HTML & CSS pre začiatočníkov.
Nekonečné priestory internetu - konečne len na jedno kliknutie. Učíme vás, ako zvládnuť dvojitý luk v sieti. Začnite 9-hodinový kurz objavovania s osobitnými základnými vedomosťami a dospievajte k bezpečnému webovému vývojárovi v digitálnej sfére. Vstúpte do sveta HTML & CSS a toto školenie vás vybaví potrebným náradím.
- Všetky základné pojmy týkajúce sa HTML & CSS vysvetlené
- Nauč sa vývoj webu od základov a cieľavedome si posilňuj svoje znalosti.
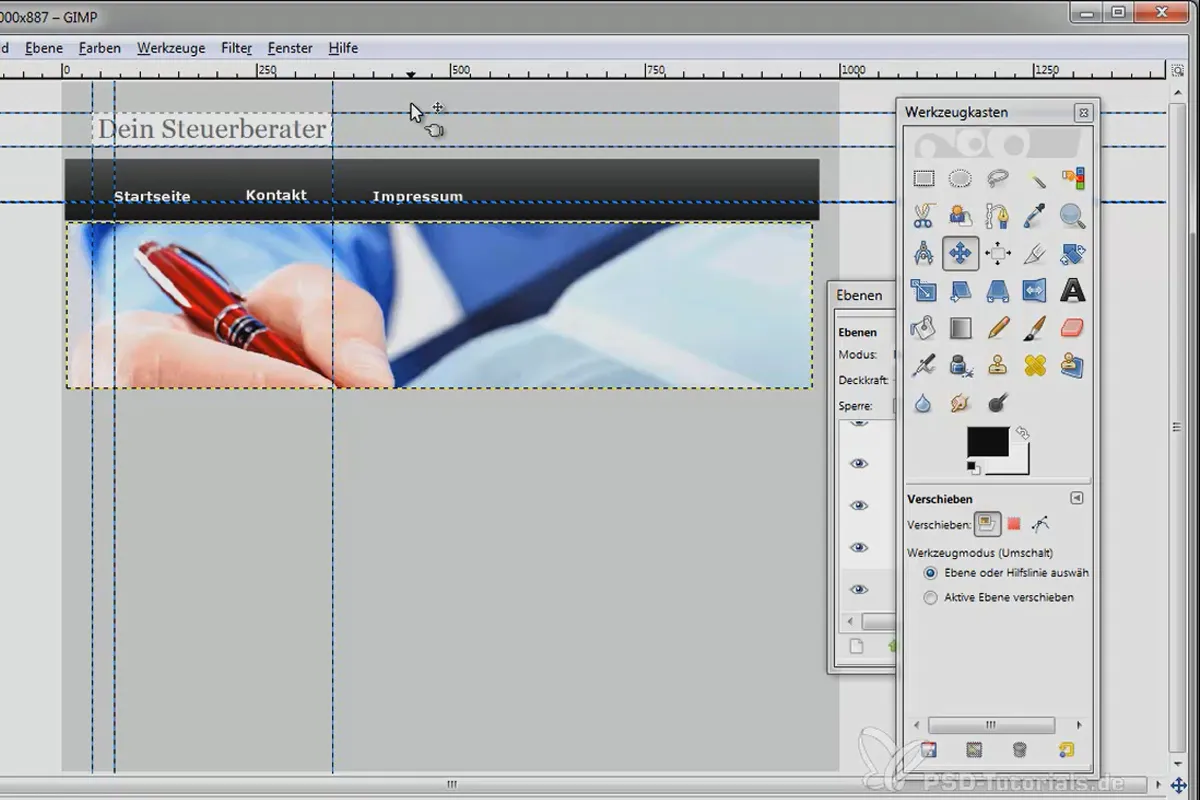
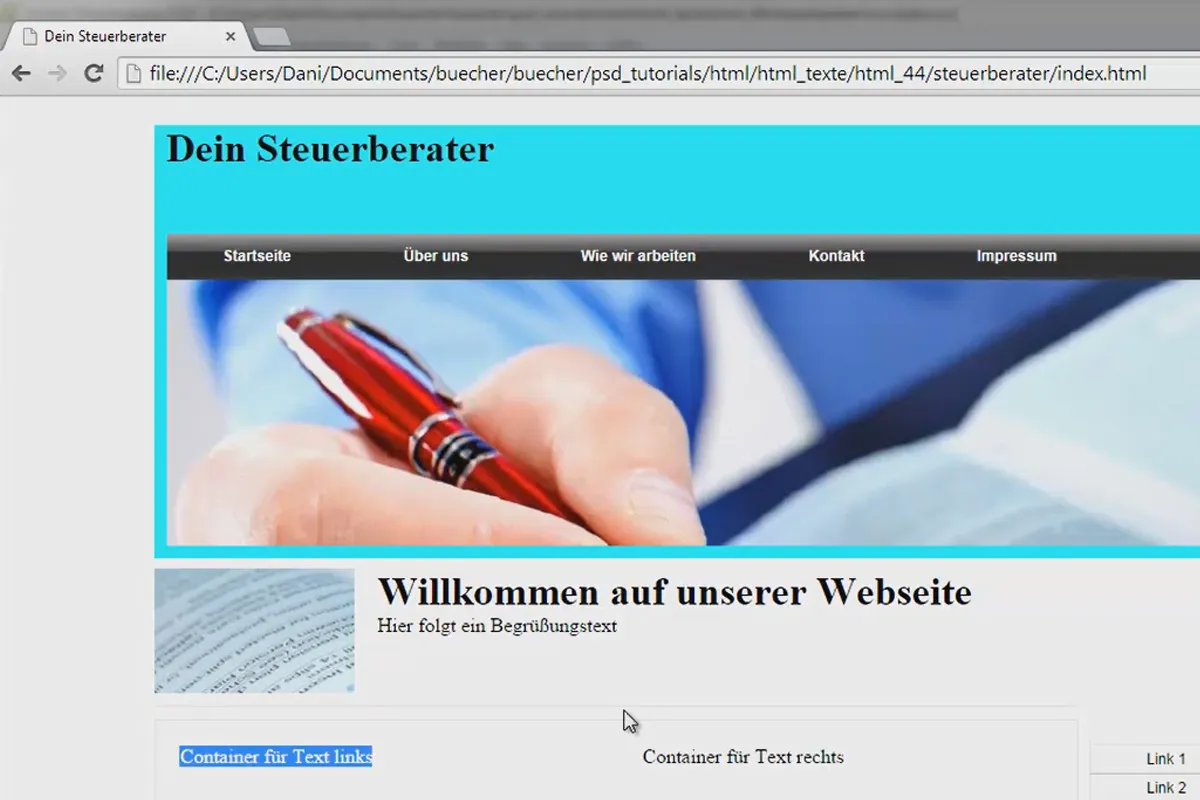
- Optimálny praktický prístup: Implementácia rozloženia pre daňového poradcu.
Keď je digitálny svet ďaleko: Preskúmaj ho! Keď na konci tohoto vzdelávania napíšeš svoju prvú vlastnú webovú stránku, budeš na seba patrične hrdý!
- Použiteľné s:
- Obsah:
10 h Video-tréning
- Licencia: súkromná a komerčná Práva na používanie
- Bonus: vrátane pracovných materiálov
Príklady použitia



Vstup
základy
CSS
Praxis
Bonus
Podrobnosti obsahu
Vývoj webových stránok s HTML a CSS sa zdá byť pre teba neprekonateľnou cestou, ktorú radšej nechávaš na ostatných? Ale vieš, že skôr alebo neskôr sa aj ty musíš/chceš pustiť do tohto témy. No ako začať? Ako sa ti podarí začať s HTML a CSS? Má byť jednoduché, ale aj profesionálne. Poznáš sa? Potom je to presne tvoje školenie. Pre teba sme ho navrhli.
Optimálne pre začiatočníkov: V prvom časti tohto školenia ide o úvod do HTML:
- Prvý pohľad na HTML, CSS a pod.
