Už sme sa v prvom diele tejto seriálu tutorialov naučili prvých šesť Disneyových pravidiel. Teraz nasleduje ďalších šesť, z ktorých nie všetky sa týkajú grafickej animácie, ale chcem ich napriek tomu úplne prebrať s vami, pretože všetky majú jadro, ktoré by sme mali ako animátori brať do úvahy.
7. Sekundárna akcia
Siedme pravidlo hovorí, že každý pohyb, ktorý vykonávame, má nejaké následky. Buď to sú vonkajšie okolnosti, alebo gombíky na mojom svetri - napríklad keď skáčem nahor, gombíky sú zdvihnuté nahor a potom zase spadnú nadol. Môžeme tiež uviesť príklad oblečenia, ktoré sa krúti počas pohybu, alebo konského chvosta, ktorý sa hojdá, čo ukazuje, že vždy niečo sa hýbe, keď sa prvky animujú.
Dobrým príkladom je aj krátky film z dielne Pixaru "For the birds". Veľký vták sa usadí na elektrický drôt vedľa skupinky menších vtákov a celá situácia sa následne nakloní nadol. Menší vtáci sa posúvajú k nemu do stredu a zhromažďujú sa tam, pretože ťahá celý drôt smerom dolu.

For the birds, © Pixar.com
Toto je klasický príklad sekundárnej akcie. Alebo niekto skočí do vody a okolo neho sú všade bubliny, ktoré stúpajú nahor.
Alebo veverica skáče a jej chvost je stále v pohybe, pretože nie je nejakým pevným príveskom, ale je flexibilný. Každý pohyb spôsobuje, že sa v dôsledku iných pohybov pohybuje. Veľmi dôležité je to aj v grafickej animácii, napríklad ak niečo narazí na obrazovku, potom sa celý obraz na krátku chvíľu zatrasieme.
8. Prehnanie
Exaggeration jednoducho znamená "preháňanie". S animáciou sa začalo už v najrannejších časoch, ešte predtým, než vznikol film v podstate. Eadweard Muybridge dokázal sériou fotografií, že galopujúci kôň má na krátku chvíľu všetky nohy vo vzduchu. Postavil mnoho fotoaparátov a nechal ich krátko po sebe vyfotiť. Na treťom obrázku v tejto sérii je vidno, že naozaj sú všetky nohy koňa vo vzduchu a akoby plávajú.
Disney sa neskôr týmito vecami tiež zaoberal a ďalej s nimi experimentoval a výskumom. Zistil, že ak vezmeme videozáznam a postupne znázorníme obrázky presne tak, ako by vyzerali vo skutočnom svete, nebude to vyzerať živo a prirodzene, skôr trochu nehybne a neživo.
V animácii akéhokoľvek druhu je preto dôležité preháňať. Keď sa pozrieme na animáciu postáv a ich polohovanie, vidíme tu príklad s týmto malým pandom.
Na začiatku bol kresliar pomerne neistý. Postava na ľavej strane už je dosť výrazná, ale ešte nie taká extrémna. Môžeme povedať, že postupne Disneyovský faktor tejto postavy stúpa. Stáva sa stále viac štylizovanou a prehnanou a tým aj ľúbiteľnejšou.
Preháňanie je veľmi dôležitým prostriedkom animácie na to, aby sa určité prvky javili tak, ako chceme, aby sa javili.
Tu máme ďalší príklad tohto piráta v dvoch polohách. Kde polohy sú ešte raz vybihnuté, kde sa ešte viac nakláňa cez palubu alebo ešte viac otvorí ústa a meč je ešte drsnejší, celá vec sa náhle stáva oveľa dynamickou.
