V tomto návode ti ukážeme, ako môžeš použiť OpenAI API na spracovanie správ od používateľov. V predchádzajúcom videu sme použili pevný text ("hello"), no teraz chceme umožniť odovzdanie textu, ktorý používateľ poskytne, pomocou URL. Je dôležité, aby si pochopil základy extrahovania URL-parametrov a odovzdávania ich API na umožnenie personalizovaných interakcií s AI.
Najdôležitejšie poznatky
- Dozvieš sa, ako odovzdať text používateľa ako dotazovací parameter v URL a komunikovať s OpenAI API.
- Taktiež zistíš, aké konfigurácie sú potrebné pre tvoj projekt na podporu tejto funkcionality.
Krok za krokom sprievodca
Pre vykonanie implementácie postupuj podľa tohto krokového sprievodcu.
Krok 1: Prípravy
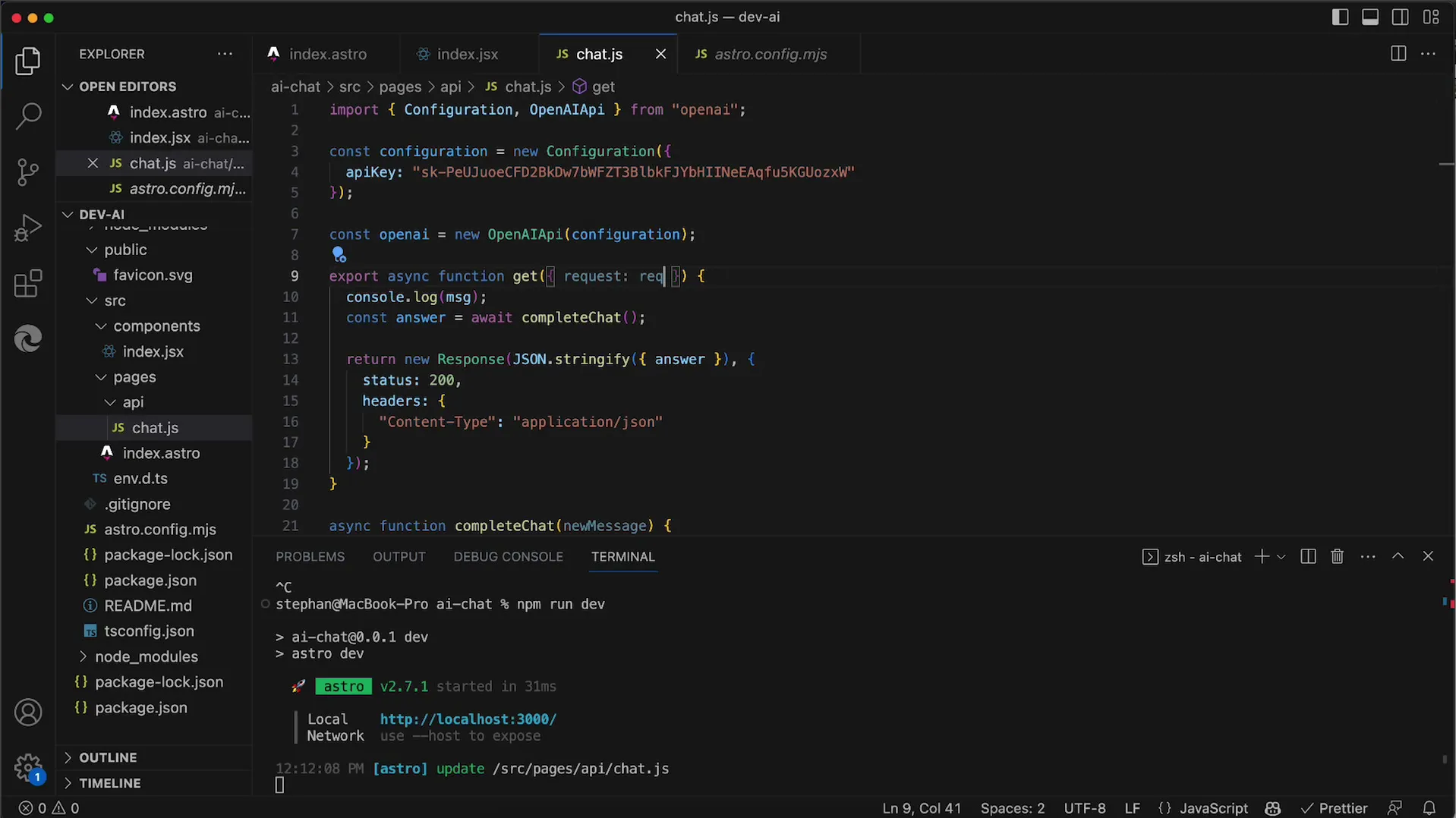
Najprv sa musíš uistiť, že si správne nastavil OpenAI API. V našom predchádzajúcom videu sme ukázali, ako sa volá API a používa pevný reťazec. Mala by si mať základnú konfiguráciu tvojho projektu už hotovú.

