Page Experience je faktor hodnotenia SEO pre Google (jadrové webové ukazovatele)
Google stále väčšiu pozornosť v posledných rokoch venuje faktorom ako rýchlosť načítavania stránok, optimalizácii pre mobilné zariadenia a dôveryhodnosti ako pozitívnym faktorom pre zaradenie vo výsledkoch vyhľadávania Google. V máji 2020 Google oznámil, že určité metriky o meraní stránok sa zlúčili do Signálov Page Experience a v máji 2021 sa Page Experience Signals stali novým faktorom hodnotenia pre webové stránky, kde boli zahrnuté rôzne faktory pre celkový obraz kvality pri prezeraní webovej stránky.
K šiestim primárnym faktorom pre Používateľskú & Page Experience patria:
- Rýchlosť načítavania
- Interaktivita (FID - do februára 2024), Interaction to next Paint (INP - od marca 2024)
- Vizuálna stabilita (kumulatívne zmeny v rozložení)
- Optimalizácia pre mobilné zariadenia
- Safe Browsing: žiadne malvéry, žiadne predstierané značky, …
- HTTPS: šifrovanie pomocou SSL certifikátu
- žiadne rušivé Interstitials (plnoobrazovkové bannery)

Rýchlosť načítavania v rámci Core Web Vitals
Načítavanie znamená rýchlosť, akou sa hlavný obsah vašej webovej stránky načíta pre vašich používateľov. Google udáva čas do 2,5 sekundy ako dobrú hodnotu, ktorú majú prevádzkovatelia webových stránok zamerať pre svojich používateľov.
Interaktivita a Responsivita v rámci Core Web Vitals
Interaktivita v zmysle prvého Odozvy na prvý vstup (First Input Delay) znamená, kedy sa stránka skutočne zareaguje, keď s ňou používateľ chce interagovať … napríklad posúvaním alebo klikaním na tlačidlo. Je to teda rýchlosť reakcie webovej stránky na interakcie používateľa. Tento čas by mal byť čo najkratší a pre Google je dobrá hodnota do 100 ms. Od marca 2024 bola táto metrika nahradená Interaction to Next Paint (INP). Interaction to Next Paint (INP) meria celkovú schopnosť webovej stránky reagovať na interakcie používateľa tým, že sleduje oneskorenie všetkých kliknutí myšou, stlačení klávesov a vstupov z klávesnice, ktoré sa vyskytujú počas celého návštevy používateľa na webovej stránke. Výsledná hodnota INP predstavuje najdlhšiu pozorovanú interakciu, pričom výsledky s extrémne veľkými hodnotami nie sú zohľadňované. Latencia je tu definovaná ako časové obdobie medzi akciou používateľa a zobrazením viditeľnej reakcie na túto akciu.
Skript pre mojich tutoriálov o digitálnom marketingu, ktorý bol vytvorený online v aplikácii Google Docs, má viac ako 600 stránok. V neskorších kapitolách som si všimol pri písaní v mojom prehliadači ojedinelé mierne trhliny, pretože sa zjavne vážil sťažné stránky vrátane veľkého množstva obrázkov. Toto občasné pomalé reagovanie, hoci mi nepriamo nebránilo v práci, predstavovalo rušivú zmenu v používaní. Preto som vytvoril nový dokument, kde bola táto kapitola vytvorená a neskôr bola skopírovaná do veľkého skriptu. Presne o tom hovorí aj interaktivita webových stránok, že užívateľská skúsenosť je vo viacerých aspektoch pozitívna. Takže ide o reakciu na konkrétne interakcie ako skrolovanie, kliknutie, gestá a tiež plynulosť animácií.
Kumulatívne zmeny v rozložení v rámci Core Web Vitals
Kumulatívne zmeny v rozložení, teda CLS chyby, sa vyskytujú v prípade, keď sa vaša webová stránka načítava asynchrónne a používateľ už napríklad nižšie číta časť, zatiaľ čo na vrchu ešte načítava obrázok alebo reklamu s veľkou veľkosťou súboru a finálne umiestnenie spôsobí posun rozloženia nadol. Často je to hodnota, ktorá vedie k neúspechu Core Web Vitals, ak sa vaša webová stránka načíta rýchlo.
Testovanie rýchlosti načítavania s online nástrojmi
Rýchlosť načítavania môže byť testovaná tu:
https://pagespeed.web.dev/
https://gtmetrix.com/

