V tomto návode sa dozviete, ako pripraviť projekt na prácu s CSS Flexbox. Predtým, ako sa začnete hlbšie zaoberať technikami rozloženia Flexbox, je dôležité mať pevné základy. Na vývoj budeme používať Visual Studio Code, ale môžete si vybrať aj jednoduchý textový editor a prehliadač. V nasledujúcich krokoch vytvoríme jednoduchý projekt, ktorý vám pomôže pochopiť a používať Flexbox.
Kľúčové poznatky
- Používanie vývojového servera uľahčuje prácu na projektoch.
- Môžete pracovať bez rámcov a naučiť sa základy JavaScriptu a CSS.
- Indexový súbor HTML je ústredným bodom vášho projektu, z ktorého budete pracovať.
Pokyny krok za krokom
Najprv otvorte terminál v programe Visual Studio Code alebo v inom programe podľa vlastného výberu. Pred pokračovaním sa uistite, že je nainštalovaný Node.js. Je to kľúčové pre vykonávanie príkazov NPM.
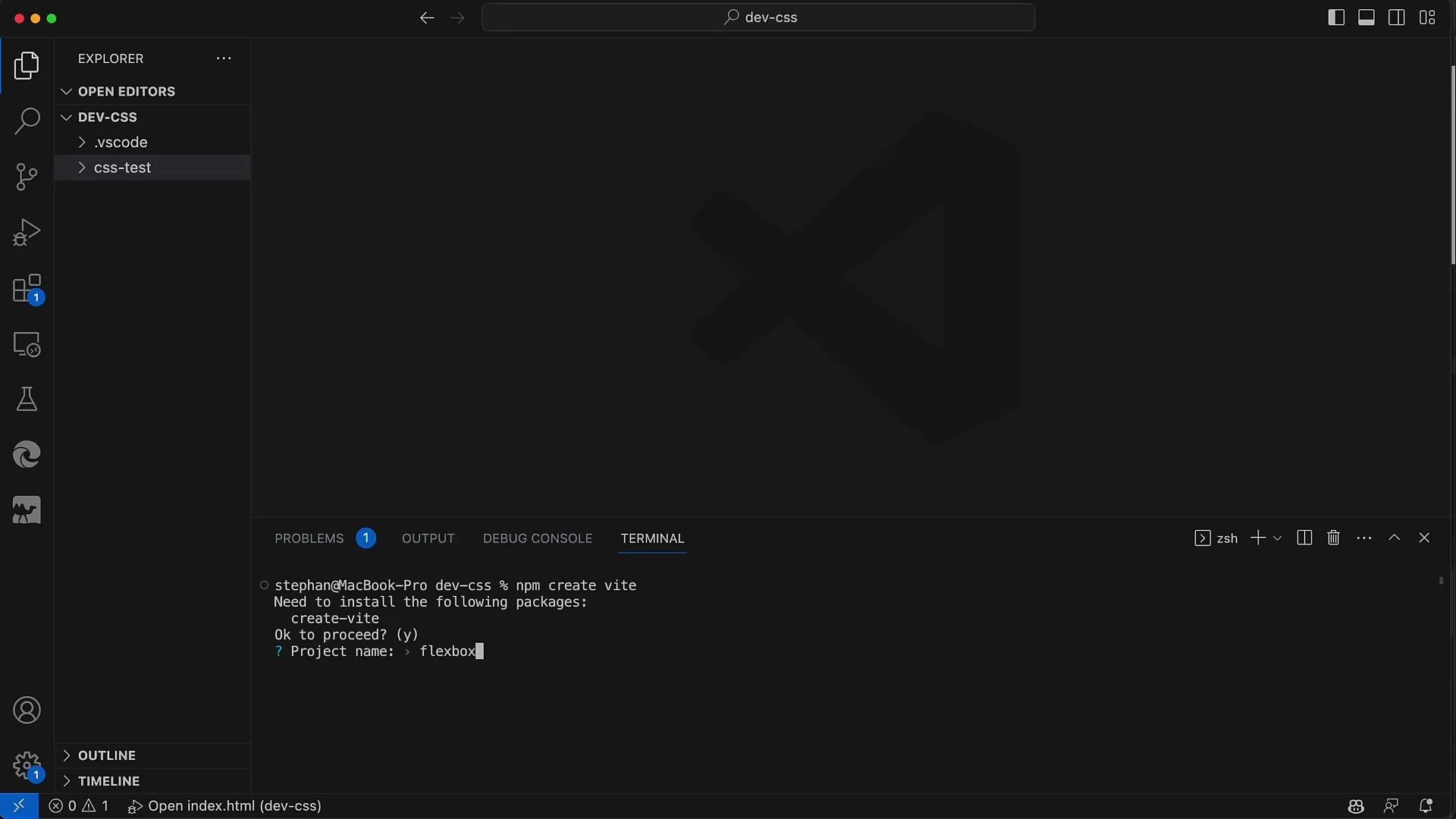
Teraz môžete použiť balík NPM na štruktúrovanie projektu. V termináli zadajte príkaz npx create-v, čím spustíte proces vytvárania projektu. Zobrazí sa otázka, či sa má balík stiahnuť. Potvrďte to.

