V tomto článku by som chcel poskytnúť prehľad bežných nástrojov na linter a analýzu pre rôzne oblasti, ktoré aj my používame na zlepšenie a validáciu kódu. Po relaunche stránky TutKit.com v novembri 2021 sme strávili približne 1,5 roka opravovaním chýb a refaktorovaním a nejako to nechce skončiť. TutKit.com je vlastný vývoj postavený na PHP frameworku Laravel a JavaScriptovom frameworku vue.js. Profesionál, ktorý prevádzkuje portál alebo softvér, sa skôr či neskôr nevyhne použitiu týchto nástrojov na linter a analýzu. Dokonca aj pre menšie webové stránky alebo špeciálne požiadavky sú tieto nástroje na kontrolu kódu a validáciu vhodné, pretože poskytujú rýchly spôsob, ako upozorniť na chyby a problémy.
Obsah
- Čo sú linter správy?
- Prečo by mali vývojári používať nástroje na linter?
- Nástroje na kontrolu kódu a analýzu pre HTML
- Nástroje na kontrolu kódu pre JavaScript
- Linter nástroje pre PHP
- Linter-Tools pre Python
- Linter-Tools pre Laravel
- Linter-Tools pre MySQL
- Linter-Tool pre XML súbory
- Nástroje na linting pre overovanie sitemap.xml
- Linter-Tool pre štrukturované údaje
- Lintrové rozšírenia pre editory a vývojové prostredia
- Pomáhajú linter nástroje aj pri opatreniach na SEO?
Čo sú linter správy?
Linter správy sú chybové hlásenia, upozornenia alebo oznámenia generované nástrojom linter. Linter je analytický program alebo softvér, ktorý analyzuje zdrojový kód, aby identifikoval potenciálne chyby, štýlové problémy, chybnú syntax, potenciálne bezpečnostné problémy alebo iné problémy v kóde. Často sa používa pri vývoji aplikácií, webových stránok a softvéru na zabezpečenie toho, že kód spĺňa určité normy a je dobre napísaný.
Linter správy môžu byť v rôznych formátoch, napríklad ako text, XML alebo JSON. Môžu tiež mať rôzne závažnosti, ako sú chyby, upozornenia alebo oznámenia.
Tu je niekoľko bežných typov linter správ:
Chybové hlásenia: Tieto správy poukazujú na závažné problémy v kóde, ktoré môžu spôsobiť, že program nebude fungovať správne alebo sa zrúti. Tieto chyby sú také závažné, že môžu učiniť kód neplatným alebo spôsobiť neočakávané správanie. Chyby musia byť opravené pred tým, než môže byť kód skompilovaný alebo spustený. Príklady chýb sú syntaktické chyby, nedefinované premenné alebo neplatné funkcie.
Takto by mohla vyzerať linter chybová správa:
Chyba: Premenná 'undefined' nie je definovaná
Táto chybová správa upozorňuje, že sa používa premenná, ktorá ešte nebola definovaná.
Upozornenia: Upozornenia ukazujú na potenciálne problémy, ktoré síce okamžite nevedú k chybám, ale môžu spôsobiť nežiaduce správanie alebo neefektívny kód. Napríklad upozornenia môžu upozorniť na nepoužívané premenné alebo nepoužívané importy. Upozornenia sa môžu ignorovať, ale zvyčajne by sa mali riešiť, aby sa zvýšila kvalita kódu.
Takto by mohlo vyzerať linter upozornenie:
Upozornenie: Použitie zastaranenej funkcie 'foo()'
Toto upozornenie upozorňuje na použitie funkcie, ktorá je zastaraná a mohla by byť odstránená v budúcich verziách programovacieho jazyka.
Oznámenia alebo Odporúčania: Táto druh správ upozorňuje na zlepšenia alebo osvedčené postupy, ktoré môžu urobiť kód čitateľnejším, údržateľnejším alebo efektívnejším. Sú menej kritické ako chyby alebo upozornenia a často slúžia na zvýšenie štandardu kvality kódu.
Takto by mohlo vyzerať linter oznámenie:
Poznámka: Kód by mohol byť efektívnejší
Táto poznámka upozorňuje na možnosť zlepšenia kódu, napríklad použitím efektívnejších algoritmov.
Prečo by mali vývojári používať nástroje na linter?
Vývojári by mali používať nástroje na linter z rôznych dôvodov, pretože ponúkajú širokú škálu výhod, ktoré prispievajú k zlepšeniu kvality kódu, zvýšeniu produktivity a znižovaniu chýb. Tu je niekoľko hlavných dôvodov, prečo by mali vývojári používať nástroje na linter a kontrolu kódu:
- Identifikácia chýb: Nástroje na linter dokážu identifikovať potenciálne chyby v kóde predtým, než sa stanú chybami počas behu. To umožňuje vývojárom včas opraviť chyby, čím ušetria čas a úsilie pri ladení chýb.
- Dodržiavanie kódových štandardov: Nástroje na linter dokážu zabezpečiť, že kód bude zodpovedať stanoveným kódovým štandardom a štýlovým smerniciam. Tým sa uľahčuje údržba kódu a spolupráca v tíme, pretože kód bude konzistentnejší.
- Čitateľnosť a údržnosť: Nástroje na linter môžu dbať na čitateľnosť a údržnosť kódu. To vedie k zrozumiteľnejšiemu a ľahšie udržiavateľnému kódu, ktorý je prístupnejší pre vývojára aj iných členov tímu.
- Osvedčené postupy: Väčšina nástrojov na linter je schopná overiť osvedčené postupy a návrhové vzory a zabezpečiť ich použitie v kóde. To prispieva k vytváraniu kvalitného kódu.
- Efektívnosť: Identifikáciou neefektívnych časti kódu môžu nástroje na linter prispieť k zlepšeniu výkonnosti kódu tým, že odhalia neefektívne algoritmy alebo plytvanie zdrojmi.
- Automatizácia: Nástroje na linter automatizujú proces kontroly kódu, čím šetria vývojárom čas a úsilie. Môžu byť integrované do vývojových tokov a neustále bežať na pozadí na kontrolu kódu.
- Preventívne opatrenia proti bezpečnostným rizikám: Niektoré nástroje na linter dokážu odhaliť potenciálne bezpečnostné chyby v kóde, čím prispievajú k minimalizácii bezpečnostných rizík.
- Konzistentnosť v tíme: Nástroje na linter podporujú dodržiavanie spoločných dohôd a štandardov v tíme, čím robia bázový kód homogénnejším a znižujú diskusie o štýloch programovania.
- Dokumentácia a školenie: Nástroje na linter môžu vývojárom poskytnúť tipy a rady na zlepšenie ich kódu, čím prispievajú k rozšíreniu vedomostí a zručností tímu.
Celkovo môžu nástroje na kontrolu kódu (Linter-Tools) prispieť k zlepšeniu kvality a spoľahlivosti softvérových a webových projektov a zefektívniť vývoj tak, aby bol menej náchylný na chyby. Sú dôležitou súčasťou moderného vývojového procesu a používajú sa v rôznych programovacích jazykoch a vývojových platformách.
Nástroje na kontrolu kódu a analýzu pre HTML
Existuje niekoľko nástrojov na kontrolu kódu a nástrojov na kontrolu HTML pre identifikáciu chýb a štylistických problémov v HTML kóde a na zlepšenie kvality kódu. Tieto nástroje na kontrolu kódu môžu pomôcť vývojárom pri kontrole HTML kódu na rôzne typy chýb, napríklad:
- Chýbajúce alebo nesprávne vnorené HTML tagy.
- Neplatné atribúty alebo hodnoty.
- Neuzavreté HTML tagy.
- Chýbajúce povinné HTML prvky.
- Štýlové smernice a osvedčené postupy pre HTML.
Tu sú dva z najznámejších nástrojov na kontrolu HTML:
Nu HTML Checker je online služba na overovanie HTML od W3C, ktorá kontroluje dokumenty HTML na zhodu s HTML5 štandardmi. Je bezplatný a dostupný online. Jednoducho zadajte URL a získate výsledky kontroly - aktivujte tiež možnosti, aby ste videli problémy priamo v kóde:

