Reťazce sú základne dôležitou súčasťou programovania v JavaScript. Spracovanie znakov je rozhodujúcou úlohou, nezáleží na tom, či ich používate na jednoduché výstupy alebo zložitejšie spracovanie dát. S príchodom ECMAScript 6 (ES6) a nasledujúcich verzií bolo pridaných množstvo užitočných metód, ktoré uľahčujú prácu s reťazcami. V tomto tutoriálu ti ukážeme, ako môžeš tieto nové funkcie efektívne využívať.
Najdôležitejšie poznatky
V tomto tutoriále sa naučíš nové metódy reťazcov od ES6 po ES13. Uvidíš, ako môžeš s funkciami ako startsWith(), includes(), endWith(), repeat() a replaceAll() písať omnoho efektívnejšie. Okrem toho použijeme Spread Operator, aby sme reťazce konvertovali na polia.
Inštrukcie krok za krokom
Definovanie reťazca
Predtým, než môžeš začať s novými metódami, musíš najprv definovať reťazec. Vytvor si premennú, ktorá obsahuje znakovú radu, s ktorou chceš pracovať.

Overenie, či reťazec začína určitým textom
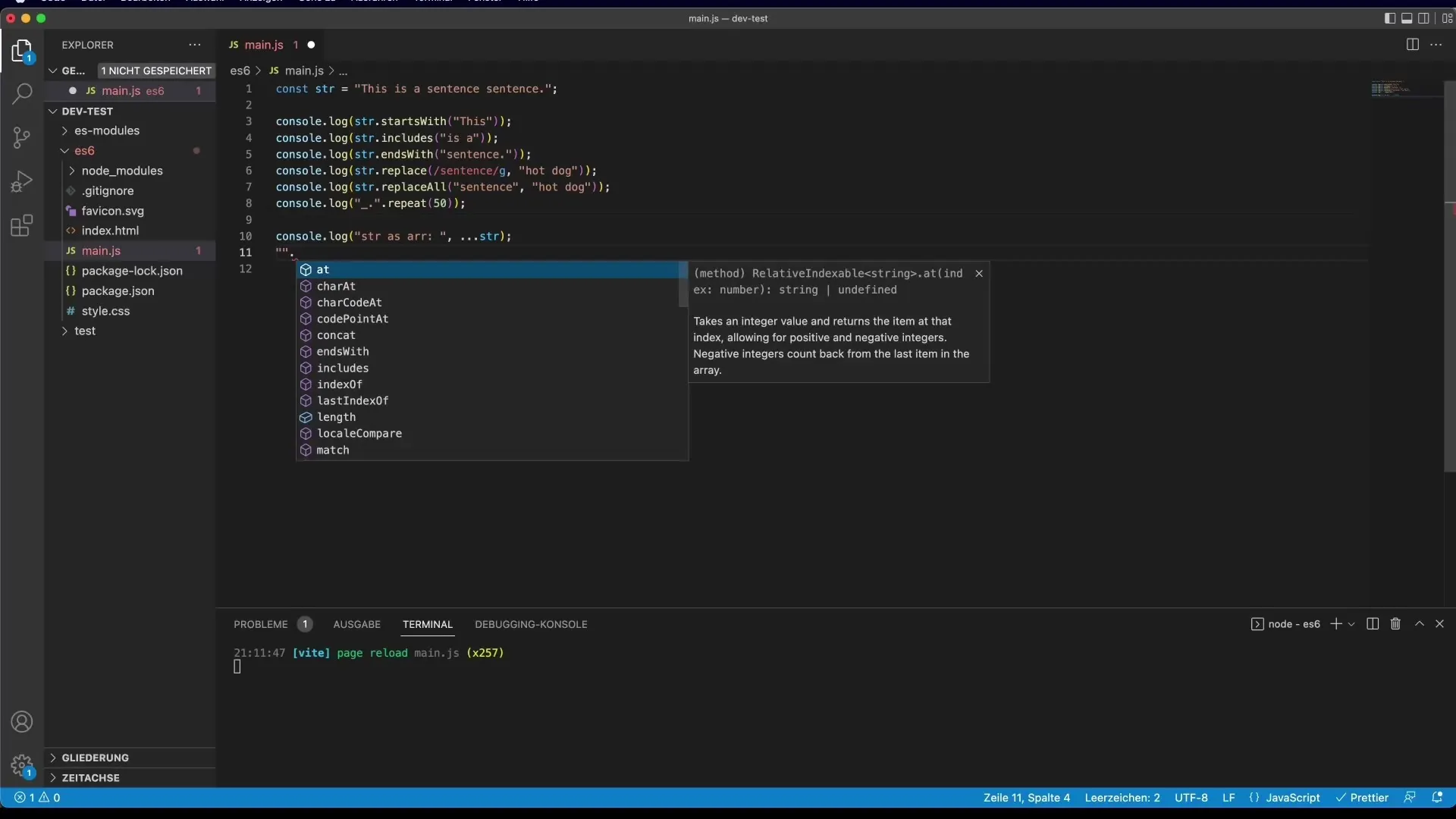
Jedna z nových funkcií je startsWith(). Táto metóda kontroluje, či tvoj reťazec začína určitým znakovým reťazcom.
Ako výsledok bude false, ak hľadáš niečo, čo sa nenachádza na začiatku.
Overenie, či reťazec obsahuje určitý podreťazec
Pomocou metódy includes() môžeš skontrolovať, či sa určitý podreťazec nachádza v tvojom hlavnom reťazci. Táto metóda je kratšia a zrozumiteľnejšia ako tradičná metóda s indexOf().
Ako výsledok metóda vráti false, ak hľadáš podreťazec, ktorý neexistuje.
Overenie, či reťazec končí určitým textom
Podobne ako startsWith(), existuje aj funkcia endsWith(), ktorá kontroluje, či tvoj reťazec končí určitým znakovým reťazcom.
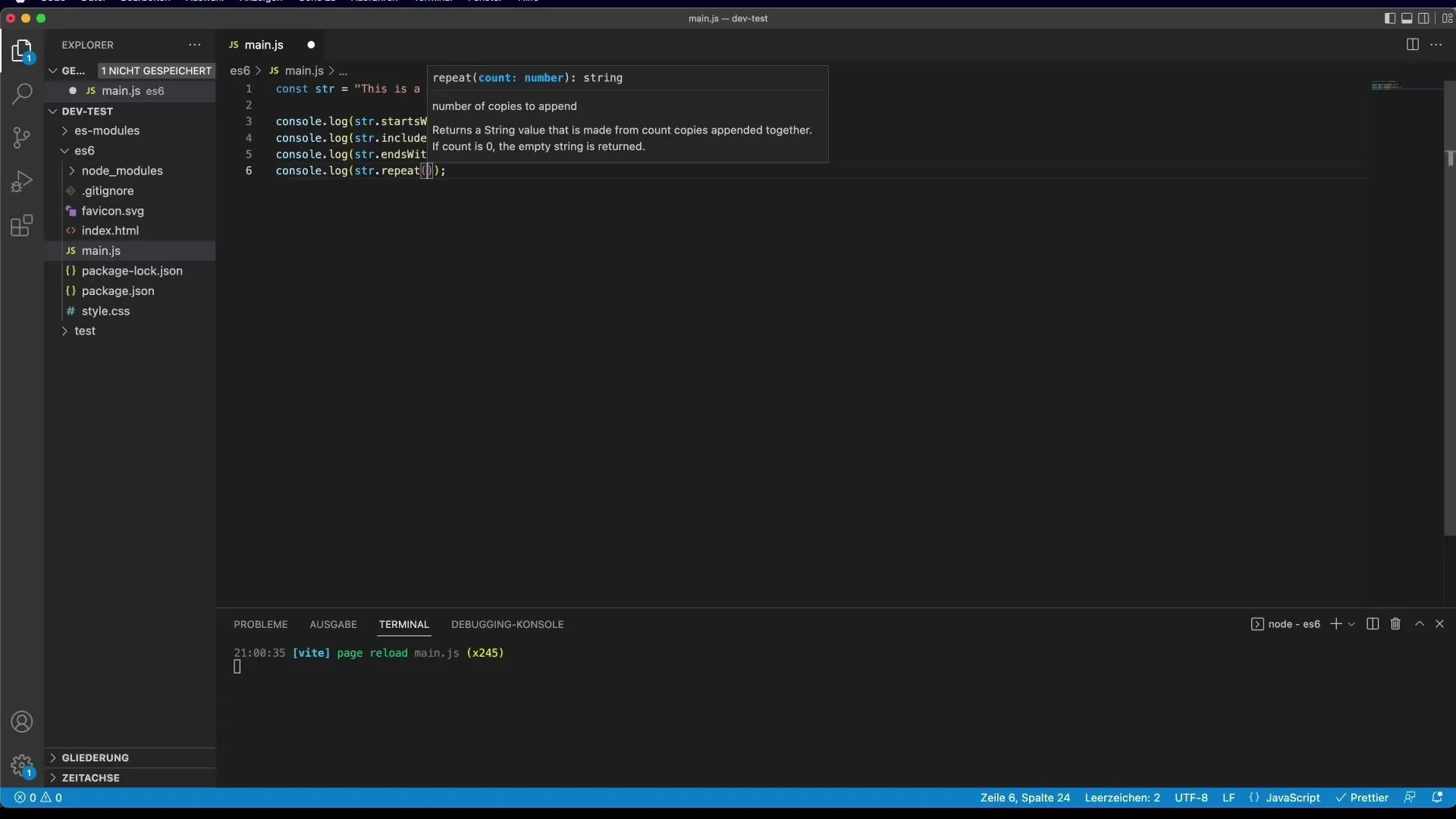
Opakovanie reťazca