Krok 2: Odovzdanie textu používateľa cez URL
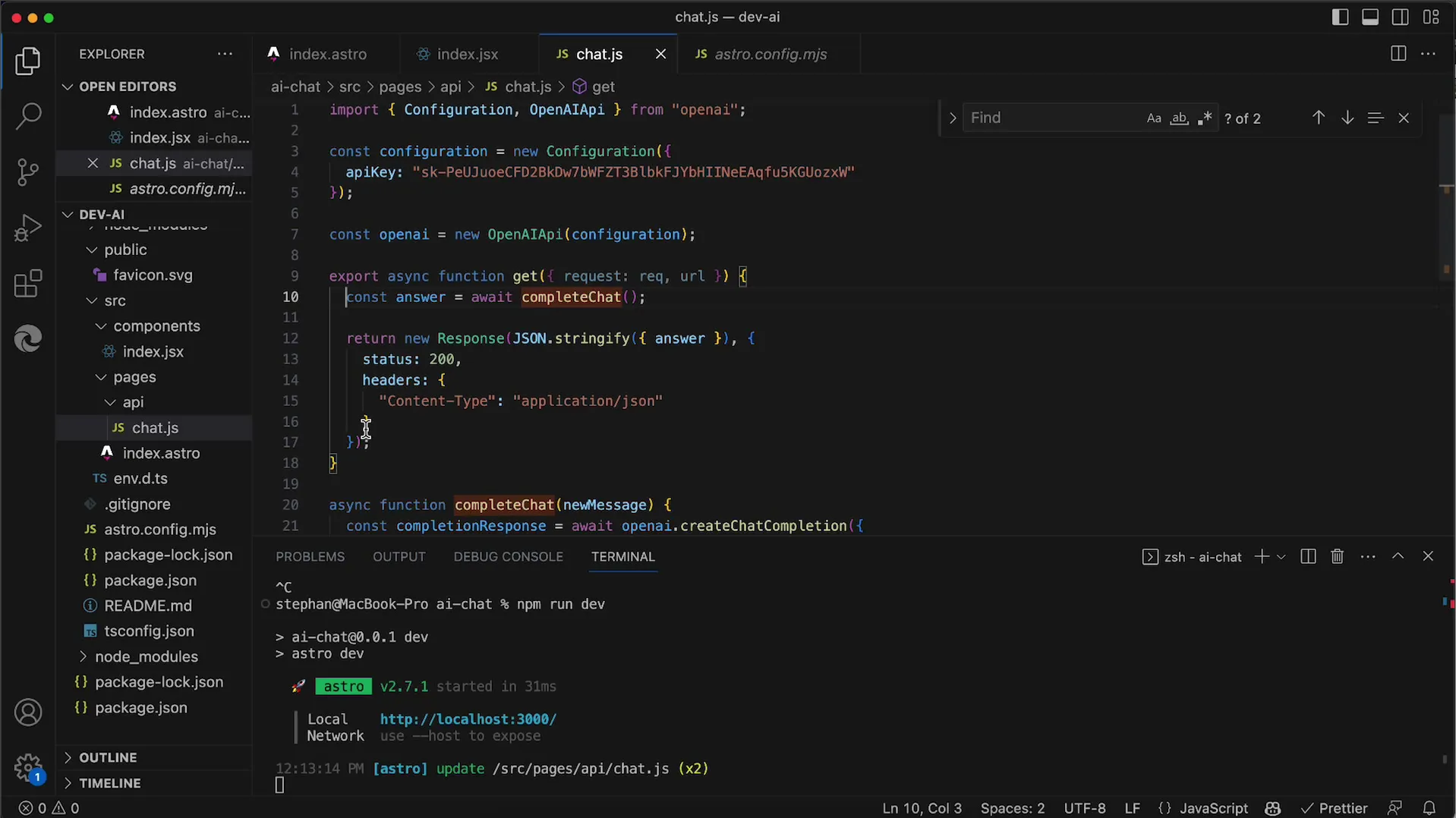
Teraz chceme umožniť odovzdanie dynamického textu. Tento text sa odovzdáva našej aplikácii cez URL ako dotazovací parameter. Parametre umiestnené za otáznikom v URL sú pre túto metódu kľúčové.
