Srdečné pozdravy. Všetci sme späť a pripravení na ďalšiu tlačiarenskú úlohu, ktorú budeme tvoriť. Tu už môžete vidieť – ide o roll-up. A tento systém roll-up je označený ako „PSD-Tutorials.de, tvoj grafický, webový a fotoportal“.
Čo je však cool na takýchto roll-upoch? Sú určite cenovo výhodnejšie ako celé výstavné stánky alebo výstavné systémy. Ak však napriek tomu chcete zúčastniť sa výstavy, potom sa určite oplatí si tieto veci plne zabezpečiť, pretože sa rýchlo zostavia, môžu byť využité v rôznych situáciách a pôsobia vynikajúco ako na vnútornej, tak vonkajšej akcii. Náš systém bude mať gramatúru 260 g/m² a bude pozostávať z polyesterového materiálu. To nielenže zabezpečuje trvanlivosť, ale je tiež antistatický. To znamená: Môžete si s ním pretrieť hlavu a nemalo by sa urobiť žiadne statické naelektrizovanie, maximálne možno pár kritických pohľadov od ostatných. A navyše to nie je horľavé, čo znamená, že zodpovedá triede požiarnej ochrany B1. A sme späť pri našich skratkách. Áno, ale je to vlastne celkom praktické, keď sa to nedá zapáliť. Ak teda chcete znížiť príspevný sadzbu na požiarne poistenie, jednoducho s týmto obložte steny a navrhnite to vášmu poisteniu... Tu ste videli, čo budeme vytvárať v tomto workshope. A ako obvykle sa nasledujúce pozrieme na parametre pre tvorbu v InDesign.
Dodržiavajte pokyny tlačiarne pre tlač
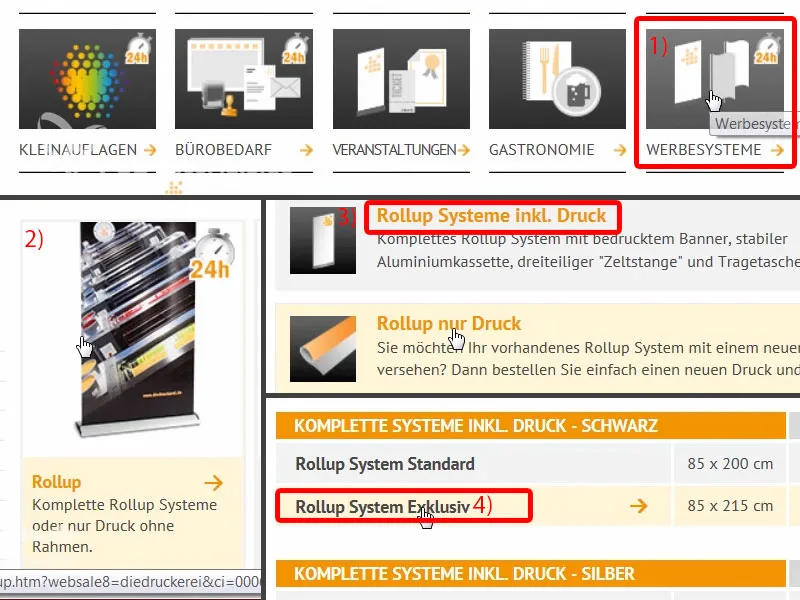
Keď sme sa dostali na webovú stránku nášho tlačiarenského podniku, diedruckerei.de,, urobíme si prehľad o portfóliu. Posúvam sa nadol a tam sú reklamné systémy (1). Tu hore vľavo máme náš roll-up (2). Potom môžeme tu vybrať, či chceme mať systém roll-up vrátane tlače alebo len tlač. To znamená, ak sa raz zmení brandovanie, nemusíte hneď vyhadzovať kasetu, v ktorej spí roll-up, môžete si to teda objednať len ako tlač. Ale samozrejme potrebujeme aj samotný systém (3).
Tu teraz vyberieme exkluzívny systém, je o niečo väčší a má úžasnú čiernu farbu ako noc (4). Vyzerá to veľmi kvalitne a elegantne.
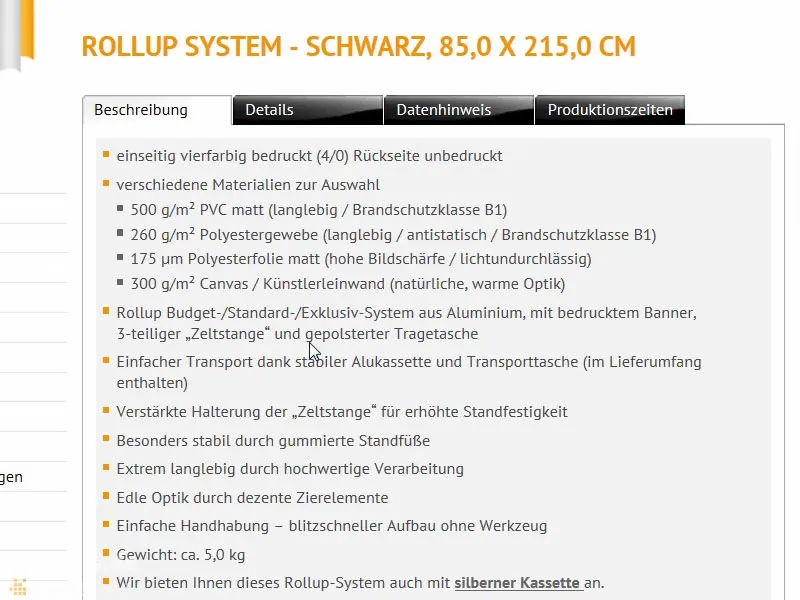
Tu je popis. Takže opäť štvorfarebná tlač, rôzne gramatúry. A tu je oznámenie, že systém pozostáva z hliníka s potlačeným plagátom, trojdielny stanový stožiar a podšitou taškou na prenášanie. Najmä za tú môžeme byť veľmi vďační, pretože pri váhe päť kilogramov je podšitie celkom šetrné k ramenám, konečne si predsa nechcete mať na ramenách samé modriny – alebo to nechajte vyriešiť nejakému učeňovi.
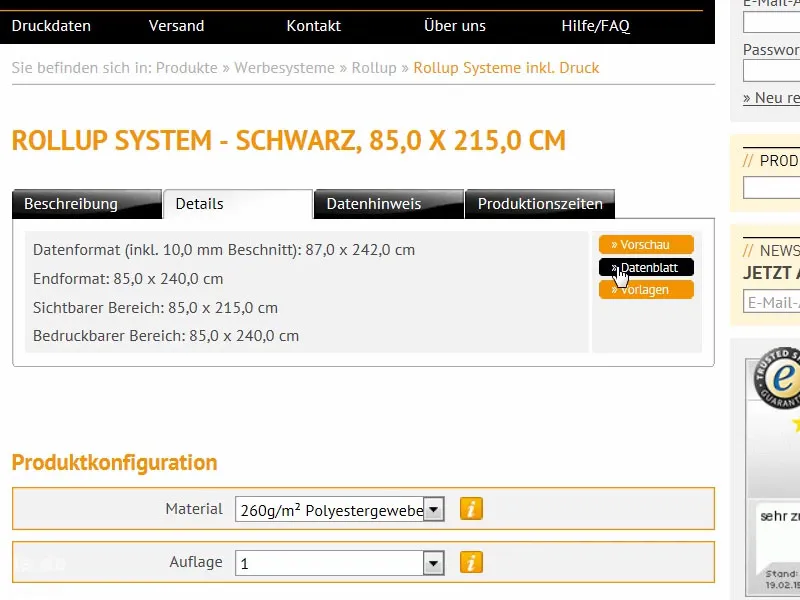
Pozrime sa ďalej: Čo je ešte dôležité? Podrobnosti: Ide o formát dát, to je to, čo nás najviac zaujíma. Preto si jednoducho stiahnem databázu zo servera ...
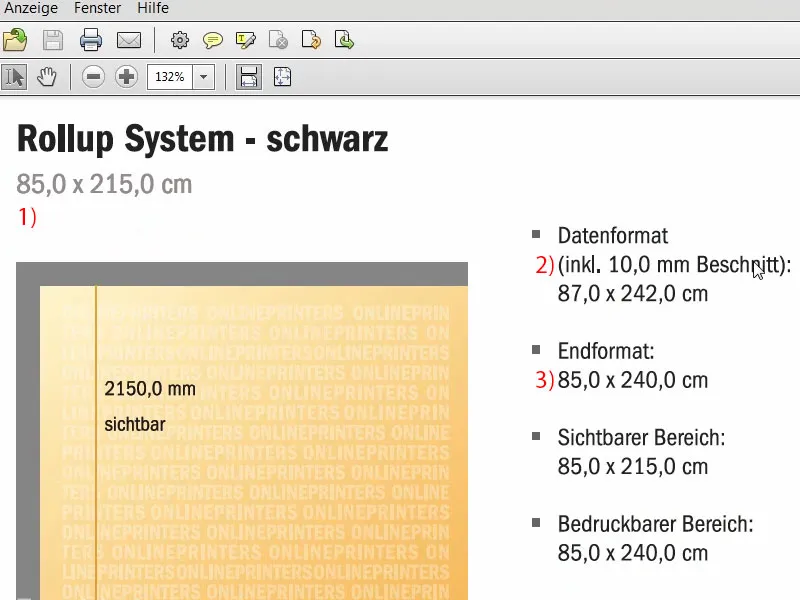
Tam vidíme formát. 85 cm je to široké a 215 cm vysoké (1). Avšak teraz je tu niečo veľmi dôležité, na čo si treba dať pozor, pretože odchýlili sme sa od nášho klasického 2 mm odsadenia.