HTMLHint: HTMLHint je rozšírený nástroj na kontrolu HTML, ktorý beží na Node.js. Kontroluje HTML súbory na chyby a upozorňuje na osvedčené postupy a formátovacie štandardy. Môžete ho použiť ako online nástroj, nainštalovať ho ako CLI nástroj (Command Line Interface) alebo aktivovať ako rozšírenie pre IDE ako Visual Studio Code, Atom, Sublime Text alebo iné editory. V online nástroji zadáte váš kód a získate upozornenia na začiatku riadku označené krížikom - pohľadom myši zistíte, čo nie je v poriadku.

Existujú aj HTML pluginy pre iné Lintery, ktoré sa zameriavajú napríklad na JavaScript. Ďalej nájdete rozšírenia pre väčšinu editorov, pozrite nižšie. Použitie HTML linteru vám pomôže zabezpečiť, aby vaše HTML dokumenty odpovedali bežným štandardom, boli správne validované a dobre napísané, čo zlepší čitateľnosť a údržbu vašej webovej stránky.
Nástroje na kontrolu kódu pre CSS
To, čo platí pre HTML, samozrejme platí aj pre CSS (Kaskádové styly). Nástroje na kontrolu kódu pre CSS pomáhajú vývojárom identifikovať rôzne typy chýb a štylistických problémov, vrátane:
- Chýbajúce alebo nesprávne CSS selektory.
- Neplatné CSS vlastnosti alebo hodnoty.
- Nepoužité CSS pravidlá alebo selektory.
- Štýlové smernice a osvedčené postupy pre CSS a CSS preprocesory ako SCSS alebo LESS.
- Konzistentné formátovanie a odsadenie.
Tu sú dva nástroje na kontrolu CSS pre vás:
stylelint: stylelint je jeden z najčastejšie používaných nástrojov na kontrolu CSS a SCSS. Kontroluje CSS súbory na chyby a štyloskopické smernice a umožňuje detailné prispôsobenie pravidiel a konfigurácií. stylelint zabezpečuje dodržiavanie štylových smerníc a osvedčených postupov v CSS.

Prettier: Hoci Prettier je predovšetkým formátovací nástroj pre kód, môže sa tiež použiť na kontrolu a formátovanie CSS kódu, aby sa zabezpečila konzistentná formátovanie a odsadenie.

Použitie CSS linteru prispieva k tomu, že CSS kód je čitateľnejší, ľahšie udržiavateľný a bezchybný, čo vedie k vyššej kvalite webových stránok a webových aplikácií. Taktiež uľahčuje prácu tímu, pretože konzistentný a dobre napísaný CSS kód je ľahší na pochopenie a údržbu.
Nástroje na kontrolu kódu pre JavaScript
Existujú nástroje na kontrolu kódu pre JavaScript, ale aj priamo pre JavaScriptové frameworky ako napríklad Vue.js, ktorý používame na TutKit.com. Tieto nástroje vám pomáhajú identifikovať rôzne typy chýb a štylistických problémov, vrátane:
- Chyby v syntaxe a logické chyby.
- Neodpovedajúce premennej alebo funkcie.
- Neplatné alebo nedeclarované premenné a objekty.
- Dodržiavanie kódových štandardov a štylových smerníc.
- Eventuálne chybové konštrukcie a osvedčené postupy.
ESLint je jeden z najčastejšie používaných nástrojov na kontrolu kódu pre JavaScript. Poskytuje komplexnú kontrolu JavaScriptového kódu na chyby a štylové smernice. ESLint je extrémne konfigurovateľný a umožňuje vám stanoviť vlastné pravidlá a konvencie. Taktiež môžete rozšíriť ESLint pomocou pluginov na kontrolu HTML a CSS, aby ste mohli kontrolovať chyby v HTML dátach a CSS súboroch.

JSHint je jednoduchší JavaScript Linter, ktorý kontroluje kód na chyby a štýlové smernice. Je menej konfigurovateľný než ESLint, ale stále je užitočný pre základné potreby lintingu.
Flow je typovací nástroj pre JavaScript, ktorý môže byť použitý na identifikáciu chýb v kóde spôsobených chýbajúcou alebo nesprávnou typovosťou.

Podobne StandardJS je relatívne jednoduchý linter nástroj pre JavaScript založený na myšlienke podpory jednotného kódového štýlu pre JavaScript. Vynucuje určitý súbor pravidiel a konvencií bez konfigurácie.
Linter nástroje pre PHP
Existuje niekoľko linter nástrojov pre PHP (Hypertext Preprocessor), ktoré pomáhajú backend vývojárom identifikovať chyby, štýlové problémy a osvedčené postupy v ich PHP kóde a zlepšovať kvalitu kódu, vrátane:
- Syntaktické chyby a logické chyby.
- Dodržiavanie kódových štandardov a štýlových smerníc.
- Chyby v typovaní a potenciálne bezpečnostné chyby.
- Kódové metriky a osvedčené postupy pre kvalitu kódu.
Pozrite si niektoré z týchto linter nástrojov pre PHP na zlepšenie vašich backendových projektov:
PHPStan je statický analyzátor typov pre PHP, ktorý kontroluje kód na nápady na typy, potenciálne chyby a bezpečnostné problémy. Poskytuje vysokú presnosť pri zisťovaní chýb a môže prispieť k zlepšeniu kvality kódu. Môžete ho tiež používať online. Príjemné je, že jednostranne priateľský k zastaranému kódu, zároveň je veľmi užitočný pri použití s PHP frameworkami ako Laravel, na ktorom je založený aj TutKit.com, alebo Symfony.

