V tejto príručke sa dozviete, ako používať vlastnosti flexboxu align-items a align-self v CSS na ovládanie zarovnania jednotlivých prvkov v kontajneri flex. Zatiaľ čo align-items definuje zarovnanie všetkých priamych potomkov kontajnera, align-self umožňuje vykonať diferencované nastavenia individuálne pre každý podriadený prvok. Postupne si prejdeme jednotlivé pojmy, aby ste na konci presne vedeli, ako tieto vlastnosti efektívne používať.
Kľúčové poznatky
- align-items definuje zarovnanie všetkých detí v kontajneri flex.
- align-self umožňuje individuálne zarovnanie jednotlivých prvkov flex v rámci kontajnera.
- Stretch je predvolená hodnota pre align-items a zabezpečuje, aby deti vyplnili dostupný priestor.
Pokyny krok za krokom
Najprv sa pozrime, ako vyzerá základná konfigurácia kontajnera flex a ako môžeme ovplyvniť zarovnanie detí pomocou align-items.
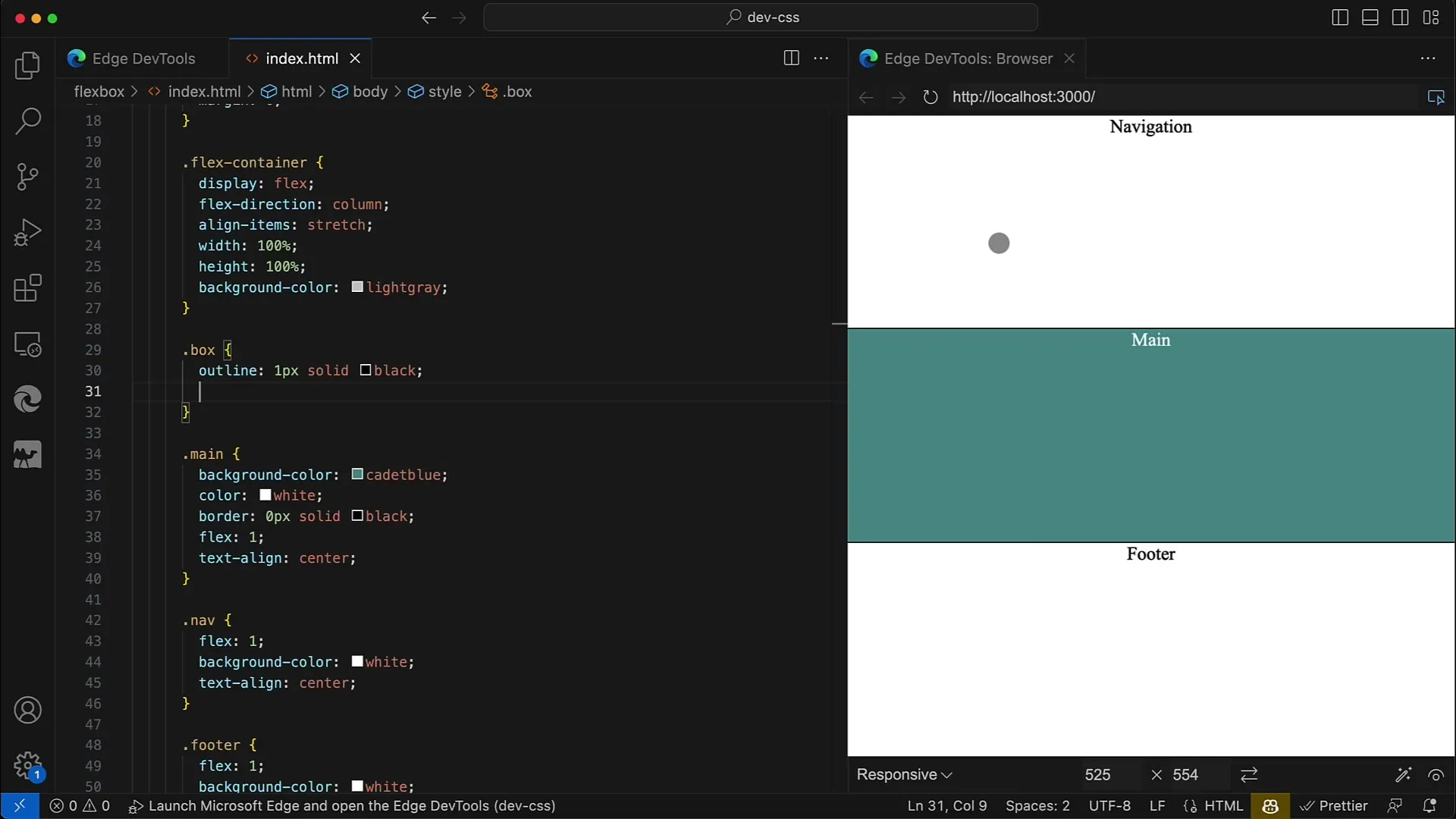
Tu definujete kontajner s príznakom display: flex;. V tomto kontajneri potom môžete nastaviť zarovnanie pomocou align-items, napríklad na stretch, čo znamená, že deti sú roztiahnuté na celú výšku alebo šírku kontajnera.

