Používateľská skúsenosť vs. Používateľské rozhranie vs. Použiteľnosť: Poznajte rozdiely.
Termíny užívateľského rozhrania (UI), užívateľského zážitku (UX) a použiteľnosti (usability) sú spolu prepojené, ale majú rozdielne obsahové ťažiská. Tu sú základné rozdiely:
- Užívateľské rozhranie (UI):
- UI sa týka vizuálnych prvkov a možností interakcie, ktoré užívateľ priamo vidí na obrazovke a používa v aplikácii alebo na webovej stránke. Sem patrí rozloženie, farby, písma, obrázky, tlačidlá, ikony a ďalšie grafické prvky, ale aj prvky značky (branding) a dôveryhodnosti a interakčný dizajn.
- Hlavným cieľom dizajnu užívateľského rozhrania je vytvoriť atraktívne, efektívne a intuitívne užívateľské rozhranie, ktoré zjednodušuje interakciu medzi užívateľom a digitálnym produktom.
- Užívateľský zážitok (UX):
- UX zahŕňa celkový zážitok, ktorý má užívateľ s produktom. Nezameriava sa len na vizuálny dizajn (UI), ale aj na celkovú interakciu užívateľov, emócie, očakávania a vnímanie počas celej skúsenosti s produktom - vrátane očakávaní pred a po skutočnom použití.
- Hlavným cieľom UX je zabezpečiť, že produkt vyhovuje potrebám a očakávaniam užívateľov a poskytuje pozitívny, uspokojivý a efektívny zážitok - a zároveň sa vyhýba frustrácii na akomkoľvek mieste cesty zákazníkov.
- Použiteľnosť:
- Použiteľnosť sa týka priateľskosti produktu a toho, ako ľahko môžu užívatelia vykonávať určité úlohy na webovej stránke alebo v aplikácii.
- Zameriava sa na efektívnosť, účinnosť a spokojnosť užívateľov pri používaní produktu. Súčasťou použiteľnosti je aj predvídateľnosť, aby užívatelia našli zvyčajné vzory (vyhľadávanie je hore alebo vpravo hore), navigácia je hore alebo vľavo a podobne.
- Použiteľnosť je časťou celkového UX, a to presne oblasť, ktorá sa deje počas používania zo strany užívateľa. Užívateľsky priateľné rozhranie je dôležitou súčasťou použiteľnosti.
Zvlášť dôležitý je časový aspekt. Užívateľský zážitok sa začína ešte pred použitím s predstavami, očakávaniami a aj predsudkami užívateľa. Užívateľský zážitok prechádza procesom používania - tento časový aspekt zahŕňa použiteľnosť so spokojnosťou, účinnosťou a efektívnosťou pri používaní. A nakoniec, užívateľský zážitok končí s nadobudnutými skúsenosťami a emocionálnymi väzbami po použití.
Zatiaľ čo dizajn užívateľského rozhrania sa zaoberá hlavne písmami, farbami, tlačidlami, obrázkami, ikonami a pod., dizajn užívateľského zážitku sa pohybuje v širšom kontexte: UX dizajnér zohľadňuje cieľové skupiny a persony, definuje informačnú architektúru, pracuje s drôtovými modelmi a prototypmi, navrhuje interakčné trasy podľa cesty zákazníka a vyvíja scénare a interakčné prvky. Sám príbeh je tiež súčasťou užívateľského zážitku.
