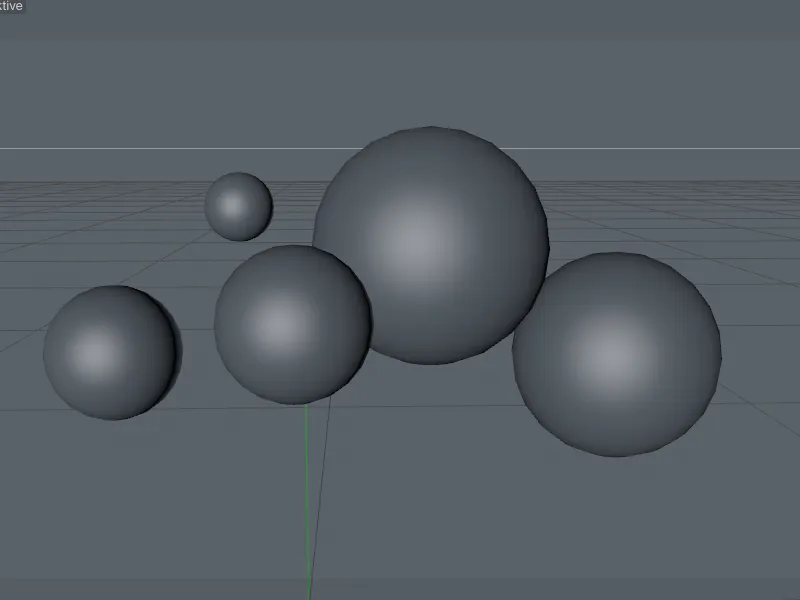
Aj keď umiestnenie niekoľkých rôzne veľkých kuličkových objektov "náhodne" nikoho skutočne nevyzýva, nájdete moj úvodný projektový súbor ako obvykle v balíku s pracovnými súbormi.
Okrem celkovo piatich v scéne vložených kuličkových objektov nájdete nebový objekt pre prostredie a tiež vlastnú kameru. Týmito dvoma objektmi scény chceme v prvom kroku vytvoriť vhodné pozadie, aby boli naše bubliny neskôr dobre viditeľné.

Nastavenie prostredia scény
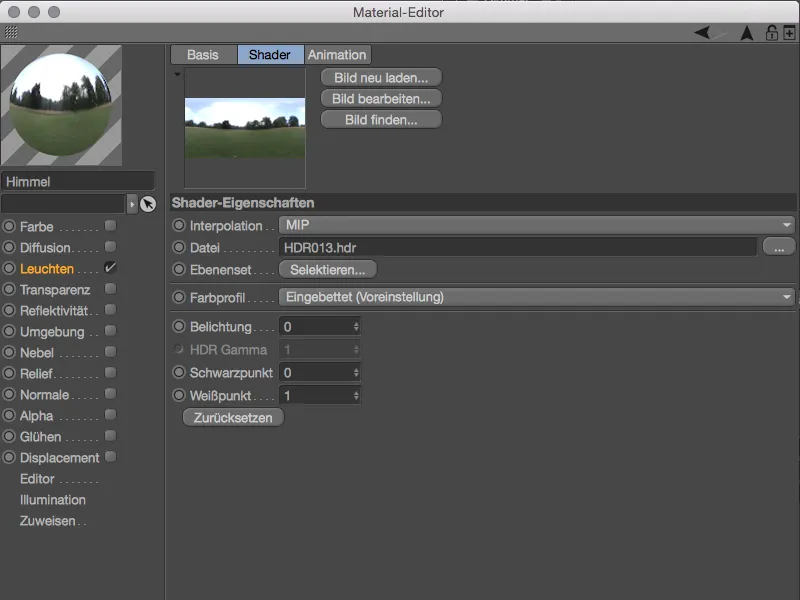
Ako u všetkých lesklých materiálov aj bubliny závisia od prostredia, ktoré ich môže odrážať. Práve tento nebový objekt máme už v našej scéne a aj materiál s názvom "nebo" nájdete pre toto prostredie v editori materiálov.
Pretože distribúcia HDR obrázkov z obsahového prehliadača programu Cinema 4D nie je povolená: Prosím, vyberte si zo výberu v obsahovom prehliadači, zo svojho vlastného fondu alebo pomocou vyhľadávania na internete vhodné prostredie vo forme súboru s obrazom HDRI a nahrajte ho ako súbor do kanála na ožiarenie v materiáli nebo.
Ak použijete rovnaký alebo podobný HDR obrázok s porovnateľným farebným vzhľadom, možno budete mať pocit, že je trochu smutný. Na mňa k bublinám oveľa lepšie sedí slnečný popoludní, a preto náš úvodný HDR obrázok dostane jemné osvieženie farieb.
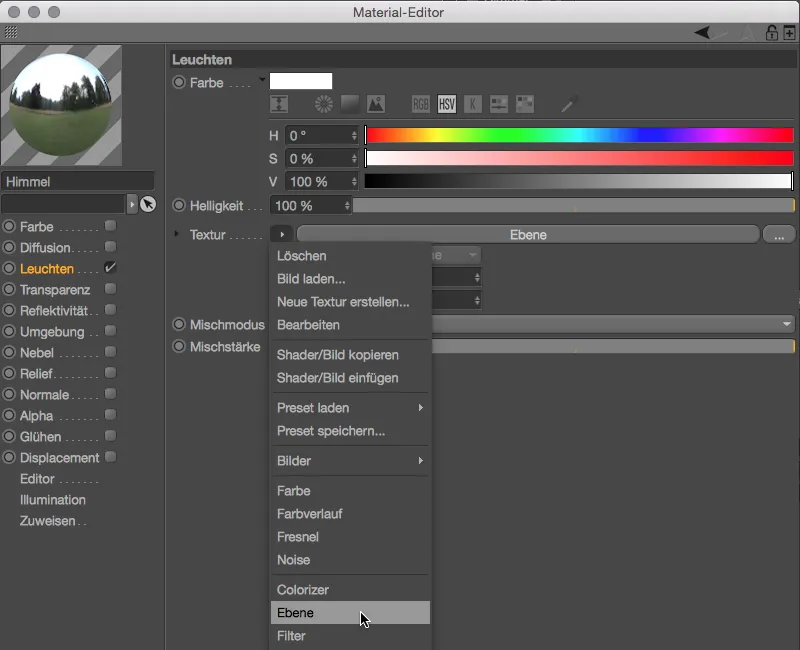
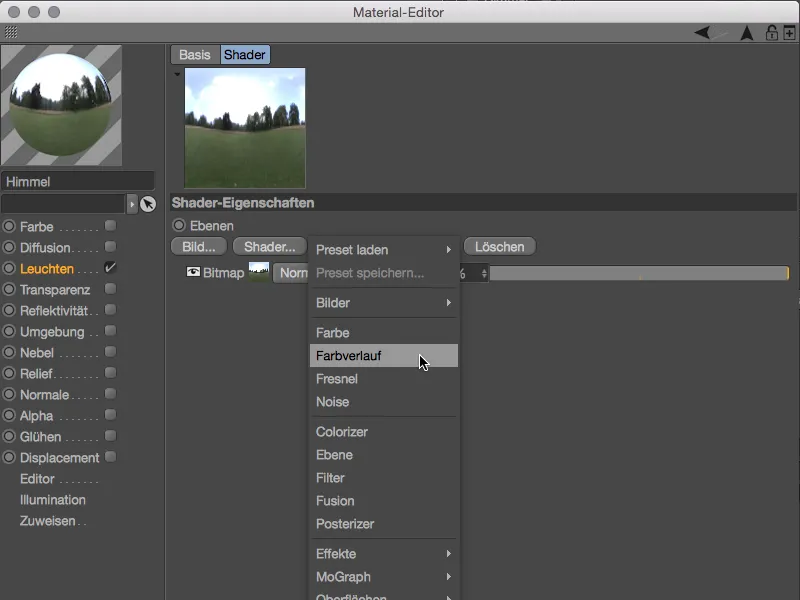
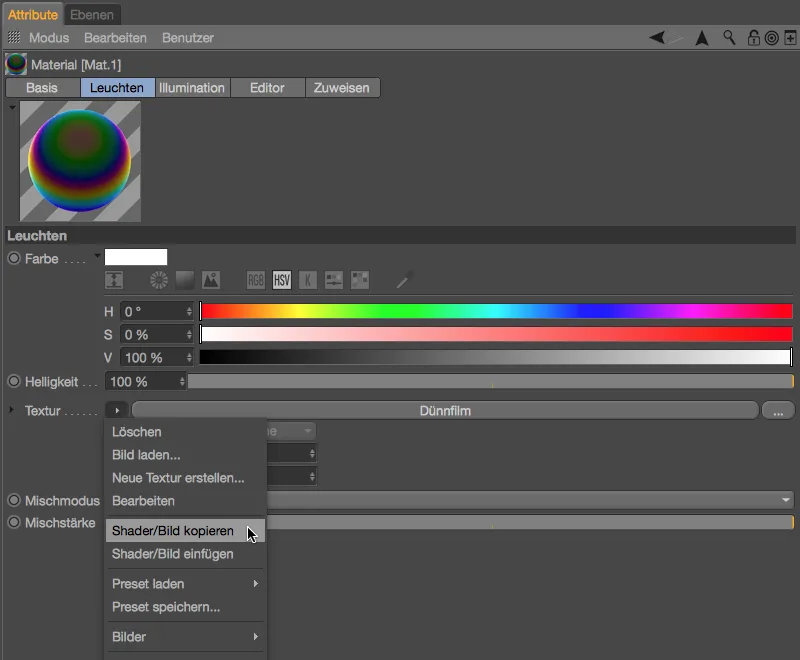
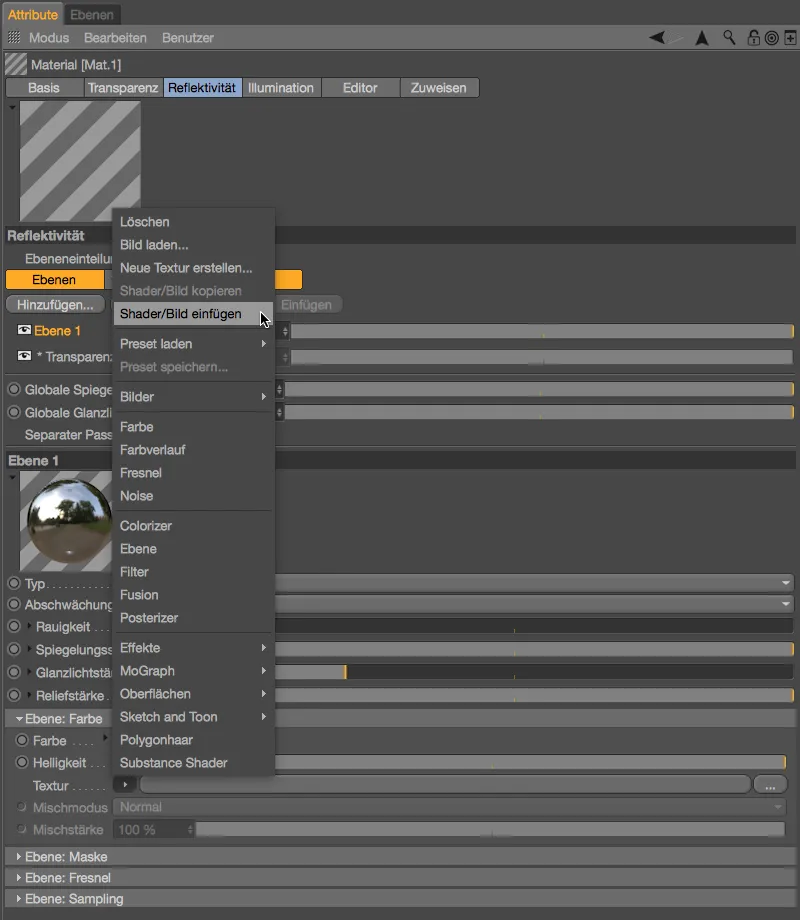
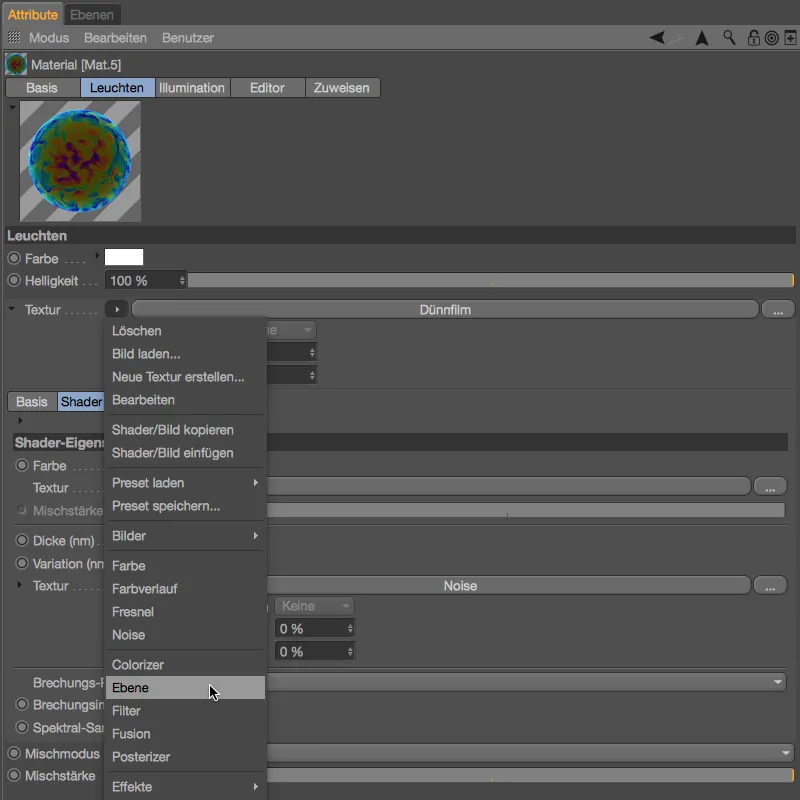
Kliknite na tlačidlo Textúra a načítajte si pomocou ponuky Stvorčec shader vrstva nad už existujúcou textúrou HDRI.