Metóda repeat() ti umožňuje opakovať reťazec viackrát. To je užitočné, ak napríklad potrebuješ určitý text alebo čiaru pre vizuálne efekty.

Nahradenie podreťazcov
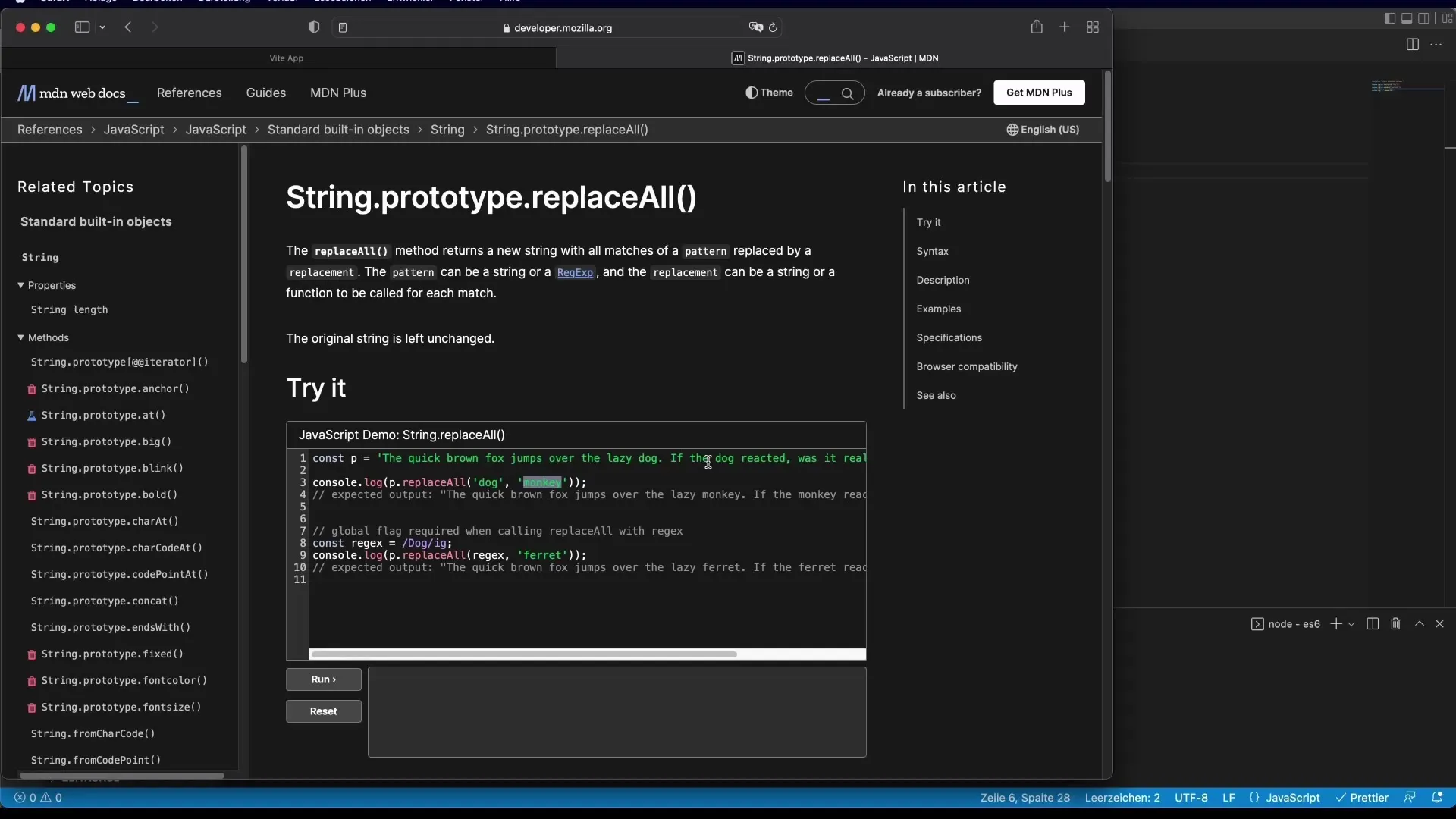
Pomocou novej funkcie replaceAll() môžeš nahradiť všetky výskyty podreťazca bez nutnosti použiť zložitú RegExp.

Na porovnanie, staršia metóda replace() nahrádza iba prvý výskyt, čo môže byť v mnohých prípadoch menej užitočné.
Používanie Spread Operatora s reťazcami
Spread Operator (…) môže byť tiež použitý s reťazcami, aby ich konvertoval na polia jednotlivých znakov. To môže byť užitočná technika, ak chceš každý jednotlivý písmeno reťazca spracovať samostatne.
Ďalšie užitočné funkcie
Existuje mnoho ďalších užitočných funkcií reťazca, ktoré môžeš nájsť v oficiálnej dokumentácii Mozilla Developer Network (MDN). Zatahuje metódy ako slice(), split(), toLowerCase() a trim(). Tieto metódy boli už k dispozícii vo v minulých verziách JavaScriptu, ale sú stále veľmi užitočné.

Zhrnutie
V tomto tutoriále si sa naučil nové a užitočné funkcie reťazca v JavaScripte, ktoré ti pomôžu efektívnejšie programovať. Metódy ako startsWith(), includes(), endWith() a replaceAll() zlepšujú čitateľnosť tvojho kódu a skracujú ho. Odporúča sa konzultovať oficiálnu MDN dokumentáciu pre komplexnejší zoznam funkcií.
Často kladené otázky
Ktorá verzia JavaScriptu používa tieto metódy?Uvádzané metódy sú k dispozícii v ES6 a vyšších verziách.
Môžem používať replaceAll() v starších prehliadačoch?replaceAll() nemusia podporovať staršie prehliadače. Skontroluj kompatibilitu prehliadača na MDN.
Ako môžem previesť reťazce na polia?Použi Spread Operator (…) alebo metódu split() na túto konverziu.
Kde nájdem ďalšie informácie o reťazcoch JavaScriptu?Oficiálna dokumentácia MDN ponúka rozsiahle zdroje o reťazcoch JavaScriptu.