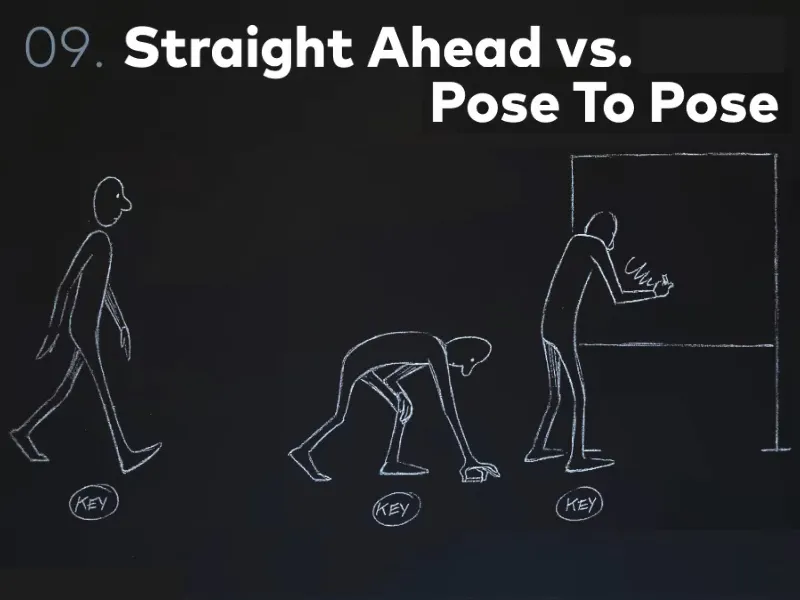
9. Práca po sebe vs. Práca s pózovaním
Toto nie je pravidlo, ktoré musíme dodržiavať každý deň, ale dve animačné princípy. Pochádzajú z kresleného filmu a dodnes sa používajú aj v digitálnej animácii.
Ide o princíp, akým pristupujem k animácii. Pristupujem k nej tak, že ju animujem od začiatku až do konca alebo najprv blokujem niekoľko póz v animácii a postupujem podľa nich do medzipóz a pozriem sa na medzipohyby.
Tu vidíme príklad niekoho, kto ide k tabuli a chce písať. Celá situácia je tu animovaná formou Práca s pózovaním, to znamená, že máme 3 kľúčové pózy. A každá počítačová animácia je v podstate Práca s pózovaním. V tomto prípade vzhľadom na nastavenie kľúčových snímkov. Hovoríme, že objekt by mal byť na tejto pozícii v sekunde nula, na tejto pozícii v sekunde jedna a na tejto pozícii v sekunde dve - a väčšinou potom počítač automaticky vytvorí medzipózy.
Táto záležitosť Pose To Pose- ale aj v digitálnom veku stále má význam, pretože kľúčové snímky môžeme pristupovať rôznymi spôsobmi. Uvažujme o bojovej scéne dvoch postáv, ktorú sa nedá takmer animovať Pose To Pose, pretože všetok pohyb, každá reakcia na úder, kopnutie, dorážku je dôležitá. Nič, čo by sa stalo v bojovej animácii, sa v skutočnosti nemôže animovať Straight Ahead, teda počas celej cesty od začiatku do konca. Začínam s prvou pozíciou a pohybujem sa postupne kúsok po kúsku. Teda Straight Ahead znamená jednoducho: animovať postupne od začiatku po koniec.
Je možné to takto robiť aj pri animáciách, aby sme si veci zablokovali. Bounce ball vždy blokujem týmto spôsobom. Avšak keď príde na prispôsobenie sledovacích údajov v After Effects, postupujem vždy nasledovne: Prispôsobím môj track na začiatku a úplne na konci ho prispôsobím znova. Potom to rozpočítam na polovicu a pozriem sa v strede, či tam ešte sedí a ak nie, prispôsobím to tam prípadne. Potom vezmem stred zo stredu a prispôsobím ho a potom stred z druhej strany stred a potom stred zo stredu na druhej strane stred a tak ďalej. Vždy to rozložím na menšie časti. Najprv na štvrtiny, potom na ôsminy atď. Týmto spôsobom šetrím svoju prácu s animáciou, pretože väčšina medzipózícií je počítačom automaticky vygenerovaná. Ak nastavím jednu pozíciu na začiatku a jednu na konci, stred už bude stredom, ktorý počítač automaticky prijme a to už môže sedieť.