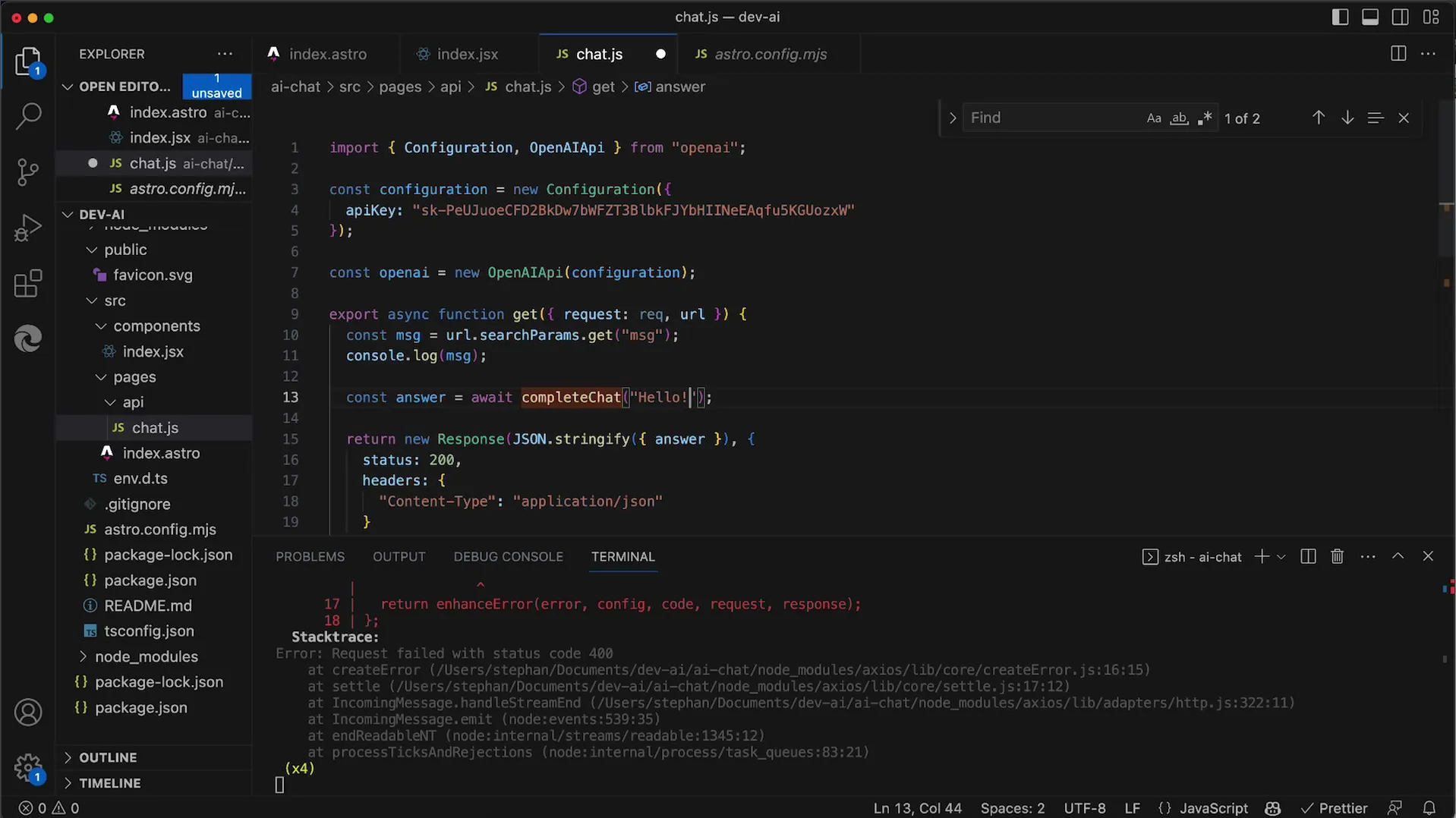
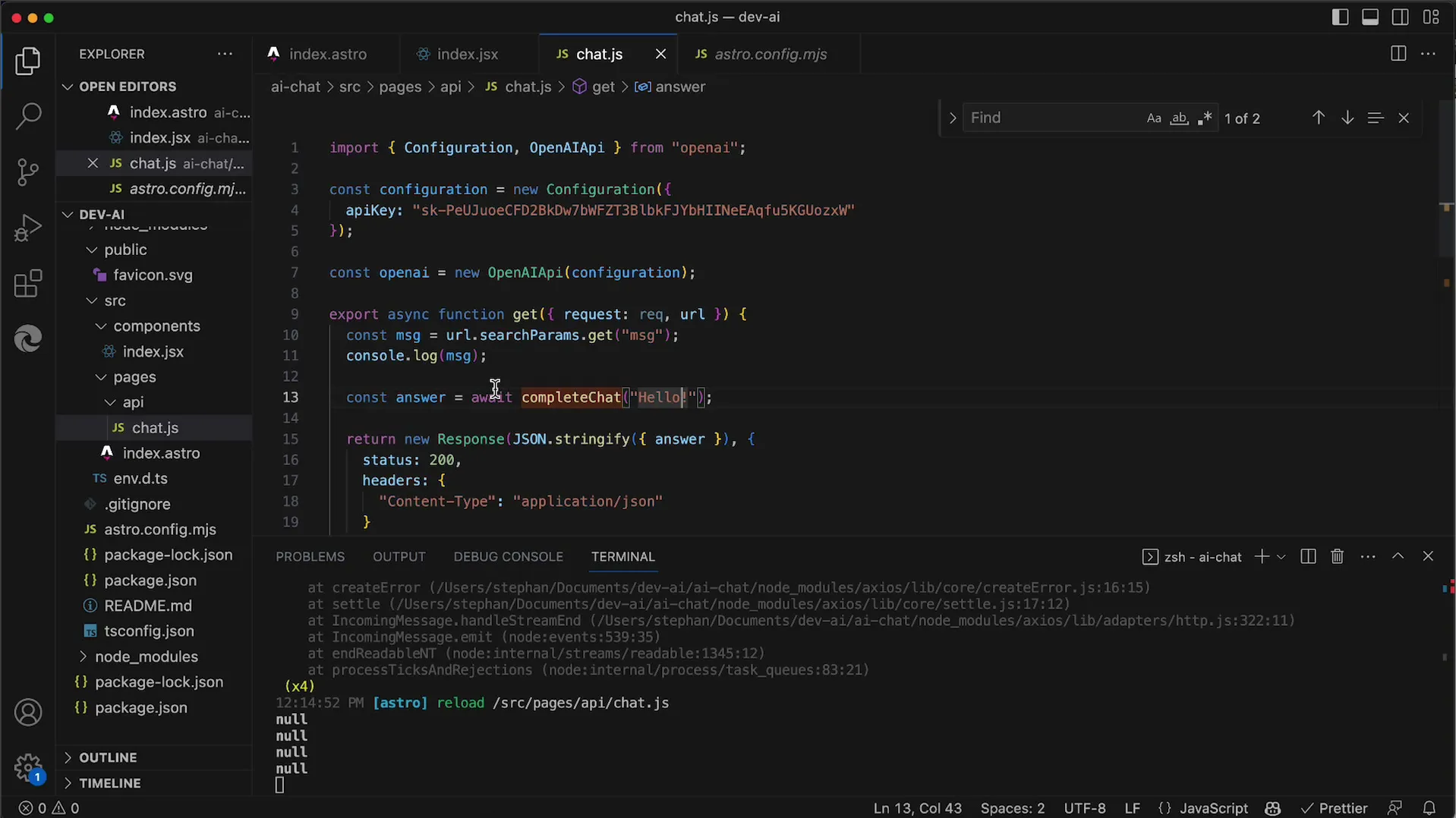
V tomto kroku integrujeme logiku na extrahovanie očakávaného parametru správy z URL. Parameter, ktorý chceme použiť, sa volá msg a je získaný pomocou url.searchParams.get("msg").
