Pokračujeme s textom, ktorý by sme radi ešte oživili. Chceme, aby tento text, ktorý je tu napísaný ručne a pomerne staticky, vyzeral trochu tak, akoby bol každý snímok nakreslený odznova.
Pretože to tak bolo: Ak ste chceli posunúť text zľava doprava, museli ste nakresliť obrázky zvlášť pre každú pozíciu.
Ak chcete, aby bol text nakreslený počas animácie, musíte nakresliť prvý ťah z písmena A, urobiť fotografiu, potom nakresliť druhý ťah z písmena A, urobiť fotografiu atď. To bude trochu nepravidelné, čo vytvára tento "Stop-Motion-Look": Akoby ste trochu chytili kameru, trochu posunuli list papiera atď.
A presne toto chceme tu tiež simulovať. Chceme napodobniť tento staromódny animovaný vzhľad a pridať k nemu trochu pohybu textu.
Krok 1
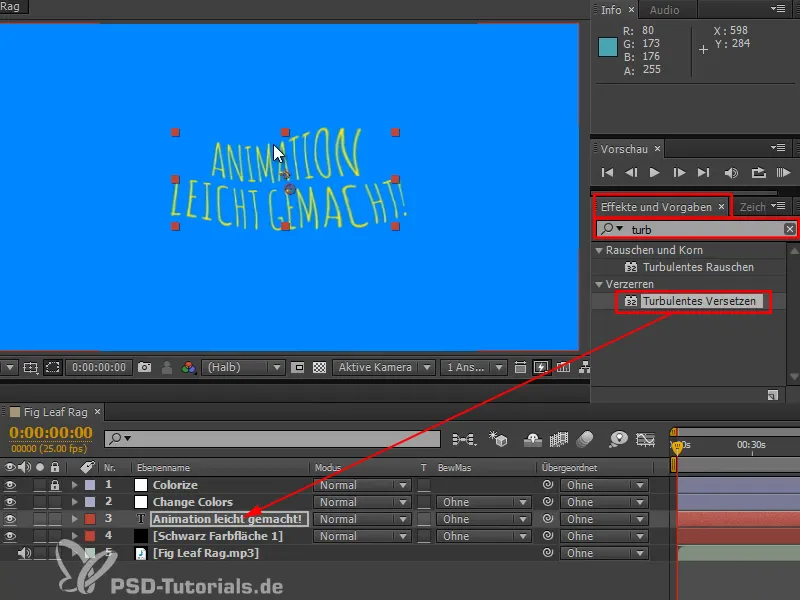
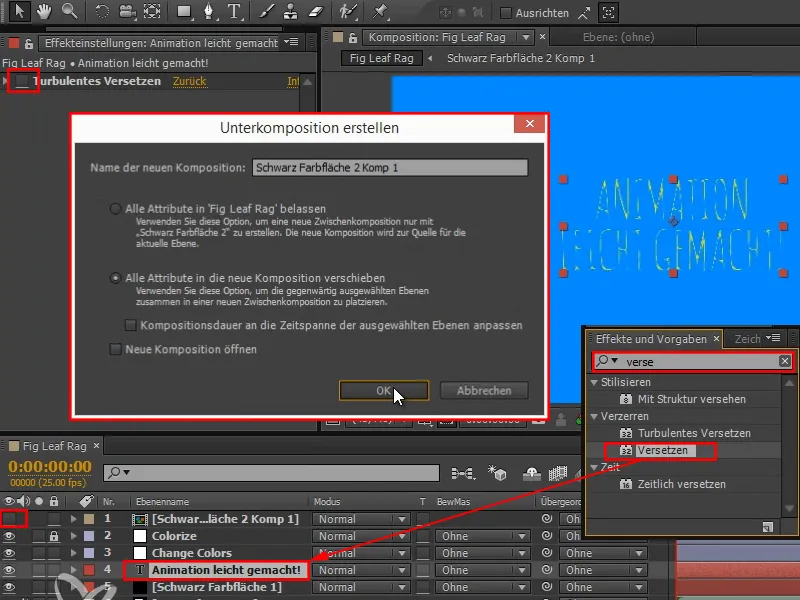
Na to si zvolím jeden efekt, ktorý môžem nájsť v Effect & Presets: Turbulent Displace.