Nebojte sa, textúra HDRI nebola vymazaná alebo prepísaná, namiesto toho sa nachádza ako bitmapová vrstva v našom vytvorenom vrstva- shaderi. Pre osvieženie farieb teraz bude slúžiť shader farebný prechod, ktorý pridáme ako druhú vrstvu cez tlačidlo shader...
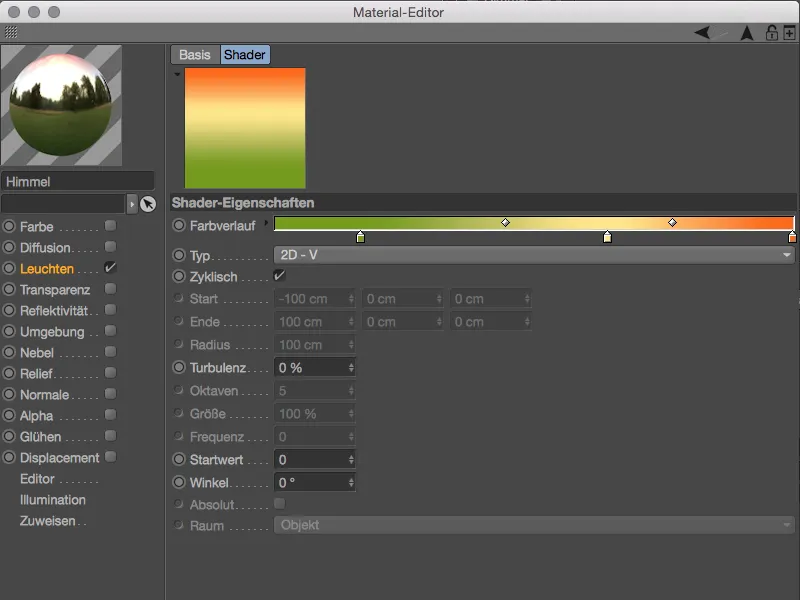
Klepnutím na malý náhľadový štvorec sa dostaneme do nastavení pre shader farebný prechod. Aby sme dosiahli vertikálny prechod, zmeňme Typ na 2D - V. Samotné zafarbenie je samozrejme úplne na vás - so zafarbením, ktoré vedie odo mňa od zelenej cez žltú až po červenú, dostane HDR obrázok sýtu, slnečnú atmosféru popoludní.
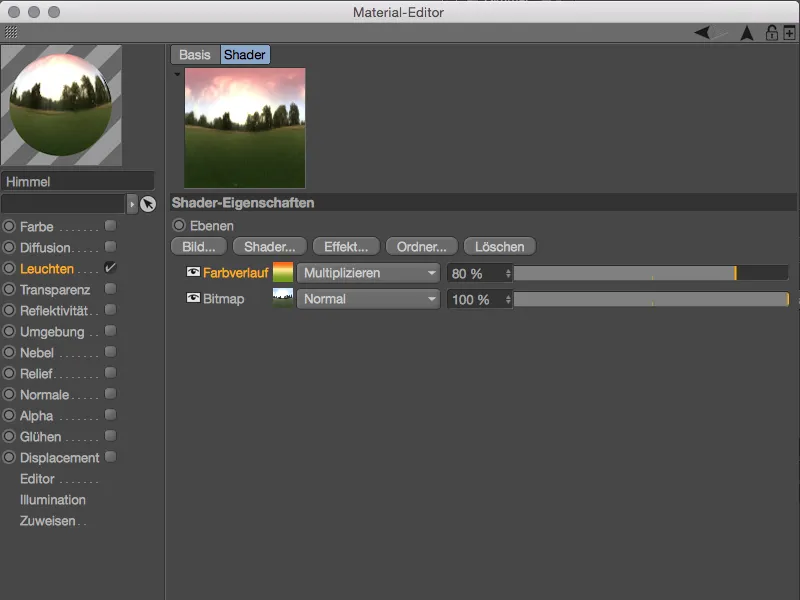
Kliknutím na šípku smerujúcu nahor sa vrátime do správcu vrstiev pre vrstva- shader. Tu zmeníme miešací mód vrstvy farebný prechod na Násobiť, aby farebný prechod mohol na náš HDR obrázok účinkovať podľa očakávaní. Ak je zafarbenie príliš výrazné, jednoducho znížte percentuálny vplyv vrstvy, v mojom prípade na 80 %.
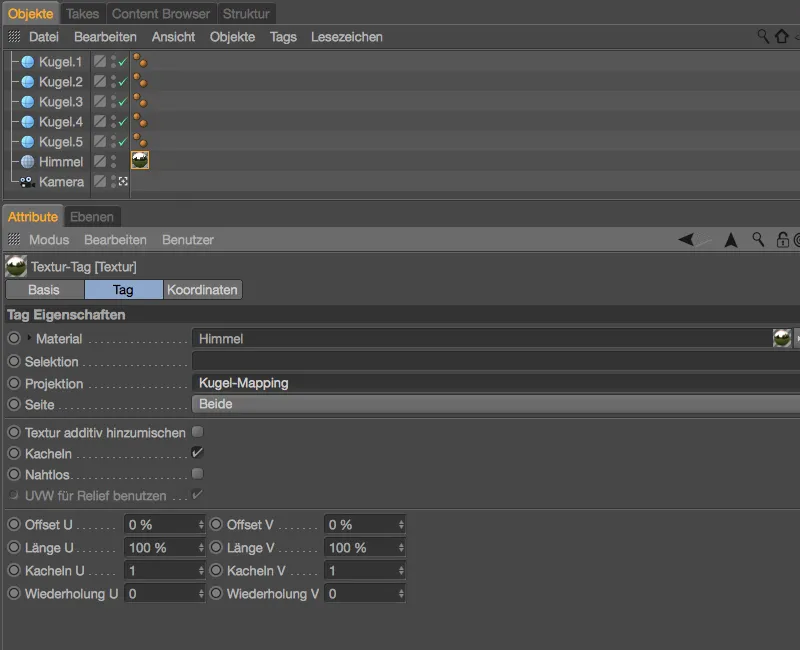
Materiál pre prostredie je týmto hotový, takže ho môžeme prostredníctvom funkcie potiahni a pusti z manažéra materiálov do manažéra objektov pre nebový objekt. V dialógovom okne pre nastavenie vrstvy textúry nastavíme projekciu textúry na ožiarenie gule vzhladom k HDRI prostrediu na mapovanie gule.
Ako už bolo spomenuté, okrem nebového objektu nám slúži aj kamera na tvorbu prostredia. S ňou môžeme priniesť na HDR obrázok v pozadí efekt rozmazania kamery, aby sa bubliny správne vynikli. Kamera je už nainštalovaná, preto sa rovno venujeme v renderovaní nastaveniam renderovania.
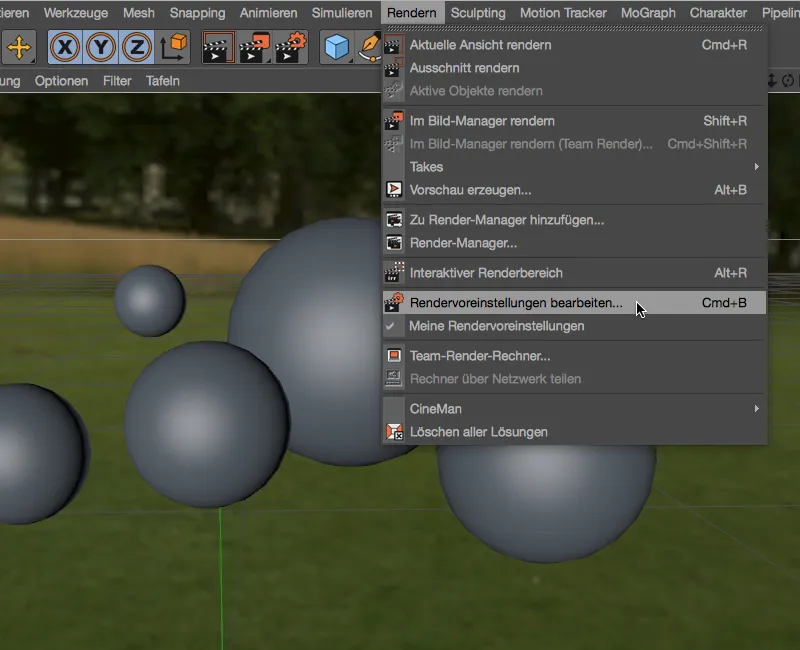
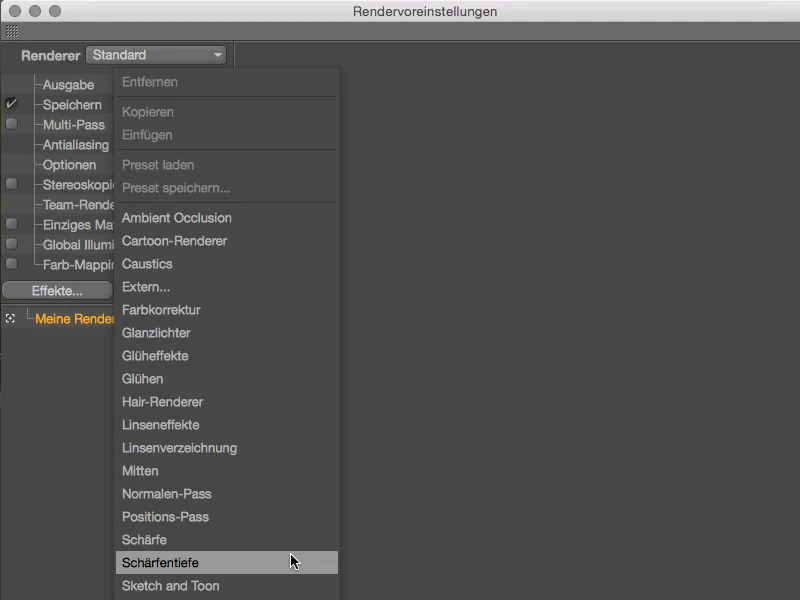
Na naše účely postačuje hlbka ostrosti štandardnej kamery alebo štandardného rendereru. Po kliknutí na tlačidlo efekty... ju nájdeme a aktivujeme pre našu scénu.
