V svete JavaScript sú arrays základným dátovým typom, ktorý často používaš. S každou novou verzou ECMAScript sa správa ku arrays zlepšila pomocou rôznych inovatívnych metód. V tomto tutoriále sa naučíš využívať niektoré z naj užitočnejších nových funkcií arrays, ktoré boli zavedené od ES6 po ES13. Pri tom sa pozrieme na nové aj osvedčené funkcie, ktoré ti pomôžu efektívnejšie pracovať s arrays.
Najdôležitejšie poznatky
- find(): Prehľadaj array a nájdi prvý prvok, ktorý zodpovedá určitému kritériu.
- filter(): Vytvor nový array so všetkými prvkami, ktoré spĺňajú danú podmienku.
- map(): Transformuj prvky array a vytvor nový array.
- reduce(): Spoj všetky prvky array do jedinej hodnoty.
- some(), every(): Skontroluj, či aspoň jeden prvok alebo všetky prvky array spĺňajú určitú podmienku.
Podrobný návod
1. Pochopenie metódy find()
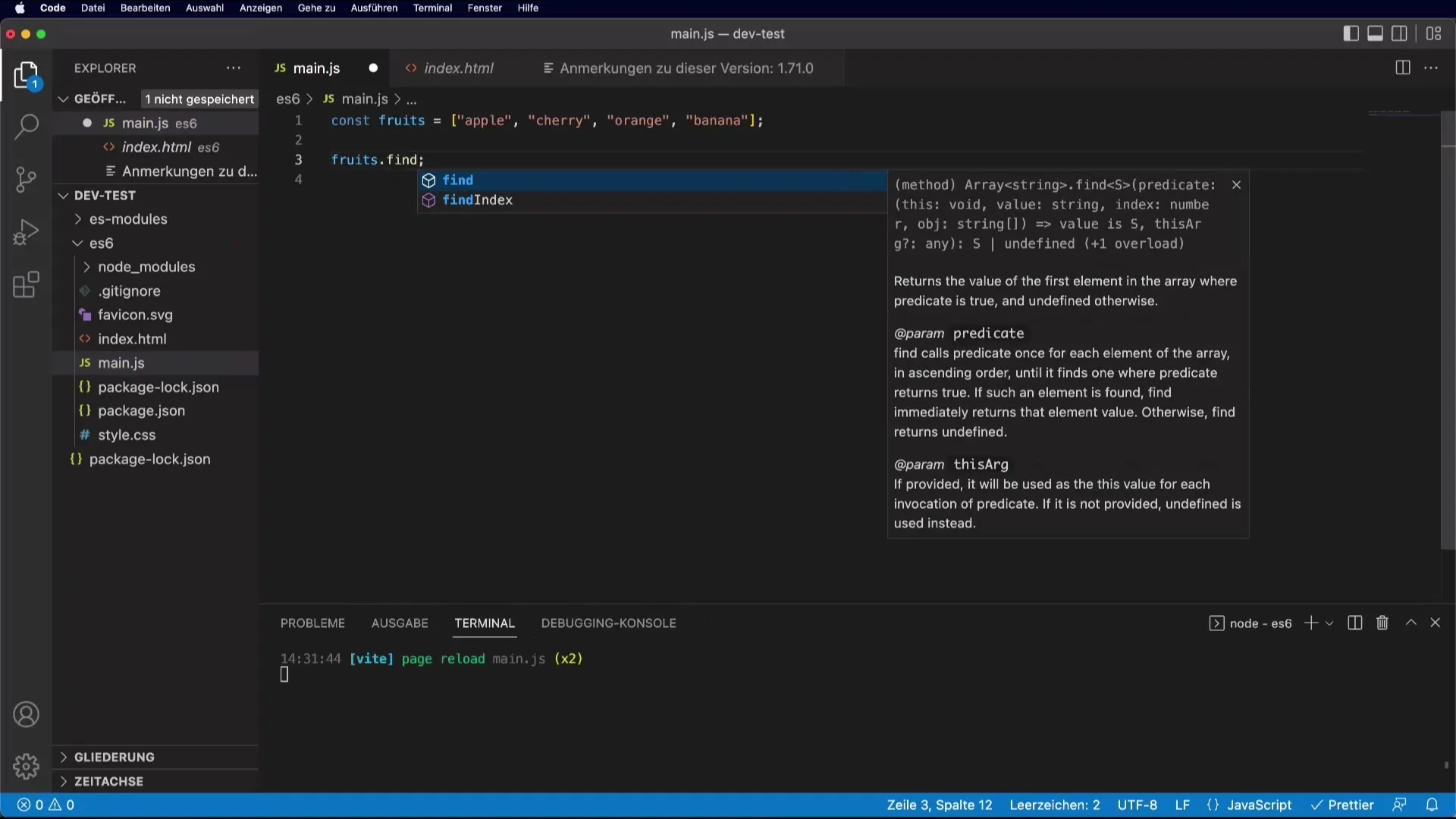
Metóda find() je jednou z funkcií, ktoré boli zavedené v ES6. Používaš ju na nájdenie konkrétneho prvku v array. Názov hovorí všetko: Pomocou find() prehľadávaš array a vráti ti prvý prvok, ktorý spĺňa tvoje kritériá.
