Ladenie webových aplikácií môže byť náročnou úlohou, najmä ak ide o zložité frameworky ako React. V tejto príručke vám ukážem, ako efektívne zvládnuť ladenie React aplikácií pomocou nástrojov pre vývojárov Google Chrome. Zameriavam sa na špecifické techniky na objavenie a opravu najčastejších chýb. Pre pochopenie koncepcií by ste mali mať znalosť Reactu.
Najdôležitejšie poznatky
- Rozviťte úlohu zdrojových máp pri ladení vašej React aplikácie.
- Nastavte breakpointy na strategických miestach pre sledovanie toku aplikácie.
- Analyzujte zásobník volaní pre pochopenie, ktoré funkcie sa volajú kedy.
Krok za krokom návod
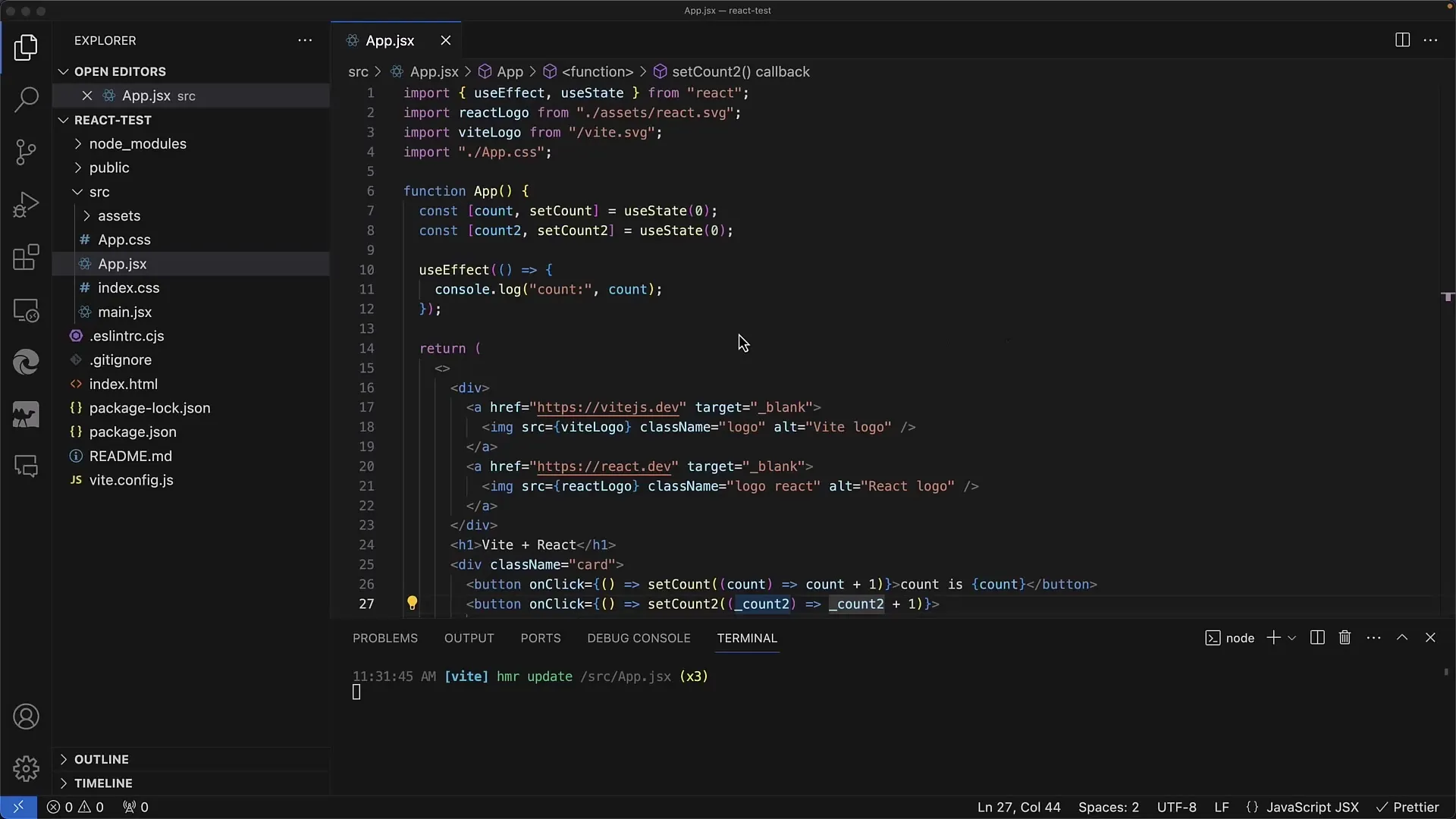
Na zahájenie ladenia som pripravil jednoduchý príklad React aplikácie, ktorá ponúka dva tlačidlá na zvýšenie hodnôt počítadla. Chceme sa uistiť, že stav aplikácie sa správne aktualizuje.