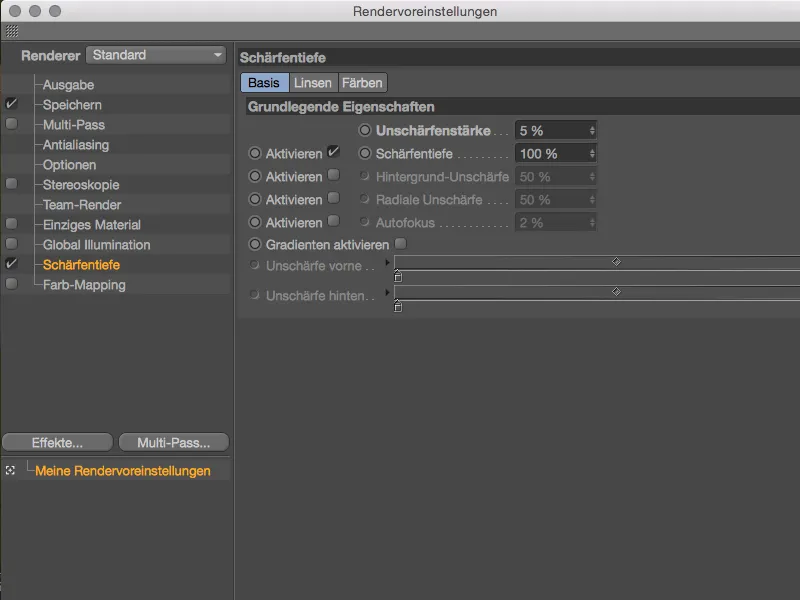
Keďže rozmazanie potrebujeme len pre nebový objekt nachádzajúci sa vzadu, musíme v nastaveniach renderovania hlbky ostrosti zaujať len o silu rozmazania. Pre môj HDR obrázok postačuje hodnota 5 %, ak má byť pozadie ešte viac rozmazané, môžete hodnotu ešte zvýšiť.
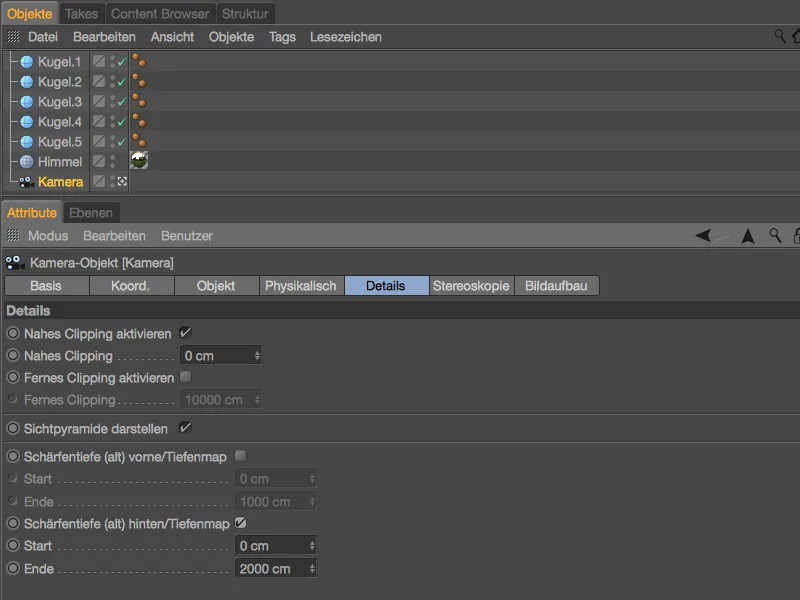
Dôvodom, prečo hlbka ostrosti už funguje, je samozrejme aktívna kamera, ktorej nastavenie na strane objektu už má stanovenú ohniskovú vzdialenosť. Aktuálne je v zaostrení Kugel.4, hoci vzhľadom na to, že všetky kuličky sú takmer na rovnakej linke, by tu nemal byť výrazný rozdiel.
Na Detaily-stránke dialógového okienka fotoaparátu je dôležité, aby bola aktivovaná Hĺbka ostrosti pre zadné miesto. Kvôli obmedzeniu rozmazania na vzdialený objekt neba stačia štandardné parametre.
Po týchto opatreniach je naša scéna dobre pripravená pre bubliny mydlové. Guľôčky v scéne sa neprekryjú alebo nedotknú. Teraz sa konečne zaoberajme bublinami mydlovými so shaderom tenkého filmu.
Nastavenie efektu v Shaderi tenkého filmu
Pretože hodnotenie modifikácií na transparentnom materiáli ako mydlová bublina je samozrejme ťažké, použijeme pri nastavení shaderu tenkého filmu kanál žiariace-, ktorý už neskôr nebudeme potrebovať.
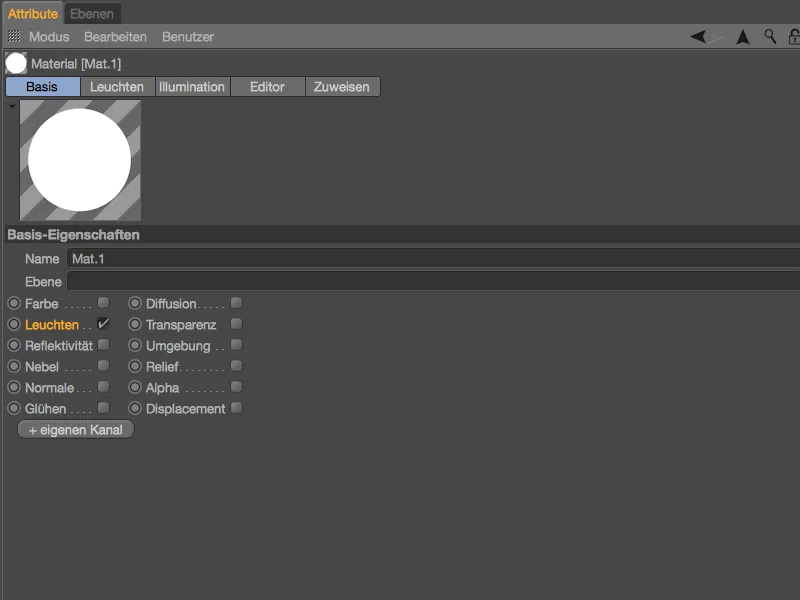
Najprv si vytvoríme nový materiál dvojitým klepnutím na voľné miesto v správcovi materiálov a aktivujeme v dialógovom okne materiálu na stránke Základné- kanály žiariaci-.
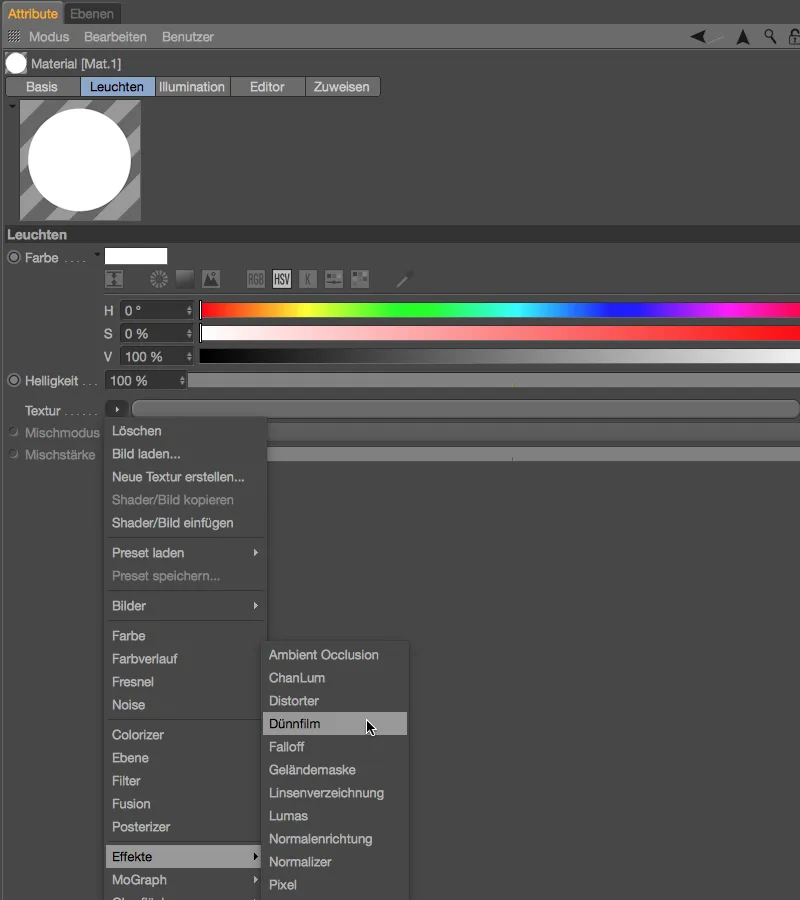
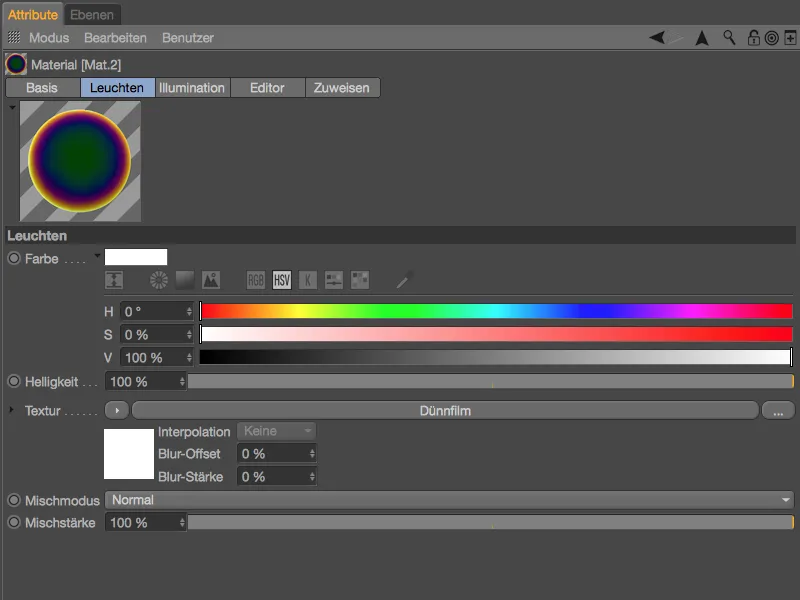
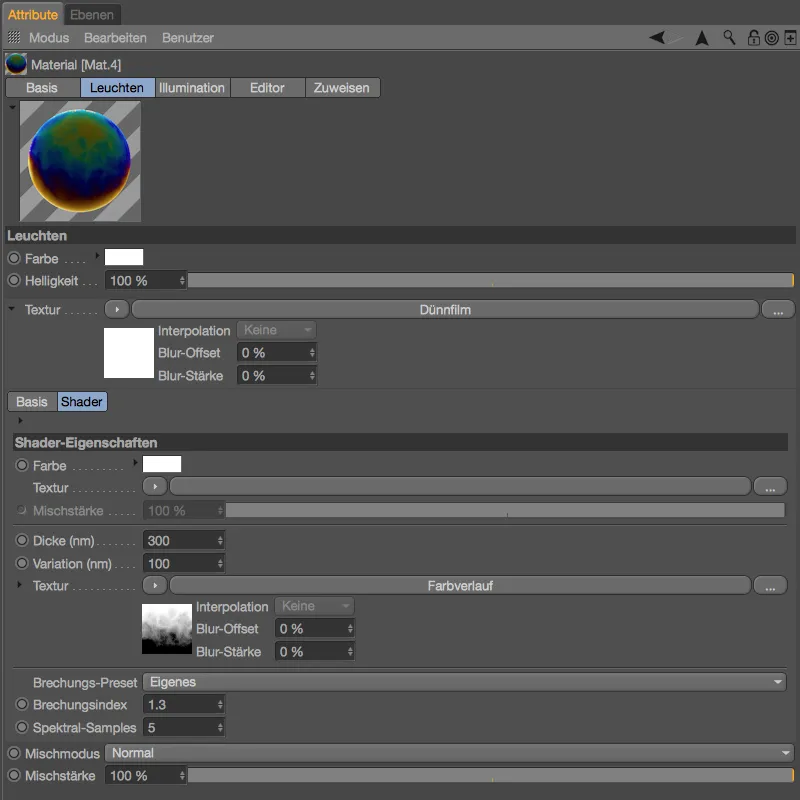
Na stránke žiareniu- kanálu otvoríme cez tlačidlo Textúra- menu shaderu- a z menu efekty vyberieme ako textúru shader tenkého filmu.
