Pre svoj prvý test v editore podľa vašej voľby vytvorte nový súbor. Ak používate editor Windows, otvorte ho cez Štart > Všetky programy > Príslušenstvo >Editor.
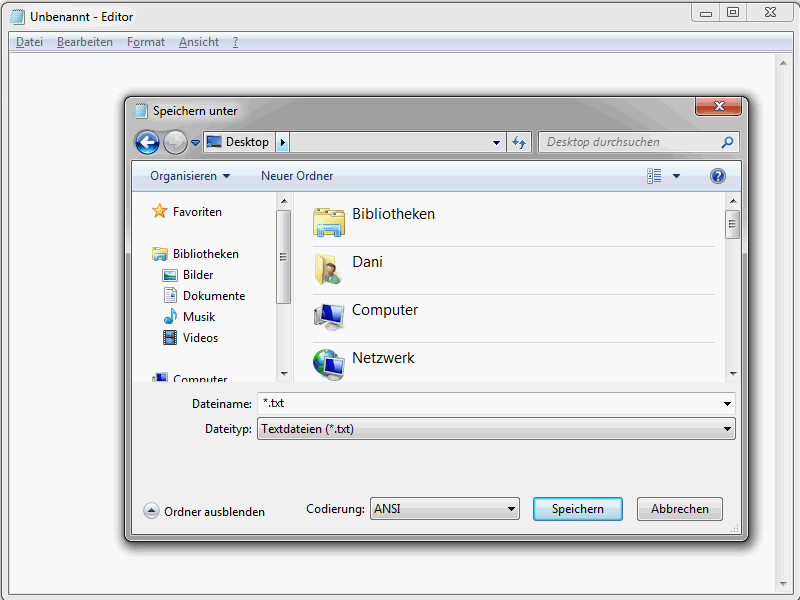
Ďalej vyberte možnosť Súbor > Uložiť ako. Dôležité je pole Typ súboru.

Je nevyhnutné zvoliť Všetky súbory. Do poľa Názov súboru potom zadajte index.htm. Teraz môžete súbor uložiť na požadované miesto. Tento súbor je tým, s ktorým budete pracovať, vaším prvým HTML súborom, ktorý je momentálne prázdny. To sa však čoskoro zmení.
Ak používate Dreamweaver, je najlepšie v programe priamo na začiatku nastaviť, že chcete vytvoriť HTML súbor.
Základná štruktúra HTML
Pred začatím s HTML základnou štruktúrou dôležitá poznámka k výrazom používaným v tejto sérii - a aj vo svete HTML - sémantika. Naďalej sa budete stretávať s výrazmi Značka a Element, ktoré bohužiaľ často bývajú zle interpretované. Jedno príklad:
<a href="news.htm">Novinky</a>
Táto syntax zobrazuje prvok a-Element, konkrétne <a href="news.htm">Novinky</a>. Tento prvok sa skladá z otváracej značky a, teda <a> alebo úplne <a href="news.htm">, obsahu prvku Novinky a zatváracej značky a a </a>. Okrem toho prvok a obsahuje atribút href s hodnotou atribútu news.htm.
Predchádzajúci príklad zobrazuje definíciu hypertextového odkazu v HTML pomocou prvku a. Tento prvok a je označený otváracou značkou <a> a zatváracou značkou </a>. Vidíte teda, že nie je také ťažké správne používať označenia Prvok a Značka.
No teraz sa však začne. Otvorte predtým uložený HTML súbor vo vašom editore. Každý HTML dokument má určitú základnú štruktúru.
Tu je najprv samotný základný rámec:
<!DOCTYPE html> <html lang="de"> <head> <title>PSD-Tutorials.de</title> <meta charset="UTF-8" /> </head> <body> </body> </html>
Čo znamenajú jednotlivé záznamy? Začíname s takzvaným deklaráciou typu dokumentu.
<!DOCTYPE html>
Pomocou takejto deklarácie typu dokumentu upovedomujete prehliadač, v ktorom bude vaša webová stránka neskôr zobrazená, ktorý štandard HTML používate. V tomto prípade ide o HTML5. Ak by ste však použili HTML 4.01, vyzerala by deklarácia typu HTML nasledovne:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
Práve téma deklarácie typu dokumentu spôsobuje HTML začiatočníkom zmätky, keďže existuje mnoho rôznych variantov. V skutočnosti je to však veľmi jednoduché: Predstavte si deklaráciu typu dokumentu ako akési stavebné pokyny, v ktorých je opísané, ktoré prvky môžu byť obsiahnuté v dokumente.
