Flexbox je výkonným rozložením v CSS, ktoré ti pomáha efektívne využiť dostupný priestor v rámci kontajnera. V tomto návode sa naučíš, ako môžeš rovnomerne rozložiť detské prvky v flex-kontajneri. Toto je obzvlášť užitočné pre responsívne dizajny, kde sa môže meniť šírka okna. Poďme sa do toho!
Najdôležitejšie poznatky
- S Flexboxom môžeš rovnomerne rozložiť detské prvky v rozložení nastavením flex-hodnôt prvkov.
- Môžeš prispôsobiť šírku a výšku detských prvkov flexibilne, takže sa automaticky prispôsobia dostupnému priestoru, bez potreby pevných meraní.
Krok za krokom sprievodca
Aby si pochopil(a), ako môžeš rovnomerne rozložiť detské prvky v flex-kontajneri, postupuj podľa týchto krokov:
Najprv vytvoríš flex-kontajner aplikovaním CSS vlastnosti display: flex;. Tu je jednoduchý príklad, ako môžeš postupovať. Uistite sa, že kontajner je zarovnaný vo formáte riadkov:

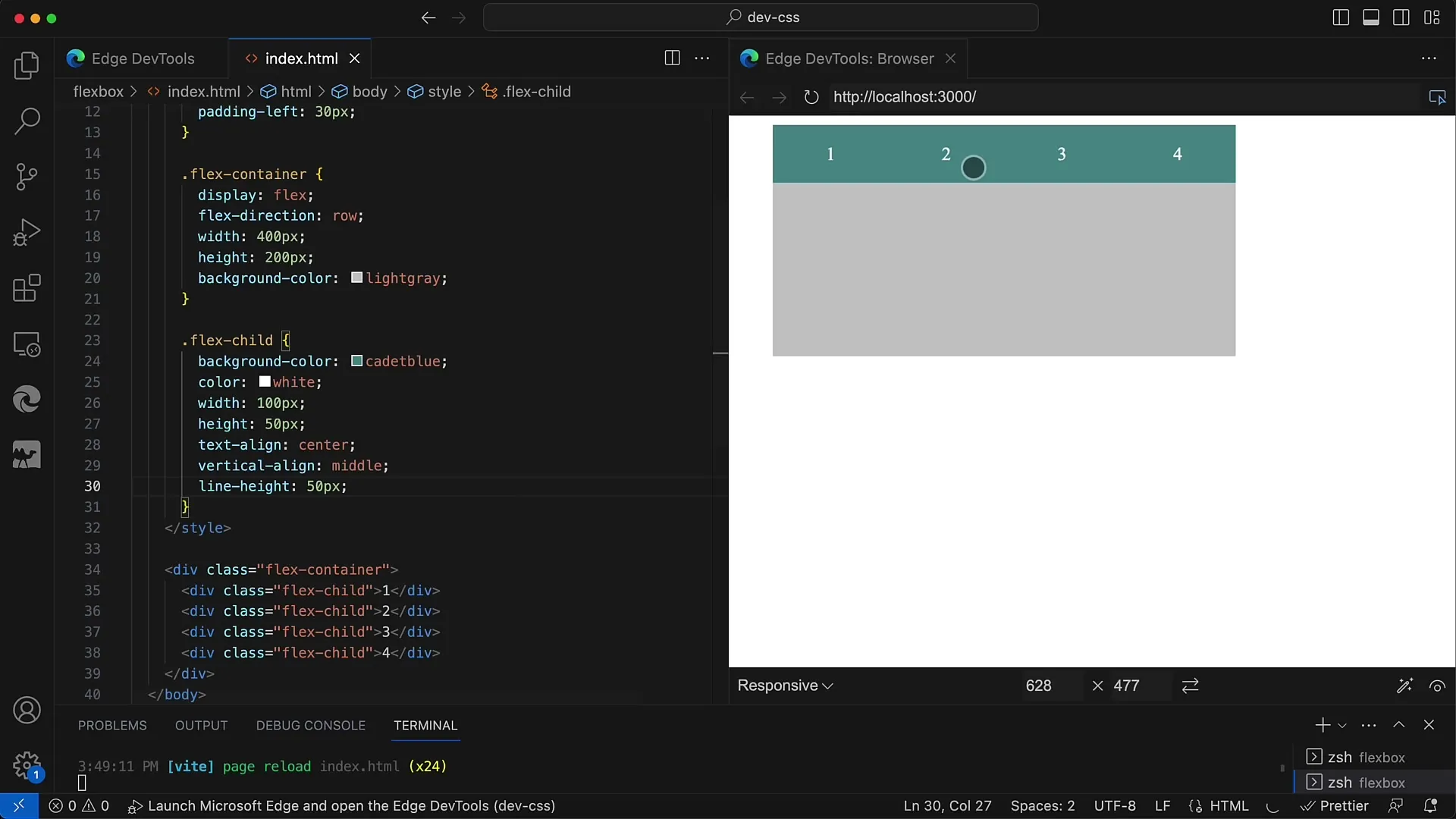
V tomto stave je priestor rovnomerne rozdelený na všetky detské prvky, pokiaľ tieto nemajú pevné šírky. Ak nastavíš šírku detských prvkov a nastavíš ich na 100 pixelov, budú sa síce rovnomerne rozdeľovať v kontajneri, ale nie je to ideálne pre responsívny dizajn:

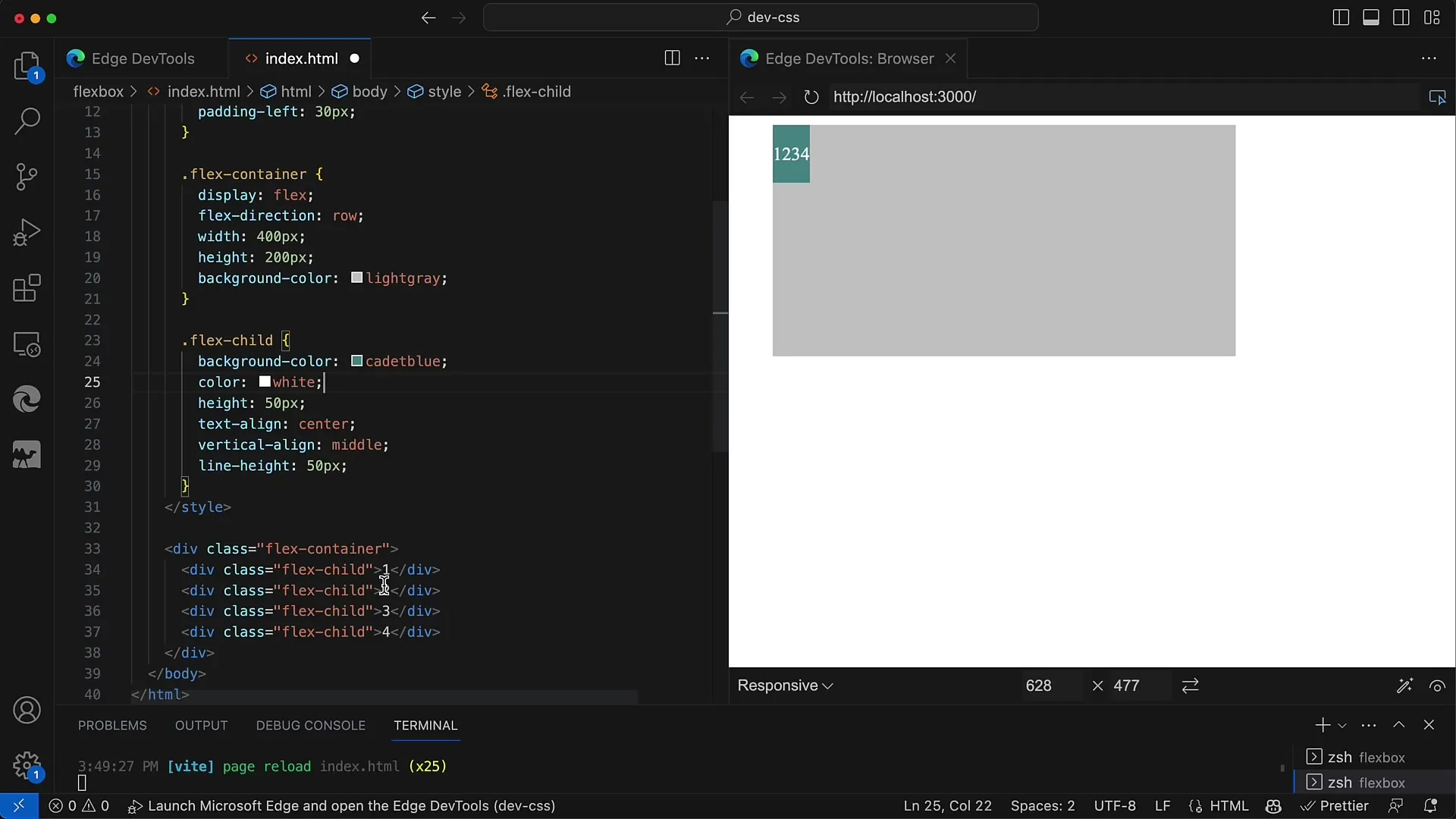
Ak odstrániš pevné šírky, rýchlo uvidíš, že priestor sa dramaticky zmenšuje, najmä ak text v detských prvkoch chýba. V tomto prípade sa všetko zrúti na minimálnu šírku definovanú textom:

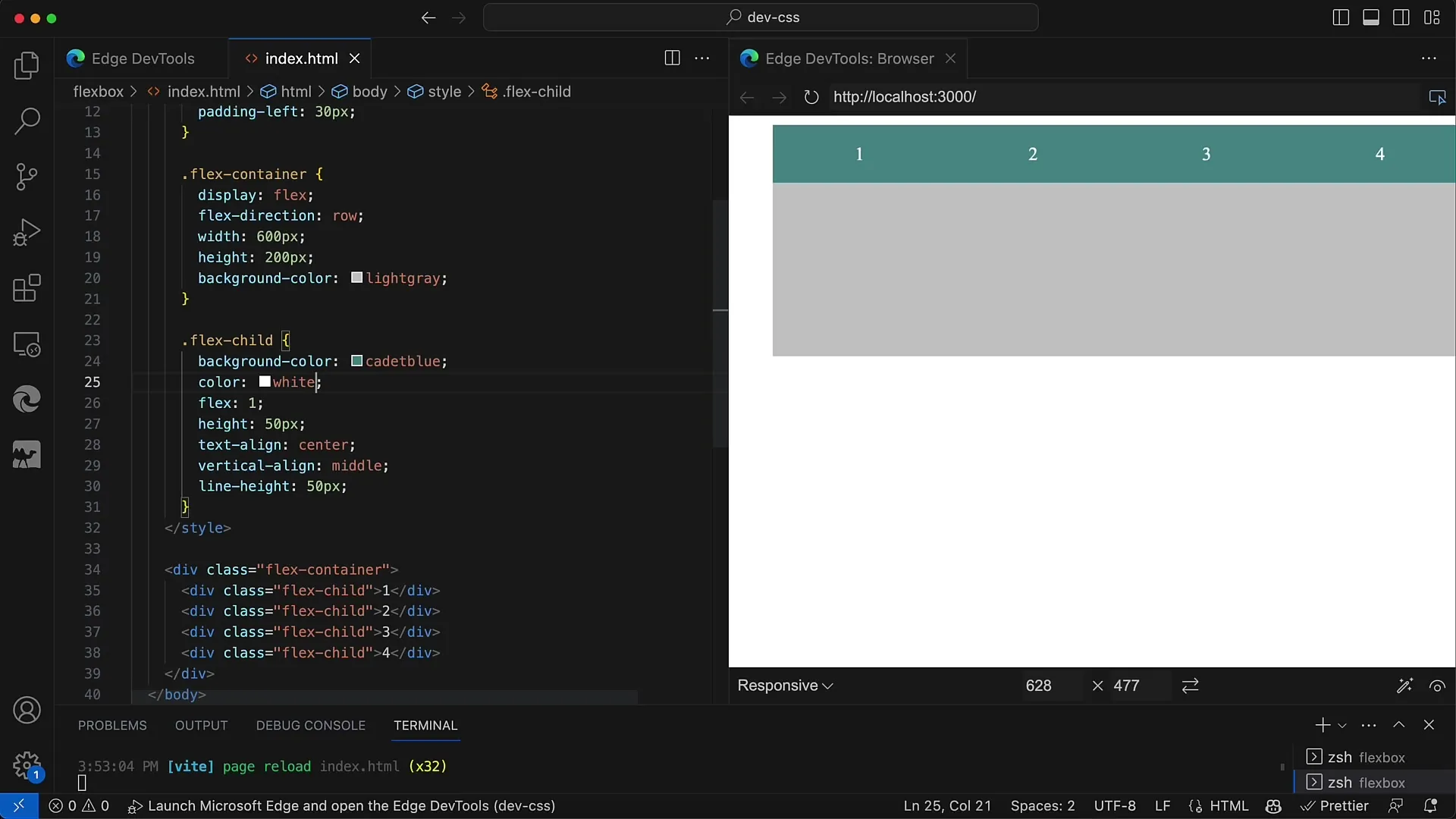