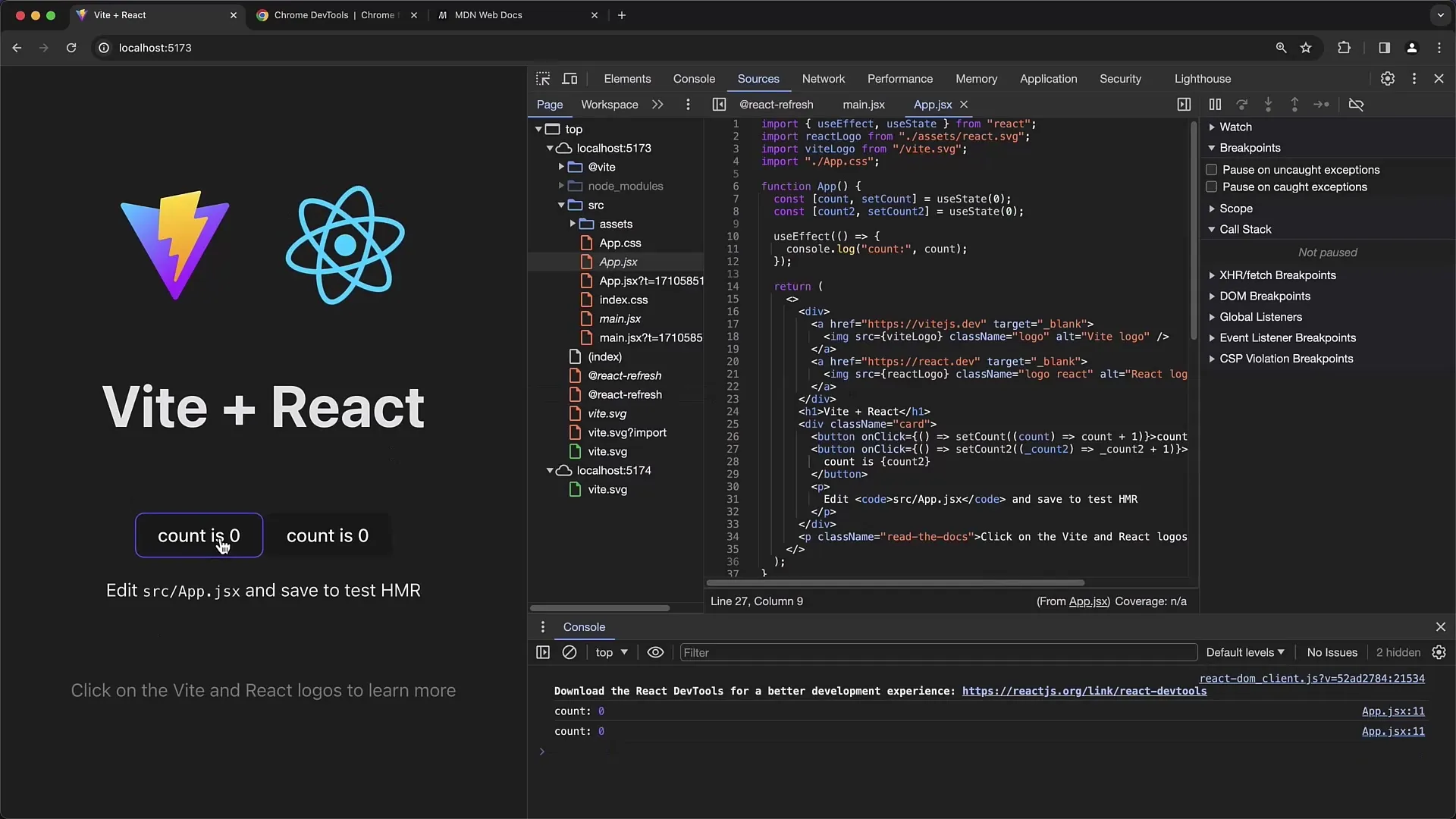
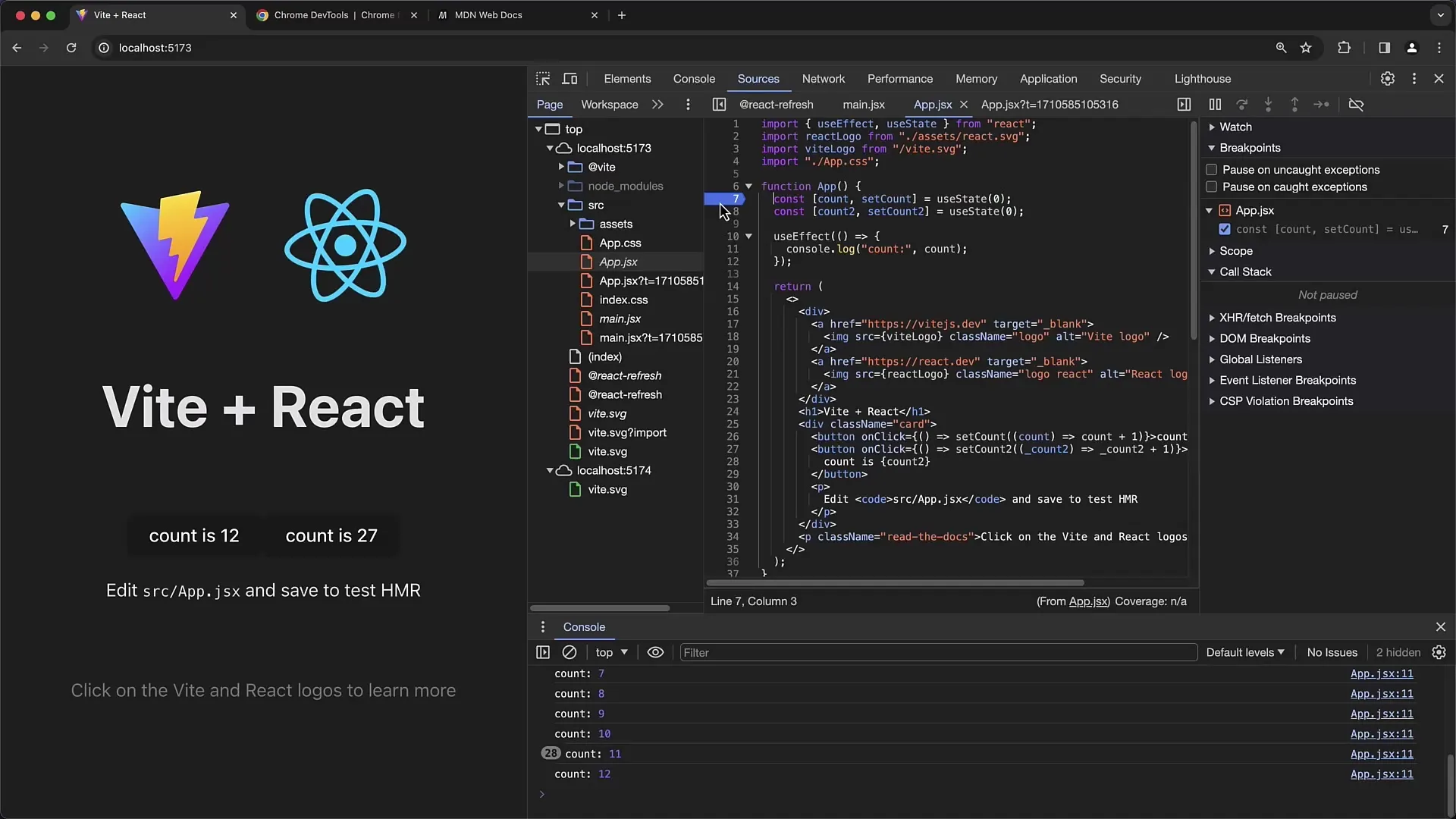
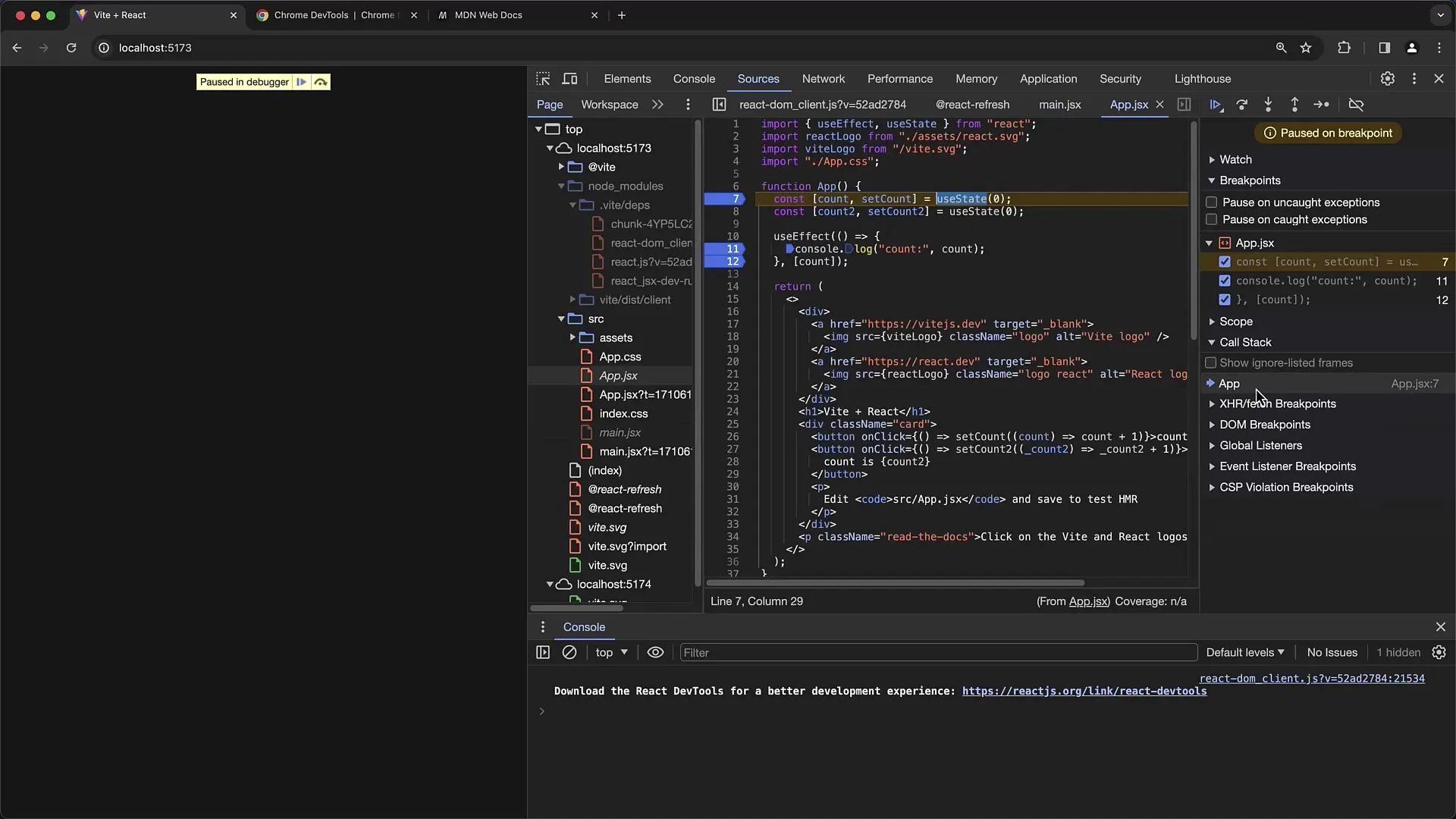
Najskôr otvorte nástroje pre vývojárov v Chrome. To môžete urobiť kliknutím pravým tlačidlom myši na stránku a vyberte možnosť "Inšpektovať" alebo jednoducho stlačte kláves "F12".

