Flexbox je výkonný modul rozvrhnutia v jazyku CSS , ktorý umožňuje vytvárať flexibilné a citlivé rozvrhnutia. V tomto návode sa zameriame na vlastnosť flex-basis , ktorá je zodpovedná za definovanie základnej veľkosti prvku v smere flex. Je nevyhnutné určiť veľkosť podriadených prvkov bez ohľadu na konkrétne rozmery kontajnera flex. Správnym používaním vlastnosti flex-basis môžete výrazne zjednodušiť a optimalizovať návrh rozloženia.
Kľúčové zistenia
- flex-basis definuje počiatočnú veľkosť prvku v smere kontajnera flex.
- V predvolenom nastavení je hodnota flex-basis 0 %, čo znamená, že prvok zaberá iba priestor potrebný pre obsah.
- Pomocou funkcií flex-grow a flex-shrink môže prvok upravovať svoju veľkosť v závislosti od dostupného priestoru.
- Smer flex ovplyvňuje interpretáciu základnej veľkosti.
Pokyny krok za krokom
Najprv sa pozrime na to, ako funguje flex-base v rozložení flex. Začnite s jednoduchým príkladom. Uistite sa, že máte nastavený kontajner flex s prvkami.

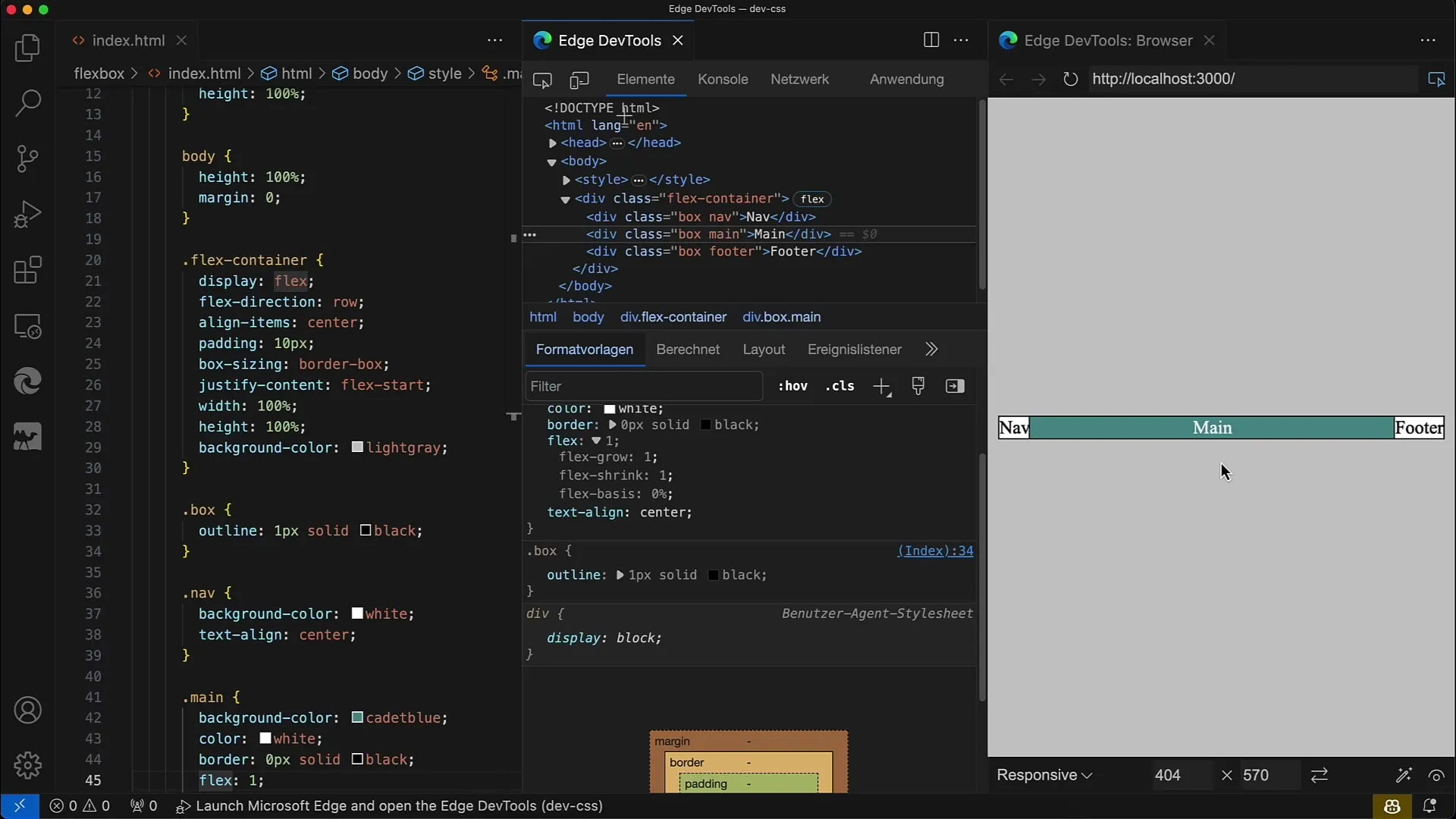
Najprv definujte svoj kontajner flex. V našom príklade sme na našom kontajneri nastavili display: flex a flex-direction: row. To umožňuje, aby boli podriadené prvky usporiadané horizontálne vedľa seba.