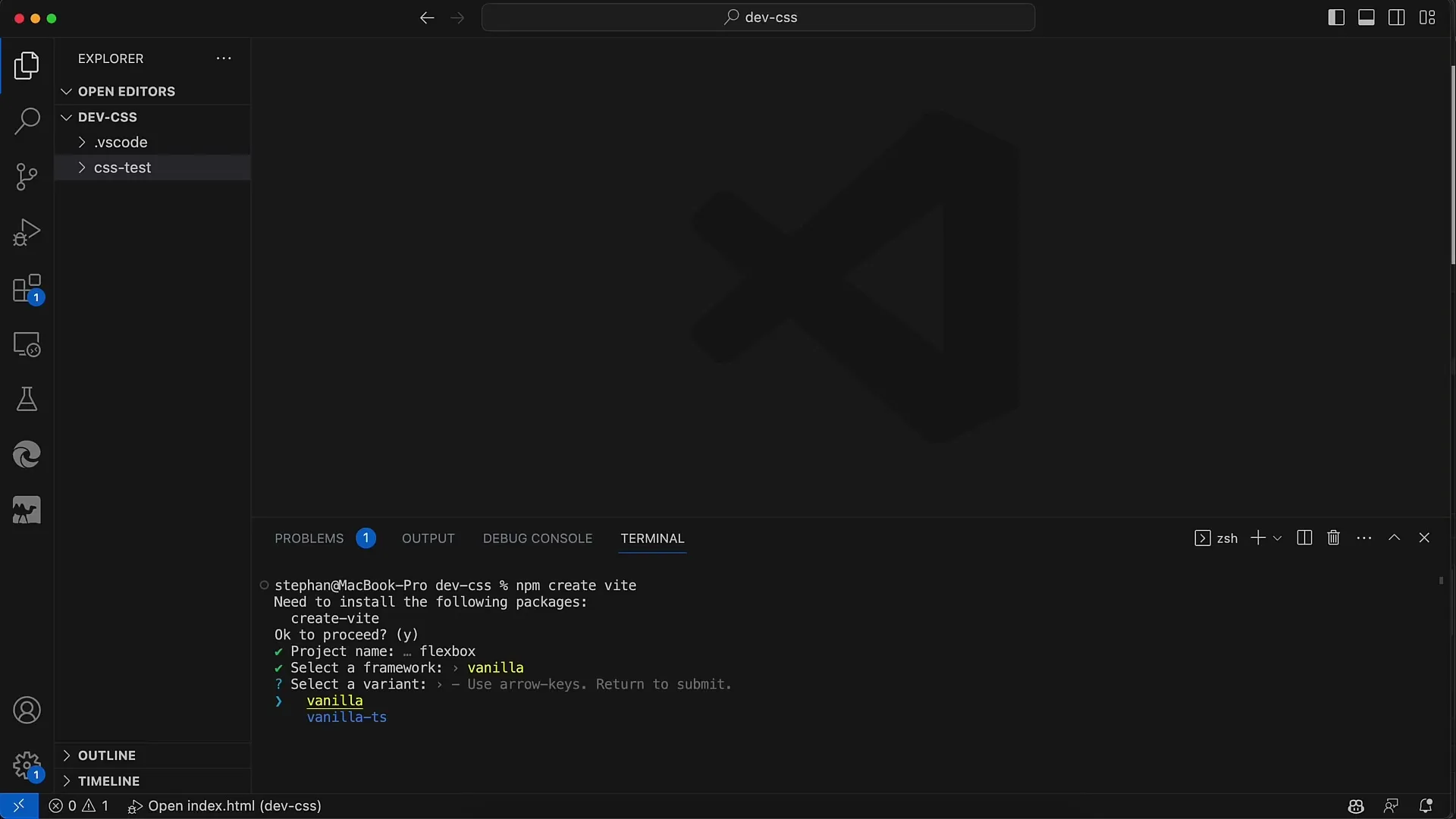
Potom zadajte názov svojho projektu. Odporúčam ho jednoducho nazvať "flexbox", pretože práve o tom je táto téma. Po zadaní názvu budete požiadaní o rámec používateľského rozhrania. V tomto prípade vyberte "Vanilla JavaScript", pretože nebudeme používať žiadne špeciálne rámce.

