Použitie Rest-operátora v JavaScript nie je obmedzené iba na polia, ale taktiež zohráva dôležitú úlohu v objektoch. S týmto návodom sa naučíš, ako efektívne využiť Rest-operátor na zachytenie zvyšných vlastností objektu. To je obzvlášť užitočné, keď pracuješ so zložitými dátovými štruktúrami a potrebuješ len časť vlastností.
Základné zistenia
- Rest-operátor ti umožňuje extrahovať vlastnosti z objektu a zvyšok zhromaždiť do nového objektu.
- Tento postup podporuje jasnejší a konzistentnejší štýl písania v tvojom kóde, najmä pri práci s funkciami a ich návratovými hodnotami.
Krok za krokom
Ako sa zoznámiť s Rest-operátorom a Object Destructuring, postupuj podľa týchto krokov a aplikuj naučené prakticky.
Vytvorenie objektu
Aby si mohol aplikovať Rest-operátor, začni definovaním jednoduchého objektu s viacerými vlastnosťami. V tomto príklade vytvoríš objekt s vlastnosťami a, b, c a d.

Použitie Object Destructuring
Ďalší krok spočíva v použití Object Destructuring. Chceš extrahovať jednu z vlastností objektu. V tomto prípade vyberieme c.
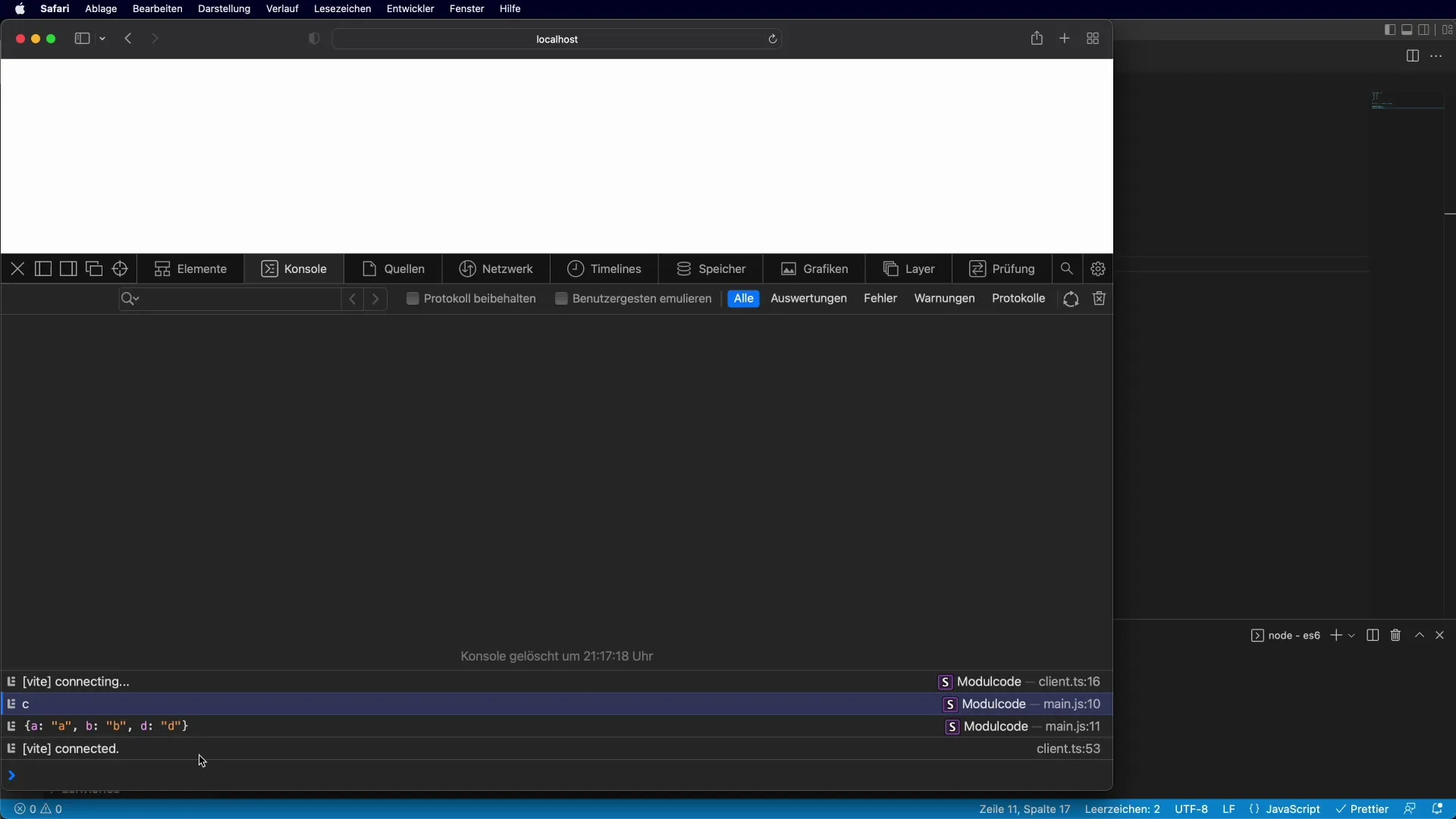
Po vykonaní kódu môžeš v konzole skontrolovať, či sa hodnota c správne vypisuje. Toto je prvý dôležitý krok, predtým ako predstavíš Rest-operátor.
Extrahovanie pomocou Rest-operátora
Teraz prichádza zaujímavá časť: použitie Rest-operátora. Chceš extrahovať c z objektu a zvyšok vlastností si ponechať ako nový objekt. Na tento účel použijeme Rest-operátor v zložených zátvorkách.
Pri tom všetky zostávajúce vlastnosti obj, ktoré nie sú c, sa umiestnia do nového objektu rest. Môžeš teraz vidieť, že rest obsahuje požadované vlastnosti.
