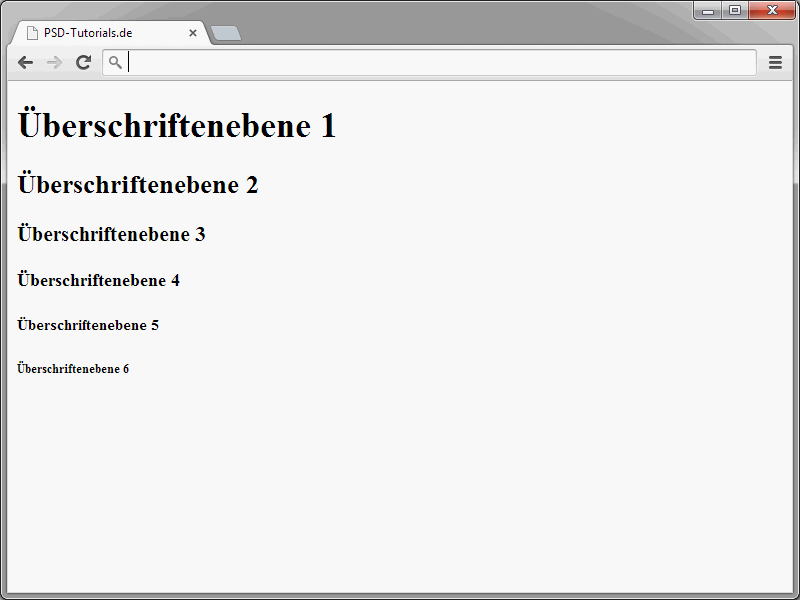
V HTML sa rozlišuje medzi šiestimi rôznymi úrovňami nadpisov. Tieto sú definované pomocou prvkov h1 až h6.
<h1>Úroveň nadpisu 1</h1> <h2>Úroveň nadpisu 2</h2> <h3>Úroveň nadpisu 3</h3> <h4>Úroveň nadpisu 4</h4> <h5>Úroveň nadpisu 5</h5> <h6>Úroveň nadpisu 6</h6>
h1 reprezentuje najväčší, h6 najmenší nadpis. S HTML5 boli zavedené ďalšie možnosti definovania nadpisov, ktoré budú prezentované neskôr.

Rôzne úrovne nadpisov vám pomáhajú pri štruktúrovaní textu. Môžete sa inšpirovať knihami, kde je napríklad názov knihy, ktorý sa dá porovnať s obsahom prvku h1. Na každej stránke by mal byť vložený iba jeden prvok h1. Zvyšný text potom možno usporiadať pomocou ďalších úrovní. Po hlavnom nadpise nasleduje h2. Podkapitoly h2 sú potom označené prvkom h3.
Veľkosť úrovní nadpisov je zvyčajne stanovená prehliadačmi. Avšak pomocou CSS ich môžete explicitne určiť sami. O tom neskôr viac.
Úrovne nadpisov môžete použiť veľmi jednoducho. Stačí zadať h a po ňom požadované číslo úrovne.
<h1>PSD-Tutorials.de</h1>
Definíciou nadpisu tejto formou sa automaticky vloží zalomenie riadku a medzera pred nasledujúcimi prvkami.
Dávajte pozor, aby číslice v začiatočnom a uzatváracom značení boli totožné.
Definovanie odsekov
V texte okrem nadpisov samozrejme nájdeme aj odseky. Takéto odseky sa v HTML dajú veľmi jednoducho vytvoriť. Na to sa používa prvok p. Odsek označený týmto prvkem pôvodne obsahuje určitý odstup od nasledujúcich prvkov. Aký bude konkrétny odstup, môžete znovu ovládať pomocou CSS.
Tu je príklad pre dva definované odseky:
<p>Toto je odsek</p> <p>Toto je tiež odsek</p>
Pohľad do prehliadača poskytuje tento obrázok:
V HTML5 nie je nutné, aby otvorené odseky pomocou </p> boli opäť uzavreté. Z dôvodu prehľadnosti by som však odporučil skutočne používať uzatvárací </p>.
