V tejto Príručke sa naučíte, ako môžete vizuálne upraviť históriu chatu vo svojej aplikácii so OpenAI API. Pôvodná história môže často pôsobiť neprehľadne a málo atraktívne. Ukážem vám, ako pomocou jednoduchých úprav v CSS a funkciách JavaScriptu vytvoriť chat atraktívnejší a priateľskejší pre používateľa. Zároveň sa dozviete, ako pomocou Implementácie klávesy Enter pre prenos správ zlepšiť interakciu s používateľom.
Najdôležitejšie poznatky
- Pomocou CSS môžete prispôsobiť rozloženie a farby histórie chatu.
- S funkciami JavaScriptu môžete zlepšiť používateľskú priateľnosť tým, že implementujete dodatočné možnosti interakcie, ako napríklad stlačenie klávesy Enter.
Krok za krokom Návod
1. Počiatočné zobrazenie histórie chatu
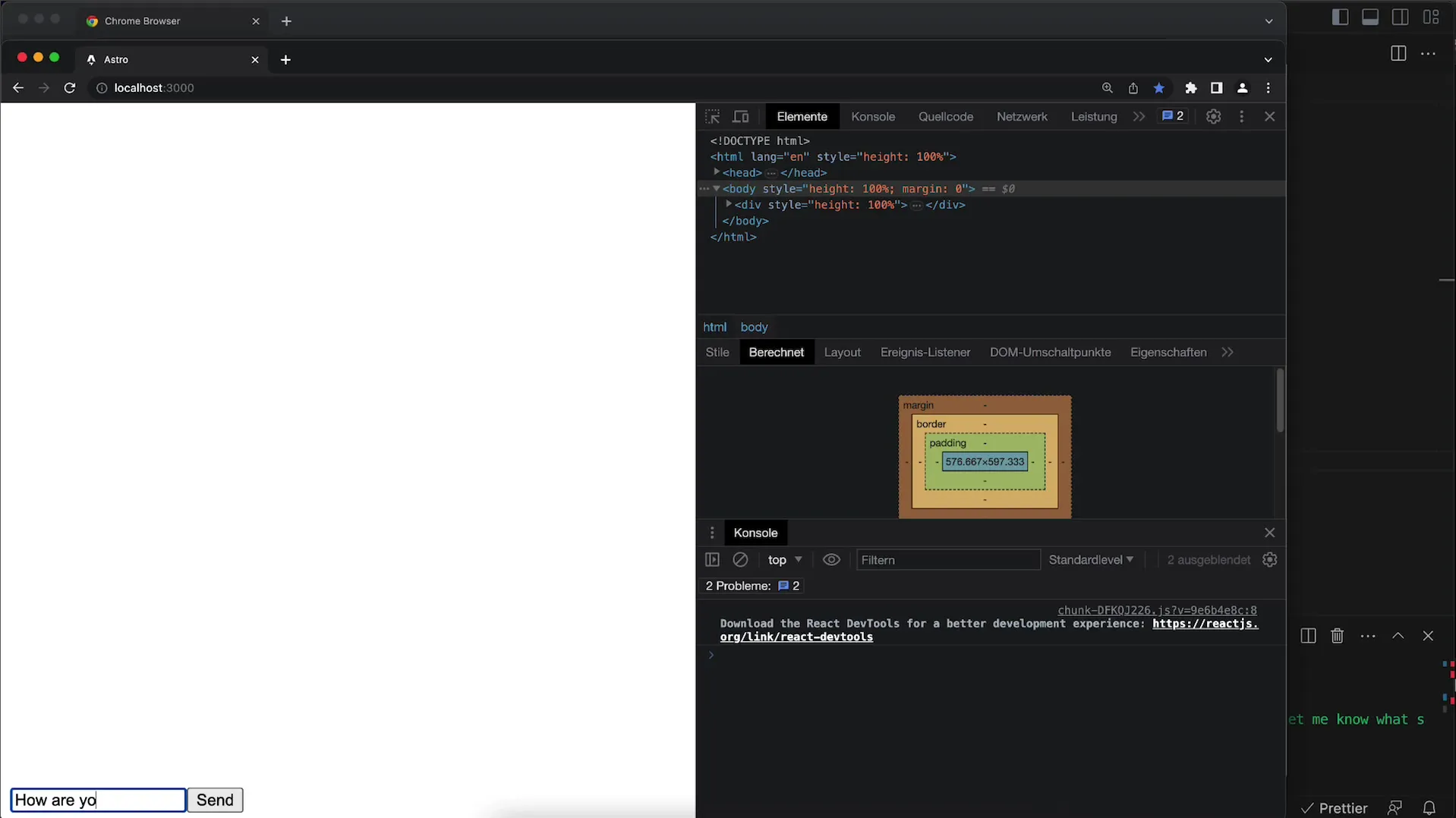
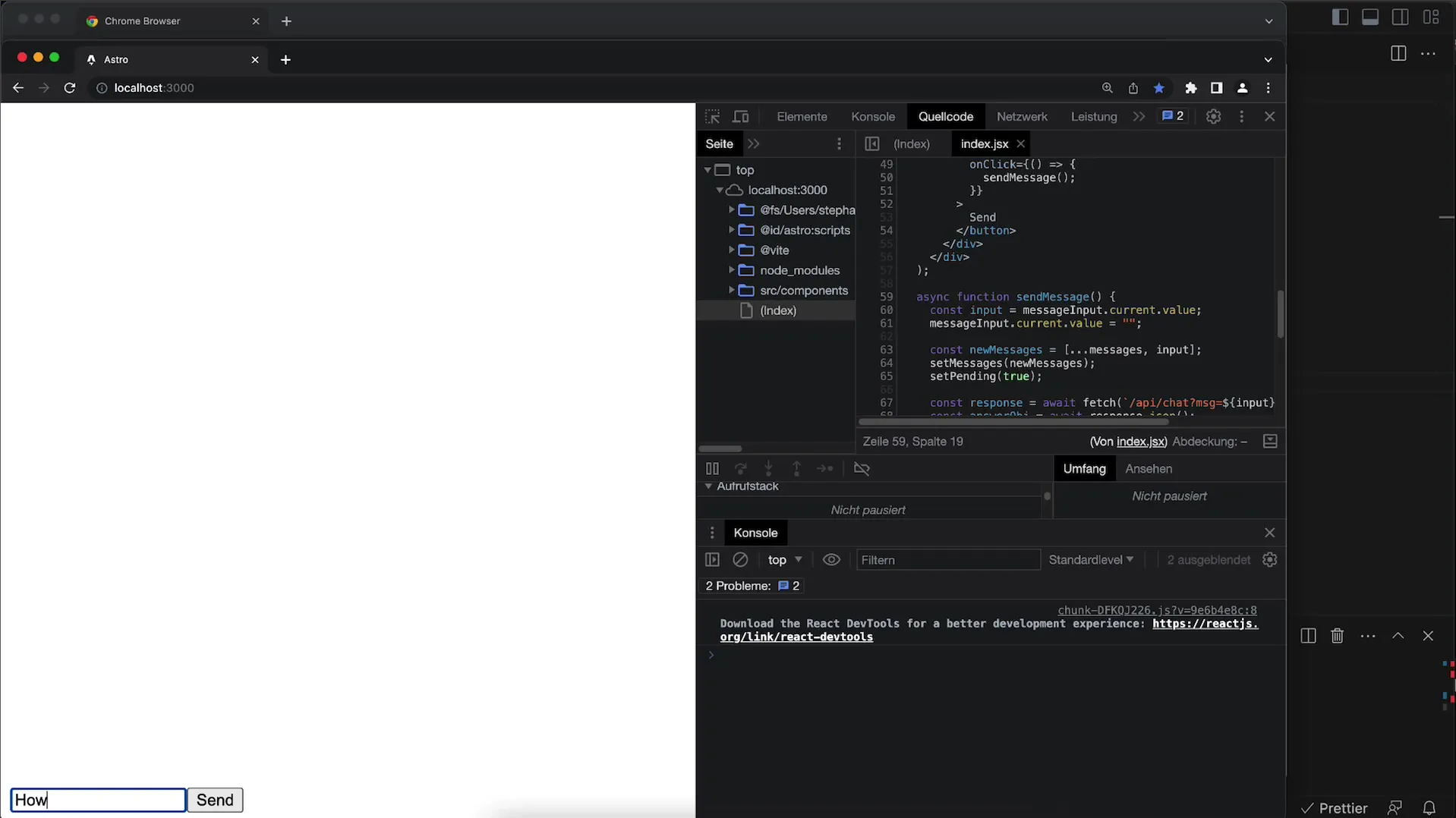
Aby ste pochopili súčasný stav histórie chatu, mali by ste sa najprv pozrieť na existujúce implementácie. Pravdepodobne uvidíte, že prichádzajúce správy a odpovede sú zobrazené v farbách, ktoré nie sú príliš atraktívne.

