V tomto školení by som rád s vami podrobnejšie preskúmal niektoré z vizuálnych podporných funkcií InDesignu, pretože to poznáte: Sídžem tu ako ja na článku a máte rôzne prvky ako nadpisy, úvodné texty, množstvové texty, umiestnené obrázky ... a nejako musí byť všetko pekne zosúladené.
A tu nám InDesign veľmi pomáha. Existuje totiž mnoho malých pomocníkov, ktoré si môžete aktivovať. Nie sú to žiadne pluginy alebo niečo podobné, sú súčasťou základného softvéru. Odporúčam sa im venovať pozornosť. Ukážem vám, akú úžitok z toho máte.

Automatické zarovnávanie podľa vodiciek
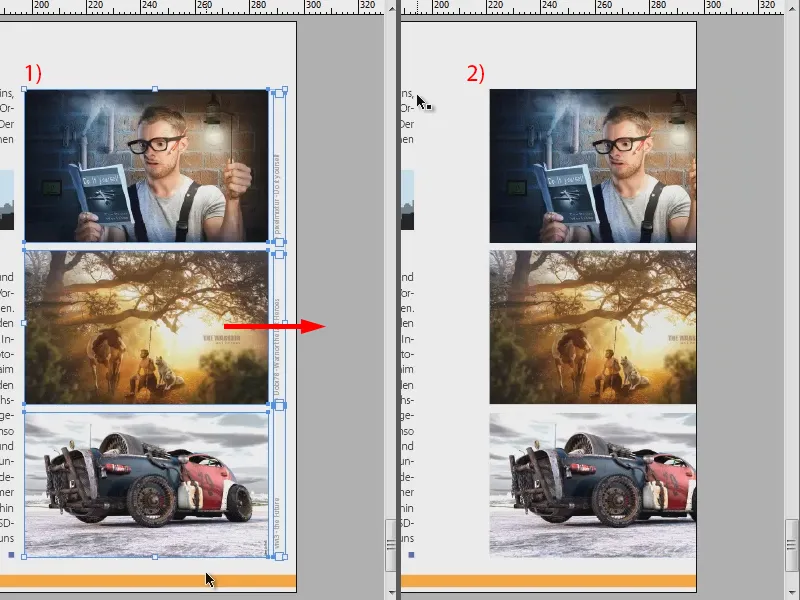
Vezmem si toto príklad a posuniem tieto tri obrázky, ktoré už sú pekne vložené (1), na stránku.
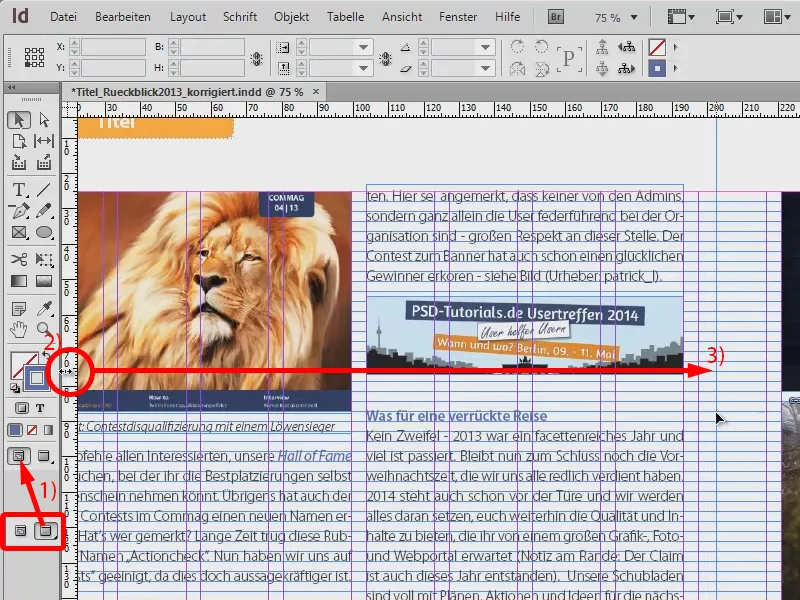
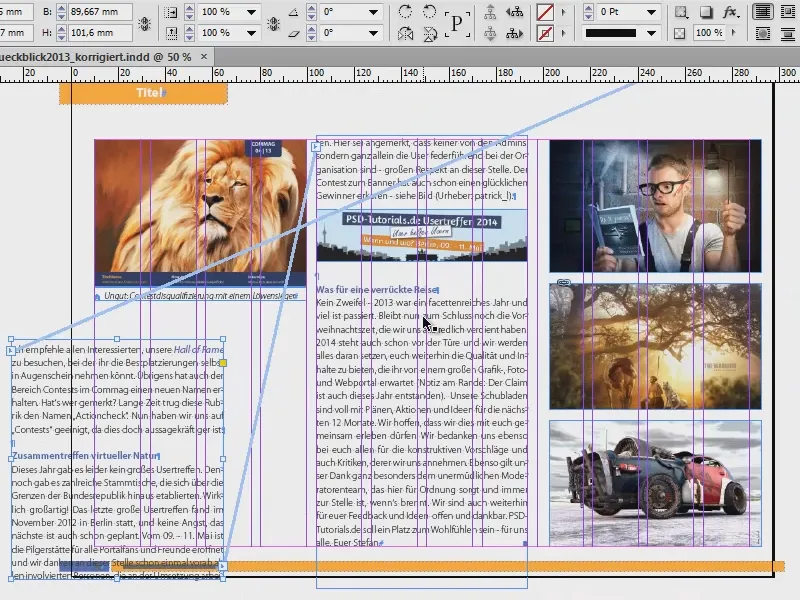
Teraz chcem, aby sa približne zarovnali na predchádzajúcu os vedľa textu. Prepnem si tu zobrazenie (1). Môžem si teraz napríklad vytiahnuť vodicu (2). Tak to urobím (3).
