CSS Flexbox má množstvo vlastností, ktoré vám pomôžu navrhnúť rozloženie vašej webovej stránky. Jednou z týchto vlastností je flex-flow , ktorá je kombináciou flex-direction a flex-wrap. Tento kompaktný štýl vám umožní jasnejšie a stručnejšie vyjadriť váš zámer. V tejto príručke vám krok za krokom vysvetlím, ako efektívne používať flex-flow.
Kľúčové poznatky
- Vlastnosť flex-flow kombinuje hodnoty flex-direction a flex-wrap, čím vám poskytuje flexibilnejší a kratší štýl.
Čo by ste mali vedieť o vlastnosti flex-flow
Ak chcete naplno využiť potenciál vlastnosti flex-flow, je dôležité sa najprv oboznámiť s dvoma jednotlivými vlastnosťami: flex-direction a flex-wrap.
Základy rozvrhnutia
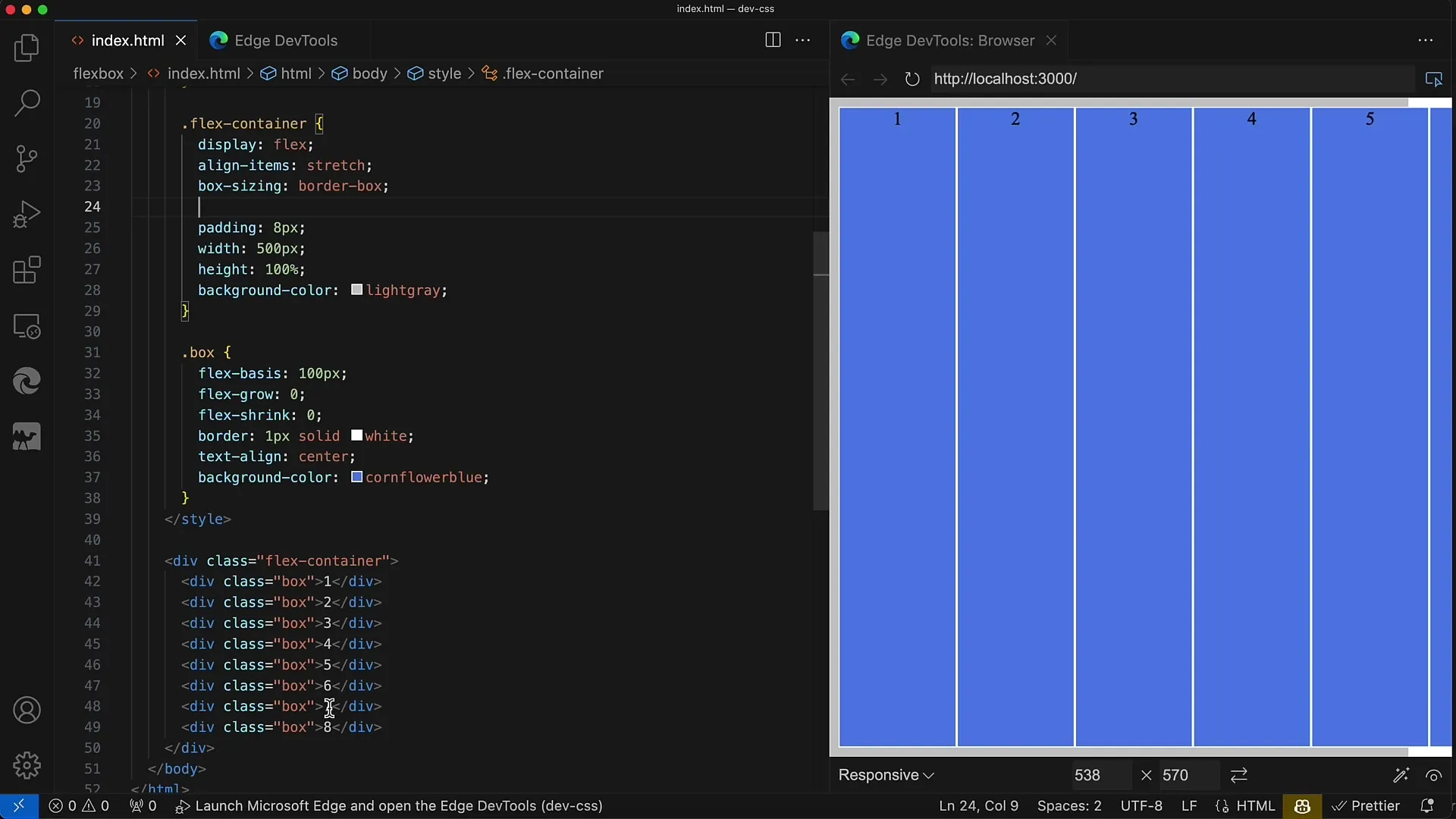
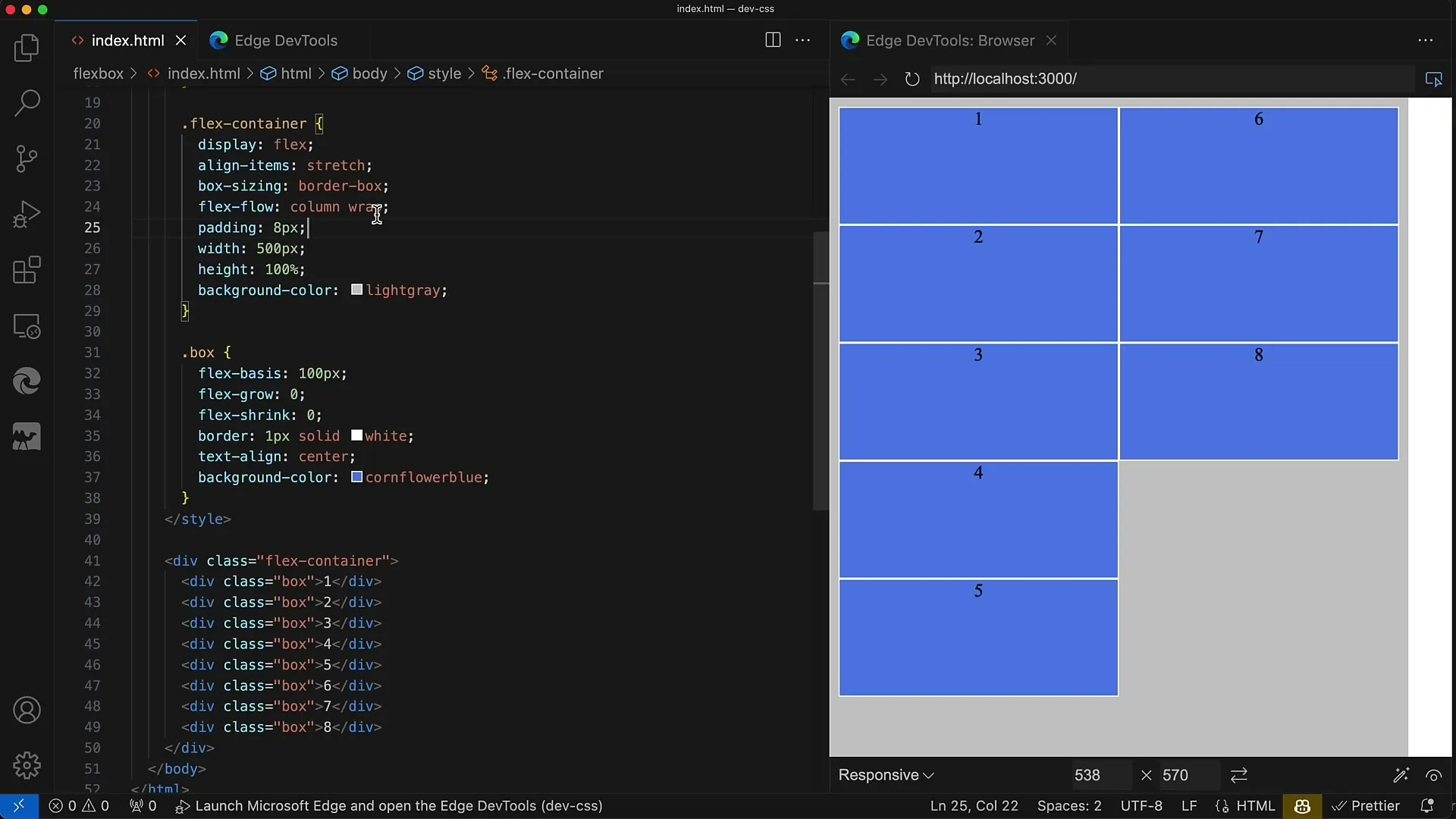
Najprv sa pozrime na východiskovú situáciu. Máte kontajner s ôsmimi prvkami div, ktoré sú zobrazené vedľa seba ako flexbox. Kontajner má pevnú šírku 500 pixelov a každý div má šírku 100 pixelov. To znamená, že do jedného radu sa zmestia len štyri divy. Ak je potrebné viac miesta, bez ďalších nastavení sa nič nestane.