Kontrola výsledkov
Aby si sa uistil, že všetko funguje, ako má, skontroluj výstupy z konzoly. Mal by si vidieť vlastnosti a, b a d v objekte rest. To preukazuje, že Rest-operátor efektívne fungoval.

Výhody používania Rest-operátora
Aplikácia Rest-operátora má niekoľko výhod. Po prvé, zaisťuje jasnejšiu a kratšiu syntax, ktorá uľahčuje čítanie a údržbu tvojho kódu. Okrem toho ti umožňuje ťahať len potrebné vlastnosti a zvyšok dát udržiavať štruktúrovaný a prehľadný.
V kombinácii s parametrami funkcií ponúka Rest-operátor spôsob, ako vytvoriť flexibilnejšie a prispôsobiteľnejšie API. Tak môžeš dotazovať alebo posielať len tie najrelevantnejšie údaje, pričom ostatné informácie sú uchované v kompaktnom formáte.
Zhrnutie
Rest-operátor pre objekty je skvelý spôsob, ako rozšíriť svoje JavaScript schopnosti. Naučil si sa, ako analyzovať objekt, extrahovať špecifické vlastnosti a efektívne zhromaždiť zvyšok dát do nového objektu. Táto technika ti pomôže udržať kód prehľadnejší a efektívnejší.
Často kladené otázky
Ako funguje Rest-operátor v objektoch?Rest-operátor extrahuje určité vlastnosti objektu a ukladá zostávajúce vlastnosti do nového objektu.
Môžem použiť Rest-operátor vo funkcii?Áno, Rest-operátor sa môže používať aj vo funkciách na spracovanie nadbytočných parametrov.
Je Rest-operátor obmedzený len na objekty?Nie, Rest-operátor môže byť použitý aj na polia na zachytenie zostávajúcich prvkov.
Ako vyzerá syntax pre Rest-operátor?Syntax používa tri bodky... nasledujúce po názve premennej, napr. const { c,...rest } = obj;.