Kliknem na túto možnosť a ťahám ju s podržaným tlačidlom myši na textovú vrstvu "Jednoduchá animácia".
A výsledok vyzerá takto:
Krok 2
Čo sa tam vlastne deje?
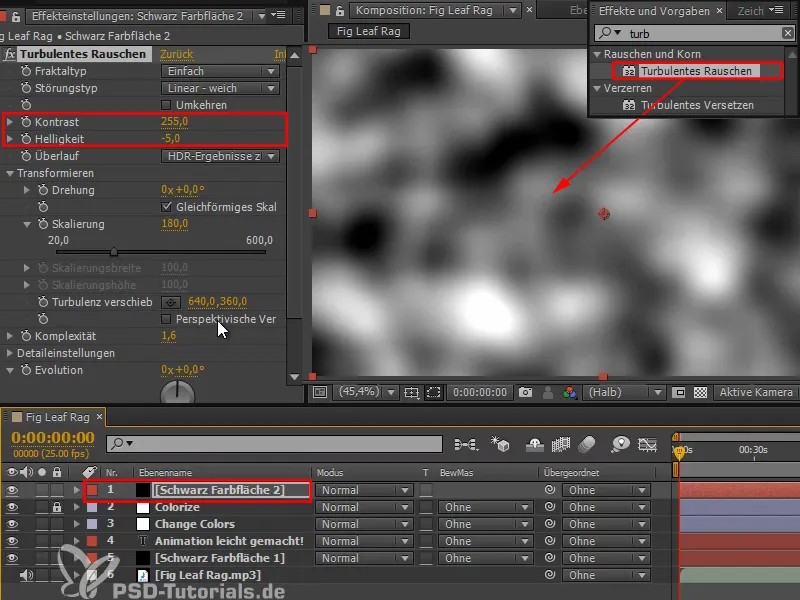
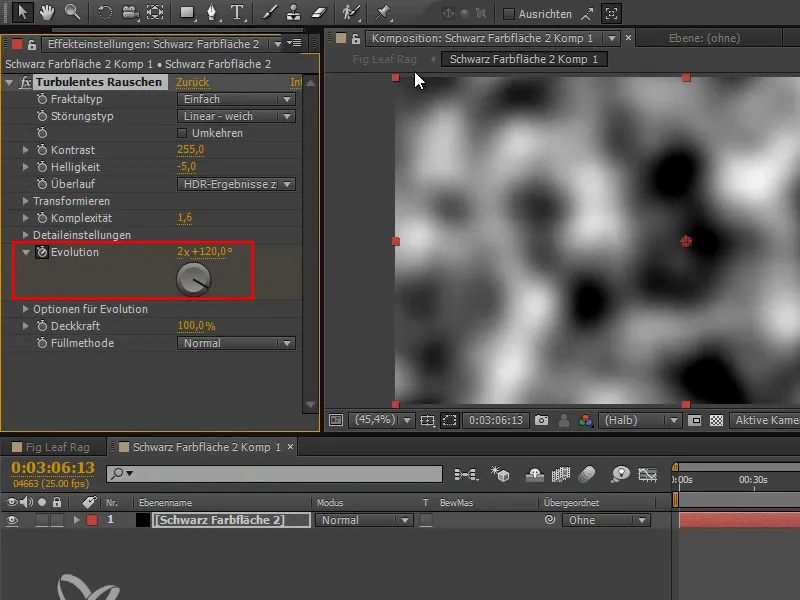
Pridám si Vrstvu nastavení, aby som vám ukázal, čo tento efekt presne robí.
Použijeme Turbulent Noise a pretiahneme to do obrazu. Zmení sa to na šum, vzor oblakov - v Photoshop aby sa tomu hovorí Cloud Filter.
