V tomto návode sa naučíš, ako môžeš vylepšiť používateľské rozhranie (UI) svojej Chat aplikácie pomocou OpenAI API . Doteraz bola komunikácia dosť základná a rôznymi úpravami optimalizujeme UI tak, aby viac zodpovedalo technickému pokroku, najmä podobne ako to poznáme z aplikácie ChatGPT. Na konci tohto návodu budeš schopný/á vytvoriť atraktívnejší užívateľský zážitok.
Najdôležitejšie poznatky
- Aktívne zakázať polia pre vstup počas generovania odpovedí.
- Zobrazenie celých histórií chatu namiesto len poslednej odpovede.
- Vylepšenia v rozložení a zobrazení chatu.
- Opravy častých chýb a implementácia konzistentného riadenia stavov.
Krok-za-krokom sprievodca
1. Zakážte polia pre vstup počas generovania odpovedí
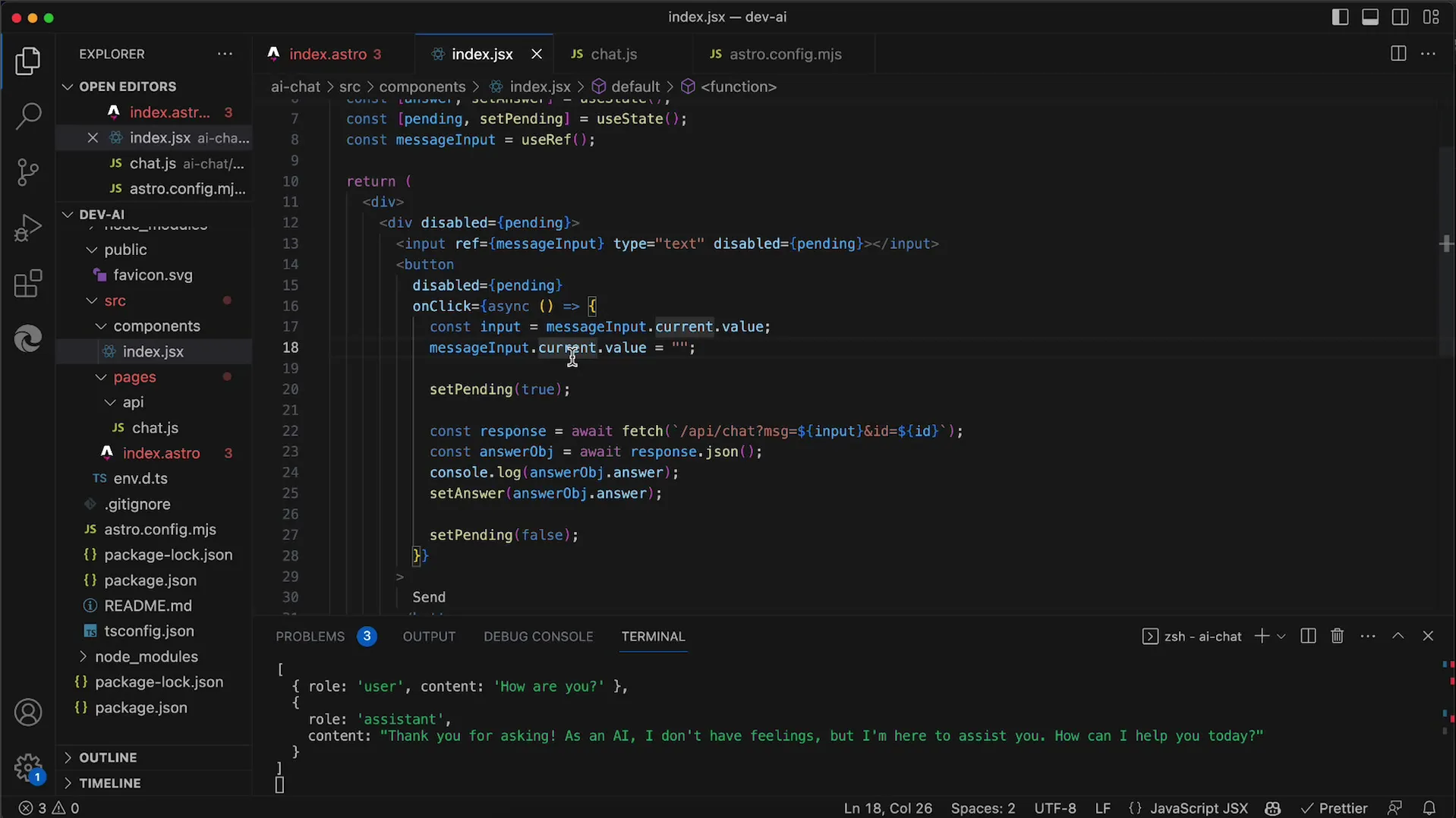
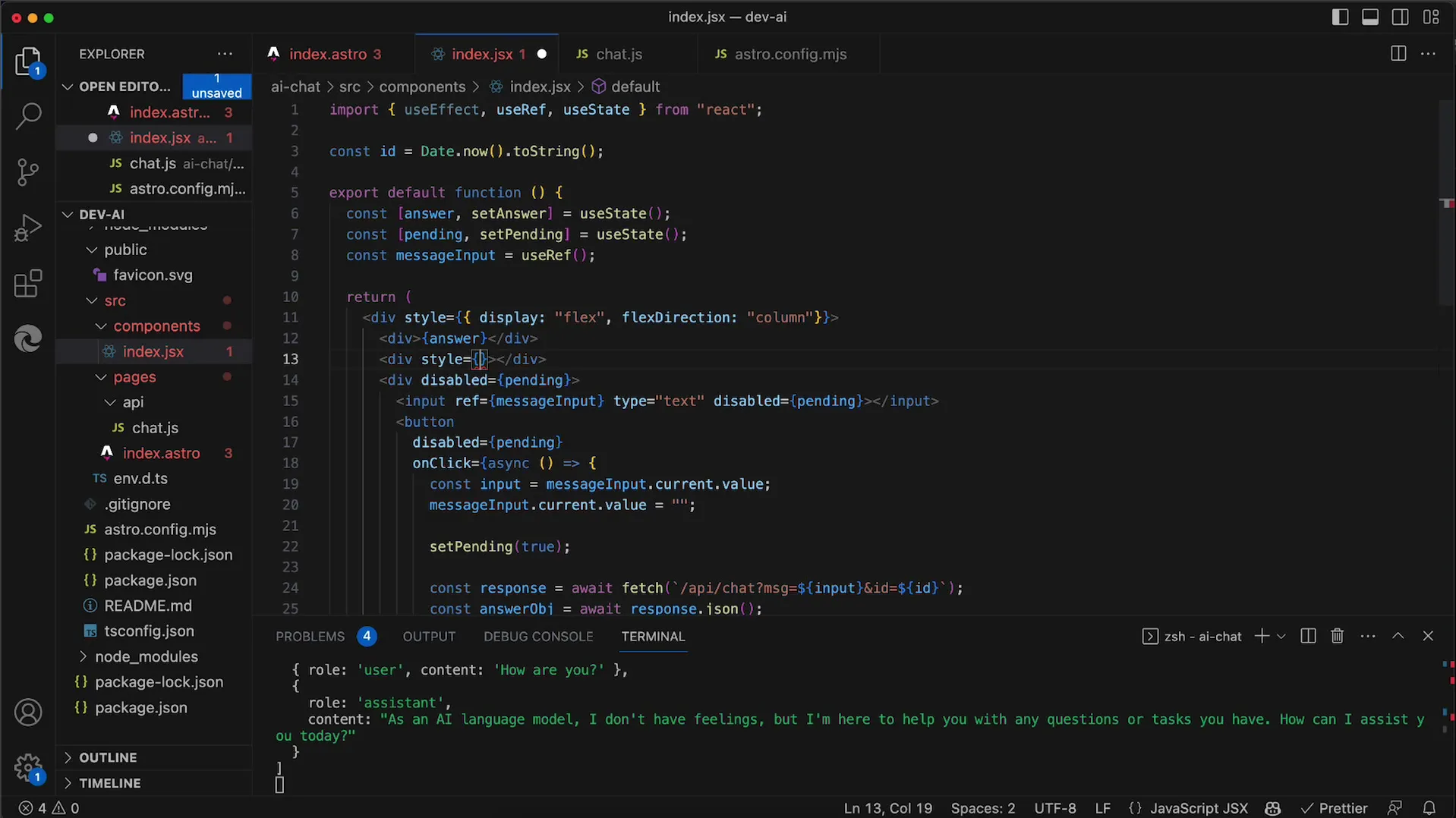
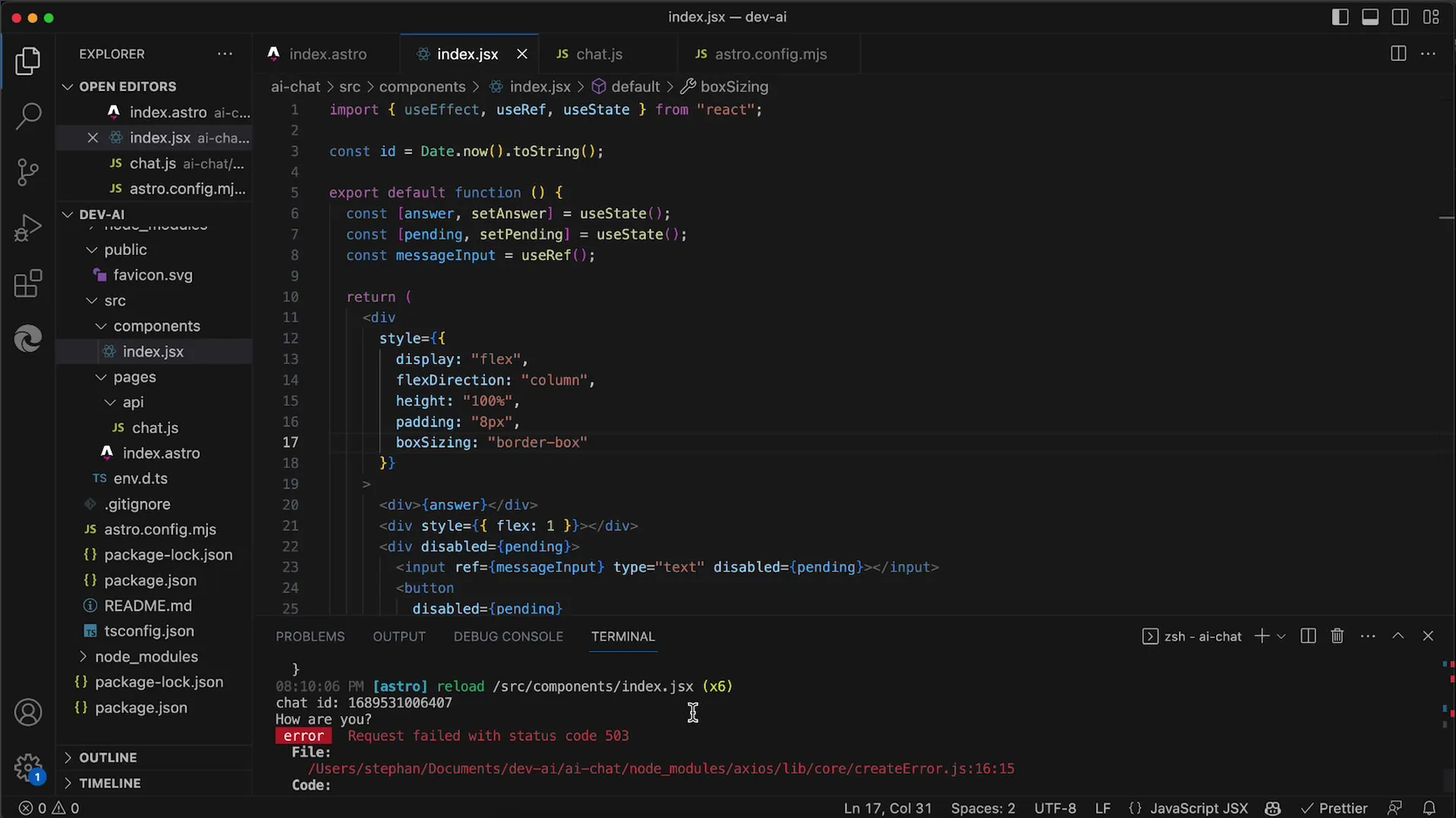
Prv krokom je uistiť sa, že pole pre vstup a tlačidlo "Odoslať" sú deaktivované počas generovania odpovede zo strany API. Vytvor nový stav s použitím useState pre indikátor čakania (Pending-Flag).