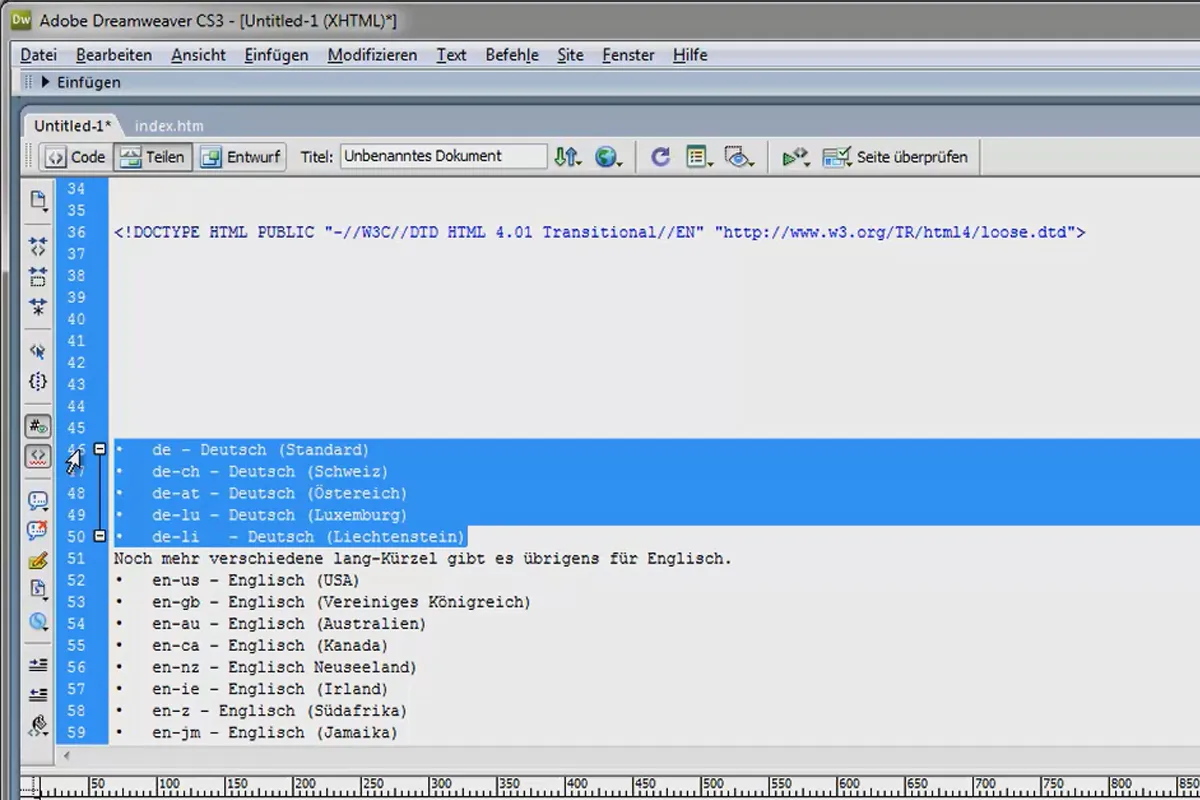
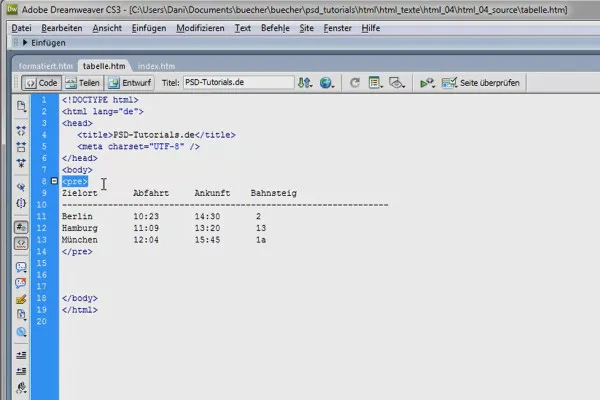
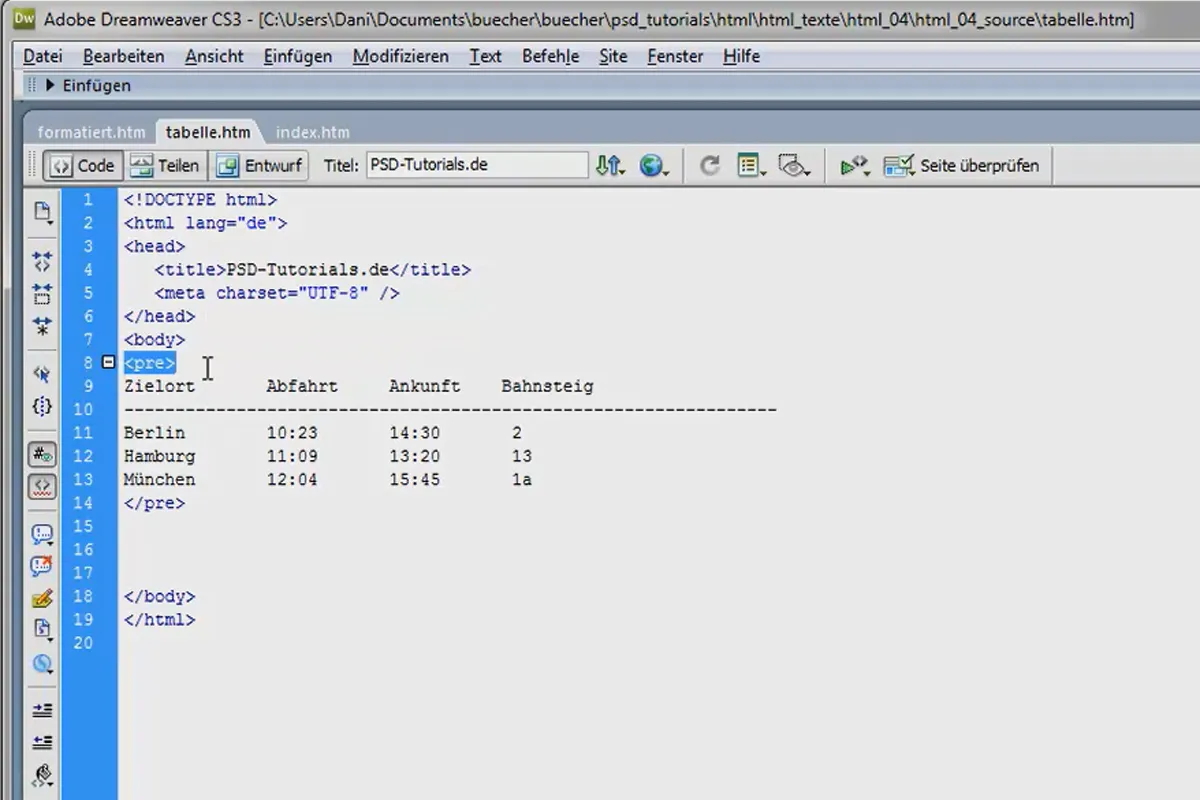
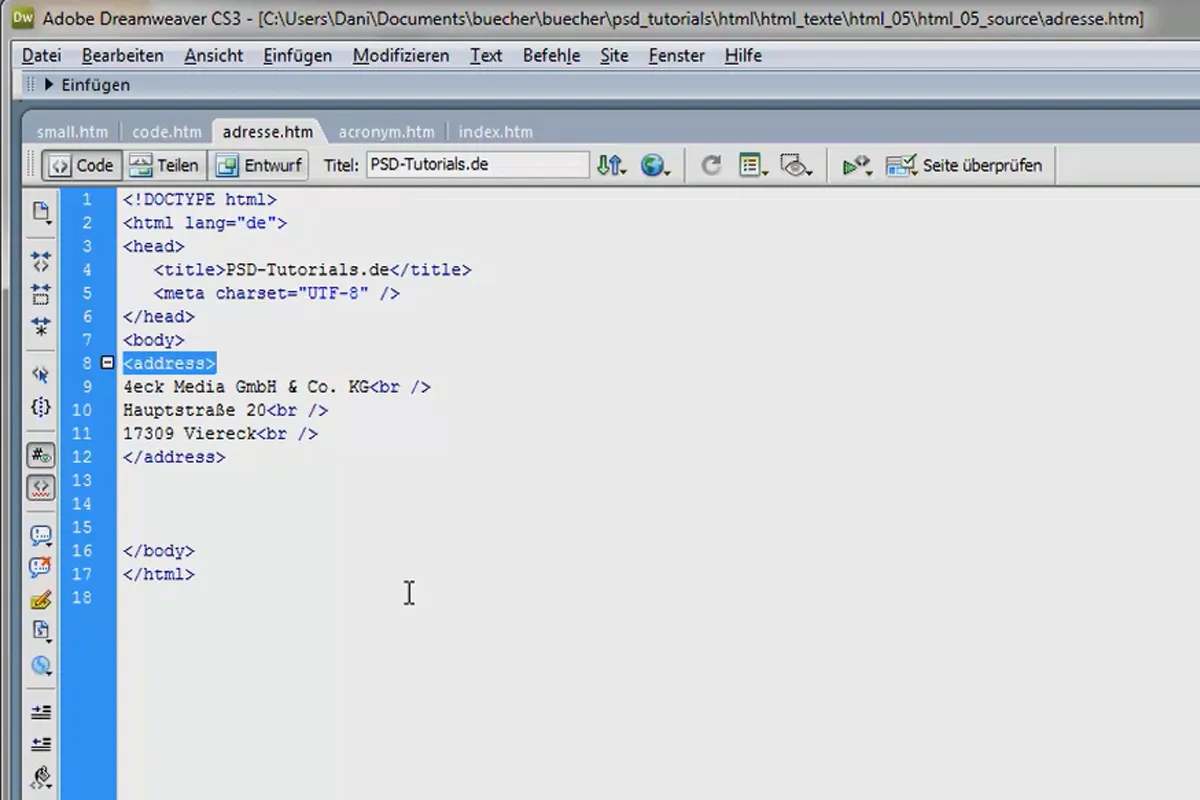
- Prvá stránka HTML
- Elementy, značky a atribúty
- Štruktúrovanie a vylepšovanie textov
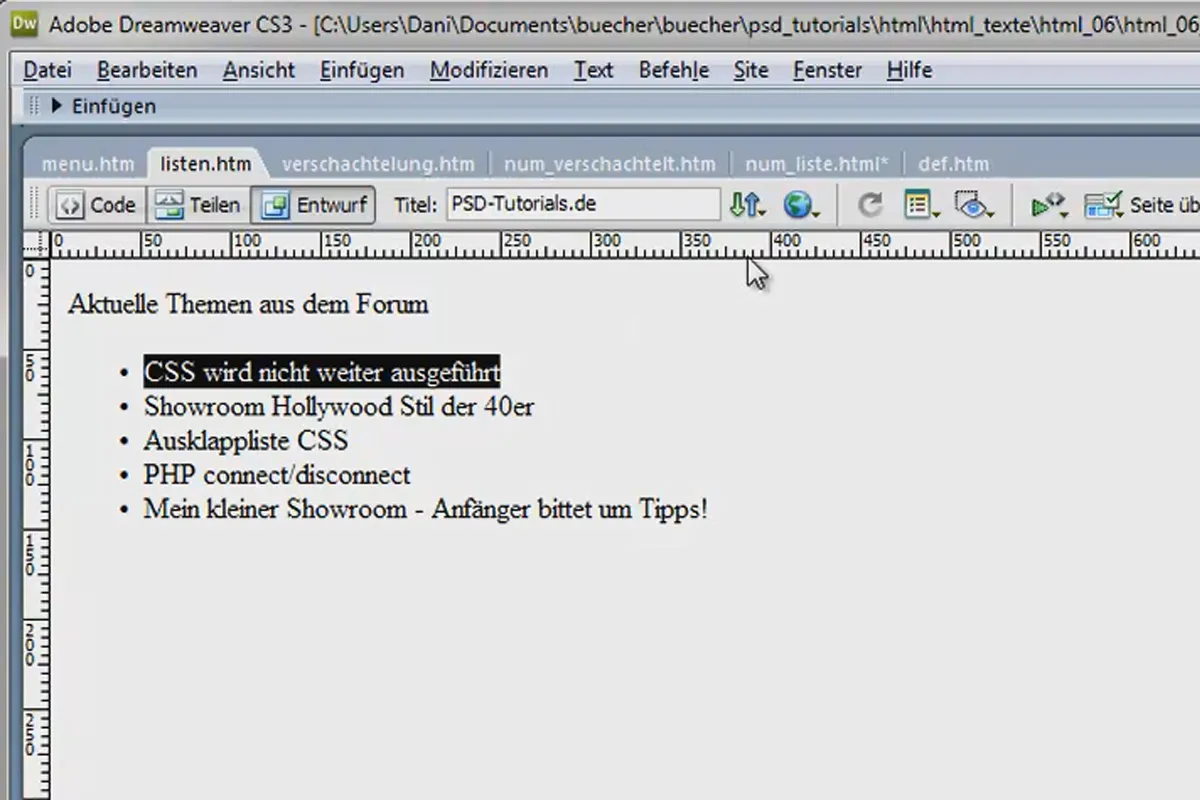
- Zoznamy
V druhej časti tohto školenia sa naučíte dôležité funkcie HTML:
- Tabuľky