V prvom kroku obnovte vašu React aplikáciu, aby ste si boli istí, že pracujete s aktuálnou verziou. Po načítaní aplikácie uvidíte dve tlačidlá na počítanie. Prvé tlačidlo zvyšuje hodnotu prvého počítadla a druhé tlačidlo zvyšuje hodnotu druhého počítadla.

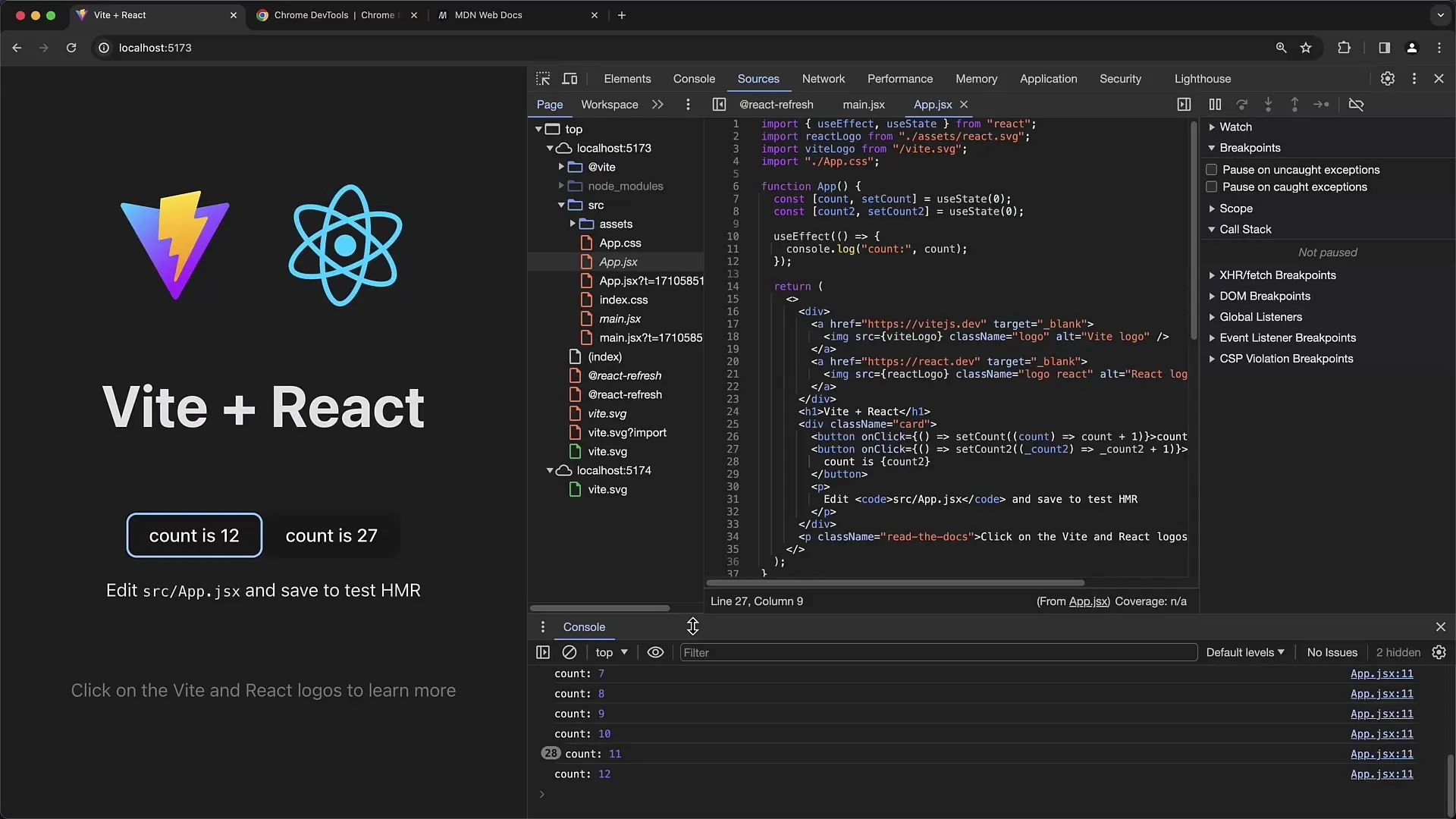
Pri kliknutí na tlačidlá uvidíte, že hodnoty počítadiel sa zvyšujú. Tieto zvýšené hodnoty môžete kontrolovať v konzole, ktorú tiež nájdete v nástrojoch pre vývojárov. Dvakrát stlačte *"Escape"*, aby ste skryli alebo zobrazili konzolu.