Alternatívne sa ponúka aj Lighthouse medzi Dev nástrojmi vášho prehliadača Chrome. Stačí stlačiť F12 a následne vpravo v menu nájdete Lighthouse, cez ktorý môžete nechať testovať aktuálne otvorenú webovú stránku.
Rýchlosť a reaktívita webových stránok závisí od mnohých faktorov ako výkon servera, kvalita kódu, kedy sa čo načíta, veľkosť obrázkov, ikony ako SVG namiesto PNG, atď. Preto je rozumné zamerať sa najprv na odporúčania GTMetrix a PageSpeed Insight, aby sa dosiahli celosvetové zlepšenia, ak hodnoty nie sú ešte dobré.
Google ako výsledok poskytuje súhrnnú hodnotu pre nové Core Web Vitals pre Page Experience. V Google Search Console máte navyše možnosť získať pridelenie k jednotlivým stránkam vašej webovej stránky. To vám pomôže pri analýze, identifikovať a opraviť problémy na vašich stránkach.
Optimalizácia pre mobilné zariadenia webovej stránky v rámci Page Experience
Optimalizáciu pre mobilné zariadenia webovej stránky môžete testovať aj s DevTools vášho prehliadača Chrome pomocou nástroja Toggle Device Toolbar (Ctrl + Shift + M).
Pre vývojárov je niekedy dôležité byť schopný pochopiť, ako sa rozloženie správa na konkrétnom zariadení, napríklad keď sa klient sťažuje na problém s napríklad starším modelom iPhone. Pod Chrome = F12 potom môžete priamo aktivovať rôzne zariadenia, ktoré zobrazia rozlíšenie. Existujú aj profesionálne nástroje, ktoré vykonávajú komplexné testy, ako napríklad služba Lambda-Test.
Do mobilnej optimalizácie patrí aj to, že užívatelia môžu pohodlne konzumovať obsah na svojom smartfóne bez potreby zväčšovania! Znamená to tiež, že obsah, ktorý je viditeľný na veľkom počítačovom monitore, nemusí byť nutne viditeľný na smartfóne. Smartfón má iné (mobilné) interakčné mechanizmy ako napríklad dotyk namiesto kliknutia. To má význam najmä pri obľúbených Hover elementoch na webových stránkach, ktoré na smartfónoch nepracujú v takomto formáte.
Smartfón dnes často slúži ako vstupná brána k vyhľadávaniu, ktoré sa možno neskôr pokračuje na inom zariadení, ako je tablet alebo stolný počítač. Ide teda o začiatok dlhej cesty zákazníka cez niekoľko koncových zariadení, a preto užívateľská skúsenosť musí brať do úvahy aj používanie na rôznych zariadeniach.
Jedno zo skúseností s používaním na rôznych zariadeniach: Spolu s partnerkou máme troch detí. Nedávno sme boli v krytom bazéne priateľa. Môj smartfón ležal v lehátku pri bazéne. Napadlo ma, čo by sa stalo, keby sa smartfón náhodou alebo vďaka niektorému z detí dostal do vody. Smartfón už riadi takmer polovicu môjho života. No myšlienka mala vážne následky, pretože cez smartfón tiež spravujem svoje účty. 100 % mobilný … tak reklamuje Trade Republic, môj online broker. Zrazu som si uvedomil, že by som nemal možnosť zálohy v prípade straty smartfónu. Prichádzal by som o prístup do svojho účtu po niekoľko hodín alebo možno aj dní. Kto má v priebehu dňa niekoľko ponížených papierov s vysokým pákou a tesným pákovým prahom vo svojom účte, vie si predstaviť, že táto situácia môže spôsobiť malú paniku. 100 % mobilný sa tak pre mňa stal latentnou nevýhodou, preto som si otvoril nový účet u iného neobrokera, kde môžem obchodovať aj mobilne aj na stolnom počítači. Medzitým má Trade Republic aj desktopovú verziu - dobre!
Bezpečné prehliadanie z hľadiska Page Experience
Bezpečné prehliadanie znamená, že tvoja webová stránka na jednej strane nerozširuje škodlivý softvér a na druhej strane sa drží pravidiel, čiže napríklad nepoužívaš logá alebo produkty značiek, ktoré nesmieš používať, alebo nenapodobňuješ značkové produkty, ktoré nemáš v portfóliu. K tomu patrí aj to, že napríklad tlačidlo pre prehrávanie videa by malo skutočne prehrávať video a nespôsobovať sťahovanie pre používateľa. Špeciálne bod ohľadom škodlivého softvéru je pre mnohé webové stránky najväčším rizikom pri bezpečnom prehliadaní, ktoré možno obmedziť iba pravidelnými aktualizáciami CMS a použitými pluginmi. Ak tvoja webová stránka nepotrebuje nutne kontaktný formulár, je zváženie, či naň treba upustiť, pretože polia formulára sú bránou hackerov alebo automatizovaných útokov typu SQL-injections, Cross-site Scripting, hexadecimálne kódy atď.
V auguste 2021 Google zmenil svoje predchádzajúce stanovisko a oznámil, že bezpečné prehliadanie už nie je brané do úvahy ako faktor hodnotenia. Tento krok bol zdôvodnený tým, že mnohí majitelia webových stránok nemôžu byť zodpovední za hacking. Napriek tomu sa v analýzach PageSpeed Insights a Lighthouse objavuje odporúčanie pre bezpečné prehliadanie. Dá sa teda predpokladať, že táto téma z hľadiska SEO ešte nie je definitívne uzavretá.

