V tomto tutoriáli sa naučíš, ako vytvoriť svoj prvý projekt s AstroJS. Využijeme nástroj npm create astro na generovanie serverovej aplikácie, ktorá môže komunikovať s OpenAI API. Preskúmaš štruktúru vygenerovaného projektu a získaš stručný prehľad o tom, ako ho spustiť. Poďme na to!
Najdôležitejšie poznatky
- Vytváranie nového projektu v AstroJS je jednoduché a podporuje ho interaktívny sprievodca.
- Vytváranie projektu zahŕňa konfiguráciu závislostí (NPM moduly) a určenie názvu projektu.
- Integrovaná funkcia Hot-Reload v AstroJS ti umožňuje vidieť zmeny v reálnom čase bez manuálneho obnovenia stránky.
Krok za krokom sprievodca
Na založenie svojho AstroJS projektu postupuj nasledovne:
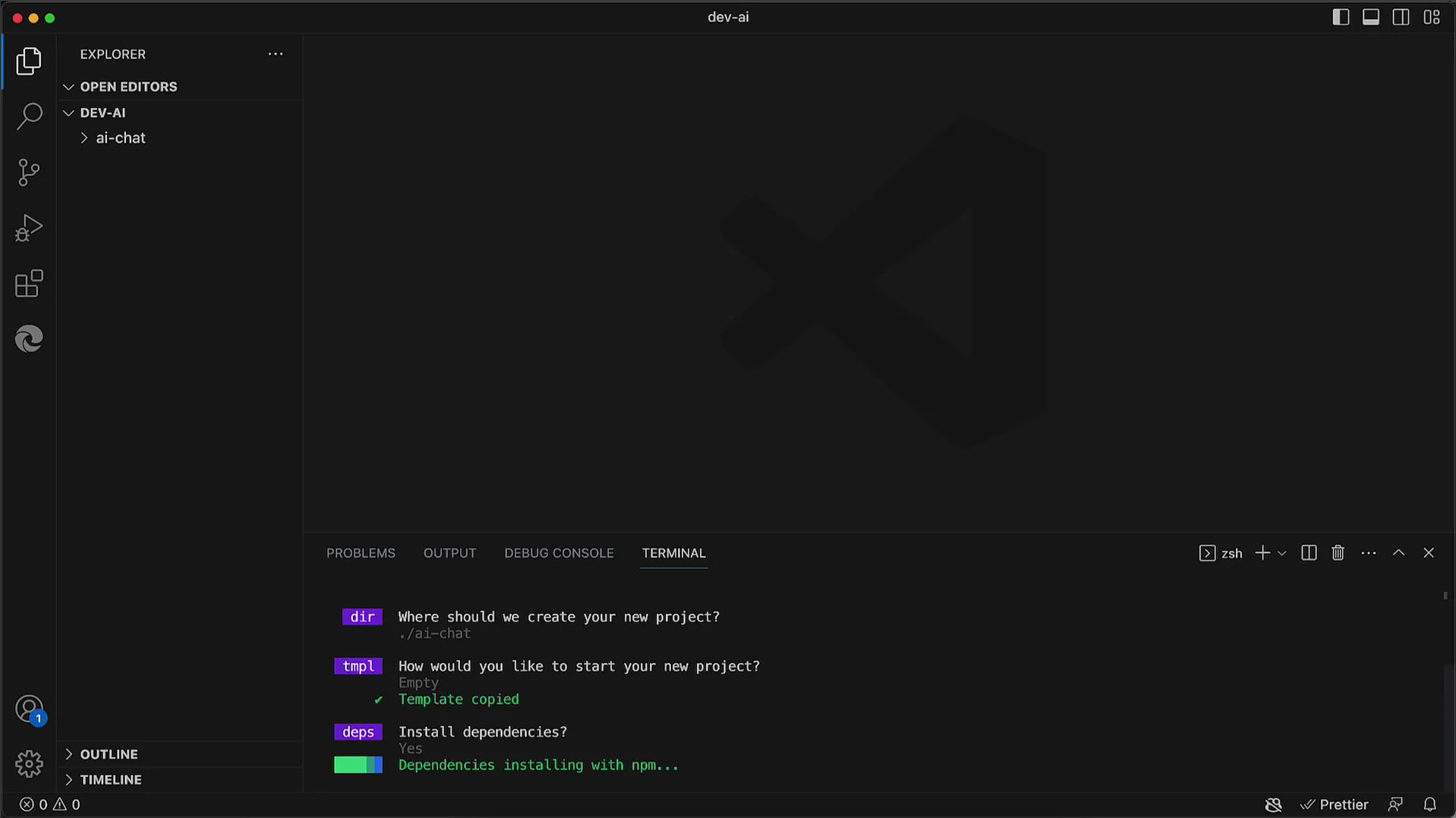
Najskôr otvor svoj terminál. Uistite sa, že môžeš vykonávať príkazy. Prvým krokom je zadať príkaz npm create astro. Tento príkaz spustí sprievodcu, ktorý ti pomôže pri vytváraní nového projektu.

