V tejto príručke sa naučíš, ako ladenie a nastavenie bodov prerušenia JavaScriptových kódov v nástrojoch pre vývojárov Chrome. Ladenie je jednou z kľúčových zručností v procese vývoja softvéru. S vývojárskymi nástrojmi môžeš analyzovať spustenie svojho kódu, kontrolovať hodnoty premenných a nájsť chyby ešte pred tým, ako použiješ svoj kód v produkčnom prostredí.
Využívanie vývojárskych nástrojov, najmä nastavenie a použitie bodov prerušenia, ti umožní presne pozorovať stav svojej aplikácie a aplikovať výkonné ladenie techniky. Postupne sa budeme prechádzať procesom, takže budeš schopný samostatne využívať tieto dôležité zručnosti.
Najdôležitejšie poznatky
- Vývojárske nástroje Chrome ponúkajú rozsiahle funkcie pre ladenie JavaScriptu.
- Bodové prerušenia ti pomôžu zastaviť spustenie kódu na kontrolu stavu aplikácie.
- Správnym využitím nástrojov môžeš rýchlo identifikovať a opraviť chyby.
Krok za krokom sprievodca
Krok 1: Prístup k vývojárskym nástrojom
Najskôr musíš otvoriť vývojárske nástroje Chrome. Môžeš na ne ísť kliknutím pravým tlačidlom myši na stránku a vybrať „Skontrolovať“ alebo použiť skratky Ctrl + Shift + I (Windows) alebo Cmd + Opt + I (Mac). To otvorí vývojárske nástroje na pravej strane tvojho prehliadača.

Krok 2: Navigácia k záložke „Sources“
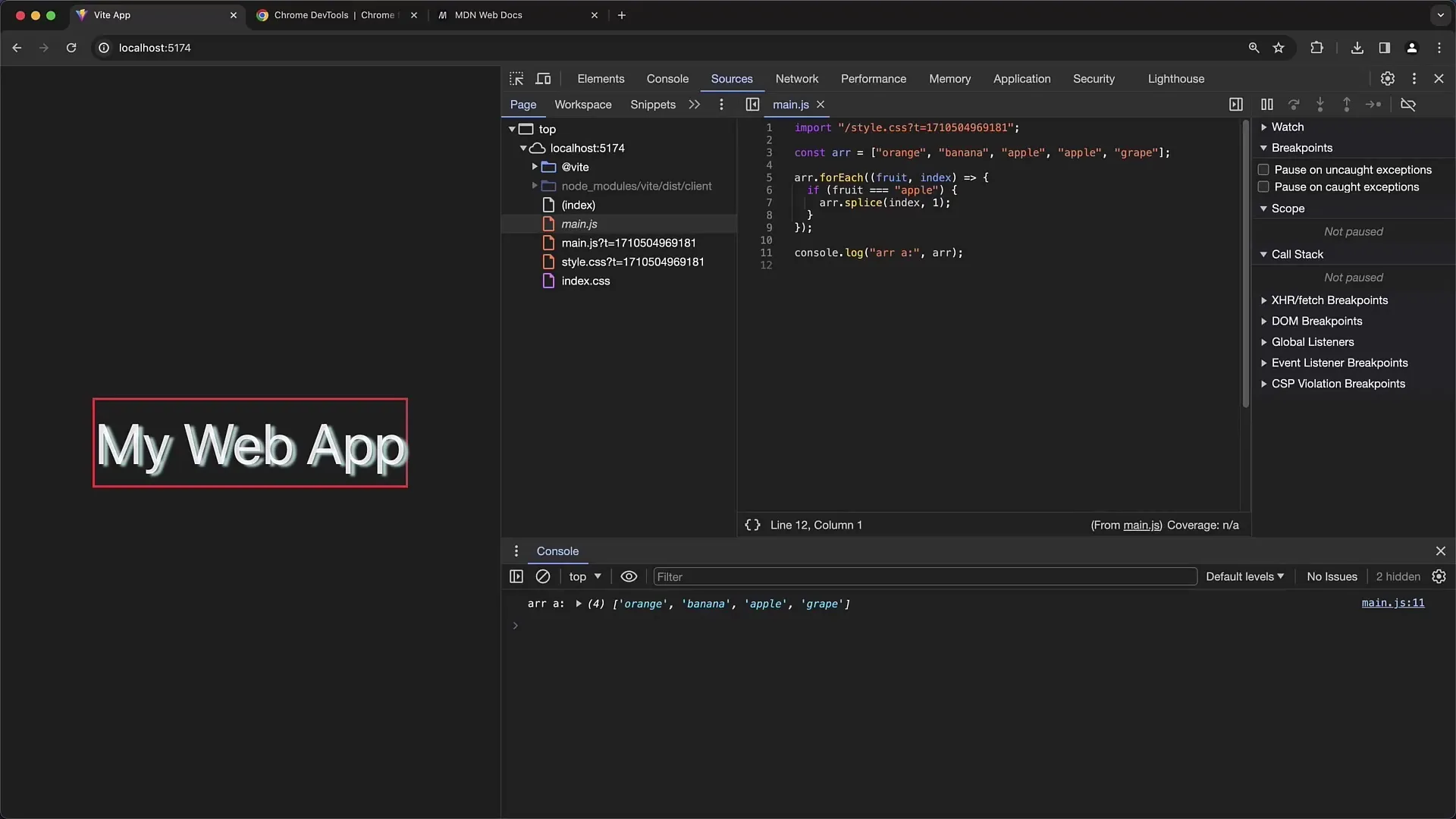
V rámci vývojárskych nástrojov nájdeš hore viacero záložiek. Klikni na záložku „Sources“, aby si získal prístup k skriptom a štruktúre tvojej aplikácie. Tu môžeš vidieť všetky načítané skripty a zdroje, ktoré tvoja stránka využíva.