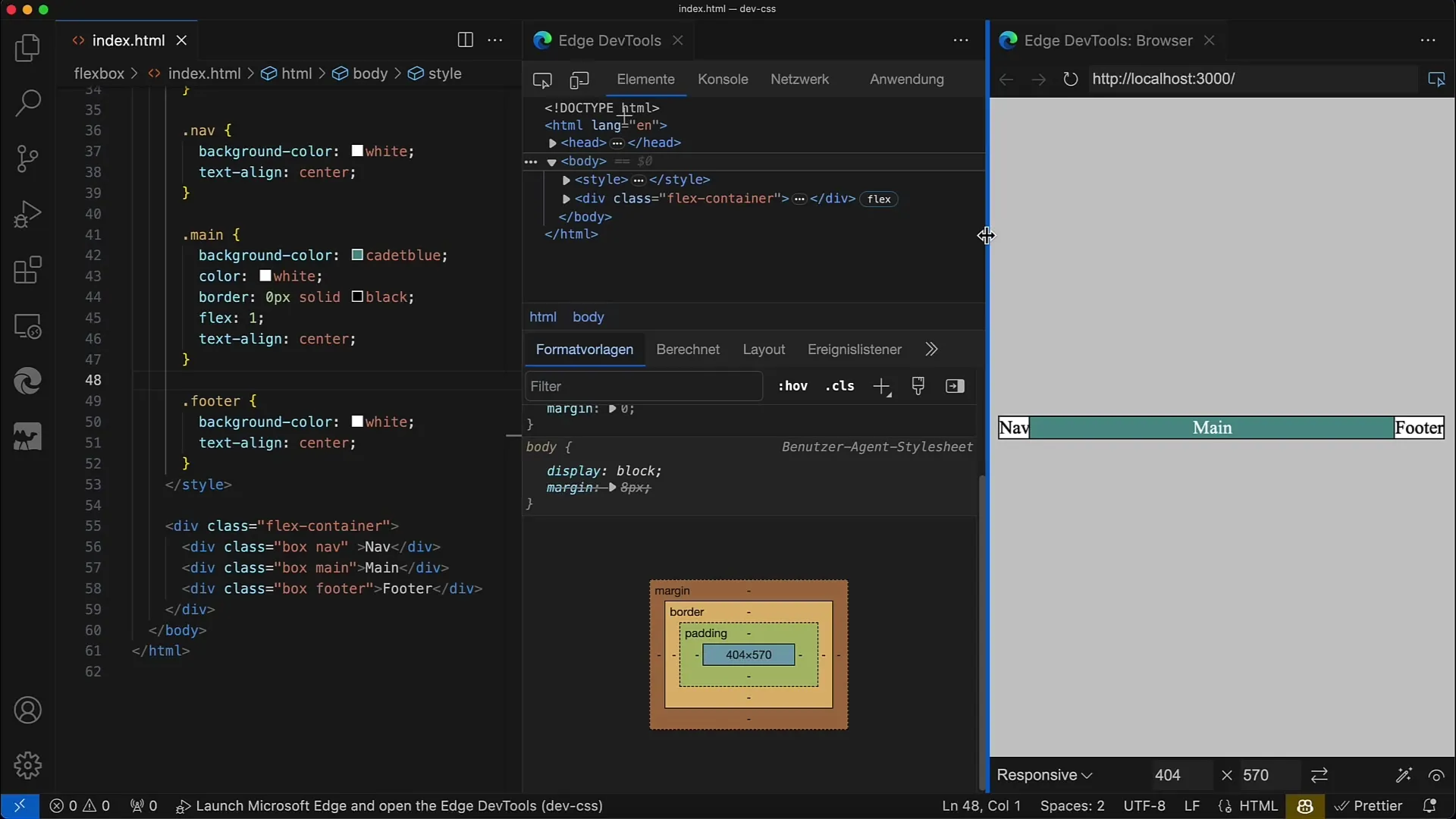
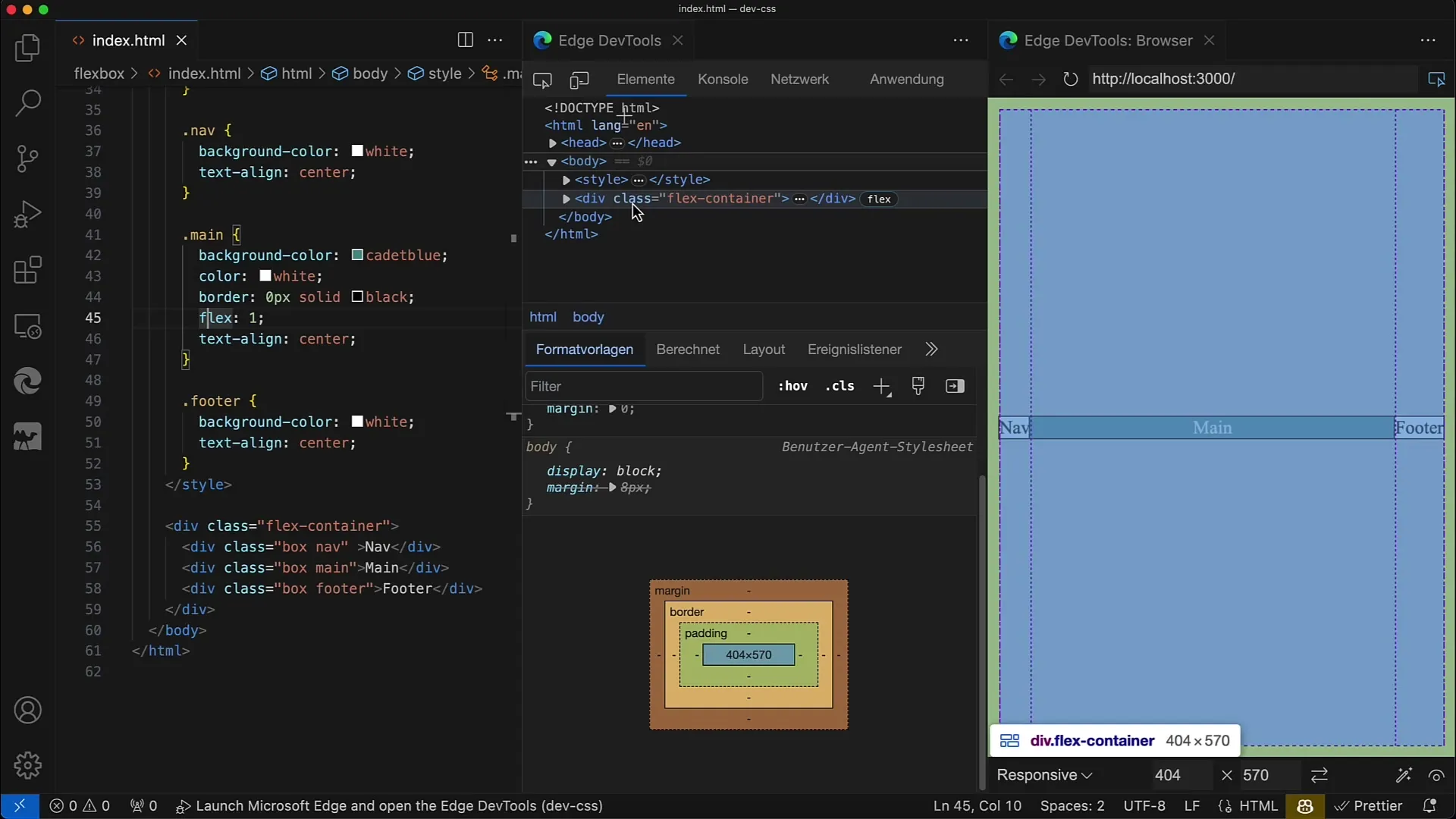