2. Úprava farebnosti správ
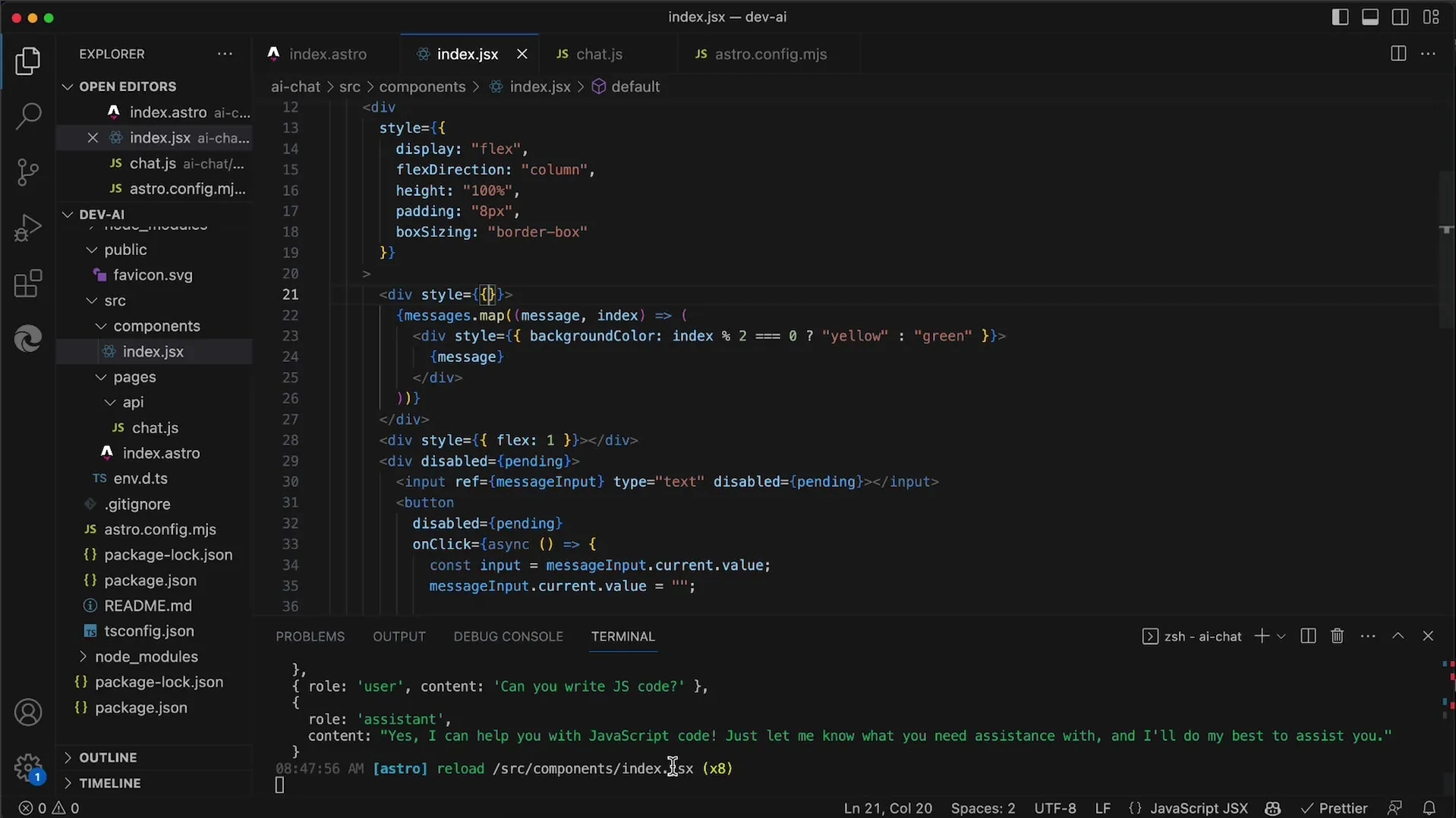
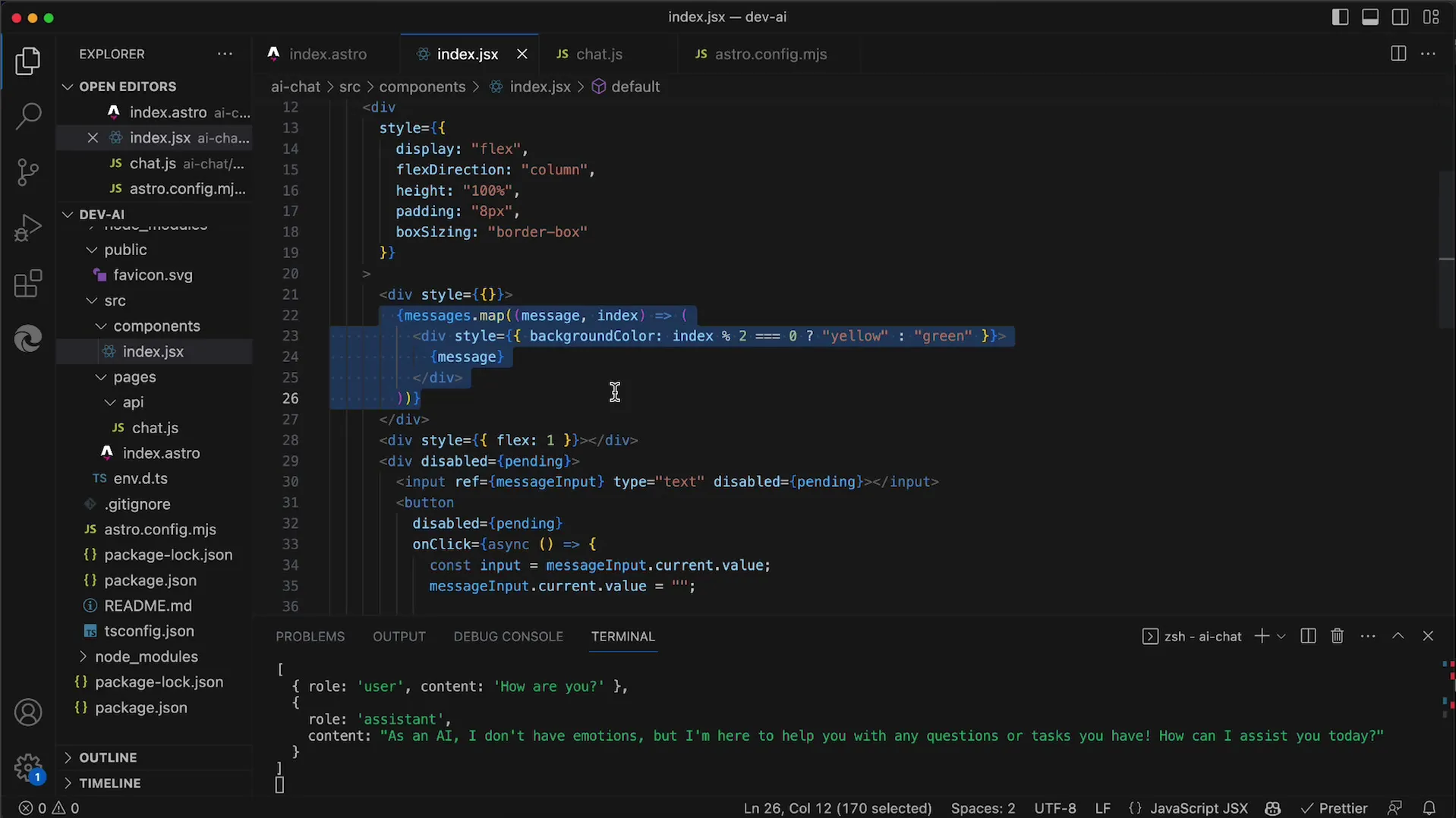
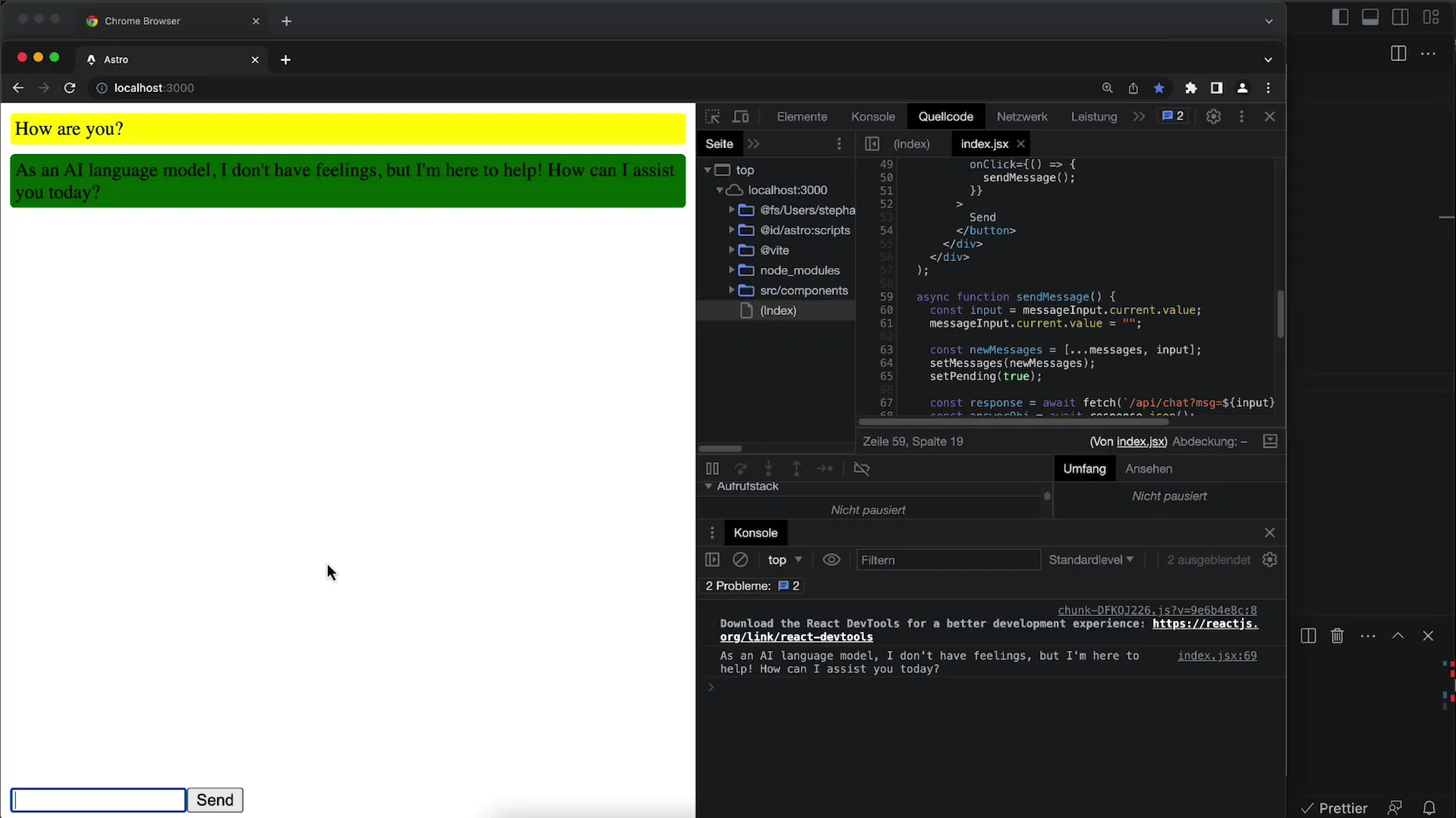
V tomto kroku zmeníme farby používateľských a AI správ. Najprv sa skontroluje, či je index správy párny alebo nepárny, aby sa farby priradili adekvátne. Používateľská otázka bude zobrazená v žltej farbe a odpoveď AI v zelenej farbe. Aby bol vizuál zážitok ešte lepší, farby je vhodné jemne dotiahnuť.