V nasledujúcom kroku modifikujte kód svojej aplikácie, najmä UseEffect Hook. UseEffect Hook sa používa na spracovanie vedľajších účinkov v Reacte. V mojom príklade som ho nastavil tak, aby vypisoval aktuálnu hodnotu počítadla v konzole. Tým sa zistí, ako často sa tento efekt vyvoláva.

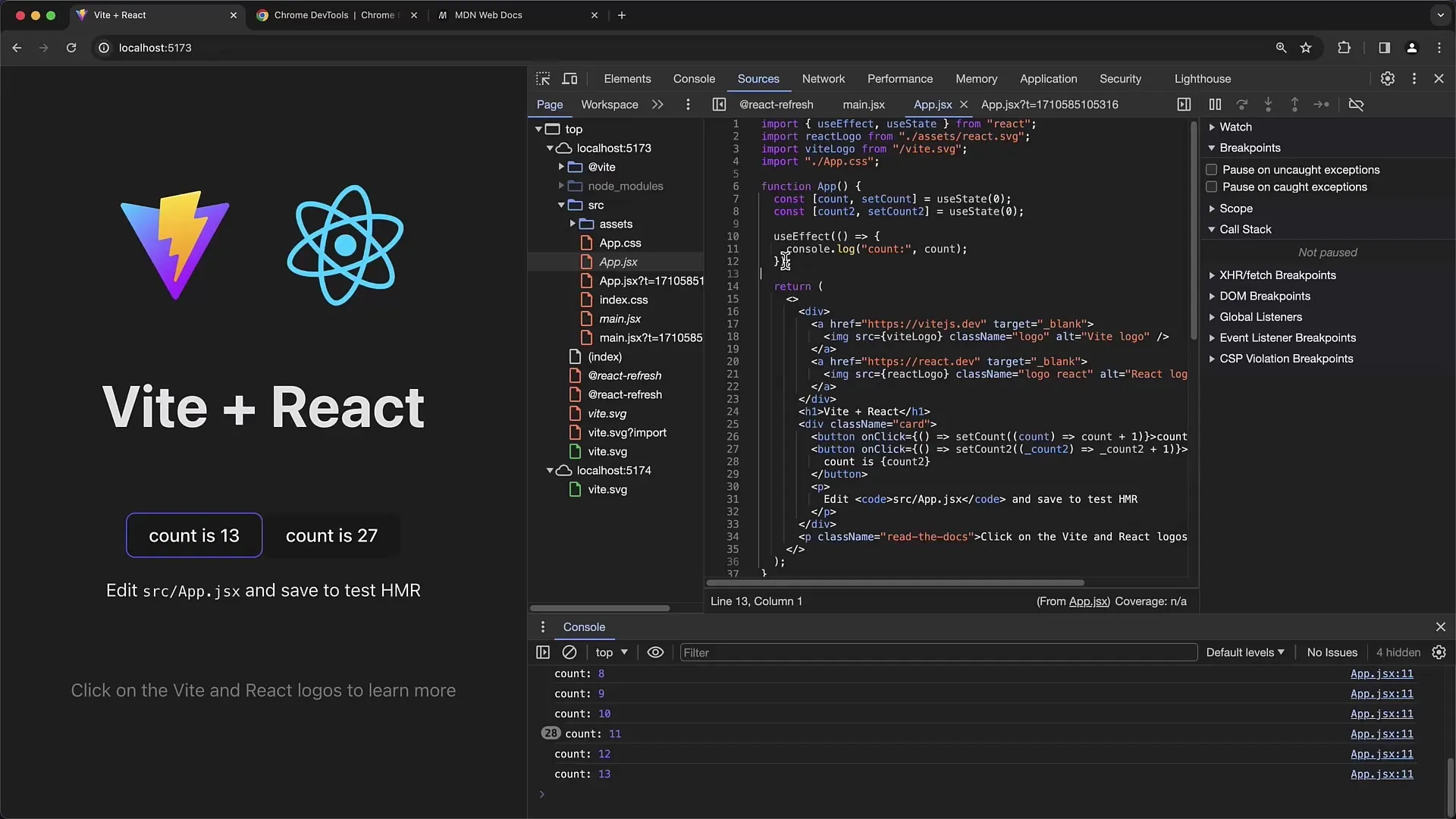
Pomocou konzoly môžete sledovať kód a overiť, či sa hodnoty správne vypisujú. Ak však nesprávne definujete pole závislostí v UseEffect, môže to viesť k neočakávanému správaniu sa aplikácie.