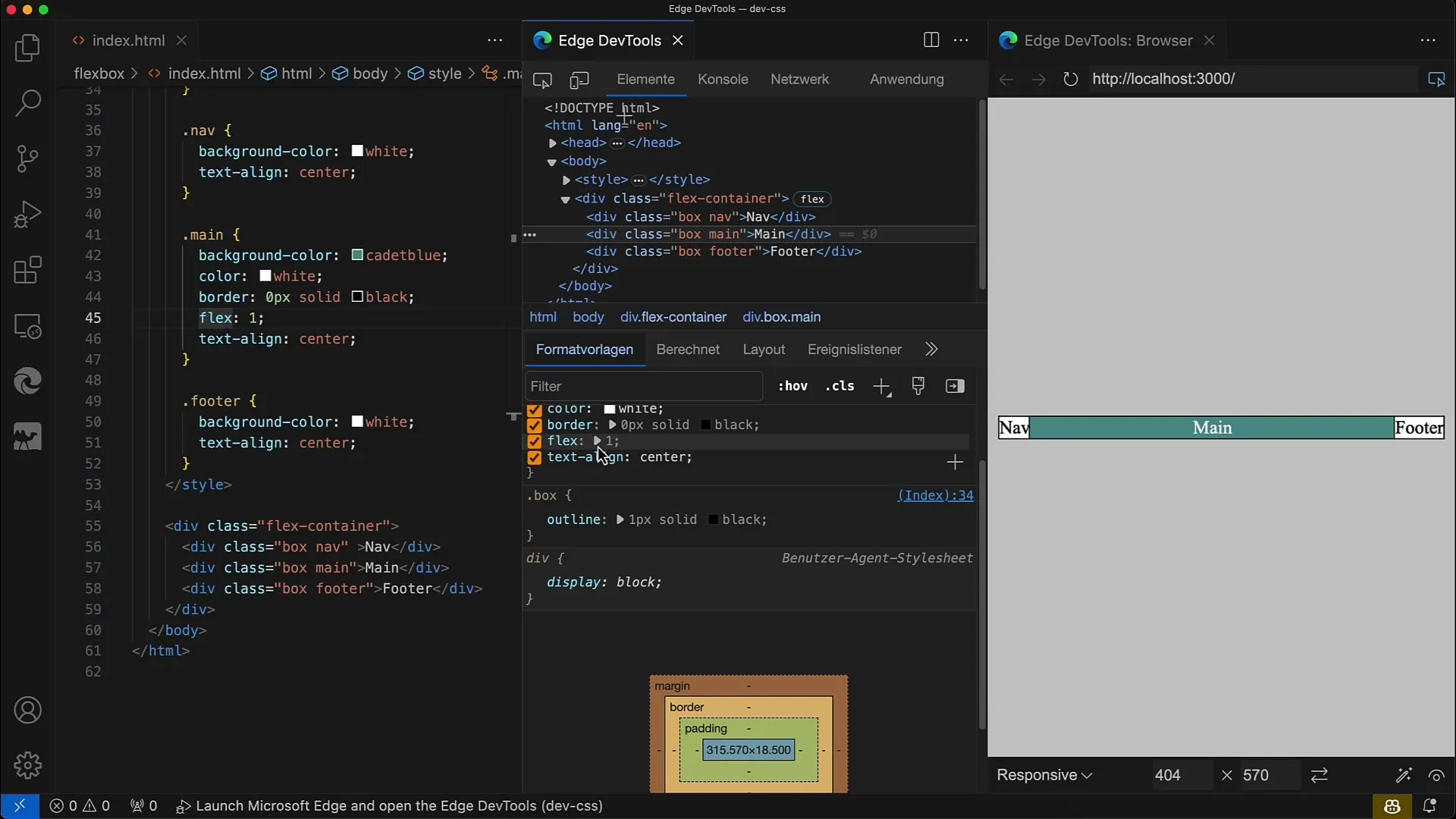
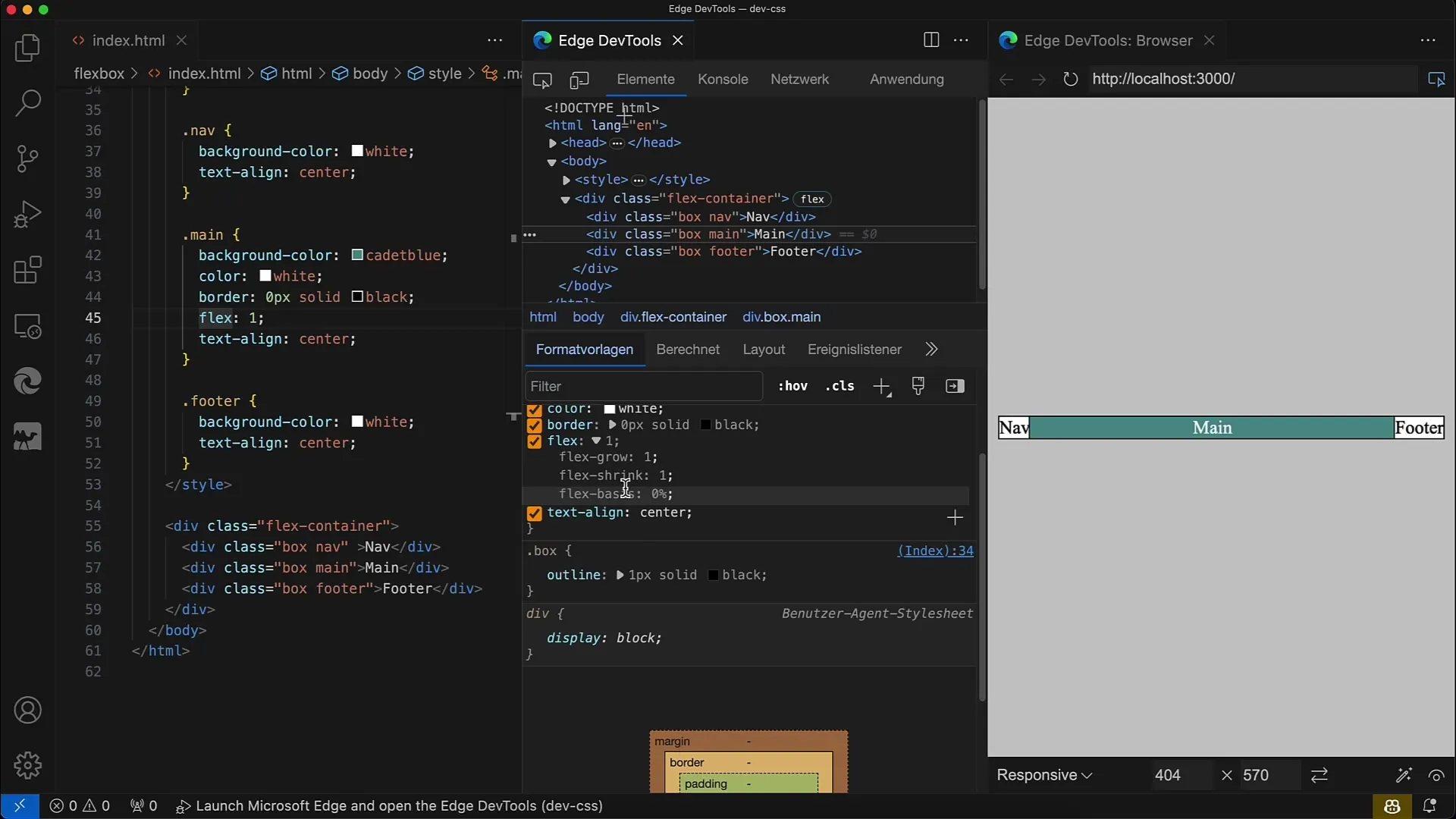
Ďalšia vec, ktorú chcete urobiť, je vybrať prvok v kontajneri a použiť vlastnosť flex. Tu použijeme flex: 1, čo je kombinácia vlastností flex-grow, flex-shrink a flex-base. Pozrime sa na jednotlivé komponenty.