U nás v tíme používajú vývojári na backendový vývoj PhpStorm. Pripojenie externých PHP linterov je tam jednoducho možné.
Taktiež užitočný je tento prehľad ďalších Nástrojov na zabezpečenie kvality projektov v PHP.
Linter-Tools pre Python
Python je najpopulárnejší programovací jazyk vo všetkých s 28 percentami záujmu o používateľov podľa objemu vyhľadávaní na Google pre tutoriály podľa indexu PYPL (PopularitY of Programming Language)
Preto aj pre Python existuje mnoho nástrojov Linter, s ktorými môžete kontrolovať váš Python kód podľa
- Chyby syntaxu a logické chyby.
- Nepoužívané premenné alebo funkcie.
- Dodržiavanie štandardov kódovania a štylových smerníc.
- Kontrola typov a statická analýza typov (v projektoch s typovými anotáciami).
Skontrolujte niektorý z nasledujúcich nástrojov Linter pre Python, ktoré môžete použiť na zlepšenie svojich projektov podľa vášho zamerania:
- pylint: pylint je široko používaný nástroj Linter pre Python. Kontroluje Python kód na chyby, štylové smernice a štandardy kódovania. Pylint je veľmi konfigurovateľný a môže byť prispôsobený špecifickým požiadavkám projektu.
- pyflakes: pyflakes je jednoduchý a ľahký nástroj Linter, ktorý kontroluje Python kód na chyby a potenciálne problémy. Zameriava sa hlavne na statickú analýzu kódu.
- Black: Black je hlavne formátovač kódu, ale môže byť tiež použitý ako nástroj Linter na zabezpečenie konzistentného formátovania a odsadenia Python kódu.

