Flexbox, známy aj ako Flexible Box Layout, je výkonná technológia CSS, ktorá vám pomôže efektívne a flexibilne navrhovať rozvrhnutie. V tomto návode vám ukážem, ako používať vlastnosti flexboxu na zarovnanie obsahu pozdĺž hlavnej osi. Zameriame sa najmä na použitie vlastnosti justify-content , ktorá vám poskytuje rôzne možnosti usporiadania prvkov. Tento príklad ukazuje, ako môžete vytvoriť navigáciu vľavo a tlačidlo vpravo, pričom medzi nimi zostane dostatok priestoru.
Kľúčové poznatky
- Na efektívne zarovnanie prvkov môžete použiť justify-content.
- Space-between rovnomerne rozdelí dostupný priestor medzi prvky.
- Flexbox umožňuje vytvárať rozloženia bez ďalších kontajnerov.
Pokyny krok za krokom
1. Vytvorte hlavný kontajner
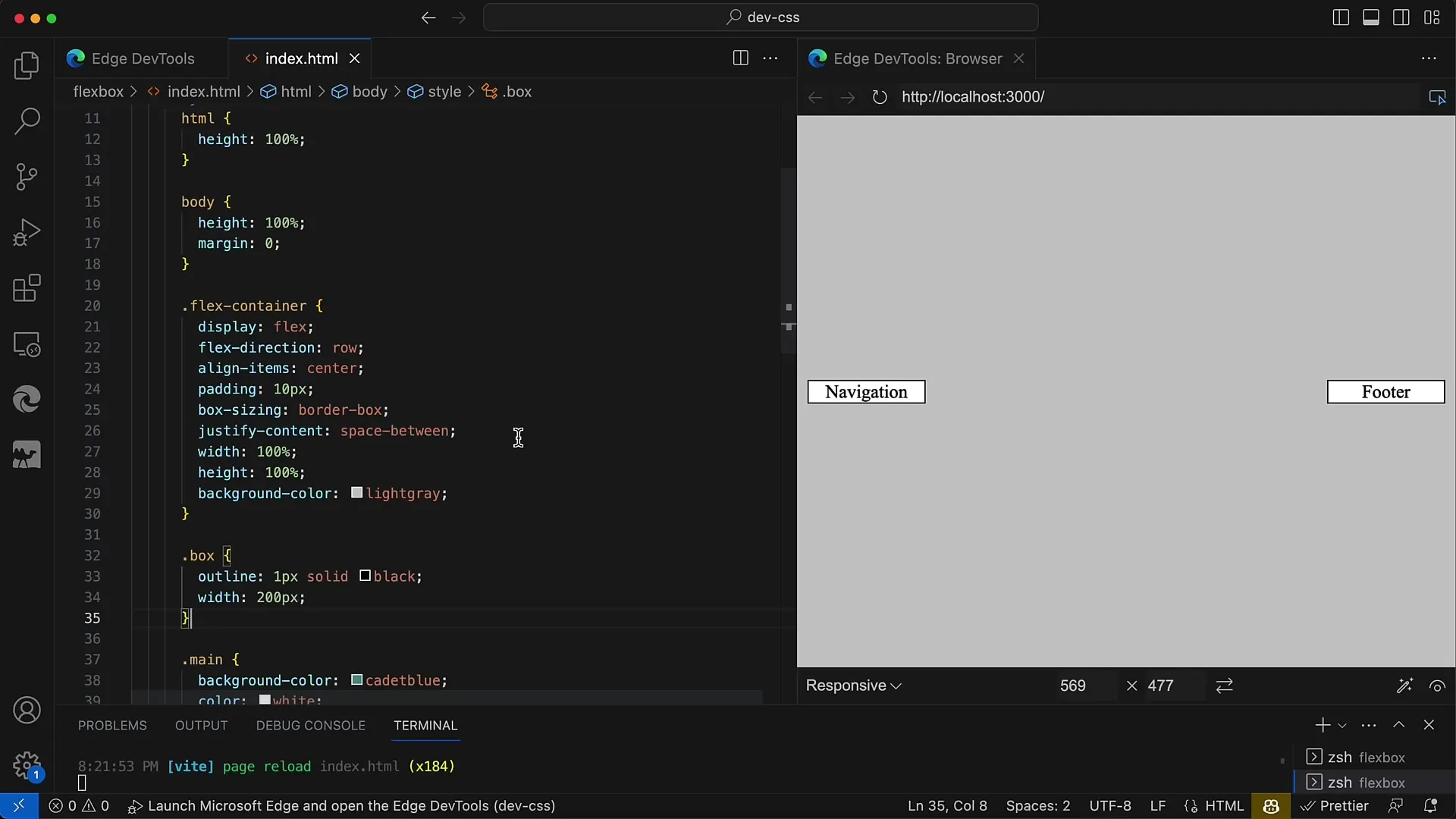
Na začiatku je potrebné vytvoriť hlavný kontajner (napr. prvok), ktorý bude fungovať ako flexibilný prvok. Uistite sa, že ste pridali vlastnosť display: flex;. Tým sa váš kontajner zmení na flex kontajner a môže aplikovať flex vlastnosti na prvky, ktoré obsahuje.