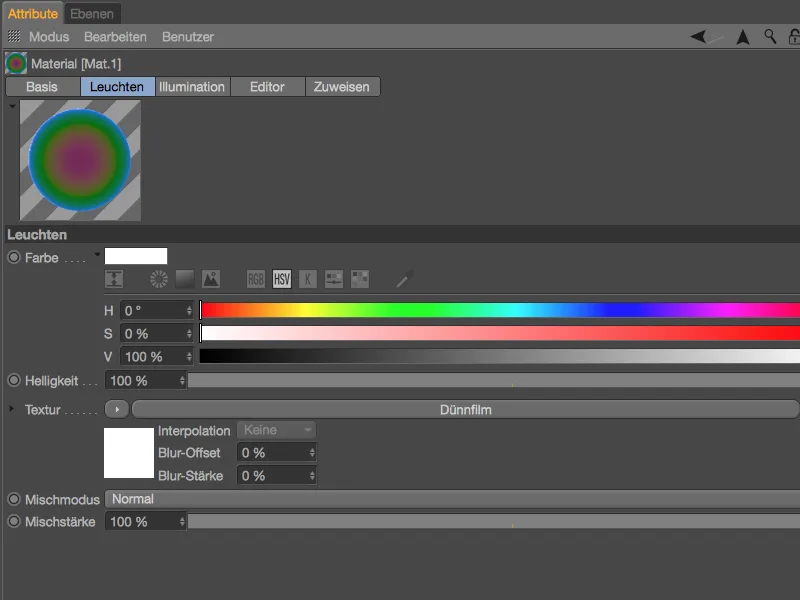
Už po načítaní shaderu tenkého filmu vidíme v náhľade materiálu prislúchajúci dúhový efekt. Momentálne je efekt založený na konštante hrúbke tenkého filmu a preto nie je veľmi atraktívny.
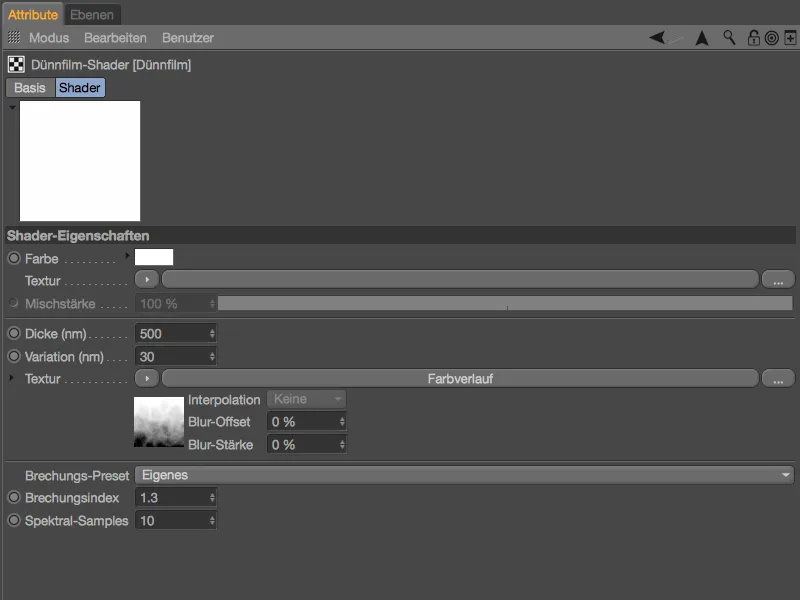
Kliknutím na tlačidlo shaderu tenkého filmu sa dostaneme do jeho nastavení. Napriek tomu, že počet parametrov je obmedzený, aj malé odchýlky sa môžu výrazne prejaviť na výsledku. Ako je vidieť na jednotkách za parametrami hrúbka- a variačných parametroch, pracujeme tu s číslami z reálneho sveta. Nastavených 500 nanometrov zodpovedá priemernej vlnovej dĺžke bieleho svetla a poskytuje nám dobrý východiskový bod pre naše prvé kroky.
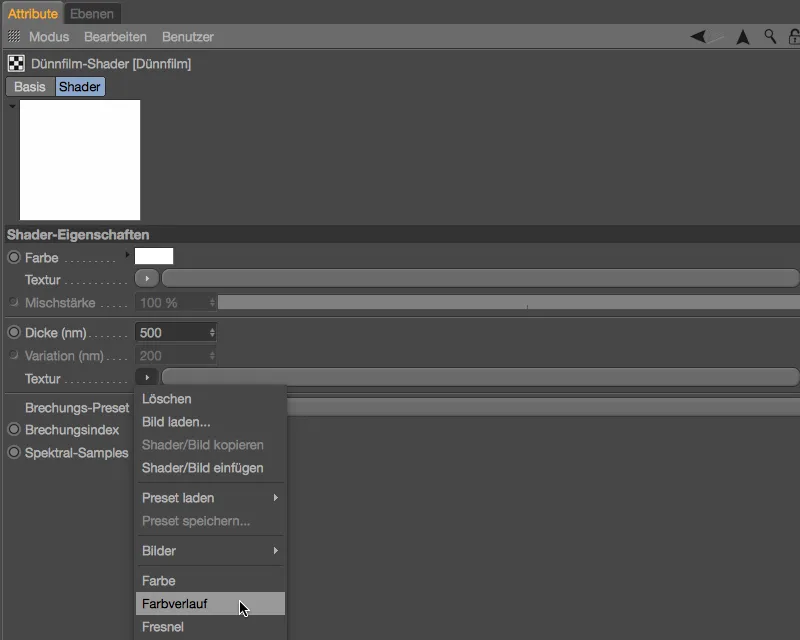
Currently, the thickness is still constant and the variation parameter is grayed out . Therefore, it is up to us to adjust the variation of the layer thickness to our ideas or natural conditions via a suitable texture. For our first soap bubble material, we start with a gradient- shader that we fetch from the shader- menu via the texture- button.
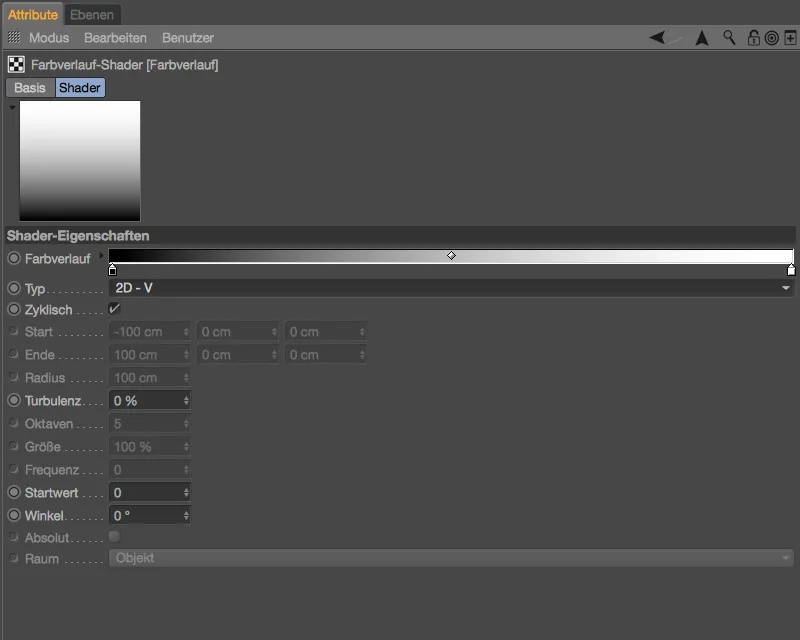
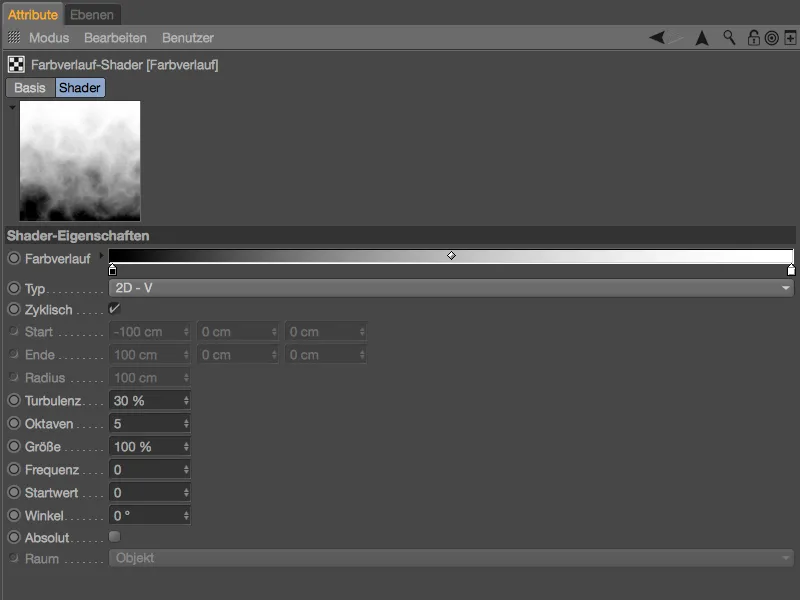
We open the settings dialog of the gradient- shader by clicking on the shader- button and change the orientation of the gradient via the type parameter with 2D - V to vertical. Since gravity affects the thin film of the soap bubble, a vertically oriented variation is certainly not wrong.