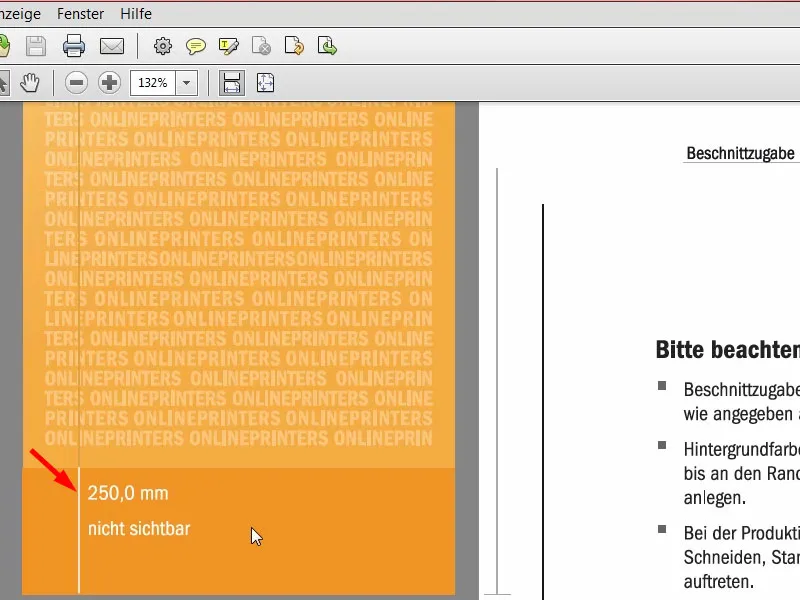
Teraz máme totiž 10 mm odsadenie (2). A, veľmi dôležité je taktiež, že konečný formát je 85 x 240 cm (3), hoci viditeľná plocha je len 215 cm. Odkiaľ pochádza táto rozdielnosť medzi 240 a 215? Chýbajú 25, ktoré sa niekde strácajú – uvidíme ďalej dole ...
Toto je oblasť, ktorá nie je viditeľná. Je to časť, ktorá je ukotvená v spodnej kasete, takže sa nedá vytiahnuť.
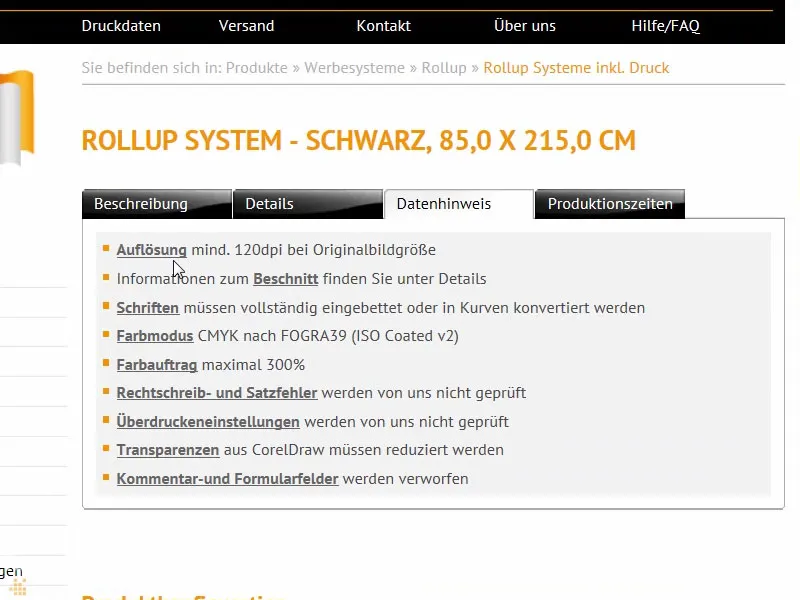
Potom sa vrátime späť do systému. Údaje: Tu je možno celkom zaujímavé, že pri pôvodnom veľkom obraze potrebujeme rozlíšenie minimálne 120 dpi, to znamená, nie 300 dpi, ako sme to zvyknutí z tlače. 120 je dostatočné. Dôvodom je, že tento predmet sa nepozoruje približne z 20 cm vzdialenosti lupou, ale skôr z niekoľkých metrov vzdialenosti. Farebný režim: CMYK podľa FOGRA39 (ISO Coated c2).
Pohľad na finálne dizajn roll-upu
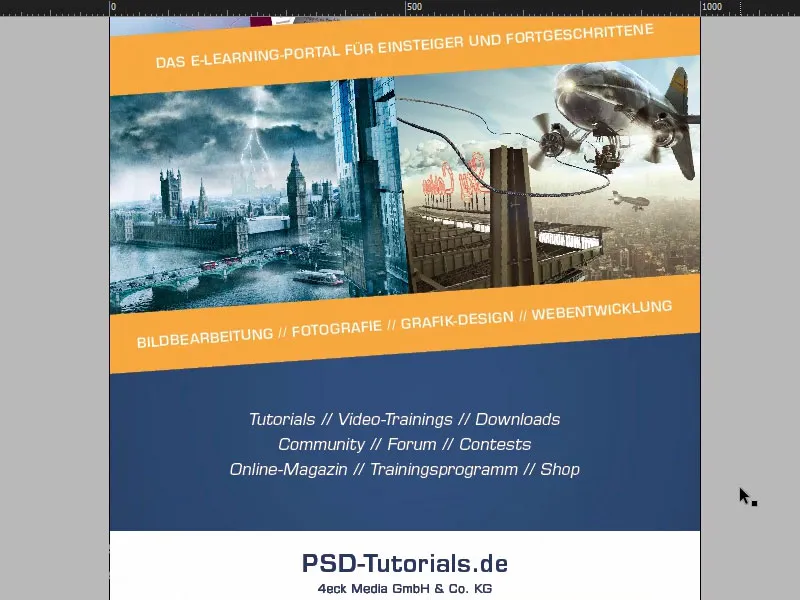
Takže keď sme zistili všetky tieto parametre, už môžeme v InDesign vytvoriť súbor. Otvorím InDesign CC. Toto je mimochodom náš starý roll-up. To bol dizajn pre našu prvú koncepciu, ktorú sme tiež vytlačili. Takto to vyzerá, môžete sa na to pozrieť pre inšpiráciu.
Ak tu poscrollujem, vidíte tu nižšie aj brandovanie.
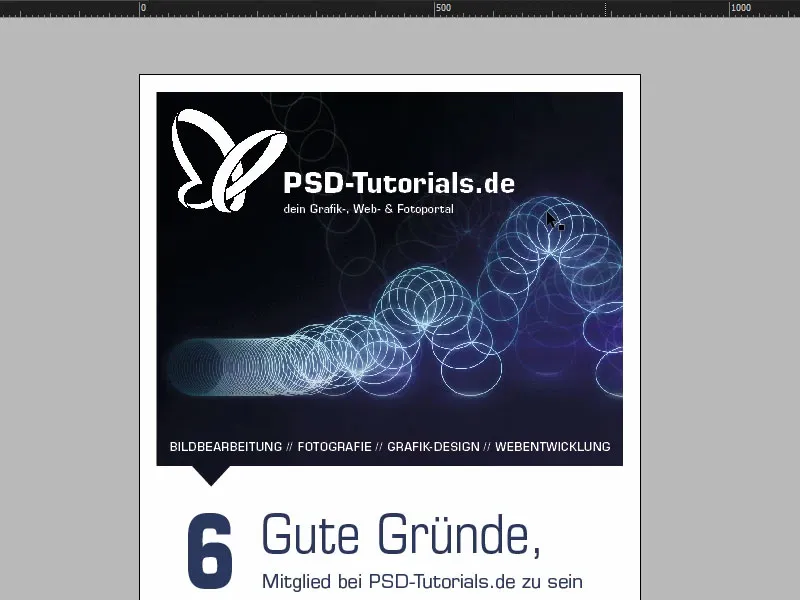
V druhej karte nájdete roll-up, ktorý postavíme. Na vrchu pekný titulný obrázok. Tu sa samozrejme skrýva myšlienka: Máme tu tento odskakujúci guľôčka, ktorý začína skákať, s naším logom z PSD-Tutorials.de. To je prvá vec, ktorú si všimnete. Potom tento odskakujúci guľôčka, že chcete len kreatívne vzlietnuť. Pomáhame s tým, a to v oblastiach úpravy obrázkov, fotografie, grafického dizajnu a vývoja webu máte šesť dobrých dôvodov byť u nás členom.
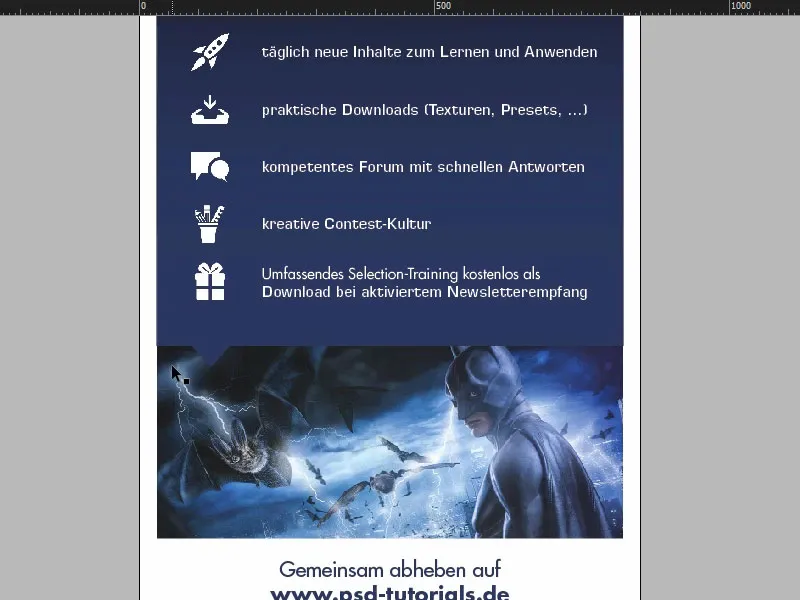
Potom prichádzajú šesť spracovaných dôvodov, s ikonou, aby ste si to všetko vedeli vizuálne predstaviť. A potom prichádza prémiový obrázok. Každý ho pozná, to je Batman, vytvorený v kompozícii od Jureka Gralaka pre jedno z našich školení. A to sa môže stať, ak začnete na PSD-Tutorials.de a postupne sa stanete profesionálom a nakoniec budete môcť vytvárať také úžasné kompozície. „Vzlietneme spoločne na www.psd-tutorials.de“. Teda webová adresa je tu dole a potom máme veľký priestor.