Pre overenie odstráňte pole závislostí na krátky čas a sledujte, čo sa stane. Návratne do aplikácie môžete teraz nastaviť breakpoint. Kliknite na číslo v ľavej časti, aby ste nastavili breakpoint.

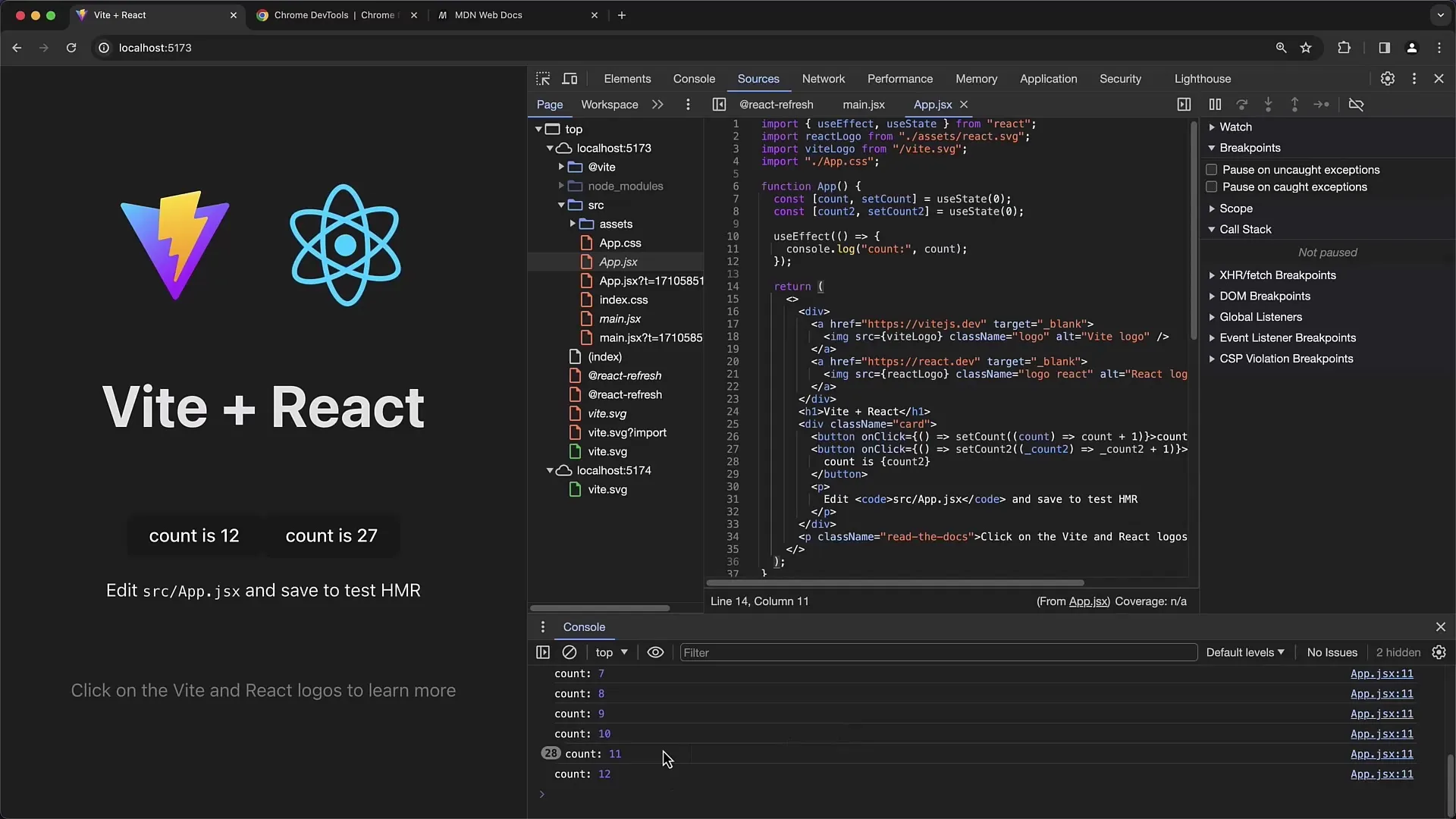
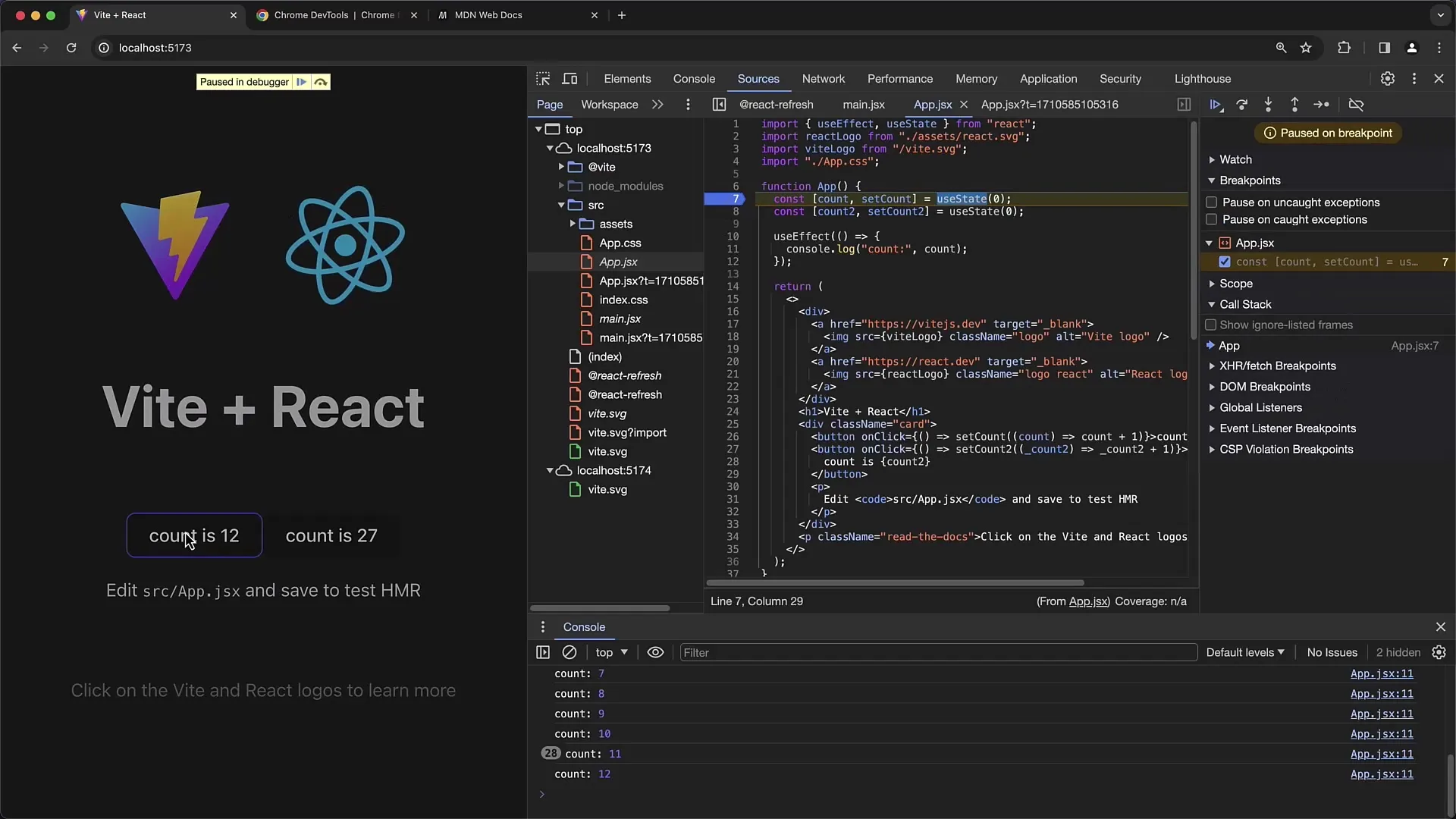
Teraz kliknite na prvé tlačidlo a sledujte, že vykonávanie zastaví pri nastavenom breakpointe. Tým sa vám umožní analyzovať stav aplikácie počas vykonávania Click-Handlera.

Zistíte, že s každým kliknutím sa stav aktualizuje správne iba pre tlačidlo, na ktoré ste klikli. Ak však kliknete na druhé tlačidlo, uvidíte, že správanie sa aplikácie nie je ako očakávate.
S teraz začnite preskúmať chybu. Všimnete si, že UseEffect vždy vypíše predchádzajúcu hodnotu počítadla, aj keď kliknete na iné počítadlo.

Tu by ste mali opäť pridať pole závislostí a zaistiť, že obsahuje aktuálnu hodnotu počítadla ako závislosť. Tak sa efekt vyvolá len vtedy, keď sa zmení príslušné počítadlo.