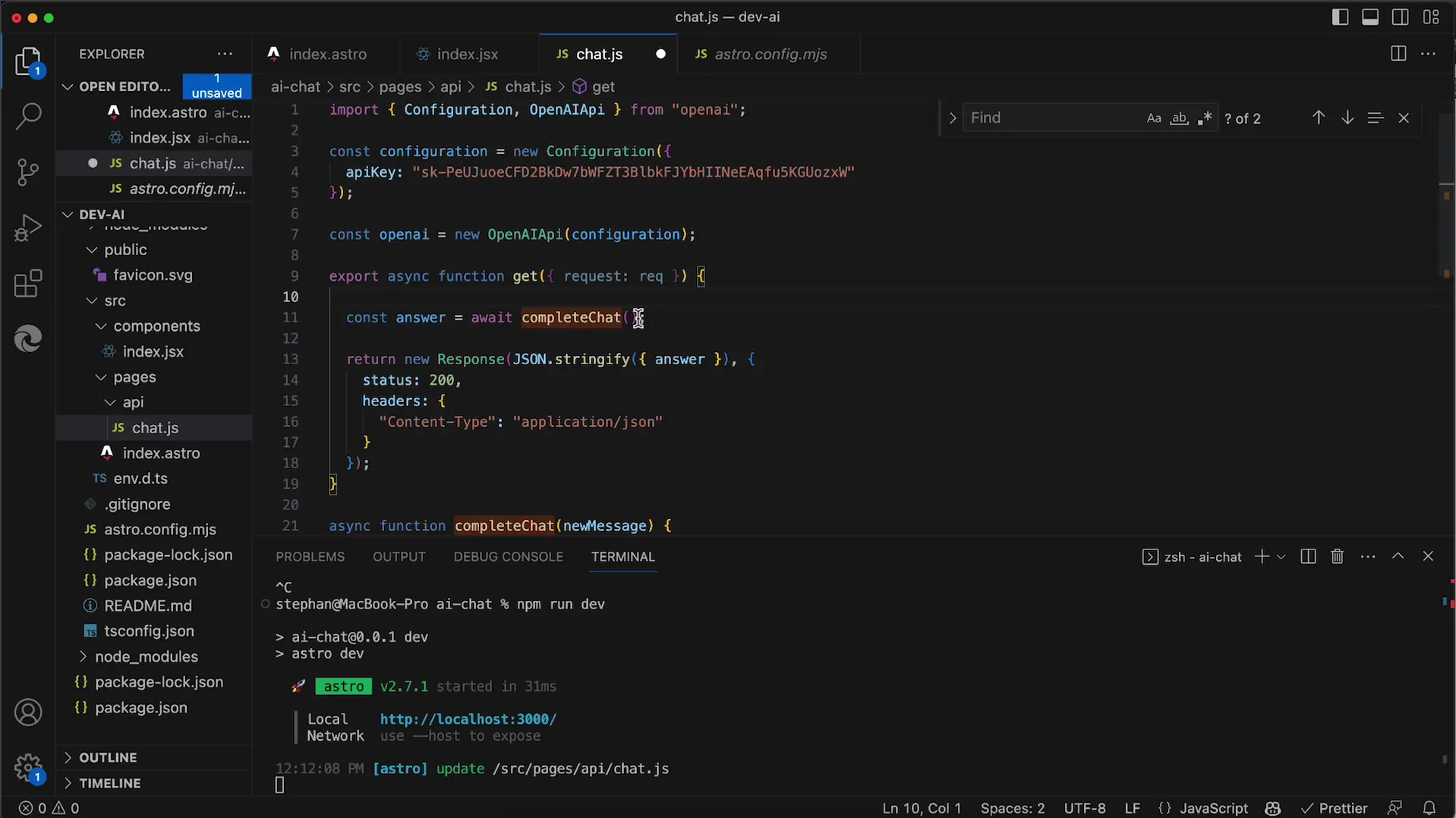
Krok 3: Spracovanie správy
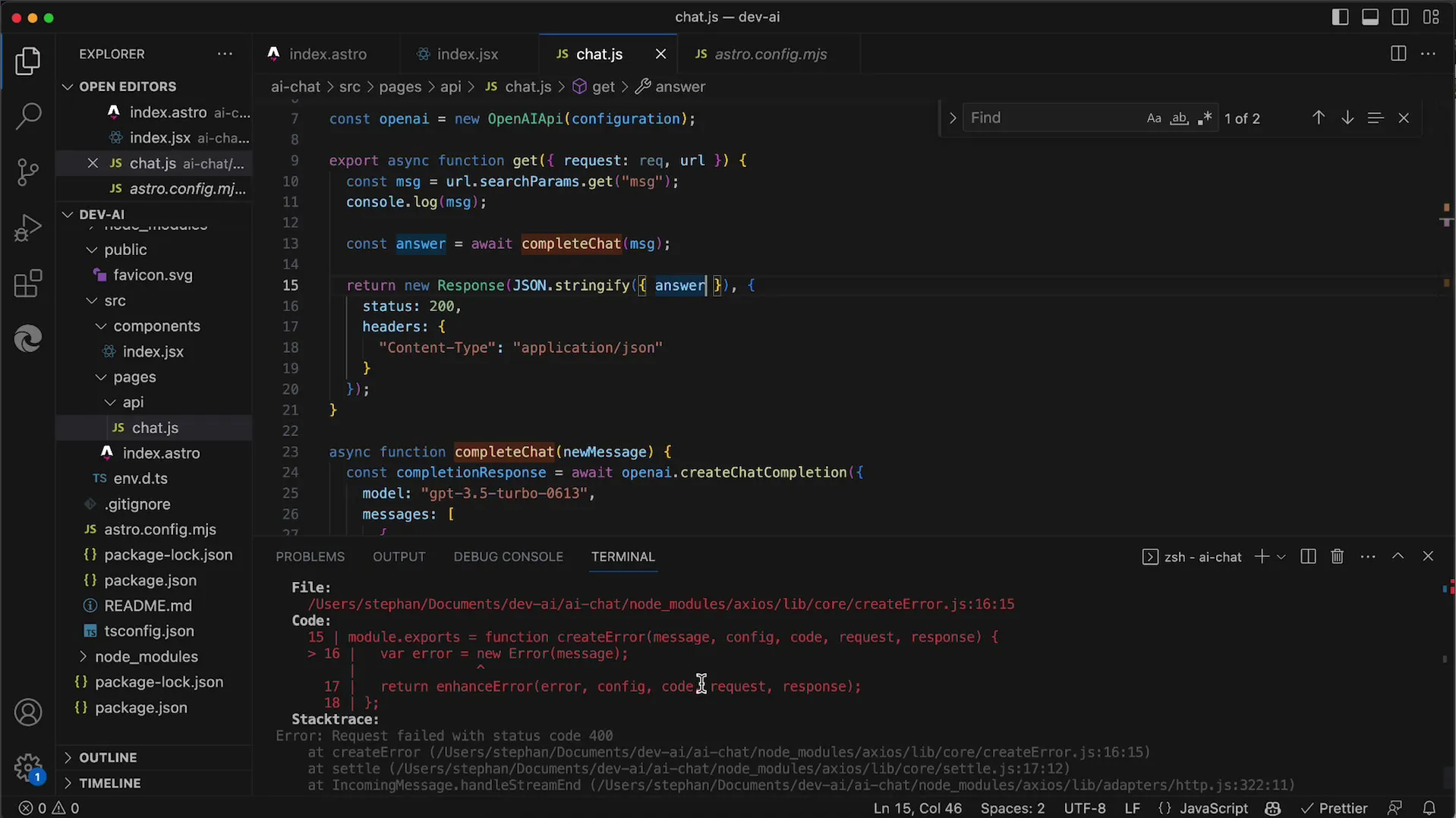
Po extrahovaní textu musíme text použiť v požiadavke na API. Musíme sa ubezpečiť, že odovzdaný text skutočne posielame API.

Ak počas testovania dostaneme chybu ako "Bad Request", naznačuje to problém s odovzdaním správy. Skontroluj, či je parameter novej správy správne odovzdaný vo vyžiadavke.