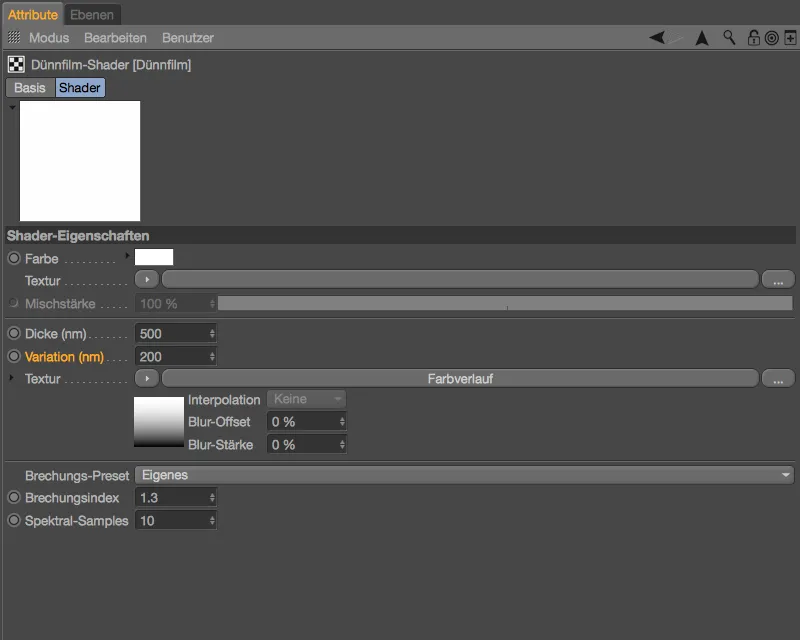
Finally, the variation parameter is accessible to us. For our first soap bubble, we stick with the default variation of 200 nm. This means in plain language that the layer thickness on the subsequent soap bubble varies between 300 and 700 nanometers.
The refractive index of an oil film is about 1.3. We can set this value for our soap bubbles in the thin-film shader.
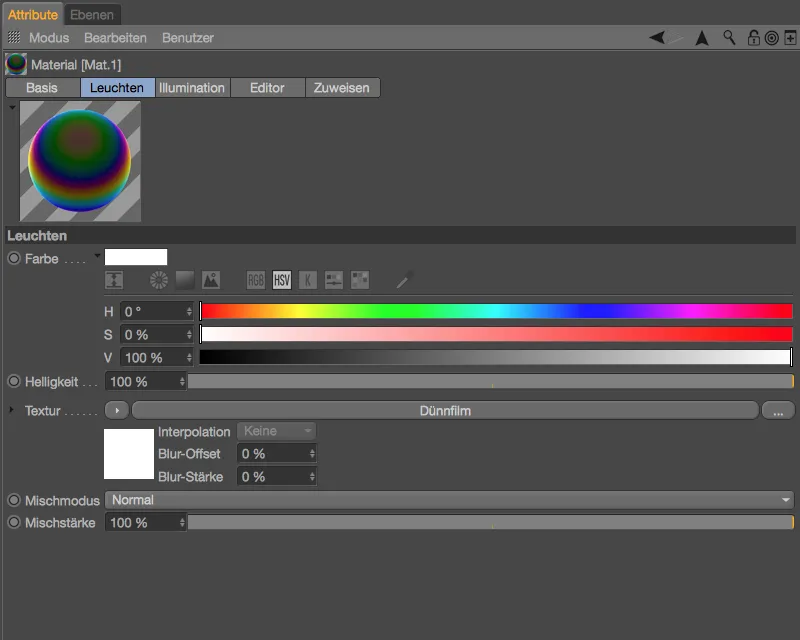
When we switch back to the settings dialog of the light- channel via the upward arrow, we can already see the effects of our modifications in the material preview.
Dokončenie transparentného materiálu
As mentioned at the beginning, the light- channel serves only for visualizing the rainbow effect. For the completion of the first soap bubble material, we need the set up thin-film shader. Therefore, we copy it with all the adjustments made via the Shader/Copy Image command from the shader- menu of the texture- button into the clipboard.
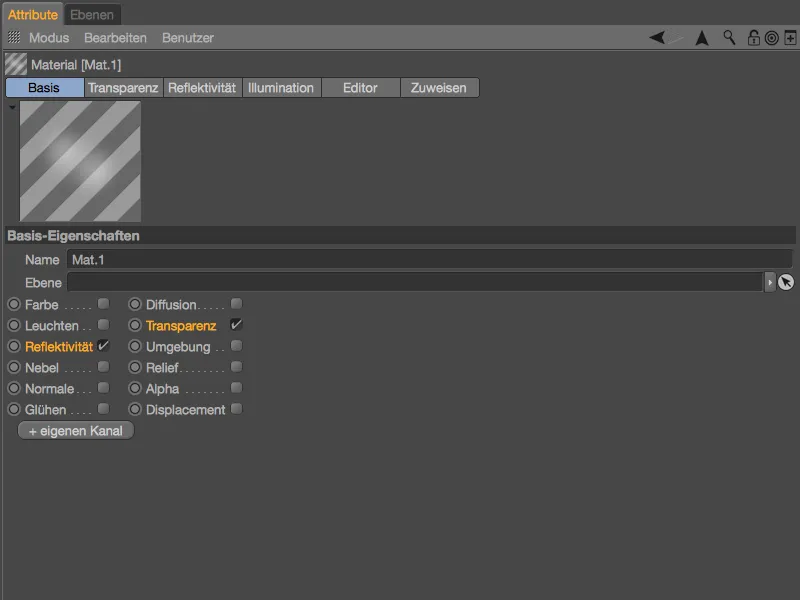
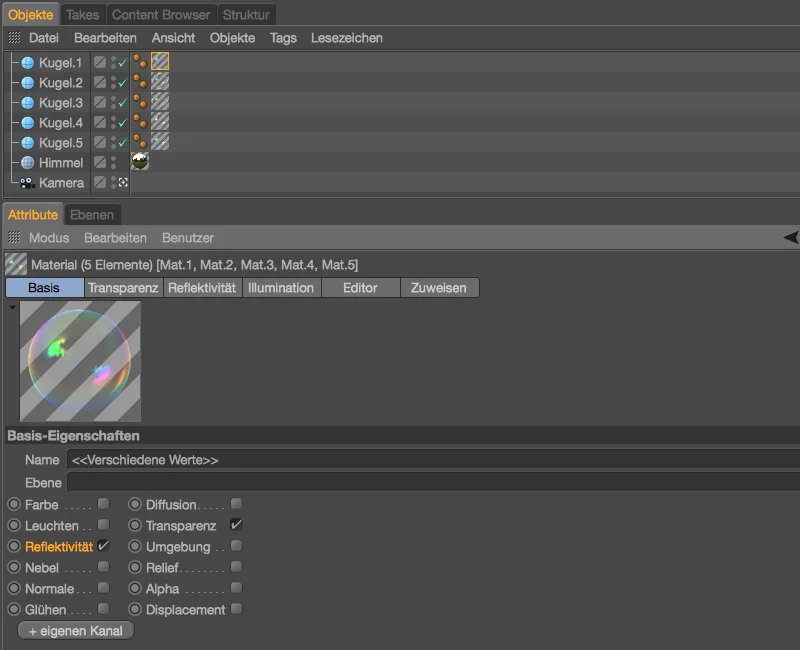
On the base- page of the first soap bubble material, we now deactivate the light- channel and instead activate the reflectivity- and transparency- channels. Additional material channels are not necessary for the soap bubble material.