Pri použití flex: 1 bude mať prvok veľkosť flex, pričom základná predvolená veľkosť bude nastavená na 0 %. To znamená, že bude zaberať len toľko miesta, koľko vyžaduje obsah.

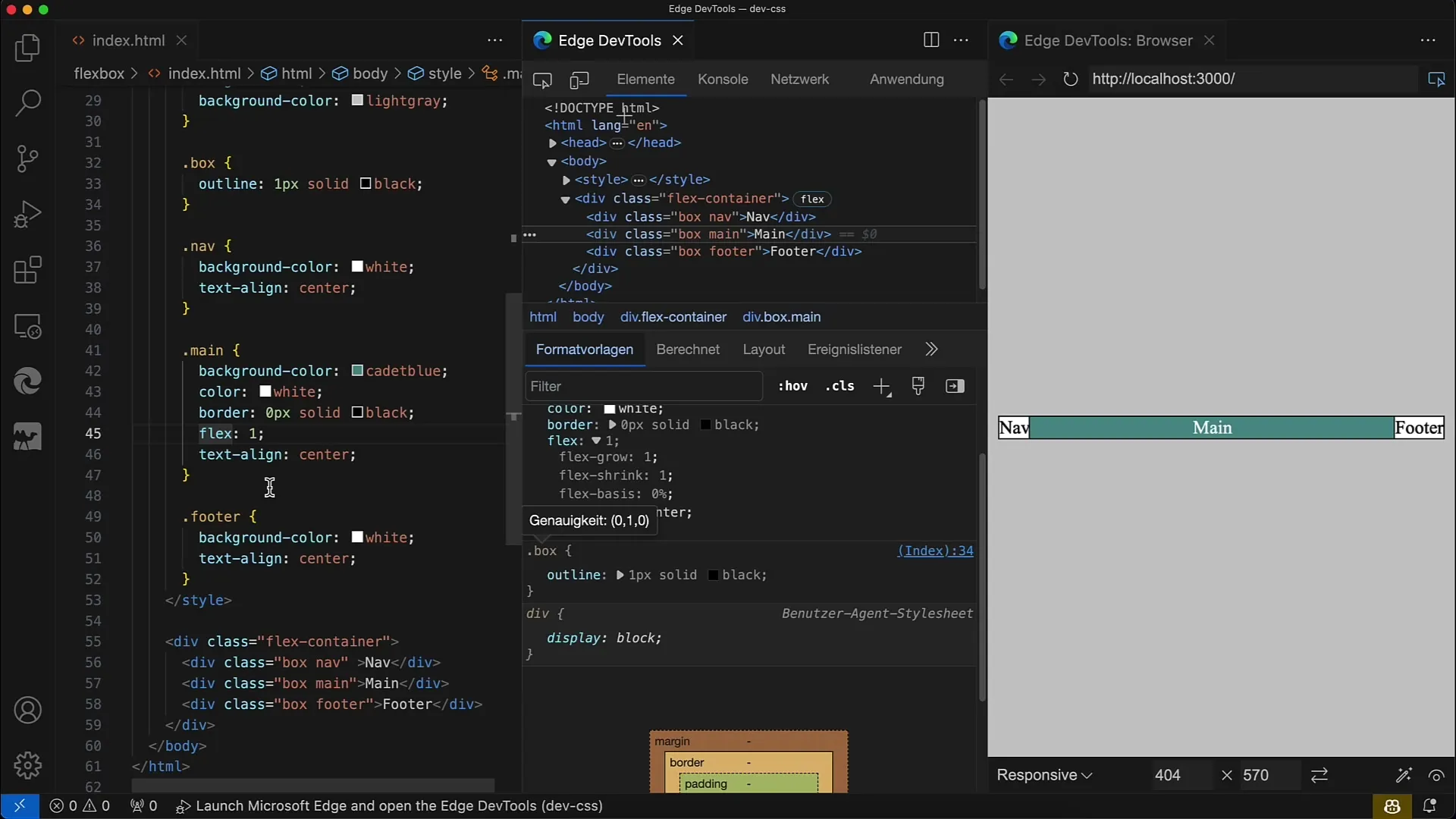