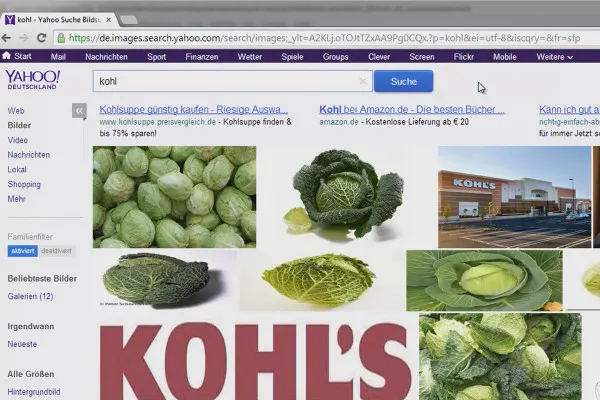
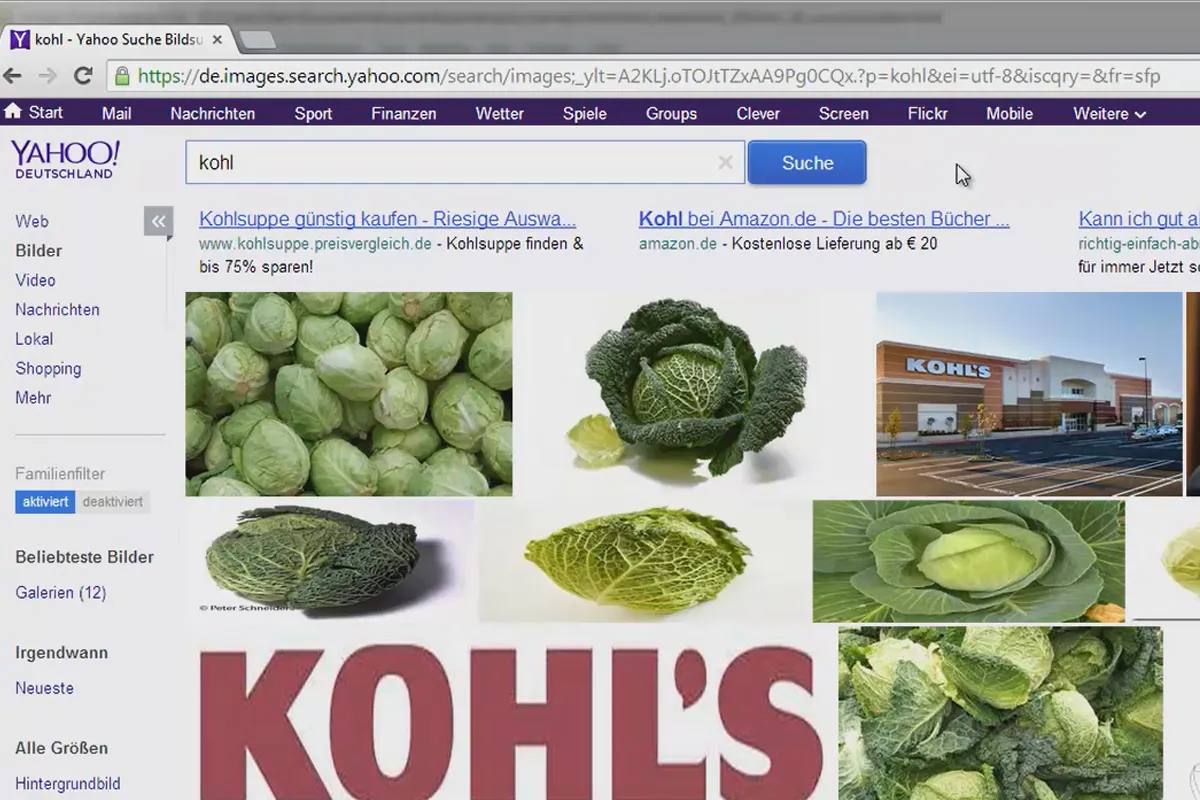
- Obrázky pre web
- Definovanie odkazov
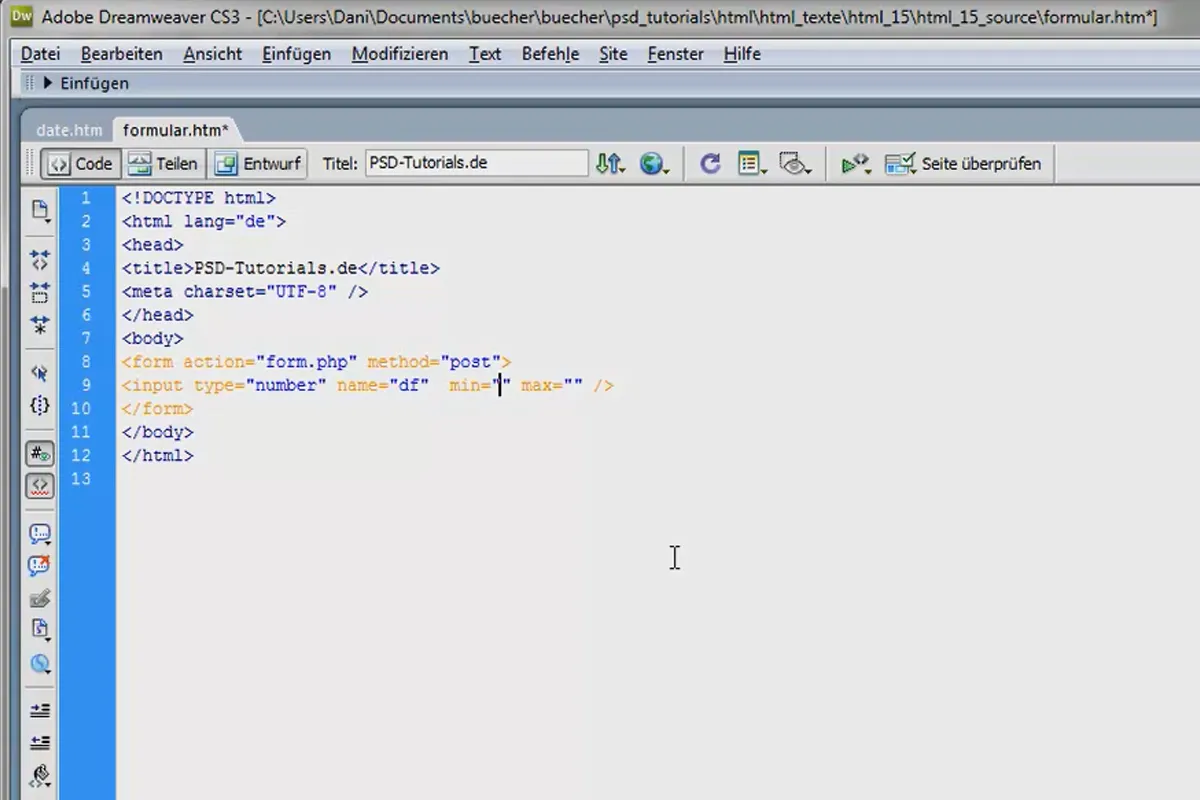
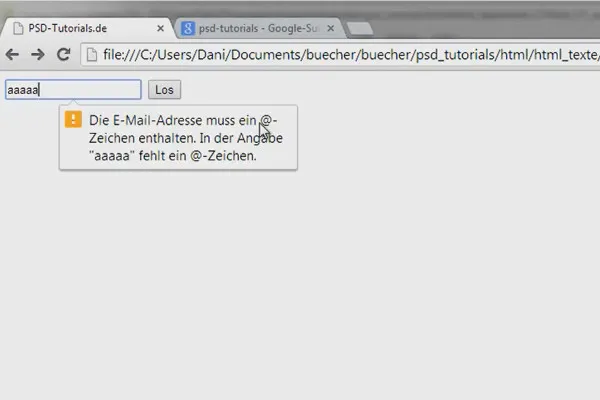
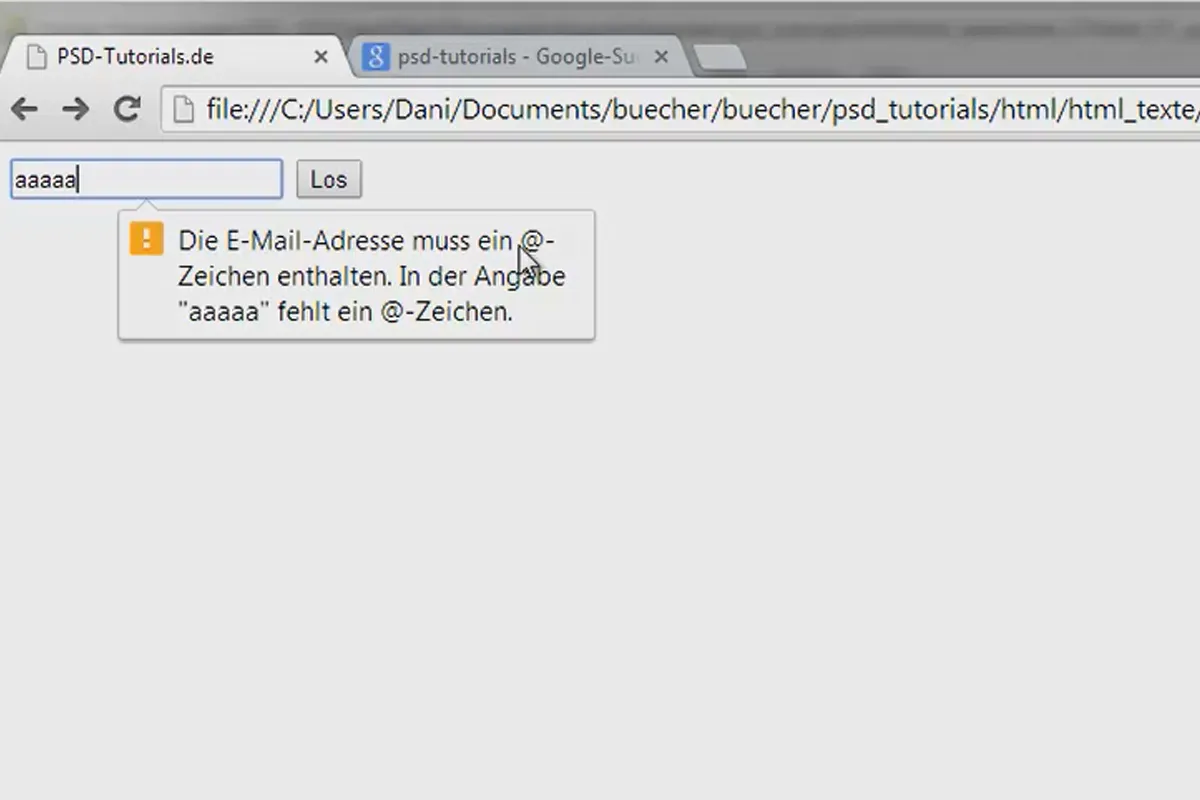
- Formuláre
- Sémantika pre web
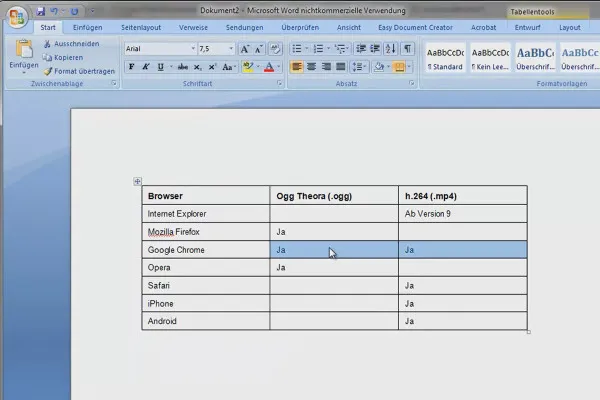
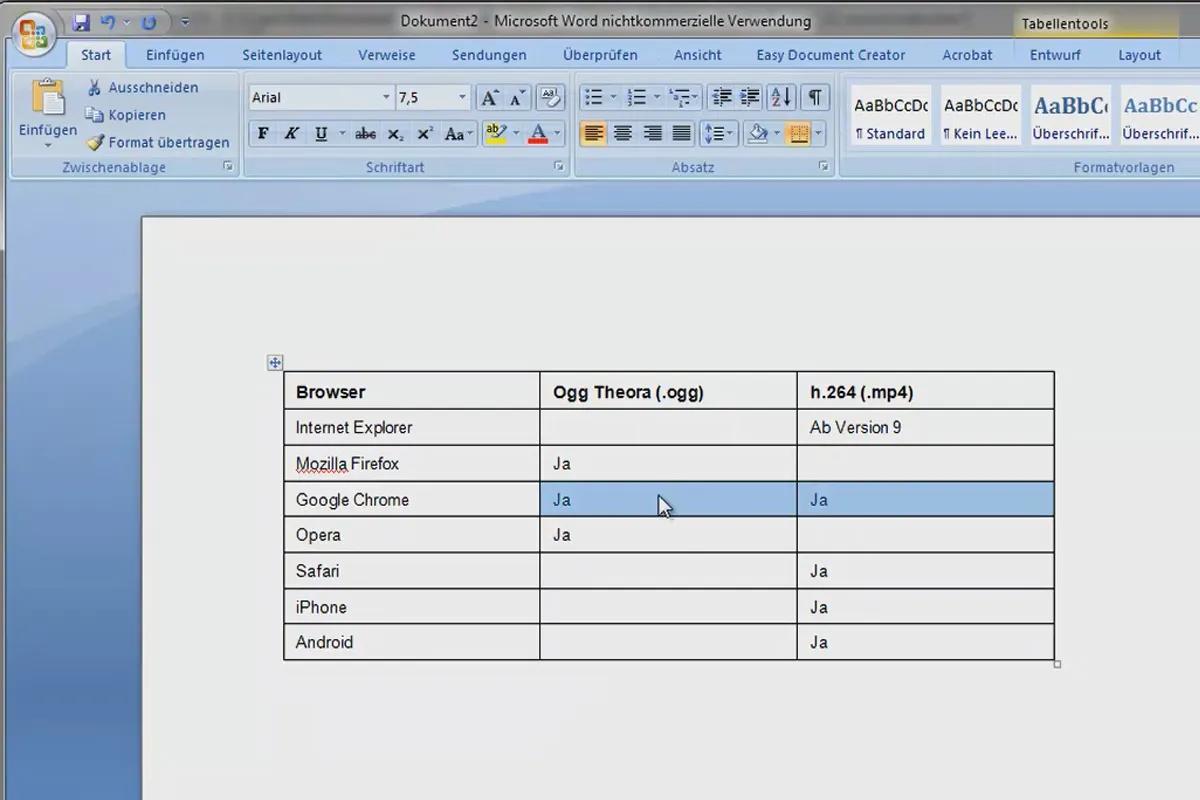
- Multimédia pre webstránky