Bezpečné pripojenia cez HTTPS pre vysokú Page Experience
HTTPS je dnes štandardom. Každá stránka by mala mať SSL certifikát. Existuje aj riziko pokuty v Nemecku pre prevádzkovateľov stránok, ktorí nemajú SSL certifikát.
Je dôležité tiež zobrať do úvahy, že obrázky umiestnené pred pridelením SSL certifikátu by mali byť zmenené v kóde z http na https. Inak prehliadač oznámi, že stránka nie je bezpečná. To platí najmä pre stránky postavené na WordPress - teda na najpoužívanejšom CMS vôbec.
Zdržanie sa intersticiálnych reklám
Posledným bodom v tabuľke je zdržanie sa dotieravých intersticiálnych reklám, teda celoobrazovkových bannier, ktoré len zriedka robia srdcia tvojich používateľov rýchlejšie. Podporujú len frustráciu a tým spôsobujú negatívne emócie a rýchly opustenie stránky. V tomto kontexte sa dá zvážiť aj rýchle vyskakovanie bannerov na prihlásenie k odberu noviniek. Aj cookie bannery na UVítanie nových zákazníkov sú frustrujúce. Ak používateľ pri zážitku s takýmto bannerom hneď vráti späť na SERPs, je to pre Google tiež záporný signál.

Technologická správa o jadrových webových faktoroch
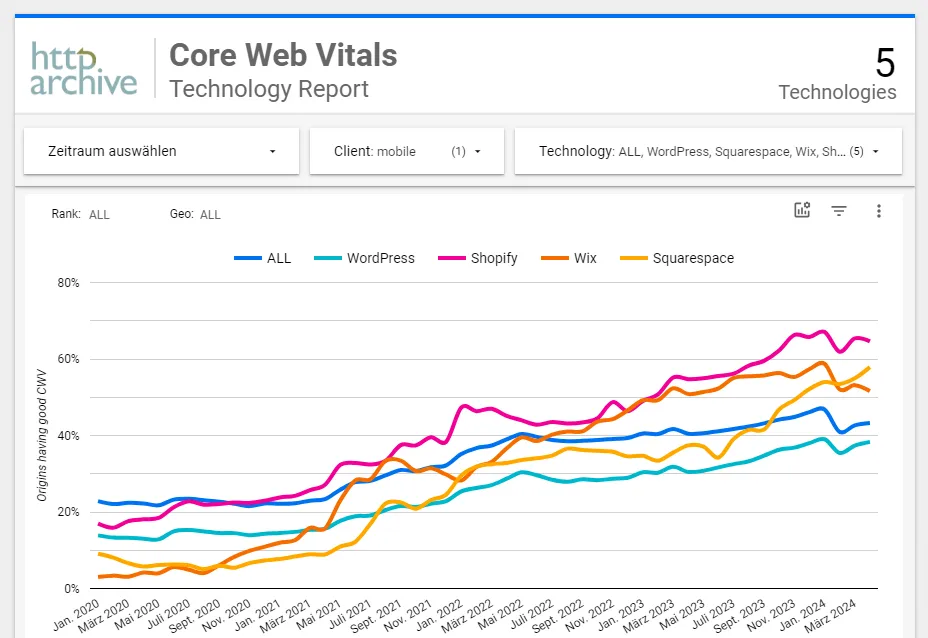
Zaujímavá je správa, ktorá poskytuje informácie o aktuálnom stave použitej technológie: Core Web Vitals Technology Report.
Tam nájdem nielen merania pre desktop a mobil, ale môžem tiež porovnávať väčšinu technológií, ktoré sú aktuálne v prevádzke na webových stránkach. Pozrite sa tu, kde je napríklad jasné, že stránky postavené na platforme Shopify v súčasnom porovnaní dosiahli najlepší priemer výkonu:

Záver k faktorom Page Experience
Prispôsobenie sa faktorom Google pre vysokú užívateľskú a stránkovú skúsenosť je väčšinou záležitosťou tvojich vývojárov alebo správcovskej agentúry. Pre teba ako pracovníka v marketingu je dôležité vedieť, podľa akých meradiel sa meria stránková skúsenosť a aké nástroje na to môžeš použiť. Ak je tvoja agentúra poverená optimalizáciou, uistite sa priamo v zmluve, že práce vyžadujú veľmi dobré merania na schválenie výkonu. A buď si absolútne vedomý, že od mája 2021 Page Experience aktívne ovplyvňuje vyhľadávanie a hodnotenie webových stránok na Google. Dôsledky hodnotenia budú mať aj tvoji konkurenti a ich webové stránky, ak sa dostali v SERP nízko, sa pravdepodobne prispôsobili novým požiadavkám.
Chcete sa umiestniť vyššie vo výsledkoch vyhľadávania Google so svojou online prítomnosťou, nevyhnete sa téme Page Experience. Nakoniec to robíte nielen z dôvodov SEO, ale aj ako súčasť zážitku so značkou, aby sa vaši cieľoví zákazníci ľahšie dostali k požadovanému správaniu.
Ktoré ďalšie prvky zvyšujú užívateľskú skúsenosť vašej cieľovej skupiny na vašej webovej stránke špecificky? V podstate to sú všetky kontaktné body, ktoré váš užívateľ na svojej ceste zákazníka po trezore až po požadovanú konverziu stretáva. O tom viac v ďalších častiach tejto série nápomoci.
Od Matthias Petri