Aby si rovnomerne rozdelil(a) dostupný priestor, musíš nastaviť flex-hodnotu pre detské prvky. Jednoducho to urobíš aplikovaním vlastnosti flex, ktorá ti umožní definovať proporcionálnu časť dostupného priestoru. Nastav hodnotu flex pre každý detský prvok na 1:
Keď to urobíš, uvidíš, že všetky detské prvky majú priestor rovnomerne rozdelený. Ide o veľmi flexibilné riešenie, pretože sa dynamicky prispôsobuje šírke kontajnera:

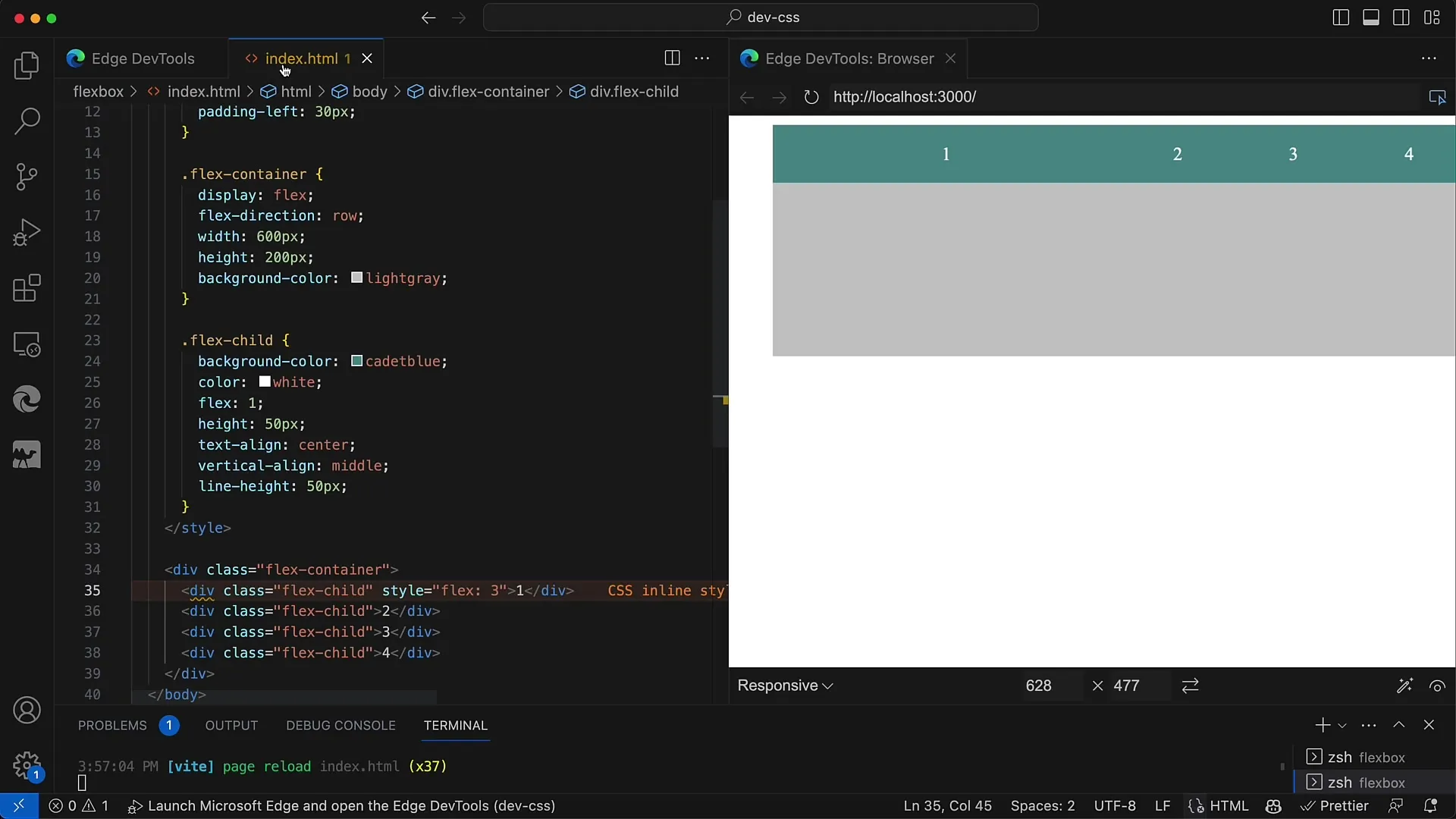