Pose To Pose je stále veľmi dôležitá vec v porovnaní so Straight Ahead. Takže buď animujeme úplne od začiatku po koniec alebo si určíme naše pozície a Časujeme z toho.
S Pose To Pose je možné oveľa ľahšie synchronizovať pohyby s hudbou alebo podobnými vecami, keď sa hovorí, že nepristupujeme k animácii nejako náhodne a nevrháme sa z miesta, kde sa momentálne nachádzame, preč. Ale chceme iste presne v určitom čase niekam.
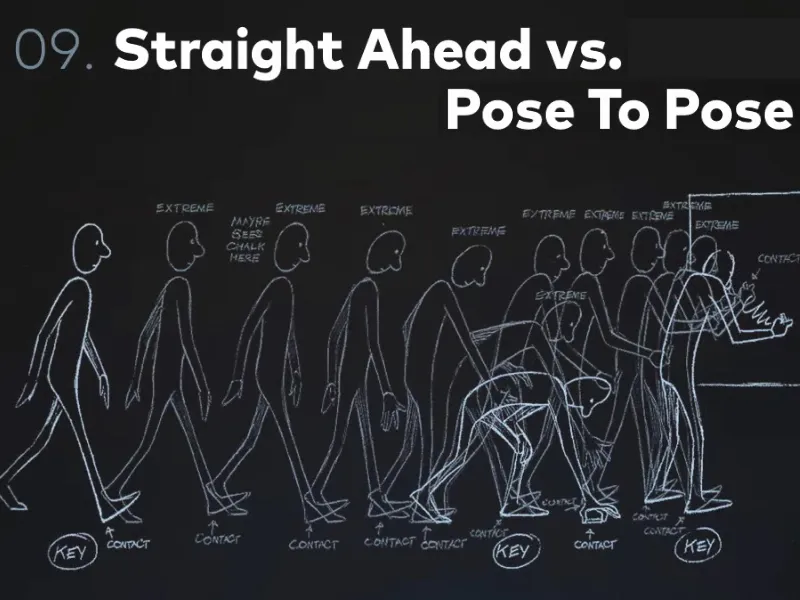
Ešte raz späť k našej postavičke na tabuli. Tu vidíme ďalší príklad toho, aká náročná je animácia kreslená ručne. Máme tri kľúčové pozície a tu nie je nikto, žiadny After Effects, ktorý by generoval medzipózície, ale sú tu takzvaní "Inbetweeneri". To sú kresliči v kreslenom filme, ktorí majú odlišnú prácu od animátorov.
Máme teda kľúčových animátorov, ktorí naozaj len nakreslia kľúčové pozície, a inbetweenerov, ktorí nakreslia všetky medzipozície.
Napríklad Simpsonovci, dodnes sa kreslia v New Yorku ručne, avšak len kľúčové pozície. Všetky medzipózície sa tvoria niekde v Kórei za málo peňazí.
Medzipozície, ktoré tu vidíme, stále nie sú všetky pozície, ktoré sú skutočne potrebné na animáciu. Tieto pozície sú ďalšími extrémami, teda ďalšími extrémnymi pozíciami vzhľadom na postupnosť krokov, na kontaktnú pozíciu tých krokov, ktoré vykonáva, na všetky veci, ktoré robí rukami atď.
A tu vidíme rozklad, teda všetky medzipozície medzipozícií. A takto sa dostávame ku všetkým jednotlivým snímkam.
Skutočne som rád, že dnes animujeme digitálne, že počítač interpoluje kľúčové snímky a my len ovládame, ako by sme to mali mať radi.