Na správne zobrazenie divov sme definovali display: flex a flex-direction: row. Pri tejto konfigurácii však divy rýchlo prekročia šírku kontajnera, čo nie je žiaduce.

Použitie flex-flow
Teraz použijeme vlastnosť flex-flow na definovanie smeru aj správania obtekania. Pomocou flex-flow môžete určiť kombináciu týchto dvoch vlastností, napríklad flex-flow: row wrap;.
To znamená, že divy sa automaticky obalia, ak nie je dostatok miesta. Tým sa vytvorí prehľadné a organizované rozvrhnutie.
Obrátené obtekanie
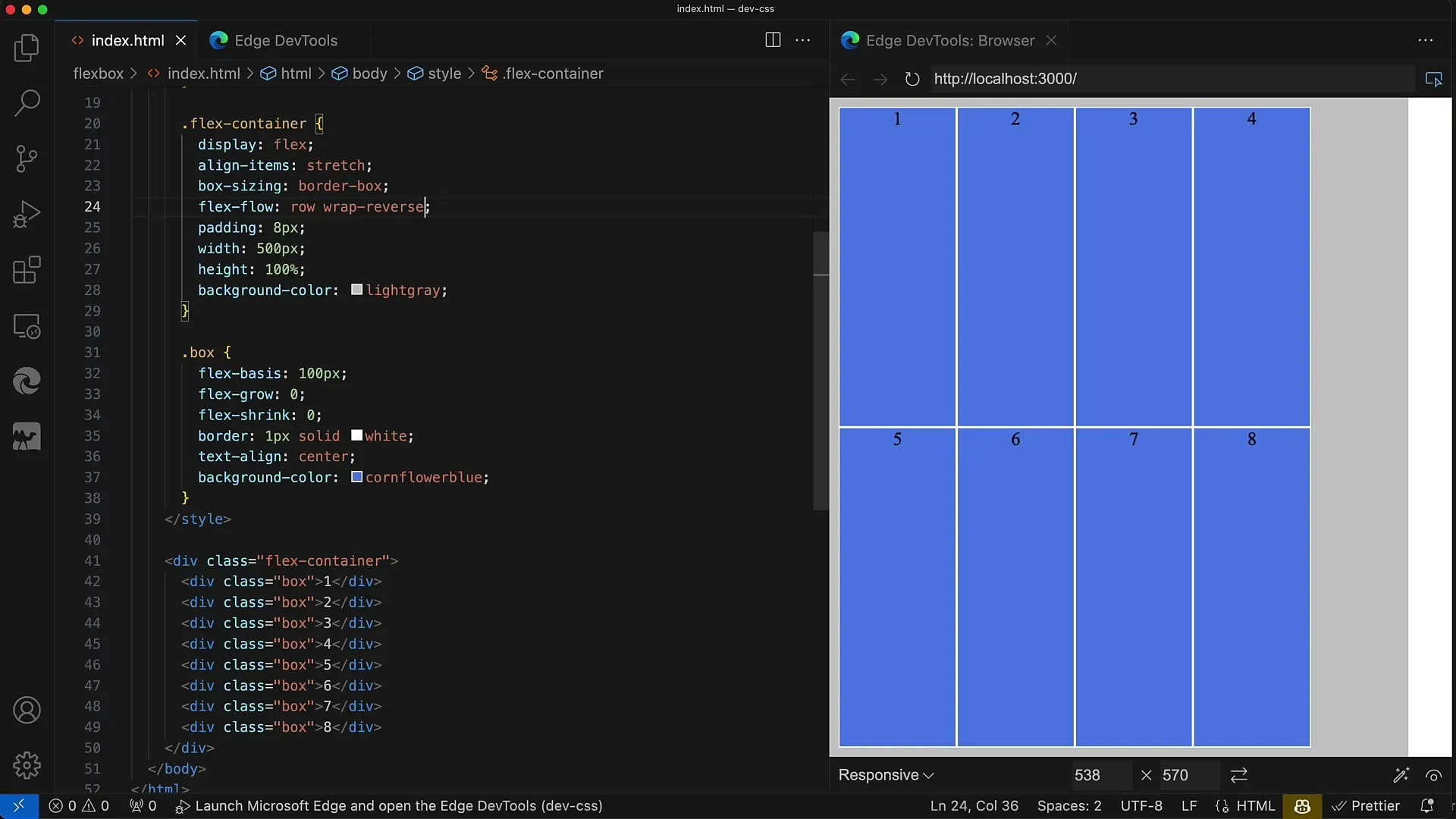
Ďalšou užitočnou funkciou je obrátenie smeru a správania sa pri obtekaní. Ak použijete flex-flow: row wrap-reverse;, divy začnú odspodu a podľa toho zmenia smer.