Krok 3: Výber súboru na ladenie
V záložke Sources môžeš vidieť skripty, ktoré boli načítané na tvojej stránke. Hľadaj JavaScriptový súbor, ktorý chceš ladenie. Dávaj pozor, aby si vybral správny súbor, najmä ak existujú viaceré verzie súboru, napríklad sourcemapy.
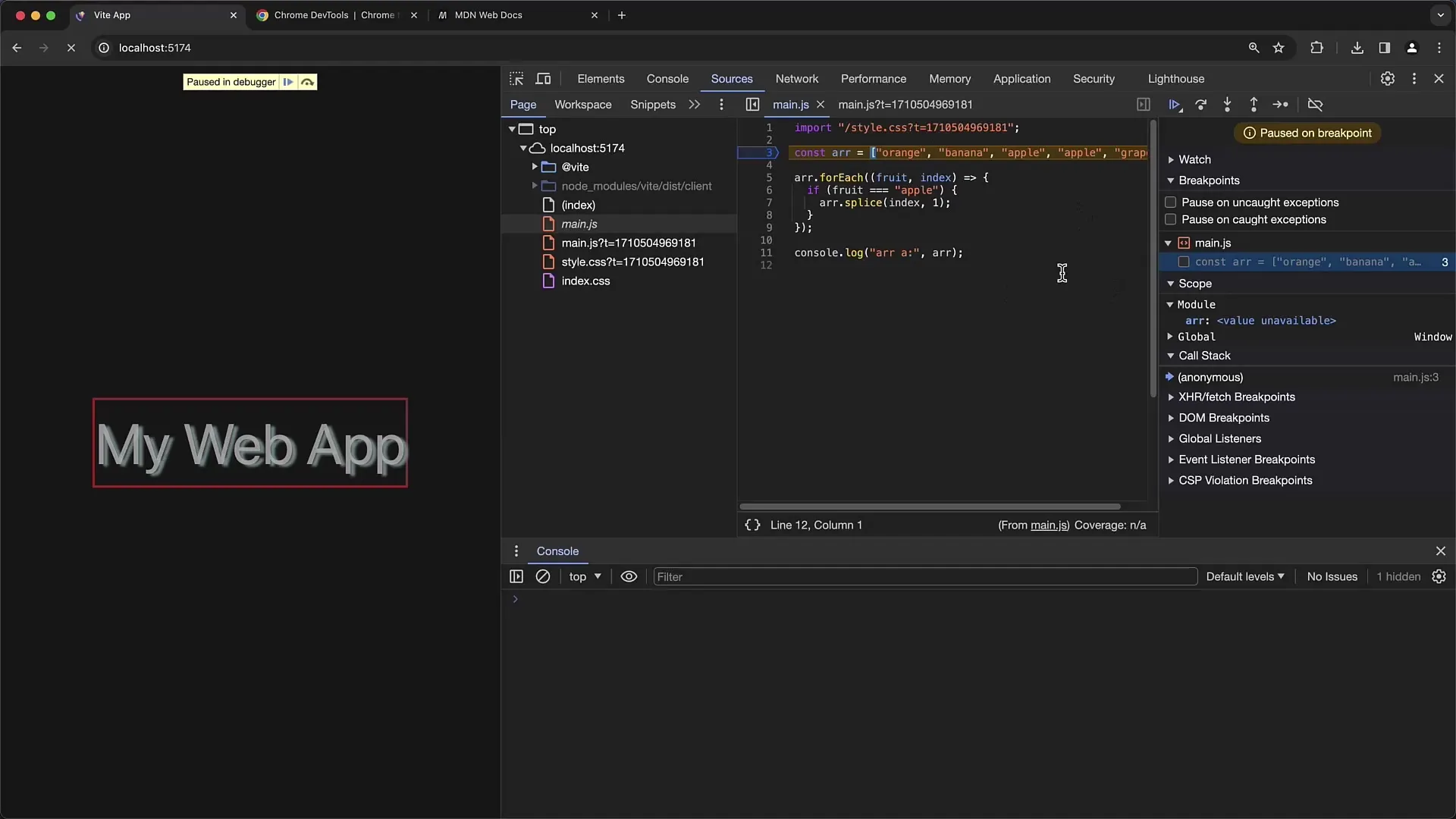
Krok 4: Nastavenie bodu prerušenia
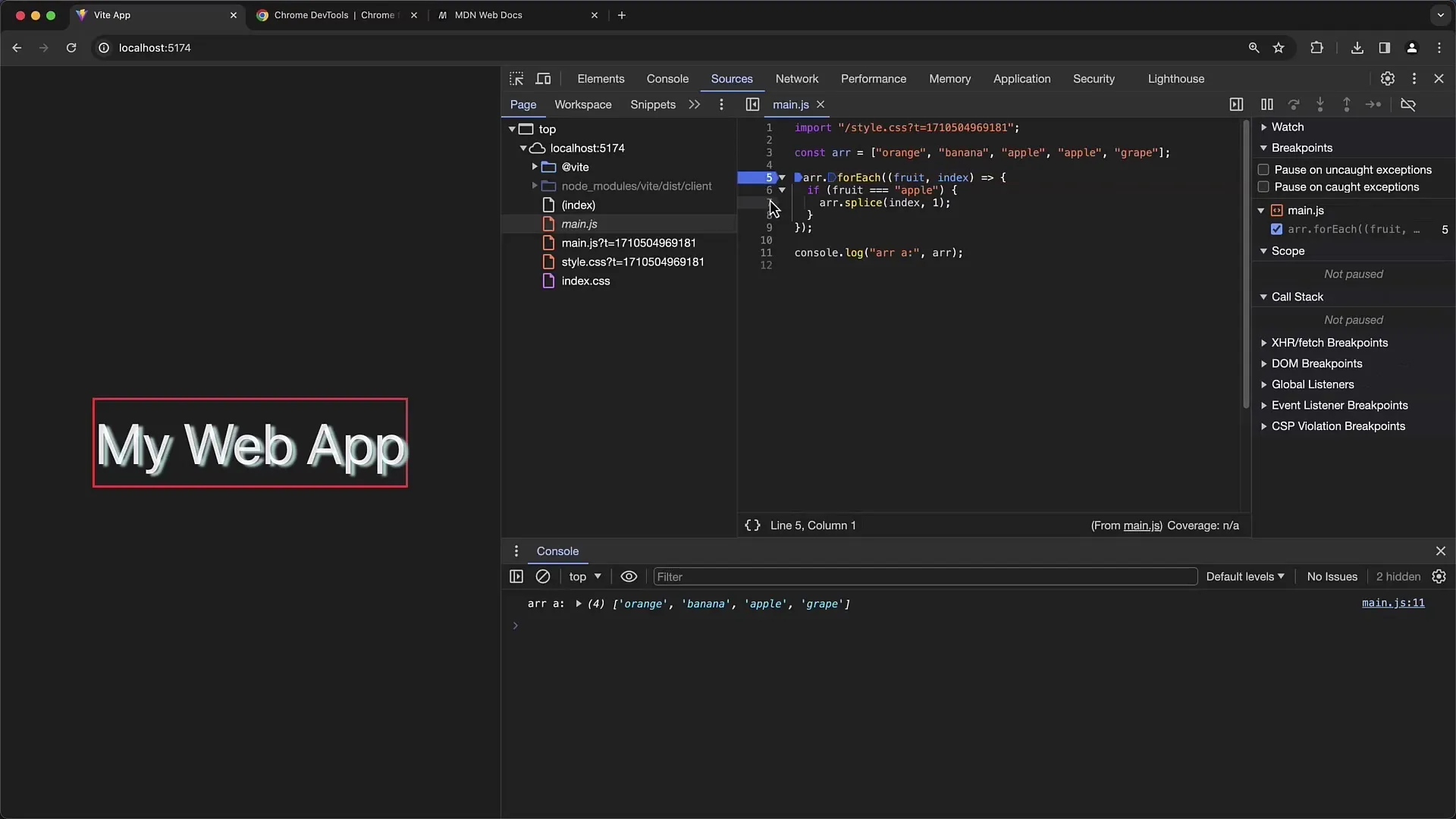
Aby si nastavil bod prerušenia, klikni jednoducho na číselné označenie vedľa kódu, kde chceš zastaviť spustenie. Objaví sa modrý bod, ktorý označuje, že bol bod prerušenia úspešne nastavený. Pomôže ti zastaviť spustenie v tomto bode a kontrolovať stav premenných.

Krok 5: Obnov stránku
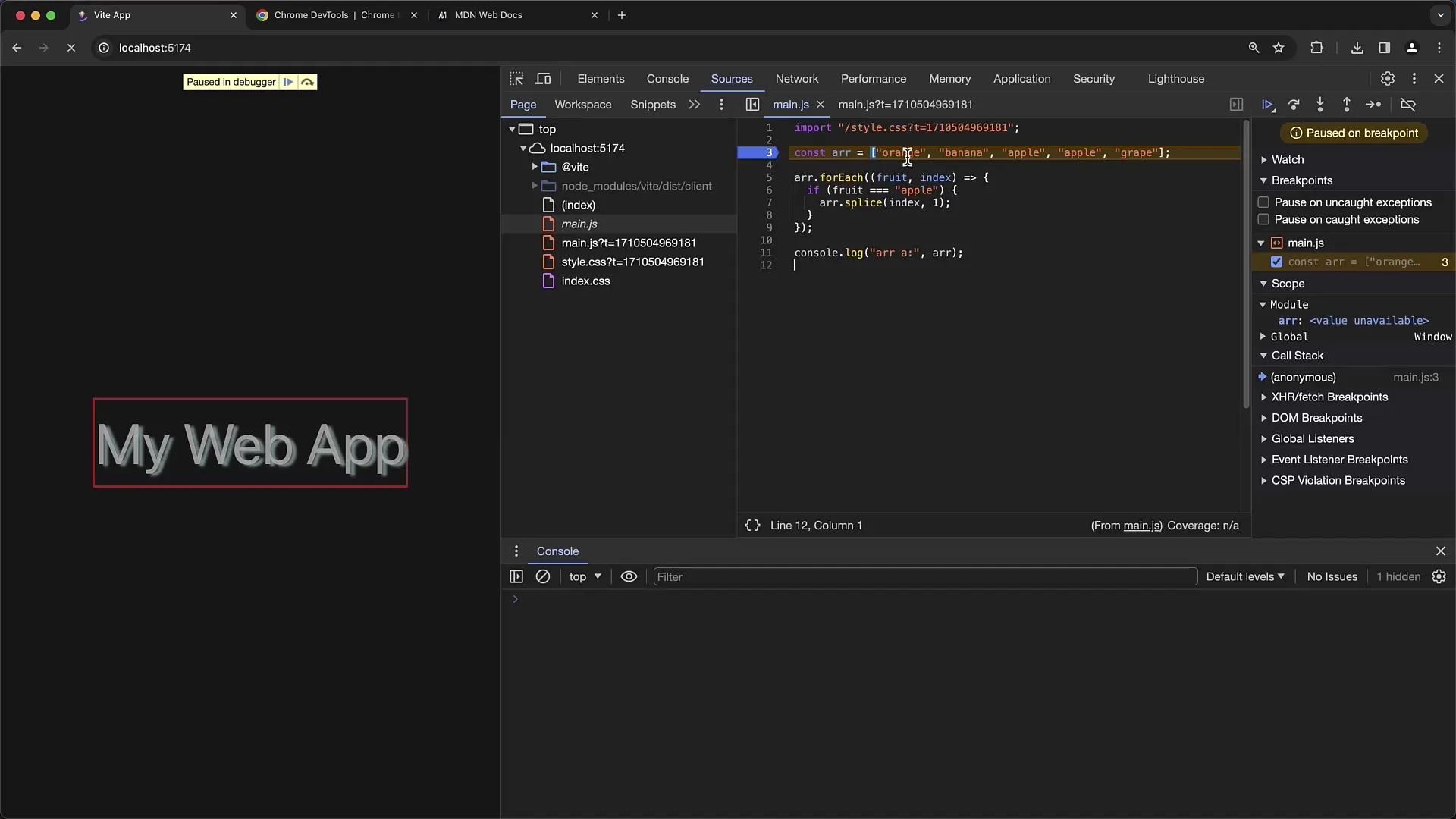