Pre align-items môžete použiť rôzne hodnoty vrátane flex-start, center a flex-end. Ak teraz nastavíte align-items na hodnotu stretch, uvidíte, že všetky detské prvky vyplnia celý priestor kontajnera. Aby sme to demonštrovali, odstránime z podriadených prvkov pevnú šírku, takže zaberú celý priestor.
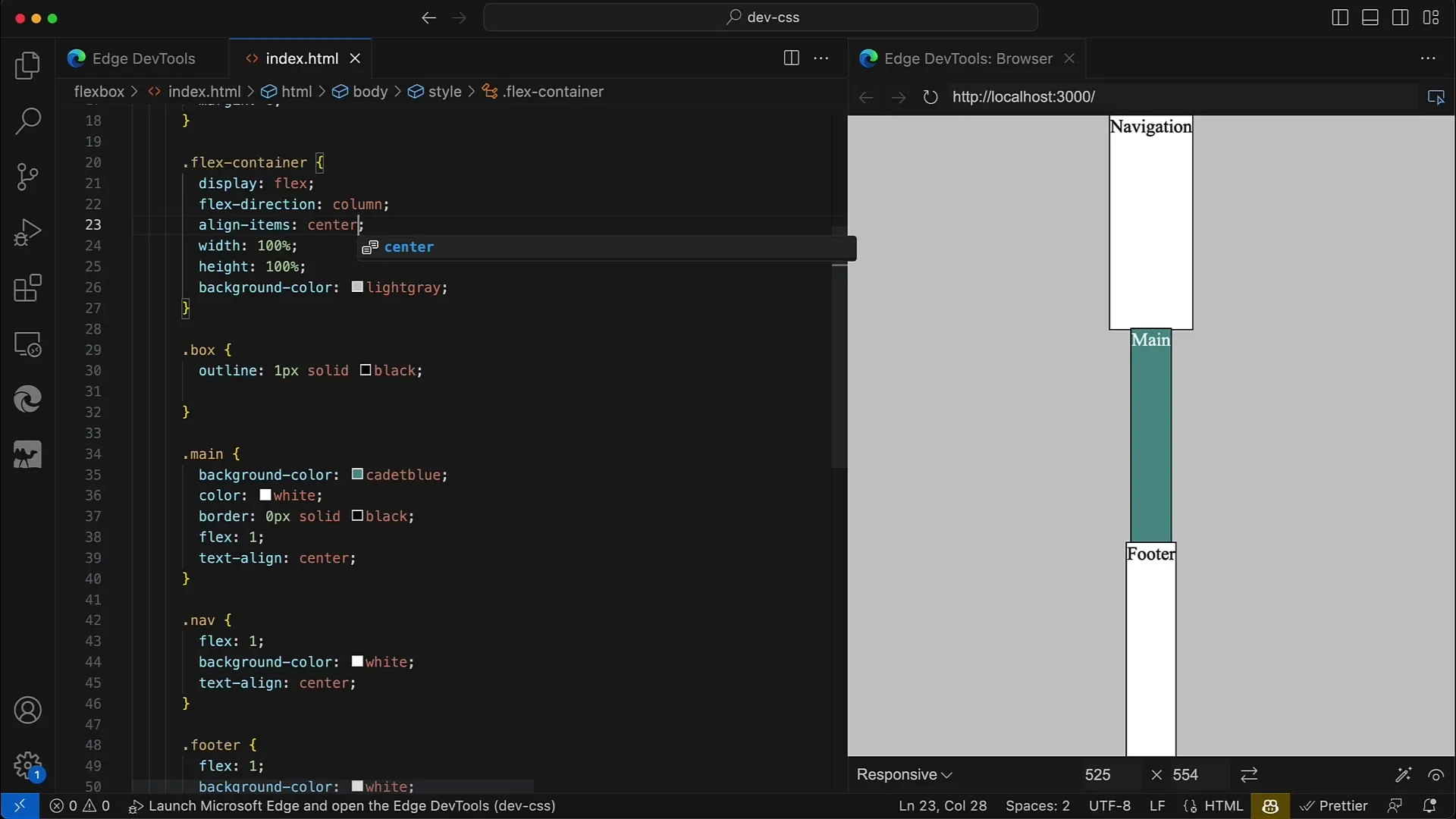
Teraz predpokladajme, že ste nastavili align-items na stred. Zrazu si uvedomíme, že prvky už nezaberajú celý priestor, ale zachovávajú si len minimálnu požadovanú šírku. To vám ukazuje, aká dôležitá je správna hodnota pre align-items na dosiahnutie požadovaného rozloženia.
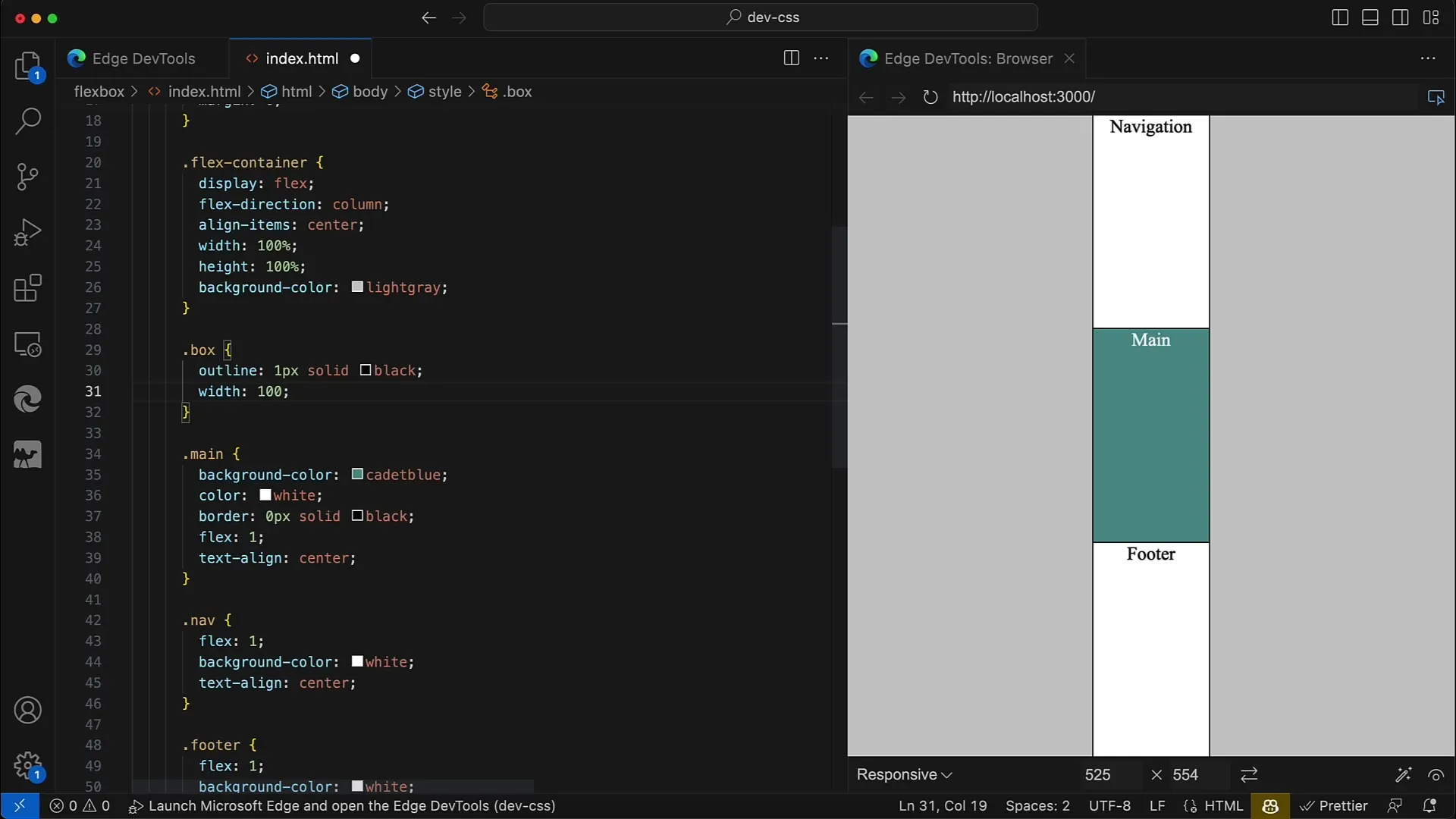
Ak opäť pridáte pevnú šírku, napríklad 200px, uvidíte, že prvky zostanú širšie a rozloženie zostane stabilné. Na dosiahnutie podobného efektu môžete použiť aj width: 100%.
Teraz sa dostávame k jadru nášho návodu: ako používať funkciu align-self. Táto vlastnosť CSS umožňuje nastaviť individuálne zarovnanie každého podriadeného prvku bez ohľadu na nastavenie rodičovského kontajnera. Preto nastavíme align-items na stred a potom pridáme konkrétne nastavenia pre align-self.