Predvolená zložitosť je pomerne nízka. Môžeme nastaviť Kontrast a Jas trochu vyššie, potom môžeme dobre vidieť, čo sa deje.
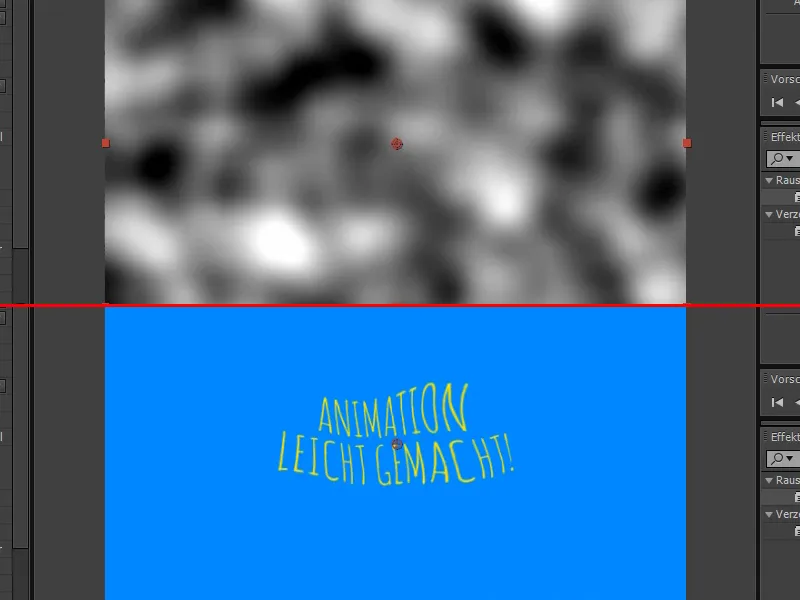
Ak si teraz porovnáme toto s textom, je jasné, čo sa deje: Text sa posúva na základe týchto čierno-bielych hodnôt. Čierny znamená, že sa posúvam doľava. Biely znamená, že posúvam doprava, nahor alebo nadol.
Krok 3
Ak by sme to chceli robiť ručne, potrebujeme zdroj ako Subkompozíciu, a potom môžem vziať svoj text a pomocou pravého kliknutia alebo najlepšie znova vyhľadávať efekt Displace. To je v podstate Displacement-Mapping …
Krok 4
… čiže biela sa posúva do konkrétneho smeru a čierna napríklad tiež, teda sa deje presne to isté ako predtým.
Nastavíme správnu Vrstvu posunu, a posunieme ju o kúsok horizontálne a vertikálne.
Deje sa presne to isté, čo aj pri Turbulentnom Displácovaní,: Bere ten šum, ktorý je vnútri, čo môžete tiež animovať s Evolution, berie ten šum a posúva s tým text.
Krok 5
V záložke Projekty odstránim túto farbu.
Oveľa praktickejšie a bez ďalšieho úsilia dostaneme oboje naraz pomocou efektu: Displace, rovnako ako tento šum pekne zhrnutý v tomto efekte.