Príprava základného rozloženia
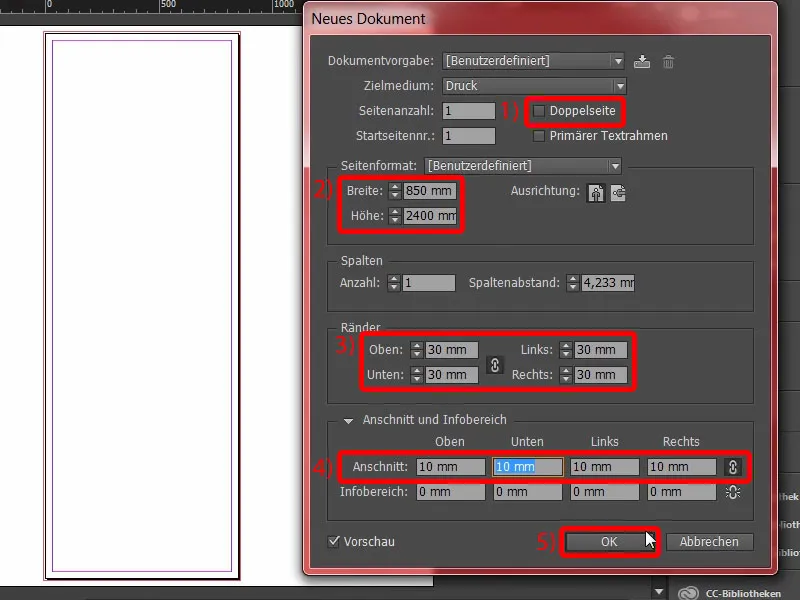
Tak, ideme sa pustiť do novej súboru. Vyberieme Súbor>Nový>Dokument... a potom vypneme Dvojitú stranu (1). Pri Šírke zadáme 850 mm a pri Výške 2400 mm (2). Potom si nakreslím Okraje, a konkrétne nastavím na 30 mm (3). To bude biely okraj, ktorý jednoducho uzatvára našu finálnu dizajn a vizuálne ju oddelí. A Predĺženie s 10 mm (4). Takto môžeme potvrdiť (5).
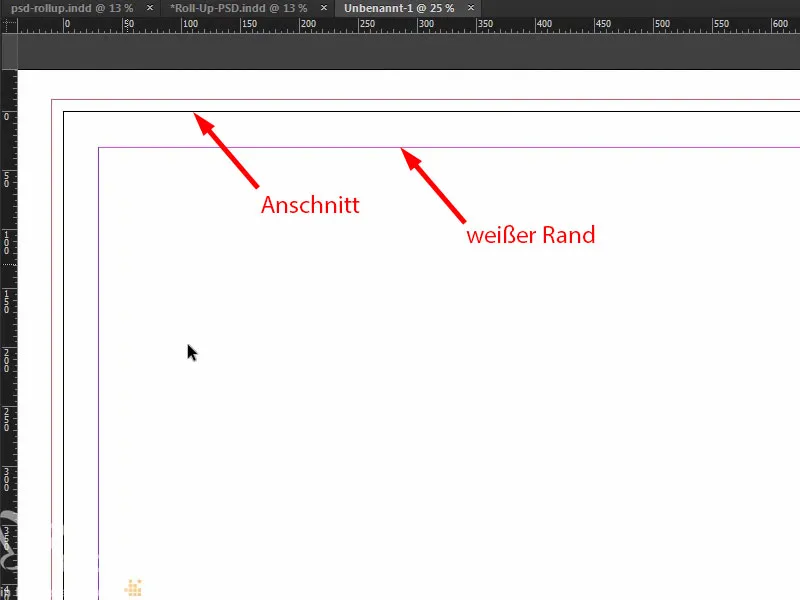
Tu teraz máme našu finálnu pracovnú plochu, na ktorej budeme pracovať. Predĺženie, biely okraj a tu začína návrh.
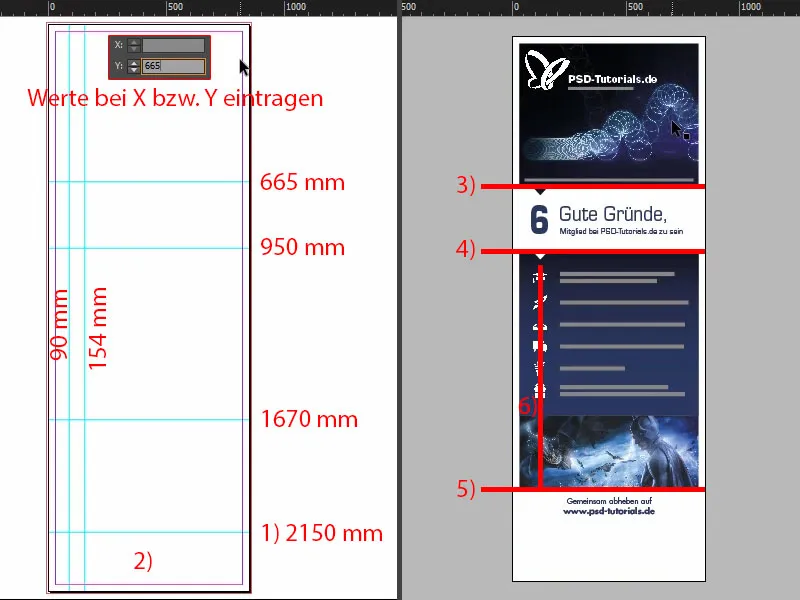
Čo sa samozrejme robí ako prvá vec, predtým než urobíme čokoľvek, je nastaviť vodítka pre spodnú časť, ktorá zmizne v kase. Proste vyťahujeme pravítko. Vodítka nastavíme na 2150 mm (1), ako sme mohli vidieť v predlohe. To znamená, že táto časť by nemala byť potlačená (2), táto časť by sa nemala dizajnovať, maximálne možno farbou. Ak tu pracujete s farbami, potiahnite ich až dolu. Ale vec sa potom niekde zmizne v systéme roll-up kasieta.
Zatiaľ dobré. Teraz si nastavíme ešte pár ďalších vodítok. Pozrime sa ešte raz na pôvodný súbor. A to teraz vodítka nakreslím, raz presne v tomto mieste (3), raz tu (4) a tu aj raz dole (5). A potom si nastavím aj na tejto osi pre ikony a „6“ vodítka (6).
Takže len späť na pravítko. Mimochodom, ak by ste u seba nemali pravítko, môžete ho zobraziť cez Zobraziť>Pravítka alebo Zobraziť>Skryť pravítko alebo stlačením Ctrl+R zobraziť alebo skryť. Vodítka teda vyťahujem a nastavím ich na 665 mm, 950 mm a 1670 mm. Na osi X vodičky prichádzajú na 90 mm a 154 mm.
Obrázky umiestnené v hornej časti roll-up
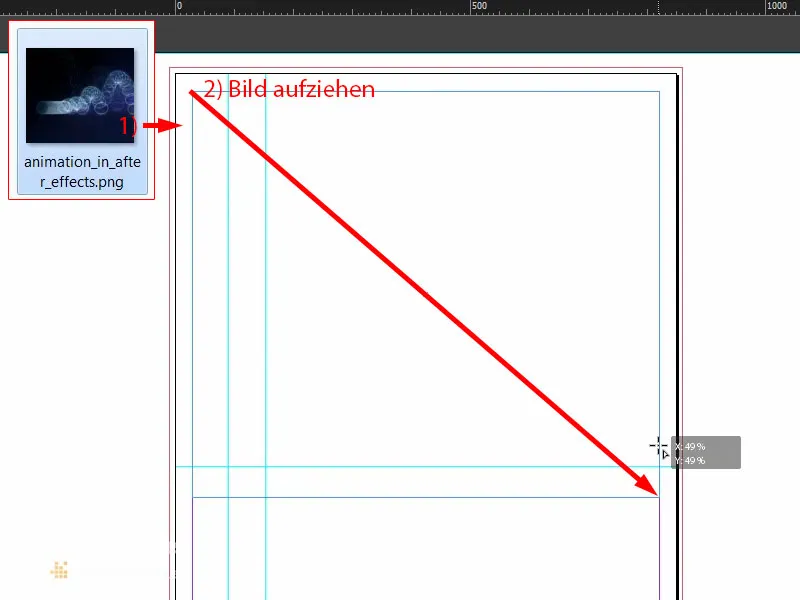
Ok, príprava je hotová. Teraz prichádza umiestnenie obrázkov. Naša obľúbená skratka: Ctrl+D – a vyberte obrázok (1). Začnem tu hore, vytiahnem pole (2) ...