V ďalšom kroku budete požiadaní, či chcete použiť TypeScript. Opäť vám odporúčame zvoliť možnosť "nie", aby ste si to zjednodušili a sústredili sa na základné technológie.

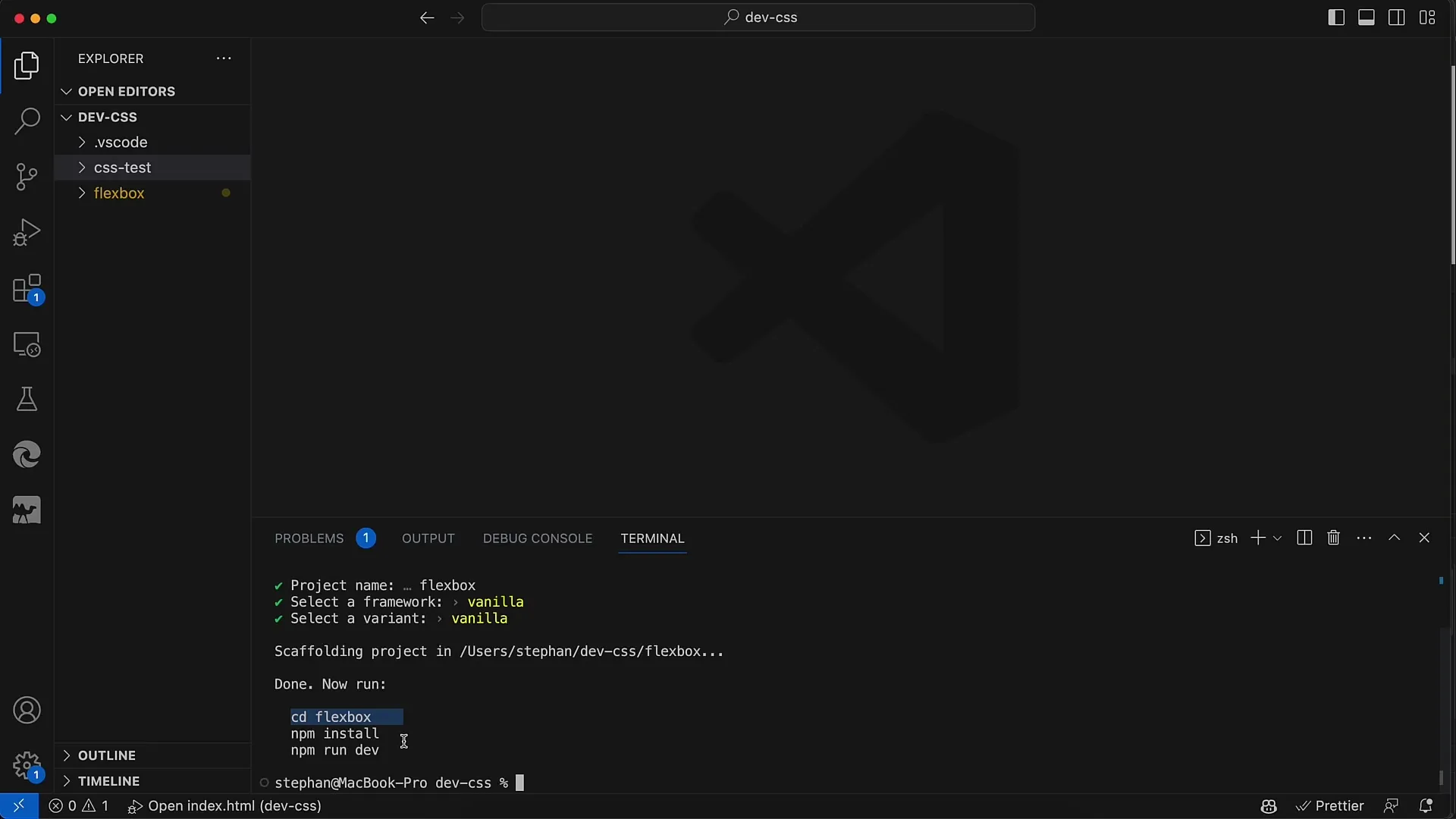
Teraz ste takmer hotoví. Stačí, ak sa zmeníte na adresár svojho nového projektu. Môžete to urobiť pomocou príkazu cd flexbox. Tým sa dostanete do práve vytvoreného priečinka.