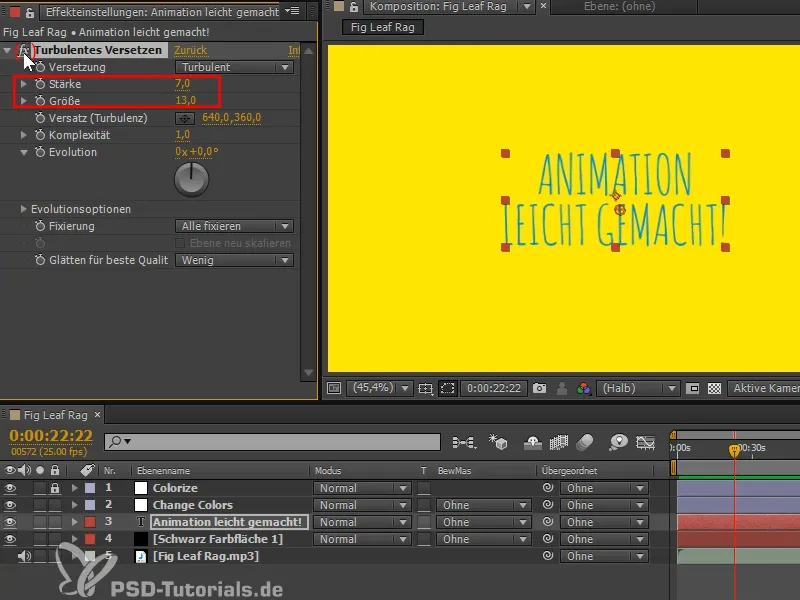
S týmto efektom je možné robiť veľmi zaujímavé veci, ak nastavíte Silu vyššie. To môže viesť až k obrazcom celkom abstraktným, ale ja by som pravdepodobne Silu nastavil jemne na hodnotu okolo 7 a Veľkosť približne na 13.
Takto dostanem jemné kývanie, ktoré si už môžem pozrieť, keď zapnem alebo vypnem fx.
Krok 6
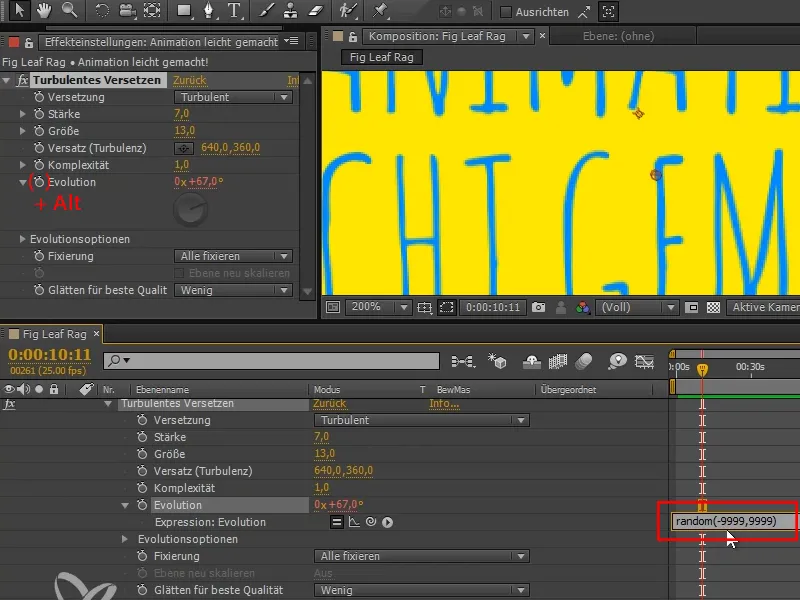
Ako dosiahnem, že každý snímok bude vyzerať inak? Už sme videli, že Evolution ovplyvňuje, ako ovplyvňujem šum. Hýbem s Evolution a text sa transformuje, ale je mi to ešte príliš plynulé, chcel by som, aby skákal. Nepomôže iba animovať to s ďalším kľúčovým snímkovaním. Preto kliknem na Alt na Evolution a pridám Výraz. Ten je veľmi jednoduchý - je to náhodné číslo.
Teraz nechcem prejsť na Wiggle, ktorý možno niektorí už poznajú. Chcem ísť ešte na náhodnejšiu funkciu: Príkaz Náhodný. Príkaz Wiggle totiž tiež používa šum na generovanie náhodného hnutia a hladké prechody medzi jednotlivými náhodne vybranými pozíciami. To však nechcem. Chcem náhodné hodnoty, ktoré sú skutočne nezávislé na sebe.
Zadáme "náhodné (-9999,9999)" a tak má plnú slobodu vybrať si, aké náhodné číslo použije.
