V tomto návode sa dozvieš, ako nastaviť podmienené prerušenia v nástrojoch Chrome Developer Tools. S podmienenými prerušeniami môžeš proces ladenia efektívnejšie spraviť tým, že zabezpečíš, že tvoj kód sa zastaví iba v určitých situáciách. Je to obzvlášť užitočné, ak pracuješ na stránkach s veľkým množstvom interakcií a chceš skontrolovať vykonanie kódu len v špecifických okamihov.
Najdôležitejšie poznatky
- Podmienené prerušenia ti umožnia stanoviť špecifické podmienky, za ktorých by mala byť kód zastavený debuggerom.
- Môžeš používať ľubovoľné výrazy, aby si zvýšil kontrolu nad procesom ladenia.
- Nauč sa, ako pridávať, upravovať a odstraňovať prerušenia a spoznaj aj ďalšie typy prerušení.
Krokový sprievodca
Aby si mohol/a efektívne využívať podmienené prerušenia, dodržuj tieto kroky:
Na nastavenie prerušenia jednoducho klikni na číslo riadku, kde chceš zastaviť kód. Tým sa zobrazí modrý bod, ktorý predstavuje prerušenie.

Kliknutím pravým tlačidlom myši na práve nastavené prerušenie sa otvorí ponuka, v ktorej môžeš vybrať rôzne možnosti. Tu môžeš prerušenie tiež deaktivovať. Ak deaktivuješ prerušenie, zostane v kóde, ale nebude viac aktívne.

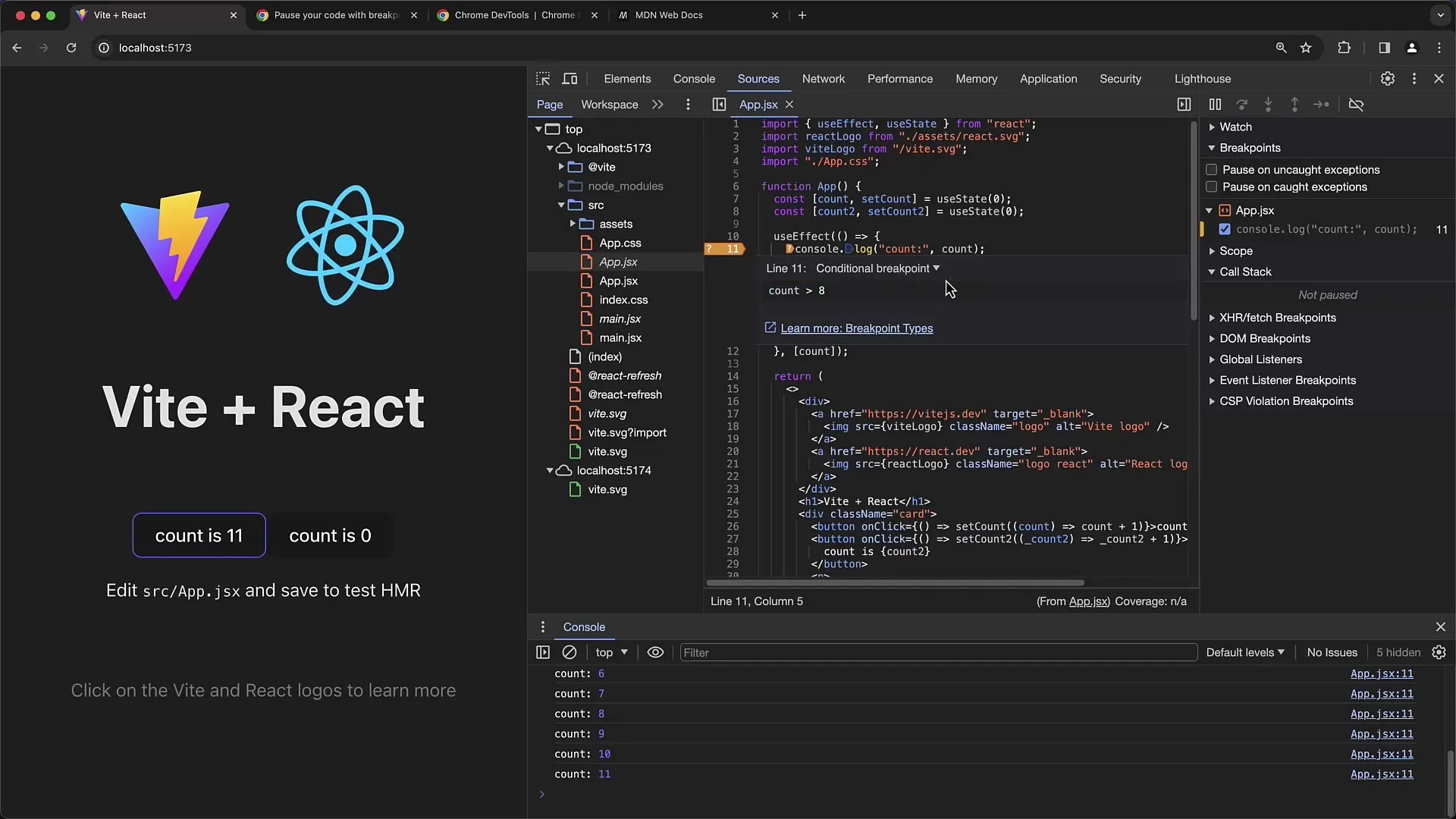
Užitočnou funkciou je možnosť „Upraviť prerušenie“. Vybraním tejto možnosti môžeš pridať podmienku. To ti umožňuje zadať výraz, ktorý potom určuje, kedy sa má prerušenie spustiť.
Je vhodné skontrolovať napríklad premennú ako count. Predpokladajme, že zadáš count == 8. To znamená, že prerušenie sa spustí až keď count dosiahne hodnotu 8.