3. Vytvorenie medzier medzi správami
Pre zvýraznenie prehľadnosti histórie chatu môžete pridať medzery medzi správami. Dosiahnete to použitím atribútu CSS-‘gap’. Pridajte pružné rozloženie do kontajnera správ a nastavte medzeru na 8 pixelov.
4. Zaoblenie rohov správ
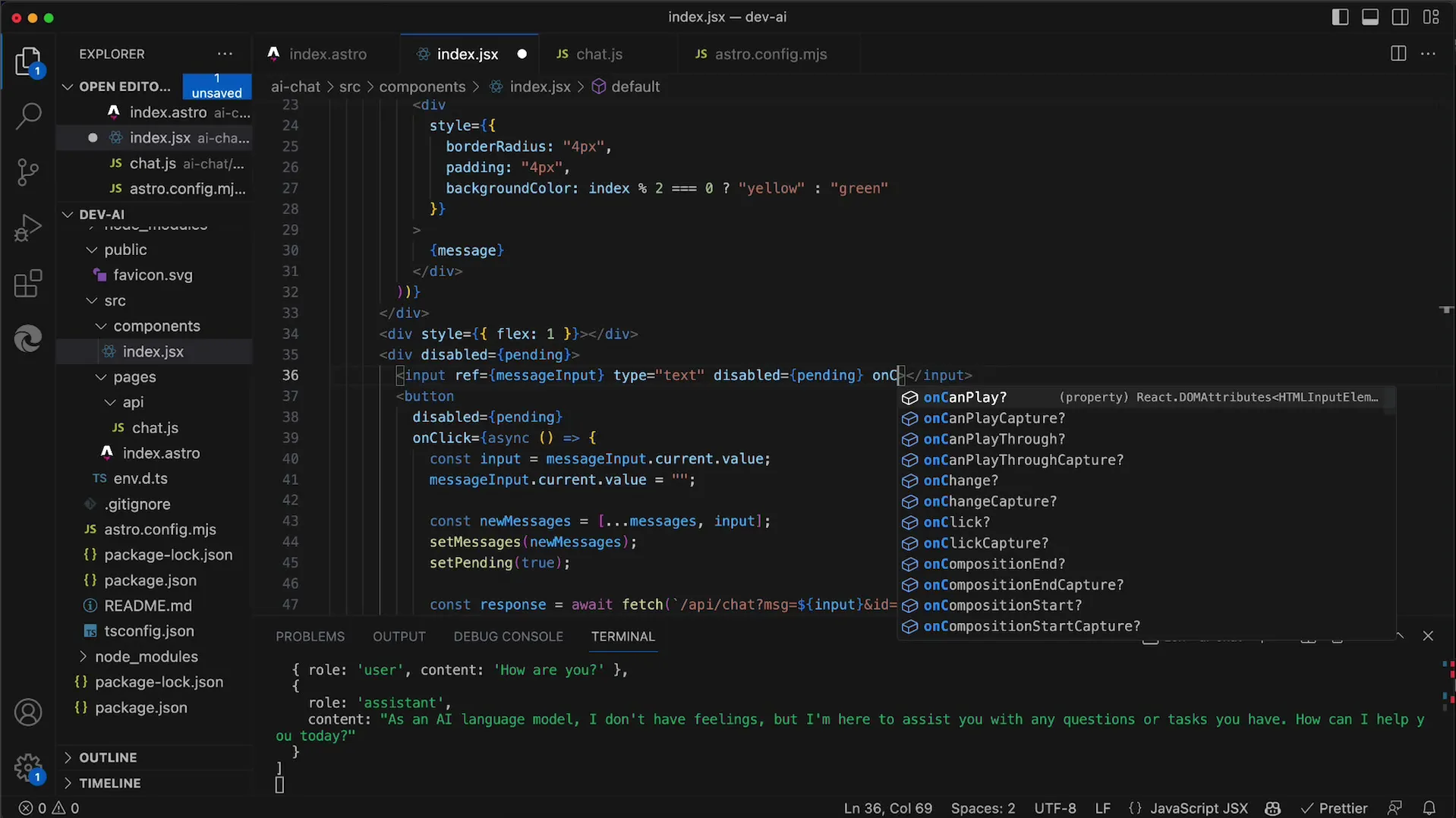
Krásnym vizuálnym úpravám je zaoblenie rohov správ. Táto malá zmena môže veľa urobiť pre celkový dojem chatu. Experimentujte s rôznymi hodnotami, aby ste dosiahli ten najlepší vizuálny dojem.

5. Pridanie odsadenia pre text vnútri správ
Aby ste zabezpečili, že text vo správach nie je príliš blízko okraju, mali by ste pridať dodatočné odsadenie. Hodnota 8 pixelov obvykle postačuje na vytvorenie príjemnej vzdialenosti a zlepšenie čitateľnosti.
6. Zlepšenie používateľskej priateľnosti pomocou Enter-Tlačidla
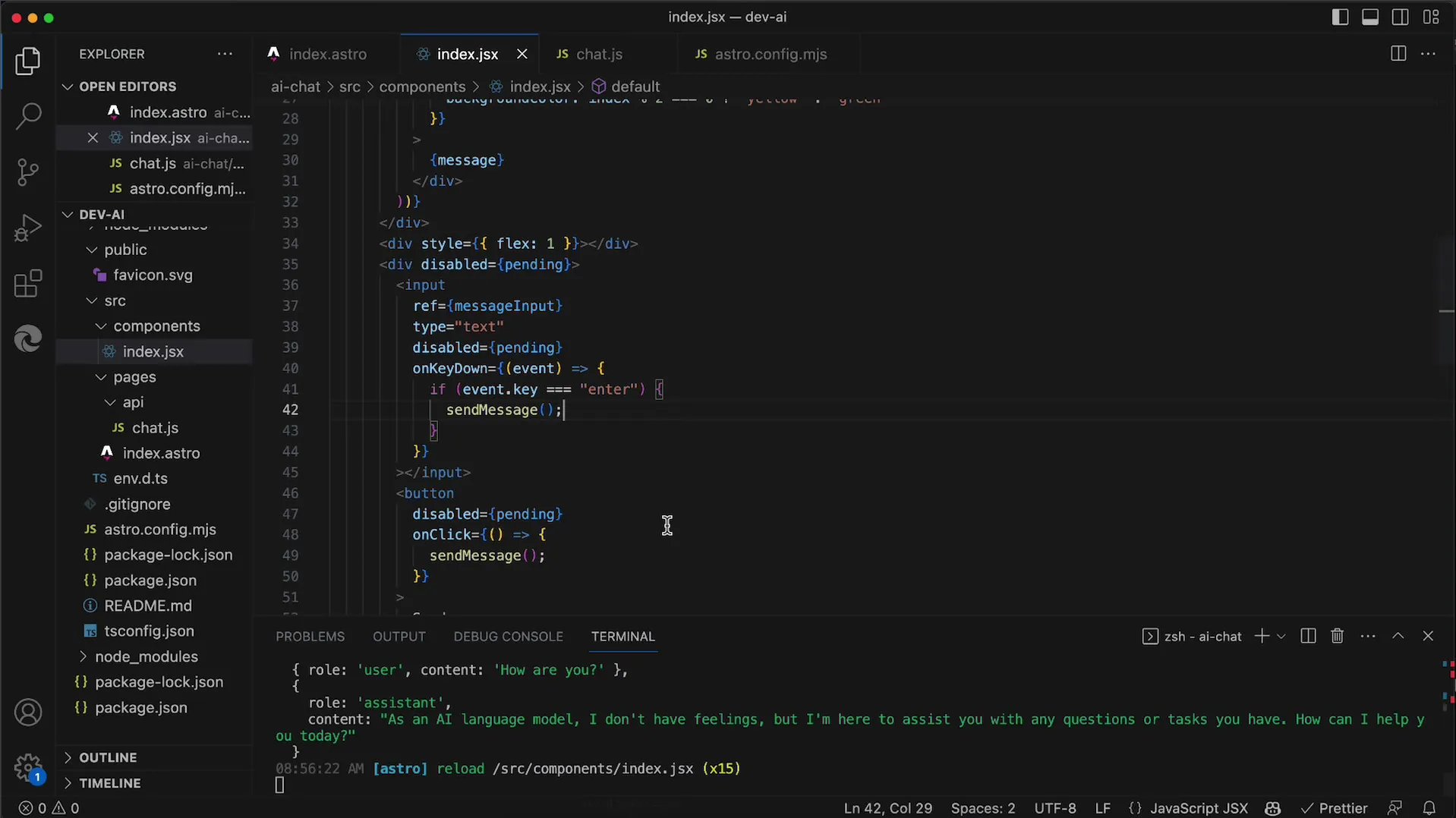