Ďalšie Python Lintery sú mypy, isort, Prospector a tiež Bandit, ktorý bol špeciálne navrhnutý na zistenie bezpečnostných chýb v Pythone.
Linter-Tools pre Laravel
Existujú nástroje Linter a nástroje na kontrolu kódu, ktoré boli vyvinuté špeciálne pre rámec Laravel PHP na kontrolu chýb a štýlových problémov v aplikáciách Laravel. Za to sme vďační, pretože sme sa ako agentúra pre Laravel špecializovali.
Larastan: Larastan je statický analýzny nástroj Linter pre aplikačné rámce Laravel, ktorý je postavený na PHPStan. Umožňuje statickú typovú kontrolu kódu špecifického pre Laravel na zistenie chýb a problémov súvisiacich s Laravelom.
Laravel Shift: Laravel Shift je služba, ktorá kontroluje aplikácie Laravel na aktualizácie, bezpečnostné chyby a zastaralé balíčky a odporúča, ako ich aktualizovať alebo opraviť.
PHP Insights: PHP Insights je nástroj na analýzu kódu, ktorý bol vyvinutý špeciálne pre Laravel. Kontroluje aplikácie Laravel na štandardy kódovania, výkonnostné problémy, zložitosť kódu a ďalšie metriky kvality kódu.
Laravel Shift Linter: Tento špeciálny Linter od Laravel Shift je zameraný na štýlové smernice a odporúčania najlepších postupov pre vývoj v rámci Laravelu. Kontroluje kód na zhodu s konvenciami Laravelu.
Laravel IDE Helper: Hoci Laravel IDE Helper nie je priamo Linter, je to užitočný nástroj, ktorý robí Laravelský špecifický kód viditeľný vo vašom vývojovom prostredí ako PhpStorm a tak uľahčuje vývoj a porozumenie kódu Laravelu.
Laravel Debugbar: Tento balík síce nie je Linter, ale je užitočný pri pomoci vývojárom pri kontrolách a optimalizácii výkonu aplikácií Laravel. Zobrazuje podrobné informácie o dĺžke trvania požiadaviek, odpovedí a výkone databázových dotazov.
Tu nájdete ďalšie nástroje špeciálne pre Laravel ekosystém: https://madewithlaravel.com/
Linter-Tools pre MySQL
V porovnaní s inými programovacími jazykmi existuje menej tradičných nástrojov Linter pre MySQL a SQL vo všeobecnosti, ktoré by sa používali rovnako ako pre zdrojový kód v programovacích jazykoch. SQL je dotazovací jazyk na manipuláciu s databázami a spôsob, akým sú písané a optimalizované SQL dotazy, sa líši od ostatných jazykov.
Napriek tomu existujú nástroje a prístupy na kontrolu SQL kódu z hľadiska výkonu a bezpečnosti:
MySQL Shell (mysqlsh): MySQL Shell ponúka niektoré kontrolné funkcie, ktoré môžu pomôcť pri kontrole SQL dotazov na chyby syntaxu a niektoré základné problémy.
MySQL Query Analyzer: MySQL disponuje integrovaným analyzátorom dotazov, ktorý sa dá použiť na identifikáciu pomalých alebo neefektívnych dotazov a analýzu výkonu dotazov.
Code Reviews: Overená metóda na kontrolu SQL kódu je uskutočňovať recenzie kódu inými vývojármi alebo správcami databáz. Môže to pomôcť odhaliť potenciálne problémy a možnosti zlepšenia v kóde SQL.
SQL Performance Tuning Tools: Existujú nástroje a služby od tretích strán, ktoré sa špecializujú na optimalizáciu SQL dotazov a identifikáciu problémov s výkonom. Príklady sú Percona Toolkit a služby Query Analyzer.