Môžeš tiež variabilizovať flex-hodnoty, aby si vytvoril(a) rôzne podiely. Ak napríklad prvý prvok má získať polovicu priestoru, môžeš mu nastaviť flex: 2;, zatiaľ čo ostatné prvky nechať na flex: 1;:
Po upravení hodnôt sa detské prvky rozložia podľa nastavených hodnôt. Vďaka flexibilným podielom, ktoré si priradil(a), prvý prvok dostane viac priestoru ako ostatné:

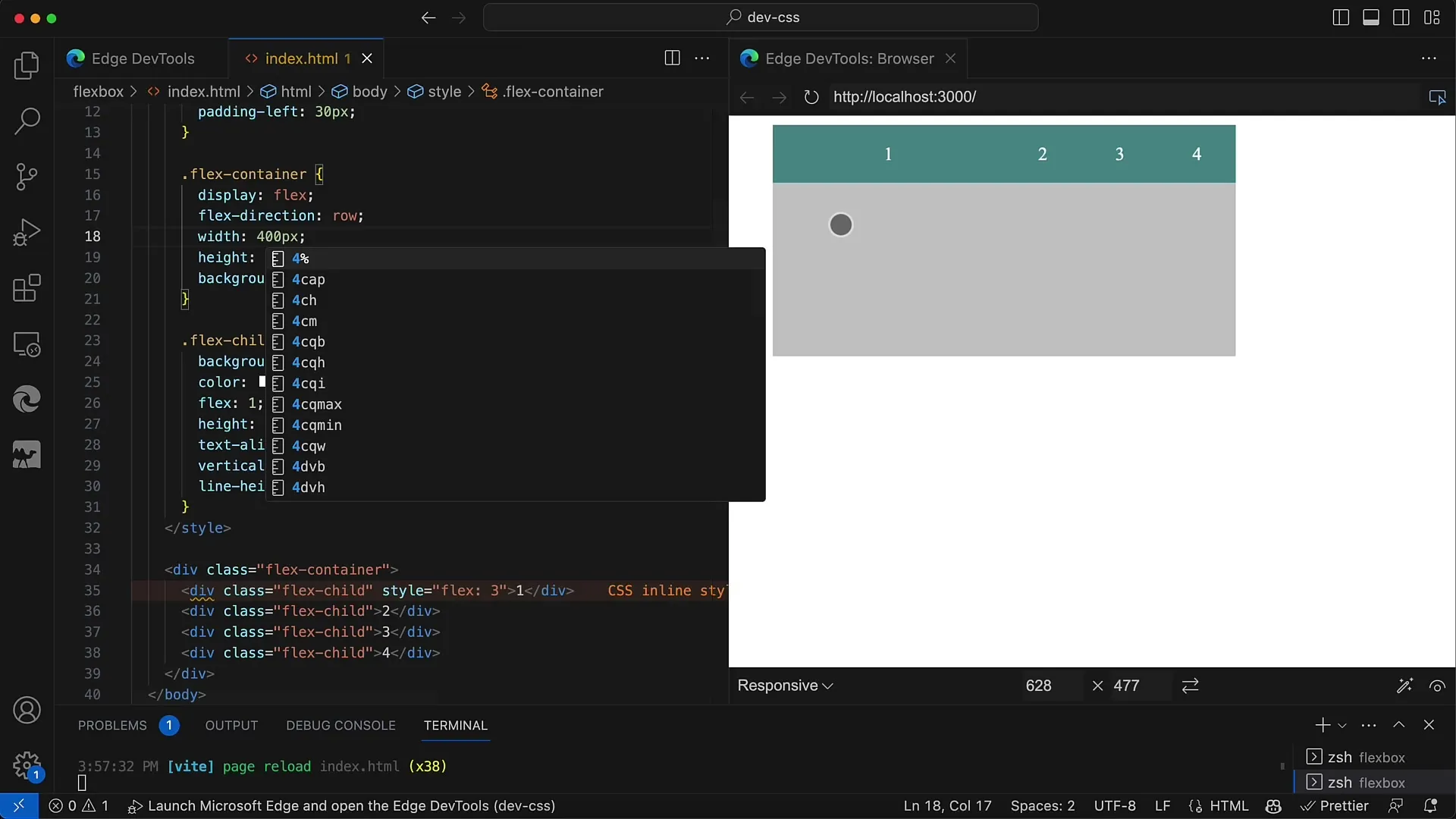
Ak zmeníš šírku kontajnera, pomerne zostane stabilný. Bez ohľadu na to, či zmeníš šírku na 800 pixelov alebo 400 pixelov, detské prvky sa automaticky prispôsobia