Potom v termináli vykonajte príkaz npm install. Tým sa nainštalujú všetky potrebné balíky pre váš projekt.
Po dokončení tohto kroku spustite lokálny vývojový server príkazom npm run dev. Tým sa otvorí váš projekt a sprístupní sa na lokálnom serveri.
Teraz sa môžete pozrieť na vygenerovaný indexový súbor HTML, ktorý sa nachádza v adresári vášho projektu. Tento súbor je najdôležitejšou časťou vášho projektu, v ktorom vytvoríte všetok obsah a štruktúry.

Ďalej urobíme to, že odstránime predvolený skript, ktorý bol vygenerovaný pre projekt. Skript main.js nepotrebujeme používať hneď na začiatku, takže ho jednoducho odstráňte. Môžete odstrániť aj súbor štýlov style.css, pretože chceme najprv spravovať všetko v indexovom HTML.
V indexovom HTML nastavíme štruktúru nášho kontajnera flexbox. Potrebujeme nadradený kontajner, ktorý bude zase obsahovať niekoľko podradených kontajnerov. Toto je základná štruktúra, ktorú potrebujeme pre kontajner Flexbox.
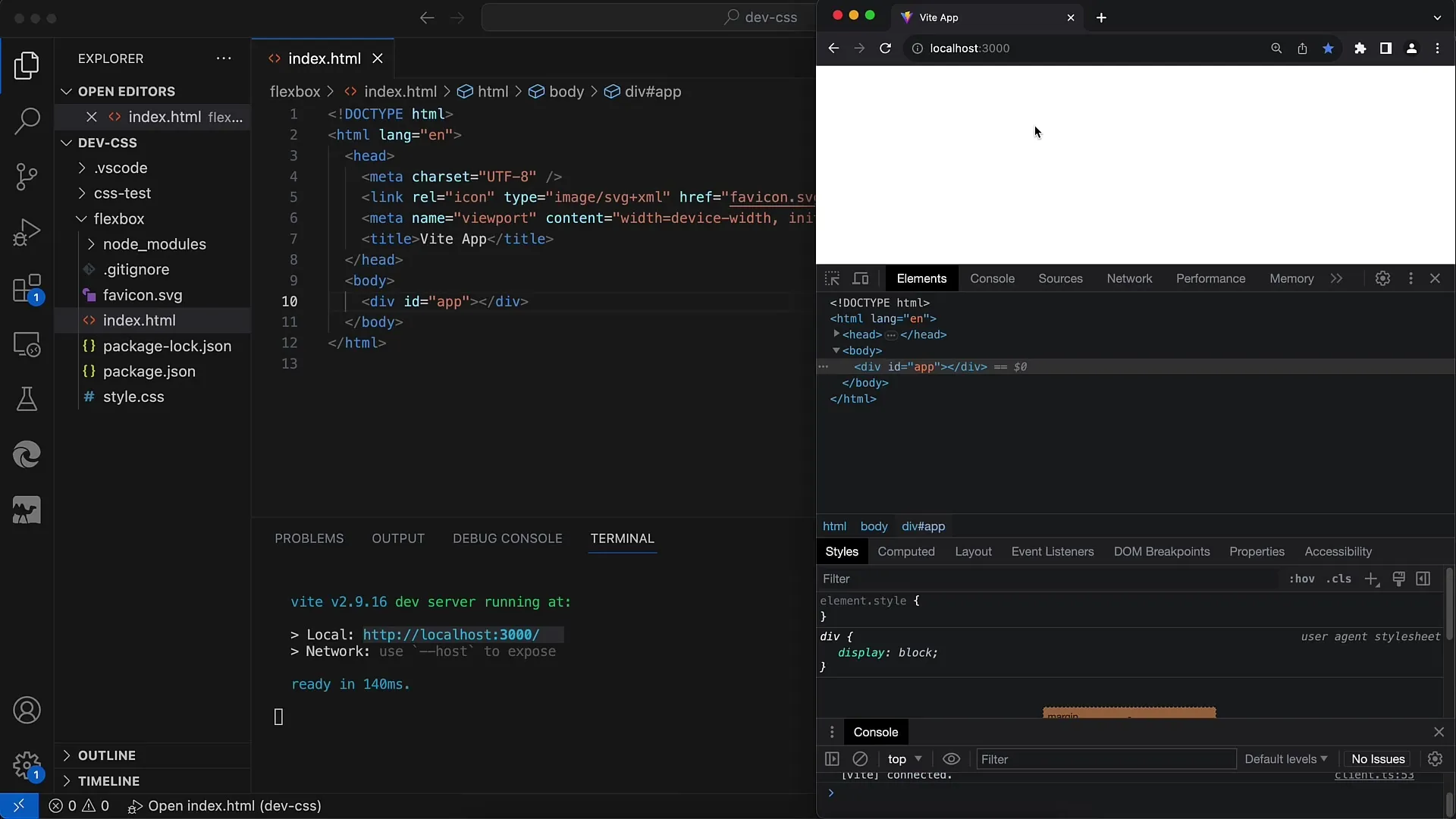
Ak chcete vidieť svoje zmeny v prehliadači, otvorte prehliadač Chrome a prejdite na stránku http://localhost:3000. Po spustení vývojového servera sa zobrazí adresa URL, na ktorej máte prístup k svojmu indexovému súboru HTML.

Pri otváraní odkazov v prehliadači odporúčam použiť kláves Control (alebo Command v počítači Mac), aby sa odkazy otvorili priamo v predvolenom prehliadači. Takto môžete mať prehľad o svojich zmenách.