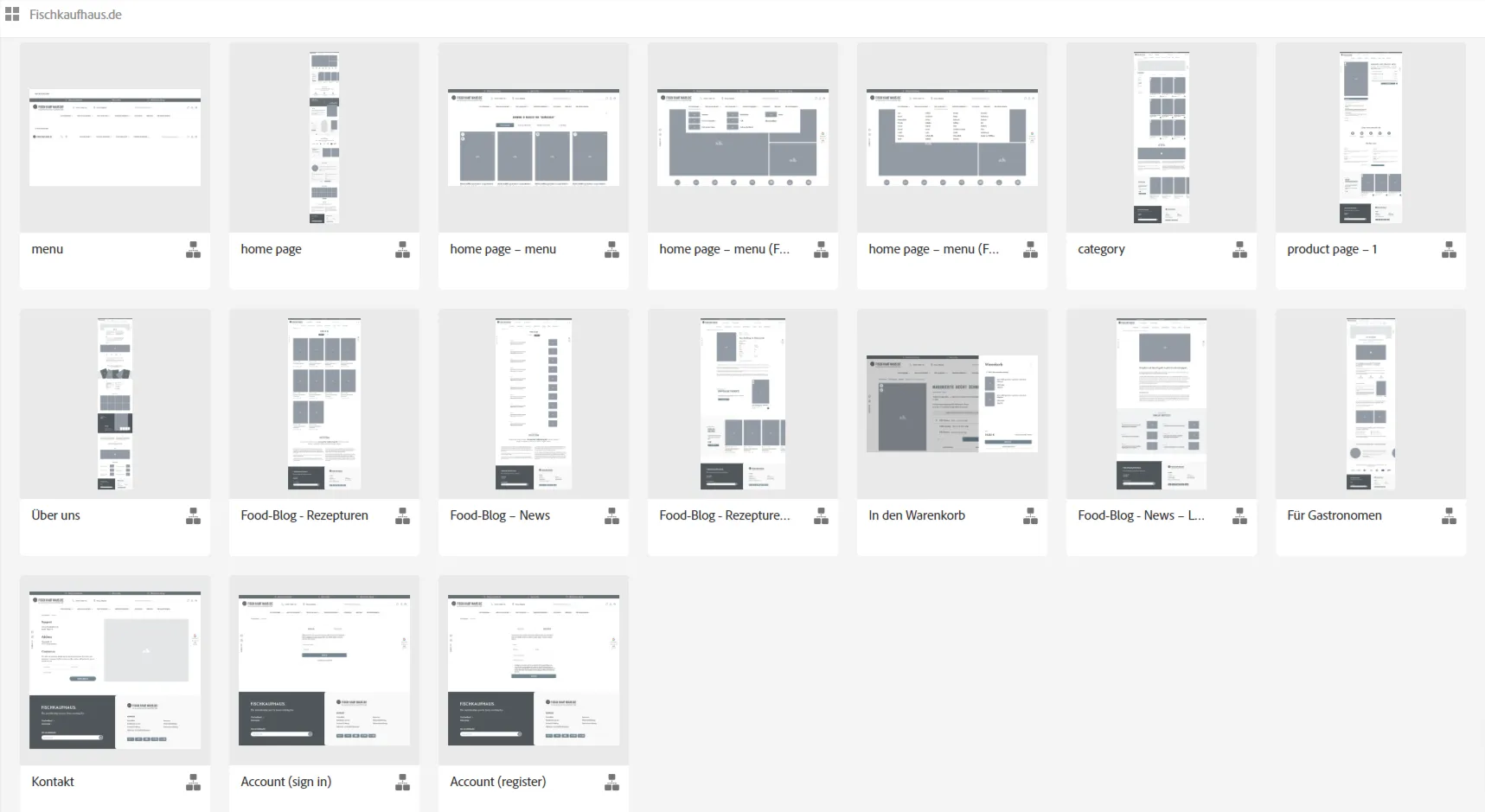
Takto koncipuje UX dizajnér klikateľný koncept drôtového modelu ako raný prototyp, aby vizualizoval informačnú architektúru a interakčné trasy:

Je tu príklad mobilného dizajnu užívateľského rozhrania s klikateľnými cestami, ktorý bol vytvorený v programe Adobe XD:

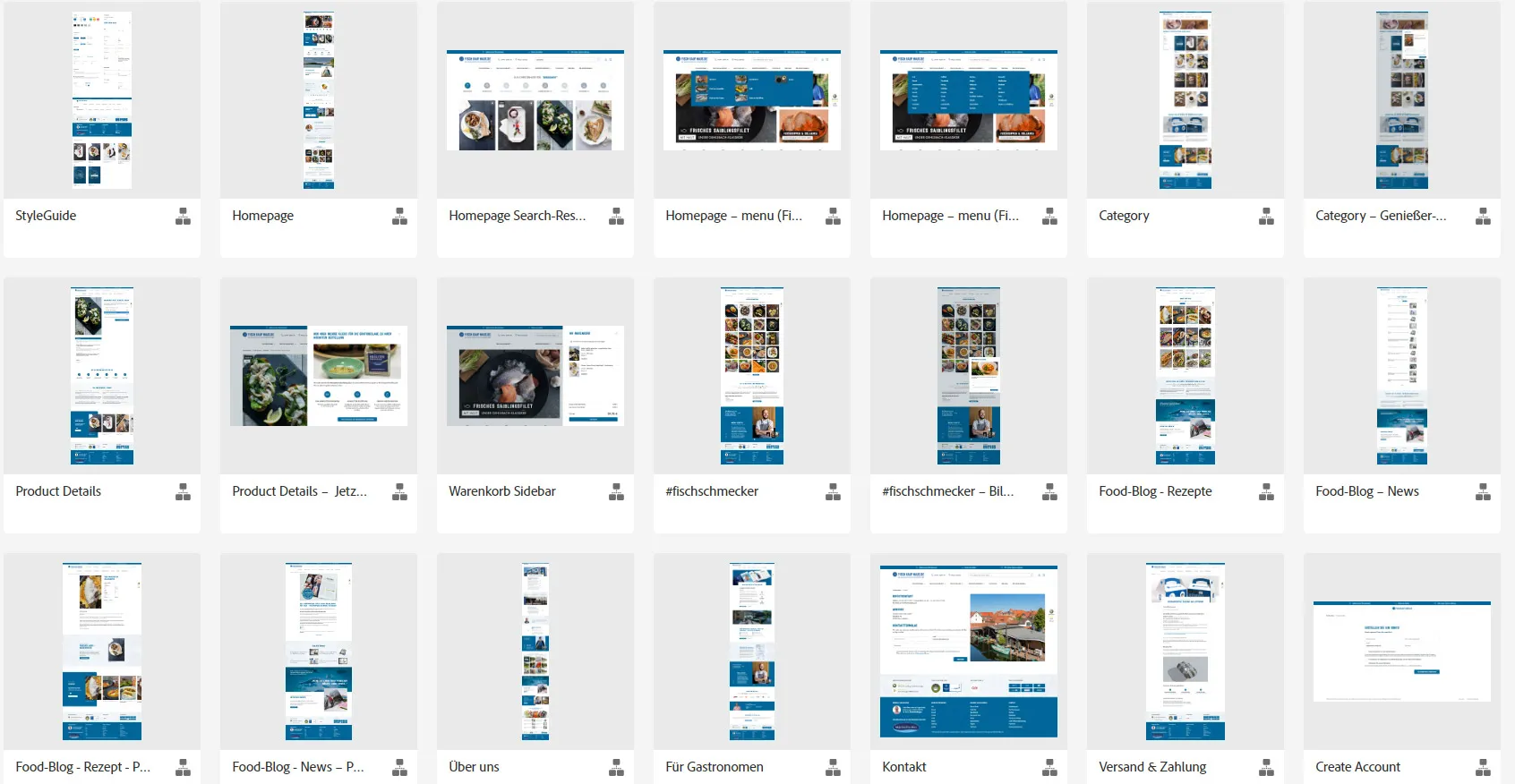
Skutočné vyhotovenie sekcií webovej stránky sa potom týka užívateľského rozhrania. Tu je príklad vyhotoveného dizajnu užívateľského rozhrania z vyššie uvedeného konceptu drôtového modelu:

Sumarizujúc: UI sa zameriava na vizuálne dizajn a prvky interakcie, UX sa týka celkového zážitku užívateľa a použiteľnosť sa zaoberá užívateľskými aspektmi a ľahkosťou používania produktu. Všetky tri aspekty sú dôležité na vytvorenie digitálneho produktu, ktorý je esteticky príťažlivý, funkčný a poskytuje pozitívny užívateľský zážitok pri súčasnom znížení prípadných zdrojov frustrácie.
Od Matthias Petri