Nastav pending na true, keď používateľ klikne na "Odoslať" a nastav na false, keď odpoveď dorazí. Týmto spôsobom môžeš riadiť UI a prispôsobiť vstupné polia podľa situácie.
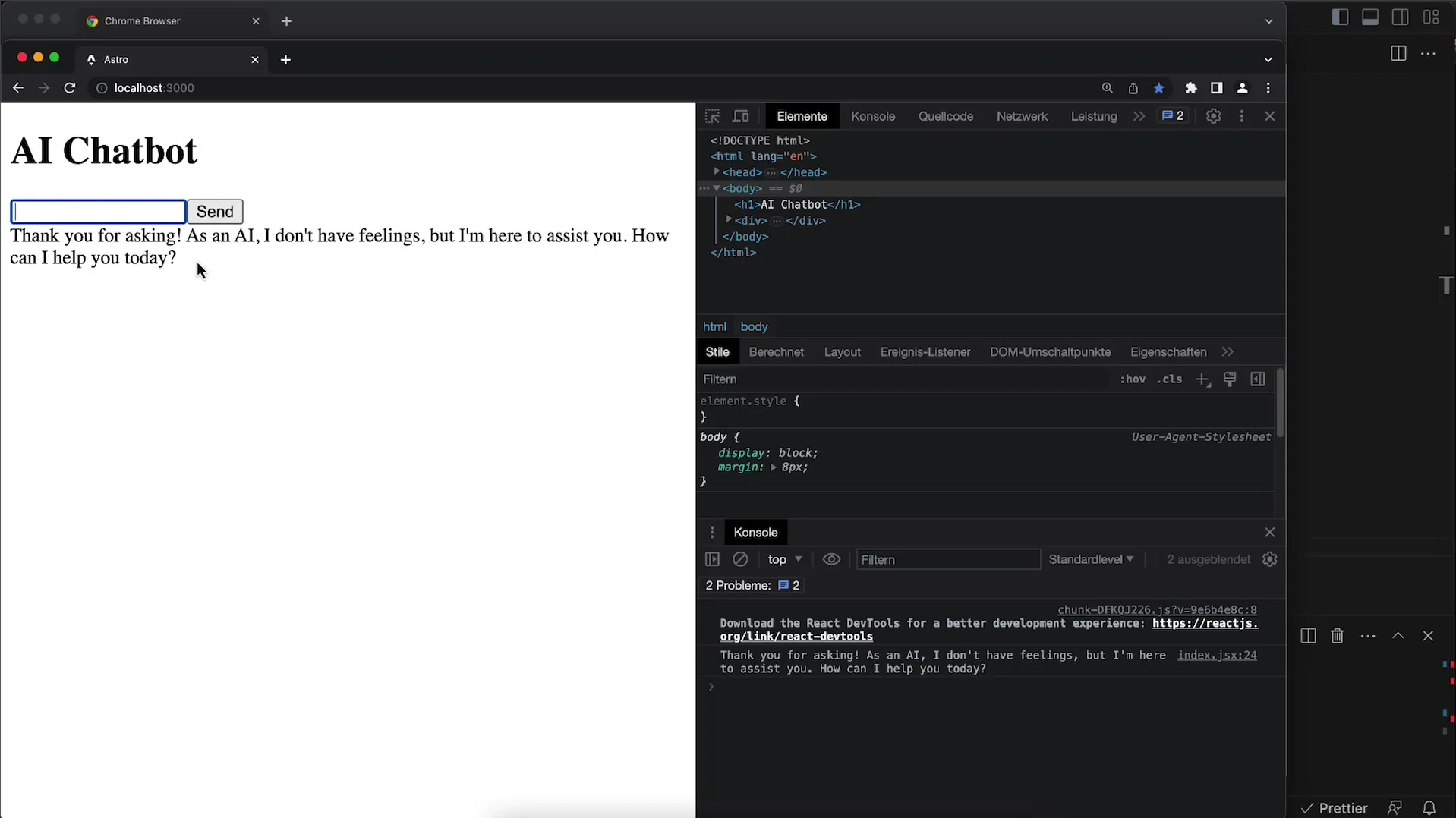
Keď vyskúšaš tento krok, zistíš, že počas čakania na odpoveď sa vstupné pole deaktivuje a pôvodné správy sa vymažú, aby užívateľ mohol zadať novú správu.

2. Úprava rozloženia pre historiu chatu
Na vytvorenie atraktívnejšieho rozloženia zobraz v histórii správ pod vstupným poľom, podobne ako to je v aplikácii ChatGPT. Na dosiahnutie toho musíš upraviť poradie prvkov vo svojom JSX kóde tak, aby história bola na vrchu.