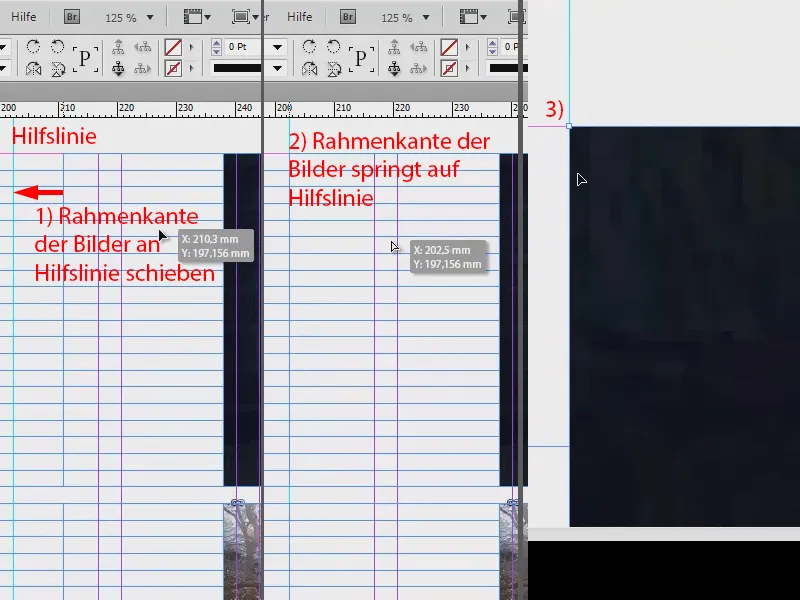
A teraz zase označím tie tri obrázky, priblížim sa a posuniem ich smerom k vodici. Samozrejme, treba mať veľmi presné oko a veľmi pokojnú ruku, aby ste sa tu naozaj trafil s presnosťou na milimeter. Ako vidíte, mne sa to tu teraz nepodarilo - tmavomodrá čiara obrázkov sa nedokonale zhoduje s svetlomodrou vodicou (1).
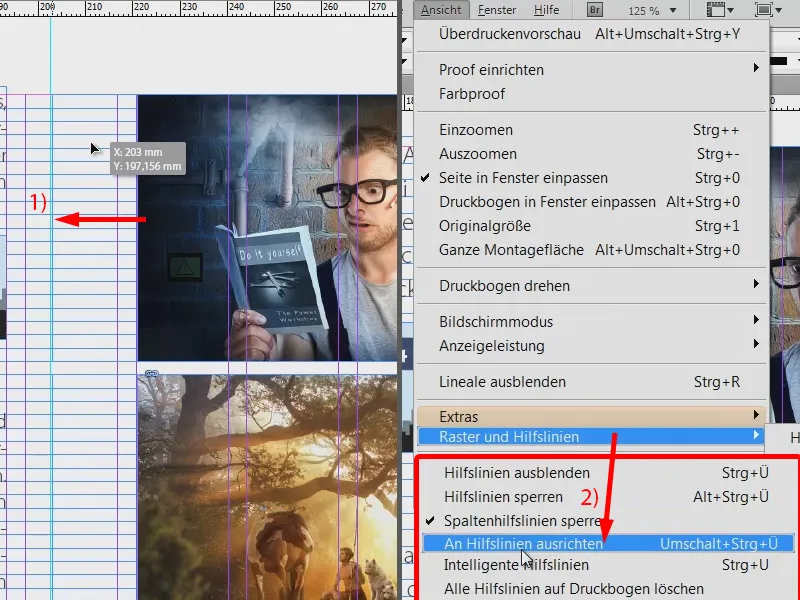
Ale to nemusí byť, pretože máme malých pomocníkov. Jeden z nich je tu: Zobrazenie>Mriežka a vodice>Zarovnať podľa vodiciek (2).
