Google už v roku 2010 oznámil, že HTTPS je zohľadnené ako signál pre hodnotenie a webové stránky s HTTPS môžu mať výhodu v SEO.
Podľa môjho názoru môže používanie bezpečnostných záhlaví mať pozitívny vplyv na hodnotenie SEO webovej stránky, no nie sú to jediné kritérium, ale len veľmi malá časť celkovej rovnice bezpečnosti a SEO. Webová stránka, ktorá poskytuje irelevantný obsah alebo nedostatočnú užívateľskú skúsenosť, nebude lepšie integrovaná do výsledkov vyhľadávania iba pridaním bezpečnostných záhlaví. SEO je zložitý proces, ktorý zohľadňuje mnoho faktorov, vrátane kvalitného obsahu, dobrej užívateľskej skúsenosti, mobilnej optimalizácie a iného. Bezpečnostné záhlavia sú však dôležitou súčasťou na získanie dôvery používateľov a celkovo zabezpečenie webovej stránky, čo sa môže nakoniec pozitívne prejaviť na hodnotení SEO.
Alebo naopak: Ak je vaša webová stránka napadnutá malvérom a Google upozorní návštevníkov webovej stránky, bude to mať priamy negatívny vplyv na vašu povesť. Vaše hodnotenie klesne a tým aj všetky vaše doterajšie úspechy v SEO. Ako prevádzkovateľ webovej stránky dostanete od Googlu takýto oznámenie aj cez Konzolu pre vyhľadávanie. Alternatívne tu môžete taktiež dať testovať vašu webovú stránku na prítomnosť malvéru.
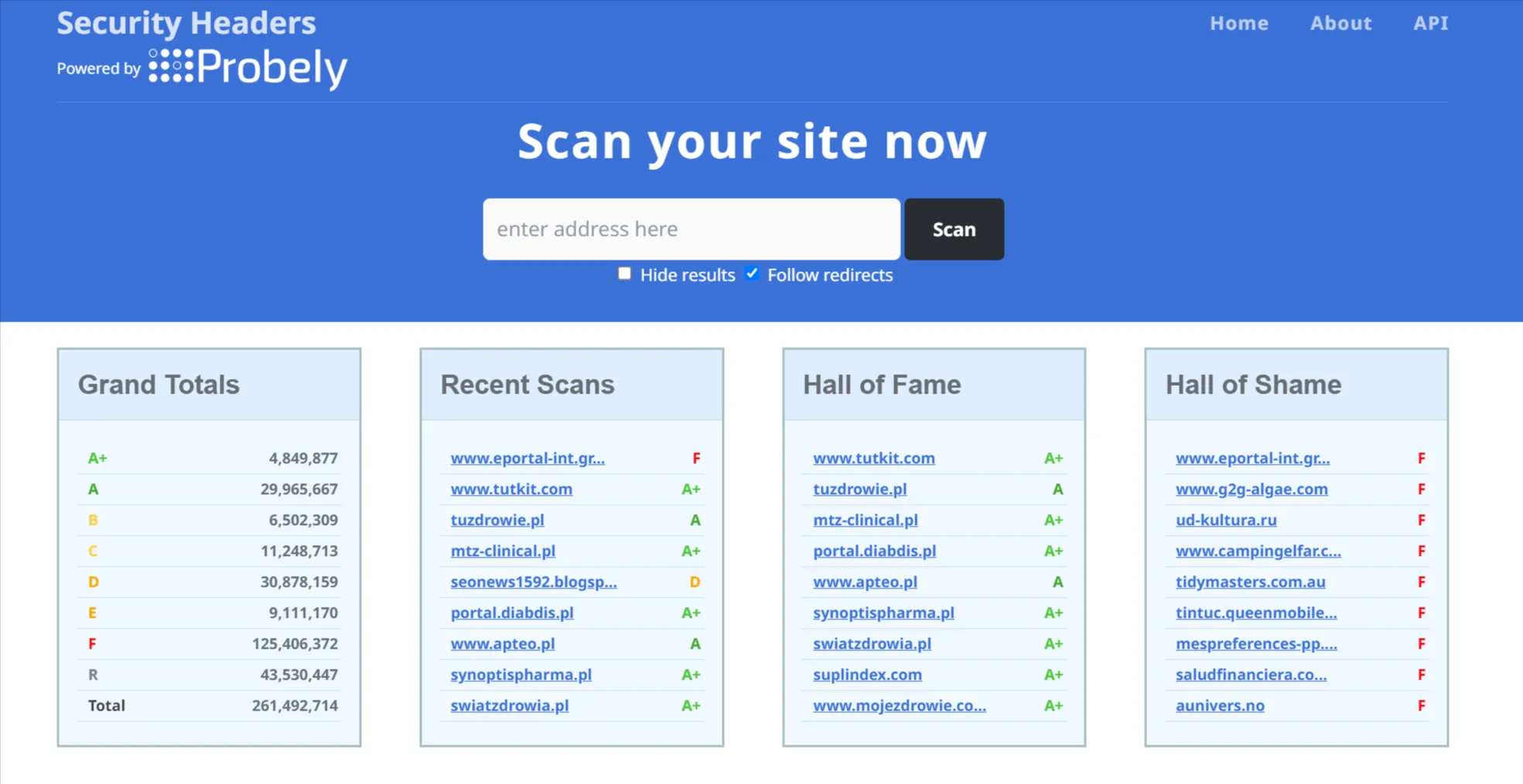
Sme v každom prípade hrdí na to, že sme počas bezpečnostného sprintu aktualizovali naše bezpečnostné záhlavia na najmodernejší stav. A tým sme sa tiež dostali do Sien slávy:

Záver: Implementácia bezpečnostných záhlaví nie je raketová veda a mala by sa brať do úvahy pri každom spustení webovej stránky. Bohužiaľ, máloktorí prevádzkovatelia webových stránok, agentúry a SEO experti to majú pod kontrolou, a preto by bolo dobré, ak by nástroje SEO zahrnuli kontrolu HTTP záhlaví do svojich auditov. Uvidíme ... na vedenie SEOBILITY som už túto požiadavku minimálne raz upozornil :-)