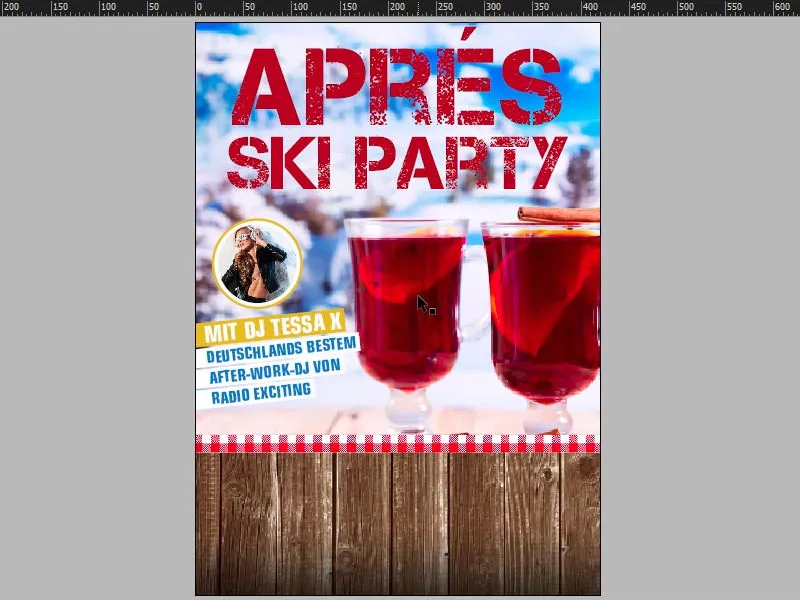
Ahoj moji milí priatelia, moje milé priateľky, srdečne vás vítam späť na novom kole „Frische Printlayouts in InDesign“. Volám sa Stefan Riedl z PSD-Tutorials.de. Chcem s vami spoločne vytvoriť tento skvelý plagát vo formáte DIN-A2. Aby ste si to vedeli trochu lepšie predstaviť, pripravil som vám tento plagát v mockupe.
Presne takto to bude vyzerať a navrhujem, že sa spolu pozrieme na veľmi dôležité, základné stanice tohto plagátu. Na čo som pri tvorbe myslel? Prečo som ho tak navrhol? – A možno si môžete vziať niektorý z tipov pre seba, keď budete navrhovať svoj vlastný plagát vo formáte DIN-A2 alebo DIN-A1, podľa toho, aký formát si vyberiete. Pred začatím dizajnu každej grafiky sú v skutočnosti tri relevantné kroky …
Prvá vec, ktorú pravdepodobne treba urobiť, je definovať si cieľovú skupinu: Kto sa pozrie na môj dizajn? Existujú tam rozdielne charakteristiky, napríklad vo veku? Zohráva povolanie nejakú úlohu, zohráva pohlavie nejakú úlohu, je odkazovaná iba na mužov alebo je určená aj ženám alebo naopak? Možno môžete identifikovať rozdiely v úrovni vzdelania. Je dôležité, aby ste vedeli: Na koho presne je zameraný váš dizajn? Kto ho bude pozerať? Ak je viac cieľových skupín – ak naozaj vidíte, že tu máte viacero cieľových skupín – potom je najlepšou možnosťou jednoducho vytvoriť prienik medzi dvomi skupinami a zistiť, aké majú najväčšie spoločné prvky.
Nemenej dôležitá otázka ako tá, kto pozoruje váš layout, je určite tá, kde sa váš layout pozoruje. Ostáva napríklad dosť času na čítanie, vnímanie, pochopenie? Aké miesto? A aké sú okolnosti, za ktorých ľudia pozorujú váš dizajn? Bolo by absolútne nezmyselné začať tu s malým písmom, pridávať rozsiahle texty a popisy alebo dokonca pridávať špeciálne kupóny. To je samozrejme nezmyselné. Tu ide o to gestikulovať. Pretože zvyčajne to býva tak: Ľudia chodia mestom, stojí v peších zónach, stojí v meste, čaká na autobus alebo čaká na taxík alebo na niečo iné a potom zbadá pri prechádzke alebo čakaní tento plagát. To znamená, že musíte skutočne používať pôsobivé, veľké prvky, musíte to navrhnúť tak, aby sa dalo rozoznať z veľkého odstupu, o čom sa tu všetko točí. Často je tiež potrebné zvážiť, aké sú svetelné podmienky, pod ktorými niečo pozorujete. Ak napríklad navrhujete nápojový lístok, ktorý je niekde v bare, je dobré, ak môžete nápojový lístok rozoznať aj bez toho, aby ste si museli nasadiť nočné videnie. Musíte si dať pozor na kontrasty.
Ale predstavte si nasledujúcu situáciu: Stojíte niekde na pokladni. Môžete sa opýtať: „Je moje tlačové dielo, ktoré teraz navrhujem, napríklad vložiteľné? Môžete to vziať so sebou, jednoducho to zasunúť do vrecka ako vizitky alebo letáky?“ Tam sa potom môže pokojne pridať niekoľko informácií ďalej, pretože záujemca môže tento malý informačný leták jednoducho vložiť do vrecka a doma na kuchynskom stole si ho ešte raz prezrieť. V tomto prípade to platí. Plagát si už človek domov neodnesie len tak. Áno, v poriadku, možno je to lepšie, inak by ste sa neskôr prechádzali mestom ako dizajnér a neustále by vám utekali ľudia s plagátmi, ktoré sme navrhli, a hľadali únik. No dobre, to teraz možno nemusí byť. A práve preto musíme pracovať s prvkami, ktoré sa dajú skutočne rýchlo pochopiť, zaznamenať dátum, bod, hotovo. To si treba zapamätať.
Ak je teda jasné, na koho je odkazovaná správa, ako v tomto príklade na horúčkovitých hosťov na párty, ktorí chcú relaxovať od horúčkovitého snehového obdobia, stráviť skvelý čas na apré-ski párty, ide o to, vytvoriť pozornosť.
Chcem vám ukázať niečo: Tu vám ukážem jednu vrstvu, konkrétne túto s písmenom „Z“. Čo to má spoločné s plagátom? No: Ľudský spôsob vnímania sa podobá písmenu Z. Zvyčajne začína hore vľavo, prechádza sa doprava a pozrieme sa na to: „O čom tu ide? Aha! Après-Ski-Party. Pochopil. Ok.“ Potom sa pohľad automaticky posunie v 45-stupňovom uhle doľava dolu.
Tam som umiestnil odkaz, konkrétne, ktorý hosť bude hosťom na tejto párty. Potom sa pohľad prechádza zľava opäť doprava. Presne tu je informácia o dátume a čase – kedy sa to všetko uskutoční. Je dobré, ak sa budete držať tohto postupu a pracovať s vizuálnymi prvokmi. Môže to byť napríklad ako tu skvelý obrázok. Môžu to byť však aj grafiky, slogany alebo textový riadok. Musia sa vytvárať jednoducho kľúčové podnety, ktoré vyvolávajú emócie a pocity. Tu sa ja dokonca mám chuťnať si dať pohár … Keď pracujete s takýmito vizuálnymi prvokmi, vždy prosím na toto. Je tam také motto, ktoré hovorí: Sex predáva. Súhlasí to akosi, ale horkosladká chuť je z neho jednoducho: je to málo originálne. To sa nám samozrejme nesmie stať, preto pracujeme vždy na základe obsahu.
Nakoniec prichádza na rad dizajn. A ak je médiom jasné, môžete začať postupne celý priestor rozdeliť. Ja som ho napríklad rozdelil na štvrtiny, a to štvrtina hore pri nadpise, približne 50 percent tvorí stredná časť a ďalších 25 percent časť dole s dátumom. Rozdelenia polovíc nie sú až tak zaujímavé, nepozývajú, nejako nesedia.
Rád by som vám odporučil, buď si rozdeliť na jednu tretinu/dve tretiny, ako je znázornené na tomto náčrte, alebo možno dokonca na štvrtiny, ako som to teraz urobil v našom príklade.
Príprava tlačových podmienok pre plagát
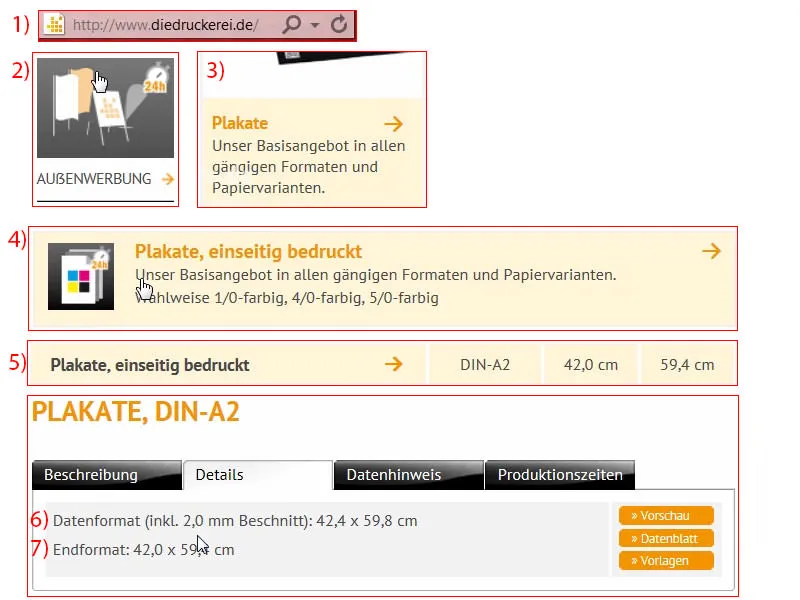
Teraz sme tak ďaleko. Pozrime sa, aké sú tlačové podmienky: diedruckerei.de (1) nám to prezradí. Prejdime dolu a presne sem na Vnútornú reklamu (2). Jasné, taký plagát väčšinou visí vonku. Kliknime na Plagáty (3). Tam sú opäť rôzne varianty. Plagáty s jednou stranou potlačené (4) ... Potom nás budú pýtať na formát, vyberiem DIN A2 (5). A potom sa pozrieme, čo nám hovoria Detaily: Formát dát vrátane 2 mm okraju: 42,4 x 59,8 cm (6). Ale potrebujeme však Koncový formát - 42,0 x 59,4 cm (7).
Nastavenie dokumentu
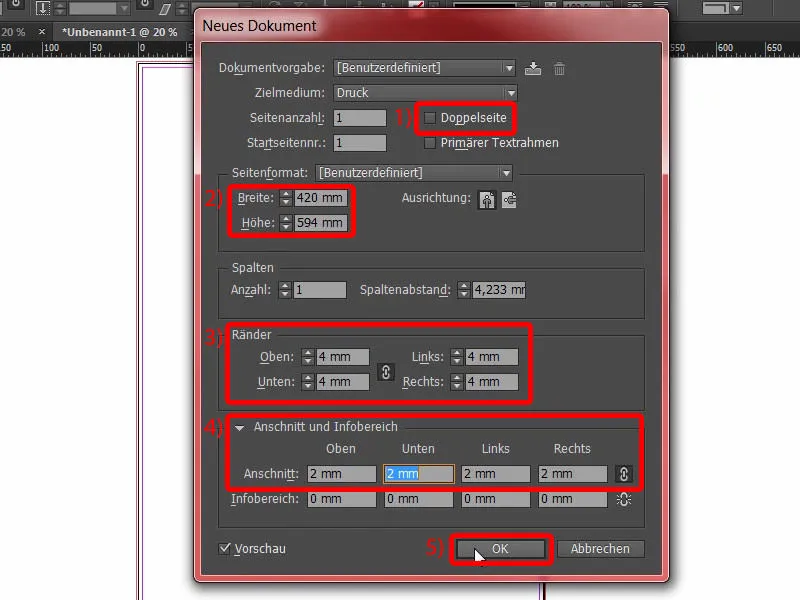
Takže prejdem do InDesignu a vytvorím nový dokument. V dialógovom okne pre nový dokument deaktivujem Obe strany (1). Dĺžka bude 420 mm a výška 594 mm (2). Od okrajov budeme mať 4 mm vzájomný rozostup (3) a zvolíme odsek o 2 mm (4). A potom môžeme začať (5).
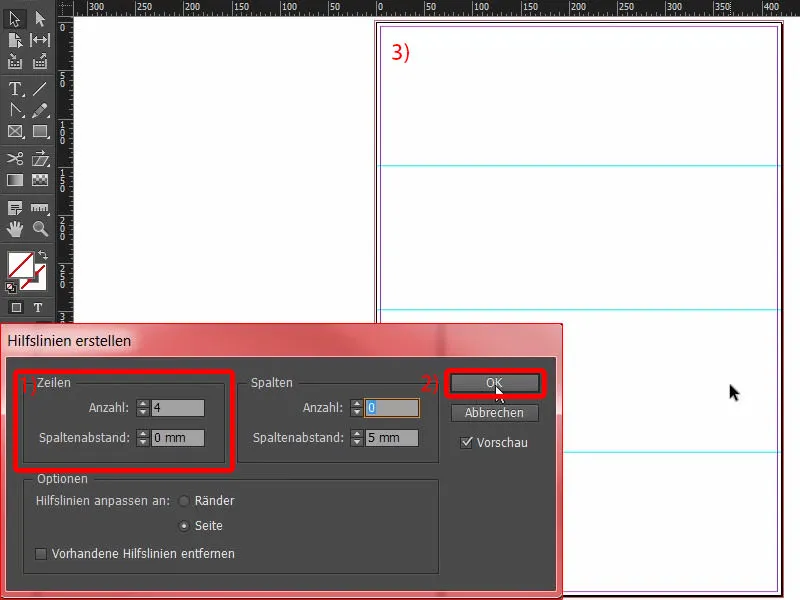
Potom rozdelím svoj layout kliknutím na Usporiadanie>Hilfslinien erstellen…. Tu zadam štyri riadky do Počet, vzájomný rozostup stĺpcov 0 mm (1). Potvrdím (2).