a rovnomerne rozdelia priestor založený na predchádzajúco stanovených flex-hodnotách:

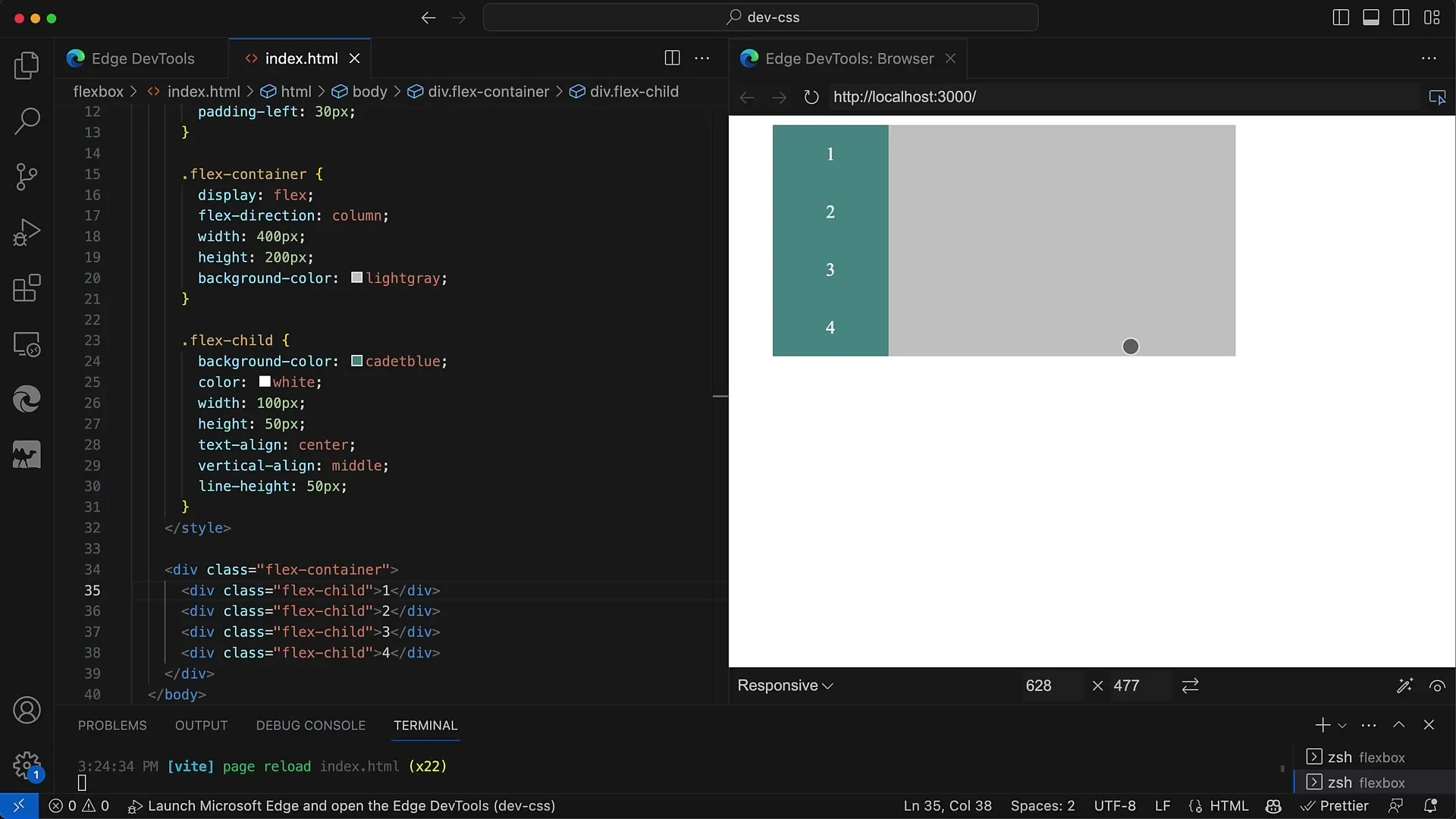
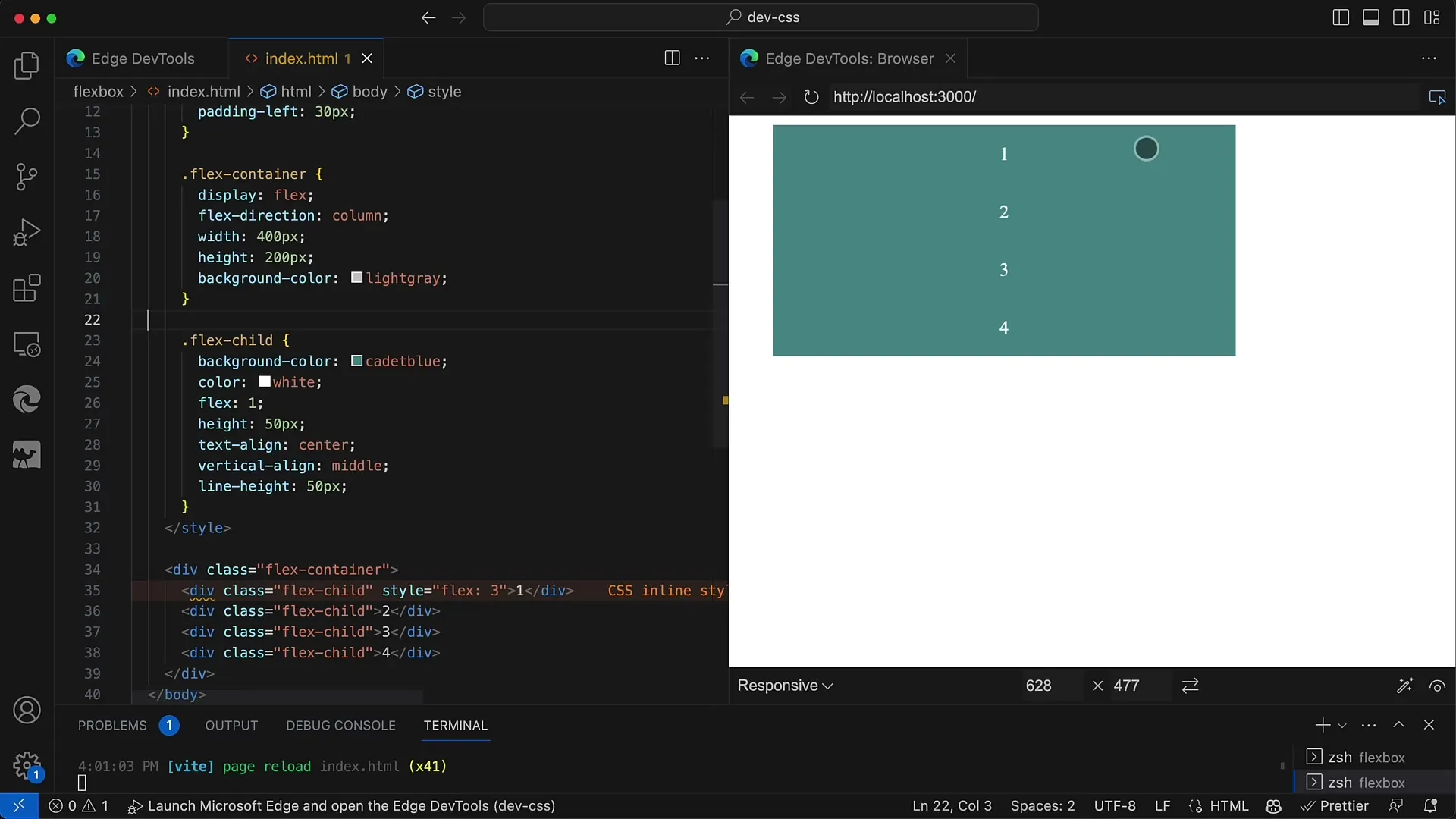
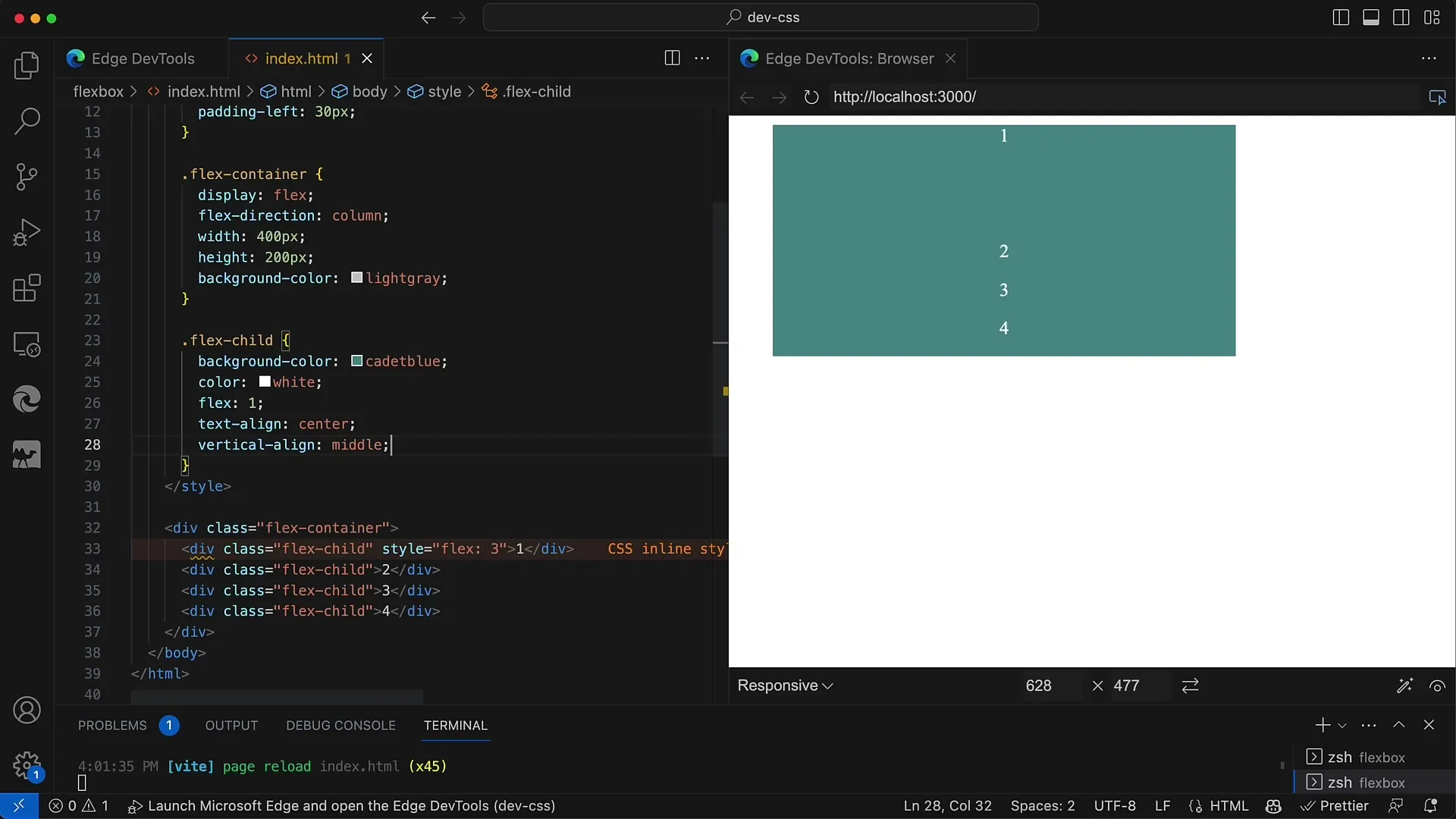
Môžeš ľahko prispôsobiť vlastnosti Flexboxu zmenou vlastnosti flex-direction. Ak napríklad zmeníš flex-kontajner z riadku na stĺpec, logika rozdelenia zostane rovnaká. Detské prvky budú potom usporiadané vertikálne:

Uistite sa, že výška detských prvkov nie je stanovená, aby ste zachovali flexibilitu. Toto funguje obzvlášť dobre pre responsívne dizajny, pretože sa detské prvky prispôsobia v závislosti na veľkosti obrazovky a orientácii:

Týmto spôsobom môžeš vytvoriť silne responsívny layout, čím zabezpečíš, že tvoj dizajn bude vynikať na desktopovej aj mobilnej verzii.
Zhrnutie
V tomto tutoriále ste sa naučili, ako používať Flexbox v CSS a HTML na rovnomerné rozloženie detských prvkov. vďaka vlastnostiam Flex môžete vytvárať responzívne rozloženia, ktoré sa plynule prispôsobujú rôznym veľkostiam a formátom obrazoviek.
Často kladené otázky
Čo je Flexbox?Flexbox je CSS modul na rozloženie, ktorý zjednodušuje usporiadanie prvkov v rámci kontajnera.
Ako použiť Flexbox?Nastavte CSS vlastnosť display: flex; na kontajner a použite vlastnosť flex na detských prvkoch na definovanie ich podielu na dostupnom mieste.
Môžem použiť Flexbox pre responzívne dizajny?Áno, Flexbox je ideálny pre responzívne dizajny, pretože sa detské prvky dynamicky prispôsobujú veľkosti kontajnera.