SQL Linter-Plugins: Niekedy niektoré integrované vývojové prostredia a nástroje na správu databáz ponúkajú Linter-Pluginy, ktoré môžu kontrolovať SQL dotazy na chyby syntaxu a niektoré bežné problémy.
Pokiaľ neexistujú špecifické nástroje na linter pre MySQL, ktoré by zodpovedali tradičnému chápaniu nástrojov na linting, uvedené prístupy a nástroje sú užitočné na kontrolu SQL kódu na výkonnostné problémy, bezpečnostné medzery a syntaktické chyby. Identifikácia a oprava problémov v SQL dopytoch je dôležitá na optimalizáciu výkonu databázy a zabezpečenie efektívneho a bezpečného vykonávania operačií na databáze.
Linter-Tool pre CSV
Taktiež existujú nástroje na linter a validáciu osobitne určené pre súbory CSV (Comma-Separated Values), aby sa ubezpečili, že údaje v CSV súboroch sú správne formátované a platné. Tu sú niektoré príklady nástrojov na linter a validáciu pre súbory CSV:
- csvlint je príkazový riadok a online platforma, ktoré sa používajú na kontrolu súborov CSV na syntaktické chyby a platnosť. Zobrazuje chyby a upozornenia vo formáte CSV a umožňuje používateľom validovať a analyzovať súbor.
- csvkit je sada príkazových nástrojov na prácu so súbormi CSV v Pythone. Obsahuje nástroj csvclean, ktorý umožňuje kontrolovať duplicity a nekonzistentné údaje v CSV súboroch.
- OpenRefine je open-source softvér používaný na čistenie a transformáciu údajov. Poskytuje tiež funkcie na validáciu a kontrolu súborov CSV na nekonzistentné údaje.
- CSVLint je online služba na validáciu súborov CSV. Môžete nahrať súbor CSV a nástroj ho skontroluje na syntaktické chyby a nezhody.
Tieto nástroje môžu byť užitočné na zabezpečenie, že súbory CSV sú správne formátované a platné, najmä ak používate súbory CSV na výmenu údajov alebo spracovanie údajov.
Linter-Tool pre XML súbory
Existujú nástroje na linting a validáciu, ktoré sú špeciálne vyvinuté pre XML (eXtensible Markup Language) súbory, aby sa zabezpečilo, že XML dokumenty sú správne štruktúrované a platné. Tu sú niektoré príklady nástrojov na linting a validáciu pre XML:
XMLLint je príkazový riadok, ktorý je súčasťou balíka libxml2 a slúži na kontrolu XML dokumentov na syntaktické chyby a platnosť. Je široko používaný a môže byť použitý na rôznych platformách.
Existuje veľa online XML validačných služieb, ktoré možno použiť na nahranie XML dokumentov a overenie ich platnosti. Jedným príkladom je tento Online XML Validator.
Taktiež bežné editory ponúkajú rozšírenia pre validáciu XML.
Nástroje na linting pre overovanie sitemap.xml
Existujú aj nástroje na linting a validáciu osobitne vyvinuté pre súbory sitemap.xml s cieľom zabezpečiť, že zodpovedajú štandardom protokolu Sitemaps a sú správne formátované. Tu sú niektoré príklady nástrojov na linting a validáciu pre súbory sitemap.xml:
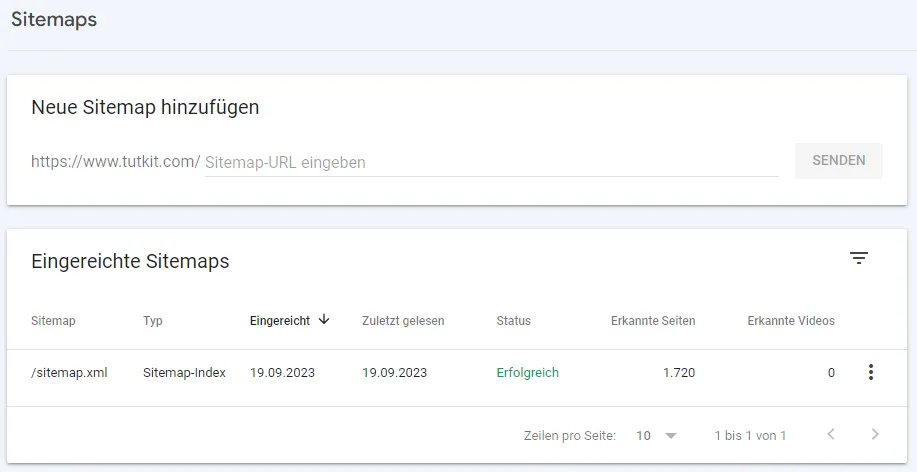
Google Search Console: Google vám ponúka v Konzole pre vyhľadávanie nástroj na validáciu Sitemaps. Môžete nahrať váš súbor sitemap.xml a nechať ho skontrolovať na chyby alebo problémy. Odoslanie je vždy spojené s požiadavkou na indexáciu do Google.