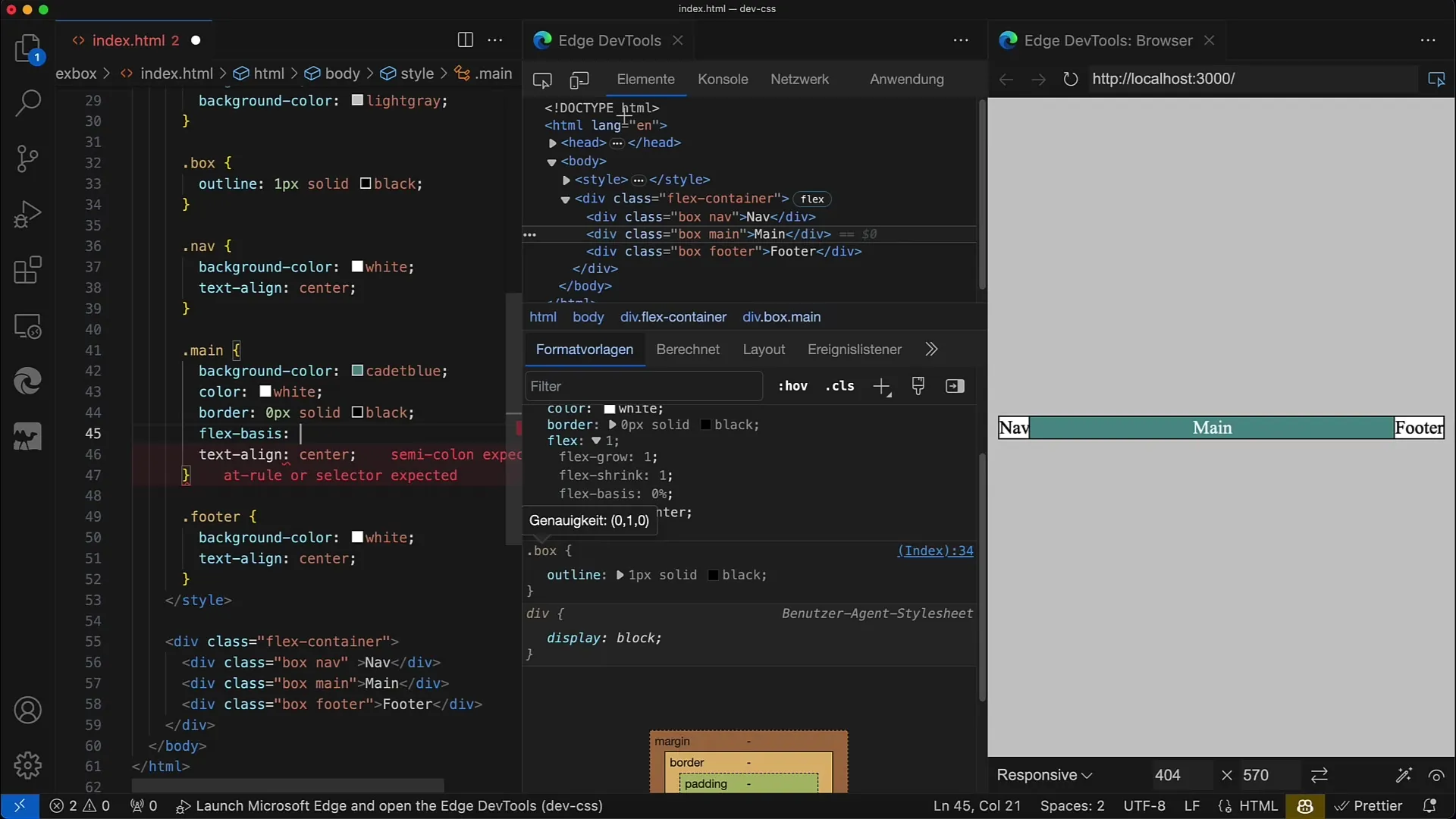
Teraz sa bližšie pozrime na vlastnosť flex-base. Môžete ju určiť priamo, napríklad tak, že ju začnete meniť z flex na flex-basis: 100px. Tým sa nastaví počiatočná šírka prvku na 100 pixelov.