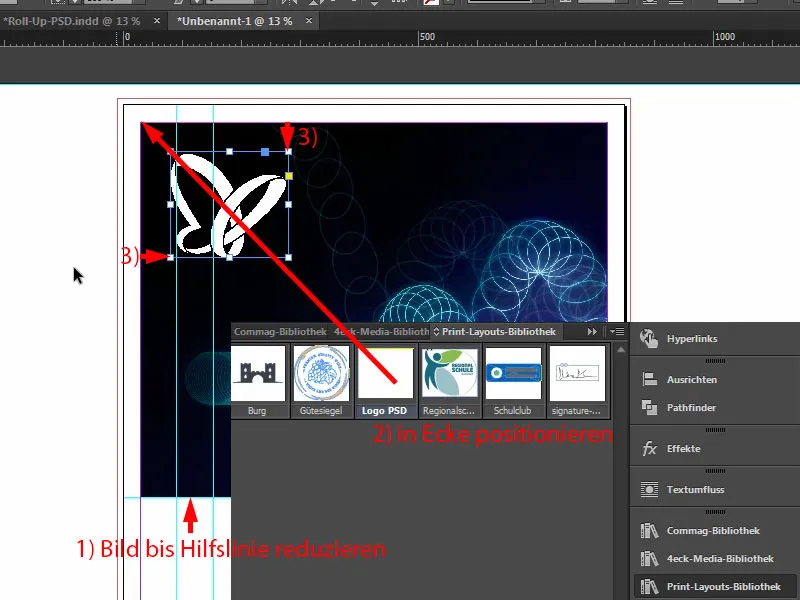
... a zmenším ho až po naše vodítko (1). Teraz nasleduje logo. V mojej knižnici mám vektorový súbor našich motýľov. Postavíme to úplne do rohu (2). Potom samozrejme pracujem so symetrickými vzdialenosťami. S podržaným tlačidlom Shift- stlačím desaťkrát šípku doprava a desaťkrát šípku dole. Pozrite sa, tam ešte môže byť viac. Takže ešte raz desaťkrát doprava a desaťkrát dole ... Takto (3). Presne tak.
Umiestnenie, formátovanie a zarovnanie textu
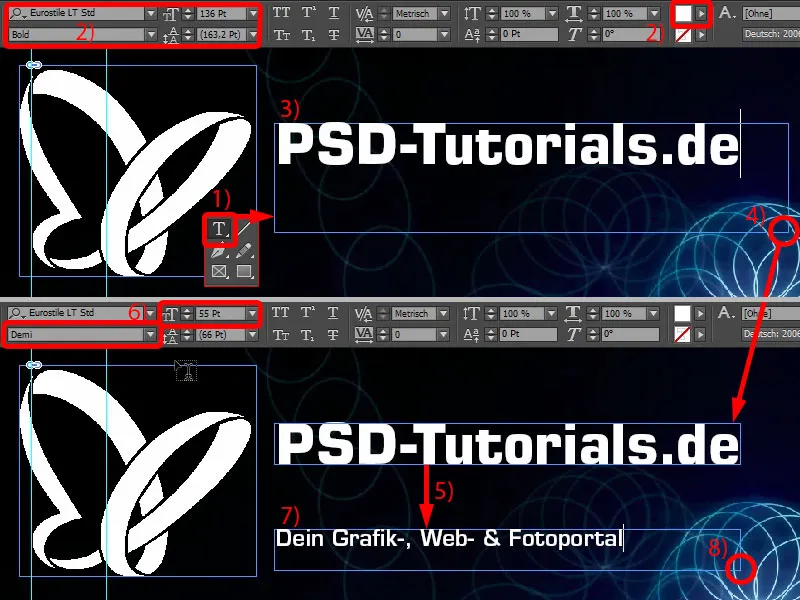
Ďalším krokom je vytiahnutie textového poľa (1), a to v písme Eurostile LT Std, kurzíva Bold veľkosti 136 Pt, biela farba (nastavenie na 2). Napíšem „PSD-Tutorials.de“ (3), zmenším textové pole na potrebnú veľkosť dvojitým kliknutím na úchopník (pri 4).
Z toho spravím rýchlu kópiu (5) a zmením písmo na Demi. To je trochu štíhlejšie. Veľkosť písma je 55 Pt (nastavenie na 6). A potom pridám ďalší text (7). Textové pole sadnem do veľkosti dvojitým kliknutím (8) ...
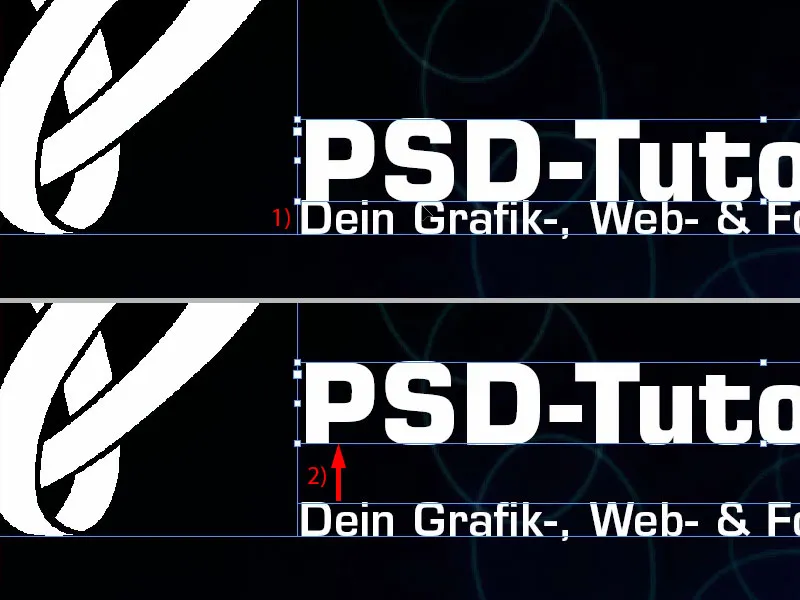
Teraz sa presunieme na zarovnanie. Nechám obidva textové polia priľnúť sem (1). Nadpis posuniem o desať krokov nahor pomocou Shift a smerovacie šípky nahor (2).
Väčšinou budete samozrejme pracovať s logami, kde je všetko prakticky uložené ako vektorový súbor, alebo kde sú vzdialenosti presne stanovené v dizajnovom manuáli. V mojom prípade to tak nie je, preto upravujem veci manuálne.
Uvidíte tu obmedzenie loga. Označím obe textové polia s podržaným tlačidlom Shift a chcem to mať z jednoduchých optických dôvodov presne tu na hrane motýľa (1). To znamená, že s tým jednoducho trochu posuniem viac doľava.
Tu máme tiež nerovnomerný pomer (2), preto posuniem slogan trochu doprava. Môžeme pracovať aj s pomocnou čiarou (3) - „P“ je na svojom mieste a aj „D“ (4)… Pre niekoho to môže byť dosť frustrujúce, pre iných super zábava.
Čo ma trochu trápi teraz je, že to presne korešponduje s líniou skákajúcej guľôčky (1). Takže všetko ešte raz označím a s Shift a smerovacími šípkami posuniem päťkrát nahor a päťkrát doľava (2).
Potom sa pozrieme na koniec obrázku. Tu vytiahnem textové pole presne na šírku nášho obrázka (1). Aj tu: Eurostile LT Std, font Demi s 55 bodmi. Ale všetko veľkými písmenami, bielym písmom a zacentrovať, tak sme presne v strede (Nastavenia pri 2). A tu si jednoducho skopírujem text, ktorý som už pripravil. Trochu nadol k hrane posunúť a potom s Shift a smerovacou šípkou posunúť pätnásť krokov nahor (3). Tých pätnásť máme všade, tak sa dajú vzdialenosti veľmi prakticky dodržiavať.
Spájačka smerového šípku s obrázkom - Pathfinder
V našom finálnom rozložení sme tu mali malé trojuholníky, do ktorých je obrázok ešte zahrnutý. Teraz to budeme ďalej vytvárať. Takže použijeme nástroj na tvorbu polygónov, to je toto šesťuholníkové znamienko Stop (1). Raz kliknúť do pracovnej plochy. V nastaveniach Počet strán nastavíme na 3, Forma hviezdy na 0 % (2).
A potom dáme celej veci farbu (3). Potom to treba otočiť o 180° (4). Teraz je to hlavou nadol.
Zmením zobrazenie (5), takže máme tu naše pomocné čiary pre šírku trojuholníka (6). Výšku zvýšime na 45 mm (7). Takto by to malo celkom dobre končiť.
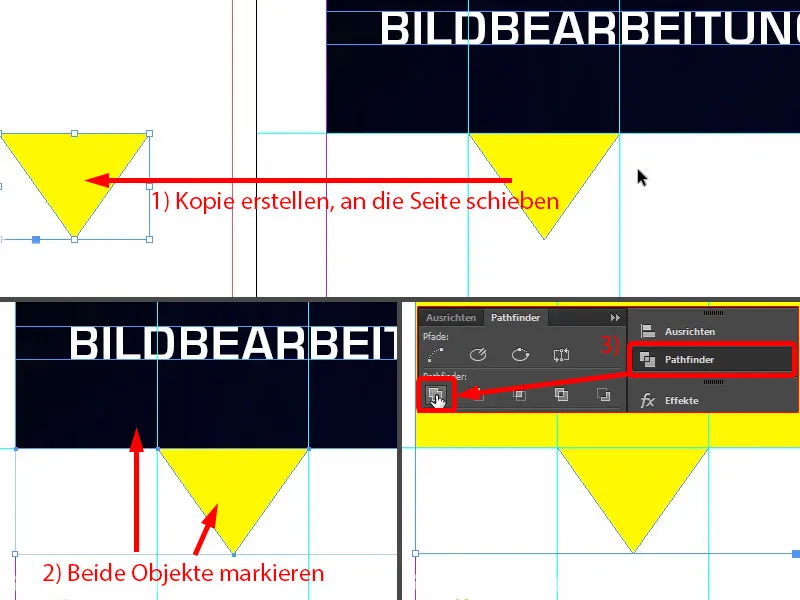
Teraz urobíme niečo veľmi strašidelné: Zlúčime vrchnú a spodnú formu spolu, pretože chceme, aby tento obrázok, tá skákajúca guľa, bola zahrnutá do tohto trojuholníka. Najjednoduchšie to funguje, ak obe veci spojíme do jednej formy. Preto použijeme pomerne skvelý nástroj s názvom Pathfinder. Mám ho tu na svojom paneli. Ak ho nemáte, môžete ho zobraziť cez Okno>Objekt a Rozloženie>Pathfinder. S týmto nástrojom môžete formy pridávať alebo odstraňovať od seba.