Manuálne zlomy riadkov
Plynulý text v rámci odsekov, zoznamov atď. je prehliadačom automaticky zalamovaný, ak je napríklad širší ako okno prehliadača. To je praktické, pretože sa tak zabráni zbytočnému horizontálnemu posúvaniu. Okrem toho môžete text rovnako vykonať zlom na ľubovoľnom mieste. Na to sa používa prvek <br />. Treba poznamenať, že ide o samostatný tag, čo znamená, že nemá uzatvárací tag a prakticky sa sám zatvára.
<p>Áno, toto je pre tých pracovníkov, ktorí pracujú deň aj noc<br /> Ručne a mozočkom si zarábate svoju mzdu<br /> Ktorí už stáročia nezarábajú viac než vaša peča<br /> Pre vašu krajinu krvátili a počítali vašich mŕtvych</p>
Pri použití <br /> nezáleží, či sa nachádza na konci riadku alebo vo vlastnom riadku. Výsledok vyzerá v oboch prípadoch takto:
Ešte sa vráťme k automatickým zlomom riadkov, ktoré vložia prehliadače. Často môžu byť problémom, pretože nevieme kontrolovať miesto zlomu. Môže sa tak stať, že sa dostaneme k nežiaducim výsledkom. Typickým príkladom sú čísla verzií.
iPhone 5
To by malo bežne byť na jednom riadku. Zlom riadkov by sa teda nemal nachádzať medzi iPhone a 5.
iPhone 5
Takýto problém sa dá vyriešiť tzv. chránenými medzerami. Príklad:
Táto postupnosť definuje chránenú medzeru. V prehliadači sa zobrazuje ako bežná medzera: 

Aby to fungovalo, nesmiete pridávať medzery do zdrojového textu. Takýto prípad by nefungoval:
Formátovaný text
Môžu existovať situácie, v ktorých chcete zobraziť text presne tak, ako je usporiadaný v zdrojovom kóde. Typickým príkladom sú programové ukážky, ktoré často nájdete aj na stránke PSD-Tutorials.de.
HTML umožňuje definovať formátované textové úseky na tieto účely. Prehliadač potom zohľadňuje odsadenia tak, ako sú uvedené v zdrojovom kóde. Nasledujúci príklad ukazuje, ako to môže byť realizované:
<!DOCTYPE html> <html lang="de"> <head> <title>PSD-Tutorials.de</title> <meta charset="UTF-8" /> </head> <body> <h1>"Ahoj, svet!" v PHP</h1> <pre> <?php echo "Ahoj, svet\\n"; ?> </pre> </body> </html>
Úsek, ktorý sa má zobraziť ako formátovaný text, sa definuje v rámci elementu pre. Vložte tam odsadenia, atď., presne tak, ako majú byť nakoniec zobrazené prehliadačom.
Pri pohľade na ukážkový kód si určite všimnete zvláštne znaky <?php a ?>. V prehliadači sa tieto znaky zobrazujú ako <?php a ?>. Použitá varianta v zdrojovom kóde sa nazýva maskovanie znakov. Je to potrebné, ak chcete, aby prehliadač neinterpretoval vlastné znaky HTML. Ak by ste priamo do zdrojového kódu zadali <?php, prehliadač by si myslel, že ide o otvorenú oblasť PHP. Preto sa znaky maskujú.
• Nahraďte znak & postupnosťou &
• Nahraďte znak < postupnosťou <
• Nahraďte znak > postupnosťou >
• Nahraďte úvodzovky postupnosťou "
Áno, element pre nie je určený len pre zobrazenie programových ukážok. Môžete tak jednoducho zobrazovať aj tabuľkové údaje. Nasledujúci príklad ukazuje typickú tabuľku, ktorá bola vytvorená iba pomocou medzier v rámci pre-elementu.
<pre> Cieľové mesto Odchod Príchod Nástupiště ---------------------------------------------------------------- Berlín 10:23 14:30 2 Hamburg 11:09 13:20 13 München 12:04 15:45 1a </pre>
Výsledok vo webovom prehliadači vyzerá nasledovne:
Weboví prehliadači reálne zohľadňujú medzery definované v zdrojovom kóde. Ukázaná verzia tabuľky funguje celkom dobre. Pre menšie tabuľky sa mi to zdá celkom praktické. Ak sa však údaje rozrastú, mali by ste sa obrátiť na klasické HTML tabuľky. Ako ich definovať, sa dozviete aj v tejto série.