Ak si to pozrieme podrobnejšie, uvidíme, že naozaj každý snímok má úplne inú hodnotu a tým aj úplne odlišný písmenkový obraz. Teraz sa text mierne vlní.
Krok 7
Nechám to pustiť a zistím, že to bliká dosť hekticky. Prečo je to také hektické a prečo ešte nedochádza k požadovanému efektu?
Pri kreslených filmoch sa zvyčajne pracovalo s 24 snímkami za sekundu, pretože to je kino-Framerate. Potom ste nekreslili všetkých 24 snímkov, ale možno len 12 snímkov za sekundu a jednoducho ste každý snímok zobrazili dvakrát. To je pre inbetweenera výrazne menej práce a divák si to vôbec nevšimne.
Tu nemusíme nutne šetriť prácu, pretože väčšina vecí prebieha automaticky. Ale chcem to nastaviť rovnako, aby sme dosiahli tento efekt.
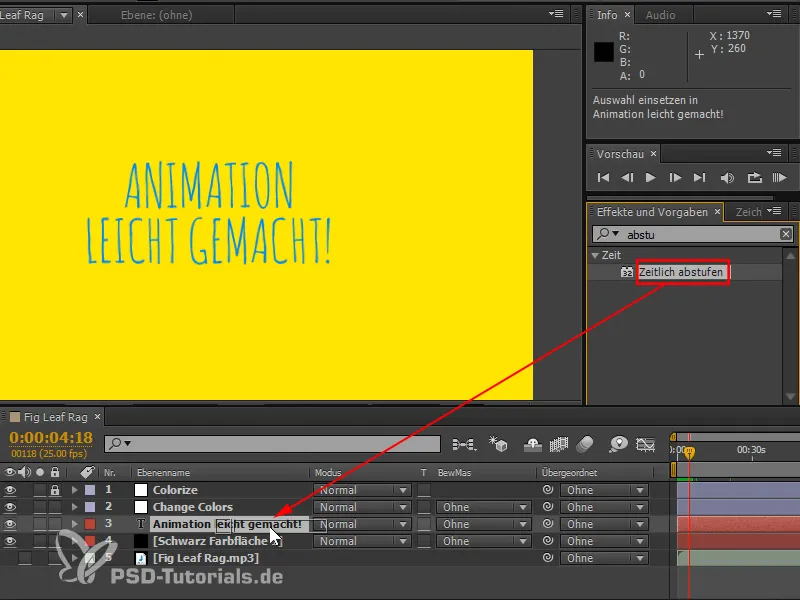
Hľadám efekty s názvom "abstufen" a vyberiem Časová úroveň (angl. posterize time). Tento efekt aplikujem na vrstvu textu.
Krok 8
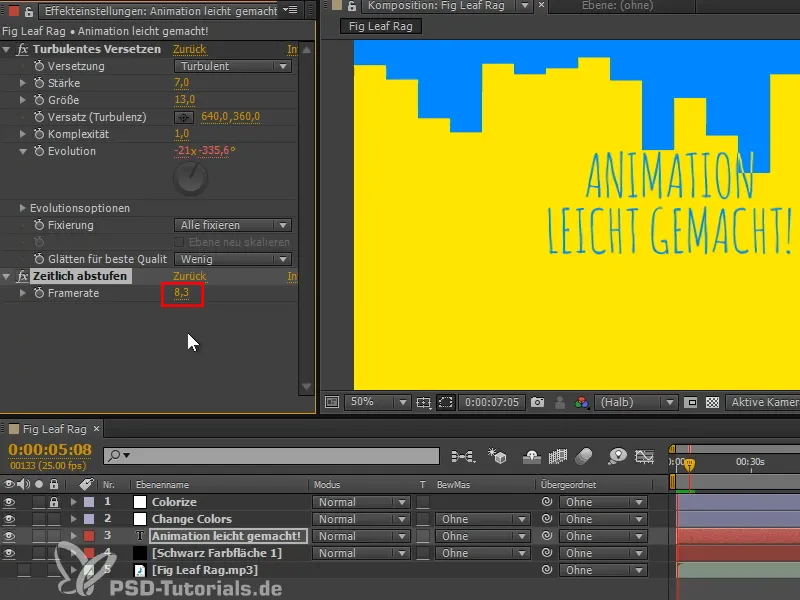
Teraz to celé nastavíme na frame rate 24 a nič sa nemalo meniť pri každom snímku. Existujú snímky, kde sa nič nezmení.