Týmto spôsobom budem pracovať v tomto príklade.
Upravenie spodného okraja plagátu
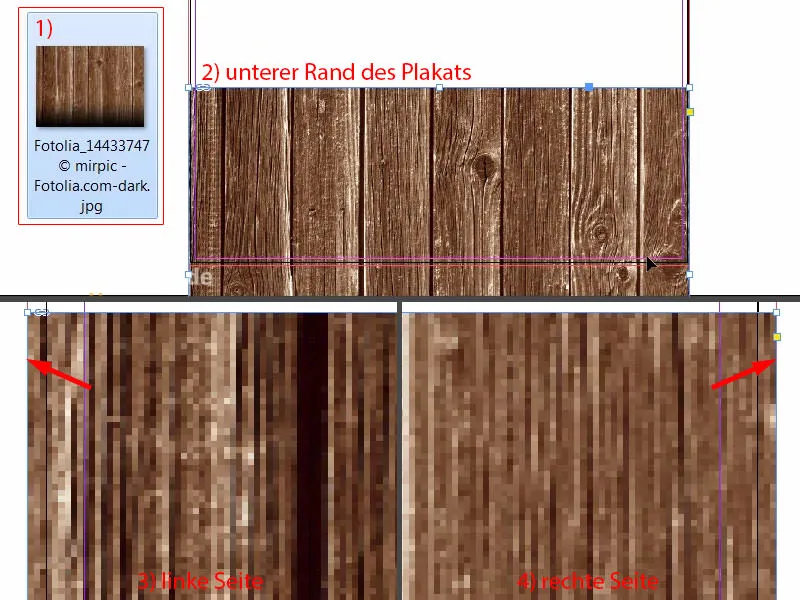
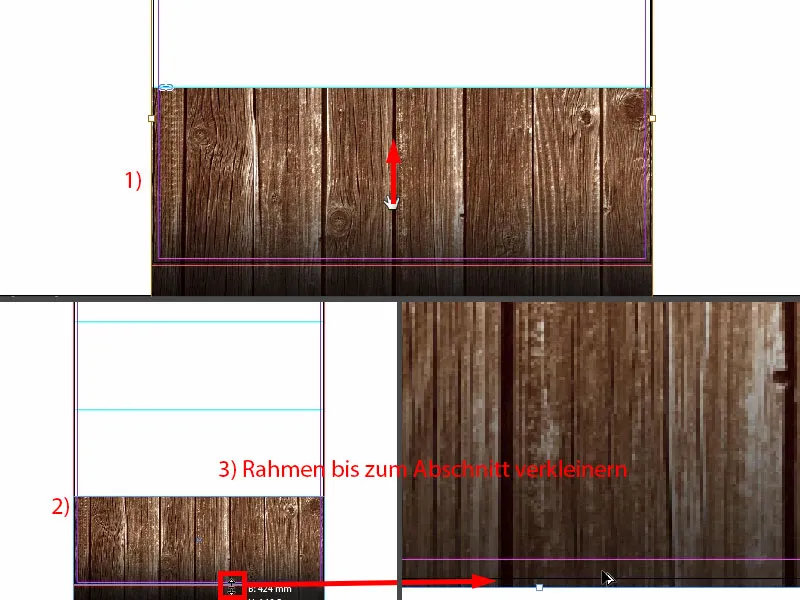
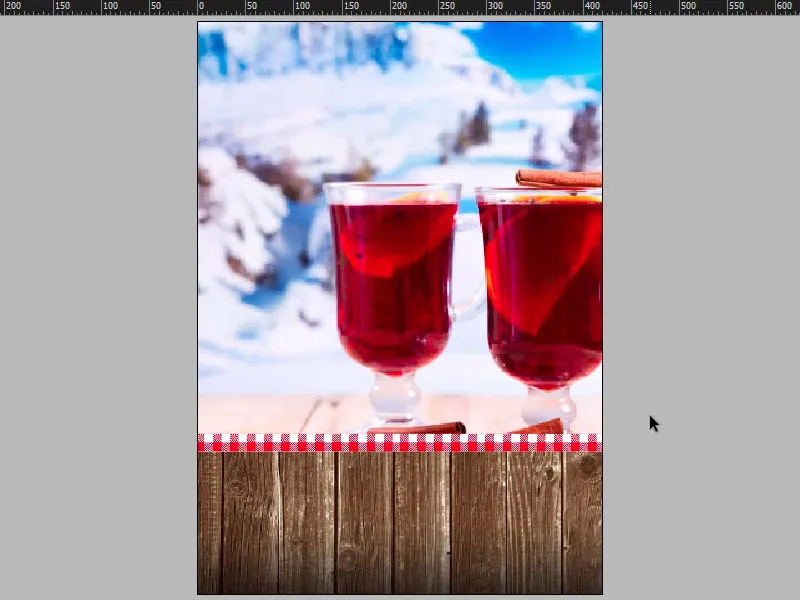
Začnime s Ctrl+D pre dialógové okno Umiestnenie. Vyberiem túto drevnú textúru na pozadie (1). Priblížim sa na dolnú časť a rozvinem (2). Vždy si skontrolujme, že sme pri odseku (šípka pri 3), aj na opačnej strane (šípka pri 4) ... Sedí.
Ďalej posunieme obsah obrazu niekoľko pixlov (1). Pomocou klávesy Shift- a klávesy Šípka hore posuniem celý obsah hore. Tento obrázok je z Fotolie a dole som ho ozdobil čiernym prechodom. To by pre teraz malo stačiť (2). Potom môžeme zmeniť rozostup, nemusí byť taký veľký - ale až po oseku (pozri 3 a červený štvorec).
V skutočnosti je umiestnenie obrázkov vždy o niečo neskôr jemne upraviť. Musíme ešte trochu jemne doladiť, aby sa to naozaj dobre ladiť. Preto začnem obrázky zatiaľ umiestňovať dočasne a neskôr môžeme začať aj počítať hrášky.
Umiestnenie obrazu
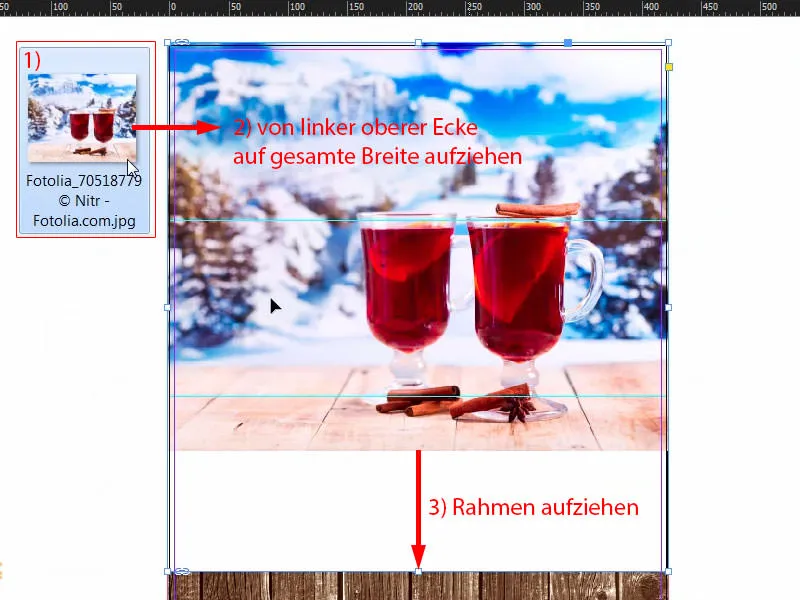
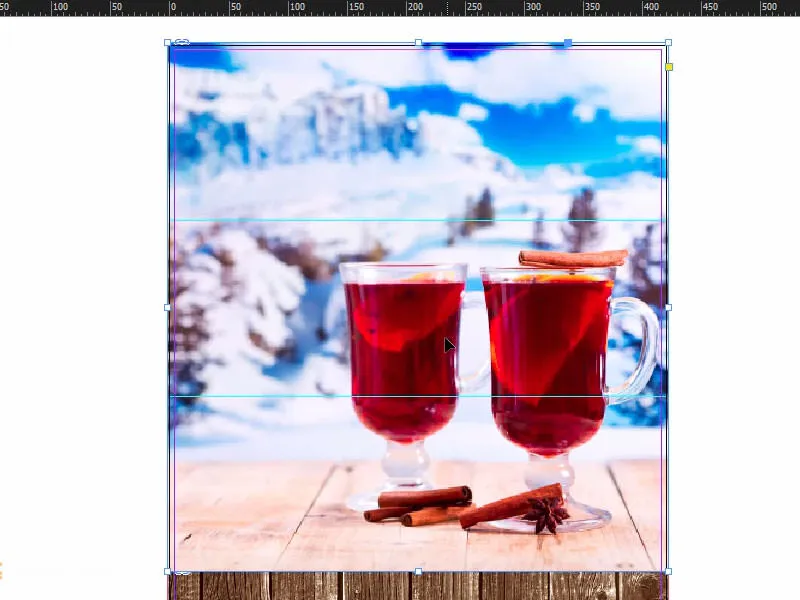
Znova Ctrl+D. Ďalším krokom bude vybrať túto úžasnú zimnú krajinu (1) a rozvinúť rám až k vodítku (3).
Raz klik na pravé tlačidlo, Prijatie>Zachovať pomer strán obrámka.
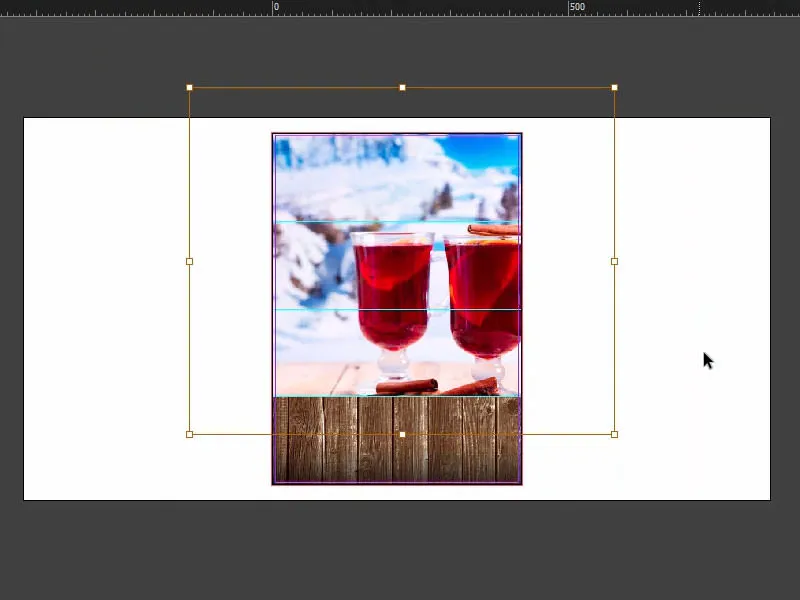
Mám už nejakú predstavu, takže obrázok rovno narastiem a posuniem. Aj to by pre začiatok malo stačiť. A pokračujeme ďalej.
Vloženie vzoru prestieradla
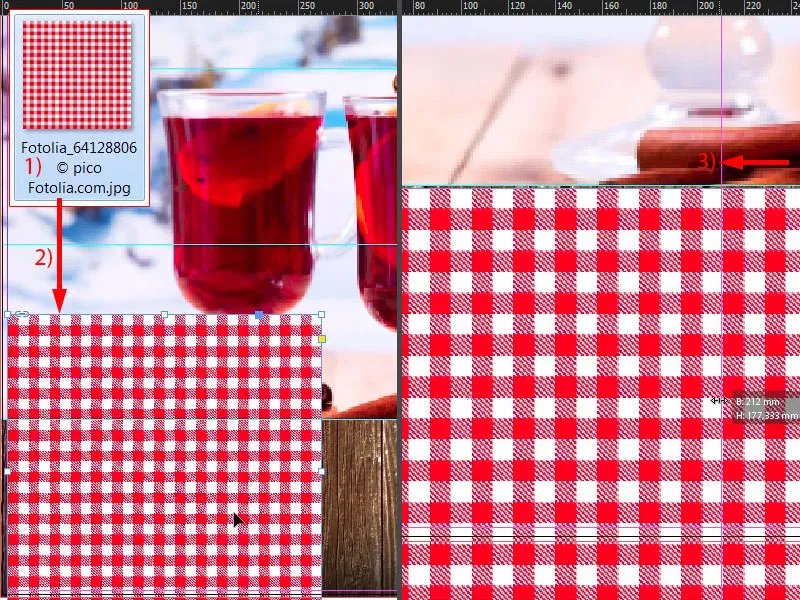
V existujúcom dizajne máme teraz tento bavorský vzor prestieradla. Aj to vložím k nám.
Takže naposledy Ctrl+D (1). Môžem roztiahnuť obrázok (2) a prispôsobiť ho: Roztiahnem to do polovice (3), kde mi je aj zobrazené stredové. Vidíte tú fialovú čiaru - to je vodítko (pri 3).