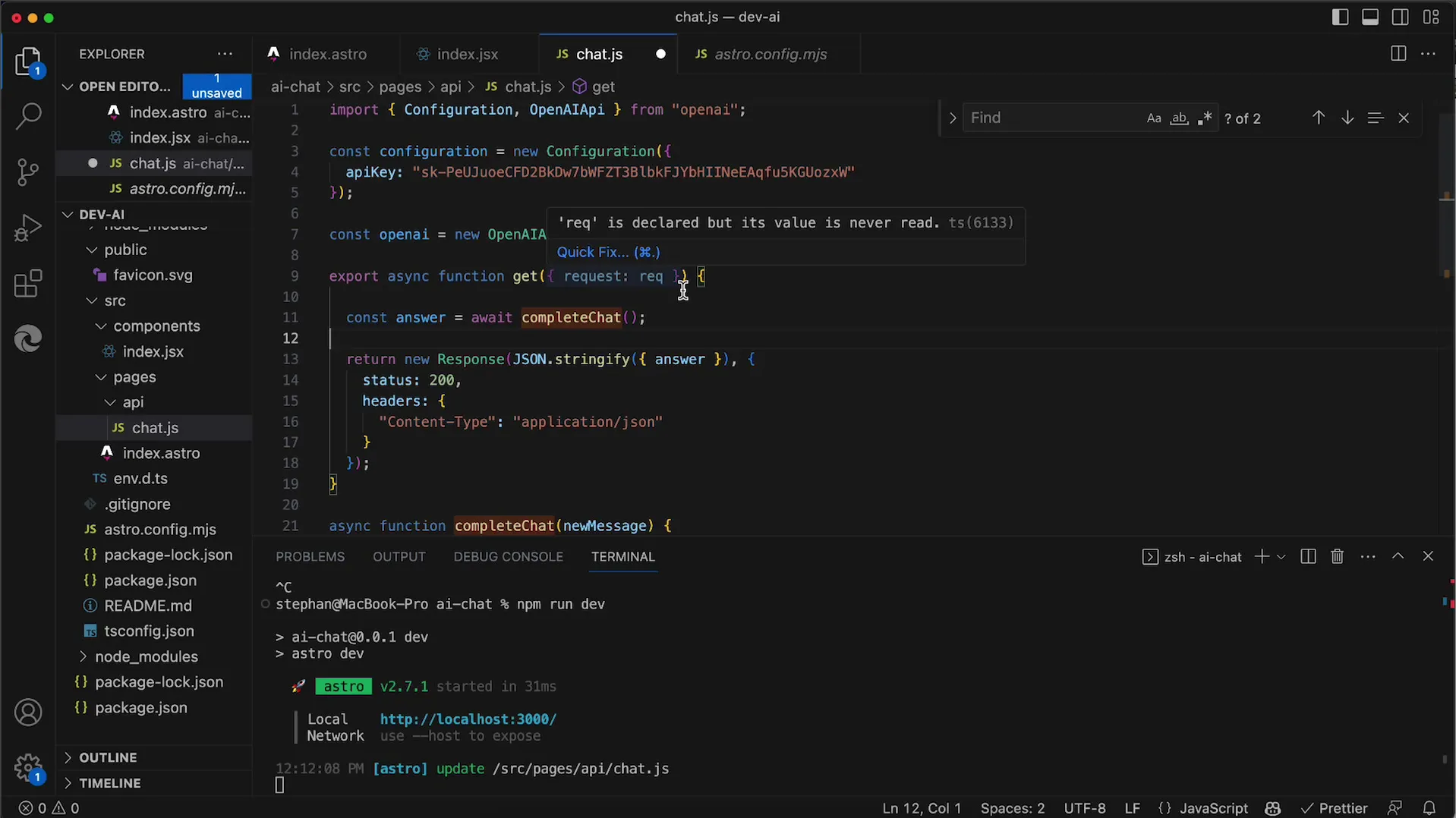
Krok 4: Odstránenie chýb
Môžeme mať ešte niekoľko problémov s konfiguráciou. Uisti sa, že všetky požadované parametre správne odovzdáš aplikácii. Ak používaš pevný reťazec na overenie, a ten funguje, môžeš si byť istý, že chyba spočíva jednoznačne v extrahovanom parametri.

Krok 5: Nastavenie Astro konfigurácie
Dôležitým prvkom je konfigurácia tvojho projektu v Astro. Musíš mať nastavenú hodnotu pre výstup na Server. Toto umožní serverové vykresľovanie a správne získavanie dotazov z URL parametrov.
Táto zmena je kľúčová, pretože ti umožní správne získavanie parametrov a odovzdanie ich API.