Ak ste túto funkciu aktivovali a máte vo vašom dokumente množstvo vodícich čiar, podľa ktorých by sa mali zarovnať všetky prvky, stane sa nasledovné: Keď sa teraz priblížim k vodici (1) a prekročím určitý minimálny odstup, tieto tri obrázky sa automaticky prihlásia k vodici (2). Posledný milimeter sa teda preskočí a obrázky sa presne zaradia na vodicu (3). Je to teda veľmi praktické, pretože v podstate pracujete s vodicami, pomocou ktorých si vytvárate istú mriežku. Túto funkciu by ste teda mali určite aktivovať.
Inteligentné vodiče
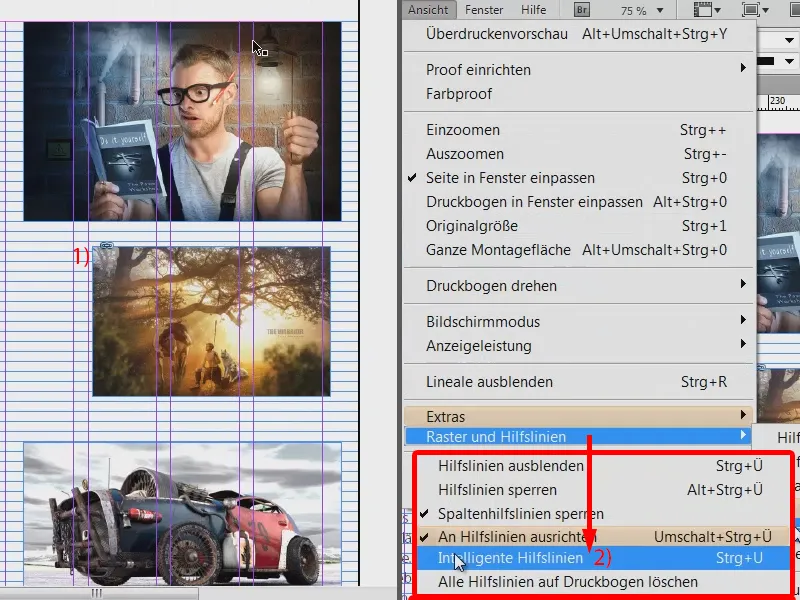
Druhý príklad: Teraz ide o rovnomerné, symetrické zarovnanie jednotlivých objektov. Máme tu krásny obrázok uprostred. Teraz ho trochu upravím zmenou veľkosti, aby už nesedel. A posuniem ho trochu. To poznáte: Obrázky sú umiestnené, ale vôbec nie sú zarovnané (1).
Teraz by som sa mohol pokúsiť presunúť to na správne miesto hrubo podľa oka, ale samozrejme to ide aj jednoduchšie, a to prostredníctvom Zobrazenie>Mriežka a vodice>Inteligentné vodiče (2). Jedno z mojich obľúbených nástrojov. Pozrime sa, čo sa stane ...
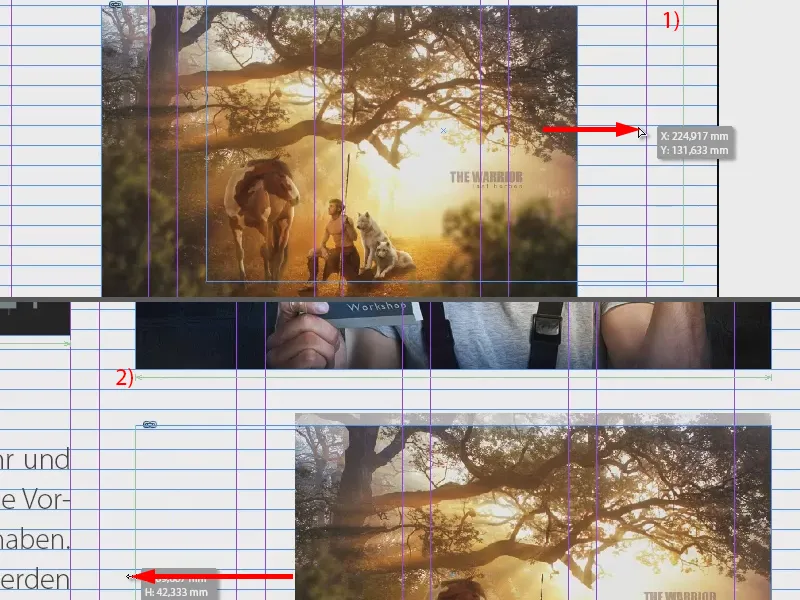
Obrázok stále mám označený a jednoducho ho posuniem na pravý okraj. A už teraz vidíme zelenú čiaru (1). Tá nám ukazuje: Tento obrázok je vzhľadom na vertikálnu os rovnako zarovnaný ako ten nad ním. To teraz môžem potvrdiť.