Ak sa vám to nezobrazí, potom to môže byť preto, že ste v nastaveniach Zobrazenie>Ráster a Hilfslinien deaktivovali inteligentné vodítka. Skratka pre to je: Ctrl+U.
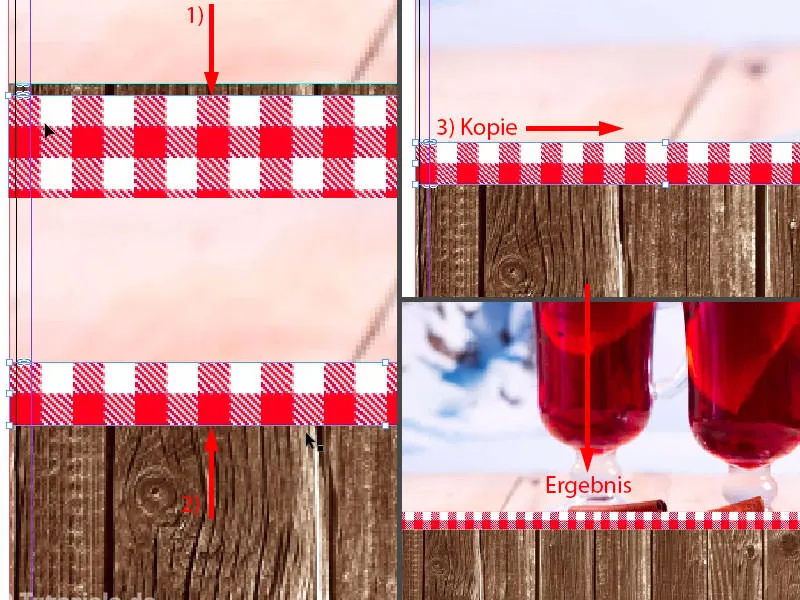
Najskôr zmenším, aby sme mali presne jeden rad (1), aj zdola (2), a potom vzor umiestnim nad drevo (na hrane šípka pri 2). To by bolo všetko. A potom z toho vytvorím kópiu s podržanými klávesami Alt- a Shift- a posuniem to doprava (3). Samozrejme to môžem spraviť aj priamo s obrazom, ale potom by boli tie vzorované dlaždice príliš veľké. Takto máme pekný malý, štíhly vzhľad. Takto sa mi to jednoducho páči viac.
Toto je súčasný stav.
Vložiť text do plagátu
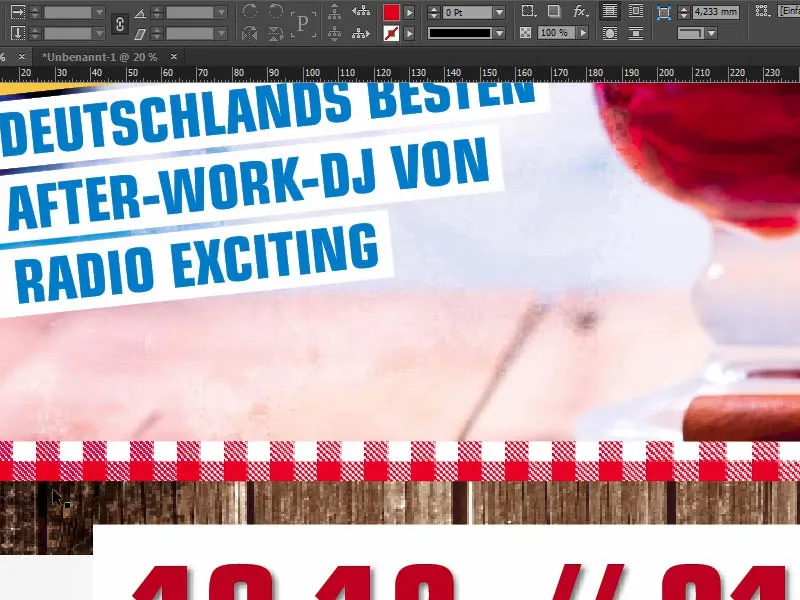
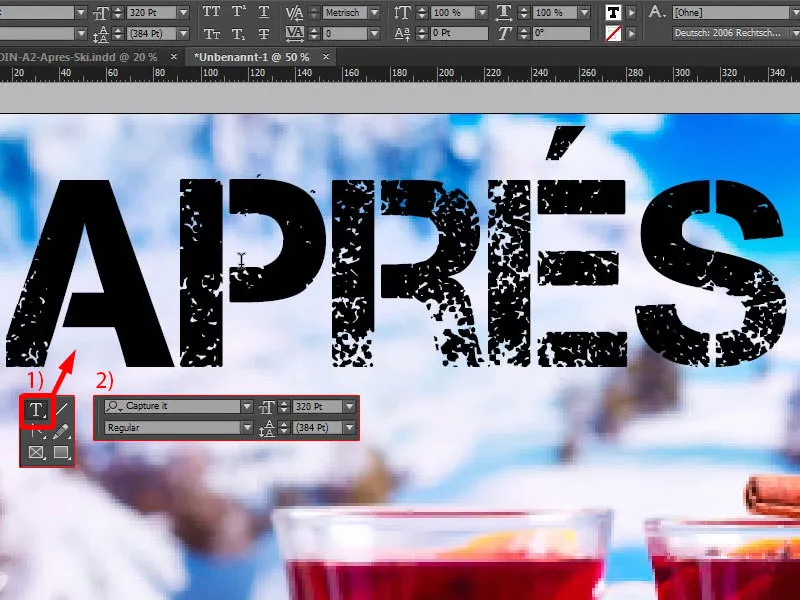
Keďže už máme všetky pozadielementy hotové, prejdime k ďalšiemu kroku, a to bude práve prvý veľký typografický prvok: skompletizujeme nadpis. Nakreslite textové pole (1). Nastavenia písma (2): Capture it, 320 Pt.
Ak sa pýtate, kde získať daný font, tu je malý tip: Môžete sa pozrieť na dafont.com (1). Tam nájdete voľne dostupné fonty. Vyhľadajme font Capture it, a uvidíte, že je práve tu k dispozícii na stiahnutie. Alebo môžete tiež nájsť fonty na fontsquirrel.com (2) ... Je to už skutočný úspech, ak to dokážete vysloviť bez prehryznutia jazyka. Aj tam hľadáme font a aj tam ho nájdeme. V každom prípade môžete nájsť pod týmito dvoma 100 percentne komerčne použiteľné fonty, ktoré som použil aj v našej grafickej úprave.
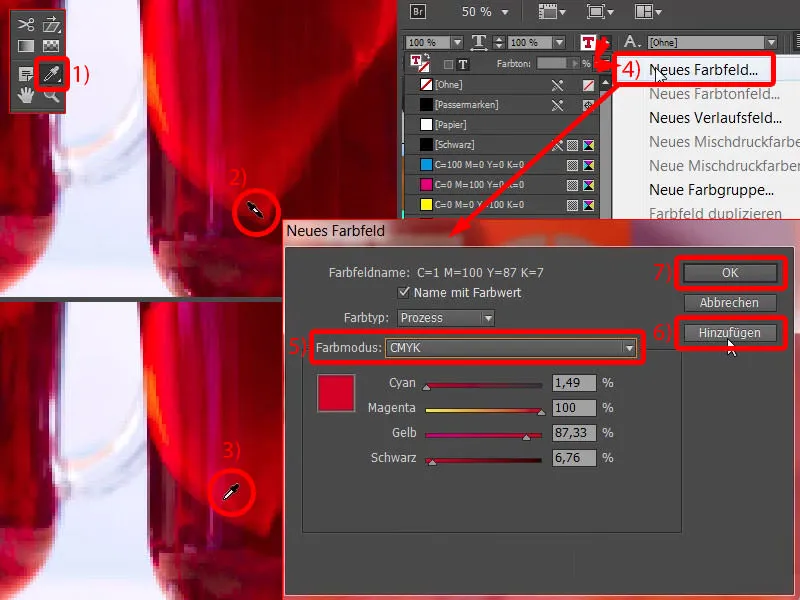
Teraz slovo potrebuje ešte vhodnú farbu. A ja si ju vezmem pomocou pipety (1) priamo z tohto pohára. Myslím, že takýto hlboký červený odtieň (2) ... Bol príliš hlboký, takže ešte raz: Asi takto (3).
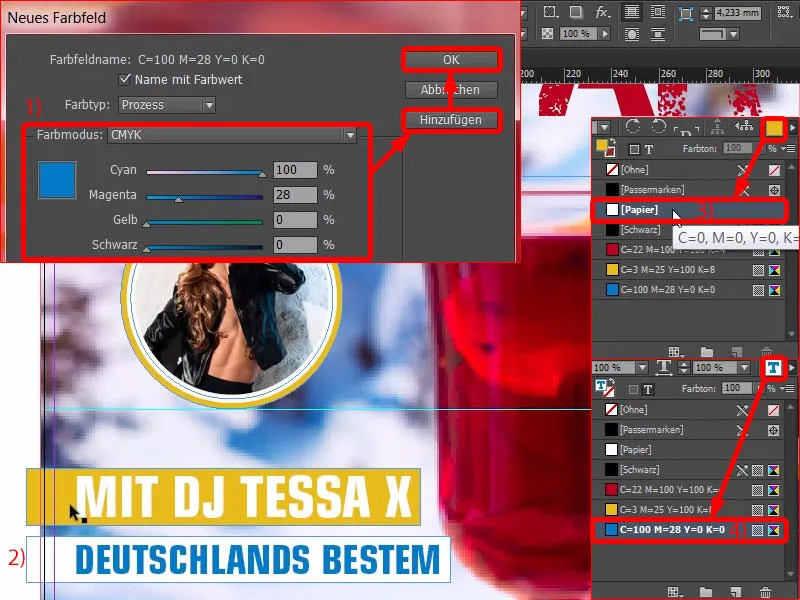
Potom prejdem na Nová farba… (4). Nastavím režim farby na CMYK (5), potom kliknem na Pridať (6) a na OK (7).
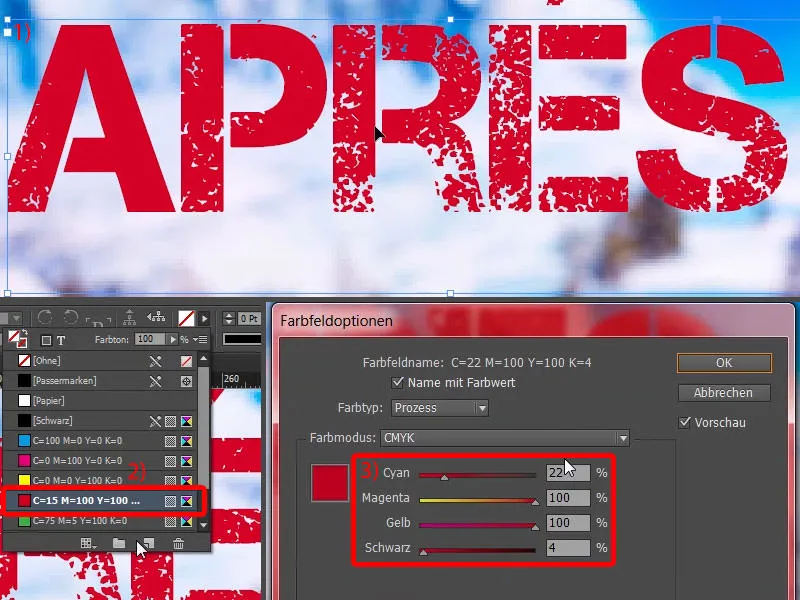
Teraz to celé vyzerá takto (1). Musíte trochu skúšať, aby ste získali správny tón, myslím, že tento pohár má rôzne odtiene farieb. Ja mám preddefinovanú farbu, ktorú si môžeme pozrieť: V už pripravenom plagáte som použil C=22, M=100, Y=100, K=4. Môžeme to jednoducho zmeniť, kliknite na to dvakrát (2) a vyplňte hodnoty (3). Bolo to blízke. A teraz priradím túto farbu ešte raz ...
Teraz vidím, že som si vybral nesprávnu farbu, je to tá defaultná farba. V takom prípade sa vždy oplatí vziať všetky nepoužité farby (1) a vymazať ich (2). Takto sa nič také nestane.
Prispôsobte veľkosť textového poľa dvojklikom na úchytku (1). A potom to ešte stredujem, opäť mi pomáha inteligentné vodidlo (2).
Vytvorte kópiu, zmenšíme ju (1). Potom zmeníme veľkosť písma na 220 Pt (2) a napíšeme sem: „Ski Party“ (3). Teraz máme mierny prekryt, čo spoznáte podľa tohto symbolu (4).
Mimochodom - malý tip: Ak presne neviete, koľko ešte zostáva prekryt, jednoducho stlačte klávesovú skratku Ctrl+Y, potom získate tento skvelý dialóg (5), ktorý vám presne povie, na ktorej pozícii sa prekryt vyskytuje.
Potom jednoducho zväčším textové pole trochu (1), tiež stredím (2) a ešte prispôsobím odstup (3).
A potom tu jasne vidíme asymetriu (4). Je to spôsobené šírkou tohto slova („Après“), ktorá musí byť ešte trochu upravená. Urobíte to tu a to takto: zväčšiť o 25 (5).