Aby si mohol použiť find(), odovzdáš callback funkciu, ktorá definuje podmienku. Táto funkcia sa zavolá pre každý prvok v array.

V tomto príklade je nájdená a vrátená "Orange". Ak hľadáš inú farbu, výsledok môže byť zodpovedajúcim spôsobom odlišný.
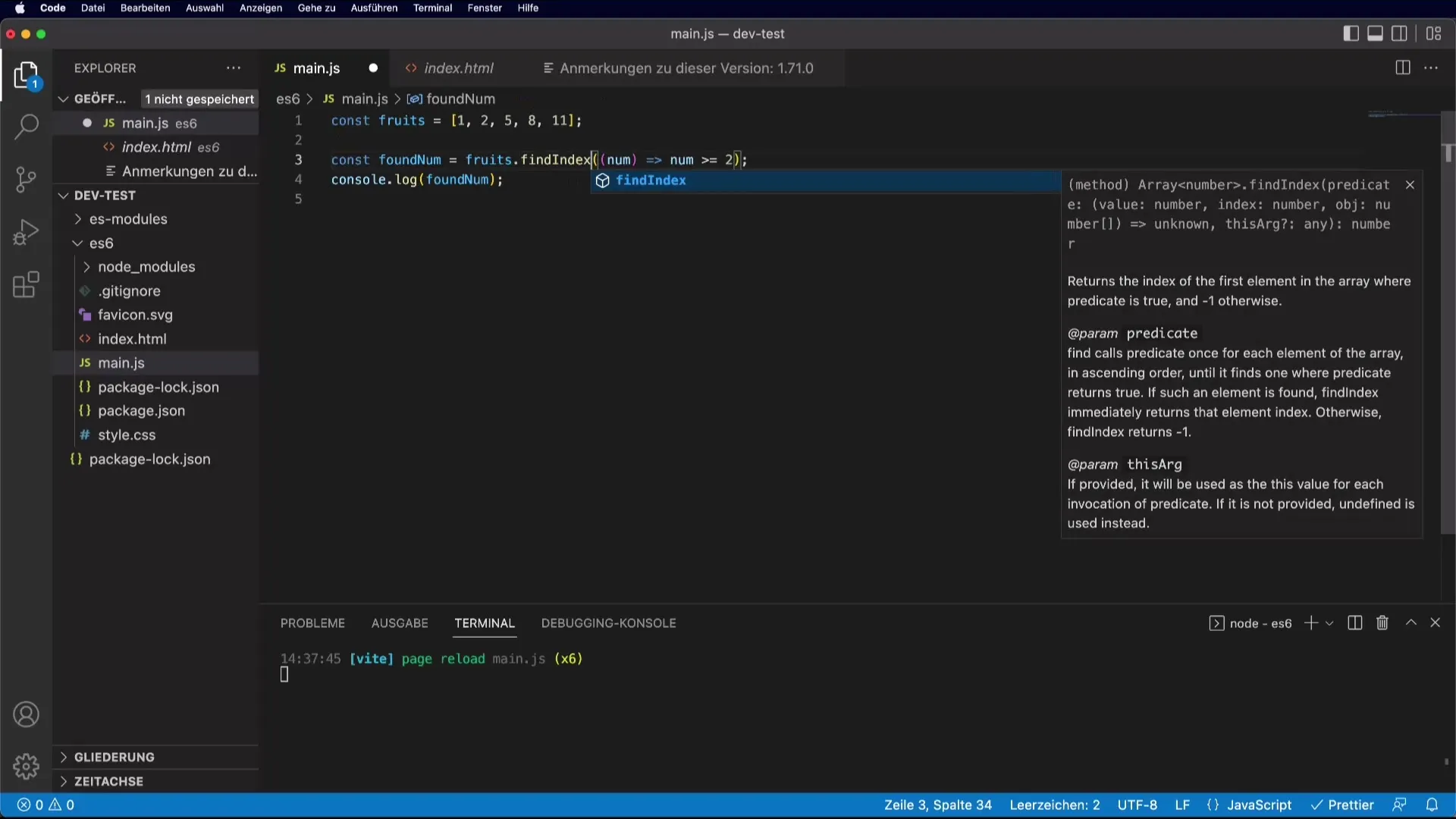
2. findIndex() pre index hľadaného prvku
Okrem find() existuje aj findIndex(), ktorý ti vráti index prvého prvku, ktorý spĺňa podmienku. Toto je užitočné, ak potrebuješ skutočný index v array.

V tomto prípade findFruitIndex vracia index "Orange", ktorý je 2, pretože arrays sú indexované od nuly.
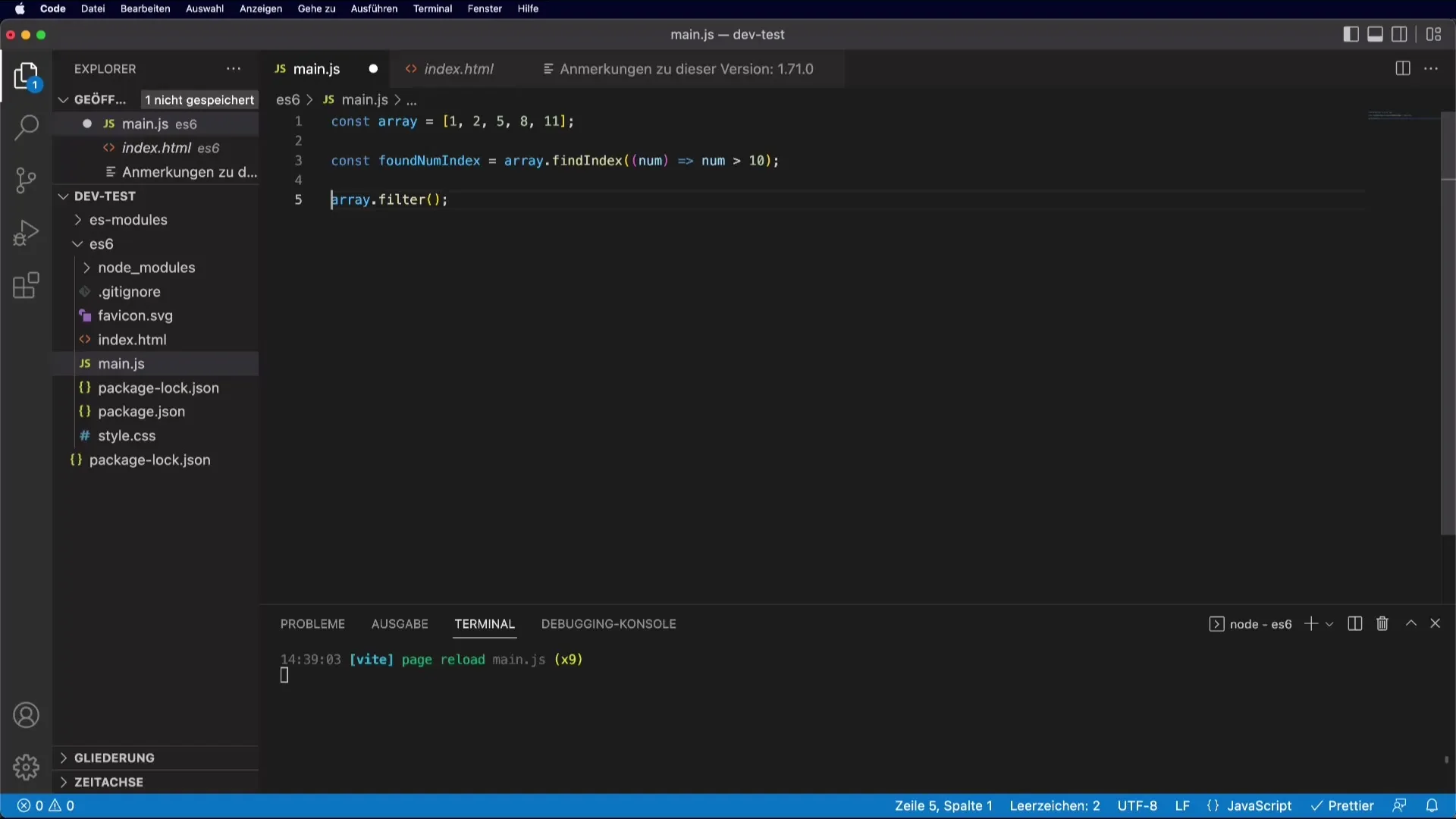
3. Filtrácia arrays pomocou filter()
Metóda filter() ti umožňuje vytvoriť nový array, ktorý obsahuje iba prvky, ktoré spĺňajú konkrétnu podmienku. Tu používame filter(), aby sme vrátili všetky ovocné názvy, ktorých dĺžka je väčšia ako 5.