Teraz by som mohol zmeniť veľkosť obrázku, napríklad na plnú veľkosť. Potom dostaneme opäť veľmi praktické pokyny, ktoré sa mi predstavia vo forme zelených šípok (2).
Ale môžem napríklad povedať, že nechcem mať presne rovnakú veľkosť. Teraz jednoducho ešte zmenším veľkosť, až sem, a tu nám teraz inteligentný vodiaci ukazuje: Moment, na tomto mieste by si sa dostal presne na polovicu vyššieho obrázka (1). To je teda veľmi praktické. Samozrejme, ide to aj opačným smerom (2).
Aj výškou: Teraz sme dosiahli presne tú výšku, ktorá je presne rovnaká ako u obrázka pod ním (pozri zelenú čiaru pri 1).
Teraz na tomto obrázku spravím Pravé tlačidlo>Prispôsobiť>Plný rámček úplne vyplniť a obrázok bude mať presne rovnakú veľkosť ako jeho susedné obrázky.
Inteligentné vodiče sú určite nevyhnutné, nevedie cesta okolo nich.
Zobraziť skryté znaky
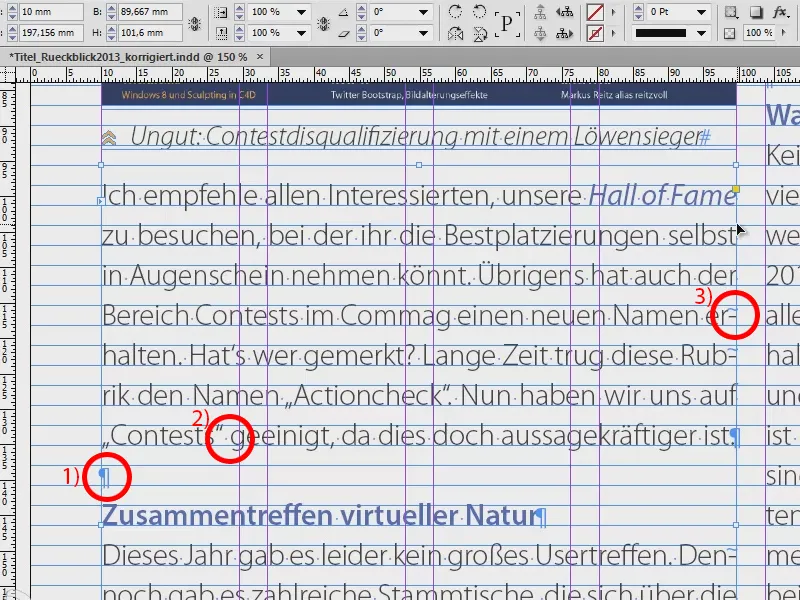
Nechajme obrázky bokom a venovajme sa ešte raz textu. Keď si text pozorne prezriem, vidím, že je pekne naformátovaný, ale napríklad tu, pri kurzore, bola vložená medzera, alebo je použitý len veľký riadkový odstup? Ako zistím, o aký druh odseku ide? To môžete jednoducho zistiť cez možnosť Písmo>Zobraziť skryté znaky (alebo skratka: Alt + Ctrl + i).
V textových poliach sa vám zobrazia skryté znaky. A pre mňa sú osobne obrovskou výhodou, pretože mi to výrazne uľahčuje posúdenie mikrotypografie. Tu napríklad vidím, že bol manuálne vytvorený odsek (1). A medzery (2) mi teraz budú zvýraznené malými modrými bodmi. Aj dělenia slov (3) mi budú jasne zobrazené.
Takže ak sa vám vôbec nedarí zistiť, aké formátovanie je za takýmto textom skryté, zapnite túto funkciu a určite nájdete povedomia, ktoré vám pomôžu lepšie posúdiť umiestnený text.