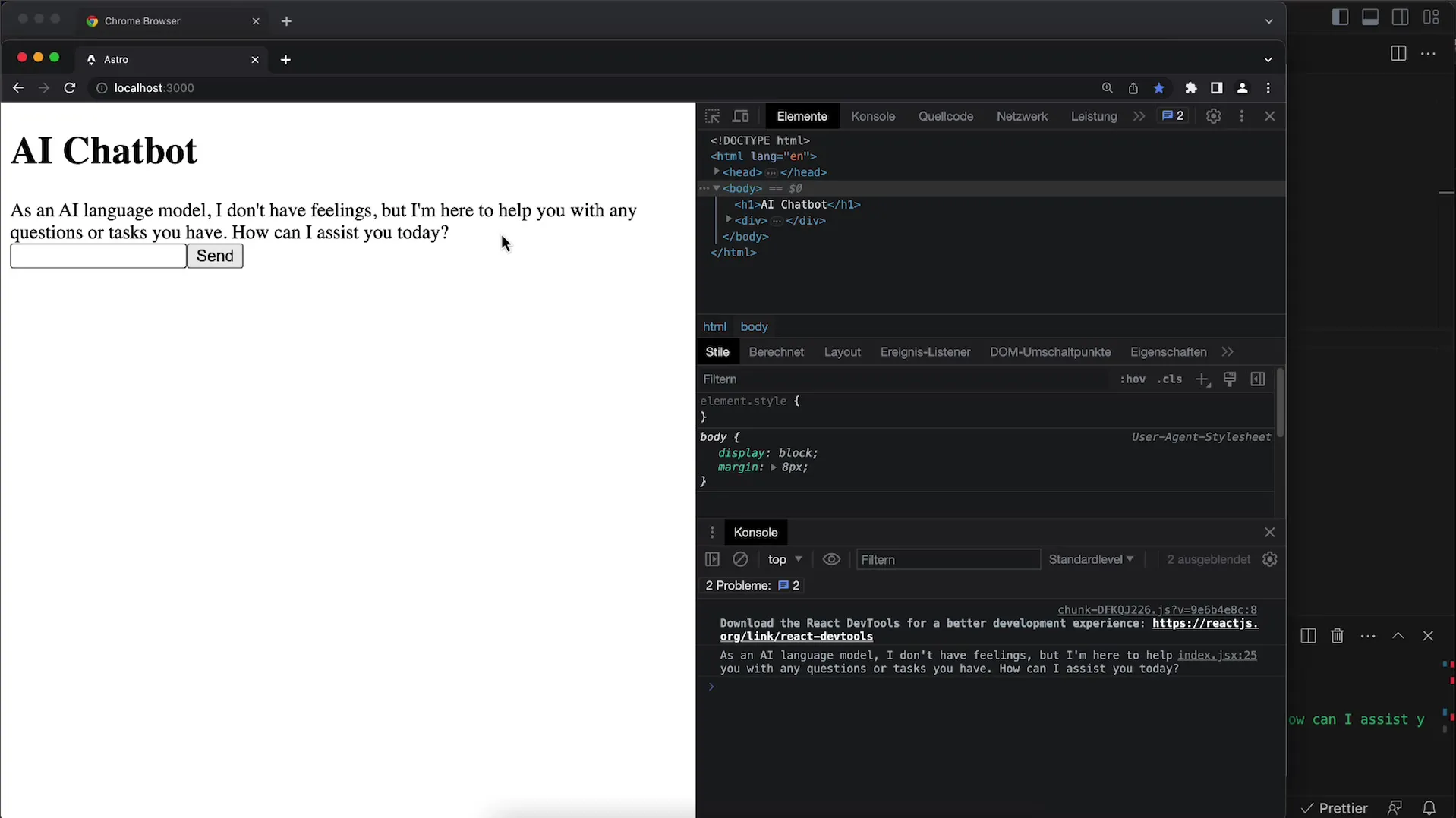
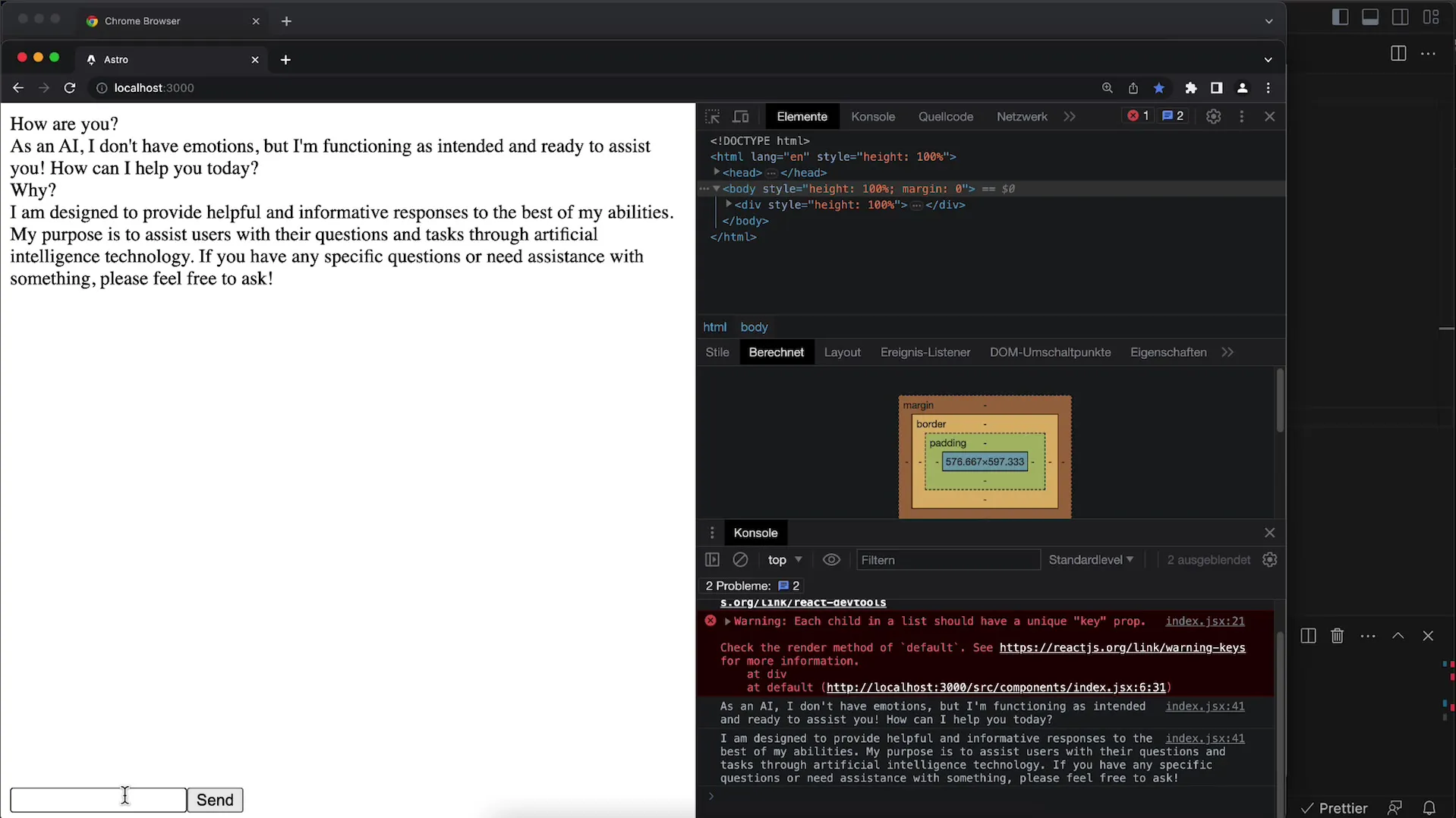
Po vykonaní týchto zmien otestuj rozloženie tým, že zadáš správu a pošleš ju. Historia by teraz mala byť zobrazená nad vstupným poľom.