Na potvrdenie podmienky stlač „Return“. V kóde sa prerušenie zobrazí oranžovo s otáznikom, aby naznačil, že ide o podmienené prerušenie.

Teraz obnov stránku. V tomto bode by sa debugger nemal zastaviť, pretože podmienka nebola splnená ani skontrolovaná. Niekoľkokrát stlač count, aby sa navýšil.
Ak count dosiahne hodnotu, ktorá splňuje podmienku (v našom prípade 8), uvidíš, že sa debugger zastaví, presne ako očakávaš.

Ak chceš kedykoľvek skontrolovať aktuálnu podmienku, môžeš znovu kliknúť na „Upraviť prerušenie“ a uvidíš všetky aktívne podmienky.

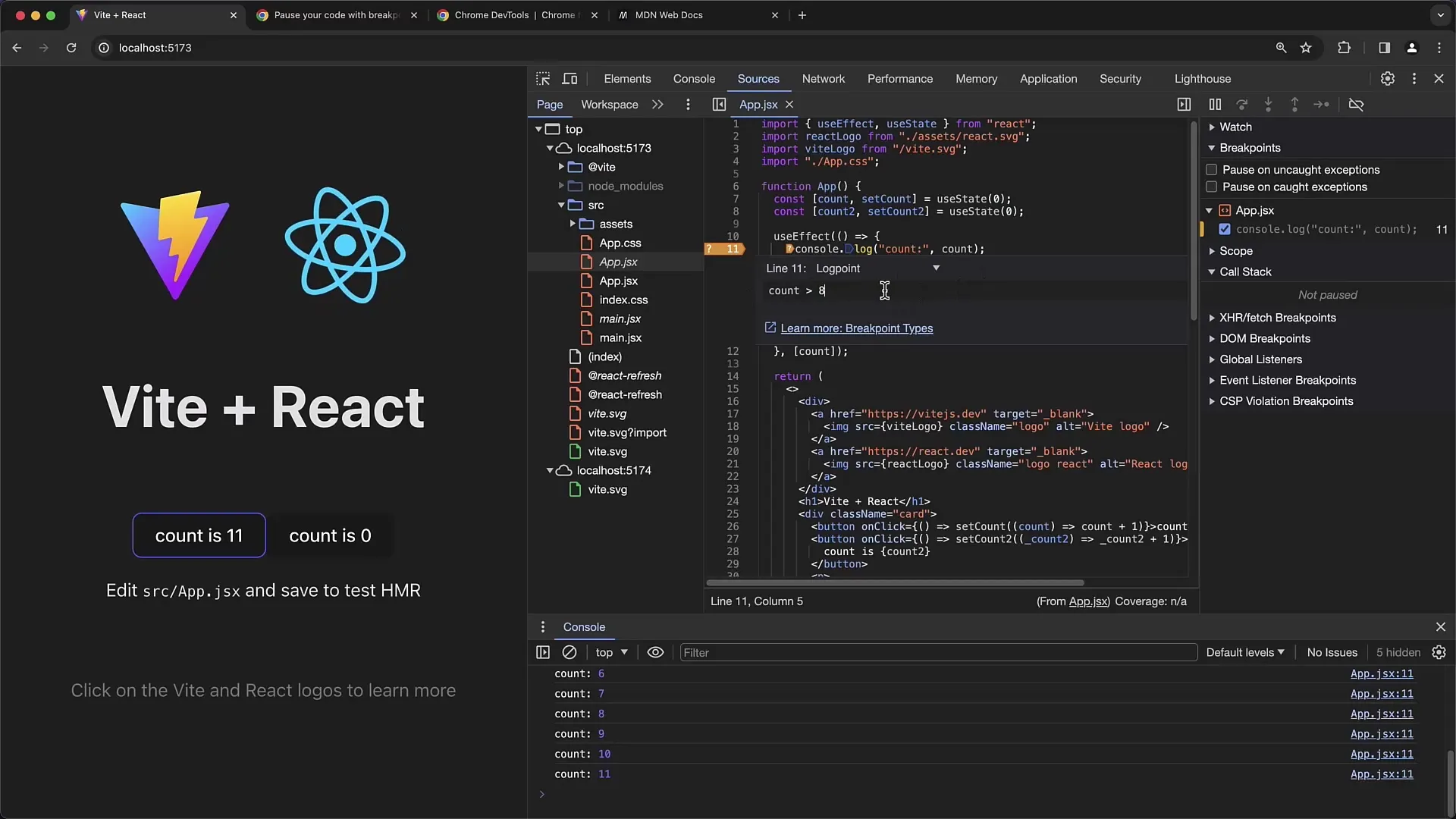
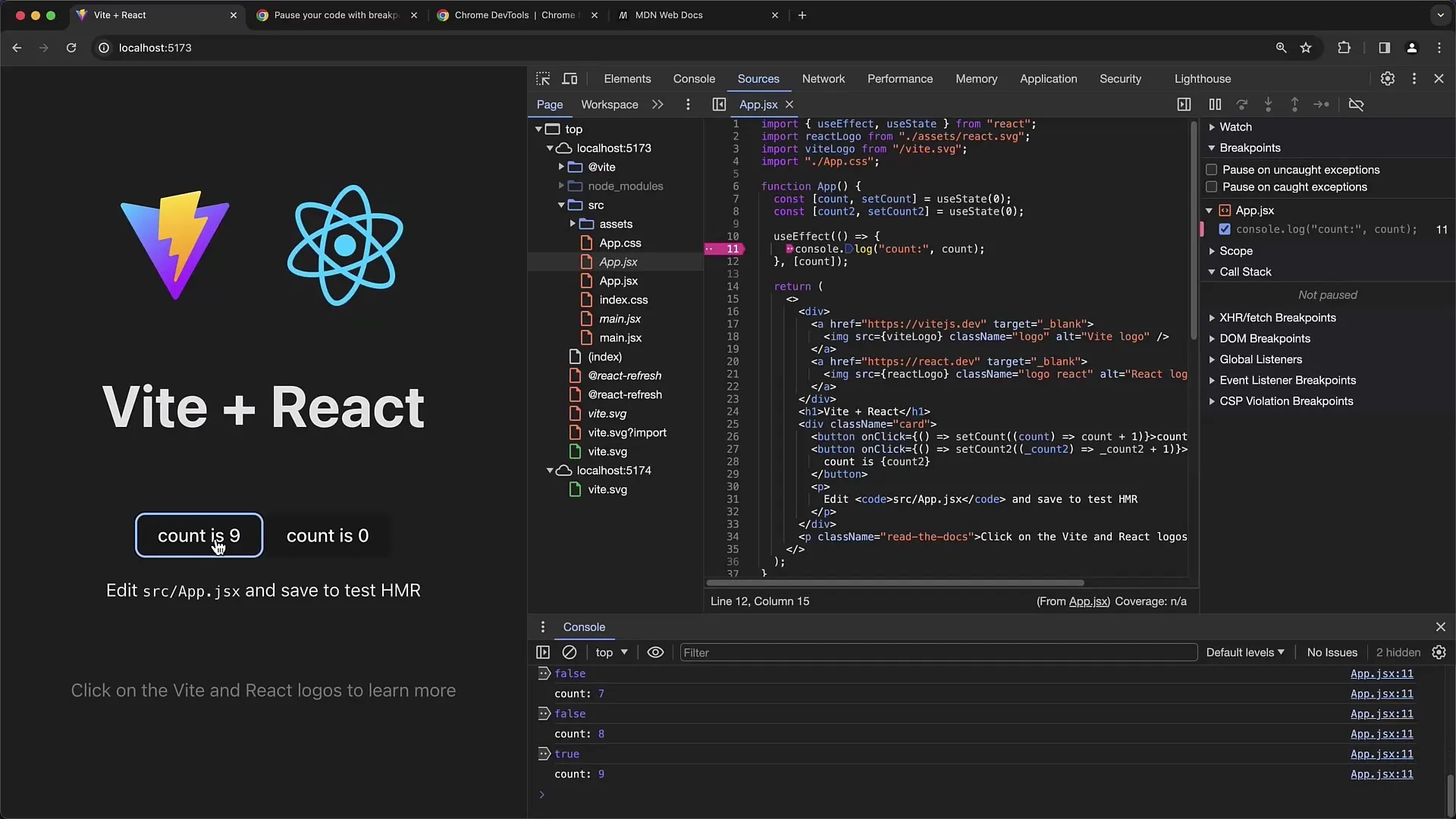
Okrem podmienených prerušení existujú aj iné typy ako Logpoints. Logpoint je ďalšia užitočná funkcia, ktorá ti umožňuje nastaviť podmienky, ale namiesto zastavenia sa len vypíše správa, napríklad „true“ alebo „false“, v závislosti od toho, či je podmienka splnená alebo nie.