Predtým, ako ich spolu zlúčime, si z toho urobím kópiu: Stlačením klávesu Alt jednoduchým potiahnutím vonku (1). Takto si to môžeme neskôr ešte raz využiť.
Teraz označím obe objekty (2), zavolám Pathfinder a zlúčim ich spolu (3). Tým sa obrázok odosiela niekam do záhrobia, takže sa nejako stratil. Možno by sme to mohli vedieť skôr, ale bolo dobré, že sme ho najprv umiestnili, pretože sme chceli zarovnať logo na skokanovu gulu. Takže to už sedí.
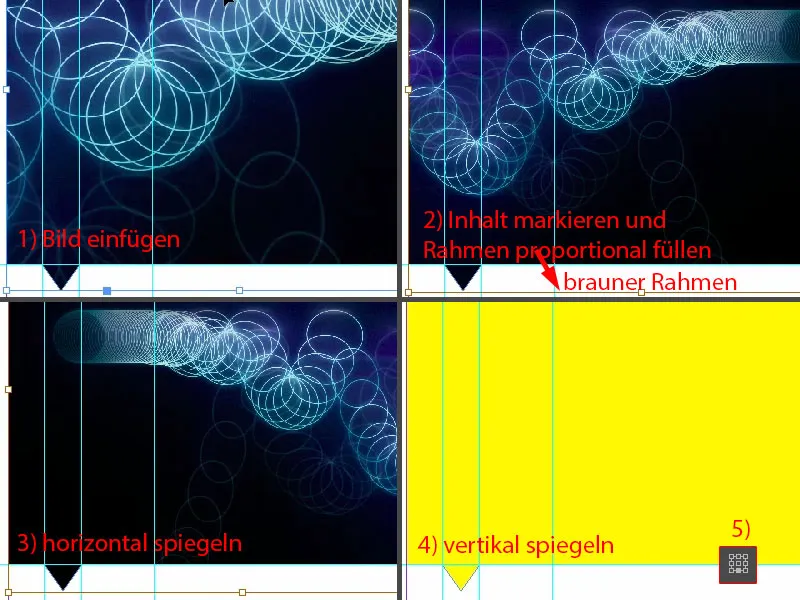
Teraz však môžeme zavolať skratku Ctrl+D, obrázok ešte raz vložiť (1). Teraz je to nejako hlava nohami. Takže vždy, keď sa používajú navigátor s obrázkami, vyzerá to tak, že celá vec bola razom v mixéri. Takže to teraz musíme upraviť.
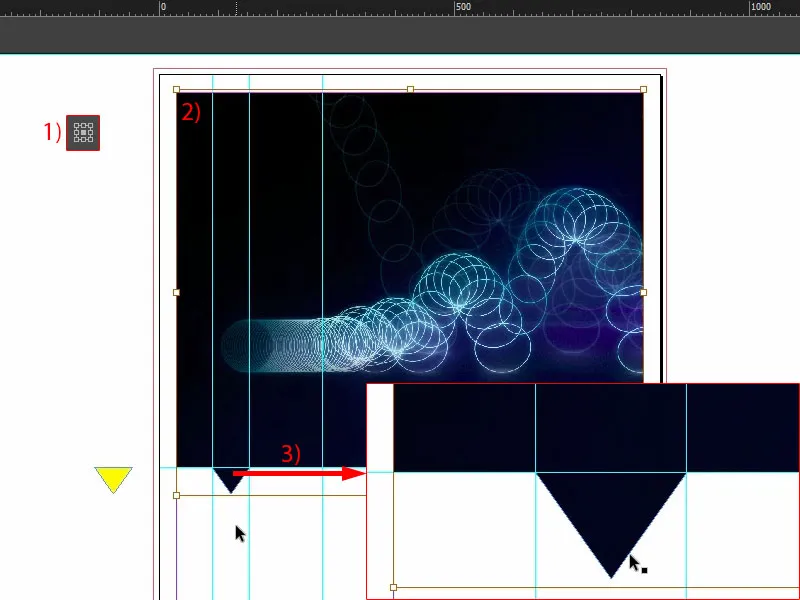
Na to aby sme to upravili, označíme raz obrázok, tak obsah obrázka - vidíte to podľa toho hnedo ohraničenia (2), kliknite pravým tlačidlom myši, Upraviť>Rámec proporcionálne vyplniť. A teraz prejdeme k transformácii objektu: Objekt>Transformovať>Horizontálne zrkadlenie (3) a potom tam ešte raz vertikálne zrkadlenie (4). Čo sa teraz stalo? Obrázok visí tu hore, pretože sme zvolili referenčný bod na spodnej hrane (5).
Ctrl+Z, vrátiť späť. Referenčný bod nastavte na stred (1), ak sa vám to stalo aj vám, a ešte raz vertikálne zrkadlenie (Výsledok ako pri 2).
A teraz sa pozrite, čo sa tu stalo (3): Obrázok sa stal súčasťou tohto trojuholníka. To znamená, že sme z pôvodného obrazového rámčeka vytvorili nový prvok, polygón. Tento efekt budeme neskôr ešte častejšie používať.
Dobre, teraz to posunieme v poradí vrstiev celkom do pozadia (1). Tak to potom vyzerá (2). A teraz som s tým aj ja spokojný.
Vytvorenie pozadia s farebným prechodom
Chceme teraz pridať ďalšie pozadia. Prvým krokom je definovať nové farby (1), presnejšie naše farby z PSD-Modrá: 95 % Cyan, pridáme 78 % Magenta, potom 34 % Žltá a 26 % Čierna (2). Túto farbu pridáme (3). To je tá PSD-Modrá. Tú inú tu (4) vymažem, aby nedošlo k zmätku. Teraz nakreslím obdĺžnik (5). Teraz by som ho mohol napríklad vyplniť touto modrou (6), …
… ale vidíte: Tu máme dosť silný kontrast. V podstate máme tento čierny odtieň (1) a potom prechádza do tejto modrej (2), bez jemného prechodu. Čo pomáha pri jemných prechodoch? Samozrejme: Prechody. Preto teraz vytvoríme prechodové pole, aby to vyzeralo tak, že ak sa toto obrázok pozrie zhora a stáva sa tmavším - aby sa tam tiež začalo zdola na tmavo a potom prešlo do modrej.
Na vytvorenie takéhoto prechodového poľa samozrejme potrebujeme dve farby. Jednu už máme, táto (2). A druhú si teraz získam pipetou. Teraz si priblížim tento farebný odtieň (3) … Definovať ako nové farba, ale nie v režime RGB, ale v režime CMYK (4). Pridať. Hotovo.
Teraz máme teda dve farby, ktoré potrebujeme. Teraz pokračujeme v novom prechodovom poli (1). Nazveme to „Nové prechodové pole“ (2). Teraz jednoducho klikneme sem vľavo (3), tu môžeme definovať prvú farbu. Teraz by som to tu mohol manuálne zadať, ale nechcem to urobiť, pretože farby už mám vo svojom paletení. Preto v časti Regulácia farieb zvolím Farby (4). Potom zvolím tento odtieň (5). A napravo zvolím tento odtieň (6).
Tak, teraz môžem stlačiť túto malú čudnú raštu (7) uprostred. Čo znamená? Určuje pomer zmiešania, viac modrej alebo viac čiernej farby. A moja pozícia je niekde okolo 80 %. Teraz klikneme na Pridať (8). Hotovo (9).
Ok, keď teraz na to kliknem a vyberiem toto prechodové pole (10) … čo sa stane? Niečo nie je v poriadku. Problém je, že táto čierna plocha by mala byť v skutočnosti hore (11).
Ale keď sa vrátim znova do tohto prechodového poľa (1), nemáme tu ako v Photoshope ukazovateľ, ktorý nám tak pekne v kruhu ukazuje, z ktorej strany prichádza prechodové pole. V InDesigne to proste nie je. Tu si musíte uvedomiť: Čo môžem ešte spraviť? Môžete si vybrať radiálne, ale ani to nie je riešenie problému.
Ja vám poviem, kde je riešenie, a to v našej lište vľavo, keď klikneme na Nástroj pre farebný prechod (2), skratka G. Potom môžem označiť toto pole. A teraz jednoducho ťahaním s podržaným Shift kľúčom nahor (3). Teraz sedí.
V ďalšom kroku si z toho urobím kopiu (1) a prinesiem ju na toto miesto (2). Upraviť>Na popredie. Teraz to máme úplne hore. A toto trojuholník odstránim z pozadia. Preto ešte raz Pathfinder, tentoraz Odrážanie (3). A voilà, trojuholník je tam. Skvelá vec, však? Pozrime sa na to. Perfektné.
Príprava textu pre „dobre dôvody“
Počkajte: Koľko dobrých dôvodov potrebujete, aby ste sa zaregistrovali na PSD-Tutorials.de? V skutočnosti len jeden, a to super tutoriály od super dobrých tutorov, ale ja vám hneď ponúkam šesť na tomto mieste.
Tak si rýchlo vytiahnite textové pole (1). Zmením zobrazenie. Potom prichádza nový písmo: Eurostile LT Std v Bold. Veľkosť 490 Pt, bude naozaj hrubé. Potom naše domáce farby (Nastavenia na 2). A potom môžeme sem napísať „6“. Textové pole prispôsobím potrebnej veľkosti dvojitým kliknutím na rukoväť (3).