V prípade navigačného prvku chcete, aby bol zarovnaný úplne vľavo. Pre navigáciu nastavte align-self: flex-start a uložte zmeny. Mali by ste vidieť, že sa navigačný prvok presunul úplne doľava.
Pre hlavný prvok (main) nastavíme align-self: center. Mal by zostať v strede a bude viditeľná vzdialenosť od ostatných prvkov.
Teraz zarovnáme oblasť päty (footer) smerom nadol pomocou align-self: flex-end. Výsledkom všetkých nastavení je tak diagonálna čiara v rozložení od ľavého horného okraja po pravý dolný.
Ak teraz nastavíte align-self na stretch pre hlavný prvok, znamená to, že zaberie celý priestor v priečnej osi, čím sa výška ostatných prvkov zrúti.

Podobne môžete zmeniť aj smer nastavením flex-direction: row pre kontajner. Postup zarovnávania jednotlivých prvkov zostáva rovnaký, mení sa len os. Vyššie sme začali s flex-start a zarovnávame prvky podľa princípu stretch.
Dôležitým bodom je, že môžete použiť align-self toľkokrát, koľkokrát je potrebné, aby ste každému prvku pridelili individuálne zarovnanie, čo vám dáva úplnú kontrolu nad rozložením kontajnera a jeho detí.
Ak cielene použijete vlastnosti flexboxu, môžete vytvoriť vizuálne príťažlivé rozloženie, ktoré je zároveň optimalizované pre rôzne veľkosti obrazovky.

Zhrnutie
V tejto príručke sme sa podrobne venovali vlastnostiam flexboxu align-items a align-self. Naučili ste sa, ako navrhnúť zarovnanie prvkov v kontajneri flexbox, a to plošne prostredníctvom kontajnera aj jednotlivo pre každý prvok.
Často kladené otázky
Aké hodnoty môžem použiť pre align-items?môžete použiť hodnoty ako flex-start, center, flex-end a stretch.
Ako funguje funkcia align-self?funkcia align-self vám umožňuje ovládať zarovnanie jedného prvku v rámci kontajnera flex nezávisle od celkového zarovnania kontajnera.
Môžem použiť align-self pre viacero prvkov súčasne?áno, align-self môžete nastaviť pre každý prvok samostatne.
Ako ovplyvňuje stretch veľkosť prvkov?Hodnota stretch zabezpečuje, aby prvky zaberali celý dostupný priestor v priečnej alebo pozdĺžnej osi.