Nastavím to na "25/10" a tak sa to bude meniť iba každých desať snímkov. Nechám to bežať - ale je mi to príliš pomalé.
Preto to nastavím na "25/3", to by mohlo dobre vyzerať. Teraz sa text mení každých tri snímky. Takto dostaneme pekný efekt.
Tieto dva efekty možno jednoducho aplikovať na každý text.
Krok 9
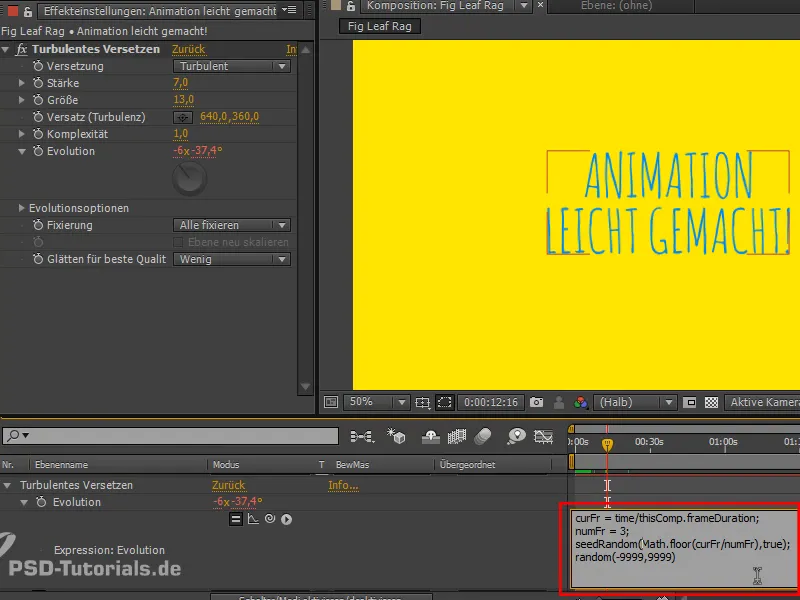
Jednou možnosťou, ako sa vyhnúť efektu Časová úroveň, je inak napísať Expression. Mám pripravené jedno, ktoré mení hodnotu evolúcie len každé 3 snímky. Je to trochu efektívnejšie, pretože s efektmi najprv vypočíta všetkých 25 snímok a potom ich časovo upraví na požadovanú hodnotu. To je síce najjednoduchšie riešenie, ale nie najlepšie. Preto pridám Expression, ktoré už mám pripravené.
Krátky tip: Od verzie CC sa existujúce Expressions rozbalia pomocou skratky "EE."
Pre tých, ktorí sú zvedaví na Expressions:
"seedRandom" vyberá náhodný zoznam pre príkaz random a mení sa len vtedy, keď sa zmení prvá hodnota príkazu, (za predpokladu, že druhá hodnota, timeless, je nastavená na true).
Čísla numFrames ovplyvňujú, po koľkých snímkoch sa má hodnota meniť. Potrebujeme teda číslo, ktoré sa mení každých 3 snímok, aby sme získali každých 3 snímok novú náhodnú hodnotu. Aktuálny čas sa delí počtom snímkov a výsledok sa zaokrúhli. Takže sa číslo zvyšuje každých 3 snímok o 1 a máme každých 3 snímok novú hodnotu evolúcie. To je princíp.
Na numFrames by sme rovnako mohli nastaviť aj každých 10 snímok, ale nechám to pri 3.
Toto riešenie je trochu efektívnejšie - môžete to urobiť, ale nemusíte.