A potom ďalšie textové pole, tiež v Eurostile LT Std, ale tentoraz nie Bold, ale Condensed, veľkosť 260 (4). Konkrétny rez je vždy veľmi úzky. To neznamená, že bol na redukci dietách, ale aj tak je neuveriteľne štíhly v dojme. Pozrite sa: „Dobre dôvody“.
A v strednom písme veľkosti 90 Pt napíšem pod týmto: „Byť členom na PSD-Tutorials.de“ (5).
To sem teraz nehodí, takže musíme trochu posunúť doľava a urobiť rôzne úpravy. Najprv trochu zväčšite textové pole, aby sa všetko zmestilo (1). A teraz to zarovnáme s horným okrajom „6“ (2).
Okrem toho medzera medzi riadkami nie je správna. Preto označím celý text - a zadam medzeru 136 bodov. Potom ešte vymeníme farbu za modrú (4).
Tak to teraz vyzerá. V skutočnosti celkom dobre, ale nezapadá tam táto medzera, ktorá veľmi nepriaznivo pôsobí (5), pretože čím väčší je váš veľkosť písma, tým viac šírky máte pred prvým písmenom. Také niečo samozrejme chceme obísť, a na to sú tu niektoré triky.
Jeden z nich ukážem teraz: jednoducho medzi „G“ vložíme medzeru. Hop. Teraz túto medzeru označím (6) a tu ju zmenšíme. Tu zadam -310 (7). A teraz môžete sledovať, čo sme tu spravili: Obe sú takmer na rovnakej hrane (8). Takže ide o jednoduchý trik, ako niečo takéto symetricky zarovnať.
Ako ďalšie by som rád prispôsobil toto textové pole k „6“. Vzdialenosť ešte nie je úplne v poriadku, takže môžeme ísť trochu vyššie, až sa to vyskočí. Takže pri 169 bodoch to teraz u mňa zostáva (1).
Potom musíme všetko - „6“ a dobré dôvody, ešte len zarovnať presne na stred medzi horným a dolným blokom. Preto to posuniem hore (2), a potom dúfame pri posúvaní nadol (3) o naše odrazové body ... Tu máme jeden, ale nie úplne presný (4).
Bohužiaľ, tu nie sú iné odrazové body. Potom to musíme urobiť manuálne: Najprv vytiahneme obdĺžnik, ktorému dám farbu (1). To posuniem na túto pozíciu (2). Na to zarovnám dobré dôvody (3).
Potom si môžem v pozadí vytiahnuť farebné pole a cez Zoradiť ho zasunúť do pozadia (4). Teraz označím obe, „6“ a dobré dôvody, pretože teraz už máme definitívnu referenciu. Vidíte to podľa tejto zelenej čiary, ktorá sa zobrazuje v strede (5). Teraz máme stred a môžeme odstrániť zástupcov.
To je aj spôsob, ako často pracujem na viacerých miestach so zástupcami, aby som mal vždy rovnaké odstupy. To je medzivýsledok.
Ikony vložiť a upraviť texty
Teraz prichádzajú ikony. Tieto sa umiestnia medzi oba základné čiary (1). Ctrl+D, vyberte klobúk a presne medzi týmito čiarami ho vytiahnite (2). Tam je klobúk, sú to veľmi jednoduché súbory PNG.
Ako ďalšie vytiahnem textové pole vo veľkosti, ako aj ikona. Potom to zarovnám aj na hornú hranicu (3). A potom príde popisový text. Aj tu použijeme písmo Eurostile LT Std, rez Demi, 72 bodov a v bielom (Nastavenia pri 4). Text získam z mojej schránky, jednoducho ho vložím.
Aby som to mohol použiť aj pre ďalších päť ikon, musím to trochu upraviť, pretože nie každý popisový text sa rozprestrie na dve riadky. Pri iba jednom riadku sa to vždy nachádza v hornej časti (pri 3).
Na to, aby sme sa tomu vyhli, môžeme pri jednoriadkovom texte jednoducho otvoriť Možnosti rámčeka textu, Ctrl+B (5). A tam pri Vertikálne zarovnanie kliknem na Zarovnať na stred (6). Ak teraz vytvorím kópiu, s Alt a Shift, a zmením text na jednoriadkový, potom to vyzerá takto (7). InDesign zarovná text na stred.
Samozrejme, potrebujeme aj rovnaké odstupy. Takže jednoducho zase obdĺžnik, 50 x 50 mm (1), ktorému dáme farbu (2), aby sme to mohli odlišiť. To posuniem na túto pozíciu (3).
Tu vymeníme ikonu, Ctrl+D, a potom si sem vezmem vesmírnik (4). A keď všetko označím (vesmírnik a textové pole „deň v deň …“), posuniem sa dole (5). Nasledujúci obsah (6) ...
... a tak ďalej, až budú k dispozícii všetkých šesť dobrých dôvodov. Miesto sa pomaly kráti (1).
Musíme sa pozrieť, ako to lepšie zarovnať. Pozrime sa na celý proces. Zamknem si to v pozadí (2).
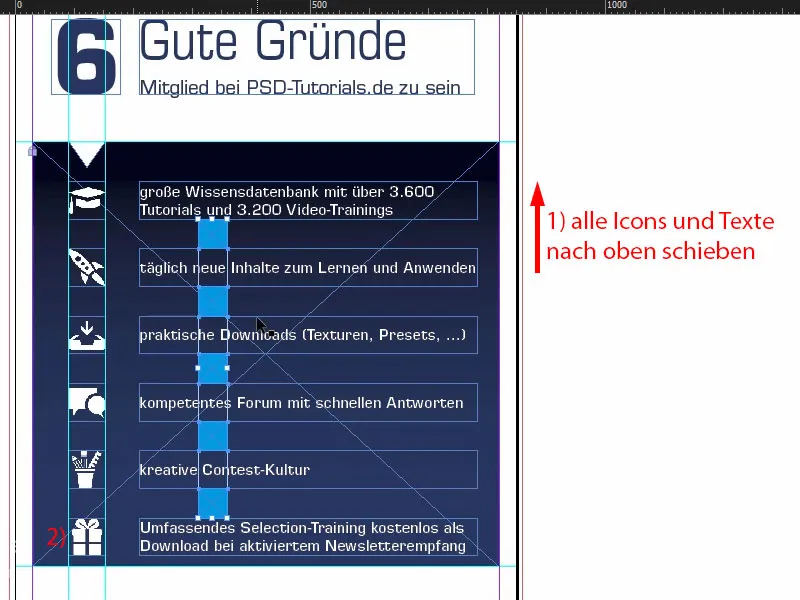
Teraz môžem všetko označiť, bez toho aby som dvihol pozadie. S podržaným tlačidlom Shift to posuniem nahor (1). Prídeme ešte k obsahu v poslednom dobrom dôvode (2).
Potom môžem všetky tieto zástupcovia opäť vymazať.
Teraz musíme to ešte zarovnať na stred. Môžem si všetko vybrať, posunúť, kým sa nepretnem s prostriedkom. Tak to podľa môjho názoru už vyzerá celkom dobre.
Upraviť dolnú časť roll-upu
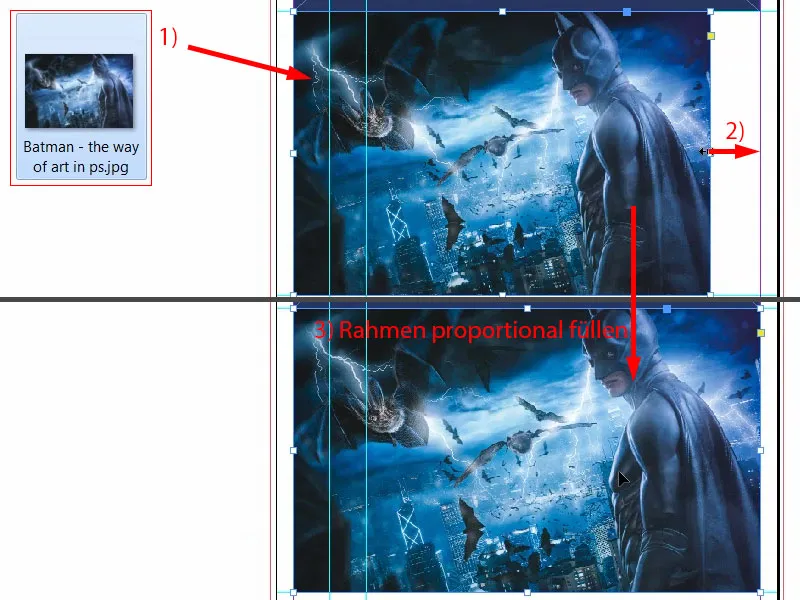
Dole nám ešte chýba náš Batman. Chytím ho, pretiahnem ho (1). Políčko pretiahnem doprava (2). Kliknem pravým tlačidlom myši, Prispôsobiť>Štvorec vyplniť proporcionálne (3). Ok.