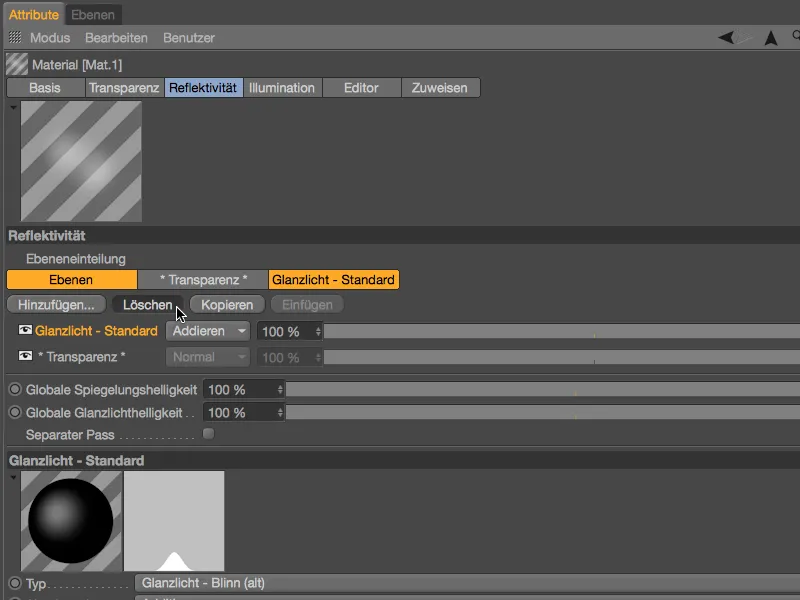
On the reflectivity- page of our material, besides a transparency- layer, there is an automatically created standard highlight- layer. We simply delete the latter via the Delete- button …
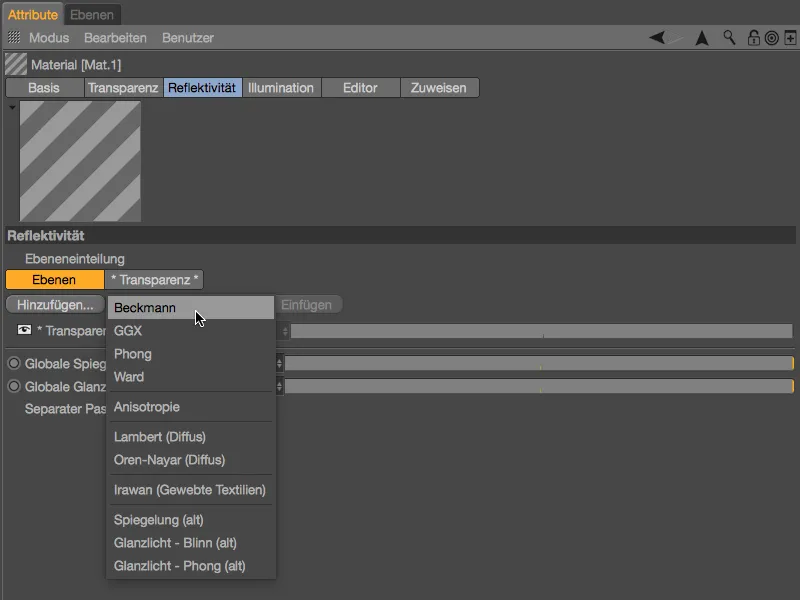
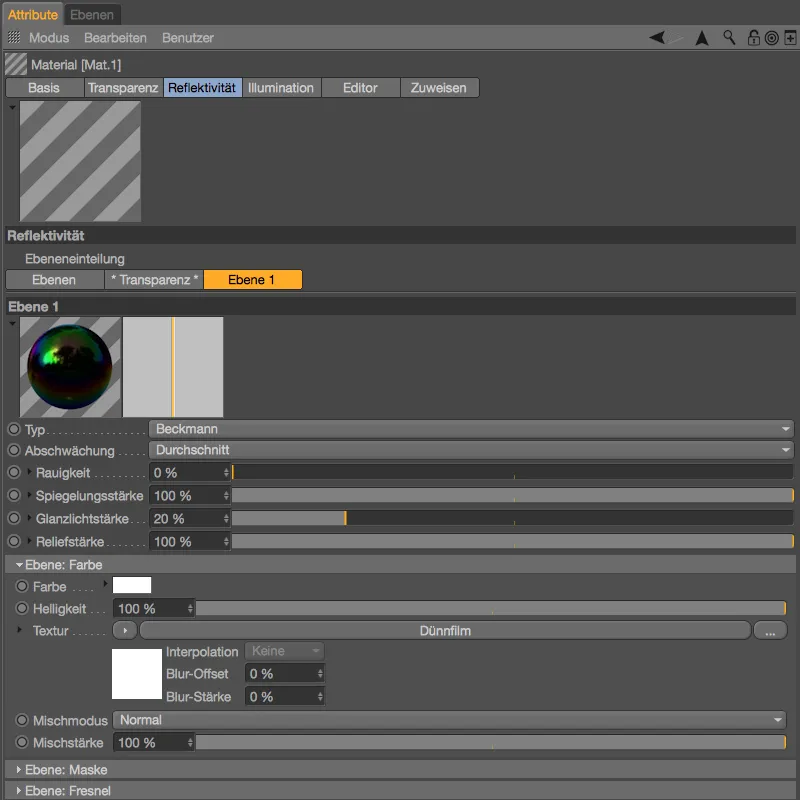
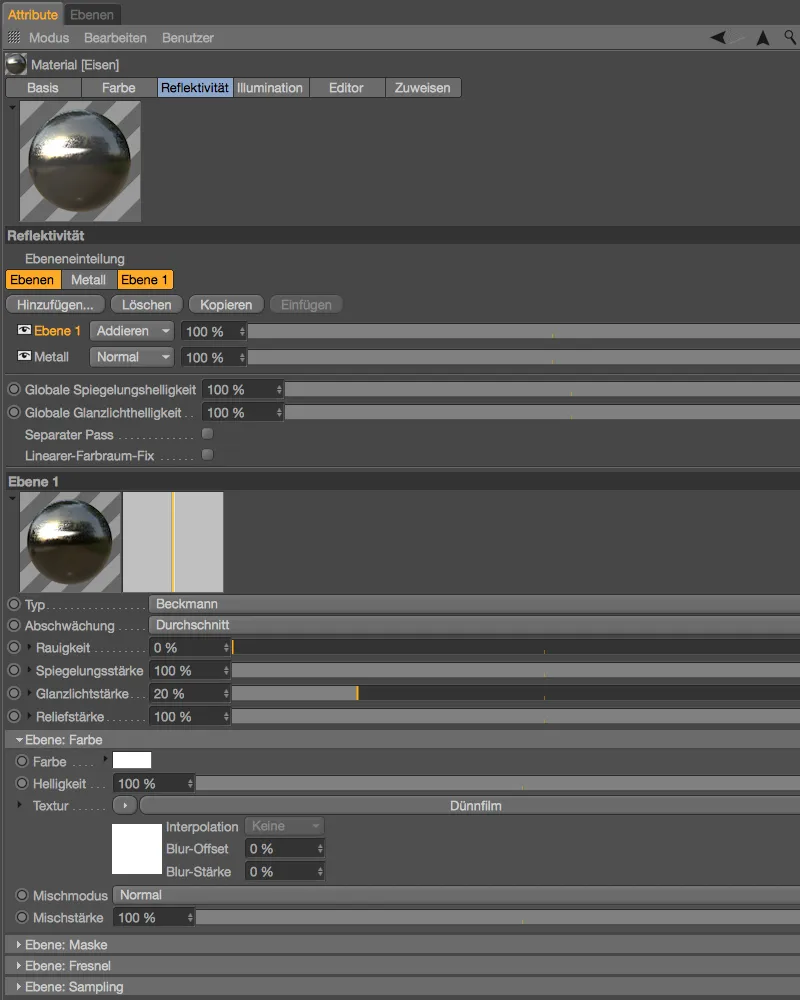
… a namiesto toho cez tlačidlo Pridať… vytvoriť novú vrstvu typu Beckmann alebo aj GGX.
Na tejto novej odražajúcej-vrstve otvorme sekciu Vrstva: Farba a cez tlačidlo Shader- v menu Textúra- vložte skopírovaný Štruktúra-film-Shader ako textúru.
Už teraz by malo byť jasné, prečo sme nešli rovno do odrazivosti-kanála, aby sme nastavili Štruktúra-film-Shader: Náhľad materiálu nie je veľmi výrečný.
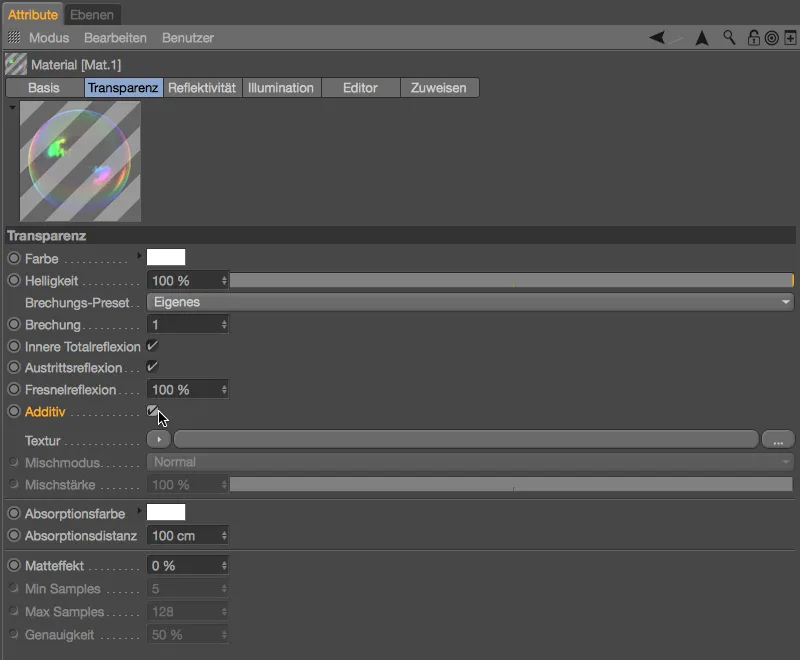
Odraživostný kanál je teda už nastavený, ale vo transparentnosti-kanáli je ešte potrebné vykonať malú, ale veľmi dôležitú úpravu. Nadradený materiálový náhľad nám už ukazuje problém: Pevná transparentnosť nedáva našemu Štruktúra-film-Shader šancu.
Tento problém však rýchlo odstránime aktivovaním možnosti Pridať vo transparentnosti-kanáli. Teraz sa transparentnosť pridáva k už existujúcim farbám - náš Štruktúra-film-Shader zostáva nedotknutý a hneď sa zobrazí aj v náhľade materiálu.
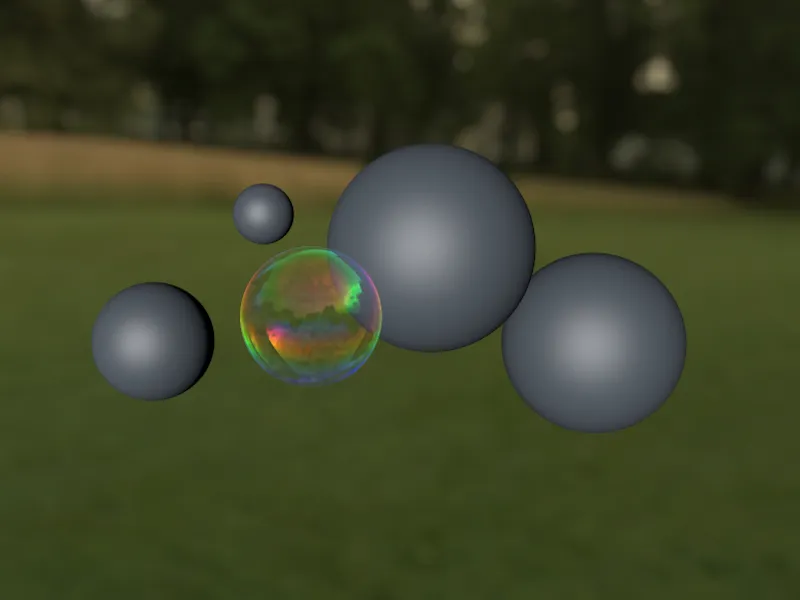
Takto je pripravený náš materiál bublín na prvé koulové objekty. Jednoducho ho môžeme presunúť ťahaním a púšťaním z Materiálového-manažéra na jednu z kúl v Režime editora alebo v Manažéri objektov.
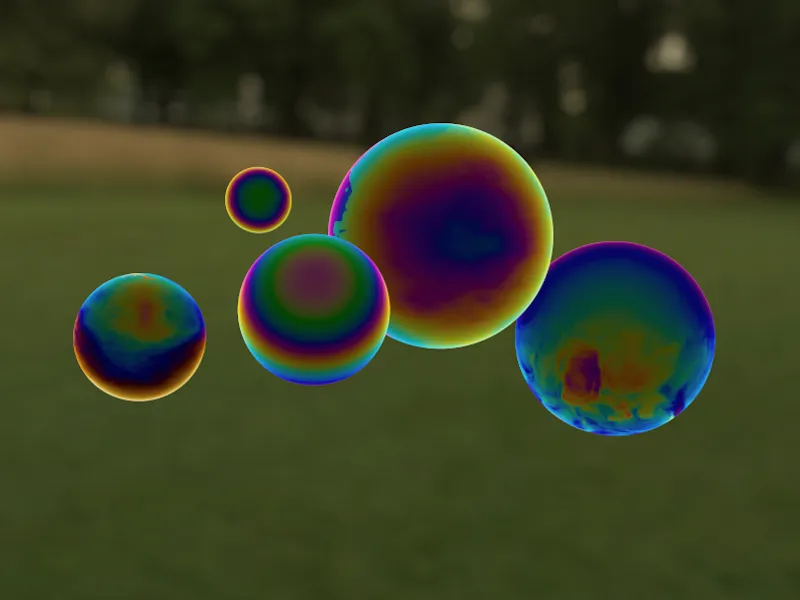
Je najvyšší čas pre testovacie renderovanie: Štruktúra-film-Shader je dobre rozpoznateľný a aj okolie vytvorené pomocou nejakostnejšie-objektu sa odráža na bubline.