Textové spojenia
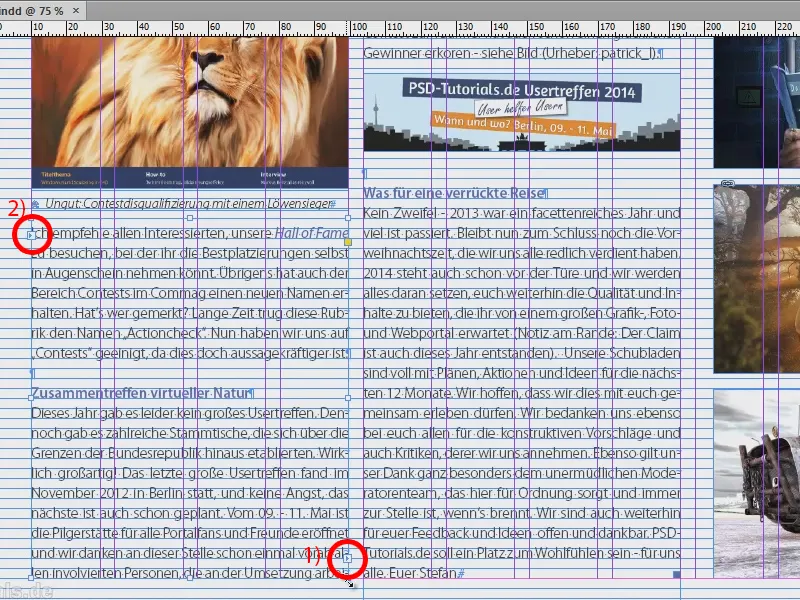
Podobné texty sú zvyčajne v textových poliach. Teraz tu vidíme text, ale kam vlastne ide a odkiaľ pochádza? Tu máme také divné modré šípky (1). Väčšina z vás pravdepodobne vie, že ide o Textové spojenia, ale na ktorom mieste text začína a na ktorom končí a aké mosty prekračuje, to nám momentálne InDesign neukazuje.
Samozrejme by sme mohli predpokladať, že to je logické: Ak dolu text končí (1), potom bude pokračovať hore v druhom stĺpci. A ak tu vľavo hore text začína (2), pravdepodobne musí niekde na prednej strane ukončiť. Ale nechceme organizovať hádanky.
Použite jednoducho túto možnosť: Zobraziť textové spojenia (alebo Skratka Alt + Ctrl + Y). Potom uvidíte tieto gumové pásy. Ak teraz presúvam tento text, môžete presne posúdiť, kam text putuje. A tieto gumové pásy sú tak variabilné, že vám vždy ukážu, ako bol nastavený kontinuálny tok textu. Super vec, mám to na sebe vždy aktívne.
Základné riadkové mriežky
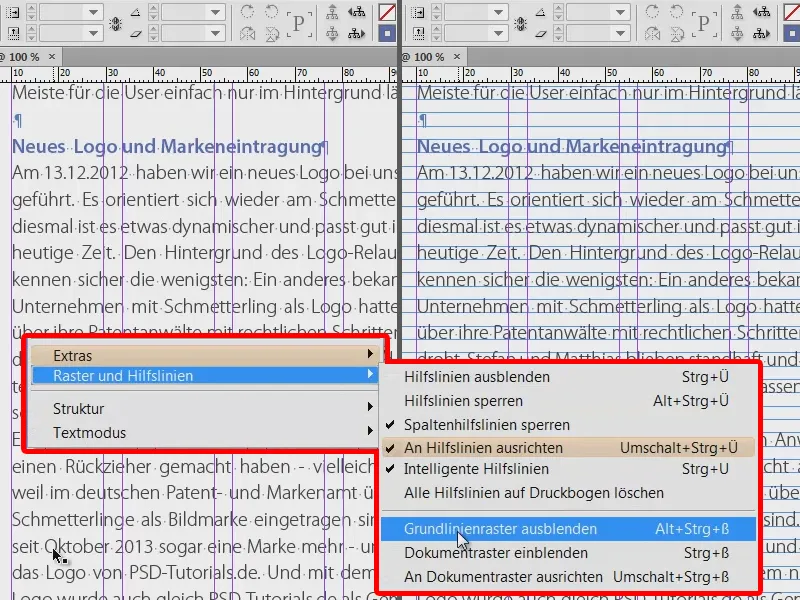
Ak často pracujete s textami, ktoré sú zarovnané podľa mriežky, ako je to tu, odporúčam vám: Zobrazte si aj základné riadkové mriežky. Sú to tieto horizontálne čiary, ktoré vidíte všade. Všetky moje formáty odsekov sú nastavené tak, aby každý riadok sedel na jednom riadku základnej mriežky a medzi nimi bola nájdená medzera.
Základné riadkové mriežky zobrazíte cez možnosť Zobraziť>Mriežka a pomocné čiary>Základné riadkové mriežky vypnúť alebo zapnúť a (Skratka: Alt + Ctrl + ß). Takže môžete umiestniť textové polia tak, aby sa skutočne hladko orientovali na hranici mriežky.