2. Prispôsobte vlastnosti flexboxu
Teraz zmeníme vlastnosť justify-content kontajnera, aby sme optimalizovali priestor medzi prvkami. V tomto návode použijeme ako hodnotu space-between. Tým sa zabezpečí, že dostupný priestor bude medzi prvkami rovnomerne rozložený.
3. Pridanie výplne a veľkosti boxu
Aby naše rozloženie vyzeralo dobre a žiadny obsah nebol príliš blízko okraja, nastavte vlastnosť box-sizing na hodnotu border-box. Tým sa zabráni tomu, aby prvky neočakávane vyčnievali za hranice kontajnera. Pridáme aj padding 10 pixelov, aby sme zaistili pohodlnú vzdialenosť od okraja.
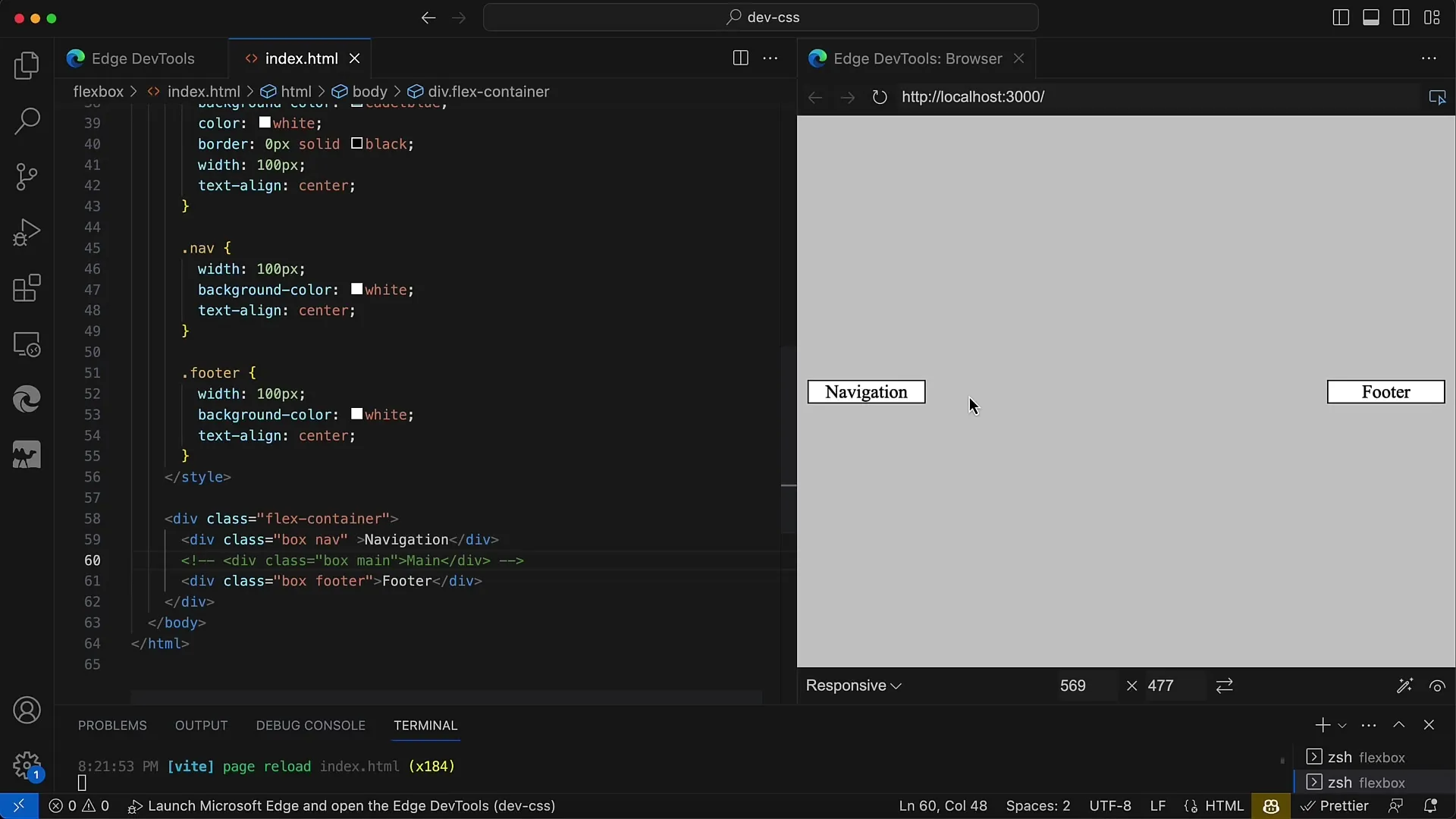
4. Vytvorenie navigácie a tlačidiel
Teraz môžete pridať navigačné prvky. Tieto prvky by mali byť usporiadané v rámci hlavného kontajnera. Môžete napríklad použiť odkazy pre "Späť", "Export" a "Náhľad". Tie sú uvedené v kontajneri flex a sú rovnomerne rozmiestnené vďaka medzerníkom.
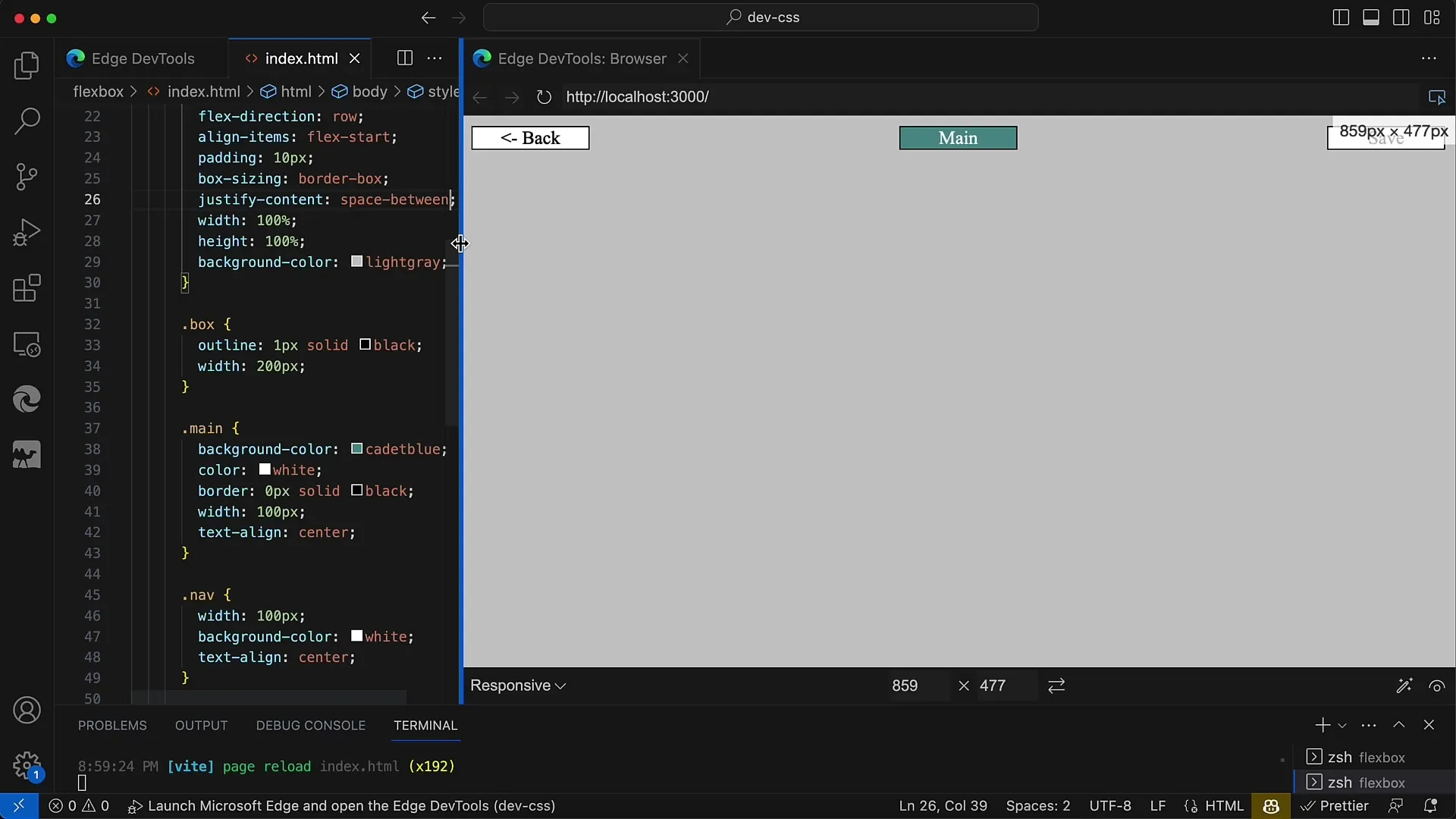