Na optimalizáciu používateľského zážitku implementujete možnosť odosielania správ stlačením tlačidla Enter. Na tento účel napíšete spracovateľa udalostí kľúča na dolné tlačidlo. Dôležité je, že len stlačenie klávesy Enter spôsobí odoslanie správy.

7. Riešenie chýb pri spracovávaní udalostí
Ak stlačenie klávesy Enter nespôsobí očakávanú funkciu, skontrolujte kód. Tu by sa mohol chybovať jednoduchý pravopis, napríklad nesprávny príslušný názov udalosti, čo môže spôsobiť stratu produktivity. Dôležitá je správna veľkosť písmen pri názvoch udalostí.

8. Odstránenie upozornení týkajúcich sa kľúčových atribútov
Pre predchádzanie upozorneniam pri dynamickom vytváraní elementov priraďte každému ‘divu’ správy kľúč. Pre elimináciu upozornenia spojte index v mapovej funkcii s kľúčom.

9. Finálne overenie zmien
Po implementácii by ste mali otestovať všetky zmeny, aby ste sa uistili, že fungujú podľa očakávaní. Skontrolujte vizuálnu úpravu a funkčnosť systému správ. Používatelia by teraz mali byť schopní odosielať správy jednoduchým kliknutím myšou alebo stlačením klávesy Enter.

Zhrnutie
V tejto príručke ste sa naučili, ako môžete zlepšiť históriu chatu aplikácií využívajúcich OpenAI API. Videli ste, akú dôležitú úlohu zohráva farebný dizajn, medzery a používateľsky priateľná interakcia. Tieto úpravy robia chat nielen atraktívnejším, ale aj intuitívnejším pre používateľov.
FAQ
Ktoré farby sú najvhodnejšie pre históriu chatu?Svetlé, priateľské farby sú obvykle atraktívnejšie. Skúšajte rôzne odtiene, aby ste našli ten najlepší vzhľad.
Ako môžem prispôsobiť rohy správ?Použite CSS vlastnosť border-radius na zaoblenie rohov vašich správnych prvkov.
Môžem implementovať iné klávesové skratky?Áno, môžete rozpoznať a správne reagovať na akékoľvek požadované stlačenie klávesy úpravou spracovateľa udalostí.