3. Použitie Flexboxu pre lepšie usporiadanie UI
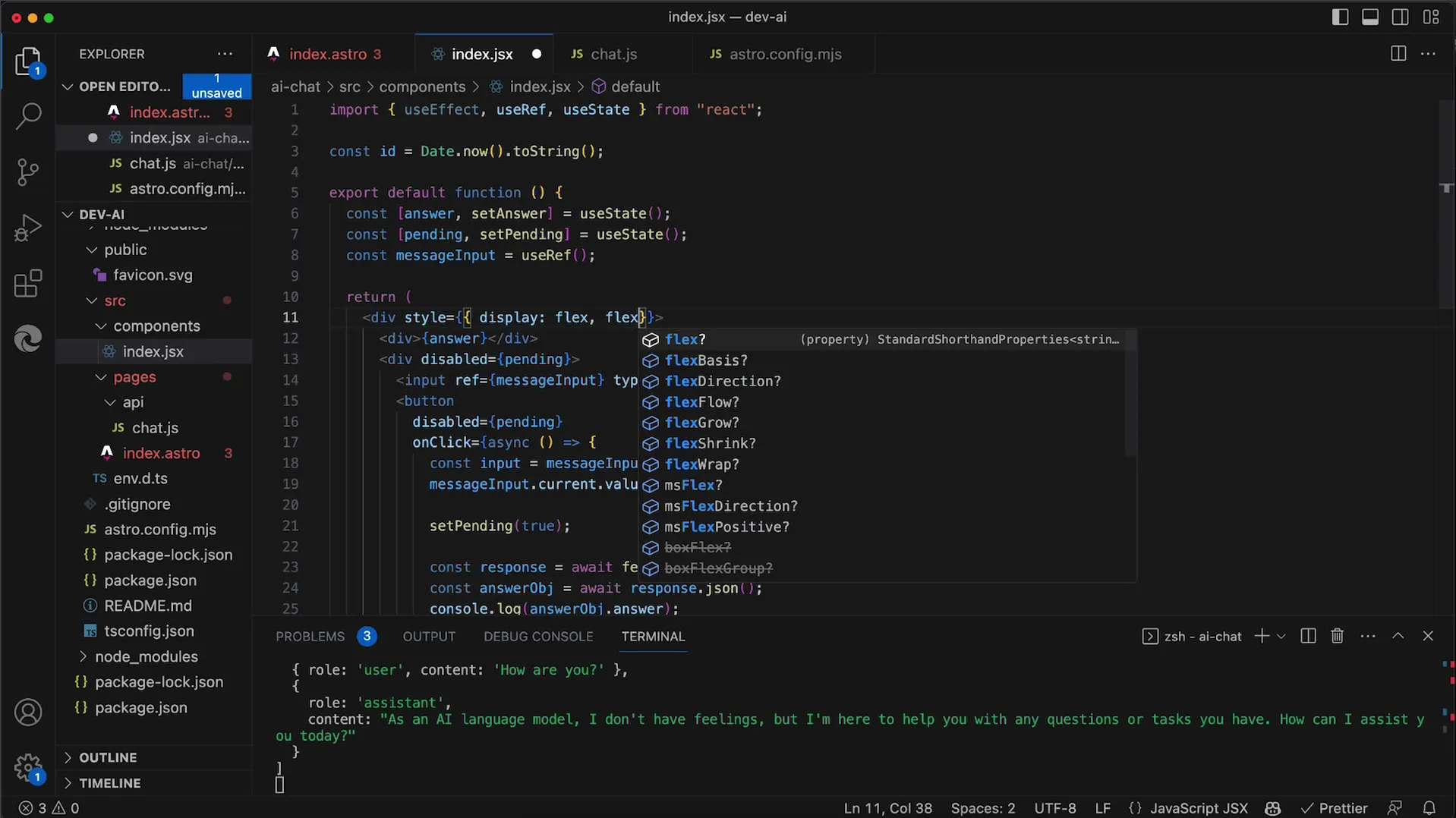
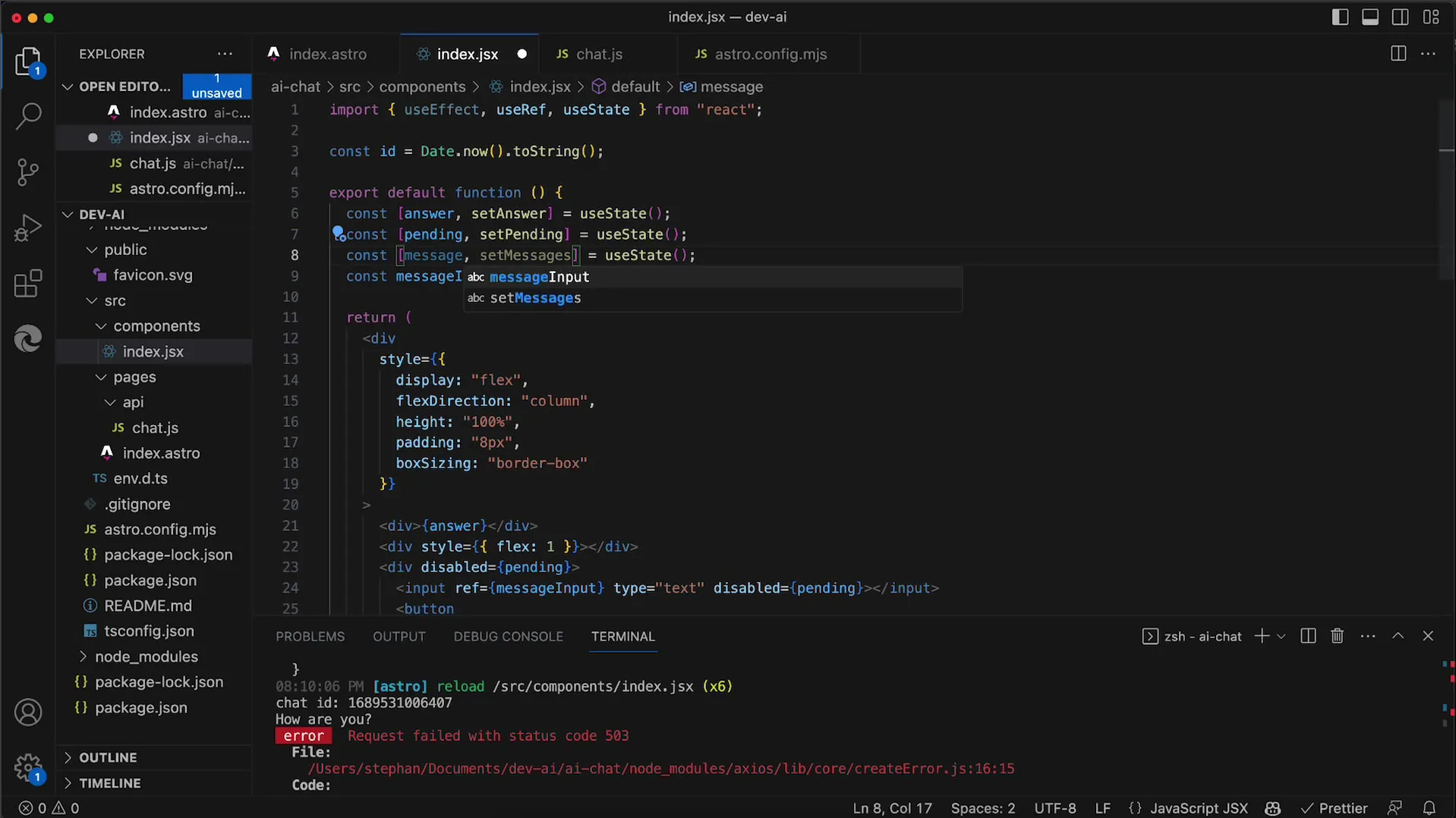
Pre správne usporiadanie vstupných polí a histórie použi Flexbox. Pridaj k vonkajšiemu kontajneru vlastnosť display: flex a nastav flex-direction na column, čo znamená, že prvky budú zoradené vertikálne.