Prispôsobte veľkosť textového poľa dvojklikom sem (1), znova stredite (2).
Teraz to už vyzerá oveľa lepšie. Môžete sa napokon začať detailne venovať detailom, ale ja to považujem za dostatočné.
Pozrime sa na to celé z vtáčej perspektívy. Potom sa odkryje sebestačiaca predpoveď s obrázkami, o ktorých som už predtým hovoril: Musia byť samozrejme upravené, pretože teraz stále nie sú na svojom mieste.
Nevadí mi to tak veľmi, že musím trochu zmenšiť. Teraz pre začiatok takto ...
Pridať obrázok s dvojitým okrajom
Teraz to bude hudobne a sexy, pretože tu umiestnime obrázok nášho hosťa. Pozrime sa ešte raz na predlohu: Takto to vyzerá - DJ Tessa X s extrémne cool slnečnými okuliarmi, ako môžete vidieť tu ...
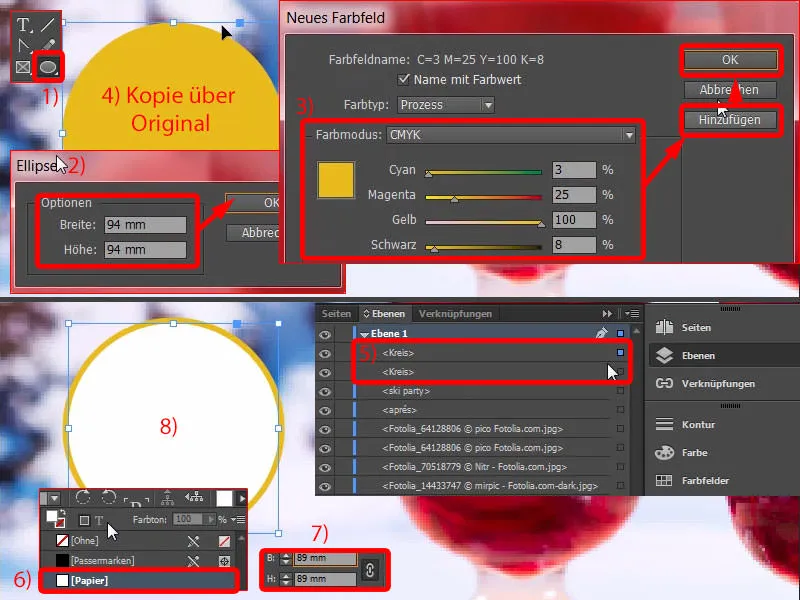
Prepnime sa. Najprv musíme vykresliť kruh. Samozrejme ho nájdete tu v bočnej lište (1). Raz kliknutím nastavte rozmery na 94x94 milimetrov a potvrďte (2). Teraz nám chýba správna farba, ktorú rýchlo vytvorím, konkrétne: C=3, M=25, Y=100 a K=8. Pridať, OK (3).
Teraz z kruhu urobím kópiu, teda Upraviť>Kopírovať. Potom: Upraviť>Vložiť na pôvodnú pozíciu. (4).
Teraz vidíme v paneli Vrstvy-: Máme dva kruhy nad sebou (5). Momentálne je označený ten hore, ten vyplním bielou farbou (6). Zmenším ho proporcionálne z 94 na 89 mm (7). To je v poriadku. Teraz máme dva kruhy za sebou (8).
Teraz by ste mohli myslieť, že by to bolo oveľa jednoduchšie s ohraničením. Áno, ale ja chcem mať dvojité ohraničenie, chcem mať žlté a potom biele.
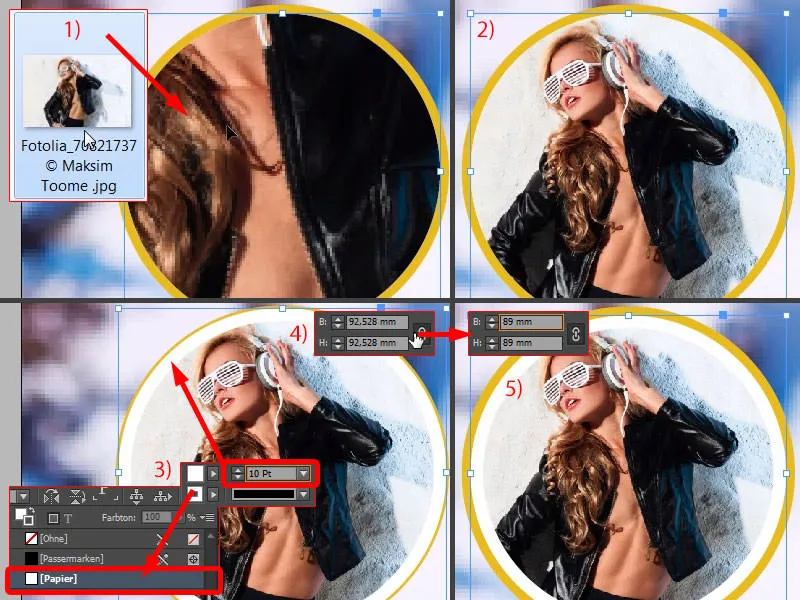
Teraz označím horný kruh, Ctrl+D pre obrázok (1), a vložím ho. Pravým kliknutím, Priadať>Vyrovnat rámec proporcionálne – a hotovo (2).
A teraz môžeme jednoducho vybrať ohraničenie s bielou a postupne ho zväčšiť – 10 pt sa hodí (3). No mne sa to ešte s tenkým žltým pruhom nepáči... Takže tu ešte raz mením veľkosť (4) – takto je to už lepšie (5).
Vkľúčiť sklonený text
Myslím, že to môžeme nechať tak. Teraz označím zadný a predný kruh, stlačím do skupiny oboje pomocou Ctrl+G. Teraz môžeme celé presunúť spolu, bez toho aby sa niečo posunulo. Na začiatku príde hneď nad čiaru (1).
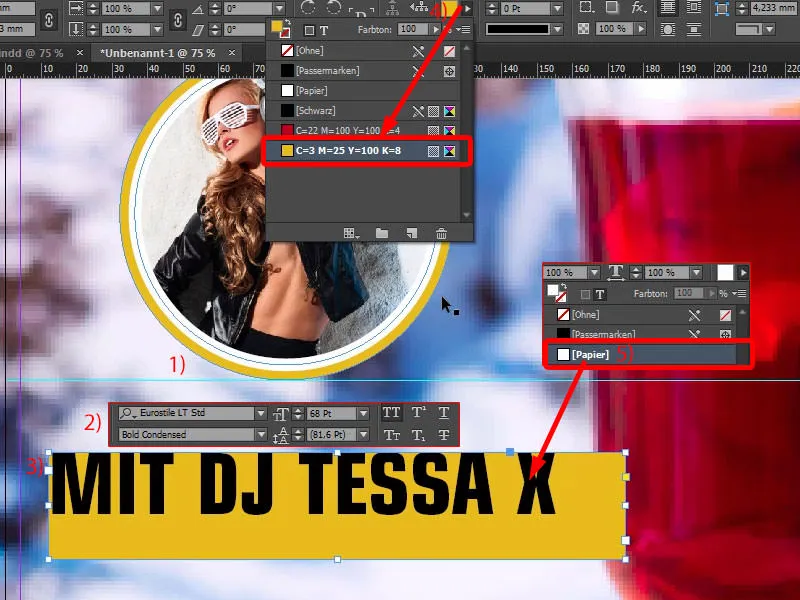
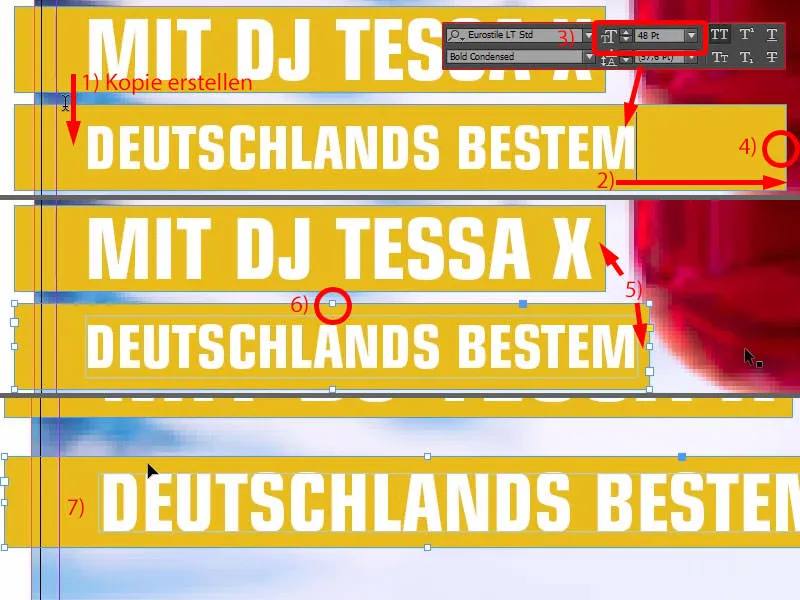
Samozrejme, ešte chýba Tessa s názvom Promo, tá sa spustí dole. Takže zase vytiahnem textové pole. Písmo: Eurstile LT Std, konkrétne v úzkom rezaní, Tučné zúžené, veľkosť 68 pt a veľkými písmenami (Nastavenia v bode 2).
Potom napíšeme text (3). Ďalej pridáme rám v žltej farbe (4), farba písma bude biela (5).
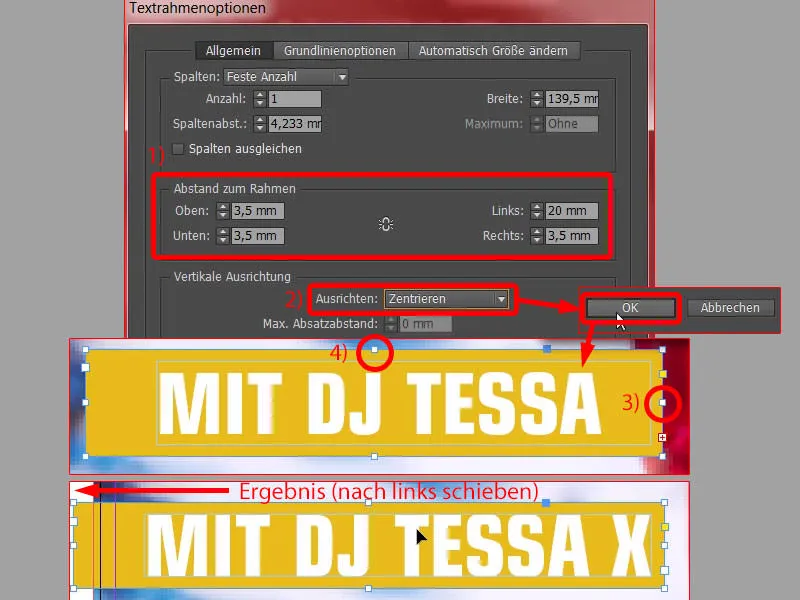
Teraz otvoríme Možnosti textového rámca pomocou Ctrl+B. To znamená, že teraz máme textové pole s príslušnými nastaveniami na úpravy. Trochu upravíme medzery, a to: Hore dáme 3,5 mm, dole tiež. Zľava nastavíme 20 mm. Potrebujeme to, aby sme mohli text vytiahnuť mimo odsadenia. Vpravo pridáme tiež 3,5 mm (Nastavenia v bode 1). Prosím, zarovnajte text do stredu (2).
Potom dvojklik naň (3). Ok. A teraz máme jednotné medzery. Stačí ešte prispôsobiť veľkosť textového poľa, takže dvojklik na ne (4). Hotovo.
To má samozrejme dôvod, prečo robíme medzery takto náročné, pretože ak teraz skopírujeme textové pole a napíšeme iný text, ktorý je možno trochu dlhší alebo kratší, môžeme s jediným kliknutím prisadiť rám na rovnaké rozmery. Teraz vám to ukážem.
Vytvorím kópiu pomocou Alt a Shift (1). Teraz stiahnem trochu väčšie (2), zmením veľkosť písma na 48 pt (3) a napíšem jednoducho „V Nemecku najlepší…“ Tu nastavím dvojklikom (4) … a – vidíte, to je presne táto účasť: Teraz máme tu jednotné medzery (5), a to len jedným kliknutím. To isté urobím tu na tomto úchytníku. Dvojklik naň (6), medzery 3,5 mm zostávajú vždy (7). Veľmi pekné.
Vypnem prvok kliknutím na podklad. Teraz prichádza do hry tretia farba, konkrétne: C=100, M=28 a druhá na 0 (1). Tu (2) zmeníme pozadie na bielu (3). Písmo zvýrazním pomocou Ctrl+A, všetko označím, nastavím modrou (4).
Teraz sme vytvorili Svätú trojicu farieb: Vidíte červenú, vidíte žltú, vidíte modrú. Prečo som si vybral tieto farby? Ukážem vám to pod Okno>Farby>Adobe Farba-Témy.