Nástroj pre výber obsahu
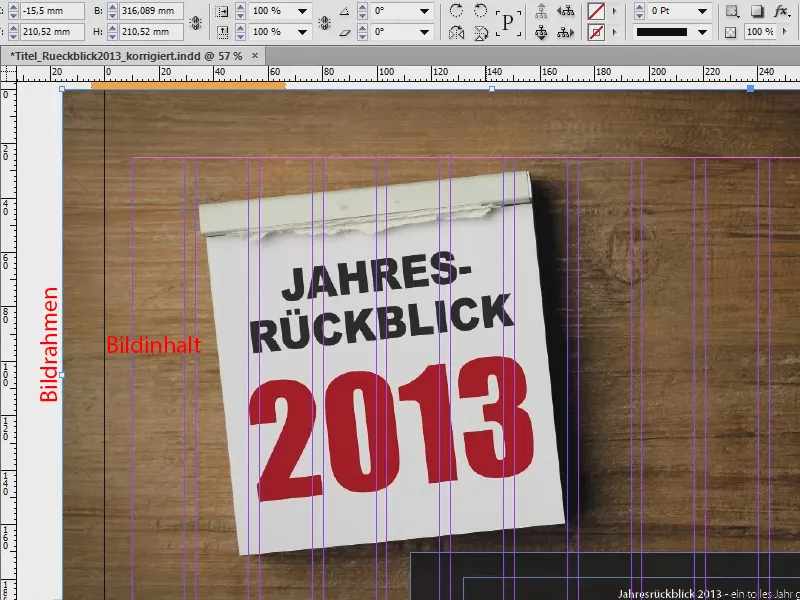
Ďalší tip, ktorý sa mi zdá skvelý, pretože väčšina z vás sa možno nad tým už hnevá: Možno sa vám už stalo, že ste vložili obrázok, ako tento veľký úvodný obrázok. Potom viete, že existuje rámový obrázok, ktorý sa vonku zviditeľňuje, a obsah obrázku.
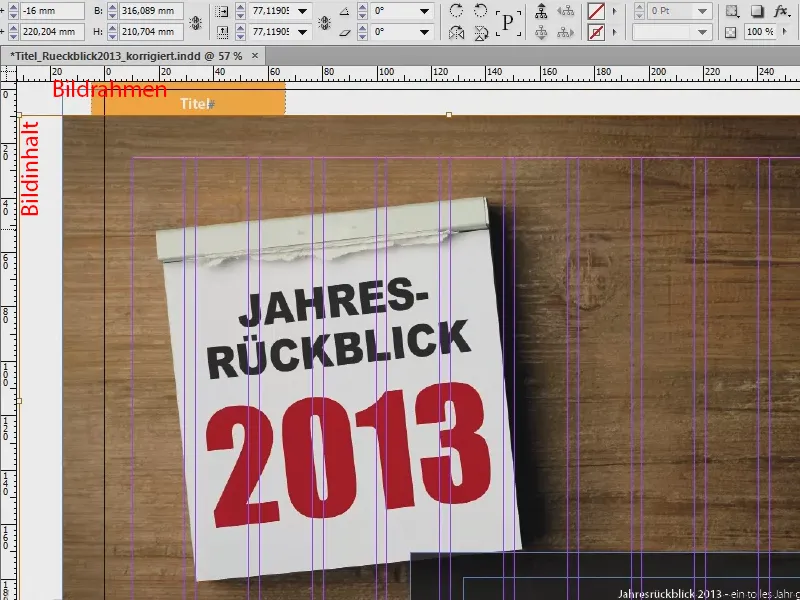
A ten, kto sa teraz rýchlo a efektívne pohybuje v programe InDesign, sa mu občas stane, že rámový obrázok zostáva na mieste, ale obsah obrázka sa omylom posunie, ako to robím tu. To znamená, že rámec zostáva na správnom mieste, ale obsah obrázka beží zľava doprava a zhora nadol.
Čo je príčina? Tým je, že s verziou CS5 bol zavedený Nástroj pre výber obsahu. Ten zodpovedá za to, že v strede obrázka, teda tam, kde teraz vidíte ruku, v skutočnosti vidíte malý, okrúhly kruh, ktorý trochu pripomína koblihu. Bohužial v zázname sa to tak nezobrazuje. Ale v zásade ide len o Nástroj pre výber obsahu. A ak na túto koblihu kliknete, posuniete obsah obrázka, ale nie samotný obrázkový rámec.