Uložte zmeny a uvidíte, že hlavný prvok je teraz široký 100 pixelov. Týchto 100 pixelov je základná šírka, z ktorej vychádza rozloženie prehliadača.

To znamená, že prvok môže zaberať viac miesta, ak mu flex-grow poskytne viac miesta, alebo menej, ak je aktivovaný flex-shrink.

Alternatívne môžete zadať aj percentá. Zmeňte hodnotu na flex-basis: 100 %, čo znamená, že prvok by mal zaberať celý priestor, ktorý je v kontajneri k dispozícii.
Ak teraz nastavíte hodnotu flex-basis na 0, uvidíte, že prvok sa zbalí na šírku určenú obsahom. Je dôležité si uvedomiť, že 0 neznamená, že prvok nemá žiadnu šírku, tá sa odvíja len od minimálneho obsahu.
Bežne používaná hodnota pre flex-basis je auto. Ak nastavíte túto hodnotu, rozloženie sa stane veľmi flexibilným, pretože šírka sa mení v závislosti od obsahu. Overte si to tak, že explicitne nastavíte šírku, napríklad na 200px, a uvidíte, ako prvok zaberie 200 pixelov.
Môžete tiež zmeniť smer flex. Nastavte smer flex na hodnotu stĺpec. Tým sa zmení spôsob interpretácie základnej veľkosti - teraz sa základná veľkosť uplatňuje vo vertikálnom smere.
Ak teraz zmeníte flex-základ, musíte preto upraviť výšku prvku. Ak nastavíte flex-basis na 100 pixelov, prvok bude mať výšku 100 pixelov a vy máte možnosť flexibilne meniť mierku v závislosti od obsahu.

Je dôležité to pochopiť, pretože zatiaľ čo šírka a výška sú statické, flex-base sa mení v súlade so smerom flex. Vďaka tomu je flexbox oveľa flexibilnejší v porovnaní s tradičnými metódami rozvrhnutia.

Okrem toho je ďalším krokom vysvetlenie významu flex-grow a flex-shrink v spojení s flex-base. Tieto hodnoty definujú, koľko miesta zaberie prvok v kontajneri v závislosti od jeho veľkosti a dostupných zdrojov.

Zhrnutie
V tejto príručke ste sa naučili základy vlastnosti flex-basis. Teraz viete, ako túto vlastnosť použiť na definovanie základnej veľkosti prvku a ako smer flex-base ovplyvňuje zobrazenie rozloženia. S týmito vedomosťami ste pripravení vytvárať pokročilé rozvrhnutia flexbox, ktoré sa flexibilne prispôsobujú rôznym veľkostiam obrazovky a obsahu.
Často kladené otázky
Čo je to flex-base?flex-base definuje počiatočnú veľkosť flexelementu v hlavnej osi.
Ako funguje flex-grow?flex-grow určuje, koľko miesta zaberie prvok v porovnaní s inými flexelementmi, ak je k dispozícii miesto.
Čo sa stane, ak nastavím flex-base na nulu?Ak nastavíte flex-base na nulu, šírka prvku sa zmenší na minimálnu šírku obsahu.
Môžem pre flex-base použiť aj percento?Áno, flex-base môžete zadať ako percento, aby ste definovali priestor, ktorý má prvok zaberať vzhľadom na kontajner.
Ako ovplyvňuje flex-smer flex-basis?Flex-smer určuje, ako sa interpretuje flex-basis, či už vo vzťahu k šírke alebo výške prvku.