Výsledok potom zobrazuje všetky ovocné názvy, ktoré majú viac ako päť znakov, napr. "Banana".
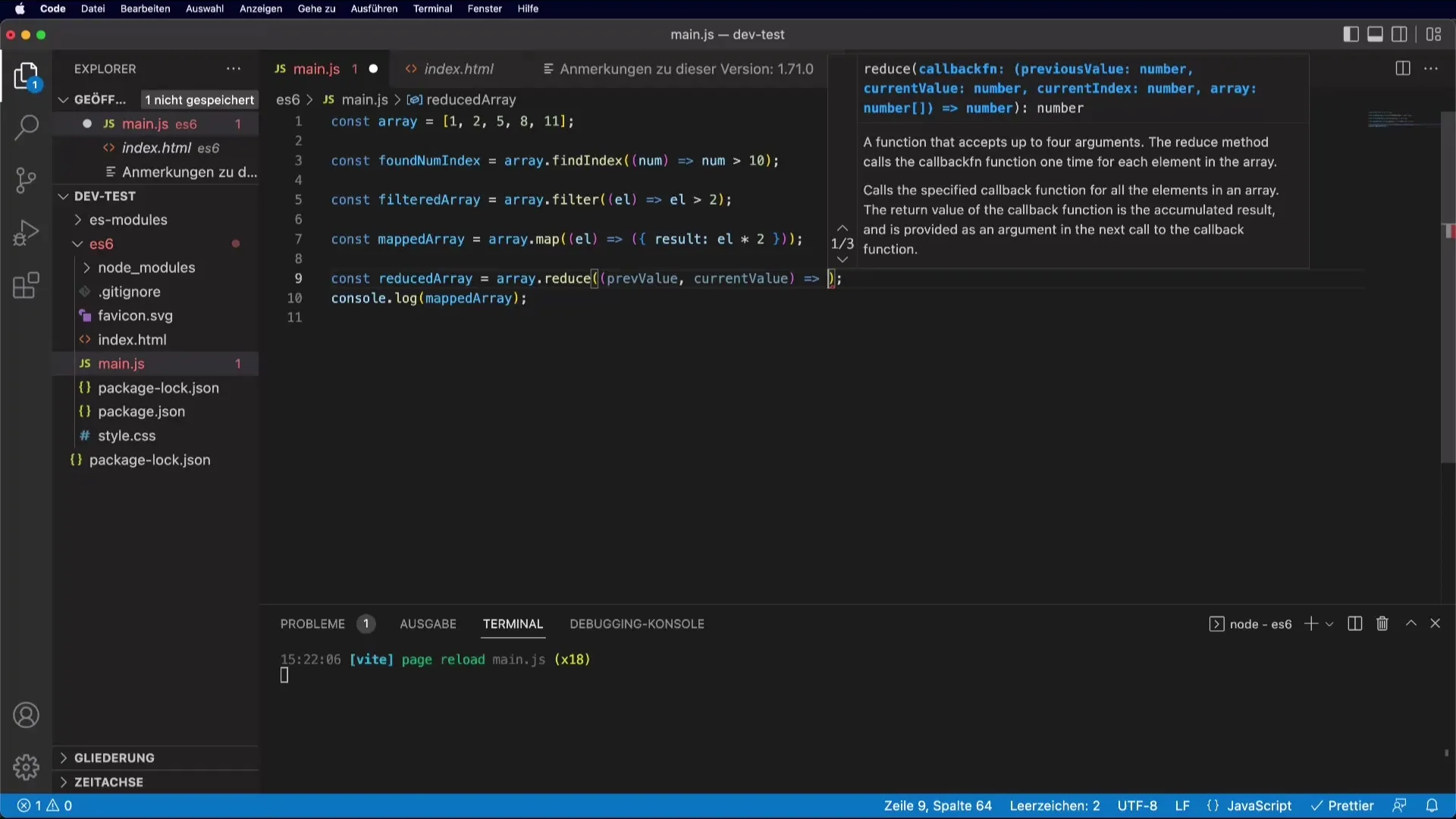
4. map() pre transformácie
Pomocou metódy map() môžeš zmeniť hodnoty v array a vytvoriť nový array. Napríklad, aby si získal dĺžky ovocných názvov.
Tu získaš dĺžky ovocných názvov ako array: [5, 6, 6, 6].
5. reduce() na zhrnutie hodnôt
Metóda reduce() je jednou z najvýkonnejších funkcií, ktorá ti pomáha zhrnúť všetky hodnoty v array na jednu jedinú hodnotu.

Výsledok je 15, pretože všetky hodnoty boli pridané.
6. Kontrola podmienok pomocou some() a every()
Metódy some() a every() kontrolujú prvky array na podmienky. S some() sa pýtaš, či aspoň jeden z prvkov spĺňa podmienku, zatiaľ čo every() zabezpečuje, že všetky prvky ju spĺňajú.