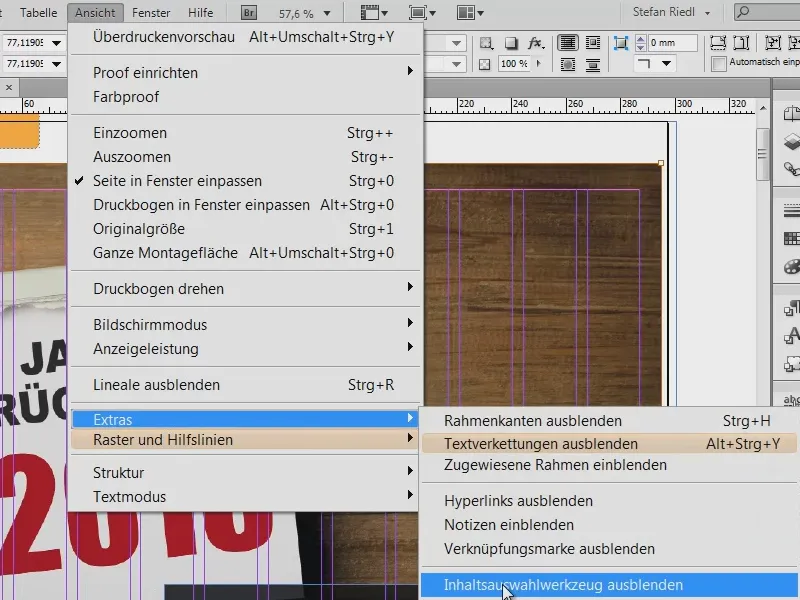
Ak ste sa tým už hnevali, tu je môj tip: Na deaktiváciu tejto funkcie použite možnosť Zobraziť>Extras>Nástroj pre výber obsahu skryť. Ak to potvrdíte, táto kobliha vás už nebude môcť hnevať, kým ju znova neaktivujete.
Blokovanie
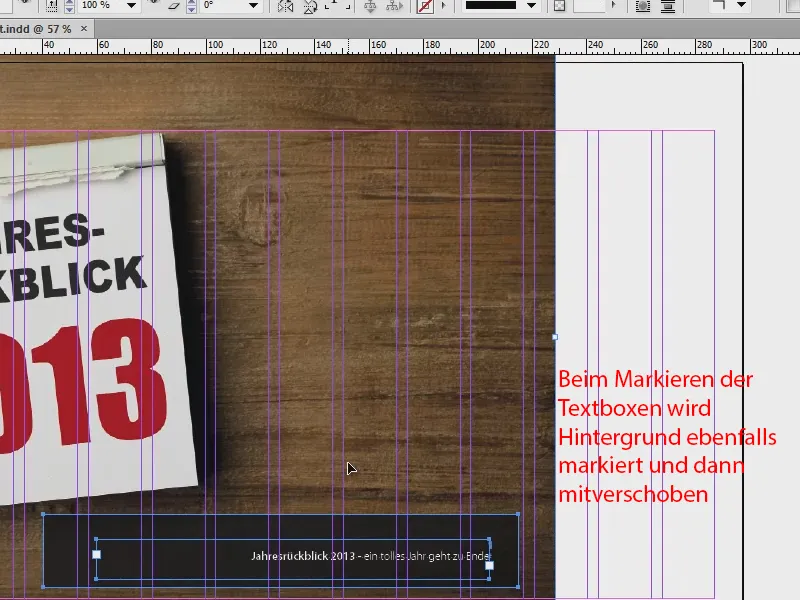
Ja opäť vyplňujem obrázok proporcionálne. A teraz si pozrite toto: Máme tu čiernu textovú tabuľku s ľahkou priehľadnosťou a na nej položené textové pole. Keď teraz označím tieto dve veci a chcem ich presunúť, často sa stane nasledovné: Presuniem ich, ale pozadie sa samozrejme znova pridá. Nepríjemná vec.
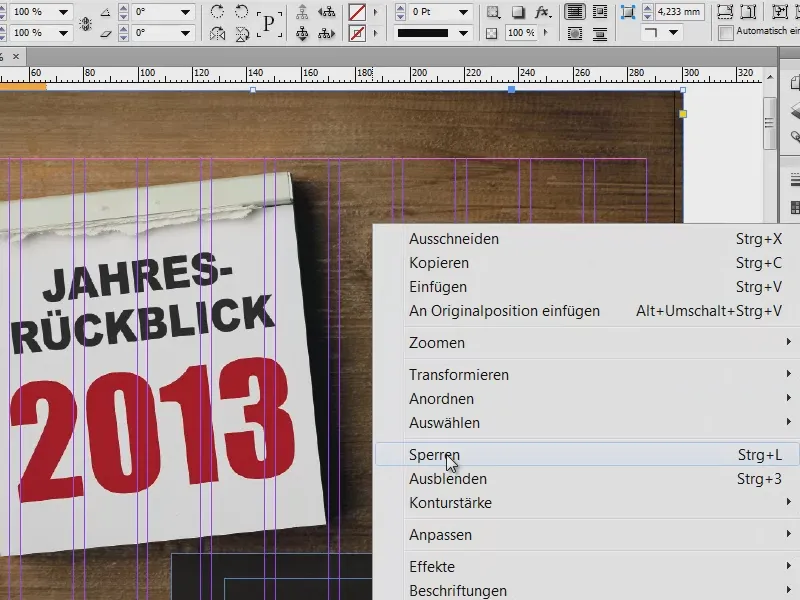
Môžete to však vyriešiť tým, že jednoducho blokujete tento obrázok kliknutím pravým tlačidlom myši na jeho pozíciu. Ctrl + L pre „Zamknutie“. 