Väčšinou odporúčam použitie krátkeho formátu HTML5.
<!DOCTYPE html>
Moderné prehliadače ju rozpoznajú a stránky, kde sa používa, zobrazujú v štandardnom režime. Avšak je potrebné skutočne definovať iba tie HTML prvky, ktoré sú v HTML5 povolené. Viac k tomu však neskôr.
Pokračujeme s prvkom html.
<html lang="de"> … </html>
Tento prvok obklopuje dokument. Pozoruhodné je atribút lang. Tým sa udáva jazyk použitý v dokumente. Tu sú niektoré skratky lang pre nemecky hovoriace krajiny.
• de – Nemčina (štandardná)
• de-ch – Nemčina (Švajčiarsko)
• de-at – Nemčina (Rakúsko)
• de-lu – Nemčina (Luxembursko)
• de-li – Nemčina (Lichtenštajnsko)
• de – Nemčina (Karibské ostrovy)
Aj pre Angličtinu existuje ešte viac skratiek lang.
• en-us – Angličtina (USA)
• en-gb – Angličtina (Spojené kráľovstvo)
• en-au – Angličtina (Austrália)
• en-ca – Angličtina (Kanada)
• en-nz – Angličtina (Nový Zéland)
• en-ie – Angličtina (Írsko)
• en-z – Angličtina (Južná Afrika)
• en-jm – Angličtina (Jamajka)
• en – Angličtina (Karibské ostrovy)
Či preferujete dvojpísmenové skratky de, gb, atď., alebo sa radšej obrátite na zostavené skratky zobrazené vyššie, je na vás. Ja uprednostňujem dvojpísmenové.
V rámci prvku head sa očakávajú hlavičkové údaje Dokumentu.
<head> … </head>
Dáta hlavičky znie trochu ťažkostrážne, ale je to rýchlo vysvetlené. Sem sa môžu vložiť veci, ktoré bližšie popisujú dokument, ako napríklad nadpis a použitá znaková sada. Môžu byť tiež zahrnuté skripty a štýly a definované všeobecné metadáta. Viac informácií však príde neskôr.
Dôležitý je predovšetkým prvok title.
<title>Návody na úpravu obrázkov v Photoshop, webdizajn a fotografiu - PSD-Tutorials.de </title>
Týmto sa definuje nadpis, ktorý je potrebný na rôznych miestach.
• V paneli názvu prehliadača.
• Pri vytvorení záložky v prehliadači.
• A, samozrejme, nadpis hrá veľmi dôležitú úlohu v optimalizácii pre vyhľadávače.
Vidíte teda, aký dôležitý je nadpis. Vyberte si čo najkratší a výstižný nadpis.
Na podrobnejšie popísanie stránky môžete použiť metaúdaje. Podrobnejšie informácie prídu neskôr.
Pokračujeme s použitou znakovou sadou.
<meta charset="UTF-8" />
Tento údaj je dôležitý pre prehliadače. Len tak vedia, ako majú byť znaky zakódované, aby sa správne zobrazili. Len pomocou správnej znakovej sady sa napríklad diakritické znamienka a špeciálne znaky správne zobrazia. Zvyčajne sa tu uvedie UTF-8.
A teraz sa dostávame k samotnému obsahu webovej stránky, teda tomu, čo návštevníci skutočne vidia. Všetko to je definované v prvku body.
<body> … </body>
Pre demonštračné účely jednoducho medzi otváraciu a zatváraciu značku <body> pridajte nasledovné:
<h1>PSD-Tutorials.de</h1>
Dokument by mal následne vyzerať nasledovne:
<!DOCTYPE html>
<html lang="de">
<head>
<title>Príklad základnej štruktúry HTML5 - www.html-seminar.de</title>
<meta charset="UTF-8" />
</head>
<body>
<h1>PSD-Tutorials.de</h1>
</body>
</html>Uložte zmeny a otvorte súbor v prehliadači.
Ako vidíte, PSD-Tutorials.de sa teraz skutočne zobrazuje. Vytvorili ste teda svoj prvý vlastný dokument HTML.