Po spustení sprievodcu ťa môžu požiadať o potvrdenie inštalácie konkrétneho npm balíčka. Ak si o to požiadaný, potvrď inštaláciu.
Následne ťa požiadajú o názov pre svoj nový projekt. V našom prípade nazvem projekt jednoducho ai-chat. Zadaj požadovaný názov a stlač Enter.
Sprievodca potom bude pýtať, či chceš nainštalovať príkladové súbory. Keďže ich nepotrebujeme, vyber voľbu n pre „nie“ a pokračuj.

Ďalším krokom je inštalácia potrebných závislostí. Spýtajú sa ťa, či chceš priamo nainštalovať príslušné npm moduly. Odporúča sa súhlasiť, aby sa automatizoval proces inštalácie.

Po inštalácii závislostí sa sprievodca spýta, či chceš použiť TypeScript. Odporúča sa odmietnuť použitie TypeScriptu, keďže to môže zvýšiť komplexnosť. V prípade potreby môžeš kedykoľvek neskôr pridať TypeScript.

Ďalším krokom je rozhodnutie, či chceš použiť počiatočné úložisko (initial repository). Väčšinou na začiatku nie je nutné, takže na túto otázku tiež vyber n pre „nie“.

Keď sú všetky otázky zodpovedané, dostaneš milú ukážkovú správu od sprievodcu. S touto potvrdením je základná časť projektu teraz ukončená.

Teraz sa pozrieme na štruktúru vytvoreného projektu. Prechádzaj do adresára projektu s cd ai-chat, aby si preskúmal vytvorenú štruktúru.

Štruktúru projektu môžeš zobraziť príkazom tree. Tento príkaz ti poskytne prehľad, ktoré súbory a priečinky boli vytvorené.

Vo svojom adresári projektu nájdeš pod src samotné zdrojové kódy Astro. Tu je súbor index.astro, ktorý slúži ako tvoja úvodná stránka a hneď sa s ním zaoberieme.

Na lokálne spustenie svojho Astro projektu musíš vykonať skript. Použi príkaz npm run dev. Tento príkaz spustí vývojový server, ktorý poskytuje aplikáciu k dispozícii.
Keď je vývojový server spustený, zobrazí sa ti adresa, obvykle localhost:3000. Túto adresu môžeš otvoriť vo svojom webovom prehliadači na zobrazenie aplikácie.

Môžete skopírovať adresu a vložiť ju do prehliadača. Alternatívne môžete kliknúť pravým tlačidlom myši (alebo Command-Klick na Macu) na adresu v termináli, aby ste ju otvorili priamo v prehliadači.

Ak je všetko správne nastavené, mal by si vidieť svoju stránku Astro, ktorá ukazuje, že server beží úspešne.
Na demonštráciu, ako jednoduché je vykonávať zmeny, môžete upraviť text vnútri súboru index.astro. Zmeňme text na ai Chatbot a skontrolujme v prehliadači, či je zmena viditeľná.

Po uložení zmien sa stránka v prehliadači automaticky obnoví, bez potreby manuálneho obnovenia. Toto je jedna z vynikajúcich funkcií AstroJS!

Táto funkcia Okamžitého obnovenia umožňuje vidieť zmeny v reálnom čase, čo výrazne urýchľuje vývojový proces.

Tvoj prvý projekt v Astro je teraz pripravený na použitie a môžeš pokračovať v ďalšom prispôsobení alebo rozvíjaní. Súbor index.astro je konvertovaný na HTML stránku a odoslaný do prehliadača. Teraz môžeš začať s vývojom a pridávaním nových funkcií.

Do ďalšieho razu, kedy budeme preskúmavať ďalšie kroky v tomto vzrušujúcom projekte!
Zhrnutie
V tomto tutoriáli si sa naučil, ako vytvoriť nový projekt AstroJS pomocou npm create astro. Od inštalácie závislostí až po používanie Okamžitého obnovovania, si prešiel všetkými základnými krokmi na spustenie svojej prvej stránky Astro.
Časté otázky
Čo je AstroJS?AstroJS je moderný framework pre tvorbu rýchlych, dynamických webových stránok.
Ako inštalovať AstroJS?AstroJS môžeš nainštalovať spustením príkazu npm create astro vo svojom termináli.
Môžem používať TypeScript vo svojom Astro projekte?Áno, TypeScript môžeš používať tým, že ho neskôr aktivuješ vo svojom projekte.
Ako môžem vidieť zmeny na mojej Astro stránke?Vďaka integrovanej funkcii Okamžitého obnovovania sa zmeny automaticky zobrazia v prehliadači bez nutnosti znovu načítať stránku.
Funguje AstroJS aj bez npm?AstroJS závisí na nástroji npm na správu balíkov a závislostí, preto je potrebné používať npm.