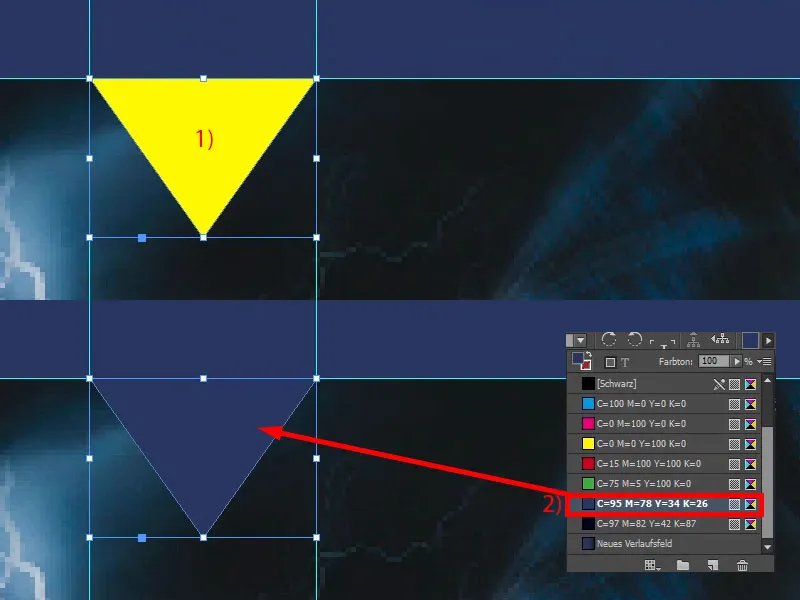
Tu nám ešte chýba naše trojuholník. Zoberiem si ho zhora. Ctrl+X, vložím (1). V tomto prípade nastavím farbu jednoducho na modrú, pretože máme rovnaké farby (2). Pri obrázkoch to nie je také jednoduché, ale v tomto prípade je to možné.
Ešte si rýchlo pozriem šablónu, dole je ešte internetová adresa, to si môžem jednoducho skopírovať tak, ako je. Vidím aj, že sme nášho Batmana trochu zväčšili.
Áno, viem, superhrdinovia potrebujú miesto, ale tento superhrdina musí predsa vyjsť s troškou menej (1). Potom si ťahám textové pole od jedného k druhému okraju. Teraz tam vložím to, čo mám v schránke (2). A potom musíme dávať pozor, aby to bolo nad čiarou, ktorá označuje nediasťovú oblasť. Áno, drahý Batman, možno ťa predsa budeme musieť trochu obmedziť v tvojom peknom bruchu. Alebo ti ustrihneme uši ... Trochu zdvihnúť, niečo zospodu odstrániť. Všetko jasné.
Prehľad o dizajne roll-upu
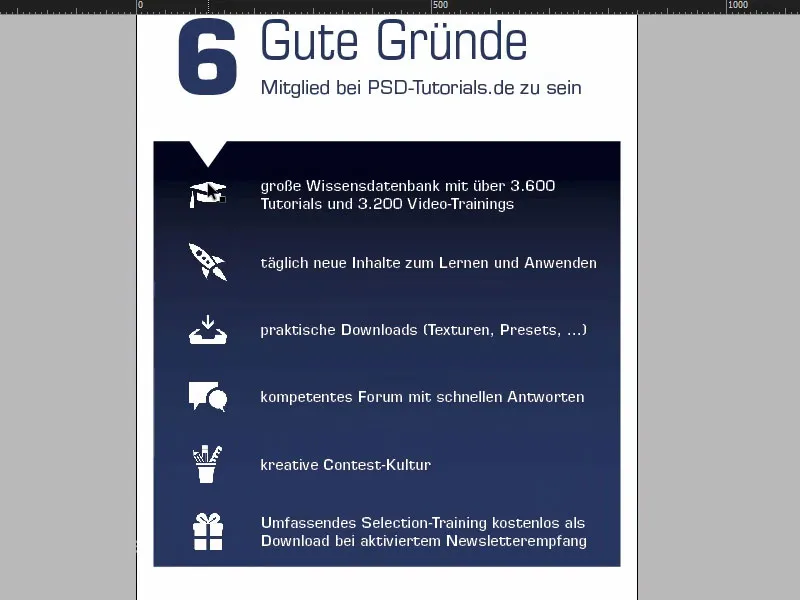
Ctrl+0. Pozrime sa na to celé z vtáčej perspektívy a prejdem to ešte raz. Ok, hore je logo v poriadku. Pod ním máme naše štyri kompetenčné oblasti a 6 dobrých dôvodov byť členom.
Potom prichádzajú šesť dôvodov ...
... a dole potom Batman a webová adresa.
No, to sa mi nepáči ... Musím to teraz ešte upraviť. Ostre špičaté uši musia byť naznačené, inak sa mi toto obrázok zdá akosi nepravdivé.
Princípovo vždy pri práci s roll-upmi musíte byť opatrní a to tak, že sa sami seba opýtate: Z akého uhla pohľadu si divák tento roll-up všíma? Zvyčajne počas prechádzky, zvyčajne niekde na veľtrhu, keď sa pohľad nahodou stretne s týmto roll-upom alebo preto, že veľmi upútava pozornosť. Nikdy však nebude mať priveľa času na to, aby všetko prečítal alebo si našiel čas postaviť sa predň a všetko prečítať. To znamená: Vždy musíte pracovať s veľkými, veľkými písmenami, s minimálnymi informáciami. Radšej pracujte s vizuálnymi komunikačnými prostriedkami ako s ikonami alebo obrázkami. Samozrejme, logo musí byť prítomné. Ale tú vec nesmiete vôbec preťažiť, pretože vám sľubujem: Nikto to neprečíta.
Možno teraz niekto povie, že aj toto je už hranica (1). Môže to byť. Podľa môjho vkusu sa mi to zdá stále úplne v poriadku. Ale ako som už povedal, vždy si to uvedomujte a pýtajte sa sami seba, z akého prostredia si záujemca tento komunikačný prostriedok pozera.
Kontrola rozlíšenia a export
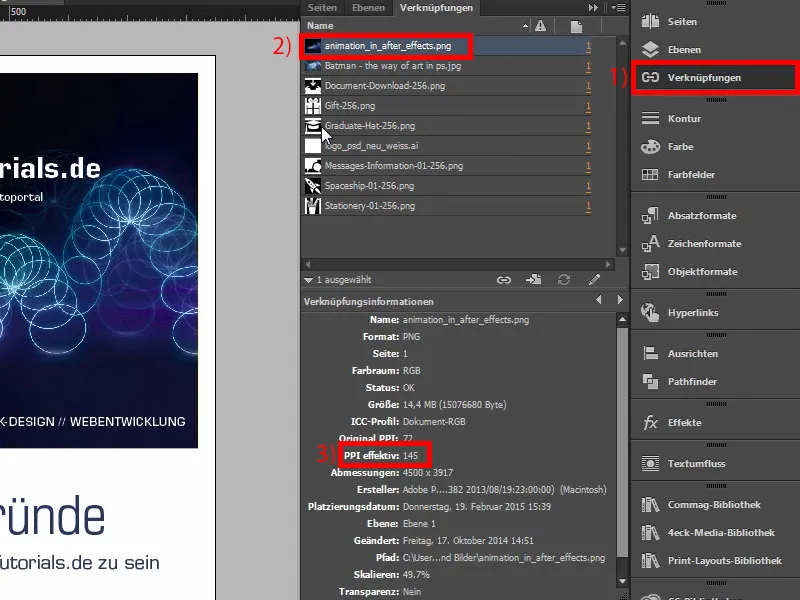
Urobili sme to až sem. Teraz to ešte exportujeme a potom sa pustíme do nahrávania. Pred finálnym exportom sa oplatí si ešte raz pozrieť obrázky. Pamätajte si, na webovej stránke tlačiarne sme čítali, že obrázky musia mať 120 dpi. Ak si teraz z otvorme (1) ľubovoľný obrázok, ako napríklad obal „Animácia v After Effects“ (2), uvidíte, že ppi je 145 (3). Požiadavka bolo 120, čo znamená, že sme v rámci normy. Takže je to v poriadku. Ok.
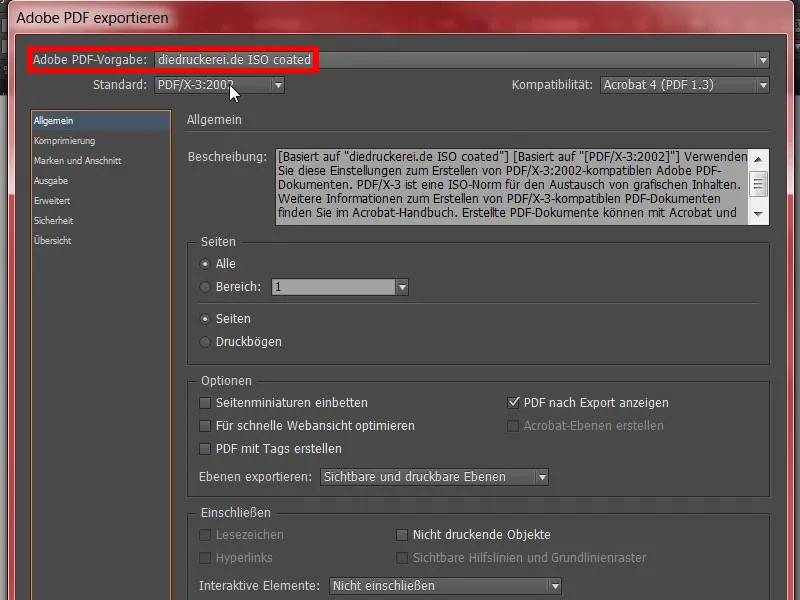
Potom Ctrl+E. Uložiť. Tu vyberieme ISO coated, vopred nastavené predvolby.