- iFrames
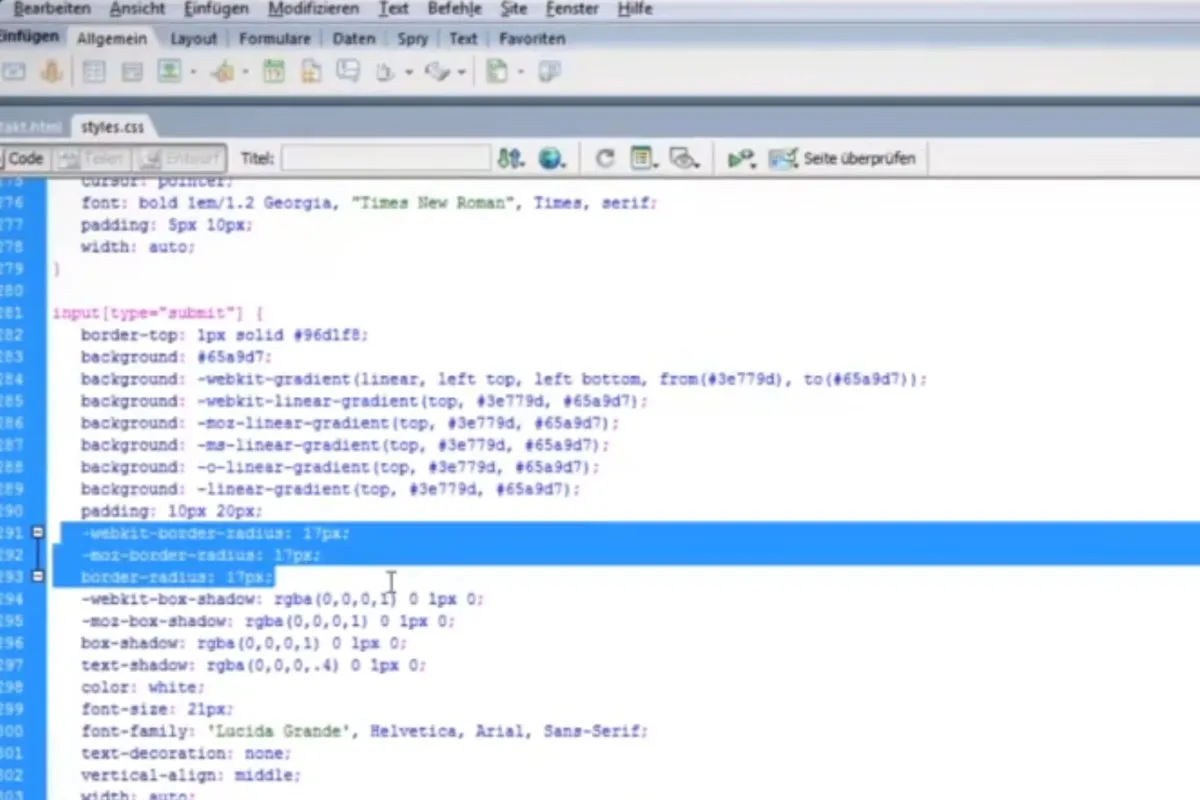
V tretej časti tohto školenia ide o vytváranie s CSS:
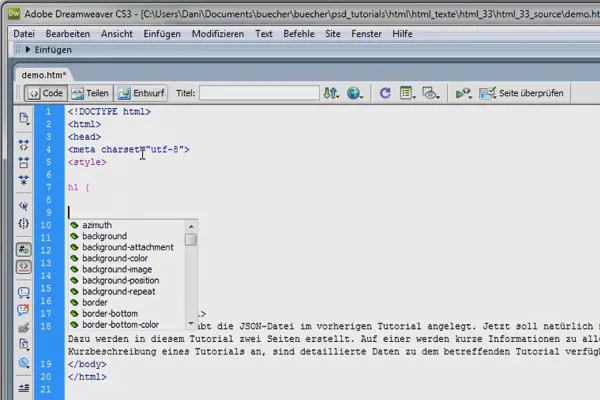
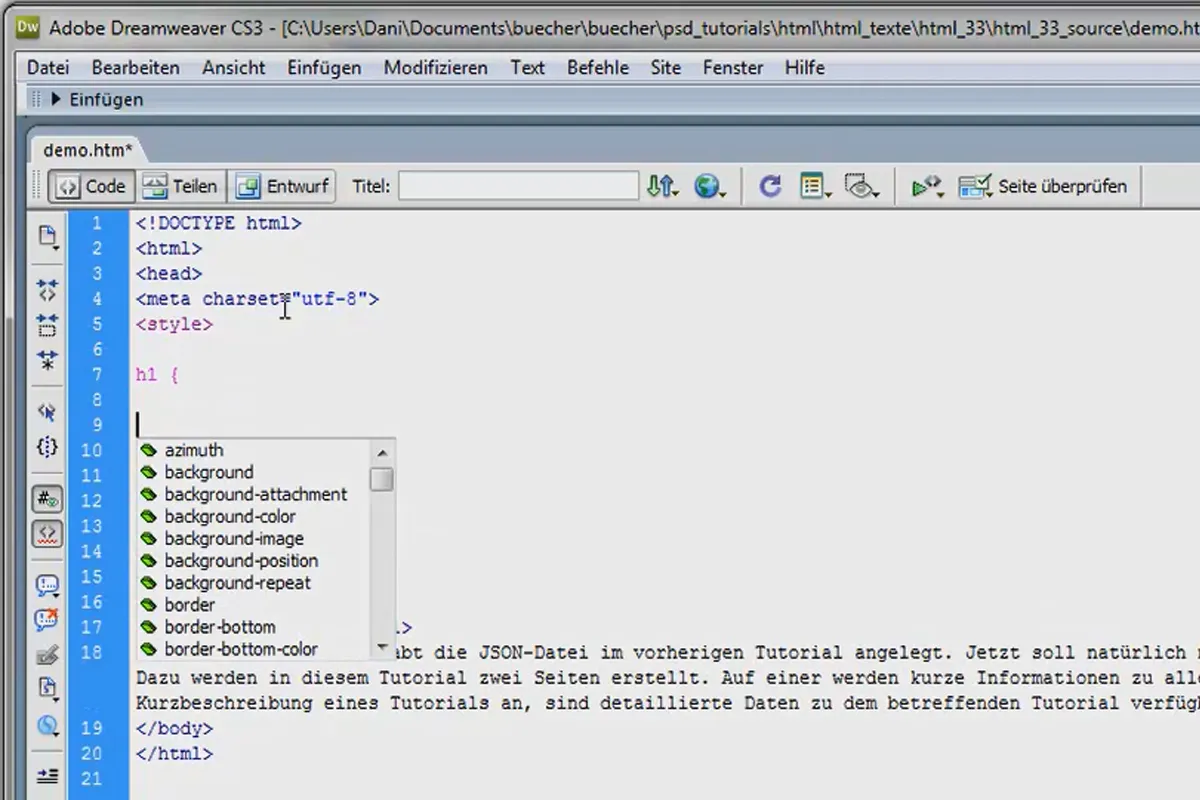
- To je CSS
- Ako funguje prístup s selektorom
- Krásny text pomocou CSS
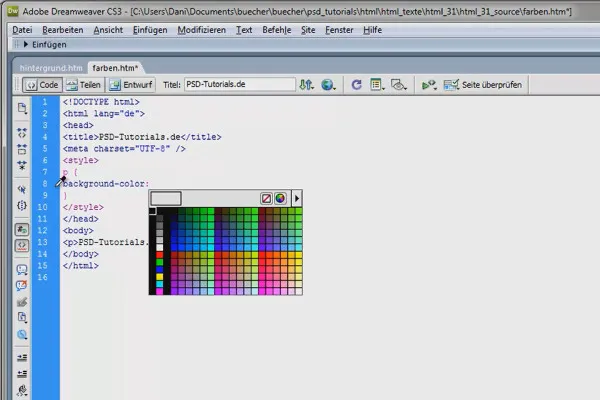
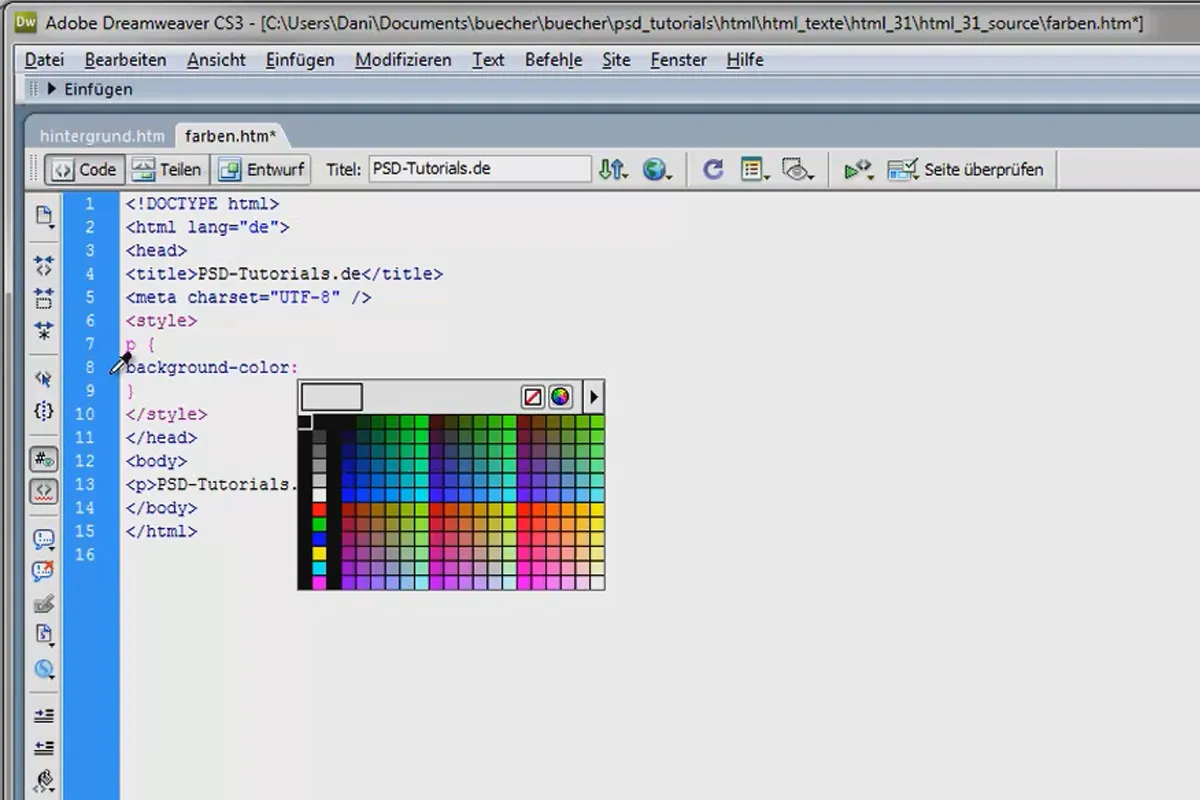
- Farby a pozadia
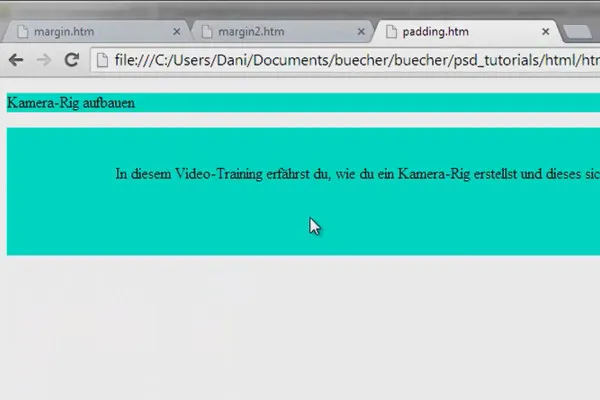