V niektorých návrhoch to môže byť žiaduce na vytvorenie dynamickejšieho a zaujímavejšieho používateľského rozhrania.

Ďalšie kombinácie
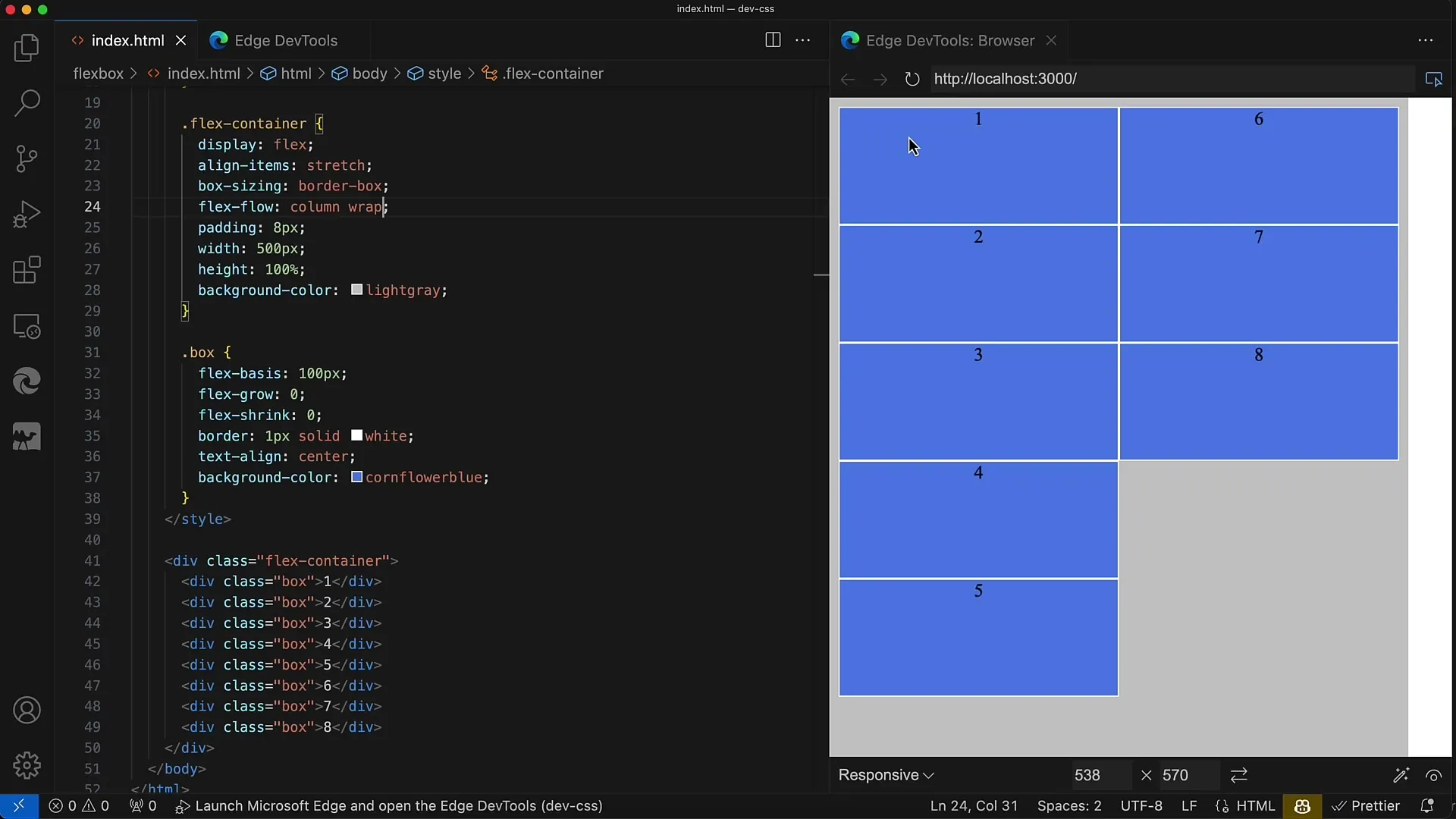
Vlastnosť flex-flow je veľmi flexibilná a umožňuje vytvárať množstvo kombinácií. Môžete napríklad použiť flex-flow: column wrap; na vertikálne usporiadanie prvkov pri zachovaní možnosti ich obtekania.
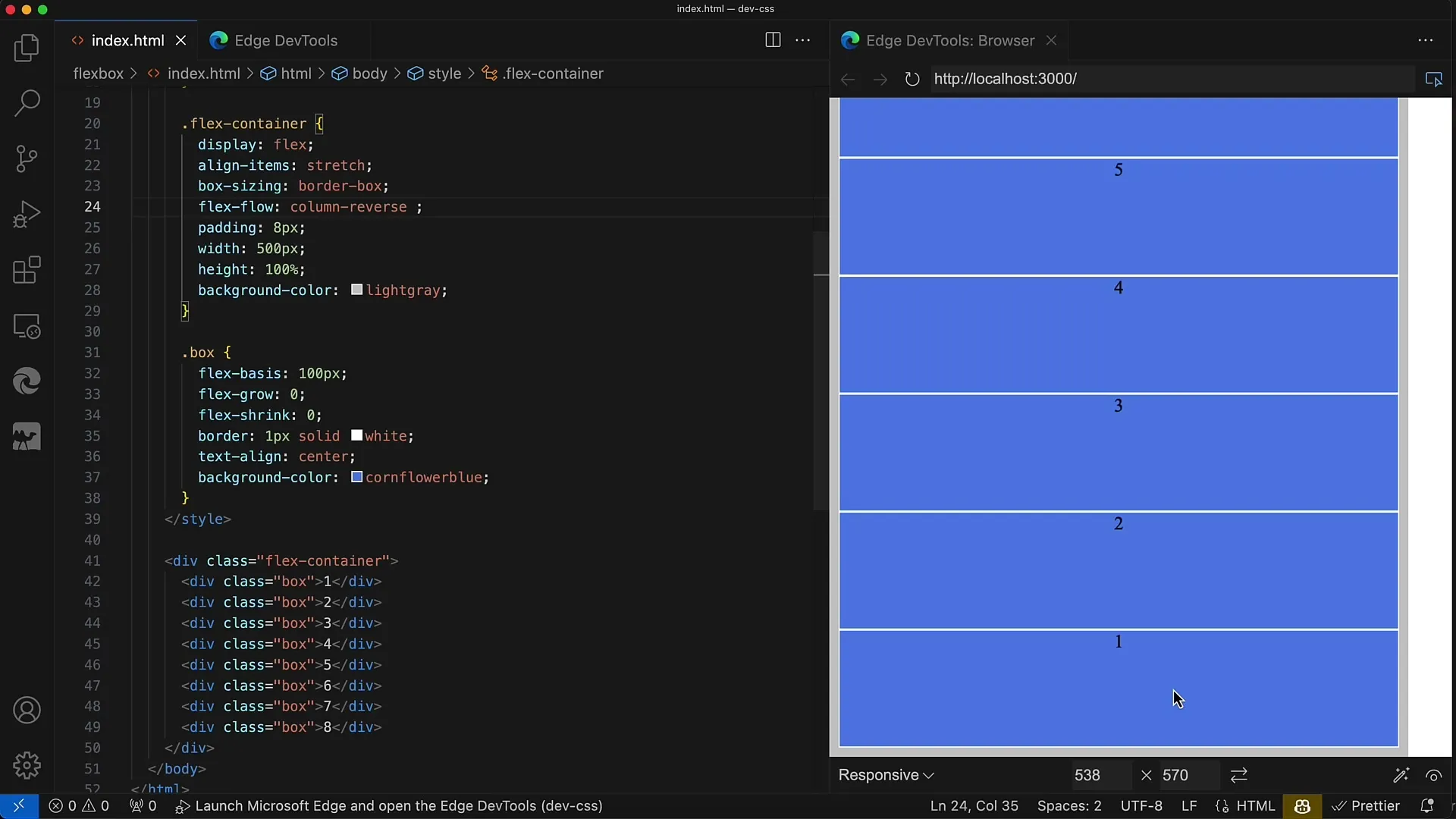
Ak chcete obrátiť smer, nastavte flex-flow: column wrap-reverse;, čím sa položky zobrazia v opačnom poradí zhora nadol.

Výhody vlastnosti flex-flow
Hlavnou výhodou vlastnosti flex-flow je zjednodušenie pravidiel CSS. Namiesto zadávania dvoch samostatných vlastností môžete všetko definovať v jednom riadku. To nielenže šetrí čas pri programovaní, ale váš kód je aj čitateľnejší.