Výklad: Nájsť farby s Adobe Farba-Témy
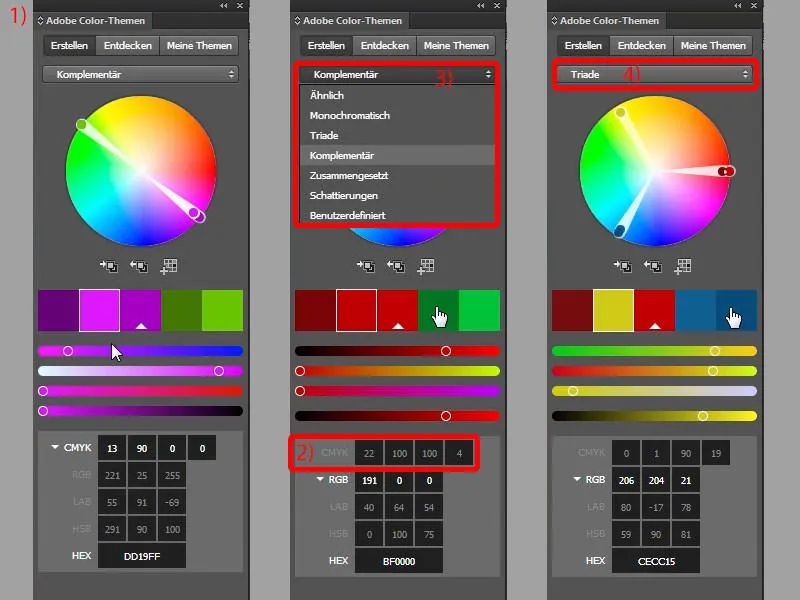
Pozerajte sa na to (1). Ak zadám prvú farbu, červenú, ktorú sme mali, manuálne sem (2), je to presne táto červená farba. Ak teraz vyberiem vo výberovom menu hore (3) vhodný farbený pomer – momentálne je nastavené na Komplementér, a preto je zobrazená komplementárna farba zelená – ak teraz ale prepnem na Triáda (4), pozrite sa, akú farebnú harmoniu dostaneme: Červenú, odtieň žltej, ten som trochu upravil, a modré odtiene.
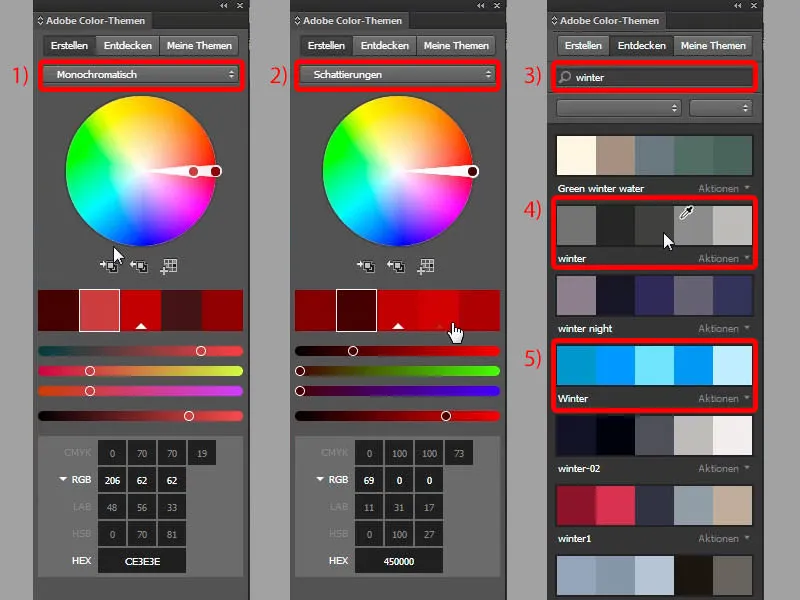
To znamená, že táto elegantná trojica tvorí farebnú kompozíciu, ktorá je veľmi pozitívne harmonická, a preto vám odporúčam: Pracujte s týmto nástrojom, môžete tam naozaj objaviť zaujímavé veci. Môžete napríklad objavovať komplementárne farby. Môžete pracovať monochromaticky (1), teda len jednofarebne. Alebo môžete zvoliť odtieňované farby (2), teda prechody. Alebo môžete napríklad objaviť vlastné farby. Zadáme napríklad „Zima“, potom nám vypluje typické zimné farby (3). Tak vyzeral zima pre veľkomesto (4), tak vyzerala zima pre chlapcov z dediny (5). Môžete farby pridať k paletke jediným kliknutím. Teraz chápete, prečo som zvolil v tomto príklade farby červenú, modrú a žltú. Červená, modrá boli jasné, to už priniesol pozadie. Prečo však žltá? – Vychádzalo to z triády.
Dokončiť text
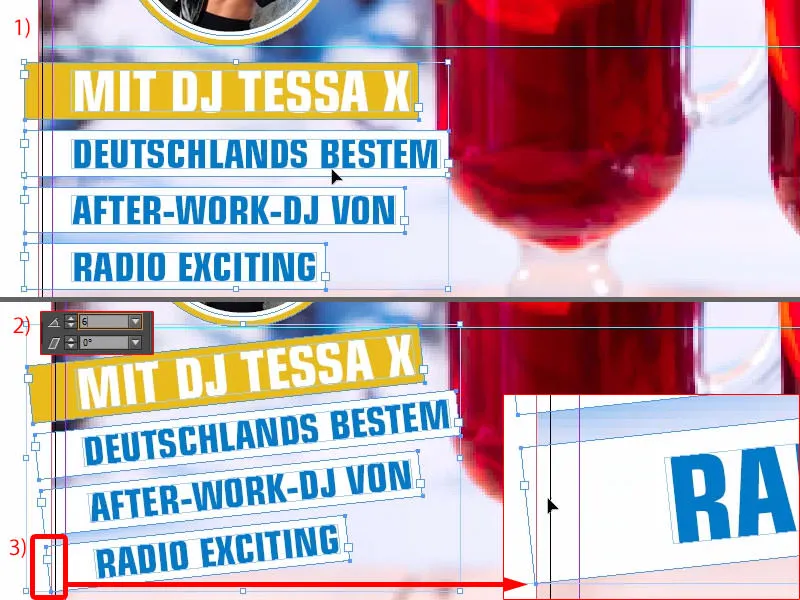
Pokračujeme s Tessou: Opäť kópia a napíšeme tam: „After-Work-DJ od“ – opäť upravte. Znovu, a napíšem tam: „Rádio Exciting“. To samozrejme musí byť úplne fiktívne a vymyslené. Teraz to máme. Označím všetko a posuniem to trochu nahor (Výsledok pri 1).
Teraz môžem jednoducho zadať otočenie o 6 stupňov hore (2) a musíme sa uistiť, že zostaneme v rámci výrezu (3). Je to zabezpečené, biela čiara je stále v rámci výrezu. Avšak aj tu je potrebné trochu jemne doladiť.
Medzery sú napríklad ešte trochu veľké, teraz to hneď zmením (Medzery medzi textovými poliami zmením posúvaním so stlačením klávesy Shift a šípkovými klávesami, výsledok pri 1). Tessu možno posunieme ešte trochu viac doľava (2), …
… asi tak. Tak to teraz vyzerá.
Vytváranie stuhu
Skutočná veľká party samozrejme nič nie je, ak nikto nevie, kde sa koná. Preto teraz podélzia na drevotextúre na dolnej časti teraz namontujeme tzv. stuhu. To je taký akýsi mašľovitý, farebný pás.
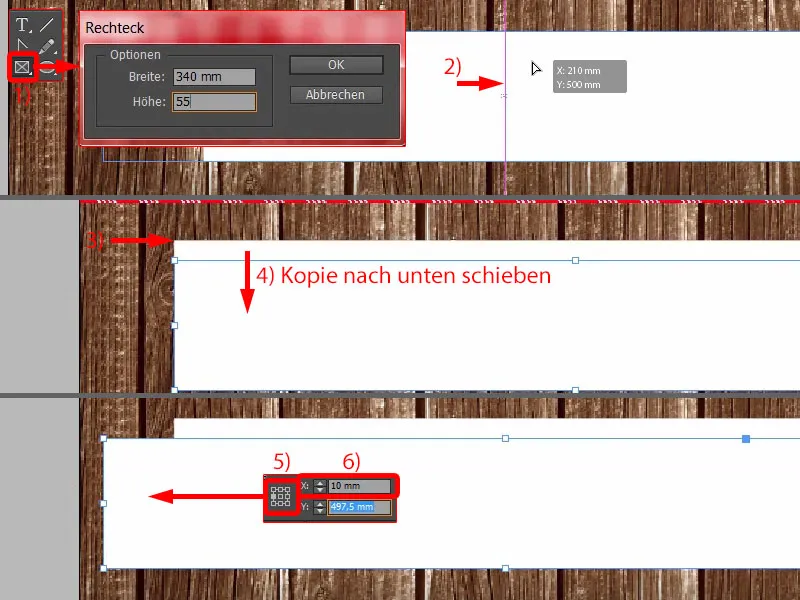
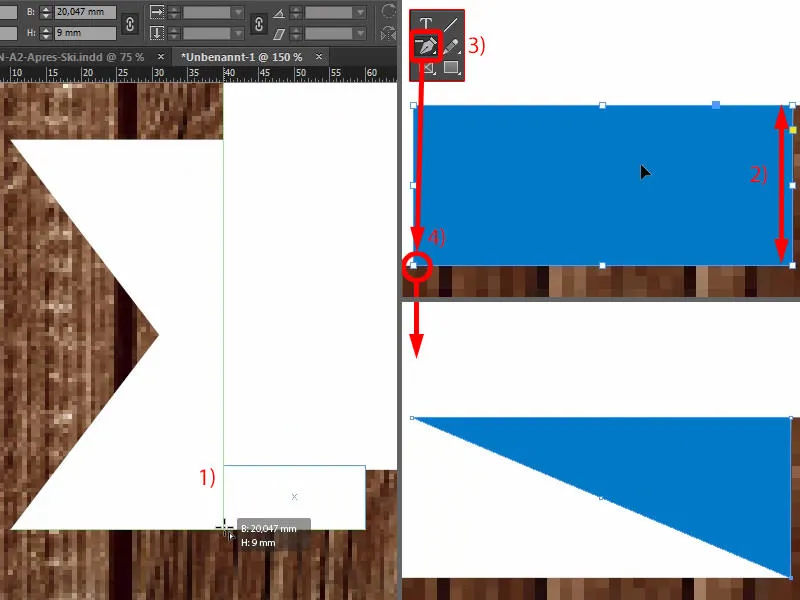
Iba si vyberte Nástroj rámečka obdĺžnika (1), zadajte šírku 340 mm a výšku približne 55 mm. Dajte mu bielu farbu a vycentrujte ho, opäť s inteligentnou vodícou čiarou (2).
Posuniem to ešte trochu vyššie (3). Z toho vytvorím kópiu a dám to trochu nižšie (4). Zmením referenčný bod na ľavý (5) a umiestnim to na 10 mm (5).
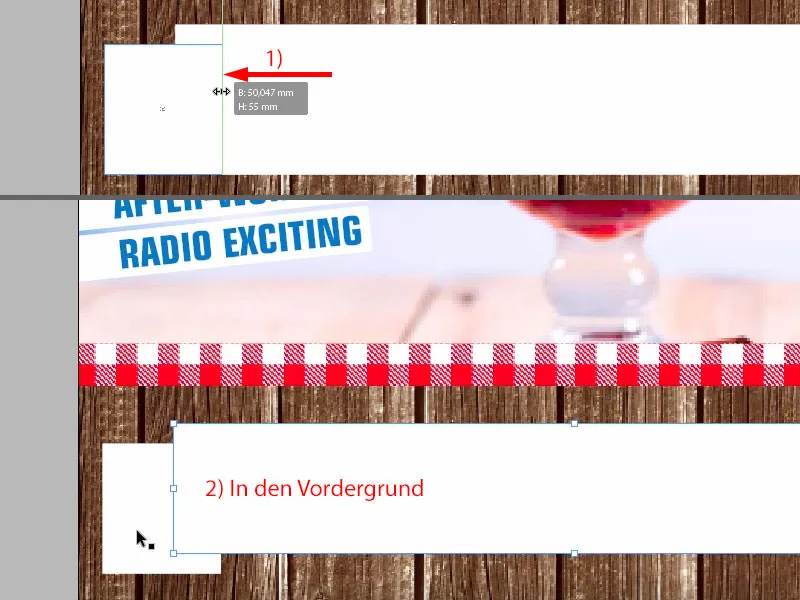
Potom zúžim šírku na 50 mm (1). Takto si to viem predstaviť. Väčší prvok posuniem dopredu (2).
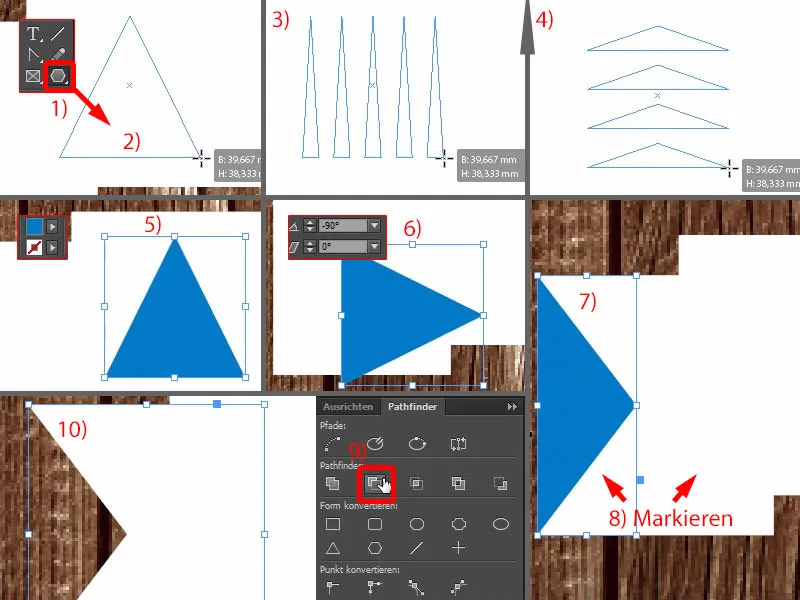
A teraz potrebujeme samozrejme ešte trojuholník. Ten nájdete pri Nástroji mnohostranných tvarov (1). Raz ho rozťahujeme (2) … Predpokladajme, že napríklad potrebujete viac trojuholníkov, potom môžete jednoducho trochu experimentovať so šípkovými klávesami (pri rozťahovaní trojuholníka stlačte šípkové klávesy, pozri 3 a 4).