5. Priradenie flexibilných vlastností jednotlivým prvkom
Ak chcete do stredu umiestniť ďalšie prvky, ako napríklad okno s nástrojmi s niekoľkými tlačidlami, môžete to urobiť tak, že tieto ovládacie prvky tiež umiestnite do kontajnera flex. Flexbox sa postará o zarovnanie a umiestni ich do stredu medzi ľavú a pravú navigáciu.

6. Ako alternatívu použite funkciu space-evenly
Hoci space-between je vynikajúca možnosť, môžete použiť aj space-evenly na rovnomerné rozloženie priestoru medzi všetkými prvkami vrátane okrajov. Výsledkom však bude, že priestor medzi všetkými prvkami bude rovnaký. V mnohých prípadoch však chcete, aby krajné prvky zostali blízko okraja.
7. Opakovanie a prispôsobenie
Rozloženie môžete ďalej testovať zmenou šírky kontajnera. Rozloženie reaguje dynamicky v závislosti od veľkosti kontajnera. To je hlavná výhoda Flexboxu, pretože sa automaticky prispôsobuje, aby zabezpečil flexibilné používateľské rozhranie.

Zhrnutie
V tomto učebnom texte sme sa zaoberali technológiou flexbox v jazyku CSS. Naučili ste sa, ako používať justify-content a najmä space-between na vytvorenie flexibilného a atraktívneho rozvrhnutia, ktoré profesionálne usporiada navigačné prvky a tlačidlá. Flexbox vám ponúka možnosť jednoducho realizovať zložité rozloženia bez toho, aby ste museli vkladať ďalšie kontajnery.
Často kladené otázky
Ako môžem použiť justify-content vo Flexboxe?Pomocou justify-content môžete nastaviť zarovnanie prvkov pozdĺž hlavnej osi. Napríklad: justify-content: space-between; poskytuje odstup medzi prvkami.
Aký je rozdiel medzi space-between a space-evenly?space-between rozdeľuje dostupný priestor len medzi prvky, zatiaľ čo space-evenly rozdeľuje priestor rovnomerne medzi všetky prvky vrátane okrajov.
Ako môžem upraviť veľkosť kontajnerov flex?Veľkosť kontajnerov flex môžete jednoducho upraviť pomocou vlastností CSS, ako sú šírka a výška. Flexbox na tieto zmeny reaguje dynamicky.