Ďalšie bubliny mydla - Varianty Štruktúra-film-Shaderov
Pre ďalšie štyri koulové-objekty upravíme existujúci Štruktúra-film-Shader trochu. Na jednej strane to robí scénu vernejšou, na druhej sa môžeme hrať s parametrami. Moje varianty sú len návrhy.
Čoskoro môžeme veľmi rýchlo vytvoriť štyri ďalšie materiály bublín mydla zdvojením už existujúceho materiálu ťahaním pri stlačení tlačidla Ctrl v Materiálovom-manažéri. Pre lepšie zobrazenie som opäť nastavil všetky Štruktúra-film-Shader vo kanáli Leštenie.
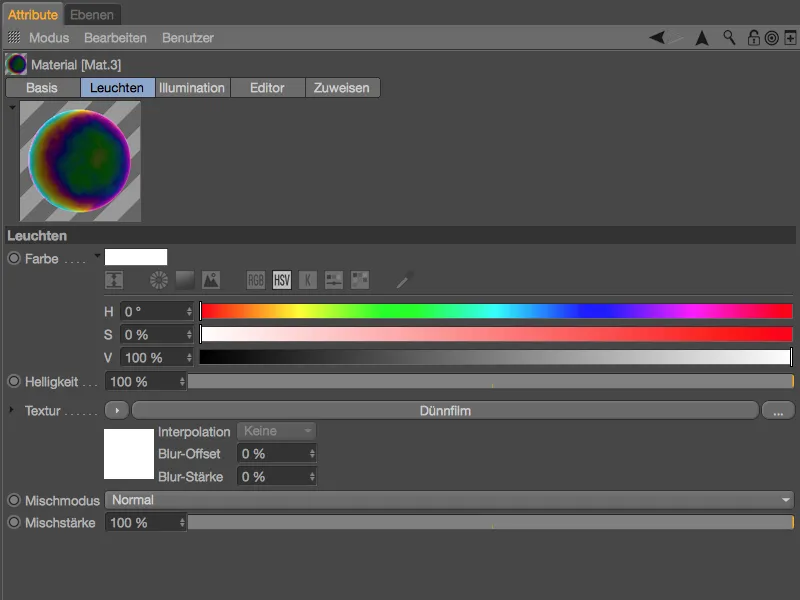
Pre druhý materiál bubliny mydla som zmenil Variáciu Štruktúra-film-Shaderu na 30 nm.
Pre živší Farbový prechod má nastavenie Turbulencie 30 % v jeho diálogu. Jedna zo mnohých možnosti, ako dostať viac života do prechodu.
Ako vidieť v náhľade materiálu, len zmena Variácie robí náš druhý bublinový materiál úplne inak vo farbom spektre.
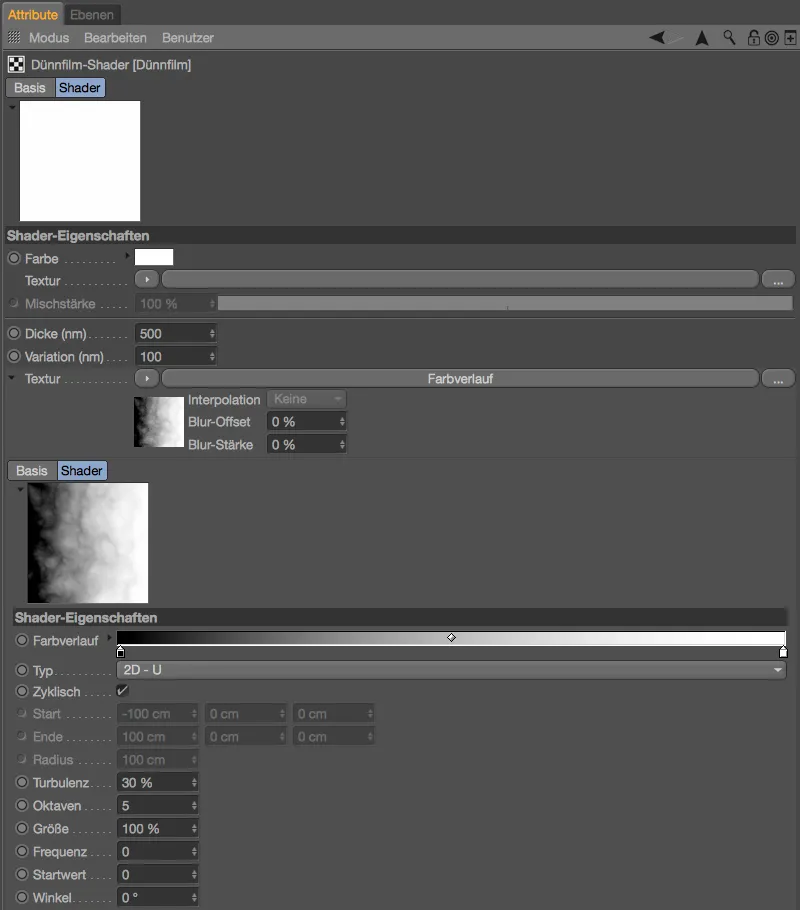
V treťom materiáli bubliny mydla som nastavil variujúcu hrúbku na 100 nm a farbový prechod z vertikálnej na horizontálnu pomocou typu 2D - U.
Opäť je v náhľade materiálu dobre vidieť farebný presah a teraz horizontálny smer. Bubliny mydla a ich povrchový film síce podlieha gravitácii, ale krátko po vyfukovaní z fukacej trubice by táto horizontálna varianta tiež bola vhodná.
Môj štvrtý materiál bubliny mydla má opäť vertikálny, s pridanými turbulenciami farbový prechod, tentoraz však s oveľa menšou počiatočnou hrúbkou len 300 nm.
Pre piate a posledné bublinové mydlo naučíme variujúcu hrúbku namiesto farbového prechodu pomocou Shaderu s Šumom. S vhodnými nastaveniami Shaderu tak napodobníme žiarivé skreslenia a tvary ostrovčekov na povrchu.
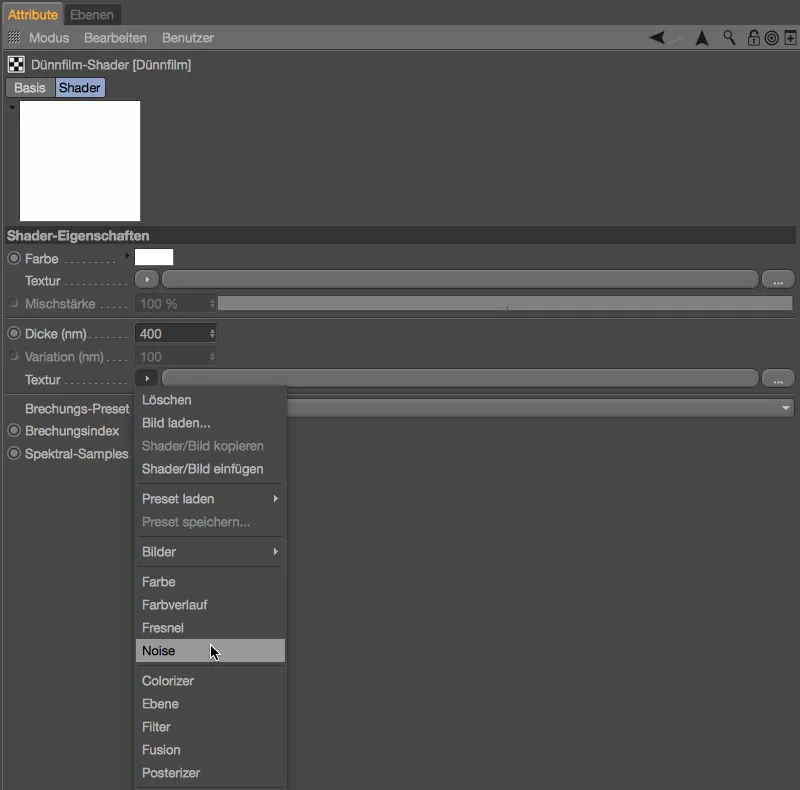
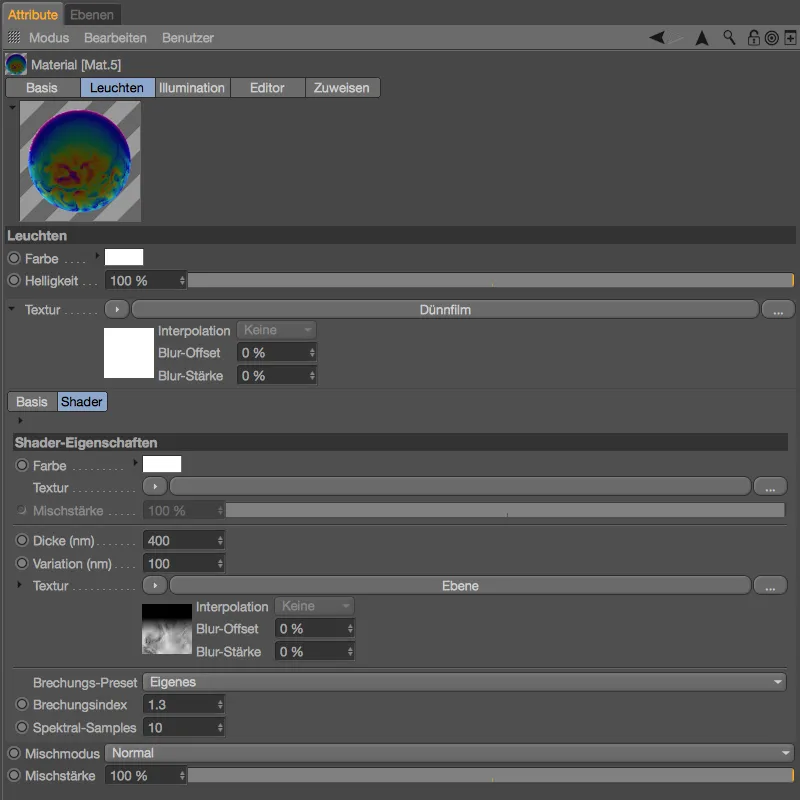
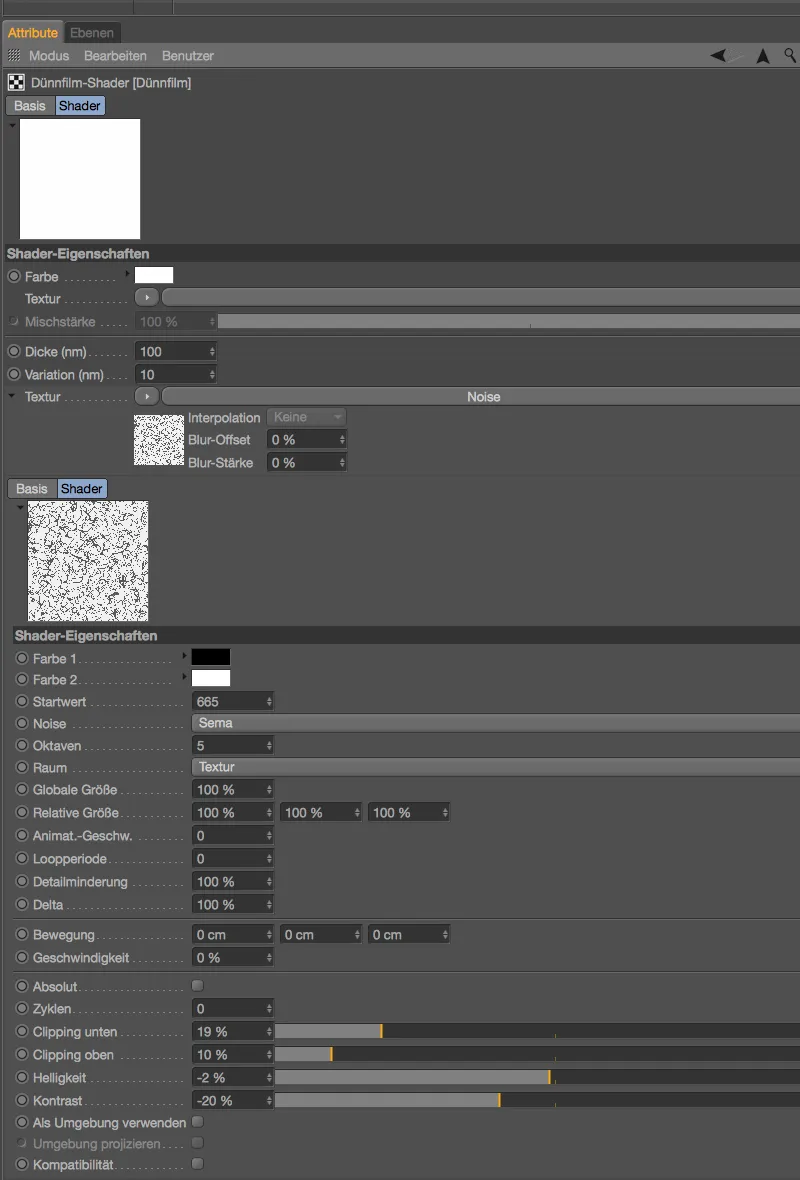
Počiatočnú hrúbku som pre tento materiál nastavil na 400 nm, pre Variáciu najprv cez Textúrové-tlačidlo vložíme Shader s Šumom z Menu Shaderov.