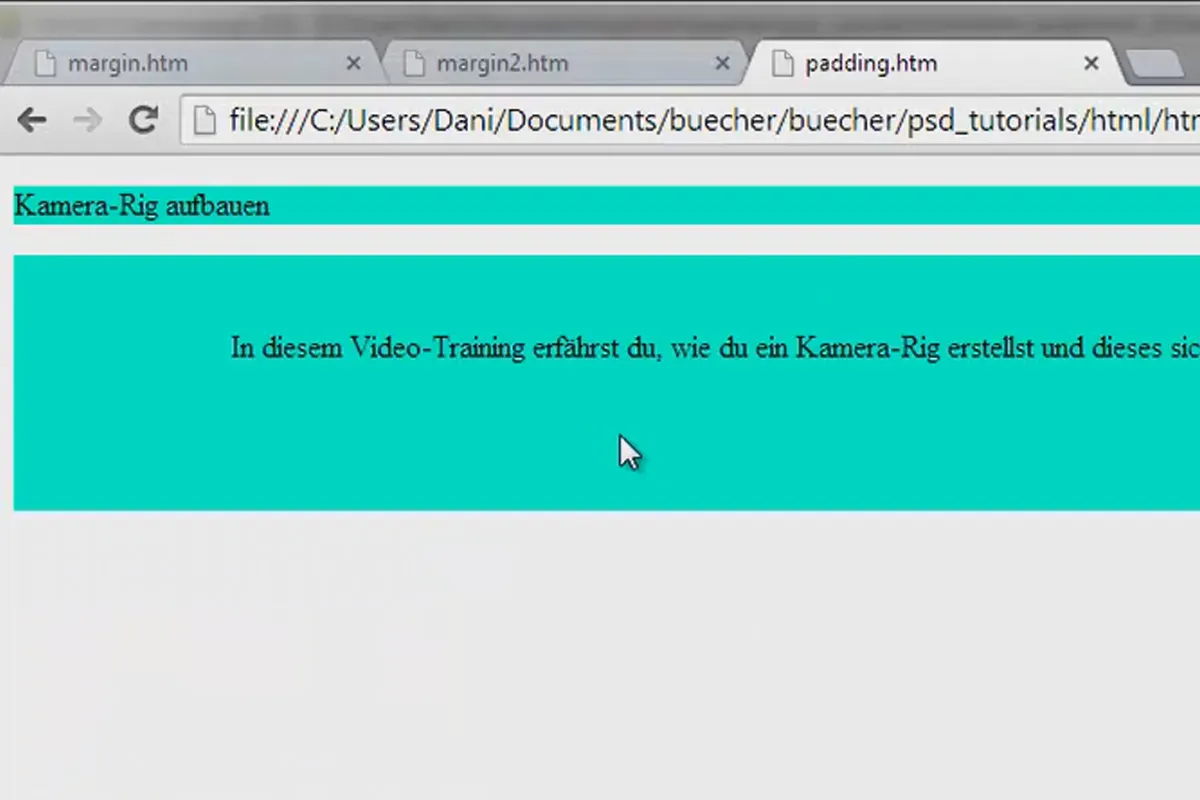
- Vonkajšie okraje a priestory
- Kontrola toku textu
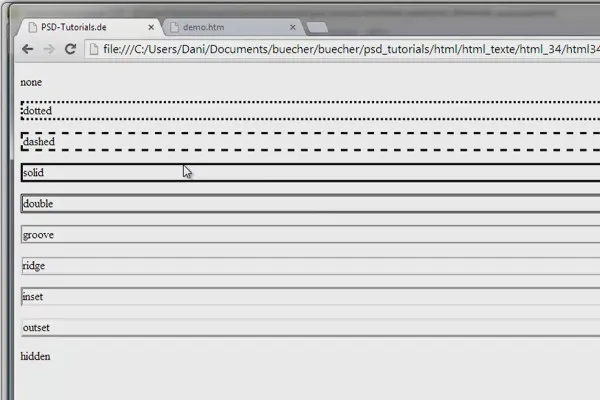
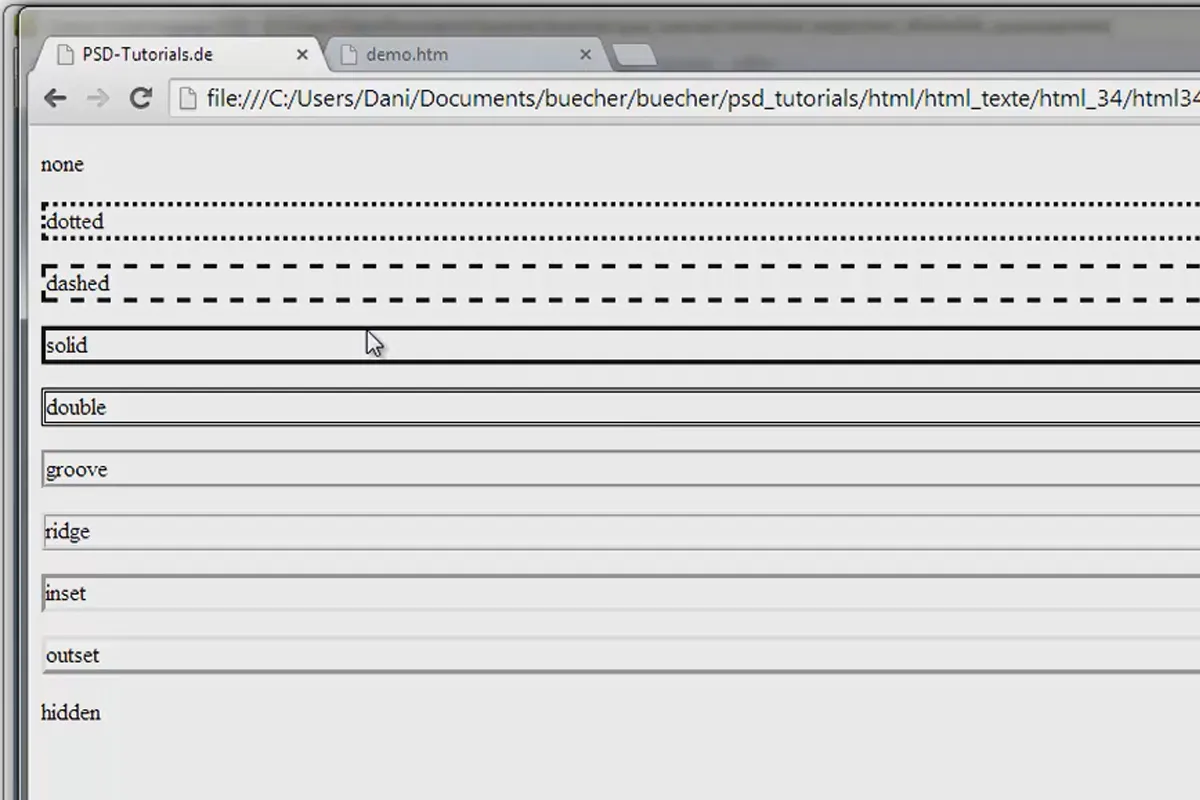
- Rámy
- Zoznamy a čítačky
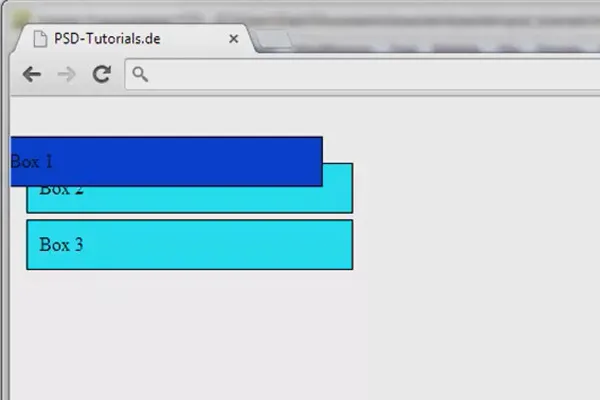
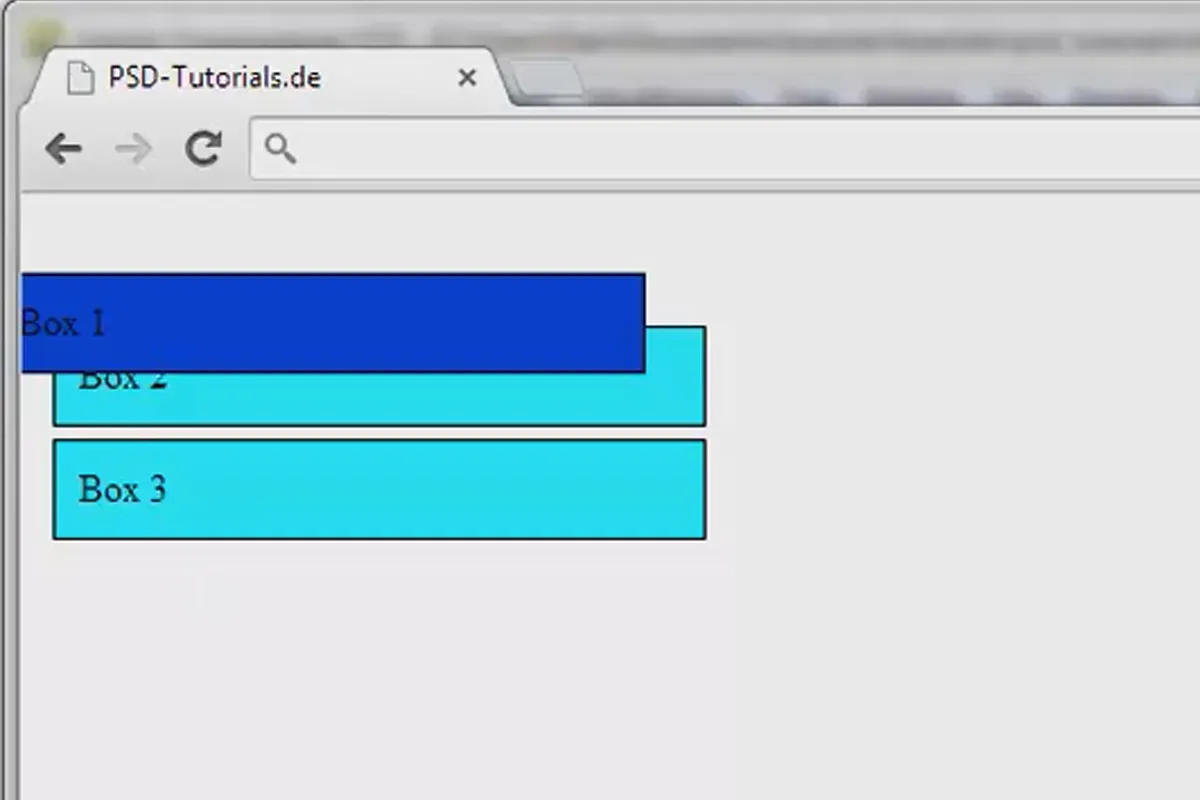
- Boxové model
- Umiestnenie prvkov
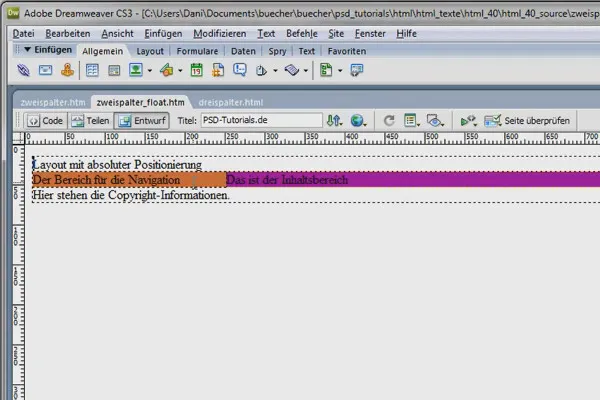