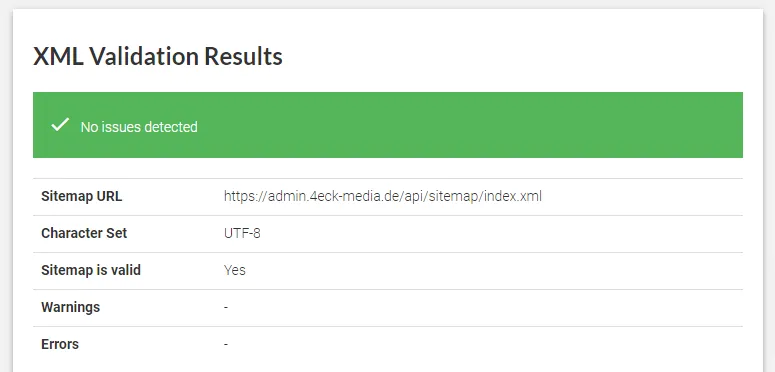
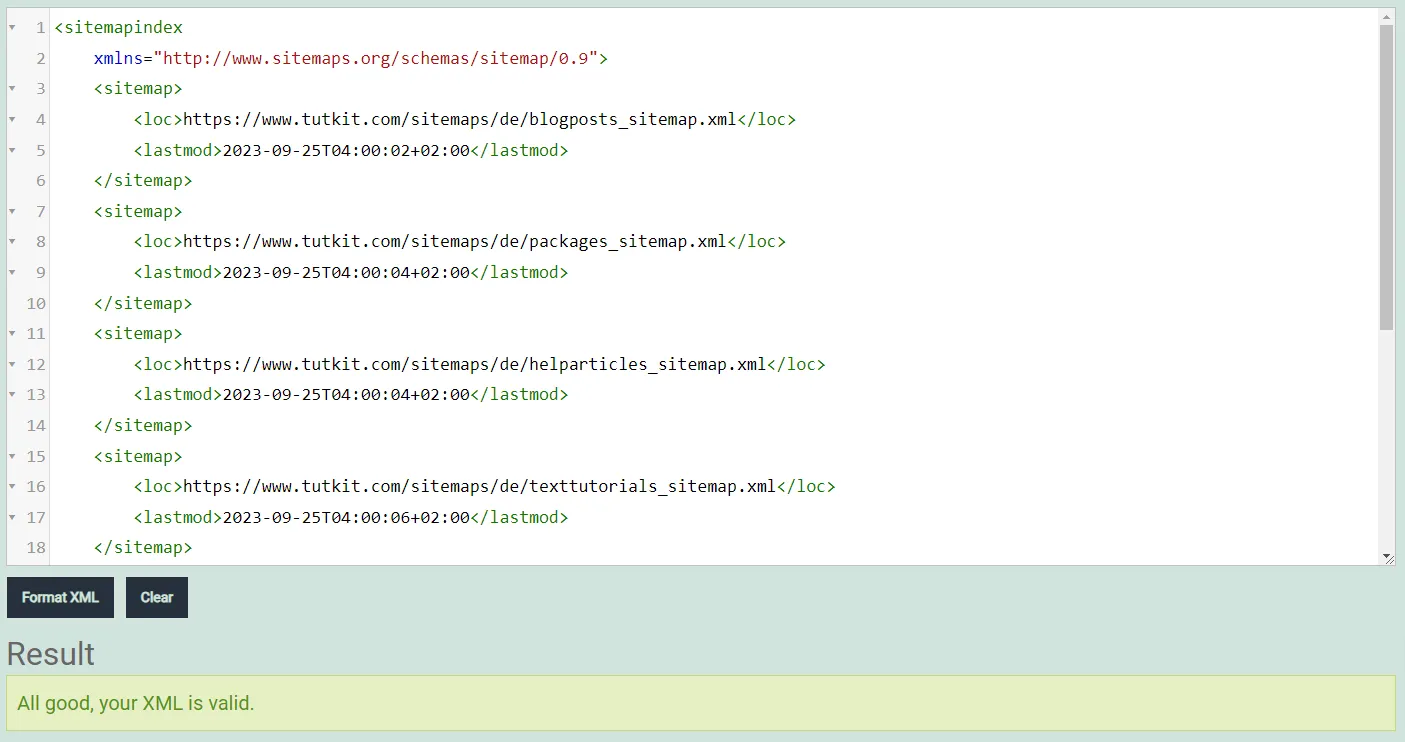
Existujú rôzne online XML validačné služby, ktoré možno použiť na kontrolu súborov sitemap.xml na syntaktické chyby a platnosť. Medzi ne patrí XML-Sitemap Validator (Online nástroj). Tu môžete zadať URL vášho súboru sitemap a zistiť, či je platný alebo kde sú chyby.