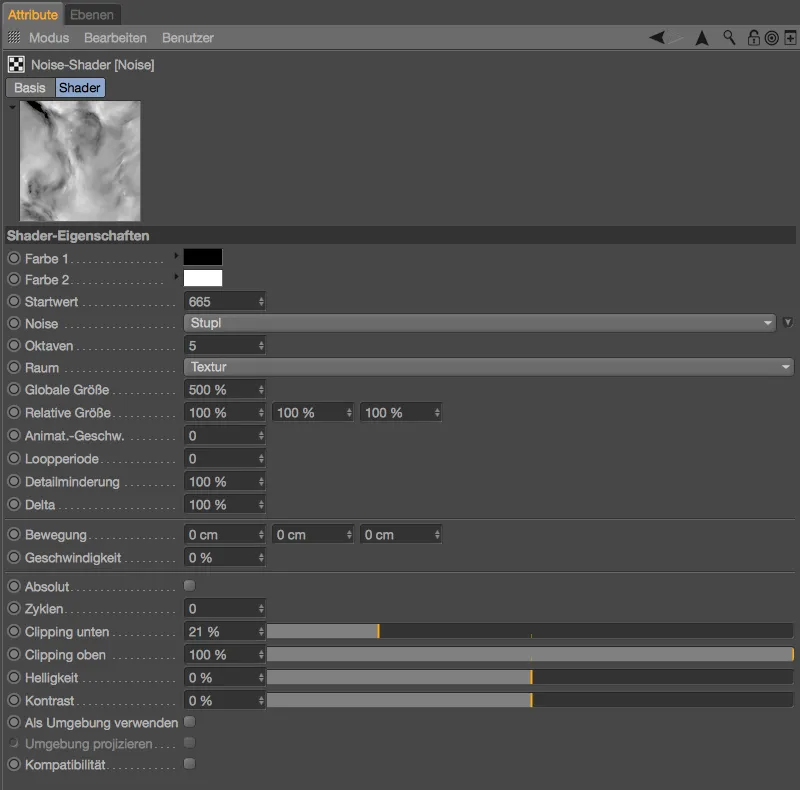
Kliknutím na tlačidlo Shader- sa dostaneme do diálohu o nastavení Shadra s Šumom. Tam vyberieme variantu Šumu s názvom Stupl, čo je najlepšie vhodná pre povrchy s olejovým filmom. Aby bol Shader dobre viditeľný a nie príliš jemný, nastavíme globálne rozmery na 500 %. S trochou prekrytia dolu ustrihneme spodnú časť Shadra, aby sa tvorba ostrovčekov trochu uľahčila.
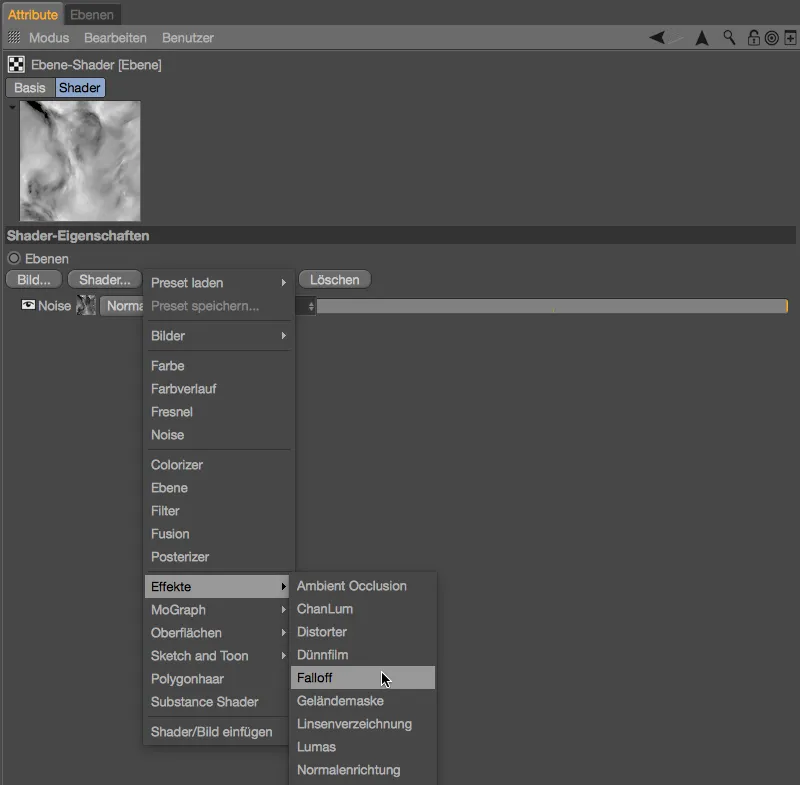
V náhľade materiálu už vidíme, že Noise-shader pracuje na plné obrátky. Aby sme tentoraz mohli zohľadniť tvar mydľovej bubliny pri jej dizajnovej tvorbe, pridáme ďalší shader. K tomu klikneme na tlačidlo Textúra vo vrstve shaderu tenkého filmu a vyberieme vo vyberači shaderov Shader vrstvy.
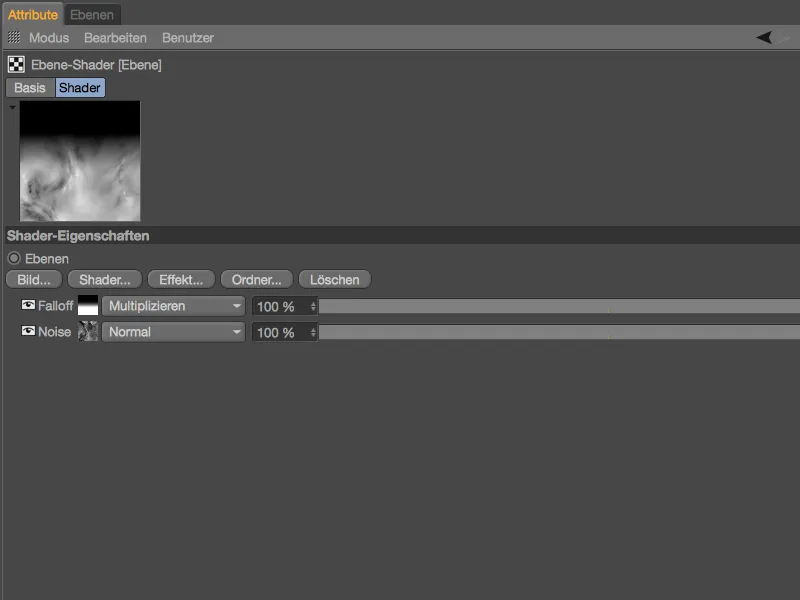
Po tejto akcii je Shader vrstvy uložený ako Textúra v kanáli materiálu, Noise-shader bol integrovaný ako prvá vrstva. Ako druhú vrstvu integrujeme kliknutím na tlačidlo Shader... Falloff-Shader. Tento shader určuje odchýlku normály povrchu od predom určeného smeru, vďaka čomu môže Noise-shader reagovať na zaoblený tvar mydľovej bubliny.
V dialógu nastavení Falloff-shaderu vymažeme zbytočné farebné ovládače a vytvoríme priebeh od bielej po čiernu. Obidva maximá posunieme dosť ďaleko k sebe, aby prechody neboli príliš dlhé alebo jemné.
Kliknutím na šípku smerujúcu hore prejdeme do dialógu nastavení shaderu vrstvy a nastavíme miešací režim Falloff-shaderu na násobenie. Teraz sa obidve vrstvy shaderov spracúvajú rovnoprávne.
Účinok nášho nového vrstveného shaderového systému na variaciu hrúbky vrstvy je v náhľade materiálu jasne viditeľný. Okrem toho je teraz upraviteľný aj parameter variacia, kde používame rozsah 100 nm.
Všetkých päť Kvádrových-objektov je teraz zásobených materiálmi na mydľové bubliny. Ak ste tiež použili svetelný-kanál na lepšiu vizualizáciu shaderu tenkého filmu, musíte tento ešte pridať do kanálu reflektivity pod vrstvu: farba. Nakoniec iba kanály reflektivity a transparentnosti tvoria povrch našich mydľových bublín.
Pre porovnanie sme vyrenderovali mydľové bubliny s shaderom tenkého filmu v svetelnom-kanáli …
… a odpovedajúce finálne vyobrazenie mydľových bublín.
Použitie shaderu tenkého filmu na kovových objektoch
Naše mydľové bubliny boli len jedným z mnohých príkladov použitia shaderu tenkého filmu. Je vhodný napríklad aj na olejovú vrstvu na kalužiach, jemnú, lesklú povrchovú vrstvu na skle, plastoch alebo dokonca kovoch. Na záver tohoto návodu by som chcel stručne ukázať, ako môžete použiť shader tenkého filmu na kovových objektoch. Aj tu je reflektivitný kanál pridelený shaderu tenkého filmu na svojom vlastnom vrstve – analogicky k lakovaniu. Lesklé sfarbenie povrchových vrstiev sa vykonáva v časti vrstva: farba.
Farebnosť efektu dúhovky určíte tradične hlavne cez parametre hrúbka a variacia - v príklade je na to použitý Sema-Noise-shader s výrazným Clippingom na silné jednotlivé stopy tenkého filmu.
Vykreslenie zobrazuje dva rôznofarebné príklady jemných stôp oleja na kovových predmetoch, akými môžu byť napríklad spracovateľské zvyšky alebo ľahké zahmlenie.