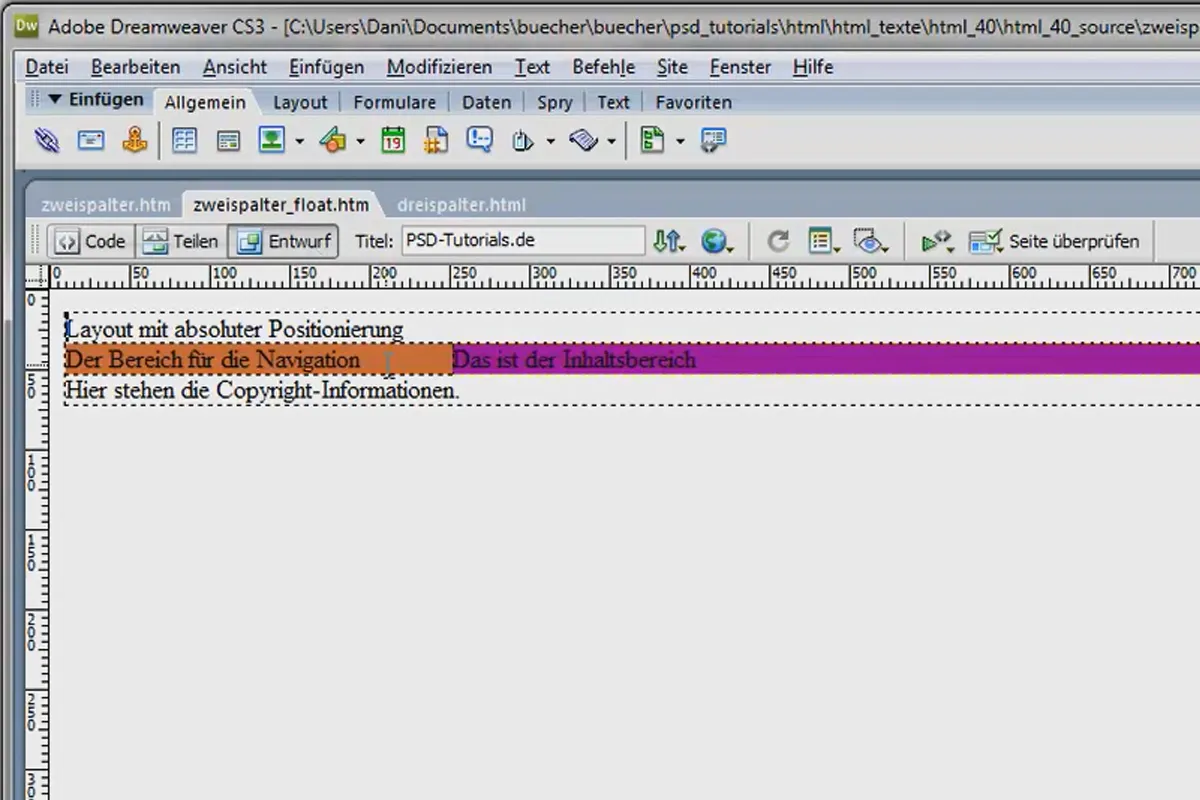
- Všetko v pohybe s float
Z teórie do praxe - vytvoríme webovú stránku:
- Rôzne varianty rozloženia
- Dvoj- a trojstĺpcové rozloženia
- Vývoj rozloženia
- Ďalšie upravy rozloženia
- Vytvorenie základnej konštrukcie
- Navrhnite časť obsahu
- Pekné fonty pre stránku
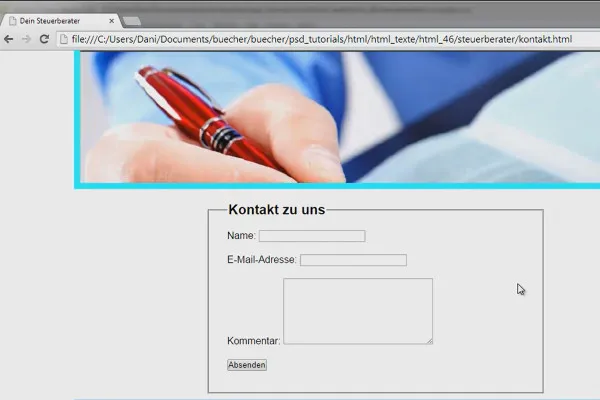
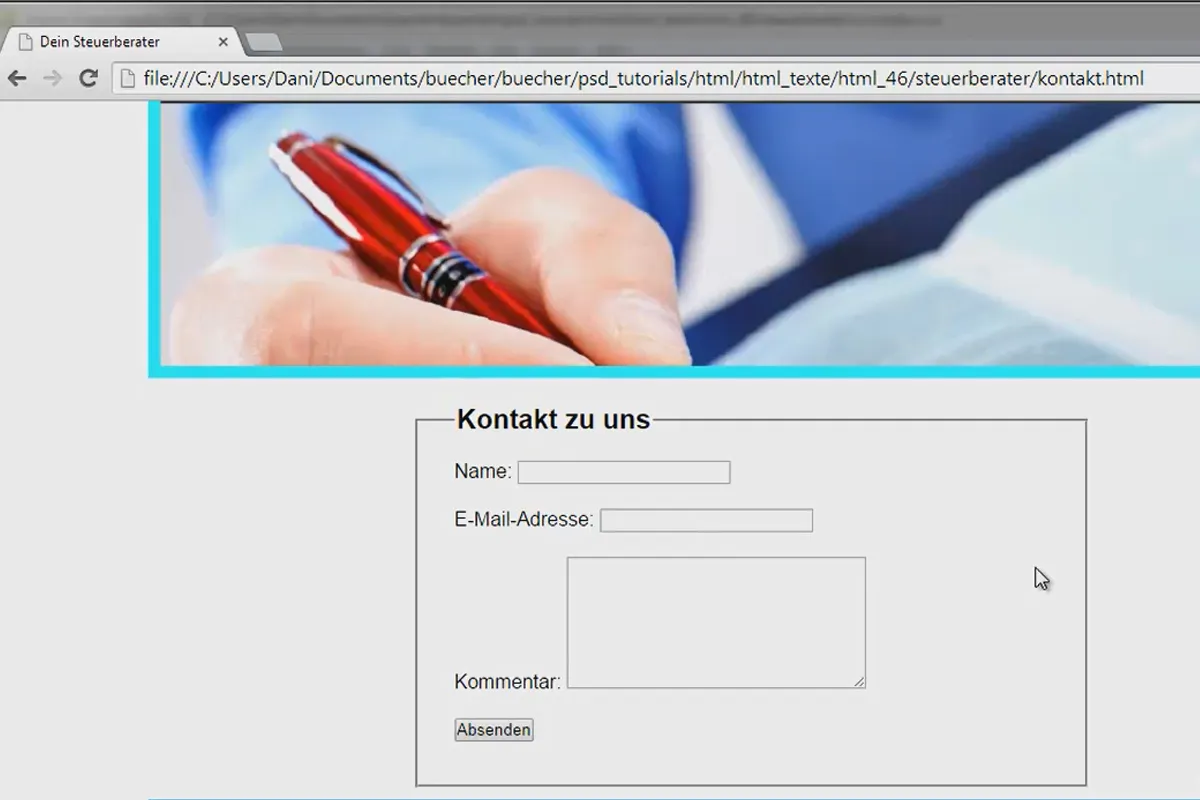