Krok 6: Testovanie aplikácie
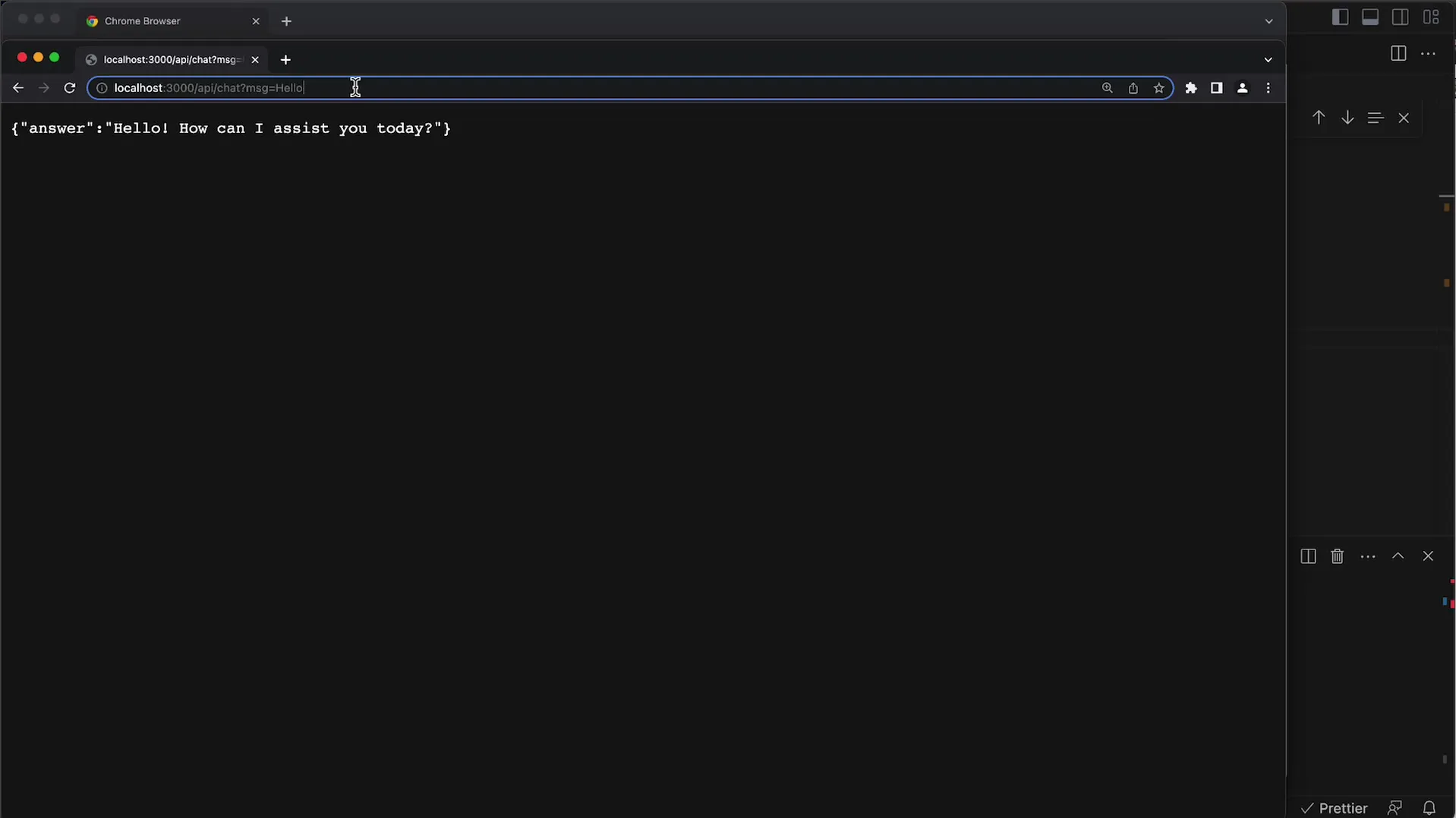
Teraz by si mal/a otestovať aplikáciu. Skús rôzne vstupy v URL, aby si videl/a, aké odpovede dostávaš od API. Príkladom môže byť dotaz: ?msg=Hello World.

Odpoveď sa zobrazí v prehliadači a mala by správne reagovať na tvoj požiadavok. Ak všetko správne funguje, môžeš už vidieť prvú interakciu s AI.
Krok 7: Rozšírenia a záver
V poslednom kroku chceme rozšíriť systém. Namiesto toho, aby sme posielali len jediný text API, môžeš teraz prenášať celý chatovací priebeh. Týmto spôsobom budeš môcť viesť prirodzenejšie konverzácie.

Pre ďalšie videá uvidíš, ako môžeš ďalej rozvíjať tvoju React aplikáciu, aby si vytvoril ešte používateľskejšie rozhranie.

Zhrnutie
V tomto návode si sa naučil, ako môžeš využiť OpenAI API na prenos oznámení od používateľov cez parametre URL. Teraz rozumieš dôležitým krokom pri príprave, spracovaní a testovaní tvojej aplikácie.
Často kladené otázky
Čo je to OpenAI API?OpenAI API je služba, ktorá ti umožňuje pristupovať k AI modelom a kladnúť im textové otázky.
Ako môžem opraviť chyby pri požiadavke na API?Skontroluj, či správne zadávaš všetky požadované parametre a či je konfigurácia API správne nastavená.
Potrebujem špeciálne znalosti na používanie API?Základné znalosti z JavaScriptu a konceptov webových aplikácií sú výhodou, ale nie sú nevyhnutné.