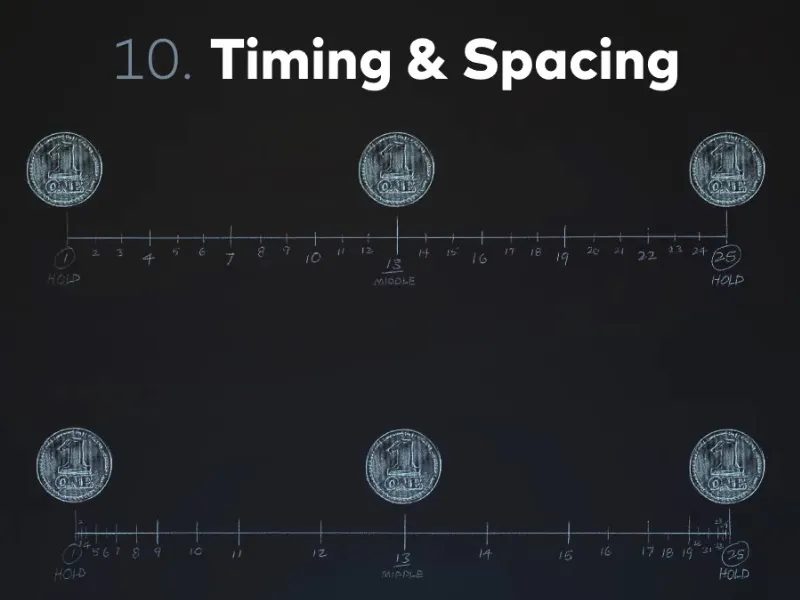
10. Časovanie a Spacing
Časovanie a Spacing, by som povedal, je základný princíp animácie. Časovanie a Spacing je bod, kde sa ľudia, ktorí pracujú s After Effects, odlišujú od tých, ktorí animujú s After Effects.
Je to väčší rozdiel, než si môžete predstaviť. Cit pre Časovanie a Spacing robí kvalitnú animáciu.
Časovanie je nasledovné: Hovorím, že v čase nula je bod tu, v čase dva je bod tam. Spacing je to, čo sa deje medzi tým.
Vezmime príklad mince, ktorá sa pohybuje od bodu A po bod B. Máme obojstranne jednu sekundu. Teda 25 snímok. V týchto 25 snímkoch máme tri pozície, ktoré určujeme, a to sú tri pozície mince. Hore a dole presne rovnaké. Raz úplne vľavo a raz úplne vpravo na okraji obrazovky a raz uprostred. Avšak to ešte stále úplne nedefinuje našu animáciu.
A to je presne tá kľúčová vec, na ktorú by sme si mali dať pozor:
Animácia nie je len o tom načasovať veci a presúvať veci na správne miesta. Veľa ľudí, ktorí pracujú s After Effects, tu skončí. Hovoria: "V poriadku, chcem mať svoj text na začiatku tu a na konci tam a uprostred tam". A potom je hotovo. Stlačia F9 Easy Ease a hotovo. Nie, nie, nie, to nie je tak, pretože v tom úplne chýba Spacing.
A presne to Spacing robí rozdiel medzi jednoduchou A-to-B animáciou a kvalitnou animáciou.
Časovanie je napríklad: Hovorím, že v čase nula je bod tu, v čase dva je bod tam. Spacing je to, čo sa deje medzi tým.
11. Solídne kreslenie
Solídne kreslenie má relatívne málo spoločného s novou grafickou alebo digitálnou animáciou. Pri digitálnej animácii môžeme zanedbať nasledujúce: Už nekreslíme každý obrázok sami, namiesto toho necháme After Effects nakresliť obrázok a popisujeme iba objekty, ktoré má After Effects nakresliť. A After Effects si nedovolí chyby, ale pri kreslení môžu nastať chyby.
Ak napríklad osoba beží a kreslíme chôdzu a počas krok za krokom kreslenia postava stále zmenšuje. Postava však v animácii musí zostať rovnako veľká. Presne toto je v rozpore s Solídnym kreslením.
Tu je malý príklad: Homer Simpson z dvoch perspektív. Jednoducho pôsobí ako telo. Tu máte skutočný pocit pre objem a postavu, ktorú tu má. Jednoducho preto, že je dobre nakreslený z dvoch rôznych perspektív.