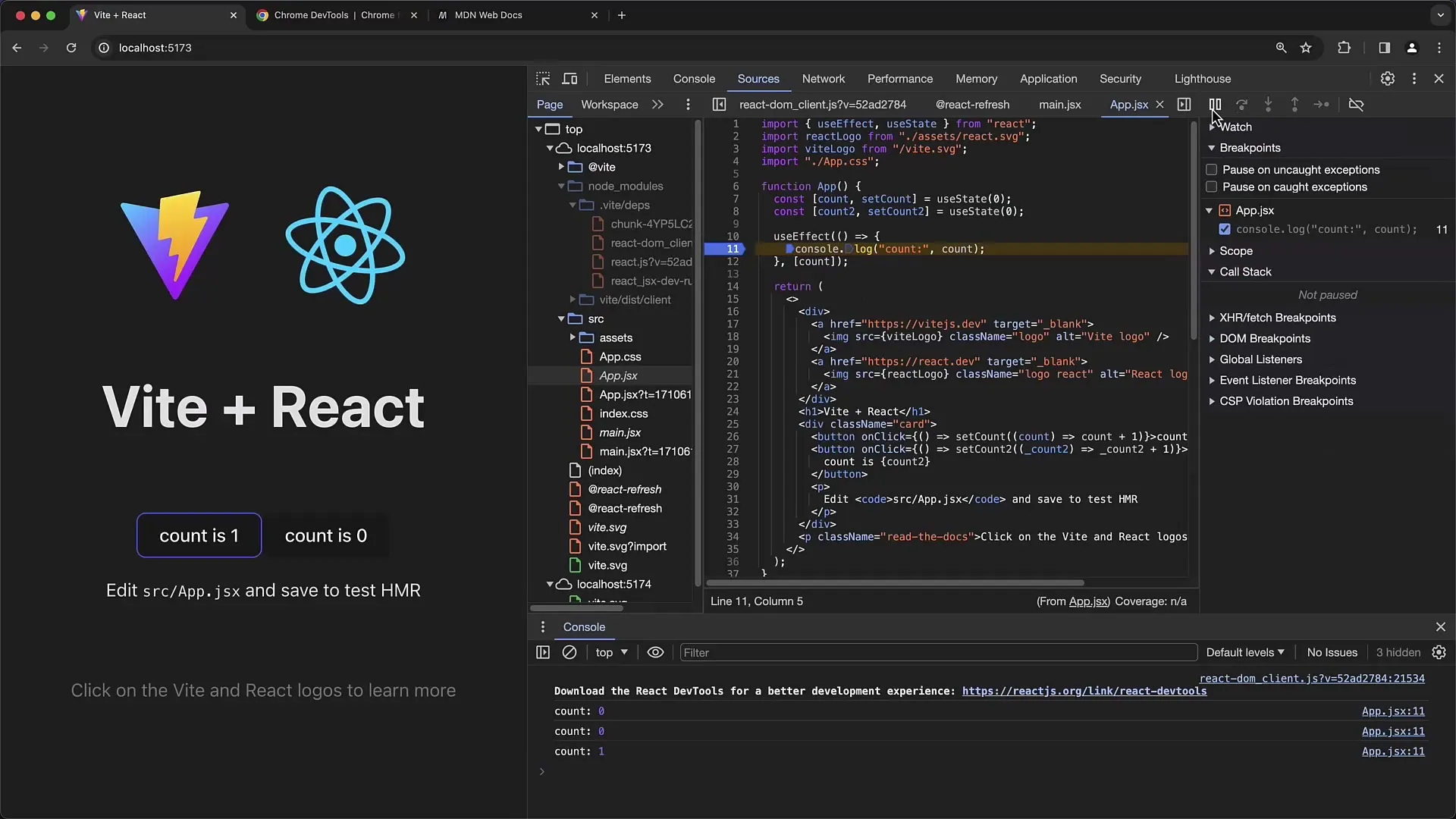
Po znovunačítaní aplikácie a stlačení tlačidiel musíte zistiť, že výstup konzoly sa zobrazuje len pri zmene počítadla. Pridajte ďalší breakpoint do vašej konzoly.Log príkazu na overenie výstupu hodnôt.

Upozornenie, že v zobrazení kódu React existuje aj možnosť Zobraziť ignorované rámce. Toto môže byť užitočné na zabránenie zobrazenia príslušných kódov knižnice v zásobníku volaní, čo by mohlo narušiť tvoju analýzu.
Ak si opravil chybu, môže byť užitočné ju skontrolovať znova. Mali by ste tu znovu overiť, že kód v funkcii stlačenia je opäť testovaný, aby ste potvrdili, že zmena má požadovaný efekt.

Okrem toho môžete strategicky nastaviť prestávky na rôznych miestach v rozhovoroch na ďalšie skúmanie volaní funkcií. Pravidelne skúmajte zásobník volaní, aby ste sledovali všetky volané funkcie, ktoré boli volané v určitom okamihu.
Nezabudnite tiež, že asynchrónne operácie môžu viesť k strate lokálneho stavu, a preto je dôležité pravidelne kontrolovať zásobník volaní na centrálne miesto, aby ste udržali prehľad o stave svojej aplikácie React.
Zhrnutie
V tomto návode si uvedomíte, aké dôležité sú nástroje Chrome Developer Tools na efektívne ladenie aplikácií React. Nastavenie prestávok a analýza zásobníka volaní sú základné kroky na pochopenie toku vášho kódu a riešenie problémov. Správnymi správami závislostí v UseEffect môžete zabezpečiť, že vaša aplikácia zobrazuje očakávaný stav.
Často kladené otázky
Čo je prestávka?Prestávka je bod v kóde, kde sa program zastaví, aby sa vyšetrila aktuálna exekúcia.
Ako použiť pole závislostí v UseEffect?Pole závislostí vám umožňuje určiť, ktoré premenné majú spôsobiť vyvolanie efektu pri ich zmene.
Čo sú zdrojové mapy?Zdrojové mapy spájajú komprimovaný a transpilovaný kód s pôvodným kódom, čím sa zjednodušuje ladenie.
Ako sledovať asynchrónne operácie vo zásobníku volaní?Vezmite na vedomie, že asynchrónne volania cez SetTimeout alebo Promises ovplyvňujú stav aplikácie a môžu spôsobiť, že miestne premenné v danom okamihu nie sú k dispozícii.