Tu sa hasLargeFruits pýta, či existuje aspoň jedno ovocie s viac ako šiestimi písmenami.
7. Array.from() na vytvorenie arrays
Táto metóda ti umožňuje vytvoriť array z inej štruktúry.
Týmto spôsobom sa HTML-collection prevádza na skutočný array, takže na ňu môžeš aplikovať metódy array.
8. Skontroluj, či je niečo array pomocou Array.isArray()
Aby si skontroloval, či je objekt array, použiješ metódu Array.isArray().
Výsledok je true, pretože fruits je array.
Zhrnutie – Užitočné nové array funkcie v JavaScripte
V tomto rozsiahlym návode si sa naučil, ako efektívne využívať rôzne funkcie array v JavaScripte, počnúc známych find(), filter(), map() a reduce() až po menej používané, ale stále užitočné metódy ako some(), every(), Array.from() a Array.isArray(). Tieto funkcie spravia tvoj kód modernejším a tvoj spracovanie dát efektívnejšími. Experimentuj s týmito metódami vo svojich projektoch, aby si optimalizoval svoju prácu s arrays.
Často kladené otázky
Čo robí metóda find()?Metóda find() prehľadáva array a vracia prvý prvok, ktorý spĺňa zadanú podmienku.
Ako môžem nájsť index prvku?Pomocou metódy findIndex() môžeš nájsť index prvého prvku, ktorý spĺňa podmienku.
Aký je rozdiel medzi some() a every()?some() kontroluje, či aspoň jeden prvok spĺňa podmienku, zatiaľ čo every() zabezpečuje, že všetky prvky ju spĺňajú.
Kedy používam map()?map() sa používa na transformáciu každého prvku v array a vytvorenie nového array.
Ako môžem skontrolovať, či je niečo array?Pomocou metódy Array.isArray() môžeš skontrolovať, či je objekt array.