Toto Solídne kreslenie, to trvalé, dobré kreslenie, ktoré nemáme v After Effects, ale stále by sme sa mali zaoberať touto pravidlom, pre prípad, že by sme niekedy niečo vytvorili v animovanom štýle.
12. Atraktivita
Má veľa spoločného s tým, ako sa postava cíti, či je dôveryhodná, či má niečo v hlave, či sa v nej vieme vcítiť a podobne. A všetko to dodáva celej veci viac života, ako keby to bola len pohybujúca sa postava.
V našej grafickej animácii má Atraktivita veľa spoločného s hudbou, s pocitmi, s kompozíciou, s animačným konceptom, aby sme sa nejakým spôsobom cítili oslovení alebo dotknutí animáciou. Aj keď nekreslíme nevyhnutne postavy alebo nemáme zrejme živé objekty na práci, naša animácia musí byť pritiahnutia hodná.
Atraktivita.
Tu vidíte znova Homer Simpsona, každý ho miluje a smeje sa na neho, jednoducho preto, že je taký trapasník. Má Atraktivitu, má presne ten bod, že ho nemôžete nemilovať, nedokážete ho nenávidieť. A presne preto: Homer Simpson má veľmi dobrú Atraktivitu. 
Atraktivitu. Má atraktivitu zlého charakteru. Toto sa už prejavuje aj v dizajne postavy a ešte viac v animácii.

Ak vás animácia skutočne zaujíma a možno sa ani nebránite troche kresleného filmu robiť, čo každému odporúčam (každému, kto akosi pracuje s After Effects): Skúste sa kresleného filmu. Môže to byť len odskakovacia guľôčka, to môže byť veľmi malá animácia, ktorá trvá len štyri alebo päť sekúnd, ale skúste sa jednoducho animovať tým, že nakreslíte každý jeden obrázok.
A najmä vám odporúčam knihu "Animátorov prežitia" od Richarda Williamsa. Presne sa zaoberal týmito pravidlami Disneyho a veľmi pekne ich spracoval. 
Skutočne odporúčam dielo, ktoré môžem dať každému animátorovi a každému, kto sa zaoberá pohyblivým obrazom, len na srdce.
Dokonca už existuje aj iPadová verzia tohto Animatorovského prežitia, ktorá má oveľa viac zmyslu ako kniha, pretože máme všetky bežné obsahy knihy, ale stále s animovanými príkladmi.
To je zatiaľ všetko s Disneyho pravidlami. Vidíte tu ešte raz všetky zdroje, ktoré som tu použil na všetky tie krásne kresby, s ktorými ste sa stretli v rámci prvého a druhého tutoriálu tejto série. 
Tu sú ďalšie zdroje: 
S týmito pravidlami je veľa vecí, ktoré nezodpovedajú úplne našej digitálnej animácii, ale ktoré by sme mali napriek tomu dodržiavať. Tieto pravidlá nám v niečom poskytujú malý nástroj, na ktorý sa môžeme stále orientovať. Dúfam, že aj vy sa, keď ste v ďalšej animácii, budete znova a znova spomenúť na Disneyho pravidlá, napríklad na Anticipáciu, aby ste pri pohybe najskôr išli kúsok späť, takpovediac nasadili a až potom sa v pravej smeru pohli. Alebo keď niečo chcete vyrazito objaviť a zobraziť, potom sa najprv zmenší, potom sa trochu zveľadí a potom znova trochu zmenší. A tým pádom sa výrazne objaví.
Všetky tieto malé príklady by som s vami ešte chcel prejsť v rámci praktického projektu. Potom si ešte pozrieme, ako písmená skákajú nahor, ako funguje odskakujúca guľa atď.
Ale aj napriek tomu vám chcem ešte raz odporučiť: Skúste to celé znovu vytvoriť. Animujte. Precvičujte. Lebo len tak sa naozaj stanete animátorom.
V tomto duchu vám ďakujem za čítanie a uvidíme sa v ďalšej časti, kde sa dostaneme k skutočnému praktickému projektu "Animácia ľahko zvládnuteľná".
Ciao.