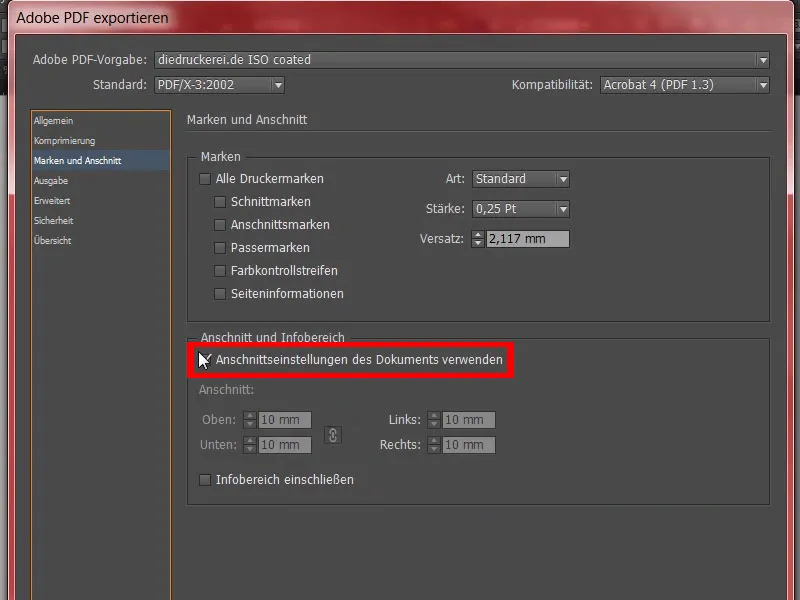
Inak si ešte raz skontrolujte Značkovacie a oříznuté značky, určite použite Nastavenia osekania dokumentu, teda 10 mm.
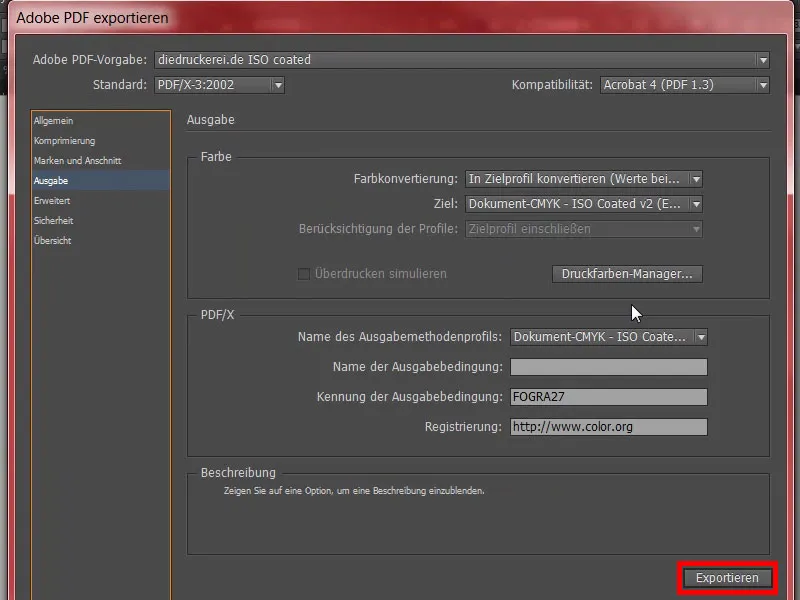
Potom ešte skontrolujte hodnoty v Výstupu. Sú v poriadku. Prejdeme na Exportovať.
Toto bude teraz naozaj veľký dokument, myslím si. Tam je PDF. Vyzerá to čisto.
Vynikajúce, teraz som však trochu zvedavý. Pozrime sa teraz, ako sa veľkým stalo toto súbor … „video-rollup“, pravým kliknutím a potom otvoríme Vlastnosti. Vidíme: Áno, dobre, aspoň sedem a pol megabajta má tento súbor. To môžeme teraz nahrať.
Odoslať Roll-up do tlačiarne
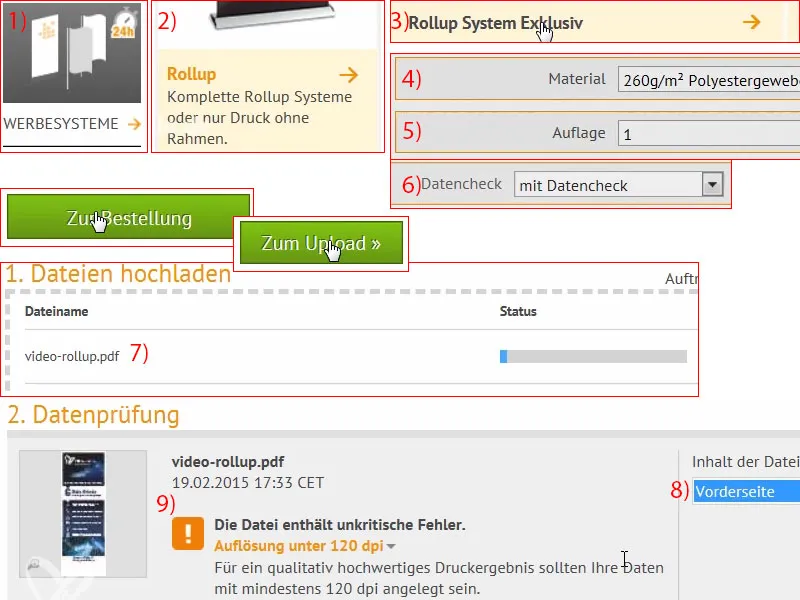
Tak rýchlo teda k Reklamnému systému (1), vyberte Rollup (2), Rollup Systém Exkluzívny (3). To sme mali vybrané. To sa hodí. 260-gramový polyesterový materiál sme oznámili, ponecháme ho tak (4). Naklad 1 (5). Momentálne nepotrebujeme viac. Môžete to skúsiť aj s kontrolou údajov (6), ak by sa niečo pokazilo. A potom pokračujeme na Objednať. To je všetko v poriadku, tak dobre, ďalej. Tu sú údaje s adresou. Ďalší krok. Platobná metóda, ďalej. Súhlasíme s VOP a informáciami o ochrane údajov. A potom by sme radi prihlásili odber noviniek. A kúpiť. „Ďakujeme za vašu objednávku“ – prosím veľmi pekne (Postup objednávky), Pre nahratie, a potom jednoducho pretiahnite súbor sem pomocou funkcie „Ťahaj a pusť“ (7) …
Teraz je to nahrané. Vyberieme prednú stranu (8). „Rozlíšenie nižšie ako 120 dpi“?! (9) Ups, musíme sa pozrieť, čo sa stalo, či možno nejaký obrázok nezachytil celý rámec. Mohlo by to byť kvôli Batmanovi. Prvý sme už skontrolovali. Teraz budem túto vec podrobnejšie preskúmať, kde sa tento problém skrýva. Ale je to praktické zistiť, ak by naozaj niečo nebolo v poriadku, že tento oznam dostanete v tomto bode. Teraz mi nezostáva nič iné, len vám zaželať veľa zábavy s ďalším tréningom. Ja sám teraz musím ešte niečo dorobiť a overiť, ktorý z týchto obrázkov ma vedel zaskočiť, ale na to určite prídeme.
Odhalenie vytláčaného Roll-up
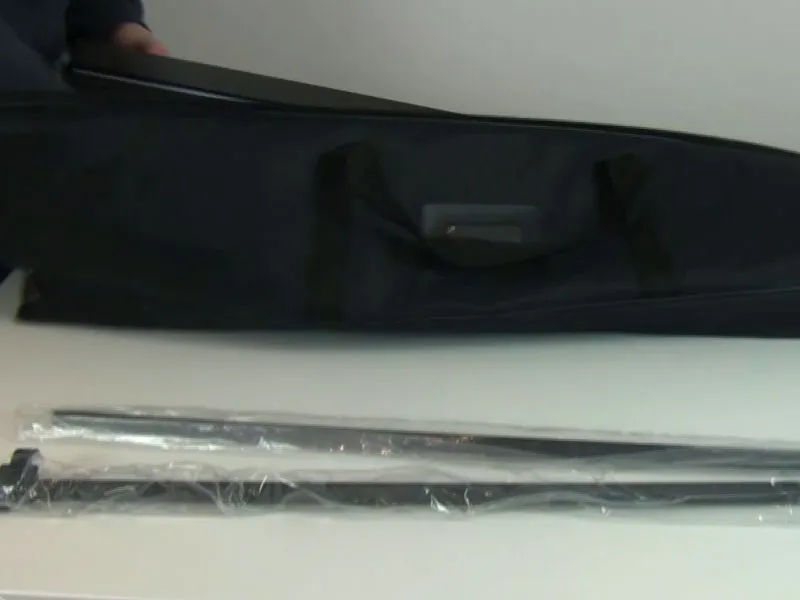
Je pekne zabalené … A Roll-up je ešte raz zvlášť zabalený vo vlastnom vrecku, nádherné. Pôsobí veľmi kvalitne.
Tu máme nosný systém pre zadnú stranu.
A tu je tá pekná vec. To bola Exkluzívna varianta, vyzerá veľmi kvalitne. A keď ju postavíte na zem, jednoducho len zaskrutkujete nosný systém do príslušného skrutkovacieho závitu. Pár otočení doprava a už sedí na mieste.
Potom to naozaj stiahnete sťahovaním nahor. Vidíte teda, že tento Roll-up si môžete postaviť aj úplne sami. Na to nepotrebujete dvoch mužov alebo celý futbalový tím, to sa dá naozaj postaviť aj sami. Ešte trochu vyššie …
Pokiaľ ide o vzhľad, pôsobí to naozaj skvele, takže musím povedať, že to okamžite poteší. Aj keď je tam viditeľná mierna priepustnosť svetla, prirodzene to nie je dostupné svetlo, ktoré máme tu v tejto miestnosti, ale naozaj tam stoja svetlá neustále zapnuté, osem žiaroviek s 70 Wattmi, ktoré to celé osvetľujú, a podľa toho je tam vidieť trochu tyčka. Ale na bežnej výstave sa to určite nestane, tam to nebude takto osvetlené. Navyše vidíme Bouncing-Ball, to je mimochodom umelecké dielo Philippa Sniechotu, ktorý pre nás natočil tréning After Effects. Potom tých šesť dobrých dôvodov. Robí naozaj solídny dojem.
Batman … mimochodom bol naše problémové dieťa, tam som vložil nesprávny obrázok. Potom som zvýšil rozlíšenie. A tu je to naozaj všetko ostré, robí naozaj solídny dojem.