My potrebujeme samozrejme len jeden, takže ho nechám modrý (5), otočím ho však o -90° (6) a posuniem ho na toto miesto (7) – potom ho prispôsobím veľkosti, ako potrebujem (7).
A teraz použijeme Pathfinder, to znamená, označíme modrý trojuholník a so stlačeným Shift- tlačidlom prvok za ním (8). V Pathfinder ich od seba odstránime (9). Ok, a potom máme presne to, čo potrebujeme (10).
Teraz ešte raz vykreslime rámeček obdĺžnika a musí byť presne na tomto mieste dole (1). To samozrejme ešte musíme upraviť na výšku (2). A teraz si môžete v paneli nástrojov vľavo vybrať prvok Odstrániť kotvu bodu, vyzerá to ako pero s menším znakom mínus (3). Raz naň kliknite (4), potom máme aj tento prvok.
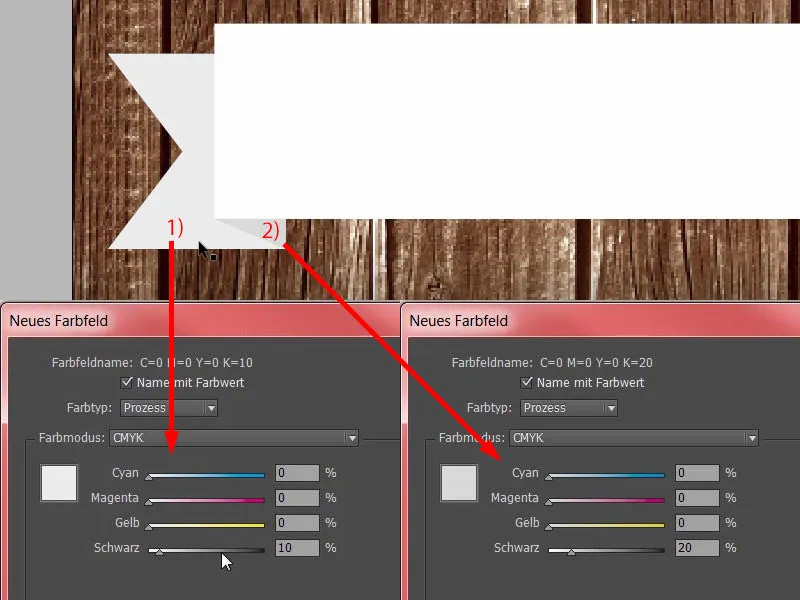
Teraz potrebujeme tri rôzne odtiene bielou farbou, aby boli viditeľné plasticky a mali 3D charakter. Takže najprv vyberiem tento prvok (1), ten bude trochu tieňovejší ako bežná biela. Takže sem ideme na 10 % čiernej farby. Pridáme to.
Chvíľu sa na to pozrime (1). Áno, takto si to dobre viem predstaviť.
A potom vyberieme tento prvok (2), urobíme tiež nové farebné pole a vyberieme 20 %. Pridáme to. A potom si to jednoducho pozrieme, či je tento efekt naozaj taký, aký sme chceli. Vyzerá to celkom dobre, čo myslíte? Dve farebné gradácie to správne zdvihnú a zabezpečia tento skvelý charakter.
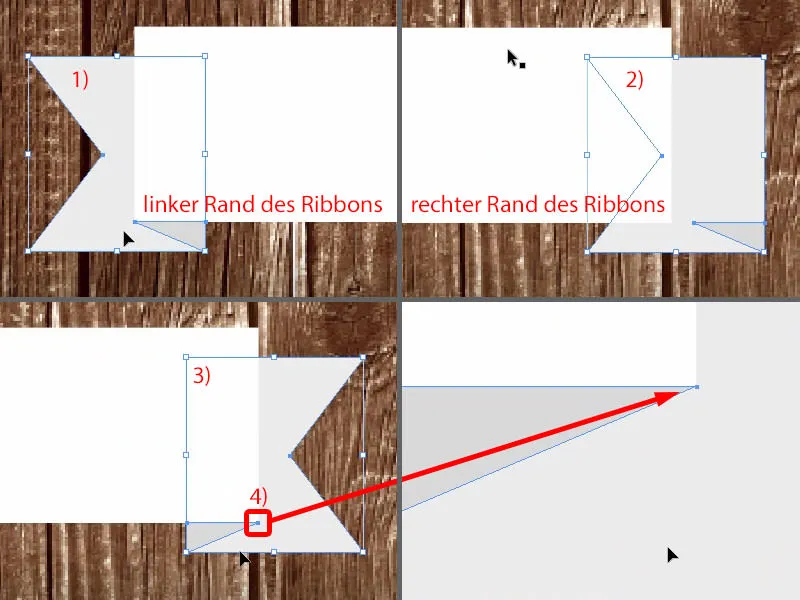
Teraz môžeme zobraziť oba prvky (1) – stlačením Alt- a Shift-, vytvoríme kópiu toho – sem presunieme (2) a raz transformujeme, teda horizontálne preklopíme (3). Potom ešte upravíme pozíciu, pozor na to, aby hrana sedela (4). A potom sme vytvorili klon a naša stuha je takmer hotová.
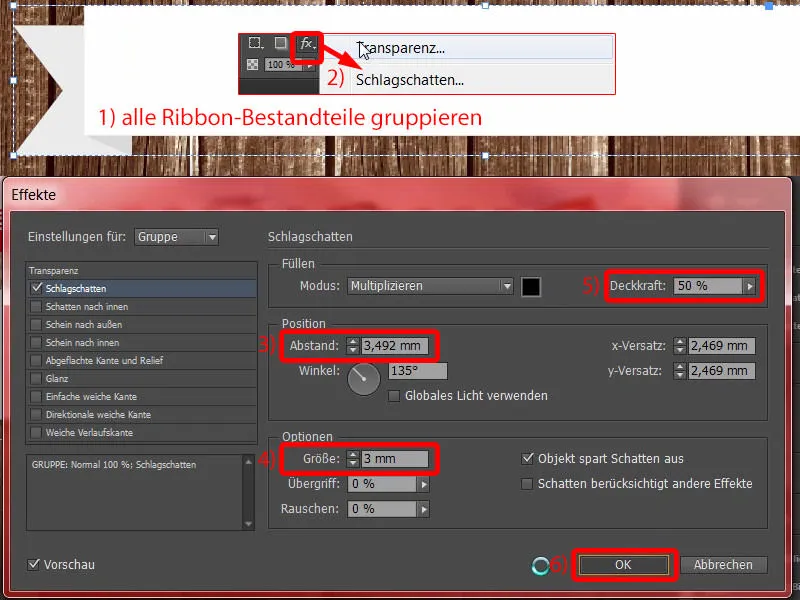
Ešte niečo chýba, a to tieň. Takže všetky prvky raz označte, zhlukujte do skupiny (1) a potom v paneli Účinky zvoľte Stuha (2).
3,492 mm sú v tomto prípade v poriadku (3). Tu dole by som chcel trochu navýšiť. Zriedka sa to stane, že to treba zvýšiť, ale tentoraz to nastavím na 3 mm (4). Priehľadnosť je dosť 50 % (5). OK (6).
Text na stužke a na spodnej časti plagátu
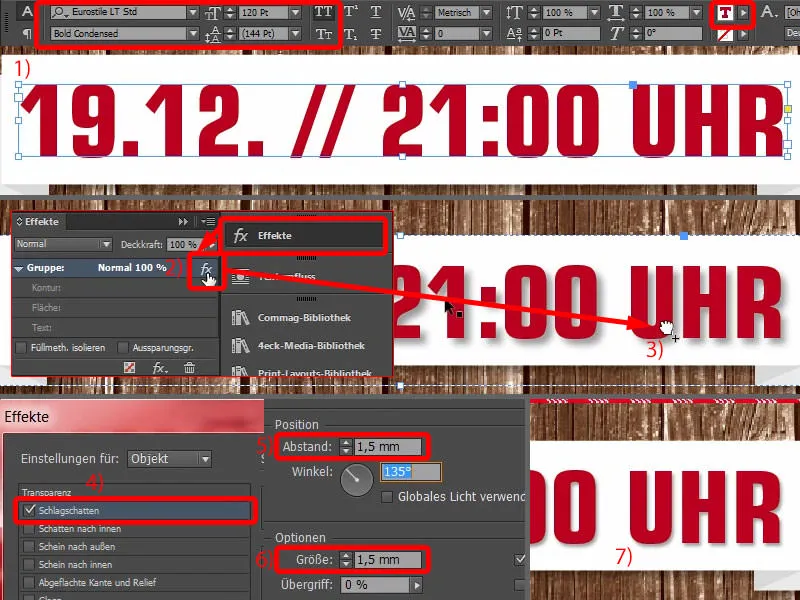
Potom pridáme ešte textové pole navrch. Eurostile LT Std, Bold Condensed, veľkosť písma 120 Pt veľkými písmenami, červená farba (nastavenia v obrázku hore vľavo). A potom môžete jednoducho napísať dátum. Dve lomítka sú teraz úplne v móde. Správny čas. Potom to jednoducho posuniem na túto pozíciu, zarovnám to na stred (výsledok pri 1).
Na stužke už máme tiene. Takže otvorím panel Účinky- (2). Keď kliknem na toto fx-Symbol a stlačím ľavé tlačidlo myši, presuniem tento efekt jednoducho na písmo (3). Tak to už je tam, ako jasne vidieť, trochu príliš výrazné (pri 3).
Takže ešte raz prispôsobím (4), pretože tu sú tie 3 mm jednoducho priveľa. Takže 1,5 mm a 1,5 mm zapíšem do Veľkosti a Vzdialenosti (5 a 6). Potvrdím. Hotovo (7).
Podobne urobím kópiu s Alt a Shift (1). Veľkosť písma nastavím na 80 Pt (2), potom napíšem: „Na Vianočnom trhu v Hamburgu Altona“. Super, zarovnám to (3).
Nedôležitú informáciu znížim veľkosťou písma, teda 50 Pt (4). To je tiež 50 Pt (5).
Dôležité informácie zvýrazním nielen veľkosťou písma, ale aj farebne (6).
Jemné nastavenia v rozložení plagátu
Teraz v záverečnom kroku ide skutočne len o to, aby sme tu urobili aj jemné nastavenia vo vzdialenostiach.
To znamená, že oba prvky (stužka s textom) posuniem ešte trochu vyššie a aj toto textové pole („Na Vianočnom trhu ...“) posuniem trochu hore.
Teraz ešte trochu posuniem tieto obrázky: Prvý je drevotextúra. Dvojklik na obrázok a potom musíme dbať, aby sme neprijali príliš veľa čiernej farby z plynutia. Takto je to úplne v poriadku. Tu sa tiež postaráme o lepšie kontrastné pomer. Žltá na čiernom sa číta lepšie ako žltá na hnedom.
Teraz ešte trochu prispôsobím tento obrázok: Radšej by som mala tie škoricové palčeky dole (1) stále trochu vo vnútri obrázka, preto ho posuniem hore a potom ho urobím s ľavým horným uzáverom a držaním Shift-Tlačidla proporcionálne menším. Výborne.
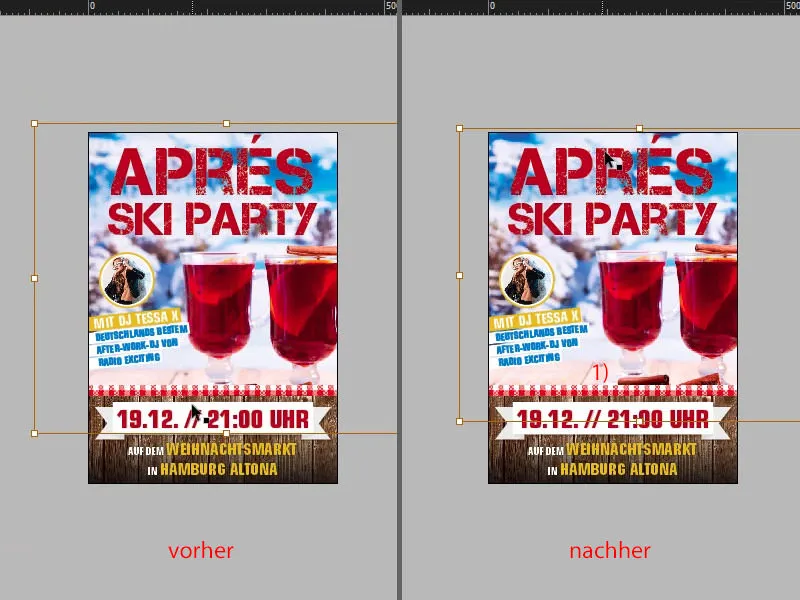
Teraz si pozrime celok v porovnaní s originálom ... Niečo sa tam určite deje. Najvýraznejšia zmena je samozrejme okamžite viditeľná: Máme tu v rohoch taký grunge-štýl. Ten teraz ako posledný pridáme.