Aby si dosiahol bod prerušenia, obnov stránku. Môžeš to urobiť stlačením klávesy F5 alebo kliknutím na tlačidlo Aktualizovať v adresnom riadku. Spustenie by malo zastaviť na mieste, kde si nastavil bod prerušenia.
Krok 6: Skontroluj spustenie
Po zastavení spustenia na tvojom bode prerušenia môžeš skontrolovať aktuálny stav svojej aplikácie. Na pravej strane môžeš vidieť hodnoty premenných, zásobník volaní a aktuálny scope. Tieto informácie sú kľúčové k pochopeniu toho, čo sa deje vo tvojej aplikácii.

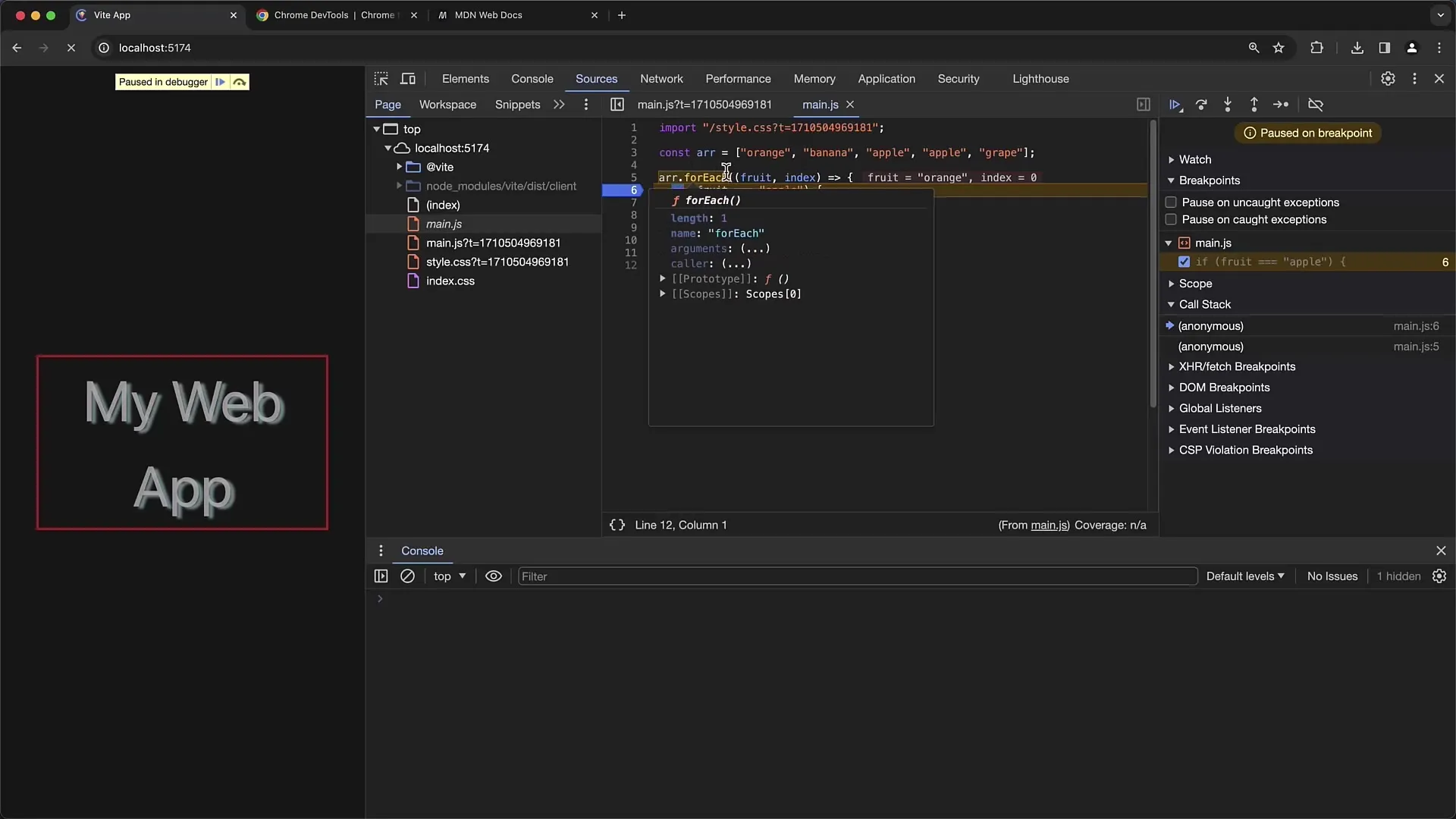
Krok 7: Pokračovať v spustení alebo skontrolovať premenné
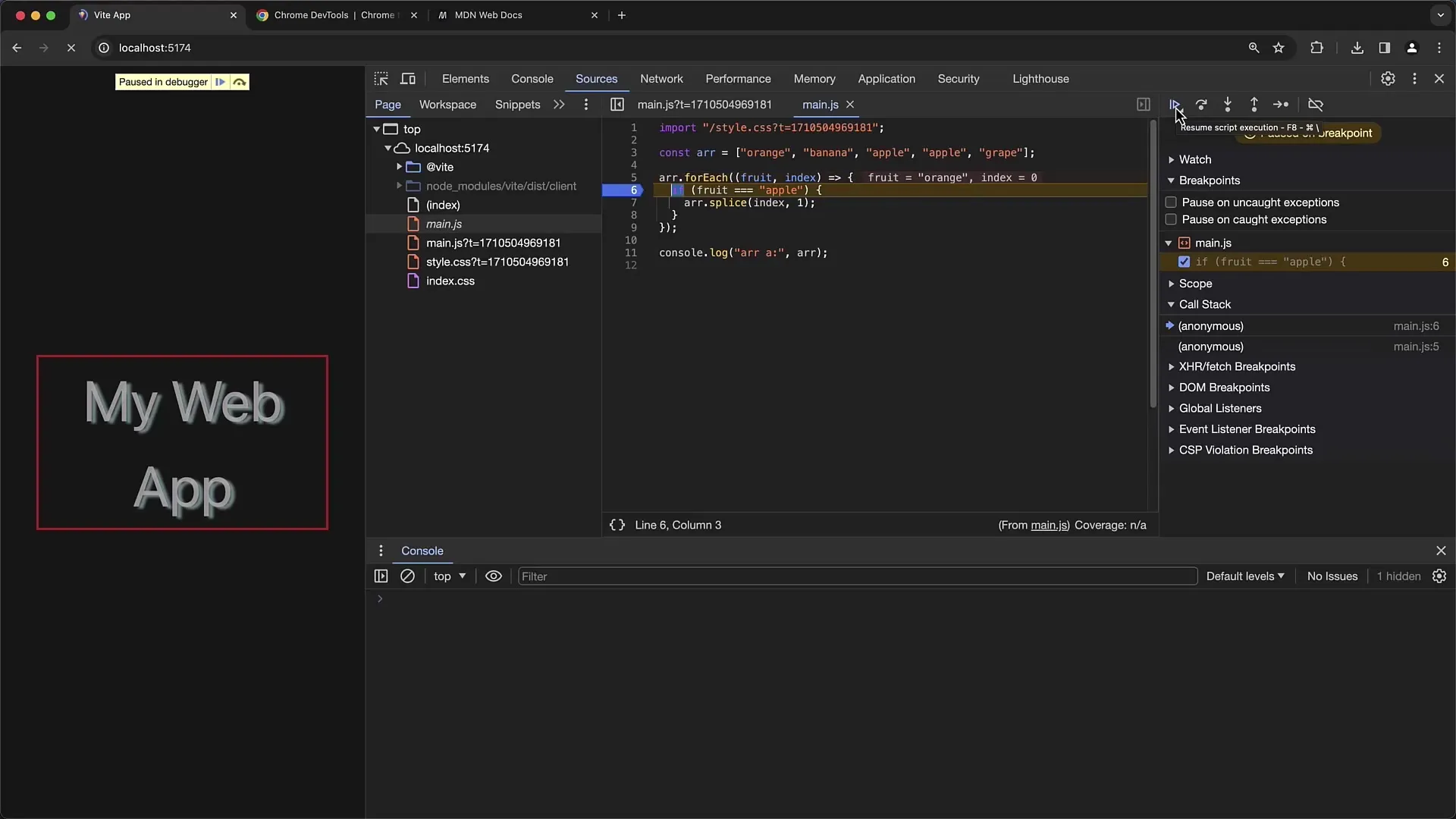
Môžeš buď nechať program pokračovať až k ďalšiemu bodu prerušenia, alebo sa prechádzať po riadkoch. Ak chceš pokračovať až k ďalšiemu bodu prerušenia, klikni jednoducho na tlačidlo „Play“. Ak