V XMLLint, ktorý som už spomenul, jednoducho môžete vložiť kód vášho súboru sitemap.xml a priamo overiť jeho platnosť.

Screaming Frog SEO Spider: Tento platený SEO nástroj ponúka funkciu pre validáciu Sitemaps. Môžete nahrať svoj súbor sitemap.xml do nástroja a nechať ho skontrolovať na chyby.
Použitie nástrojov na validáciu sitemap.xml je dôležité pre zabezpečenie toho, že vyhľadávače ako Google a Bing si vašu sitemap budú môcť správne interpretovať. Neplatné alebo chybné sitemapy môžu viesť k problémom pri preskúmaní a indexovaní vašej webovej stránky hľadačmi. Preto je rozumné skontrolovať váš súbor sitemap.xml pred použitím alebo v prípade zmien, aby ste sa uistili, že zodpovedá štandardom protokolu Sitemaps.
Linter-Tool pre štrukturované údaje
Existujú nástroje na kontrolu kódu a validizačné nástroje špeciálne vyvinuté pre štruktúrované údaje. Štruktúrované údaje sú informácie, ktoré sú v štandardizovanom formáte a slúžia na pomáhanie vyhľadávačom a ďalším aplikáciám lepšie porozumieť obsahu webovej stránky. Tu sú niektoré príklady nástrojov na kontrolu kódu a validizačné nástroje pre štruktúrované údaje:
Google Structured Data Testing Tool: Tento nástroj od Googlu umožňuje overiť štruktúrované údaje na webovej stránke. Pomáha zabezpečiť, že štruktúrované údaje zodpovedajú odporúčaným štandardom od Googlu.

Structured Data Linter: Tento online nástroj umožňuje overiť štruktúrované údaje v rôznych formátoch, vrátane JSON-LD, Microdata a RDFa. Zobrazuje upozornenia a chyby v značkovaní štruktúrovaných údajov.

Schema.org Generator: Tento nástroj pomáha pri vytváraní štruktúrovaných údajov vo formáte JSON-LD tým, že vám pomáha vybrať schémy a vytvárať značkovací kód. Je užitočný na generovanie štruktúrovaných údajov pre určitý obsah. Tu je jasný príklad, že isbn nie je rozoznaný ako vlastnosť. Po vyhľadaní sa ukázalo, že správne označenie je gtin13 namiesto isbn.