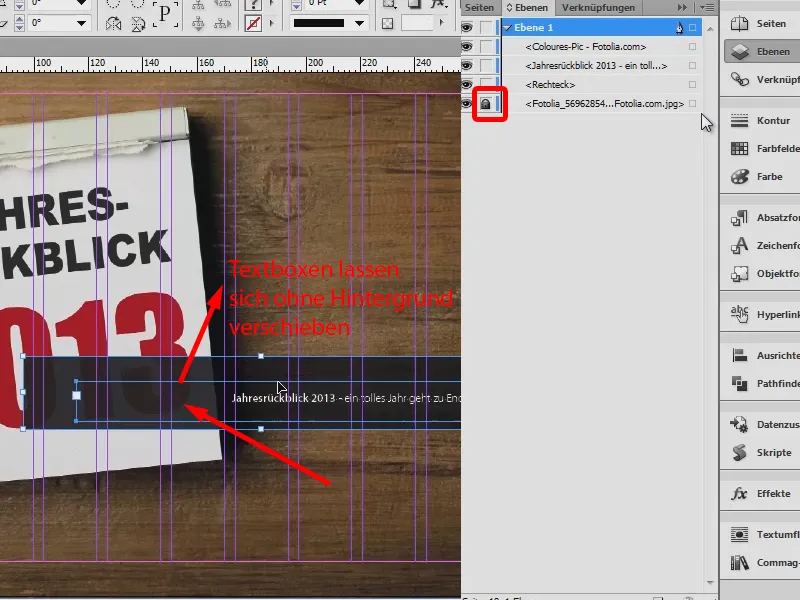
A ak chcete vybrať výber, samozrejme pozadie úplne ignoruje a môžete pohodlne presunúť výber na miesto, ktoré vám vyhovuje.
A aby sa mohlo aj pozadie časom opäť presunúť, môžete samozrejme uvoľniť blokovanie. Na paneliach tiež uvidíte, ktorá vrstva je zablokovaná, označená zámkom. Ak kliknutím necháte toto symbol zmiznúť, aj tento obrázok bude opäť slobodný od reťazí, ktoré sme mu dali, a môžete ho znova posúvať na našej pracovnej ploche. 
Používanie vrstiev
Mimochodom, ešte jeden tip: Je veľmi užitočné pracovať aj na viacerých vrstvách.
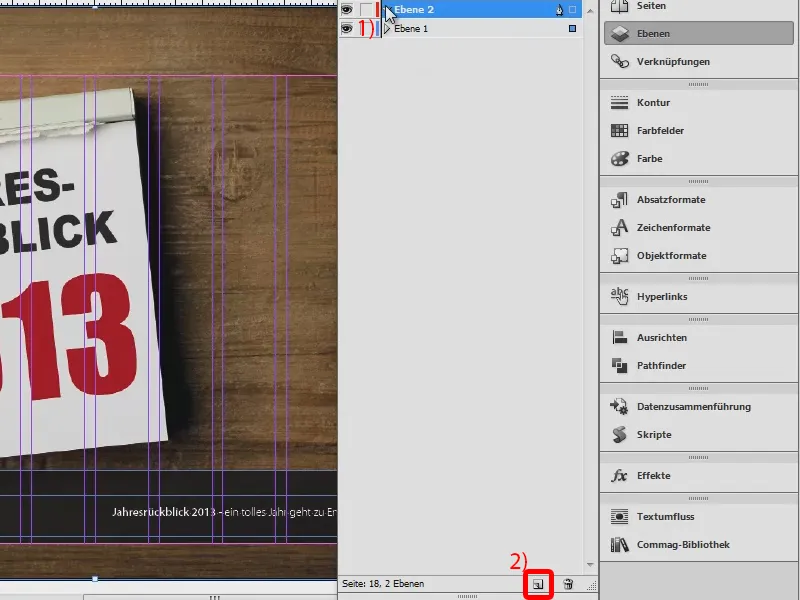
Máme tu vrstvu 1 (1) a teraz môžeme vytvoriť ďalšiu vrstvu (2), napríklad iba s obrázkami alebo iba s vodnými známkami na pozadí, na druhej vrstve len s textom atď. Výhoda je samozrejme známa z Photoshopu. A presne ten istý princíp môžeme uplatniť aj tu. Takže pracujte s vrstvami, ak to začne byť trochu nezrozumiteľné alebo ak chcete svoj dokument jednoducho vyčistiť a upratať. 
To bola malá rekapitulácia vizuálnych nástrojov, ktoré nám InDesign poskytuje. Skúste ich sami vyskúšať, aby vám dizajnovanie išlo čo najľahšie a jednoducho z ruky.
Tvoj Stefan