chceš ísť po riadkoch, môžeš použiť „Step over“ alebo „Step into“, aby si mohol podrobnejšie kontrolovať beh programu.

Krok 8: Uprav hodnoty premenných
Ak chceš zmeniť hodnotu premennej, môžeš to urobiť priamo v oblasti scope. Klikni na premennú, zmeň hodnotu a potom klikni znova na „Play“. Tým sa ti podarí testovať, ako rôzne hodnoty ovplyvňujú správanie tvojej aplikácie.
Krok 9: Odstraňuj bodové prerušenia podľa potreby
Ak už bodové prerušenia nepotrebuješ alebo chceš odstrániť všetky naraz, môžeš ich jednoducho odstrániť kliknutím pravým tlačidlom myši na číselné označenie a výberom „Odstrániť bod prerušenia“. Alternatívne máš možnosť odstrániť všetky bodové prerušenia naraz, ak si ich nastavil veľa.

Krok 10: Použite zásobník volaní a možnosti ladenia (debugging)
Využite zobrazenie zásobníka volaní (Call Stack-Ansicht), aby ste videli, odkiaľ bola aktuálna funkcia volaná. Toto vám pomôže sledovať výkonnostnú cestu aplikácie. Chrome Developer Tools ponúka aj mnoho užitočných funkcií, ako je „Pause on Exceptions“, na identifikáciu chýb a získanie hlbších poznatkov o problémoch.

Zhrnutie
V tejto príručke ste sa naučili, ako efektívne využívať Chrome Developer Tools na ladenie (debugging) javascriptu. Proces zahŕňa umiestnenie breakpoints (bodov prerušenia), skúmanie premenných a zásobníka volania a vykonávanie zmien v premenných počas behu programu. S týmito schopnosťami ste pripravení identifikovať a odstrániť chyby.
Často kladené otázky
Ako umiestnim breakpoint (bod prerušenia) do svojho javascriptového súboru?Jednoducho kliknite na číslo riadka v požadovanej časti vášho kódu.
Čo robiť, ak moj breakpoint (bod prerušenia) nereaguje?Skontrolujte, či súbor, v ktorom je breakpoint umiestnený, sa skutočne načíta, a uistite sa, že pri načítaní nie sú prepísané žiadne premenné.
Ako odstránim všetky breakpoints (body prerušenia) naraz?Kliknite pravým tlačidlom myši na číslo riadka breakpointu a vyberte možnosť „Odstrániť všetky body prerušenia“.
Čo je zásobník volaní (Call Stack)?Zásobník volania ukazuje sledovateľnosť vašej funkcie vrámci volaní, takže môžete vidieť, kde bola vaša funkcia volaná.
Ako môžem zmeniť hodnotu premennej počas ladenia (debuggingu)?Kliknite na premennú v oblasti rozsahu (Scope), zmeňte hodnotu a potom kliknite na „Spustiť“, aby ste pokračovali s novou hodnotou.