Pri umiestnení sa uisti, že medzi polom na zadávanie správ a historiou je dostatok miesta, použi flex: 1.

4. Zabezpečenie úplnej výšky kontainera
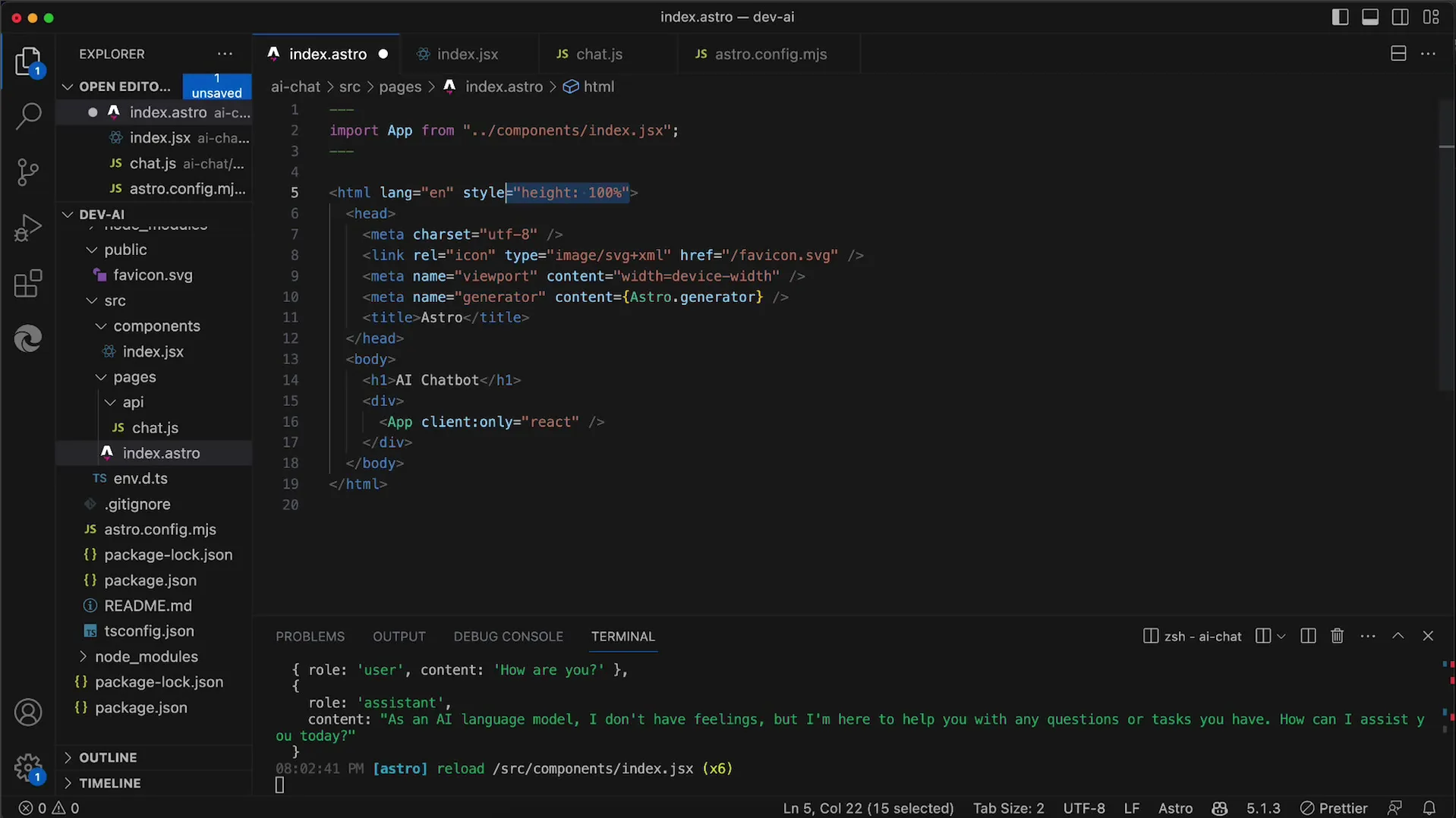
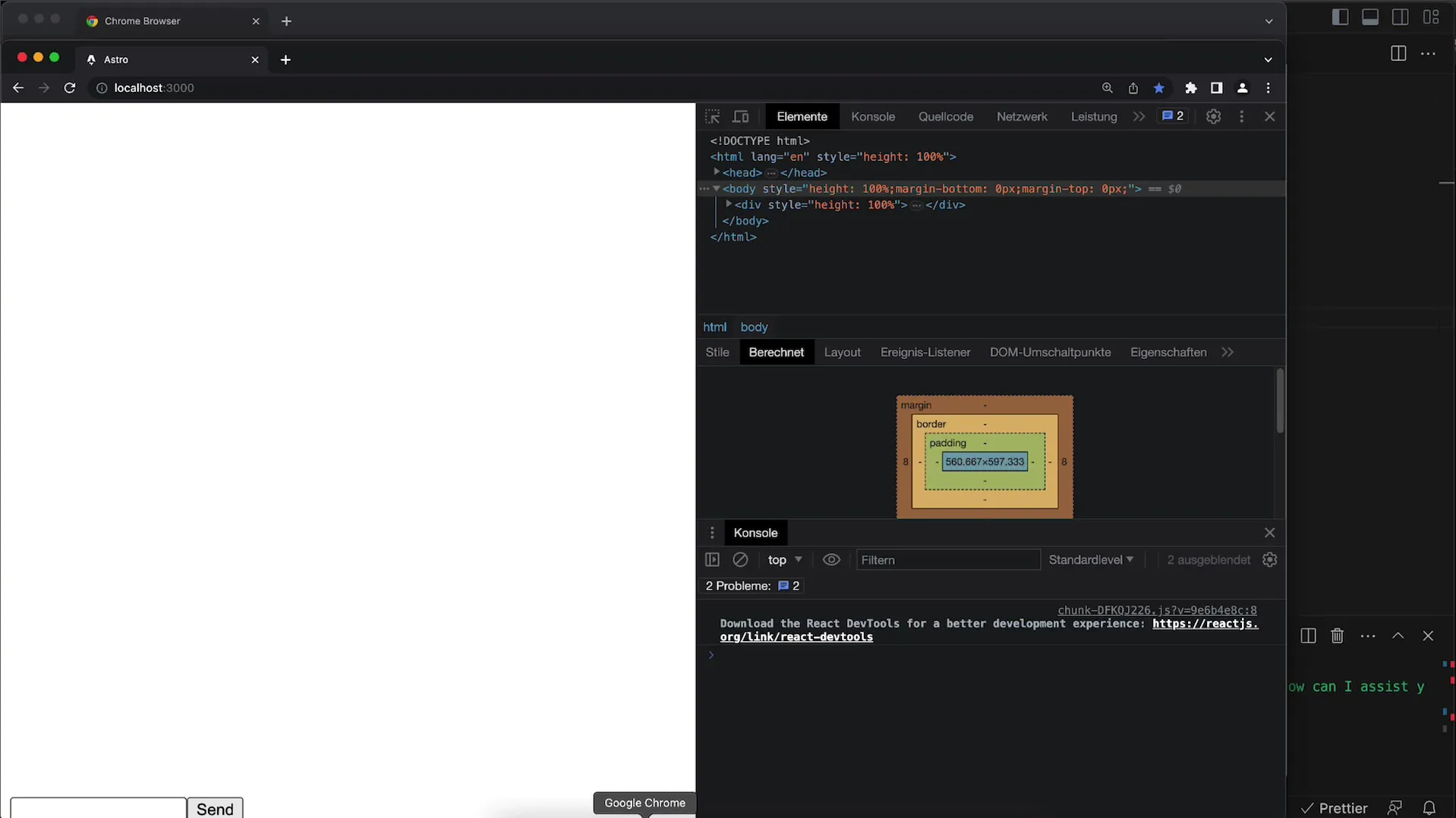
Požiadaj sa, aby všetky kontajnery, vrátane body, html a hlavného divu, mali plnú výšku 100%. Nastav tieto vlastnosti v CSS, aby sa tvoje rozloženie zobrazovalo správne.

Ak sa rozloženie po týchto zmenách stále nezobrazuje tak, ako si želáš, skontroluj okraje a nastav ich na 0, aby si zabezpečil/a zobrazenie bez posúvačky.