Pridať grunge-textúru
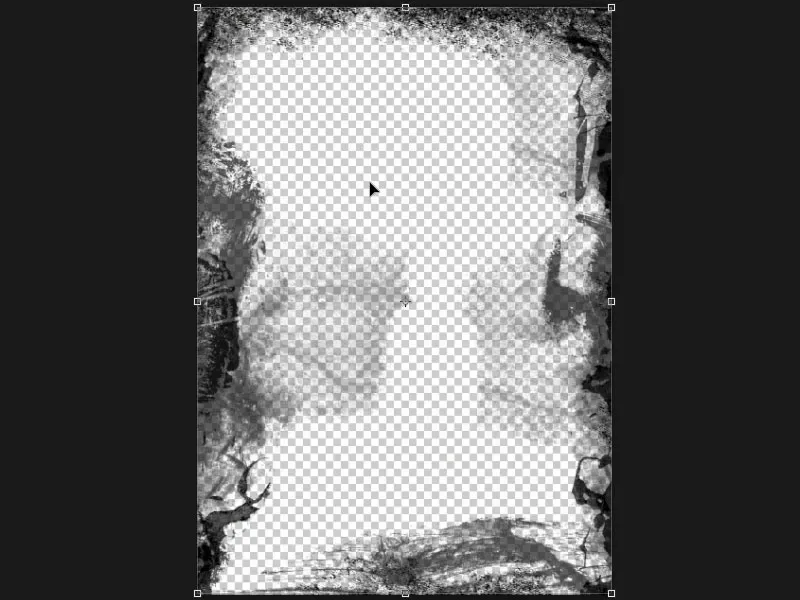
Ako vznikol grunge-štýl? Ukážem vám to v Photoshope: V podstate je to len prázdna vrstva - potom sa trochu divoko maľuje so čiernou farbou a pár štetcom na rohoch zanechá vlastný odtlačok a uloží sa ako PNG, aby sa zachovali priehľadnosti. Viac to nie je.
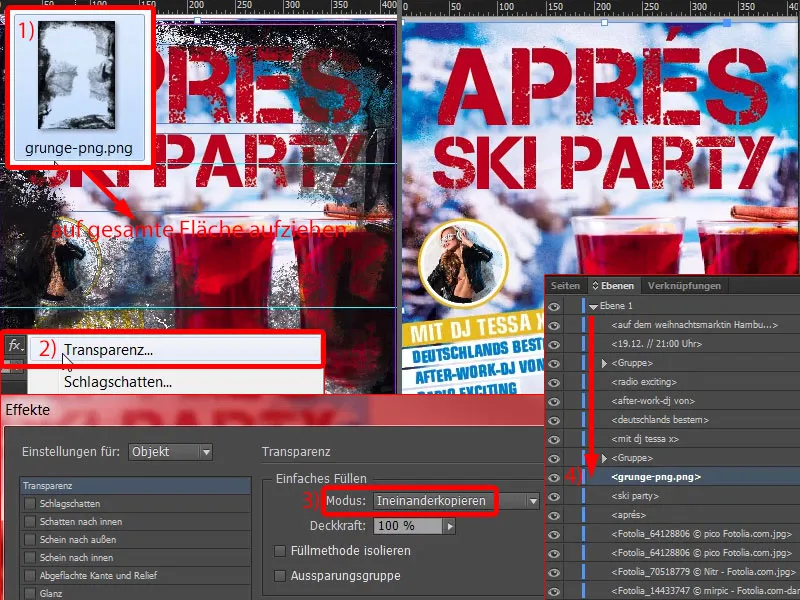
Potom opäť zobrazím dialógové okno Umiestniť- pomocou Ctrl+D. Tam je naša Grunge-PNG (1). Dôležité je, aby bola v zodpovednej veľkosti, ideálne s 300 dpi. Potom klikneme na Umiestniť. Teraz jednoducho ťahám tento efekt zľava nahor doprava. Ach, teraz sa to stáva také temné, akoby bol komínčekár u nás bol. To je samozrejme veľmi silné, preto raz označím obrázok PNG.
V paneli Účinky- (2) zmením miešací mód na Screen (3). Teraz to už vyzerá o niečo mierumilovnejšie. Teraz ešte posuniem PNG na správne miesto, pretože chceme, aby bolo za textom (4).
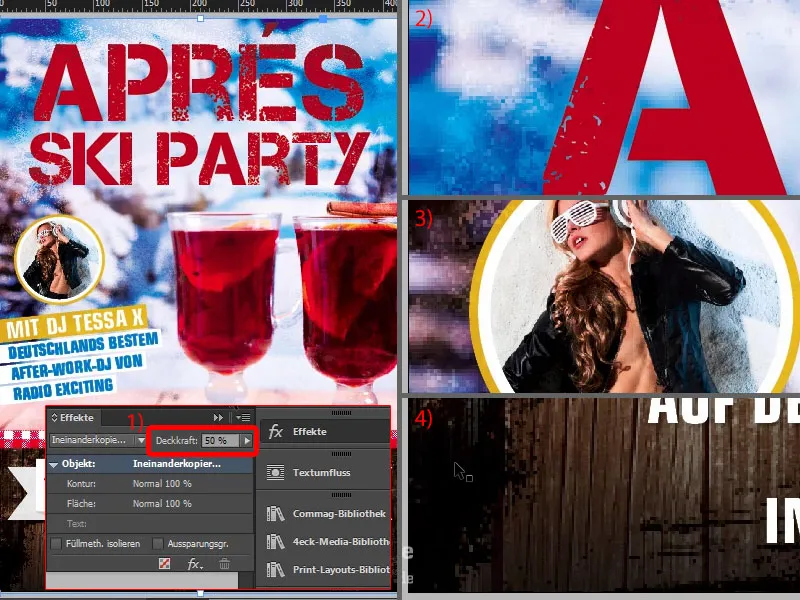
Potom urobím kópiu z vrstvy Grunge, takže Ctrl+C, potom Upraviť>Vložiť na pôvodnú pozíciu. Teraz tu máme celé ešte raz. A pri druhej vrstve znížim efekt prekryvu na 50 % (1). Takže máme dvojitý grunge v rohoch.
To vyzerá naozaj presne a špinavo na okrajoch. Pozrite sa na to, keď scrolujem dole, aj sem dole (2, 3, 4). Veľmi sa mi to páči. Dáva celému plagátu posledný záverečný šlifček.
A s tým sme definitívne do konca zabudovali všetky objekty.
Kontrola farby v InDesignu
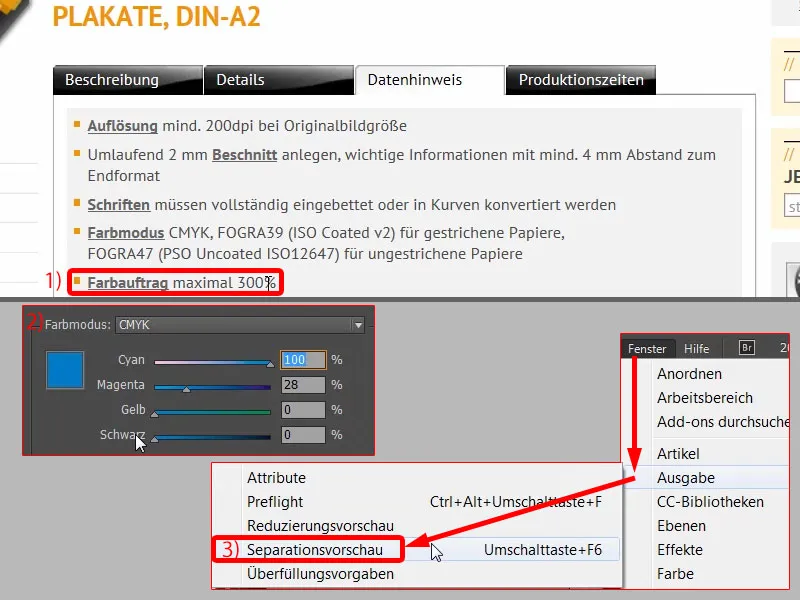
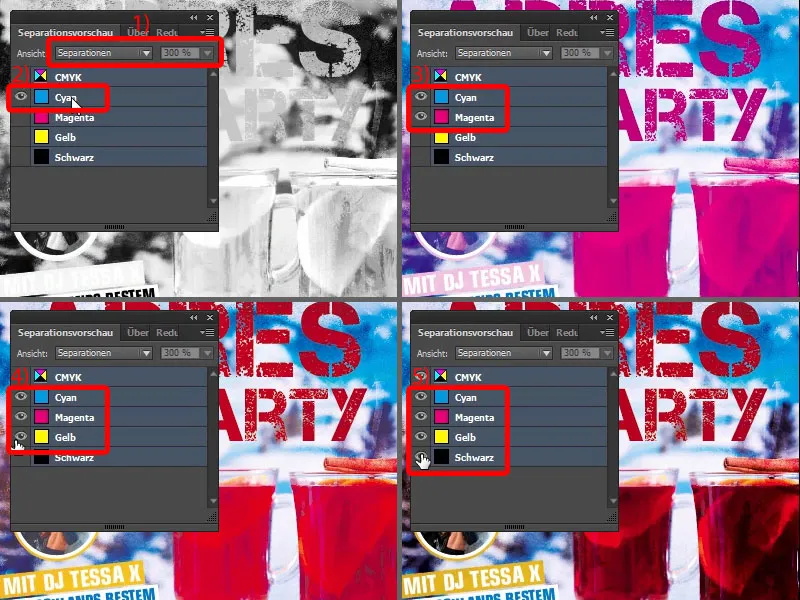
Je však dôležitá ešte jedna vec: Ak pracujete s veľkým množstvom obrázkov, prekrývate veci a tak ďalej a tak ďalej, bolo by rozumné skontrolovať farbu. Na našom plagáte formátu DIN A2 máme v záložke Datenhinweis maximálny farbauftrag 300 % (1). Ako si teraz predstaviť presne farbauftrag 300 %? Vráťme sa k nášmu plagátu a pozrime sa naň: Maximálny farbauftrag sa totiž vypočíta zo súčtu jednotlivých kanálov - cyanu, magenty, žltej a blacku (2). Vidíme tu tiež vždy hodnoty percent. Maximálny farbauftrag podľa našej tlačiarne môže byť 300 %, výrobná technika umožňuje maximálne 330 % na krytom papieri a 300 % na nekrytom papieri. To samozrejme ovplyvňuje najmä schôdzku, pretože ak sa táto značka prekročí, môže to viesť k predĺženiu času schnutia a preto sa expresné dodanie pri takýchto výrobkoch určite neodporúča. Navyše môže nastať situácia, že hodnoty čiernej farby sa potom utopia, čo znamená, že sa stane tak hlboká a tmavá, že v nej už nie je možné rozpoznať žiadnu štruktúru. Ako môžeme teraz overiť tento údaj v našom dokumente?
Jednoducho, InDesign ma na to vhodný nástroj: Pod záložkou Windows>Wyszyby>Oddělené přehledy ... (3)
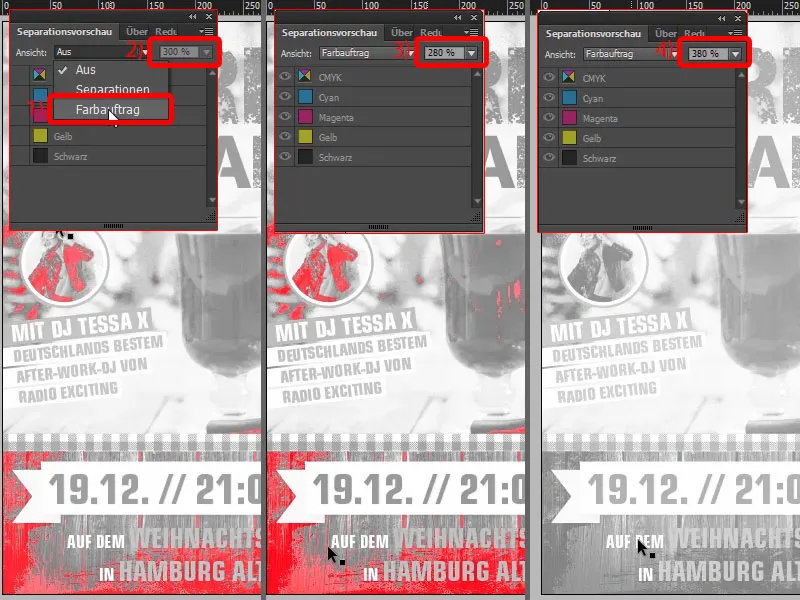
… môžete si tu vybrať rôzne možnosti z tohto rozbaľovacieho zoznamu. Prejdeme na Farbauftrag (1) a zadáme sem 300 % (2) alebo už to tam bude. Teraz vidíte: Kde by sa to mohlo stať kritickým? - Tu vľavo a samozrejme všade na hranách, kde sme zvolili tento grunge štýl, hoci v malom množstve, čo je stále tolerovateľné.