Po otvorení stránky môžete napríklad zmeniť názov v indexovom HTML z "Weed App" na "Flexbox" a stránku uložiť. Živá aktualizácia okamžite prenesie vaše zmeny do prehliadača.

Na stránku môžete pridať aj ďalší text, napríklad "Flexbox kurz", a pozorovať, ako sa text dynamicky aktualizuje bez toho, aby ste museli ručne načítať stránku. Tento náhľad v reálnom čase vám výrazne uľahčí prácu.

Príklady flexboxu sa budú ďalej upravovať v indexe HTML v ďalšom kroku. Tu potom navrhneme rozloženie pomocou CSS a vytvoríme kontajnery flexbox. Môžete sa tešiť na nasledujúce videá, v ktorých sa technikám flexboxu budeme venovať podrobnejšie.

Zhrnutie
V tomto návode ste sa naučili, ako vytvoriť jednoduchý projekt na prácu s CSS Flexbox. Spoznali ste základy štruktúry projektu, pripravili ste indexový súbor HTML a použili ste miestny vývojový server. To sú prvé kroky na ceste k zvládnutiu Flexboxu.
Často kladené otázky
Ako nainštalovať Node.js?Stiahnite si inštalačný balík z oficiálnej webovej stránky Node.js a postupujte podľa pokynov.
Môžem používať Flexbox bez frameworku?Áno, je úplne možné používať Flexbox len pomocou HTML a CSS.
Ako spustím vývojový server?Spustením príkazu npm run dev v termináli spustíte lokálny vývojový server.