Tieto nástroje na kontrolu kódu a validizačné nástroje sú užitočné na zabezpečenie, že štruktúrované údaje na vašej webovej stránke sú správne formátované a vytvorené podľa štandardov a odporúčaní vyhľadávačov a špecifikácií Schema.org. Prispieva to k zlepšeniu viditeľnosti a porozumenia obsahu vyhľadávačmi a optimalizácii bohatých výsledkov vo vyhľadávaní. Takže ich využite!
Lintrové rozšírenia pre editory a vývojové prostredia
Pre väčšinu editorov a vývojových prostredí existujú aj spôsoby, ako aktivovať vyššie uvedené nástroje na kontrolu kódu. Tu sú najdôležitejšie odkazy:
Sublime Text:
https://www.sublimelinter.com/en/latest/
Visual Studio Code:
https://marketplace.visualstudio.com/search?term=lint&target=VS&category=All%20categories&vsVersion=&sortBy=Relevance
Adobe Dreamweaver:
https://helpx.adobe.com/de/dreamweaver/using/linting-code.html
Atom:
https://atomlinter.github.io/
PhpStorm:
https://www.jetbrains.com/help/phpstorm/linters.html
https://www.jetbrains.com/help/phpstorm/php-code-quality-tools.html

Pomáhajú linter nástroje aj pri opatreniach na SEO?
Použitie linter nástrojov a optimalizácia pre vyhľadávače (SEO) nie sú obvykle priamo spojené. Linter nástroje sú nástroje na kontrolu kódu a overovanie kódu, ktoré slúžia na identifikáciu chýb a štýlových problémov v zdrojovom kóde, zatiaľ čo SEO sa zameriava na optimalizáciu webových stránok a obsahu pre vyhľadávače ako Google s cieľom zlepšiť viditeľnosť a poradie vo výsledkoch vyhľadávania.
Napriek tomu môžu chybné alebo neefektívne programátorské postupy na webovej stránke mať nepriame účinky na SEO:
- Načítavanie stránky: Zle optimalizovaný kód môže spomaliť načítavanie webovej stránky, čo zase negatívne ovplyvní používateľskú skúsenosť. Pomalé načítavanie stránok môže ovplyvniť SEO, pretože vyhľadávače ako Google uprednostňujú webové stránky s rýchlejším načítaním.
- Optimalizácia pre mobilné zariadenia: Optimalizácia pre mobilné zariadenia je dôležitý faktor pre SEO. Ak kód nie je responzívny alebo má problémy s zobrazovaním na mobilných zariadeniach, môže to negatívne ovplyvniť SEO hodnotenie.
- Obsah a štruktúra: Hoci sa linter nástroje zameriavajú hlavne na samotný kód, môžu upozorniť aj na štrukturálne problémy alebo chýbajúce metaúdaje, ktoré môžu ovplyvniť SEO. Môžu napríklad upozorniť, ak chýbajú dôležité meta značky ako názov alebo meta popis.
- Použiteľnosť: Čistý a efektívny kód môže pomôcť zlepšiť použiteľnosť webovej stránky. Ak majú používatelia pozitívne skúsenosti s webovou stránkou, môže to nepriamo viesť k nižšej mierke odchodu a dlhšiemu času strávenému na webovej stránke, čo môže zlepšiť SEO.
Celkovo sú nástroje Linter a SEO rôznymi aspektmi vývoja a optimalizácie webových stránok, ale môžu ovplyvňovať jeden druhého, ak neefektívny kód alebo štrukturálne problémy ovplyvnia výkon alebo používateľskú skúsenosť webovej stránky. Preto je dôležité venovať pozornosť nielen kvalite kódu, ale aj faktorom SEO optimalizácie, aby sa vytvorila dobre fungujúca a dobre viditeľná webová stránka.
Môj záver:
Vývojári používajú nástroje Linter na zabezpečenie toho, že ich kód zodpovedá stanoveným štandardom kvality a konvenciám, ktoré sú platné v projekte alebo v komunite vývojárov. Ak tvoj programovací jazyk alebo framework nebol uvedený na vrchole zoznamu nástrojov Linter, jednoducho sa informuj. Určite existuje správny nástroj pre Linting aj pre tvoj obľúbený programovací jazyk.
Použitie nástrojov Linter pomáha v konečnom dôsledku včas odhaliť chyby, spraviť kód čitateľnejším a lepším a zabezpečiť kvalitu, spoľahlivosť a údržiavateľnosť softvérových a webových projektov ako celku. Preto sú správy od nástrojov Linter dôležitou súčasťou vývojového procesu a prispievajú k zabezpečeniu spoľahlivosti a údržiavateľnosti softvérových projektov.