Ale vrátim to späť na 300 %. Čo je samozrejme ešte zaujímavé: Môžete si tu otvoriť Prípravu pre oddělení (1). To znamená, že pri tlači s viacerými farbami odovzdáte tlačiarni hotový dokument - jasné, našu finálnu PDF, ktorú exportujeme - ale v pre-prípravnom oddelení sa farby rozdelia do štyroch základných farieb. To sa volá, ako som už povedal, separácia, preto sa toto rozbaľovacie menu volá Separationen. A pre každú z týchto štyroch základných farieb sa exponuje tlačová doska.
Cyan (2). Potom by to bolo takto. Teraz prichádza Magenta (3), takže ešte raz značné percento farbiva. Potom prichádza Yellow ako treťá tlačová doska (4) a potom Schwarz ako štvrtá (5).
Naša finálna produkcia teda prejde procesom štyrikrát, aby sa každá farba mohla aplikovať raz. Tak sa dohodnite s vašou tlačiarňou, aké požiadavky na farbu pre vás sú dôležité.
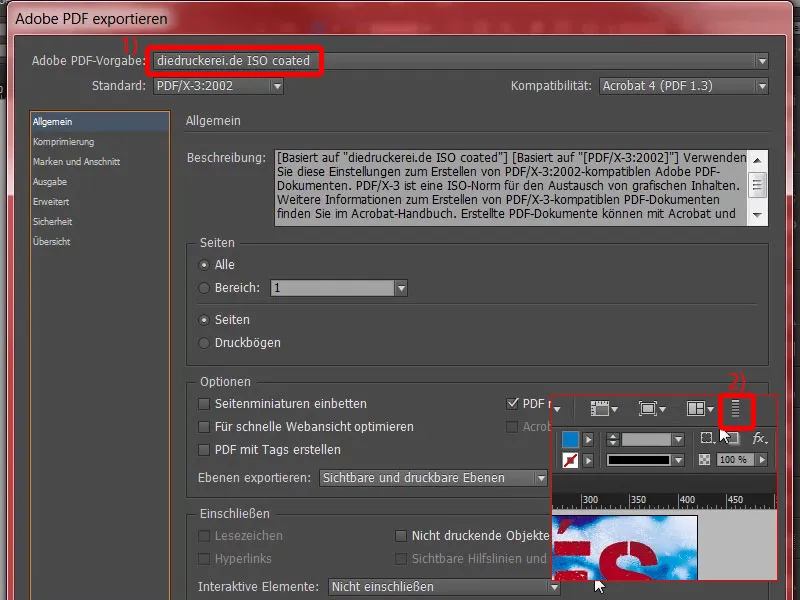
Export plagátu z InDesignu
Teraz ešte raz stlačíme export. Tak Súbor>Exportovať a uložiť. Otvorí sa dialógové okno: diedruckerei.de ISO coated, profil sme už vytvorili (1). Takže jednoducho tam. Tu hore vidíte priebežnú lištu (2), a keďže tento súbor sa stal celkom veľkým, môže to samozrejme trvať chvíľu, kým sa finálne vytvorí PDF.
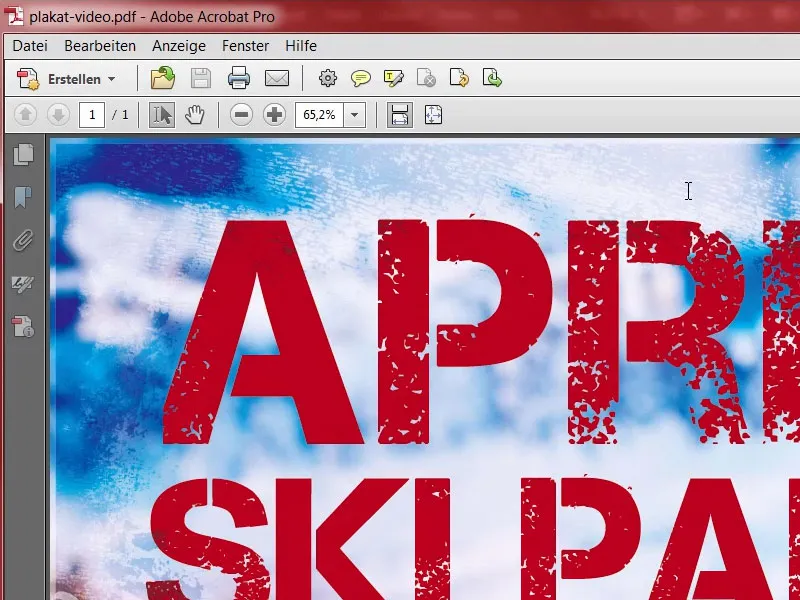
Tu je naše PDF. Skvelý export.
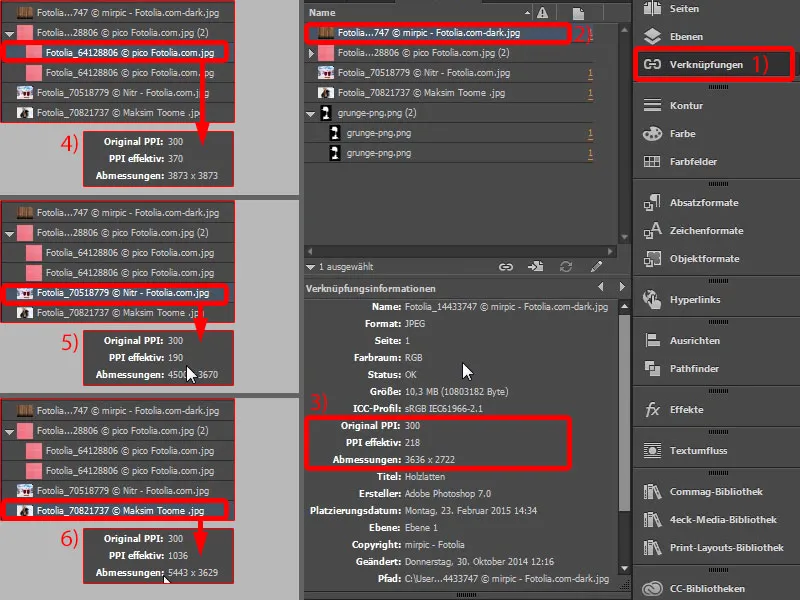
Kontrola rozlíšenia v InDesignu
Taktiež je rozumné znova sa pozrieť na ppi, koľko máme efektívne (1). Tu napríklad máme pôvodne 300 ppi a po znížení 218 ppi (2 a 3). Pri obrusoch to je 370 ppi (4), takže to je úplne postačujúce. Pri pozadí máme 190 ppi (5). Tlačiareň požaduje 200 ppi od nás, čo znamená, že nástroj Preflight od nich nám pravdepodobne dá opäť upozornenie. Avšak pri tomto plakáte to považujem za prijateľné, pretože tieto hodnoty sú samozrejme zvolené tlačiarňou tak, aby bolo dosiahnuté čo najlepšie kvalita. Pozrime sa ešte na Tessu (6): dokonca v tisícovom rozsahu s 1036 ppi, hovoria bodoví rozhodcovia. Vynikajúca práca…
Upload plagátu do tlačiarne
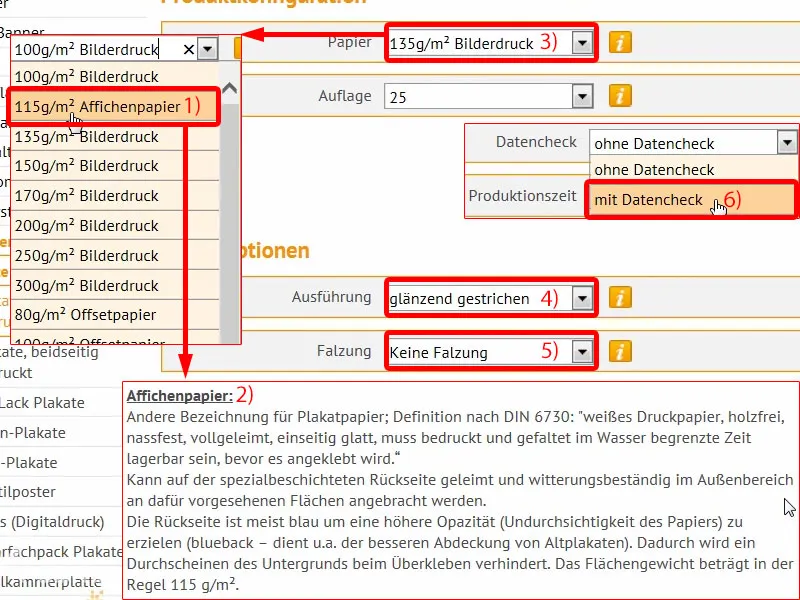
A potom by som navrhol, že iba nahrajme dieťa. V konfigurácii produktu si samozrejme môžete znova vybrať svoj papier. Typicky by ste pravdepodobne zvolili 135 g/m² obrázkový papier, ale existuje tu aj iný zaujímavý produkt, a to inzerátový papier s 115 g/m² (1). Čo je to presne? Inzerátový papier - prečítajte si to (2): "Môže byť zlepený na špeciálne povrchnári zadnej strane a je odolný voči poveternostným vplyvom na vonkajších miestach vyhradených pre toto." - No, teraz to už aj u nás zaznieva. To je presne ten papier, ktorý používajú firmy, ktoré prichádzajú so svojím dodávkovým autom pred nasledujúcimi parlamentnými voľbami, potom vystúpia von a začnú lepiť jednotlivé diely plagátov k veľkým reklamným plochám. Takže prelepujú predchádzajúcu reklamu. Na to totiž je tento papier určený, pretože zadná strana je obvykle modrá, aby sa dosiahlo vyššie priekrytie, a teda nepriehľadnosť papiera. Často sa tomu hovorí "modrý chrbát" … Môžete to vziať, nemusíte. V našom prípade nechceme plagáty nikde prelepovať, preto to zase zavriem a jednoducho zvolím náš obrázkový papier 135 g/m² (3). Taktiež je trochu cenovo dostupnejší. Celý ten kus bude lesklý (4). Zarovnanie nepotrebujeme (5). Datacheck vezmeme s sebou (6).
Potom môžeme pokračovať s objednávkou. Znova súhrn, kód kupónu, ak niekto má jeden. Pokračovať. Znovu údaje, kam to celé má ísť. Pokračovať. Platbu nastavím na platbu vopred. Pokračovať. Ok, samozrejme súhlasím s podmienkami používania a prejdem na spodok. Áno, chceme byť informovaní prostredníctvom noviniek. A potom klikneme na Kúpiť.
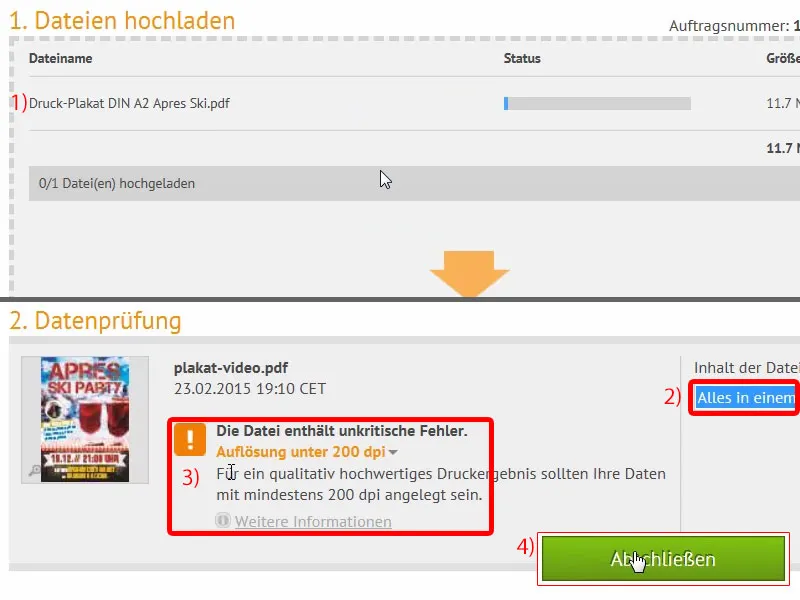
A teraz náš dobre známy dialóg pre nahrávanie, otvorím ho a jednoducho nahrajeme našu PDF k tlačiarni (1).
Súbor je tu hore, všetko v jednom dokumente (2). Už som oznámil, že rozlíšenie je pod 200 dpi (3). To musíme potvrdiť, urobím to teraz (4) a dokončím objednávku.
Všetko hotové. Teraz som zvedavý, ako to bude vyzerať, keď to príde k nám.
Rozbalenie vytištenej plagátu
V porovnaní s inými balíčkami, ktoré sme už rozbalili, tento je trochu bohatší, ako môžete vidieť. Čo sa v ňom ukrýva?
Samozrejme, náš Après-Ski plagát. Otvorím ho ... voila. Pozrite sa na to: To ma ako dizajnéra veľmi potešilo. Skvelý grunge efekt, ktorý sa tu veľmi dobre prejavil. Naša Capture it, ktorú sme použili ako písmo. Vyzerá to naozaj skvele. Gramáž máme 135 g/m², veľmi dobré, ideálne pre plagáty. A takéto veci jednoducho robia radosť, je to zábava, jednoducho cítite, že práca, ktorú ste vykonali, je naozaj skvelo prezentovaná. V tomto zmysle, končím, veľa zábavy s tým a veľa úspechov pri vašom návrhu.