Akonáhle znova načítate a kliknete, zistíte, že získate „false“ alebo „true“ v závislosti na stave podmienky.

Je dôležité pochopiť tieto rôzne typy breakpointov, pretože vám môžu pomôcť optimalizovať vašu ladenie kódu.

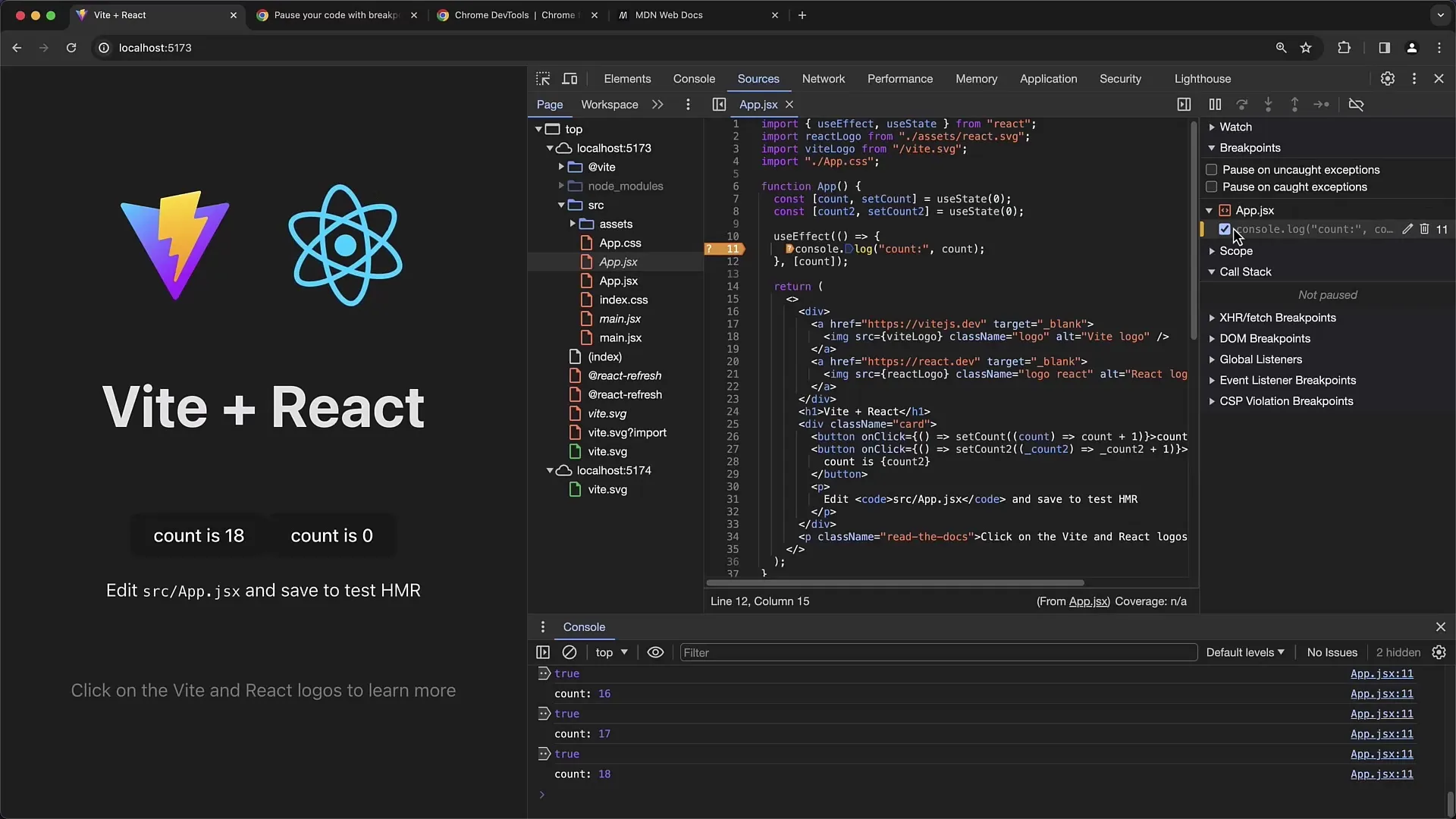
Na správu všetkých nastavených breakpointov existuje prehľad, kde môžete existujúce breakpointy odstrániť alebo upraviť. Keď kliknete na jeden konkrétny breakpoint, budete okamžite presmerovaní na miesto v kóde, kde je breakpoint nastavený.
Zhrnutie
V tomto návode ste sa naučili, ako efektívne využívať podmienené breakpointy na optimalizáciu procesu ladenia kódu vo vašich webových aplikáciách. Videli ste, ako pridávať, upravovať a odstraňovať breakpointy, ako aj ako môžu byť použité alternatívne typy breakpointov.
Často kladené otázky
Čo sú podmienené breakpointy?Podmienené breakpointy sú breakpointy, ktoré sa aktivujú len v prípade, že sú splnené určité podmienky.
Ako nastavím podmienený breakpoint?Kliknite pravým tlačidlom myši na breakpoint a vyberte „Editovať breakpoint“, aby ste pridali podmienku.
Čo sa stane, ak nie je splnená podmienka pre breakpoint?Ak podmienka nie je splnená, debugger nezastaví na tomto breakpointe.
Môžem používať logické body v Chrome Developer Tools?Áno, logické body sú alternatívou k breakpointom, kde môžete nastaviť podmienky, ktoré namiesto zastavenia len vypíšu správu.
Aké ďalšie typy breakpointov existujú?Okrem podmienených breakpointov existujú aj DOM a Fetch breakpointy, ktoré stanovujú špeciálne body zastavenia pre interakciu s DOM alebo Fetch požiadavkami.