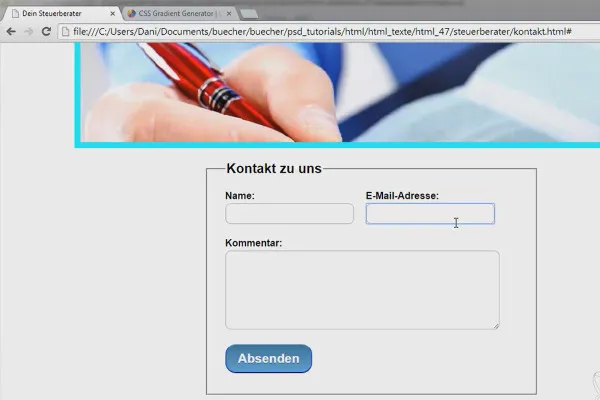
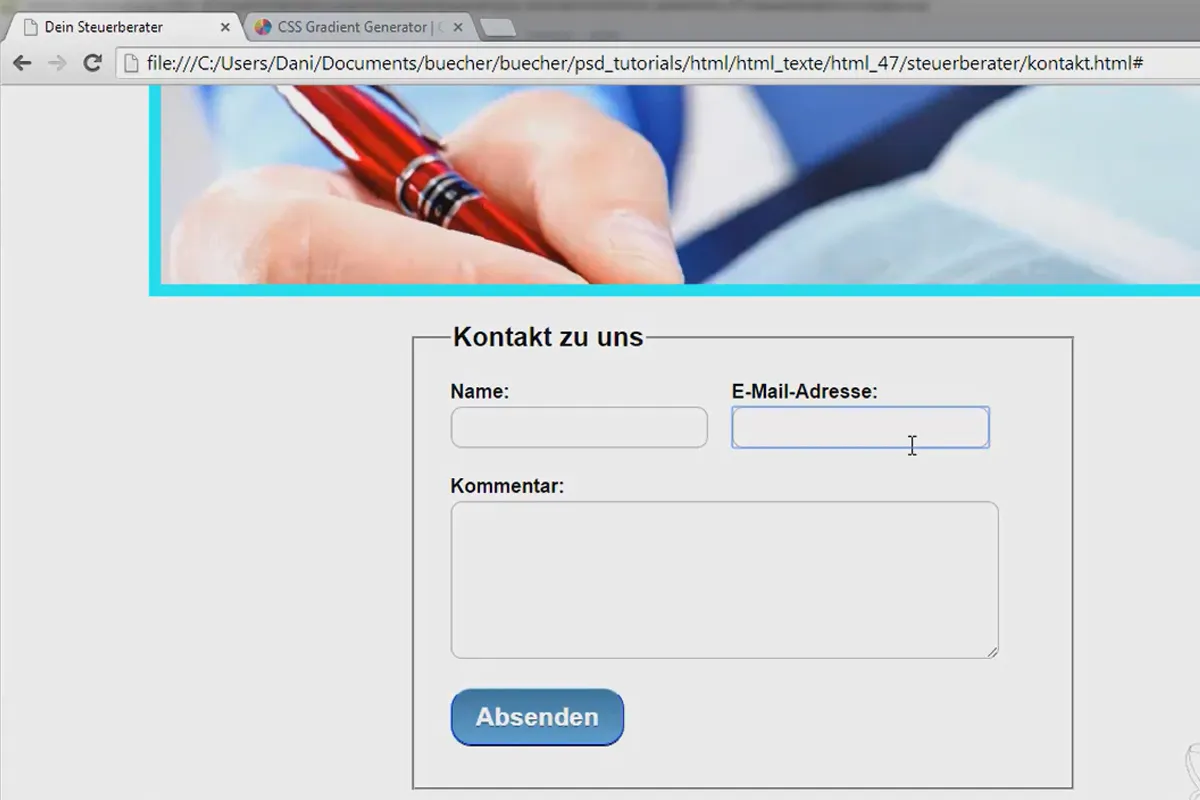
- Kontaktný formulár
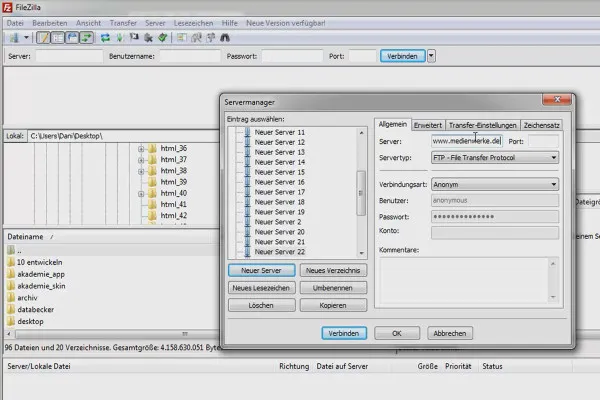
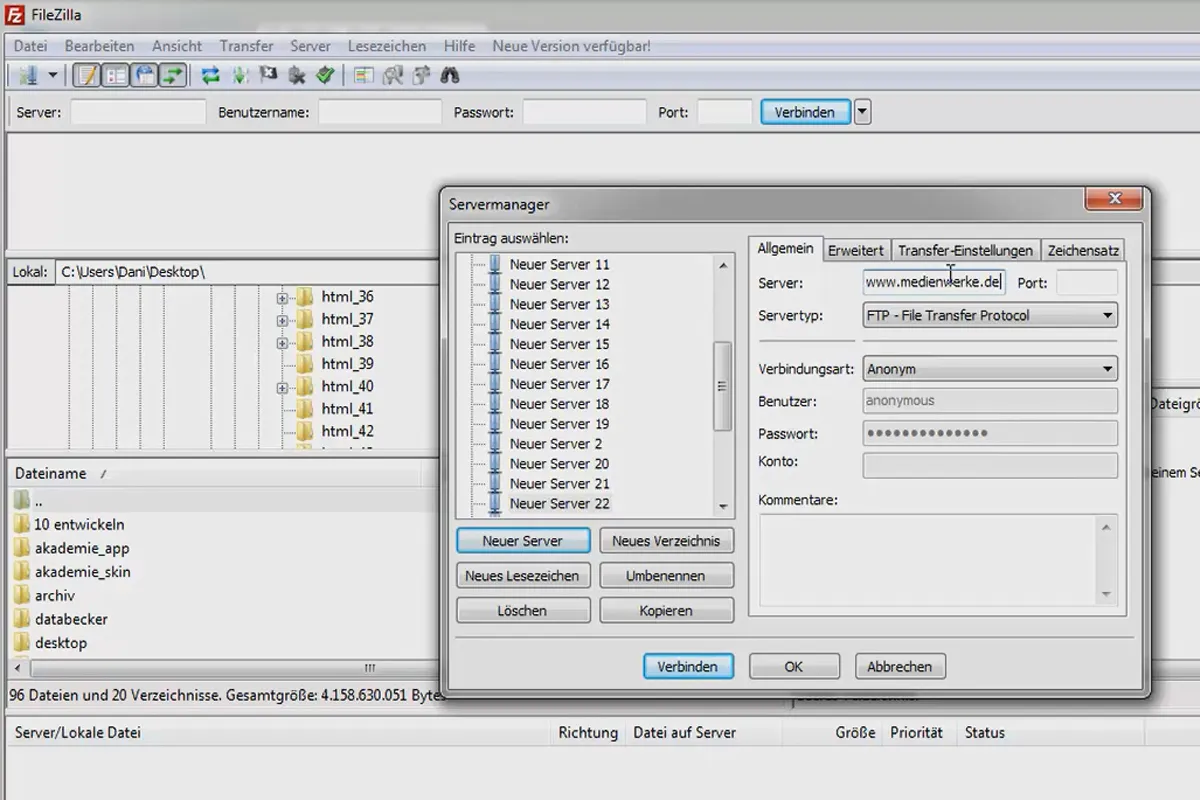
- Webová stránka ide online
Aby si mohol/a využiť svoje získané znalosti optimálne, k tomuto videoškoleniu nájdeš prílohy vo formáte PSD, s ktorými sa môžeš skúsiť zapojiť do vývoja s HTML a CSS.
Iných používateľov tiež zaujíma
Napíš svoje vlastné riadky!
Pre moderné webové stránky a aplikácie.
Pre bezchybné, rýchle webové stránky s optimalizovaným rozložením
Všetky dôležité moduly vysvetlené!
Takto hovoria tvoje webové stránky a aplikácie ako ChatGPT.
Všetky relevantné funkcie podrobne vysvetlené
Krok za krokom k vlastným funkčným formulárom
Vytvárať webové stránky a aplikácie sami