5. Implementácia histórie chatu
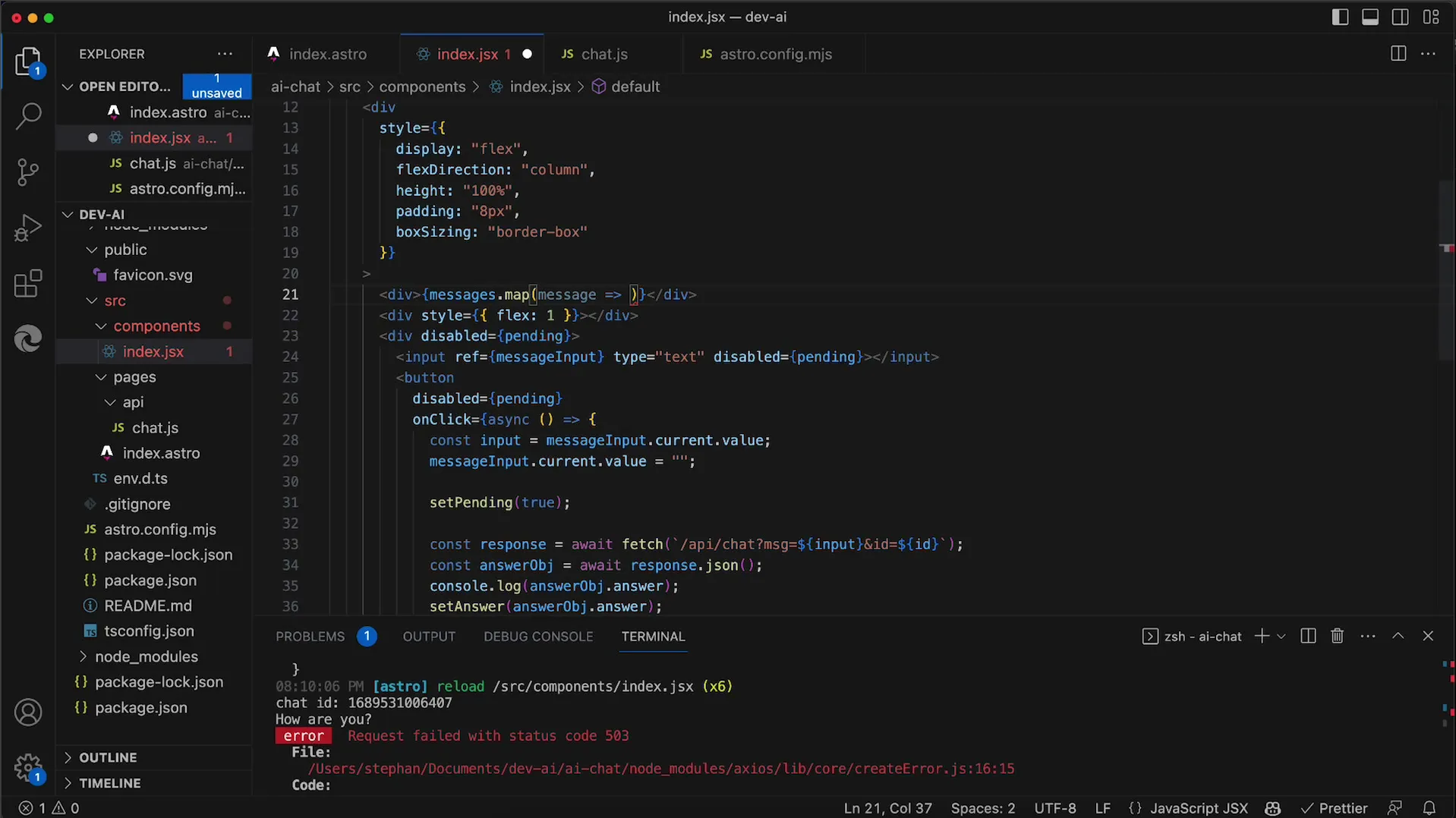
Na implementáciu histórie chatu pridaj ďalší stav pre správy. Tento stav uchováva všetky odoslané správy. Pri odosielaní novej správy ju pridaj do stavu messages.

Dôležité je použiť príkaz map na zobrazenie každej správy z poľa messages. Tým sa zabezpečí správne zobrazenie každej používateľskej a API správy.

Pridanie spracovania chýb
Na vytvorenie robustného používateľského zážitku je potrebné riešiť chyby, ktoré sa môžu vyskytnúť počas používania, napr. chyba servera 503. Implementujte rutinu na spracovanie chýb, ktorá informuje používateľov a v prípade potreby po krátkej dobe čakania skúsi opakovať požiadavku.

Zlepšenia pre zobrazenie správ
Aktuálne nie je ľahké rozlíšiť správy. Bolo by užitočné zobraziť každú správu s označením, či je od používateľa alebo od AI. Premýšľajte, ako môžete prispôsobiť zobrazenie, aby ste vytvorili jasné rozdiely medzi správami od používateľa a od AI.

Zhrnutie
V tomto tutoriáli ste sa naučili, ako môžete prostredníctvom cielených úprav užívateľského rozhrania výrazne zlepšiť používateľský zážitok svojej chatovej aplikácie s OpenAI API. Od deaktivácie vstupných polí počas odpovedí API po implementáciu úplného chatového histórie - tieto tipy vám pomôžu posunúť vašu aplikáciu na ďalšiu úroveň.
Časté otázky
Ako môžem deaktivovať vstupné polia počas generovania odpovedí?Použite správu stavu s useState na nastavenie vstupného poľa a tlačidla počas čakacej doby na hodnotu true.
Ako môžem implementovať chatový záznam?Použite ďalší stav na uchovávanie všetkých správ a pomocou map ich vložte do JSX zobrazenia.
Prečo sa môj rozloženie nezobrazuje správne?Uistite sa, že všetky kontajnery majú výšku 100 % a skontrolujte okraje na prípadné posuvníky.
Ako môžem poskytnúť spätnú väzbu používateľom pri chybách?Implementujte rutinu na spracovanie chýb, ktorá zobrazí pochopiteľnú správu v prípade chyby a v prípade potreby spustí opakovaný pokus.