Ďalším príkladom môže byť flex-flow: column;, ktorý ponecháva vlastnosť wrap štandardne aktívnu. Ak potom chcete zmeniť hodnotu pre flex-wrap, môžete tak urobiť v tom istom riadku.

Záver o používaní flex-flow
Ak to zhrnieme, používanie funkcie flex-flow je mimoriadne praktický spôsob, ako sprehľadniť a skrátiť rozloženie flexboxu. Môžete definovať smer aj správanie zlomov bez toho, aby ste museli písať dlhé a mätúce pravidlá CSS.

Zhrnutie
Vlastnosť flex-flow je mimoriadne užitočná funkcia CSS, ktorá vám pomôže efektívnejšie navrhnúť štruktúru flexboxu na vašej webovej lokalite. Umožňuje kombinovať smer flexu aj obtekanie v jedinom pokyne. Uľahčí vám prácu a udrží váš kód čistý!
Často kladené otázky
Ako funguje vlastnosť flex-flow?Vlastnosť flex-flow kombinuje smer flex a flex-wrap v jednom riadku CSS.
Môžem použiť flex-flow bez obalu? áno, môžete použiť flex-flow: row; na nastavenie smeru bez vynútenia obalu.
Čo sa stane, ak zadám len jednu hodnotu pre flex-flow?Ak je zadaná len jedna hodnota, flex-wrap sa nastaví na predvolenú hodnotu "no-wrap".
Môžem nastaviť hodnoty flex-direction a flex-wrap aj samostatne?Áno, hodnoty sa dajú nastaviť aj samostatne, ale flex-flow je kompaktnejšia a prehľadnejšia možnosť.
Môžem kombinovať flex-flow s mediálnymi dotazmi?Áno, flex-flow môžete použiť v mediálnych dotazoch na vytvorenie responzívnych rozložení.


